- 浏览: 545883 次
- 性别:

- 来自: 北京
-

文章分类
最新评论
-
landerson:
明显就有要求的嘛
ANDROID轻量级JSON序列化和反序列化[转] -
jimode2013:
很不错,就是需要这个方法
多个UIViewController使用addSubView,第二个 UIViewController 不响应旋转[转] -
w11h22j33:
...
[转]NSMutableArray中的自动释放对象让我郁闷了一整天 -
w11h22j33:
UILabel* label = [[UILabel a ...
Iphone开发 -
w11h22j33:
http://mobile.51cto.com/iphone- ...
获得通讯录中联系人的所有属性[转]
Android是一个针对触摸屏专门设计的操作系统,当点击编辑框,系统自动为用户弹出软键盘,以便用户进行输入。
那么,弹出软键盘后必然会造成原有布局高度的减少,那么系统应该如何来处理布局的减少?我们能否在应用程序中进行自定义的控制?这些是本文要讨论的重点。
一、软键盘显示的原理
软件盘的本质是什么?软键盘其实是一个Dialog!
InputMethodService为我们的输入法创建了一个Dialog,并且将该Dialog的Window的某些参数(如Gravity)进行了设置,使之能够在底部或者全屏显示。当我们点击输入框时,系统对活动主窗口进行调整,从而为输入法腾出相应的空间,然后将该Dialog显示在底部,或者全屏显示。
二、活动主窗口调整
android定义了一个属性,名字为windowSoftInputMode, 用它可以让程序可以控制活动主窗口调整的方式。我们可以在AndroidManifet.xml中对Activity进行设置。如:android:windowSoftInputMode="stateUnchanged|adjustPan"
该属性可选的值有两部分,一部分为软键盘的状态控制,另一部分是活动主窗口的调整。前一部分本文不做讨论,请读者自行查阅android文档。
模式一,压缩模式
windowSoftInputMode的值如果设置为adjustResize,那么该Activity主窗口总是被调整大小以便留出软键盘的空间。
我们通过一段代码来测试一下,当我们设置了该属性后,弹出输入法时,系统做了什么。
重写Layout布局:
- public class ResizeLayout extends LinearLayout{
- private static int count = 0;
- public ResizeLayout(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- @Override
- protected void onSizeChanged(int w, int h, int oldw, int oldh) {
- super.onSizeChanged(w, h, oldw, oldh);
- Log.e("onSizeChanged " + count++, "=>onResize called! w="+w + ",h="+h+",oldw="+oldw+",oldh="+oldh);
- }
- @Override
- protected void onLayout(boolean changed, int l, int t, int r, int b) {
- super.onLayout(changed, l, t, r, b);
- Log.e("onLayout " + count++, "=>OnLayout called! l=" + l + ", t=" + t + ",r=" + r + ",b="+b);
- }
- @Override
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
- super.onMeasure(widthMeasureSpec, heightMeasureSpec);
- Log.e("onMeasure " + count++, "=>onMeasure called! widthMeasureSpec=" + widthMeasureSpec + ", heightMeasureSpec=" + heightMeasureSpec);
- }
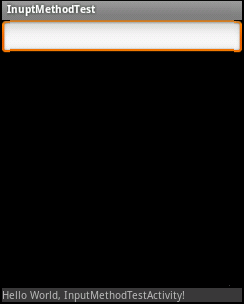
我们的布局设置为:
- <com.winuxxan.inputMethodTest.ResizeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/root_layout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- >
- <EditText
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- <LinearLayout
- android:id="@+id/bottom_layout"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- android:gravity="bottom">s
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="@string/hello"
- android:background="#77777777"
- />
- </LinearLayout>
- </com.winuxxan.inputMethodTest.ResizeLayout>
AndroidManifest.xml的Activity设置属性:android:windowSoftInputMode = "adjustResize"
运行程序,点击文本框,查看调试信息:
E/onMeasure 6(7960): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec = 1073742024
E/onMeasure 7(7960): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec = 1073742025
E/onSizeChanged 8(7960): =>onSizeChanged called! w=320,h=201,oldw=320,oldh=377
E/onLayout 9(7960): =>OnLayout called! l=0, t=0,r=320,b=201
从调试结果我们可以看出,当我们点击文本框后,根布局调用了onMeasure,onSizeChanged和onLayout。
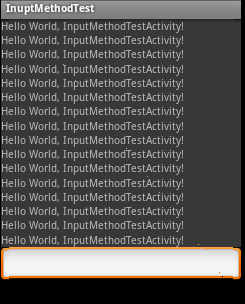
实际上,当设置为adjustResize后,软键盘弹出时,要对主窗口布局重新进行measure和layout,而在layout时,发现窗口的大小发生的变化,因此调用了onSizeChanged。
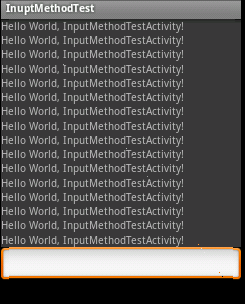
从下图的运行结果我们也可以看出,原本在下方的TextView被顶到了输入法的上方。
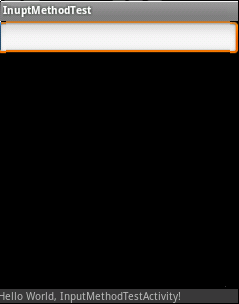
模式二,平移模式
windowSoftInputMode的值如果设置为adjustPan,那么该Activity主窗口并不调整屏幕的大小以便留出软键盘的空间。相反,当前窗口的内容将自动移动以便当前焦点从不被键盘覆盖和用户能总是看到输入内容的部分。这个通常是不期望比调整大小,因为用户可能关闭软键盘以便获得与被覆盖内容的交互操作。
上面的例子中,我们将AndroidManifest.xml的属性进行更改:android: windowSoftInputMode = "adjustPan"
重新运行,并点击文本框,查看调试信息:
E/onMeasure 6(8378): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec=1073742200
E/onMeasure 7(8378): =>onMeasure called! widthMeasureSpec=1073742144, heightMeasureSpec=1073742201
E/onLayout 8(8378): =>OnLayout called! l=0, t=0,r=320,b=377
我们看到:系统也重新进行了measrue和layout,但是我们发现,layout过程中onSizeChanged并没有调用,这说明输入法弹出前后并没有改变原有布局的大小。
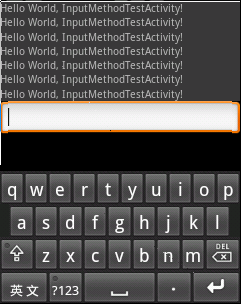
从下图的运行结果我们可以看到,下方的TextView并没有被顶到输入法上方。
事实上,当输入框不会被遮挡时,该模式没有对布局进行调整,然而当输入框将要被遮挡时,窗口就会进行平移。也就是说,该模式始终是保持输入框为可见。如下图,整个窗口,包括标题栏均被上移,以保证文本框可见。
模式三 自动模式
当属性windowSoftInputMode被设置为adjustUspecified时,它不被指定是否该Activity主窗口调整大小以便留出软键盘的空间,或是否窗口上的内容得到屏幕上当前的焦点是可见的。系统将自动选择这些模式中一种主要依赖于是否窗口的内容有任何布局视图能够滚动他们的内容。如果有这样的一个视图,这个窗口将调整大小,这样的假设可以使滚动窗口的内容在一个较小的区域中可见的。这个是主窗口默认的行为设置。
也就是说,系统自动决定是采用平移模式还是压缩模式,决定因素在于内容是否可以滚动。
三、侦听软键盘的显示隐藏
有时候,借助系统本身的机制来实现主窗口的调整并非我们想要的结果,我们可能希望在软键盘显示隐藏的时候,手动的对布局进行修改,以便使软键盘弹出时更加美观。这时就需要对软键盘的显示隐藏进行侦听。
直接对软键盘的显示隐藏侦听的方法本人没有找到,如果哪位找到的方法请务必告诉本人一声。还有本方法针对压缩模式,平移模式不一定有效。
我们可以借助软键盘显示和隐藏时,对主窗口进行了重新布局这个特性来进行侦听。如果我们设置的模式为压缩模式,那么我们可以对布局的onSizeChanged函数进行跟踪,如果为平移模式,那么该函数可能不会被调用。
我们可以重写根布局,因为根布局的高度一般情况下是不发生变化的。
假设跟布局为线性布局,模式为压缩模式,我们写一个例子,当输入法弹出时隐藏某个view,输入法隐藏时显示某个view。
- public class ResizeLayout extends LinearLayout{
- private OnResizeListener mListener;
- public interface OnResizeListener {
- void OnResize(int w, int h, int oldw, int oldh);
- }
- public void setOnResizeListener(OnResizeListener l) {
- mListener = l;
- }
- public ResizeLayout(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
- @Override
- protected void onSizeChanged(int w, int h, int oldw, int oldh) {
- super.onSizeChanged(w, h, oldw, oldh);
- if (mListener != null) {
- mListener.OnResize(w, h, oldw, oldh);
- }
- }
- }
在我们的Activity中,通过如下方法调用:
- public class InputMethodTestActivity extends Activity {
- private static final int BIGGER = 1;
- private static final int SMALLER = 2;
- private static final int MSG_RESIZE = 1;
- private static final int HEIGHT_THREADHOLD = 30;
- class InputHandler extends Handler {
- @Override
- public void handleMessage(Message msg) {
- switch (msg.what) {
- case MSG_RESIZE: {
- if (msg.arg1 == BIGGER) {
- findViewById(R.id.bottom_layout).setVisibility(View.VISIBLE);
- } else {
- findViewById(R.id.bottom_layout).setVisibility(View.GONE);
- }
- }
- break;
- default:
- break;
- }
- super.handleMessage(msg);
- }
- }
- private InputHandler mHandler = new InputHandler();
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- ResizeLayout layout = (ResizeLayout) findViewById(R.id.root_layout);
- layout.setOnResizeListener(new ResizeLayout.OnResizeListener() {
- public void OnResize(int w, int h, int oldw, int oldh) {
- int change = BIGGER;
- if (h < oldh) {
- change = SMALLER;
- }
- Message msg = new Message();
- msg.what = 1;
- msg.arg1 = change;
- mHandler.sendMessage(msg);
- }
- });
- }
- }
这里特别需要注意的是,不能直接在OnResizeListener中对要改变的View进行更改,因为OnSizeChanged函数实际上是运行在View的layout方法中,如果直接在onSizeChange中改变view的显示属性,那么很可能需要重新调用layout方法才能显示正确。然而我们的方法又是在layout中调用的,因此会出现错误。因此我们在例子中采用了Handler的方法。
发表评论
-
干掉你程序中的僵尸代码【转】
2012-12-22 11:05 997随着万圣节越来越流行,我感觉有必要跟大家讨论一下一个 ... -
一个文本框搞定信用卡相关信息的输入[转]
2012-12-22 11:03 1169http://beforweb.com/node/134 ... -
android 开源 OCR 项目 及手写识别[转]
2012-12-11 18:21 57991)一个为Android平台,将识别由手机的相机拍摄的图 ... -
Android通过共享用户ID来实现多Activity进程共享【转】
2012-12-10 14:33 1124http://mypyg.iteye.com/blog/720 ... -
Android应用程序组件Content Provider的启动过程源代码分析【转】
2012-12-05 18:31 1178通过前面的学习,我们知道在Android系统中,Cont ... -
理解android上的安全性【转】
2012-12-03 18:08 946开发 Android 应用程序时,必须处理很多与安全性相关的方 ... -
Android 安全机制概述 Permission【转】
2012-12-03 18:07 11951 Android 安全机制概述 Android 是一个权限分 ... -
Android学习笔记之一谁动了我的接口附checkPermission流程(Dean)[转]
2012-12-03 18:06 18197前段时间接到一个有趣的需求!我们实现的某某功能的手机对外提供了 ... -
(JAVA) 使用异或进行简单的密码加密(JAVA实现)[转]
2012-11-12 16:44 1235http://blog.sina.com.cn/s/bl ... -
SL4A 之实现原理解析【转】
2012-10-23 23:52 1305关于SL4A的简介和在Android系统的安装及使用,请参 ... -
百度地图API之根据经纬度查询地址信息(Android)[转]
2012-06-16 00:15 19855http://blog.csdn.net/lyq8479/ar ... -
百度地图的手动定位和自动定位[转]
2012-06-15 23:24 3506http://aokunsang.iteye.com/b ... -
如何编程实现开启或关闭GPS?
2012-06-09 22:14 1189来自 手机应用中最酷的可能就是位置服务相关的了, ... -
15 个变量和方法命名的最佳实践[转]
2012-02-27 11:44 105315 个变量和方法命名的最佳实践 在每个代码范围内使用足够短 ... -
iPhone Android Web开发(概要)
2012-01-19 15:15 1089一、 前端使用技术 JavaScript、 jQuer ... -
移动 电信 联通 APN cmwap cmnet ctwap ctnet 3gwap uniwap 3gnet uninet设置[转]
2011-11-23 14:35 2809APN(Access Point Name),即“接入 ... -
Android Http CMWAP联网获取实例【转】
2011-10-24 13:24 1423上午的时候原本想通过改变切入点的方式来实现cmwap,但是我们 ... -
监听ListView滚动到最底部【转】
2011-09-13 10:27 5918监听ListView的滚动可以用两个东西: ListV ... -
Android蓝牙开发浅谈【转】
2011-09-07 14:20 1631转自:http://www.eoeandroid.co ... -
修改Android模拟器的HOST
2011-06-03 11:08 4252C:\WINDOWS\system32\drivers ...















相关推荐
这通常是因为软键盘弹出和隐藏时改变了屏幕高度,导致布局重新计算,从而影响到表情面板的显示。 为了解决这个问题,我们可以采取以下两种主要方法: 1. **获取软键盘的高度**: - 可以通过监听`onGlobalLayout()...
理解软键盘和硬件键盘事件的区别,学会使用TextWatcher和KeyListener,以及如何控制软键盘的显示与隐藏,将有助于构建更加用户友好的Android应用程序。通过实践和研究提供的案例,你将能够熟练地处理各种键盘交互...
总之,这个源码示例提供了处理Android软键盘弹出动态改变UI布局的方法,特别是对于IM聊天窗口的设计,具有很高的参考价值。开发者可以通过深入研究这些代码,学习如何在软键盘弹出时优雅地调整布局,提升应用的交互...
通过研究和学习这些代码,开发者可以更好地理解和掌握软键盘和表情框的处理方法。 总结来说,解决聊天界面软键盘和表情框切换问题,需要关注软键盘状态的监听、界面布局的动态调整、表情框的交互设计等方面。通过...
这个"Android应用源码之调用中的软键盘"的毕业设计Demo,旨在帮助开发者理解如何在Android应用中实现软键盘的显示与管理。下面我们将深入探讨相关知识点。 1. **Android布局管理**:在Android中,软键盘的弹出与...
在Android开发中,软键盘与应用界面的交互问题是一个常见的挑战,尤其是在设计登录界面时。QQ登录界面的设计优雅地解决了这个问题,确保了用户体验的流畅。本文将深入探讨如何模仿QQ登录界面来解决软键盘遮挡输入框...
1. 监听键盘状态:`TVKBHelper`可能会有一个内部函数用于检测Android系统的软键盘是否打开。这通常是通过监听Android系统的窗口尺寸变化来实现的。 2. 自动调整布局:一旦检测到虚拟键盘弹出,`TVKBHelper`可以自动...
本资源"应用源码之调用中的软键盘.zip"提供了关于Android系统中如何处理软键盘显示和隐藏的源码示例,适合进行代码学习和毕业设计的参考。下面我们将详细探讨这个主题。 1. **软键盘的自动弹出与隐藏** 在Android...
在Android开发中,软键盘的弹出和收回是常见的用户交互事件,特别是在输入框较多或者底部有固定元素的布局中,软键盘的显示与隐藏会影响到界面的布局和用户体验。因此,监听软键盘的状态变得尤为重要。本文将深入...
首先,我们要明白Android中的键盘输入分为软键盘和硬键盘两种。软键盘通常是手机屏幕底部弹出的虚拟键盘,而硬键盘则是物理设备上的按键。在Android中,我们通常关注的是软键盘的处理。 1. **EditText和...
在Android开发中,有时我们需要在应用启动或某个特定操作后,让`EditText`控件自动获取...希望本文的内容对你在Android开发过程中有所帮助,如果你有更多关于`EditText`和软键盘管理的问题,欢迎继续深入研究和实践。
为了解决这个问题,开发者需要对Activity或Fragment的布局进行适当的优化,以适应软键盘的弹出和隐藏。有几种常见的解决方案: 1. **调整根布局**:将根布局设置为`android.widget.ScrollView`或`androidx.core....
为了避免这种情况,可以考虑使用`KeyboardAwareScrollView`或`NestedScrollView`作为根布局,它们可以监听键盘的显示和隐藏,从而只移动EditText。 4. **自定义ViewGroup**: 如果上述方法无法满足需求,可以考虑...
QQ登陆框软键盘简单实现是一个常见的编程任务,尤其在移动应用或者网页开发中,为了提高用户体验,有时会自定义软键盘来替代系统默认的输入方式。这个压缩包可能包含了一个简单的示例项目,用于演示如何在QQ登录界面...
这是自定义软键盘的核心,它包含了一个可以显示自定义键盘的布局。 2. **设计键盘布局** 使用XML文件创建键盘布局,包括按键、样式和大小。常用的键有字母、数字、特殊符号等,可以根据需求添加自定义键。 3. **...
- 搜索框可以设计为一个可收缩/展开的搜索栏,点击时显示软键盘,取消时隐藏。 - 可以添加清除搜索历史的选项,以及展示搜索建议等功能,提升用户体验。 6. **错误处理和调试**: 由于压缩包中的代码可能无法...
在Android系统中,背光控制是一项关键功能,它涉及到设备显示屏、软键盘以及其他光照元素的亮度调节。Android背光控制不仅影响用户体验,还对设备的电池寿命有着直接的影响。下面我们将详细探讨Android系统中的背光...
在"Test2"这个文件中,可能包含了实现这一功能的具体代码示例,开发者可以学习如何在自己的应用中正确调用和控制软键盘的显示和隐藏。此外,通过查看源码,开发者还能了解到Android系统是如何处理输入事件和与IME...
《Android虚拟键盘(Virtual Key)测试程序解析》 在移动设备的世界里,Android操作系统占据了重要的地位,而...通过深入学习和实践,开发者可以在这个过程中积累宝贵的Android软键盘开发经验,提升自己的专业能力。
1. **软键盘监听原理**:在Android系统中,软键盘的显示和隐藏并没有直接的回调接口提供给开发者。通常,我们可以通过监听Activity的root view的高度变化来间接判断软键盘的状态。当软键盘弹出时,根布局的高度会...