йЪПзЭА3GзЪДжЩЃеПКпЉМиґКжЭ•иґКе§ЪзЪДдЇЇдљњзФ®жЙЛжЬЇдЄКзљСгАВ
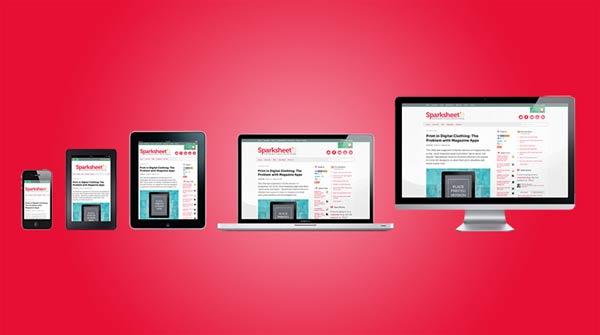
зІїеК®иЃЊе§Зж≠£иґЕињЗж°МйЭҐиЃЊе§ЗпЉМжИРдЄЇиЃњйЧЃдЇТиБФзљСзЪДжЬАеЄЄиІБзїИзЂѓгАВдЇОжШѓпЉМзљСй°µиЃЊиЃ°еЄИдЄНеЊЧдЄНйЭҐеѓєдЄАдЄ™йЪЊйҐШпЉЪе¶ВдљХжЙНиГљеЬ®дЄНеРМе§Іе∞ПзЪДиЃЊе§ЗдЄКеСИзО∞еРМж†ЈзЪДзљСй°µпЉЯ

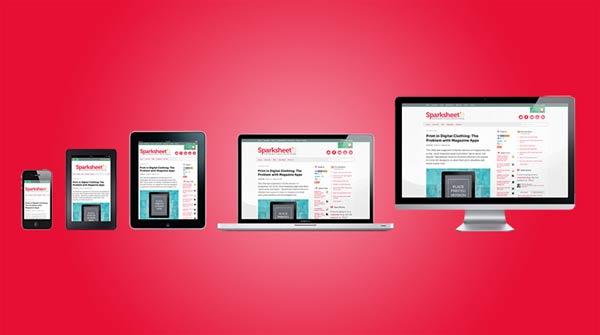
жЙЛжЬЇзЪДе±ПеєХжѓФиЊГе∞ПпЉМеЃљеЇ¶йАЪеЄЄеЬ®600еГПзі†дї•дЄЛпЉЫPCзЪДе±ПеєХеЃљеЇ¶пЉМдЄАиИђйГљеЬ®1000еГПзі†дї•дЄКпЉИзЫЃеЙНдЄїжµБеЃљеЇ¶жШѓ1366√Ч768пЉЙпЉМжЬЙзЪДињШиЊЊеИ∞дЇЖ2000еГПзі†гАВеРМж†ЈзЪДеЖЕеЃєпЉМи¶БеЬ®е§Іе∞Пињ•еЉВзЪДе±ПеєХдЄКпЉМйГљеСИзО∞еЗЇжї°жДПзЪДжХИжЮЬпЉМеєґдЄНжШѓдЄАдїґеЃєжШУзЪДдЇЛгАВ
еЊИе§ЪзљСзЂЩзЪДиІ£еЖ≥жЦєж≥ХпЉМжШѓдЄЇдЄНеРМзЪДиЃЊе§ЗжПРдЊЫдЄНеРМзЪДзљСй°µпЉМжѓФе¶ВдЄУйЧ®жПРдЊЫдЄАдЄ™mobileзЙИжЬђпЉМжИЦиАЕiPhone / iPadзЙИжЬђгАВињЩж†ЈеБЪеЫЇзДґдњЭиѓБдЇЖжХИжЮЬпЉМдљЖжШѓжѓФиЊГйЇїзГ¶пЉМеРМжЧґи¶БзїіжК§е•љеЗ†дЄ™зЙИжЬђпЉМиАМдЄФе¶ВжЮЬдЄАдЄ™зљСзЂЩжЬЙе§ЪдЄ™portalпЉИеЕ•еП£пЉЙпЉМдЉЪе§Іе§ІеҐЮеК†жЮґжЮДиЃЊиЃ°зЪДе§НжЭВеЇ¶гАВ
дЇОжШѓпЉМеЊИжЧ©е∞±жЬЙдЇЇиЃЊжГ≥пЉМиГљдЄНиГљ"дЄАжђ°иЃЊиЃ°пЉМжЩЃйБНйАВзФ®"пЉМиЃ©еРМдЄАеЉ†зљСй°µиЗ™еК®йАВеЇФдЄНеРМе§Іе∞ПзЪДе±ПеєХпЉМж†єжНЃе±ПеєХеЃљеЇ¶пЉМиЗ™еК®и∞ГжХіеЄГе±АпЉИlayoutпЉЙпЉЯ

дЄАгАБ"иЗ™йАВеЇФзљСй°µиЃЊиЃ°"зЪДж¶Вењµ
2010еєіпЉМEthan MarcotteжПРеЗЇдЇЖ"иЗ™йАВеЇФзљСй°µиЃЊиЃ°"
пЉИResponsive Web DesignпЉЙињЩдЄ™еРНиѓНпЉМжМЗеПѓдї•иЗ™еК®иѓЖеИЂе±ПеєХеЃљеЇ¶гАБеєґеБЪеЗЇзЫЄеЇФи∞ГжХізЪДзљСй°µиЃЊиЃ°гАВ
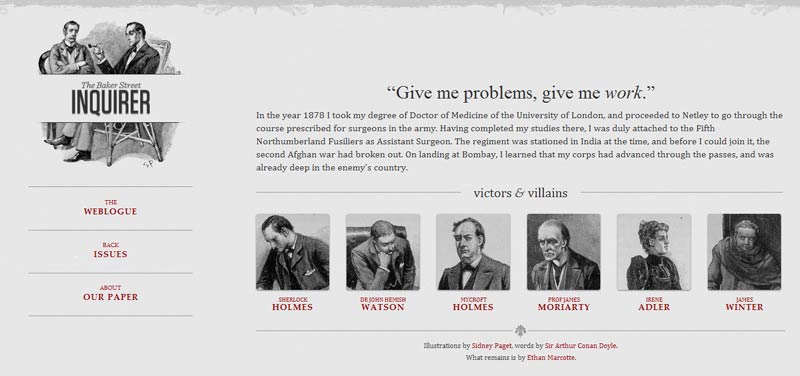
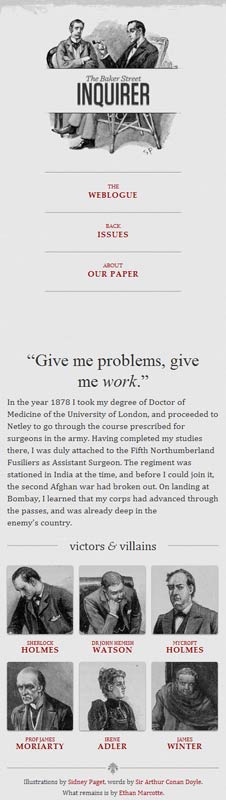
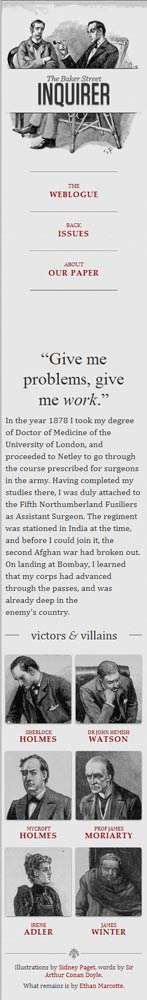
дїЦеИґдљЬдЇЖдЄАдЄ™иМГдЊЛ
пЉМйЗМйЭҐжШѓгАКз¶Пе∞ФжС©жЦѓеОЖйЩ©иЃ∞гАЛеЕ≠дЄ™дЄїдЇЇеЕђзЪДе§іеГПгАВе¶ВжЮЬе±ПеєХеЃљеЇ¶е§ІдЇО1300еГПзі†пЉМеИЩ6еЉ†еЫЊзЙЗеєґжОТеЬ®дЄАи°МгАВ

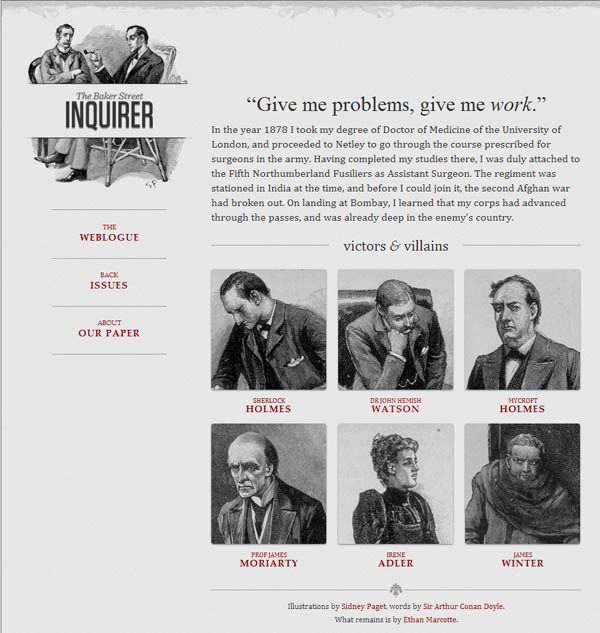
е¶ВжЮЬе±ПеєХеЃљеЇ¶еЬ®600еГПзі†еИ∞1300еГПзі†дєЛйЧіпЉМеИЩ6еЉ†еЫЊзЙЗеИЖжИРдЄ§и°МгАВ

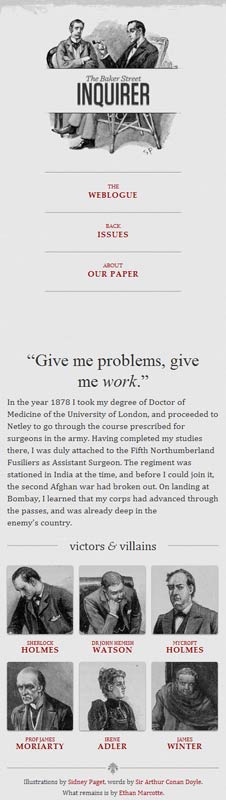
е¶ВжЮЬе±ПеєХеЃљеЇ¶еЬ®400еГПзі†еИ∞600еГПзі†дєЛйЧіпЉМеИЩеѓЉиИ™ж†ПзІїеИ∞зљСй°µе§ійГ®гАВ

е¶ВжЮЬе±ПеєХеЃљеЇ¶еЬ®400еГПзі†дї•дЄЛпЉМеИЩ6еЉ†еЫЊзЙЗеИЖжИРдЄЙи°МгАВ

mediaqueri.es
дЄКйЭҐжЬЙжЫіе§ЪињЩж†ЈзЪДдЊЛе≠РгАВ
ињЩйЗМињШжЬЙдЄАдЄ™жµЛиѓХе∞ПеЈ•еЕЈпЉИзВєеЗїдЄЛиљљпЉЙ
пЉМеПѓдї•еЬ®дЄАеЉ†зљСй°µдЄКпЉМеРМжЧґжШЊз§ЇдЄНеРМеИЖиЊ®зОЗе±ПеєХзЪДжµЛиѓХжХИжЮЬпЉМжИСжО®иНРеЃЙи£ЕгАВ
дЇМгАБеЕБиЃЄзљСй°µеЃљеЇ¶иЗ™еК®и∞ГжХі
"иЗ™йАВеЇФзљСй°µиЃЊиЃ°"еИ∞еЇХжШѓжАОдєИеБЪеИ∞зЪДпЉЯеЕґеЃЮеєґдЄНйЪЊгАВ
й¶ЦеЕИпЉМеЬ®зљСй°µдї£з†БзЪДе§ійГ®пЉМеК†еЕ•дЄАи°МviewportеЕГж†Зз≠Њ
гАВ
|   |
гААгАА<meta name="viewport" content="width=device-width, initial-scale=1" />
|
viewport
жШѓзљСй°µйїШиЃ§зЪДеЃљеЇ¶еТМйЂШеЇ¶пЉМдЄКйЭҐињЩи°Мдї£з†БзЪДжДПжАЭжШѓпЉМзљСй°µеЃљеЇ¶йїШиЃ§з≠ЙдЇОе±ПеєХеЃљеЇ¶пЉИwidth=device-widthпЉЙпЉМеОЯеІЛзЉ©жФЊжѓФдЊЛпЉИinitial-scale=1пЉЙдЄЇ1.0пЉМеН≥зљСй°µеИЭеІЛе§Іе∞ПеН†е±ПеєХйЭҐзІѓзЪД100%гАВ
жЙАжЬЙдЄїжµБжµПиІИеЩ®йГљжФѓжМБињЩдЄ™иЃЊзљЃпЉМеМЕжЛђIE9гАВеѓєдЇОйВ£дЇЫиАБеЉПжµПиІИеЩ®пЉИдЄїи¶БжШѓIE6гАБ7гАБ8пЉЙпЉМйЬАи¶БдљњзФ®css3-mediaqueries.js
гАВ
|   |
гААгАА<!--[if lt IE 9]>
гААгААгААгАА<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
гААгАА<![endif]-->
|
дЄЙгАБдЄНдљњзФ®зїЭеѓєеЃљеЇ¶
зФ±дЇОзљСй°µдЉЪж†єжНЃе±ПеєХеЃљеЇ¶и∞ГжХіеЄГе±АпЉМжЙАдї•дЄНиГљдљњзФ®зїЭеѓєеЃљеЇ¶зЪДеЄГе±АпЉМдєЯдЄНиГљдљњзФ®еЕЈжЬЙзїЭеѓєеЃљеЇ¶зЪДеЕГзі†гАВињЩдЄАжЭ°йЭЮеЄЄйЗНи¶БгАВ
еЕЈдљУиѓіпЉМCSSдї£з†БдЄНиГљжМЗеЃЪеГПзі†еЃљеЇ¶пЉЪ
гААгААwidth:xxx px;
еП™иГљжМЗеЃЪзЩЊеИЖжѓФеЃљеЇ¶пЉЪ
гААгААwidth: xx%;
жИЦиАЕ
гААгААwidth:auto;
еЫЫгАБзЫЄеѓєе§Іе∞ПзЪДе≠ЧдљУ
е≠ЧдљУдєЯдЄНиГљдљњзФ®зїЭеѓєе§Іе∞ПпЉИpxпЉЙпЉМиАМеП™иГљдљњзФ®зЫЄеѓєе§Іе∞ПпЉИemпЉЙгАВ
|   |
гААгААbody {
гААгААгААгААfont: normal 100% Helvetica, Arial, sans-serif;
гААгАА}
|
дЄКйЭҐзЪДдї£з†БжМЗеЃЪпЉМе≠ЧдљУе§Іе∞ПжШѓй°µйЭҐйїШиЃ§е§Іе∞ПзЪД100%пЉМеН≥16еГПзі†гАВ
|   |
гААгААh1 {
гААгААгААгААfont-size: 1.5em;
гААгАА}
|
зДґеРОпЉМh1зЪДе§Іе∞ПжШѓйїШиЃ§е§Іе∞ПзЪД1.5еАНпЉМеН≥24еГПзі†пЉИ24/16=1.5пЉЙгАВ
|   |
гААгААsmall {
гААгААгААгААfont-size: 0.875em;
гААгАА}
|
smallеЕГзі†зЪДе§Іе∞ПжШѓйїШиЃ§е§Іе∞ПзЪД0.875еАНпЉМеН≥14еГПзі†пЉИ14/16=0.875пЉЙгАВ
дЇФгАБжµБеК®еЄГе±АпЉИfluid gridпЉЙ
"жµБеК®еЄГе±А"
зЪДеРЂдєЙжШѓпЉМеРДдЄ™еМЇеЭЧзЪДдљНзљЃйГљжШѓжµЃеК®зЪДпЉМдЄНжШѓеЫЇеЃЪдЄНеПШзЪДгАВ
|   |
гААгАА.main {
гААгААгААгААfloat: right;
гААгААгААгААwidth: 70%;
гААгАА}
гААгАА.leftBar {
гААгААгААгААfloat: left;
гААгААгААгААwidth: 25%;
гААгАА}
|
floatзЪДе•ље§ДжШѓпЉМе¶ВжЮЬ做寶姙е∞ПпЉМжФЊдЄНдЄЛдЄ§дЄ™еЕГзі†пЉМеРОйЭҐзЪДеЕГзі†дЉЪиЗ™еК®жїЪеК®еИ∞еЙНйЭҐеЕГзі†зЪДдЄЛжЦєпЉМдЄНдЉЪеЬ®ж∞іеє≥жЦєеРСoverflowпЉИжЇҐеЗЇпЉЙпЉМйБњеЕНдЇЖж∞іеє≥жїЪеК®жЭ°зЪДеЗЇзО∞гАВ
еП¶е§ЦпЉМзїЭеѓєеЃЪдљНпЉИposition: absoluteпЉЙзЪДдљњзФ®пЉМдєЯи¶БйЭЮеЄЄе∞ПењГгАВ
еЕ≠гАБйАЙжЛ©еК†иљљCSS
"иЗ™йАВеЇФзљСй°µиЃЊиЃ°"зЪДж†ЄењГпЉМе∞±жШѓCSS3еЉХеЕ•зЪДMedia Queryж®°еЭЧгАВ
еЃГзЪДжДПжАЭе∞±жШѓпЉМиЗ™еК®жОҐжµЛе±ПеєХеЃљеЇ¶пЉМзДґеРОеК†иљљзЫЄеЇФзЪДCSSжЦЗдїґгАВ
|   |
гААгАА<link rel="stylesheet" type="text/css"
гААгААгААгААmedia="screen and (max-device-width: 400px)"
гААгААгААгААhref="tinyScreen.css" />
|
дЄКйЭҐзЪДдї£з†БжДПжАЭжШѓпЉМе¶ВжЮЬе±ПеєХеЃљеЇ¶е∞ПдЇО400еГПзі†пЉИmax-device-width: 400pxпЉЙпЉМе∞±еК†иљљtinyScreen.cssжЦЗдїґгАВ
|   |
гААгАА<link rel="stylesheet" type="text/css"
гААгААгААгААmedia="screen and (min-width: 400px) and (max-device-width: 600px)"
гААгААгААгААhref="smallScreen.css" />
|
е¶ВжЮЬе±ПеєХеЃљеЇ¶еЬ®400еГПзі†еИ∞600еГПзі†дєЛйЧіпЉМеИЩеК†иљљsmallScreen.cssжЦЗдїґгАВ
йЩ§дЇЖзФ®htmlж†Зз≠ЊеК†иљљCSSжЦЗдїґпЉМињШеПѓдї•еЬ®зО∞жЬЙCSSжЦЗдїґдЄ≠еК†иљљгАВ
|   |
гААгАА@import url("tinyScreen.css") screen and (max-device-width: 400px);
|
дЄГгАБCSSзЪД@mediaиІДеИЩ
еРМдЄАдЄ™CSSжЦЗдїґдЄ≠пЉМдєЯеПѓдї•ж†єжНЃдЄНеРМзЪДе±ПеєХеИЖиЊ®зОЗпЉМйАЙжЛ©еЇФзФ®дЄНеРМзЪДCSSиІДеИЩгАВ
|   |
гААгАА@media screen and (max-device-width: 400px) {
гААгААгААгАА.column {
гААгААгААгААгААгААfloat: none;
гААгААгААгААгААгААwidth:auto;
гААгААгААгАА}
гААгААгААгАА#sidebar {
гААгААгААгААгААгААdisplay:none;
гААгААгААгАА}
гААгАА}
|
дЄКйЭҐзЪДдї£з†БжДПжАЭжШѓпЉМе¶ВжЮЬе±ПеєХеЃљеЇ¶е∞ПдЇО400еГПзі†пЉМеИЩcolumnеЭЧеПЦжґИжµЃеК®пЉИfloat:noneпЉЙгАБеЃљеЇ¶иЗ™еК®и∞ГиКВпЉИwidth:autoпЉЙпЉМsidebarеЭЧдЄНжШЊз§ЇпЉИdisplay:noneпЉЙгАВ
еЕЂгАБеЫЊзЙЗзЪДиЗ™йАВеЇФпЉИfluid imageпЉЙ
йЩ§дЇЖеЄГе±АеТМжЦЗжЬђпЉМ"иЗ™йАВеЇФзљСй°µиЃЊиЃ°"ињШењЕй°їеЃЮзО∞еЫЊзЙЗзЪДиЗ™еК®зЉ©жФЊгАВ
ињЩеП™и¶БдЄАи°МCSSдї£з†БпЉЪ
|   |
гААгААimg { max-width: 100%;}
|
ињЩи°Мдї£з†БеѓєдЇОе§Іе§ЪжХ∞еµМеЕ•зљСй°µзЪДиІЖйҐСдєЯжЬЙжХИпЉМжЙАдї•еПѓдї•еЖЩжИРпЉЪ
|   |
гААгААimg, object { max-width: 100%;}
|
иАБзЙИжЬђзЪДIEдЄНжФѓжМБmax-widthпЉМжЙАдї•еП™е•љеЖЩжИРпЉЪ
|   |
гААгААimg { width: 100%; }
|
ж≠§е§ЦпЉМwindowsеє≥еП∞зЉ©жФЊеЫЊзЙЗжЧґпЉМеПѓиГљеЗЇзО∞еЫЊеГП姱зЬЯзО∞и±°гАВињЩжЧґпЉМеПѓдї•е∞ЭиѓХдљњзФ®IEзЪДдЄУжЬЙеСљдї§пЉЪ
|   |
гААгААimg { -ms-interpolation-mode: bicubic; }
|
жИЦиАЕпЉМEthan MarcotteзЪДimgSizer.jsгАВ
|   |
гААгААaddLoadEvent(function() {
гААгААгААгААvar imgs = document.getElementById("content").getElementsByTagName("img");
гААгААгААгААimgSizer.collate(imgs);
гААгАА});
|
дЄНињЗпЉМжЬЙжЭ°дїґзЪДиѓЭпЉМжЬАе•љињШжШѓж†єжНЃдЄНеРМе§Іе∞ПзЪДе±ПеєХпЉМеК†иљљдЄНеРМеИЖиЊ®зОЗзЪДеЫЊзЙЗгАВжЬЙеЊИе§ЪжЦєж≥ХеПѓдї•еБЪеИ∞ињЩдЄАжЭ°пЉМжЬНеК°еЩ®зЂѓеТМеЃҐжИЈзЂѓйГљеПѓдї•еЃЮзО∞гАВ
еИЖдЇЂеИ∞пЉЪ














зЫЄеЕ≥жО®иНР
иЗ™йАВеЇФзљСй°µиЃЊиЃ°пЉИResponsive Web DesignпЉМзЃАзІ∞RWDпЉЙжШѓдЄАзІНиЃ©зљСзЂЩиГље§Яж†єжНЃдЄНеРМиЃЊе§Зе±ПеєХе∞ЇеѓЄиЗ™йАВеЇФе±Хз§ЇзЪДжКАжЬѓгАВињЩзІНжЦєеЉПйАЪињЗдљњзФ®зБµжіїзЪДеЄГе±АгАБеЫЊеГПдї•еПКеЕґдїЦжКАжЬѓжЙЛжЃµпЉМдљњеЊЧзљСзЂЩеЬ®дЄНеРМиЃЊе§ЗпЉИе¶ВеП∞еЉПжЬЇгАБзђФиЃ∞жЬђзФµиДСгАБеє≥жЭњ...
еУНеЇФеЉПWebиЃЊиЃ°жШѓдЄАзІНзО∞дї£зљСй°µиЃЊиЃ°жЦєж≥ХпЉМжЧ®еЬ®з°ЃдњЭзљСзЂЩеЬ®дЄНеРМиЃЊе§ЗеТМе±ПеєХе∞ЇеѓЄдЄКжПРдЊЫдЄАиЗідЄФдЉШеМЦзЪДзФ®жИЈдљУй™МгАВињЩзІНиЃЊиЃ°з≠ЦзХ•зЪДж†ЄењГжШѓдљњзФ®зБµжіїзЪДеЄГе±АгАБе™ТдљУжߕ胥еТМеПѓйАВеЇФзЪДеЫЊеГПпЉМдї•дЊњзљСй°µеПѓдї•ж†єжНЃиЃњйЧЃиАЕжЙАдљњзФ®зЪДиЃЊе§ЗпЉИе¶Вж°МйЭҐ...
еУНеЇФеЉПWebиЃЊиЃ°жШѓдЄАзІНзО∞дї£зљСй°µеЉАеПСжЦєж≥ХпЉМжЧ®еЬ®жПРдЊЫиЈ®иЃЊе§ЗгАБиЈ®е±ПеєХе∞ЇеѓЄзЪДжЧ†зЉЭзФ®жИЈдљУй™МгАВеЃГдЄїи¶БдЊЭиµЦдЇОHTML5еТМCSS3зЪДжЦ∞зЙєжАІжЭ•еЃЮзО∞пЉМз°ЃдњЭзљСй°µеЬ®ж°МйЭҐзФµиДСгАБеє≥жЭњзФµиДСгАБжЩЇиГљжЙЛжЬЇеТМеЕґдїЦдЄНеРМиЃЊе§ЗдЄКйГљиГљиЗ™йАВеЇФеЬ∞е±Хз§ЇеЖЕеЃєгАВеЬ®ињЩдЄ™...
иЗ™йАВеЇФзљСзЂЩиЃЊиЃ°пЉИResponsive Web Design, RWDпЉЙжШѓзФ± Ethan Marcotte еЬ®2010еєіжПРеЗЇзЪДж¶ВењµпЉМеЃГдЄїи¶БеМЕеРЂдЄЙдЄ™еЕ≥йФЃзїДжИРйГ®еИЖпЉЪеЉєжАІзљСж†ЉеЄГе±АгАБе™ТдљУжߕ胥еТМеУНеЇФеЉПеЫЊзЙЗгАВеЉєжАІзљСж†ЉеЄГе±АеИ©зФ®зЩЊеИЖжѓФиАМдЄНжШѓеЫЇеЃЪеГПзі†жЭ•еЃЪдєЙеЕГзі†еЃљеЇ¶пЉМ...
иЗ™йАВеЇФзљСй°µиЃЊиЃ°пЉИResponsive Web DesignпЉМзЃАзІ∞RWDпЉЙжШѓдЄАзІНзљСй°µиЃЊиЃ°жКАжЬѓпЉМжЧ®еЬ®дљњзљСй°µиГље§ЯйАВеЇФеРДзІНиЃЊе§ЗзЪДдЄНеРМе±ПеєХе∞ЇеѓЄпЉМдїОжЙЛжЬЇгАБеє≥жЭњзФµиДСеИ∞еП∞еЉПжЬЇпЉМеЃЮзО∞вАЬдЄАжђ°иЃЊиЃ°пЉМжЩЃйБНйАВзФ®вАЭзЪДзЫЃж†ЗгАВињЩдЄАж¶ВењµзФ±Ethan MarcotteеЬ®2010...
еЬ®зљСй°µиЃЊиЃ°йҐЖеЯЯпЉМиЗ™йАВеЇФеЄГе±АпЉИResponsive Web DesignпЉЙжШѓдЄАй°єеЕ≥йФЃжКАжЬѓгАВеЃГйАЪињЗCSS3зЪДе™ТдљУжߕ胥пЉИMedia QueriesпЉЙжЭ•еИ§жЦ≠иЃЊе§ЗзЪДе±ПеєХе∞ЇеѓЄпЉМзДґеРОеЇФзФ®зЫЄеЇФзЪДж†ЈеЉПиІДеИЩпЉМз°ЃдњЭзљСй°µеЬ®дЄНеРМиЃЊе§ЗдЄКйГљиГљж≠£еЄЄжШЊз§ЇгАВParallelismж®°жЭњ...
**еУНеЇФеЉПзљСй°µиЃЊиЃ°**(Responsive Web Design, RWD)жШѓдЄАзІНзљСй°µиЃЊиЃ°зЪДжЦєж≥ХиЃЇпЉМеЃГжЧ®еЬ®дљњзљСзЂЩеЬ®е§ЪзІНиЃЊе§ЗдЄКйГљиГљжПРдЊЫдЉШзІАзЪДзФ®жИЈдљУй™МгАВйАЪињЗињЩзІНдЉШеМЦжЦєеЉПпЉМеЉАеПСиАЕиГље§Яз°ЃдњЭзљСзЂЩжЧ†иЃЇжШѓеЬ®ж°МйЭҐзФµиДСгАБеє≥жЭњзФµиДСињШжШѓжЩЇиГљжЙЛжЬЇдЄКйГљиГље§Я...
иЗ™йАВеЇФе±ПеєХеЃљеЇ¶зЪДзљСй°µиЃЊиЃ°пЉИResponsive Web DesignпЉЙжШѓжМЗеПѓдї•иЗ™еК®иѓЖеИЂе±ПеєХеЃљеЇ¶гАБеєґеБЪеЗЇзЫЄеЇФи∞ГжХізЪДзљСй°µиЃЊиЃ°гАВињЩзІНиЃЊиЃ°жЦєж≥ХеПѓдї•иЃ©еРМдЄАеЉ†зљСй°µиЗ™еК®йАВеЇФдЄНеРМе§Іе∞ПзЪДе±ПеєХпЉМж†єжНЃе±ПеєХеЃљеЇ¶пЉМиЗ™еК®и∞ГжХіеЄГе±АпЉИlayoutпЉЙпЉМдїОиАМжПРдЊЫ...
#### дЄАгАБеУНеЇФеЉПзљСй°µиЃЊиЃ°пЉИResponsive Web DesignпЉМRWDпЉЙж¶Вињ∞ **еУНеЇФеЉПзљСй°µиЃЊиЃ°**жШѓдЄАзІНзљСй°µиЃЊиЃ°дЄОеЉАеПСзЪДжЦєж≥ХиЃЇпЉМжЧ®еЬ®дљњзљСзЂЩиГље§Яж†єжНЃзФ®жИЈзЪДиЃЊе§ЗзОѓеҐГпЉИе±ПеєХе∞ЇеѓЄгАБеє≥еП∞гАБжЦєеРСз≠ЙпЉЙињЫи°МзБµжіїеЄГе±АеТМе±Хз§ЇгАВињЩзІНиЃЊиЃ°жЦєеЉП...
зљСй°µиЗ™йАВеЇФиЃЊиЃ°пЉИResponsive Web DesignпЉЙжШѓ Ethan Marcotte еЬ® 2010 еєіжПРеЗЇзЪДж¶ВењµпЉМжМЗеПѓдї•иЗ™еК®иѓЖеИЂе±ПеєХеЃљеЇ¶гАБеєґеБЪеЗЇзЫЄеЇФи∞ГжХізЪДзљСй°µиЃЊиЃ°гАВеЃГеПѓдї•ж†єжНЃе±ПеєХеЃљеЇ¶пЉМиЗ™еК®и∞ГжХіеЄГе±АпЉИlayoutпЉЙгАВеЬ®зљСй°µдї£з†БзЪДе§ійГ®пЉМеК†еЕ•дЄАи°М ...
иЗ™йАВеЇФзљСй°µиЃЊиЃ°пЉИResponsive Web DesignпЉМзЃАзІ∞RWDпЉЙжШѓдЄАзІНзљСй°µиЃЊиЃ°жКАжЬѓпЉМжЧ®еЬ®иІ£еЖ≥зљСй°µеЬ®дЄНеРМе∞ЇеѓЄиЃЊе§ЗдЄКзЪДжШЊз§ЇйЧЃйҐШгАВйЪПзЭА3GзљСзїЬзЪДжЩЃеПКеТМзІїеК®иЃЊе§ЗзЪДеєњж≥ЫеЇФзФ®пЉМзљСй°µиЃЊиЃ°еЄИйЭҐдЄізЭАе¶ВдљХеЬ®жЙЛжЬЇгАБеє≥жЭњзФµиДСеТМж°МйЭҐзФµиДСз≠ЙдЄНеРМ...
иЗ™йАВеЇФзљСй°µиЃЊиЃ°пЉИResponsive Web DesignпЉМзЃАзІ∞RWDпЉЙзЪДеЕ≥йФЃеЬ®дЇОпЉМйАЪињЗж£АжµЛзФ®жИЈзЪДе±ПеєХеЃљеЇ¶пЉМеК®жАБеЬ∞и∞ГжХізљСй°µзЪДеЄГе±АгАБеЫЊеГПеТМеКЯиГљпЉМдї•з°ЃдњЭжЧ†иЃЇзФ®жИЈдљњзФ®дљХзІНиЃЊе§ЗпЉМйГљиГљиОЈеЊЧиЙѓе•љзЪДжµПиІИдљУй™МгАВдЊЛе¶ВпЉМдЄАдЄ™зљСй°µеЬ®е§Іе±ПеєХиЃЊе§ЗдЄК...
иЗ™йАВеЇФзљСй°µиЃЊиЃ°пЉИResponsive Web DesignпЉМзЃАзІ∞RWDпЉЙжШѓдЄАзІНдљњзљСй°µеЬ®дЄНеРМиЃЊе§ЗдЄКе±Хз§ЇиЙѓе•љдЄФзФ®жИЈдљУй™МдЄАиЗізЪДжКАжЬѓгАВеЃГеЕБиЃЄзљСй°µж†єжНЃзФ®жИЈдљњзФ®зЪДиЃЊе§ЗпЉИе¶Вж°МйЭҐзФµиДСгАБеє≥жЭњгАБжЙЛжЬЇпЉЙзЪДе±ПеєХе∞ЇеѓЄеТМжЦєеРСињЫи°МеК®жАБи∞ГжХігАВж†ЗйҐШвАЬеИґдљЬ...