一,ligerGrid是如何工作的。
在没有开始做之前,需要先了解一下ligerGrid是如何工作的。简单来说,liger grid 就是提交准备好的数据到指定的目标请求数据,拿到数据以后,显示出来。
所以问题在于发送什么数据,拿到什么数据。先来看看ligerGrid的参数:
url: null,
pageSize: 10,
sortName : null,
sortOrder:null,
root :'Rows', //数据源字段名
record:'Total', //数据源记录数字段名
pageParmName :'page', //页索引参数名,(提交给服务器)
pagesizeParmName:'pagesize', //页记录数参数名,(提交给服务器)
sortnameParmName:'sortname', //页排序列名(提交给服务器)
sortorderParmName:'sortorder', //页排序方向(提交给服务器)
发送什么数据
page、pagesize、sortname、sortorder 这几个是默认发送到服务器的参数,可用于正确返回分页、排序后的数据。 如果需要查询,可能需要配置一下parms,格式如 parms:[{name:'wherestr',value:'status="active"'}] ,这样后台就可以收到这个参数了
比如我在页面上这样配置:
pageSize: 30,url: "service/BillListData.ashx?gridviewname=authors", sortName: 'au_id'
后台收到的数据,将会是:

拿到什么数据
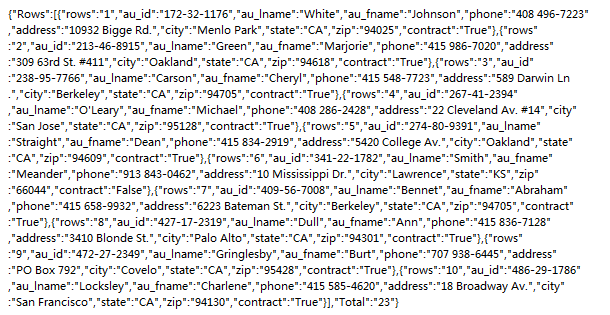
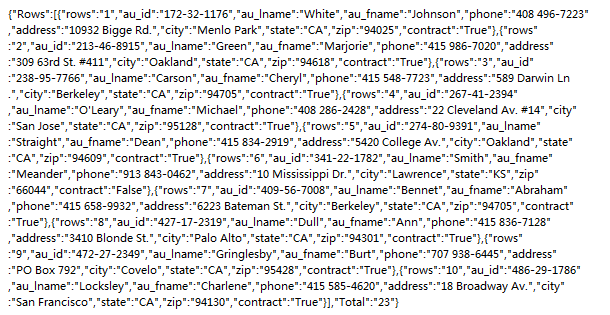
Rows、Total这两个是返回数据的默认字段名,Rows是数据的json格式,Total是记录的总数,需要的数据类似这样的:

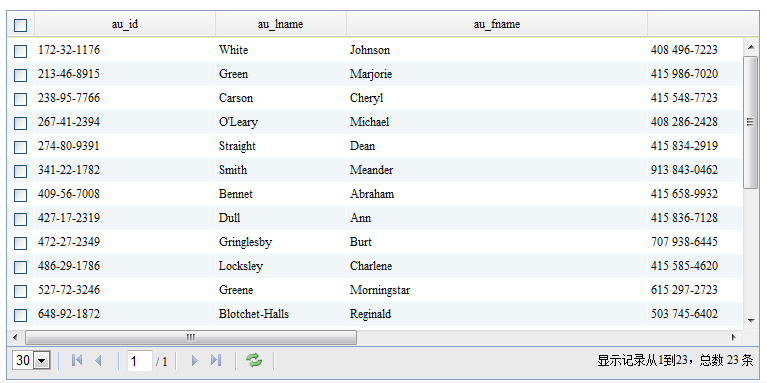
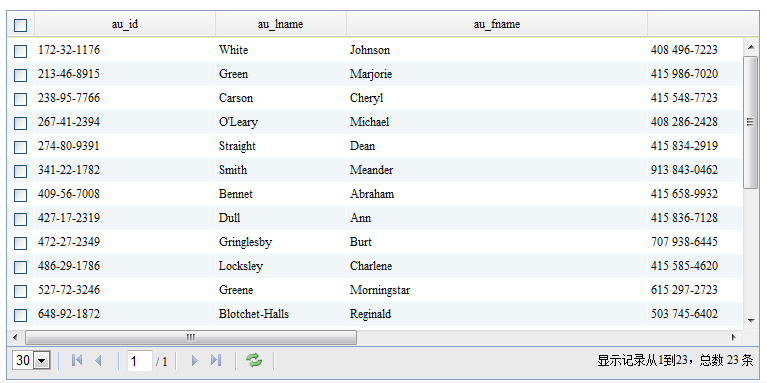
效果如下:

二,存储过程
CREATE PROCEDURE [dbo].[P_GridViewPager] (
@recordTotal INT OUTPUT, --输出记录总数
@viewName VARCHAR(800), --表名
@fieldName VARCHAR(800) = '*', --查询字段
@keyName VARCHAR(200) = 'Id', --索引字段
@pageSize INT = 20, --每页记录数
@pageNo INT =1, --当前页
@orderString VARCHAR(200), --排序条件
@whereString VARCHAR(800) = '1=1' --WHERE条件
)
AS
BEGIN
DECLARE @beginRow INT
DECLARE @endRow INT
DECLARE @tempLimit VARCHAR(200)
DECLARE @tempCount NVARCHAR(1000)
DECLARE @tempMain VARCHAR(1000)
SET @beginRow = (@pageNo - 1) * @pageSize + 1
SET @endRow = @pageNo * @pageSize
SET @tempLimit = 'rows BETWEEN ' + CAST(@beginRow AS VARCHAR) +' AND '+CAST(@endRow AS VARCHAR)
--输出参数为总记录数
SET @tempCount = 'SELECT @recordTotal = COUNT(*) FROM (SELECT '+@keyName+' FROM '+@viewName+' WHERE '+@whereString+') AS my_temp'
EXECUTE sp_executesql @tempCount,N'@recordTotal INT OUTPUT',@recordTotal OUTPUT
--主查询返回结果集
SET @tempMain = 'SELECT * FROM (SELECT ROW_NUMBER() OVER ('+@orderString+') AS rows ,'+@fieldName+' FROM '+@viewName+' WHERE '+@whereString+') AS main_temp WHERE '+@tempLimit
--PRINT @tempMain
EXECUTE (@tempMain)
END
GO
三,准备一个通用的ashx页面
<%@ WebHandler Language="C#" Class="BillListData" %>
using System;
using System.Web;
using ligerUI.Utility.Common;
using ligerUI.Utility.LigerGrid;
public class BillListData : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
try
{
TryGetGridViewData();
}
catch (Exception err)
{
context.Response.Write("null");
}
context.Response.End();
}
public void TryGetGridViewData()
{
System.Web.HttpContext context = System.Web.HttpContext.Current;
GridViewPager pager = new GridViewPager();
string datajson = pager.GetDataJSON();
context.Response.Write(datajson);
}
public bool IsReusable {
get {
return false;
}
}
}
四,实现处理方法(接收分页排序信息,并返回正确的数据)
public DataTable GetGridView(string gridViewName, string fieldName, string gridKeyName, int pageNo, int pageSize, string orderStr, string whereStr, ref int recordTotal)
{
string sqlCommad = "P_GridViewPager";
SqlParameter[] parms = new SqlParameter[]{
new SqlParameter("viewName",SqlDbType.VarChar,50),
new SqlParameter("fieldName",SqlDbType.VarChar,50),
new SqlParameter("keyName",SqlDbType.VarChar,50),
new SqlParameter("pageNo",SqlDbType.Int),
new SqlParameter("pageSize",SqlDbType.Int),
new SqlParameter("orderString",SqlDbType.VarChar,50),
new SqlParameter("whereString",SqlDbType.VarChar,50),
new SqlParameter("recordTotal",SqlDbType.VarChar,50)
};
parms[0].Value = gridViewName;
parms[1].Value = fieldName;
parms[2].Value = gridKeyName;
parms[3].Value = pageNo;
parms[4].Value = pageSize;
parms[5].Value = orderStr;
parms[6].Value = whereStr;
parms[7].Direction = ParameterDirection.Output;
DataTable dt = SqlHelper.ExecuteDataset(DataBaseHelper.connectionstring, CommandType.StoredProcedure, sqlCommad, parms).Tables[0];
recordTotal = CommonHelper.ObjToInt(parms[7].Value);
return dt;
}
public string GetDataJSON()
{
System.Web.HttpContext ctx = System.Web.HttpContext.Current;
int pageno = CommonHelper.ObjToInt(ctx.Request.Params["page"]);
int pagesize = CommonHelper.ObjToInt(ctx.Request.Params["pagesize"]);
string sortname = CommonHelper.ObjToStr(ctx.Request.Params["sortname"]);
string sortorder = CommonHelper.ObjToStr(ctx.Request.Params["sortorder"]);
string gridviewname = CommonHelper.ObjToStr(ctx.Request.Params["gridviewname"]);
string gridsearch = CommonHelper.ObjToStr(ctx.Request.Params["gridsearch"]);
if (string.IsNullOrEmpty(gridviewname))
throw new ArgumentNullException("Grid视图名[gridsearch]不能为空");
if (pageno == 0 || pagesize == 0)
{
if (string.IsNullOrEmpty(sortorder) && string.IsNullOrEmpty(gridsearch))
{
return GetDataJSON(gridviewname);
}
if(string.IsNullOrEmpty(sortorder))
return GetDataJSON(gridviewname, gridsearch);
if (string.IsNullOrEmpty(gridsearch))
return GetDataJSONUseSQL(string.Format("select * from {0} order by {1} {2}", gridviewname, sortname, sortorder.ToLower() == "asc" ? "asc" : "desc"));
return GetDataJSON(gridviewname, gridsearch, string.Format("order by {0} {1}", sortname, sortorder));
}
if (string.IsNullOrEmpty(gridsearch) && string.IsNullOrEmpty(sortname))
{
return GetDataJSON(gridviewname, pageno, pagesize);
}
if (string.IsNullOrEmpty(gridsearch) && !string.IsNullOrEmpty(sortname))
{
return GetDataJSON(gridviewname, pageno, pagesize, sortname, sortorder);
}
if (!string.IsNullOrEmpty(gridsearch) && string.IsNullOrEmpty(sortname))
{
return GetDataJSON(gridviewname, pageno, pagesize, gridsearch);
}
if (!string.IsNullOrEmpty(gridsearch) && !string.IsNullOrEmpty(sortname))
{
return GetDataJSON(gridviewname, pageno, pagesize, sortname, sortorder, gridsearch);
}
return @"{""Rows"":[],""Total"":""0""}";
}
分享到:













相关推荐
《jQuery ligerUI打造通用的分页排序查询表格详解》 在Web开发中,高效的数据展示和管理是关键。jQuery ligerUI库提供了一种强大的工具——ligerGrid,它可以帮助开发者快速创建具有分页、排序和查询功能的表格,...
- **通用方法**:LigerUI 的大部分组件可以通过 jQuery 对象的 `ligerGetControl` 方法创建,例如创建一个简单的输入框: ```javascript $("#inputId").ligerTextBox(); ``` 3. **组件属性与配置** - **配置项*...
1. 表格(Grid):ligerUI的表格控件支持数据分页、排序、过滤等功能。开发者可以通过`$("#gridId").ligerGrid({ options })`创建表格,并通过`options.data`设置初始数据。 2. 下拉框(ComboBox):提供了下拉列表...
1. 数据表格(ligerGrid):提供强大的数据展示和操作功能,支持排序、筛选、分页、编辑等。 2. 表单(ligerForm):提供各种表单控件,如文本框、下拉框、日期选择器等,并支持验证和动态加载。 3. 对话框...
jQuery LigerUI 是一款强大的前端开发框架,其中的 ligerGrid 插件是一款功能丰富的表格组件,它提供了多种功能,使得在网页中创建交互式的表格变得轻而易举。下面我们将详细探讨 ligerGrid 的各项特性以及如何在...
1. **组件丰富**:jQuery LigerUI包含了大量的UI组件,如日期选择器、下拉列表、滑块、文件上传、分页、表格排序和过滤等功能,满足多样化的开发需求。 2. **响应式设计**:支持不同设备和屏幕尺寸的适配,使得在...
其中,ligerGrid是LigerUI中的核心控件,专门用于创建功能强大的表格展示。这个版本的发布旨在提供更加稳定、高效的表格操作体验,同时保持了美观的视觉效果。 ### 一、jQuery LigerUI概述 jQuery LigerUI是一个轻...
1. 表格(Grid):jQuery LigerUI的表格组件支持数据分页、排序、过滤等功能,且提供多种数据操作接口,如添加、删除、编辑记录,极大地提升了数据展示和管理的便捷性。 2. 下拉框(ComboBox):LigerUI的下拉框...
- **ligerUI**:ligerUI是jQuery的一个扩展插件,它提供了一系列的UI控件,如表格、下拉框、按钮、对话框等,用于构建桌面应用式的Web界面。 2. **ligerUI的主要组件** - **表格(Grid)**:支持分页、排序、过滤...
1. **表格(Grid)**:ligerUI的表格组件支持数据加载、排序、过滤、分页等功能,同时可以进行行操作,如编辑、删除、新增等。 2. **表单(Form)**:提供了各种表单控件,如文本输入框、下拉框、日期选择器等,...
在LigerUI中,Grid是一个至关重要的组件,用于展示表格数据,支持多种操作,如排序、筛选、分页等。本篇文章将详细介绍如何使用LigerUI的Grid组件来显示数据。 首先,我们需要了解Grid的基本结构。在HTML页面中,你...
LigerGrid用于显示和操作表格数据,支持排序、分页、过滤、编辑等功能。它可以与服务器端进行数据交互,实现动态加载和异步操作。 #### 2.2 表单(LigerForm) LigerForm提供了一种便捷的方式来创建和验证表单,...
1. **组件丰富**:jQuery LigerUI包含了各种常见的UI组件,如表格(Grid)、表单(Form)、下拉选择器(ComboBox)、日期选择器(DateBox)、对话框(Dialog)、分页(Pager)、树形控件(Tree)等,几乎涵盖了日常...
ligerUI是一个基于jQuery的前端界面库,它提供了一系列预定义的控件,其中ligerGrid控件是该系列插件的核心,允许开发者以一种快速便捷的方式来创建表格,并且这个表格支持多种实用功能,如排序、分页、多表头、固定...
ligerUI的一个典型应用可能是创建一个带分页的表格: ```html <table id="datagrid"></table> $("#datagrid").ligerGrid({ columns: [ /* 列配置 */ ], dataUrl: "getData.json", // 数据源URL pageSize: 20, //...
2. **初始化组件**:使用jQuery选择器找到需要添加LigerUI组件的元素,然后调用对应的初始化方法,例如`$("#grid").ligerGrid()`。 3. **配置选项**:每个LigerUI组件都有一系列可配置的选项,通过传递对象参数来...
6. **数据处理**:ligerUI的表格组件ligerGrid支持远程数据加载,可以直接与后端数据库交互,实现数据的增删改查,同时提供排序、过滤、分页等高级功能。 7. **API文档**:ligerUI提供详细的API文档,为开发者提供...
[优化]优化表单,每个表单插件(ligerTextBox、ligerSpinner等)可以通过属性ligerui自动加载参数,如ligerui="{width:200}" 表格 [优化]gridRows和Total字段名可配置,提交给服务器的参数可配置,所有与用户操作交互...
首先,LigerUI是一个基于jQuery的UI组件库,它提供了各种预先设计好的界面元素,而本篇教程专注于表格相关的部分,即ligerGrid控件。其次,“表格篇(1)”暗示这是一系列教程的第一部分,为读者提供了基础的入门指导...