1:Rounded corners without images
效果图——

Rounded corners without images
<div id=”container”>
<b class=”rtop”>
<b class=”r1″></b> <b class=”r2″></b> <b class=”r3″></b> <b class=”r4″></b>
</b>
<!–content goes here –>
<b class=”rbottom”>
<b class=”r4″></b> <b class=”r3″></b> <b class=”r2″></b> <b class=”r1″></b>
</b>
</div>
.rtop, .rbottom{display:block}
.rtop *, .rbottom *{display: block; height: 1px; overflow: hidden}
.r1{margin: 0 5px}
.r2{margin: 0 3px}
.r3{margin: 0 2px}
.r4{margin: 0 1px; height: 2px}
2:Style your order list
效果图——

Style your order list
<ol>
<li>
<p>This is line one</p>
</li>
<li>
<p>Here is line two</p>
</li>
<li>
<p>And last line</p>
</li>
</ol>
ol {
font: italic 1em Georgia, Times, serif;
color: #999999;
}
ol p {
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
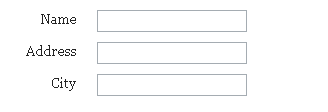
3:Tableless forms
效果图——

Tableless forms
<form>
<label for=”name”>Name</label>
<input id=”name” name=”name”><br>
<label for=”address”>Address</label>
<input id=”address” name=”address”><br>
<label for=”city”>City</label>
<input id=”city” name=”city”><br>
</form>
label,input {
display: block;
width: 150px;
float: left;
margin-bottom: 10px;
}
label {
text-align: right;
width: 75px;
padding-right: 20px;
}
br {
clear: left;
}
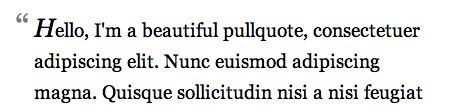
4:Double blockquote
效果图——

Double blockquote
blockquote:first-letter {
background: url(images/open-quote.gif) no-repeat left top;
padding-left: 18px;
font: italic 1.4em Georgia, “Times New Roman”, Times, serif;
}
5:Gradient text effect
效果图——

Double blockquote
<h1><span></span>CSS Gradient Text</h1>
h1 {
font: bold 330%/100% “Lucida Grande”;
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
<!–[if lt IE 7]>
<style>
h1 span {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’gradient.png’, sizingMethod=’scale’);
}
</style>
6:Vertical centering with line-height
效果图——

Vertical centering with line-height
div{
height:100px;
}
div *{
margin:0;
}
div p{
line-height:100px;
}
<p>Content here</p>
7:Rounded corners with images
效果图——

Rounded corners with images
<div class=”roundcont”>
<div class=”roundtop”>
<img src=”tl.gif” alt=”"
width=”15″ height=”15″ class=”corner”
style=”display: none” />
</div>
CONTENT
<div class=”roundbottom”>
<img src=”bl.gif” alt=”"
width=”15″ height=”15″ class=”corner”
style=”display: none” />
</div>
</div>
.roundcont {
width: 250px;
background-color: #f90;
color: #fff;
}
.roundcont p {
margin: 0 10px;
}
.roundtop {
background: url(tr.gif) no-repeat top right;
}
.roundbottom {
background: url(br.gif) no-repeat top right;
}
img.corner {
width: 15px;
height: 15px;
border: none;
display: block !important;
}
8:Multiple class name
<img src="image.gif" class="class1 class2" alt="" />
.class1 { border:2px solid #666; }
.class2 {
padding:2px;
background:#ff0;
}
9:Center horizontally
效果图——

Center horizontally
<div id=”container”></div>
#container {
margin:0px auto;
}
10:CSS Drop Caps
效果图——

CSS Drop Caps
<p class=”introduction”> This paragraph has the class “introduction”. If your browser supports the pseudo-class “first-letter”, the first letter will be a drop-cap. </p>
p.introduction:first-letter {
font-size : 300%;
font-weight : bold;
float : left;
width : 1em;
}
11:Prevent line breaks in links, oversized content to brake
a{
white-space:nowrap;
}
#main{
overflow:hidden;
}
12:Show firefox scrollbar, remove textarea scrollbar in IE
html{
overflow:-moz-scrollbars-vertical;
}
textarea{
overflow:auto;
}
















相关推荐
本文将详细介绍如何运用CSS实现高效的网页布局,帮助读者掌握实用的CSS排版技巧。 #### 二、CSS排版的优势 - **提高网页性能**:相比表格布局,CSS布局能够显著减少页面加载时间。 - **增强可维护性**:通过分离...
1. **CSS经典技巧20条总结**:这个文档可能包含了20个经过实战检验的CSS技巧,包括选择器的高效使用、浮动和定位的解决策略、动画和过渡的应用等。 2. **CSS实用教程**:可能涵盖了基础到进阶的CSS知识,如盒模型...
),智能、创造型布局思维(智慧、完美视觉艺术效果之CSS布局技巧、CSS Hack实践战略),Web技术团队倾情奉献(来自CSS布局与Web标准应用之先驱——闪客帝国的Web应用技术团队,顶尖Web设计师和Web应用开发人员的完整...
)智能、创造型布局思维(智慧、完美视觉艺术效果之CSS布局技巧、CSS Hack实践战略),Web技术团队倾情奉献(来自CSS布局与Web标准应用之先驱——闪客帝国的Web应用技术团队,顶尖Web设计师和Web应用开发人员的完整...
《实用DIV+CSS布局大全》是一本集合了众多实用技巧和案例的教程,旨在帮助开发者掌握网页布局的核心技术。在Web开发中,DIV和CSS(层叠样式表)是构建现代网页界面的基础,它们共同作用于网页的结构与样式,实现了...
12. CSS的十八般技巧:在书的后半部分,作者分享了一些实用的CSS技巧,这些技巧有助于增强页面的美观和用户体验。 13. WEB打印实例教程:在书中最后部分,还提供了web打印的具体实例教程,讲解了如何制作适应打印的...
),智能、创造型布局思维(智慧、完美视觉艺术效果之CSS布局技巧、CSS Hack实践战略),Web技术团队倾情奉献(来自CSS布局与Web标准应用之先驱——闪客帝国的Web应用技术团队,顶尖Web设计师和Web应用开发人员的完整...
标题中的“20个初学者实用的CSS技巧”是指针对CSS初学者的一系列技术要点,旨在帮助他们快速掌握CSS的基本应用。这些技巧涵盖了从解决浏览器兼容性问题到优化代码效率,以及实现各种视觉效果的各个方面。 描述中...
在网页设计中,导航菜单是页面布局的重要组成部分,它引导...通过深入研究和实践这些模板,可以更好地理解CSS布局技巧,掌握如何利用CSS实现动态效果,以及如何构建响应式导航菜单,从而在网页设计领域取得更大的进步。
总的来说,《CSS那些事儿:掌握网页样式与CSS布局核心技术》是一本全面且实用的CSS教程,无论你是初学者还是有经验的开发者,都能从中受益匪浅。通过阅读此书,你将能掌握构建专业、美观且响应迅速的网页所需的全部...
总之,《精通CSS:高级Web标准解决方案》是一本全面介绍CSS的深度读物,无论你是初学者还是有经验的开发者,都能从中获取宝贵的知识和技巧,提升自己的CSS技能。通过深入学习这本书,你将能够构建更具美感、性能优良...
在《响应式Web设计(HTML5和CSS3实战)》这本书中,你将学习如何利用这些技术进行实际的项目开发,从基础的响应式布局概念到高级的技巧,逐步构建出适应不同设备环境的网页。书中可能还会涵盖如何调试和优化响应式设计...
总结,"很可爱的两行两列布局XHTML+CSS模板"是一个基础但实用的网页布局模式,通过理解和掌握相关HTML结构和CSS技巧,开发者可以快速创建符合Web标准的网站,并灵活地进行定制和扩展。同时,这种布局方式也是学习Web...
《CSS3 For Web Designers》不仅是一本全面介绍CSS3技术的书籍,更是一部引导设计师们如何运用这些技术创造出更美观、更互动、更实用的网页作品的手册。通过阅读这本书,读者不仅能够掌握CSS3的基本语法和用法,还能...
这24款Web 2.0风格的翻页页码CSS代码,涵盖了各种设计和功能需求,无论你是新手还是经验丰富的开发者,都能从中找到灵感和实用技巧。通过学习和实践,你可以创造出既美观又实用的翻页页码,提升你的网站整体品质。
),智能、创造型布局思维(智慧、完美视觉艺术效果之CSS布局技巧、CSS Hack实践战略),Web技术团队倾情奉献(来自CSS布局与Web标准应用之先驱——闪客帝国的Web应用技术团队,顶尖Web设计师和Web应用开发人员的完整...
),智能、创造型布局思维(智慧、完美视觉艺术效果之CSS布局技巧、CSS Hack实践战略),Web技术团队倾情奉献(来自CSS布局与Web标准应用之先驱——闪客帝国的Web应用技术团队,顶尖Web设计师和Web应用开发人员的完整...
随着技术的发展,Flexbox和Grid成为现代Web布局的首选,它们提供了更强大、更灵活的布局解决方案。 响应式设计是现代Web开发的重要组成部分,Budd在书中详细解释了如何使用媒体查询来适应不同设备和屏幕尺寸。这...
本书注重Web开发的实践,每章以现实中的Web站点为例,提供了很多容易理解的CSS技巧和技术,例如,如何实现翻转器、阴影、下拉菜单、CSS切换、博客、HTML Email模板,如何克服浏览器的兼容问题,如何构建CSS布局等。...