Strus 2的新表单标志的使用
Struts 2为大家提供了不少常用的很酷的表单标志,简化了我们程序员的工作。不过,由于这些都是新标志,大家可能在使用上还存在不少疑问。本文将就朋友们的回复、留言或Email上的问题,分别对这些酷标志进行讲述。
表单标志使用小技巧
Struts 2的表单标志在输出(render)HTML时,使用了模板的概念,增加了复杂性(因为它不像Struts 1.x的表单标志,它通常都是一个标志对应HTML的一个元素),因此大家在使用时,需要一些技巧:
- Struts 2的UI标志的表单标志默认是以表格布局,按钮是右对齐的。如果你不喜欢此风格,你可以简单地将<s:form />标志的“theme”属性设为“simple”,然后用以往的做法自已布局表单元素(注意:此法有利有弊,弊就是当你将“theme”属性设为“simple”时,表单标志以最简单方式输出HTML,所以你可能失去一些默认输出提供的便利,如:友好的错误信息的显示,或客户端的表单验证等)。当然更好的做法是通过CSS或自定义主题(theme)然后应用到整个应用程序,这样可以获得一致的页面风格,加强用户体验(我会在以后的文章对此进行讲解);
- 当你在页面上加入某些标志(如:<s:doubleselect />等)时,应该通过action来访问页面,而不是通过*.jsp的URL直接访问。
下面我将分别对这些标志进行讲述:
1、<s:checkboxlist />
大家对<s:checkboxlist />的最大的疑问可能是:“如何在默认情况下,选中某些checkbox?”
答案其实很简单,只需要将其“value”属性设为你的要选中的值,如以代码所示:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Struts 2 Cool Tags - <s:checkboxlist/ ></title>
<s:head />
</head>
<body>
<h2><s:checkboxlist/></h2>
<s:form action="Store" >
<s:checkboxlist name="skills1"
label="Skills 1"
list="{ 'Java', '.Net', 'RoR', 'PHP' }"
value="{ 'Java', '.Net' }" />
<s:checkboxlist name="skills2"
label="Skills 2"
list="#{ 1:'Java', 2: '.Net', 3: 'RoR', 4: 'PHP' }"
listKey="key"
listValue="value"
value="{ 1, 2, 3 }"/>
</s:form>
</body>
</html>
清单1 WebContent/checkboxlist.jsp
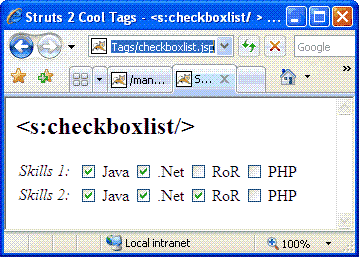
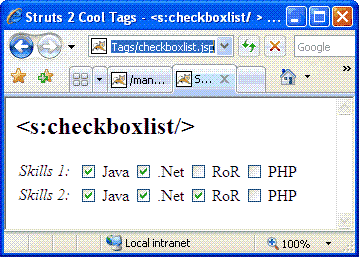
分布运行应用程序,在浏览器中键入:http://localhost:8080/Struts2_CoolTags/checkboxlist.jsp,出现如下图所示页面:

清单2 checkboxlist.jsp页面
2、<s:doubleselect />
大家看Struts 2的showcase的例子,<s:doubleselect />的用法如下所示:
<s:doubleselect
tooltip="Choose Your State"
label="State"
name="region" list="{'North', 'South'}"
value="'South'"
doubleValue="'Florida'"
doubleList="top == 'North' ? {'Oregon', 'Washington'} : {'Texas', 'Florida'}"
doubleName="state"
headerKey="-1"
headerValue="---------- Please Select ----------"
emptyOption="true" />
清单3 Showcase中<s:doubleselect />
很多朋友问:“上面的‘list’属性只有两个值,如果我有三个或更多的值,‘doublelist’属性应该如何设定呢?”
我建议的做法是先定义一个Map类型的对象,键为“list”的集合,值则为“doubleList”的集合,然后“doubleList”的OGNL写成“#myMap[top]”,如以下代码所示:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Struts 2 Cool Tags - <s:doubeselect/ ></title>
<s:head />
</head>
<body>
<h2><s:doubleselect/></h2>
<s:form action="Store" >
<s:set name="foobar"
value="#{'Java': {'Spring', 'Hibernate', 'Struts 2'}, '.Net': {'Linq', ' ASP.NET 2.0'}, 'Database': {'Oracle', 'SQL Server', 'DB2', 'MySQL'}}" />
<s:doubleselect list="#foobar.keySet()"
doubleName="technology"
doubleList="#foobar[top]"
label="Technology" />
</s:form>
</body>
</html>
清单4 WebContent/doubleselect.jsp
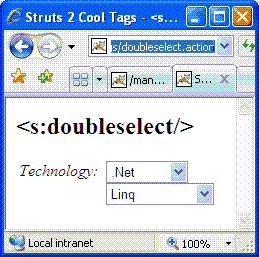
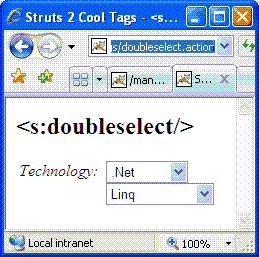
分布运行应用程序,在浏览器中键入:http://localhost:8080/Struts2_CoolTags/doubleselect.action,出现如下图所示页面:

清单5 doubleselect.jsp页面
3、<s: token />
这个标志可能大家不常用,不过本人认为它还是挺有用的。在使用Struts 1.x时,因为跳转通常是用Forward(而不是Redirect)实现的,所以当用户完成请求后,按“F5”刷新页面时,就会重新提交上次的请求,这样经常会出错。要解决这个问题,<s:token />可以帮你忙。
实现原理
在页面加载时,<s: token />产生一个GUID(Globally Unique Identifier,全局唯一标识符)值的隐藏输入框如:
<input type="hidden" name="struts.token.name" value="struts.token"/>
<input type="hidden" name="struts.token" value="BXPNNDG6BB11ZXHPI4E106CZ5K7VNMHR"/>
清单6 <s:token />的HTML输出
同时,将GUID放到会话(session)中;在执行action之前,“token”拦截器将会话token与请求token比较,如果两者相同,则将会话中的token删除并往下执行,否则向actionErrors加入错误信息。如此一来,如果用户通过某种手段提交了两次相同的请求,两个token就会不同。
具体实现
首先看一下Action的代码:
 package tutorial;
package tutorial;

 import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ActionSupport;


 public class CoolTagAction extends ActionSupport
public class CoolTagAction extends ActionSupport  {
{
 private static final long serialVersionUID = 6820659617470261780L;
private static final long serialVersionUID = 6820659617470261780L;

 private String message;
private String message;


 public String getMessage()
public String getMessage()  {
{
 return message;
return message;
 }
}


 public void setMessage(String message)
public void setMessage(String message)  {
{
 this.message = message;
this.message = message;
 }
}

 @Override
@Override

 public String execute()
public String execute()  {
{
 System.out.println("Executing action, your message is " + message);
System.out.println("Executing action, your message is " + message);
 return SUCCESS;
return SUCCESS;
 }
}
 }
}
清单7 src/tutorial/CoolTagAction.java
以上代码一目了然,再看看JSP的写法:
%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Struts 2 Cool Tags - <s:token/ ></title>
<s:head />
</head>
<body>
<h2><s:token/></h2>
<s:actionerror />
<s:form action="Token" >
<s:textfield name="message" label="Message" />
<s:token />
<s:submit />
</s:form>
</body>
</html>
清单8 WebContent/token.jsp
JSP也很简单,就是加入<s:token />标志。接下来是Actoin配置的XML片段:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<package name="Struts2_COOL_TAGS_DEMO" extends="struts-default">
<action name="Token" class="tutorial.CoolTagAction">
<interceptor-ref name="defaultStack" />
<interceptor-ref name="token" />
<result name="invalid.token">/token.jsp</result>
<result>/token.jsp</result>
</action>
<action name="*">
<result>/{1}.jsp</result>
</action>
</package>
</struts>
清单9 src/struts.xml
以上XML片段值注意的是加入了“token”拦截器和“invalid.token”结果,因为“token”拦截器在会话token与请求token不一致时,将会直接返回“invalid.token”结果。
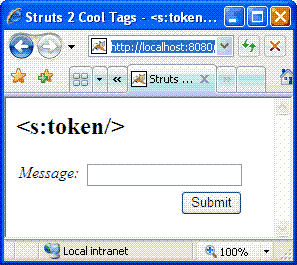
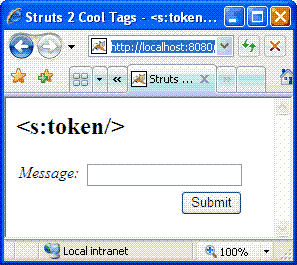
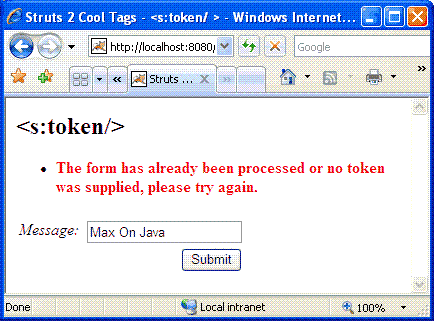
发布运行应用程序,在浏览器中键入:http://localhost:8080/Struts2_CoolTags/token.jsp,出现如下图所示页面:

清单10 正常显示的token.jsp页面
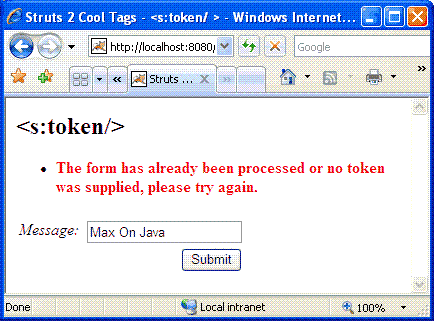
随便填点东西并提交页面,一切正常返回以上页面,然后按“F5”刷新页面,在弹出的对话框中点击“Retry”,出现如下图所示页面:

清单11 重复提交出错显示
4、<s:datetimepicker />、<s:optiontransferselect />和<s:updownselect />
这几个标志的使用相对简单,所以我想小举一例即可,以下是JSP的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Struts 2 Cool Tags - Others</title>
<s:head />
</head>
<body>
<h2>Others</h2>
<s:form action="Store" >
<s:datetimepicker name="birthday" label="Birthday" />
<s:updownselect
label = "Favourite Countries"
list="#{'england':'England', 'america':'America', 'germany':'Germany'}"
name="prioritisedFavouriteCountries"
headerKey="-1"
headerValue="--- Please Order Them Accordingly ---"
emptyOption="true" />
<s:optiontransferselect
label="Favourite Cartoons Characters"
name="leftSideCartoonCharacters"
leftTitle="Left Title"
rightTitle="Right Title"
list="{'Popeye', 'He-Man', 'Spiderman'}"
multiple="true"
headerKey="headerKey"
headerValue="--- Please Select ---"
emptyOption="true"
doubleList="{'Superman', 'Mickey Mouse', 'Donald Duck'}"
doubleName="rightSideCartoonCharacters"
doubleHeaderKey="doubleHeaderKey"
doubleHeaderValue="--- Please Select ---"
doubleEmptyOption="true"
doubleMultiple="true" />
</s:form>
</body>
</html>
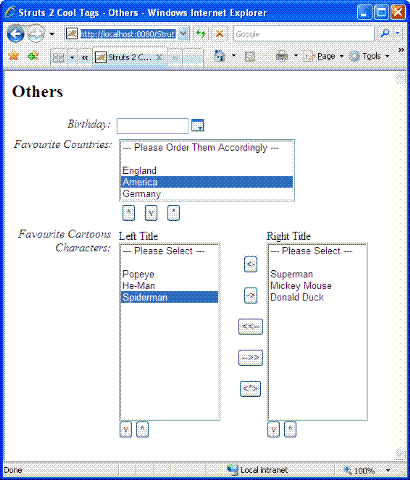
清单12 WebContent\others.jsp页面
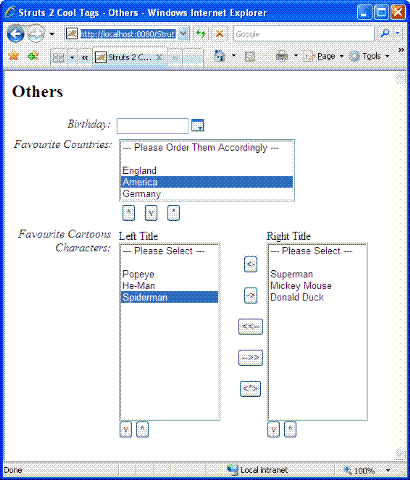
发布运行应用程序,在浏览器中键入:http://localhost:8080/Struts2_CoolTags/others.jsp,出现如下图所示页面:

清单13 其它表单标志页面
总结
Struts 2在标志上的确比Struts 1.x丰富了许多,同时模板机制也给程序员带来不少方便(如果你不太喜欢个性化的风格)。另外,Struts 2还有一些AJAX(如<s: autocompleter />等)的标志和非表单的UI标志(如<s: tree />等),我会在以后的文章中讲述其使用。
转自:http://www.blogjava.net/max/archive/2007/05/18/118442.html
分享到:

















 }
} }
}





相关推荐
struts2的新表单标志的使用 struts2与AJAX一 struts2与AJAX二 struts2与AJAX三 struts2中用Spring实现IOC struts2中的零配置与IOC struts2介绍之使用连接标签 struts2入门 struts2进阶学习一 struts2进阶学习二 ...
01 为Struts 2.0做好准备 02 常用的Struts 2.0的标志(Tag) 03 Struts 2.0的Action讲解 04 在Struts 2.0中国际化(i18n)您的应用程序 05 转换器(Converter)——...12 Struts 2的新表单标志的使用 13 Struts 2与AJAX
01 为Struts 2.0做好准备 02 常用的Struts 2.0的标志(Tag) 03 Struts 2.0的Action讲解 04 在Struts 2.0中国际化(i18n)您的应用程序 05 转换器(Converter)——...12 trus 2的新表单标志的使用 13 Struts 2与AJAX
Struts 2.0系列(MAX),pdf格式,全方位介绍struts2: 常用的Struts 2.0的标志(Tag)介绍 Struts 2.0的Action讲解 在Struts 2.0中国际化(i18n)您的应用程序 ...Strus 2的新表单标志的使用 Struts 2与AJAX
### Struts2 标签详解:表单UI与非表单UI #### 一、概述 Struts2作为Java Web开发中的一个重要框架,为开发者提供了丰富的标签库来简化Web页面的构建过程。根据官方文档所述,“UI标签又可以分为表单UI和非表单UI...
学习Struts2时,建议通过实际项目练习来加深理解,例如创建一个简单的登录注册系统,利用Struts2的Action、Interceptor和Result来处理用户交互,使用UI标签来构建用户界面。 总之,Struts2提供了一套完整的解决方案...
4. **新表单标志的使用**: - Struts2支持多种表单标签,如`s:textfield`, `s:textarea`, `s:checkbox`, `s:radio`等,它们简化了HTML表单的创建。新的表单标志可能包括`display="none"`来隐藏元素,或者`required`...
Struts 2权威指南——第1章 Struts 2...12 trus 2的新表单标志的使用 13 Struts 2与AJAX Struts2中用Spring实现IoC.doc Struts2中的零配置与CoC(Convention over Configration).doc Struts2介绍之使用链接标签.doc
"Strus 2的新表单标志的使用" 可能介绍了Struts2的最新版本中添加的一些新特性,如何利用这些新标签提升开发效率和用户体验。 通过这个系列教程,读者可以从基础到实战全面理解Struts2,学习如何构建高效、可维护...
- **设计理念:**Struts2的设计目标之一是让原本使用Struts1或WebWork的开发者能够平滑过渡到新的框架中,从而减少迁移成本。 #### 三、Struts2相较于Struts1的优势 - **低耦合性:**Struts2的设计更加注重减少与...
在JSP页面上,我们可以使用Struts2的标签库来展示表单和错误信息。例如,使用`<s:form>`标签创建登录表单,`<s:textfield>`定义输入框,`<s:submit>`创建提交按钮。如果存在错误信息,`<s:actionerror>`标签会显示...
Struts2提供了一些新的表单标签,如`<s:checkboxlist/>`, `<s:doubleselect/>`和`<s:token/>`,它们分别用于生成复选框列表、双重选择列表和防止跨站请求伪造的令牌。 #### 结论 Struts2与Spring的集成不仅增强了...
- **版本演进**:最新的Struts2版本为2.1.x GA,标志着该框架不断成熟和完善的过程。 #### 二、Struts1与Struts2的主要区别 - **配置组件**: - **Struts1**:使用ActionServlet作为入口点,并通过struts-config...
在Struts2中,"标志"通常指的是配置文件中的元素或注解,它们用来指定应用的行为。例如,`struts.xml`是Struts2的核心配置文件,其中包含了Action、Interceptor和结果类型等的定义。标志的正确设置对于正确地路由...
除了非UI标志,Struts 2.0还提供了一系列的UI标志,用于生成动态的用户界面组件,如表单、链接、图像等。这些标志极大地简化了JSP页面的设计和维护工作。 例如,`s:textfield`用于创建文本输入框,`s:submit`用于...
这个“struts2中文帮助文档”是开发者在使用Struts2框架时的重要参考资料,它提供了全面的指导和解释,使得开发者能更好地理解和应用Struts2的功能。 在MVC模式中,Struts2充当控制器的角色,负责处理HTTP请求,...
Struts2作为Struts1的升级版,借鉴了WebWork框架的成功之处,特别是在WebWork2之后的革新中汲取灵感,引入了插件机制、拦截器、依赖注入以及POJO的开发模式,这些都标志着Struts2迈入了第二代Web框架的行列。Struts2...