原文地址:http://www.cnblogs.com/xueduanyang/archive/2012/05/03/2480505.html
上一篇,我们了解了KitJs的基本的事件管理架构,在kit.js核心的js包里面通过自己的事件匿名函数来托管用户注册时间,实现事件的执行顺序以及保存事件句柄。
今天我们来了解下Kit是如何实现拖拽事件的,Demo地址:http://xueduany.github.com/KitJs/KitJs/demo/Puzzle/demo.html
KitJs官网:http://xueduany.github.com/KitJs
Source Code:https://github.com/xueduany/KitJs
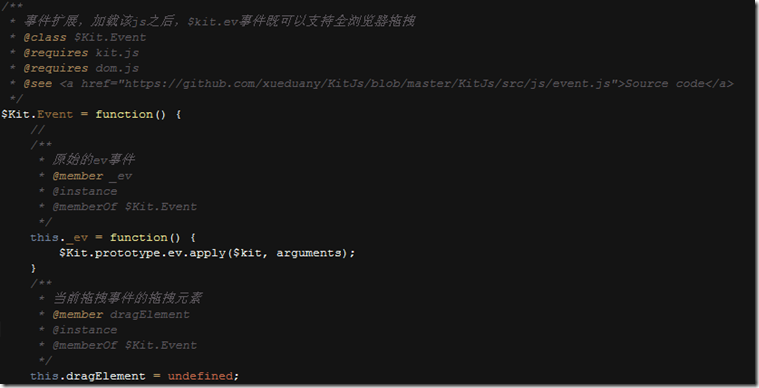
(一)独立的Event.js
不同于上一篇介绍的两个事件方法ev和delEv,对于增强型事件,即可能是浏览器自带的,但是存在复杂的兼容问题,或者是浏览器不带的,需要多次复合运算才能实现的事件,比如鼠标手势,画圈等等,kit统一使用Event.js进行管理。
Event.js的API DOC:http://xueduany.github.com/jsdoc/out/$Kit.Event.html
基本的事件注册机制是和上一篇介绍的完全一样,我们只是在浏览器兼容以及Event Object增强上做了手脚。
(二)原生的Drag/Drop事件
我们都知道目前市面上很多很多的js框架都是通过mousemove模拟的方式,判断拖拽元素的offset与目标元素的offset来实现拖拽。其主要原因是IE对于drag/drop的不支持,其实事实的真相真的是这样的吗?
我们可以看到微软自己的API DOC:http://msdn.microsoft.com/en-us/library/ie/ms536923(v=vs.85).aspx
他提供了详细的支持drag事件的元素列表
The pEvtObj
parameter is required for the following interfaces:
-
HTMLAnchorEvents2
-
HTMLAreaEvents2
-
HTMLButtonElementEvents2
-
HTMLControlElementEvents2
-
HTMLDocumentEvents2
-
HTMLElementEvents2
-
HTMLFormElementEvents2
-
HTMLImgEvents2
-
HTMLFrameSiteEvents2
-
HTMLInputFileElementEvents2
-
HTMLInputImageEvents2
-
HTMLInputTextElementEvents2
-
HTMLLabelEvents2
-
HTMLLinkElementEvents2
-
HTMLMapEvents2
-
HTMLMarqueeElementEvents2
-
HTMLObjectElementEvents2
-
HTMLOptionButtonElementEvents2
-
HTMLScriptEvents2
-
HTMLSelectElementEvents2
-
HTMLStyleElementEvents2
-
HTMLTableEvents2
-
HTMLTextContainerEvents2
-
HTMLWindowEvents2
-
HTMLDocumentEvents4
-
HTMLWindowEvents4
可惜MSDN给出的文档上,只给了文字和form元素的例子,我们很多时候需要拖拽的是一个div Block元素,肿么办?
dottora给出了这个API:http://help.dottoro.com/ljmojcxu.php
结合我给出的这个例子: http://xueduany.github.com/KitJs/KitJs/demo/DragDrop/demo.html
我们可以发现,IE也是支持Bloack元素的拖拽的
秘密在哪儿呢?
(三)IE原生拖拽Block元素的秘密
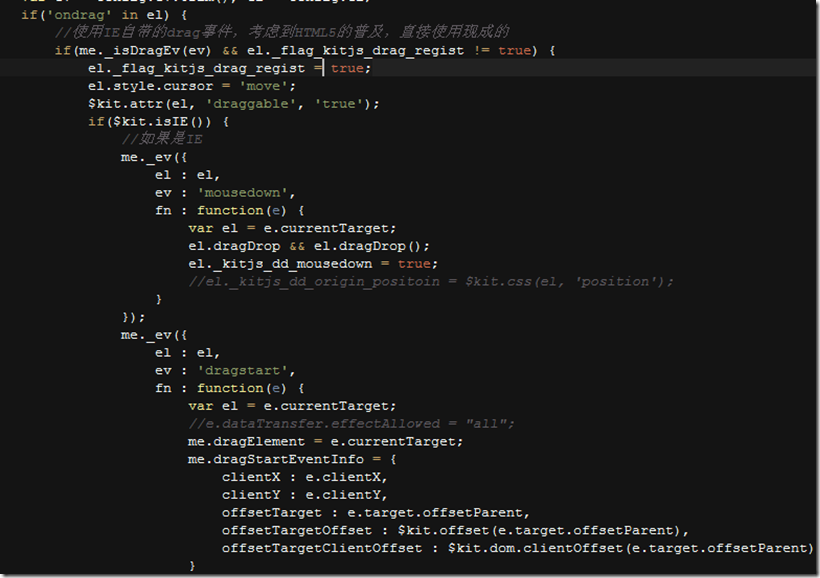
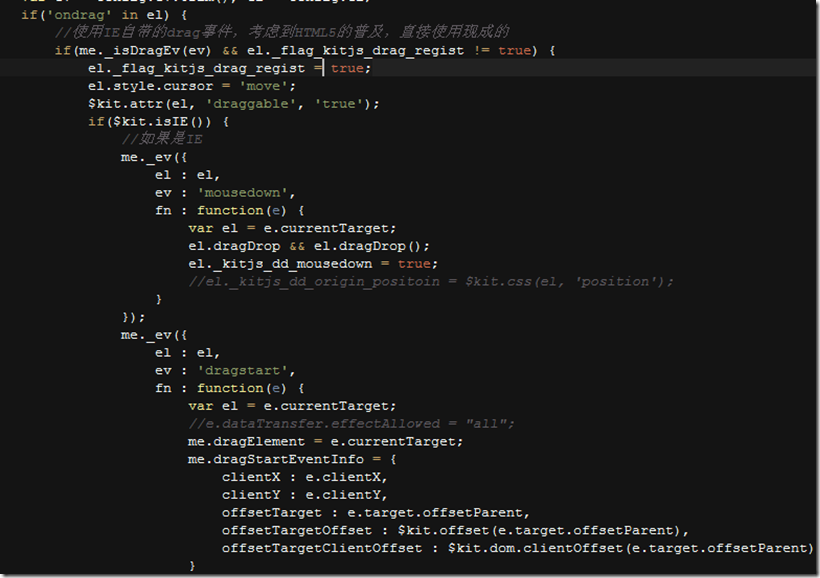
查看Kit源代码,我们可以发现

Event.js里面,对于IE如果绑定的是drag类的事件,他做了两件事
1. 注册一个mousedown事件
2. 在mousedown事件里面执行元素的dragDrop方法
这两件事情很有意思,这样你就会惊喜的发现,在IE里面,原来不能拖动的block元素可以拖动了。一切就是这么的神奇。
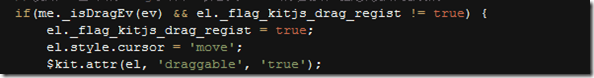
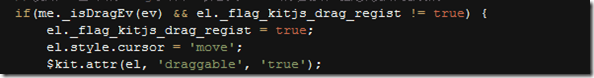
(四)HTML5 Support浏览器的拖拽
相对于IE来说,其他的浏览器就显得简单了,只要支持HTML5的浏览器,我们只需要

设置元素的draggable属性为true即可拖动。
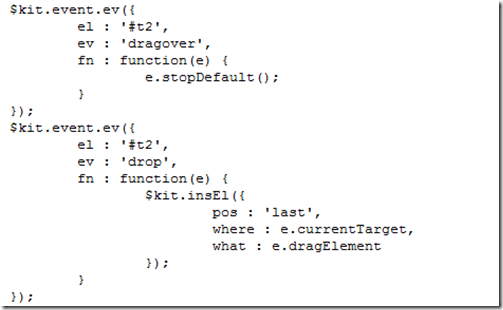
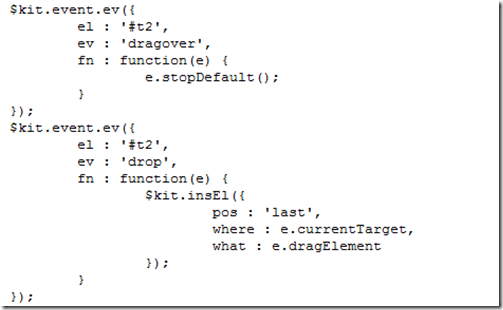
(五)Drop事件
drop事件需要注意的是,必须要取消drop目标的dragOver默认事件,否则目标的drop事件不会触发,就像这样,全浏览器皆如此

(六)原生的Drop事件没有dragElement,肿么办?
以上的代码已经搞定了IE+高级浏览器的dragDrop事件了,现在唯一的问题就是
1. drag和drop是在不同元素上注册的事件,drag注册在拖动目标上,drop注册在需要drop的目标上。所以产生的EventObject不相同
2. 原生的drop事件,没有dragElement,他是通过事件的dataTranfer成员传递对象的,而dataTransfer成员是个剪贴板,只能保存String
所以肿么办?肿么办?
别急,如果你好好的看懂了我们上一篇介绍的KitJs高级事件管理的话,你一定会想到我们说的Event Object增强。
对,KitJs就是这么做的!
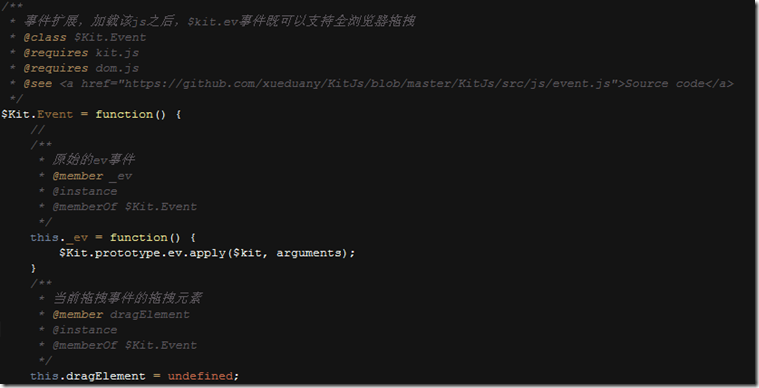
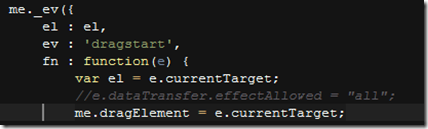
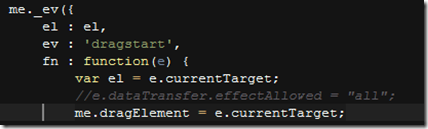
由于Js是单线程的,所以同一时间触发的drag事件,只有一个dragElement,利用这个特性,KitJs决定把这个dragElement引用保存在Event.js的实例中


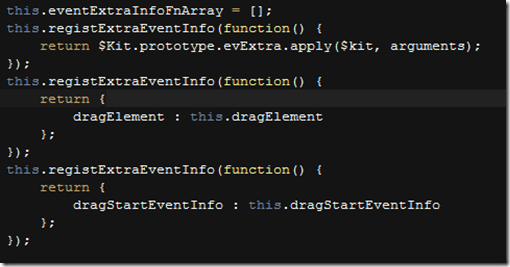
上图的代码中,Kit注册了dragStart事件,将当前拖拽的元素,保存在Kit.Event实例kit.event里面
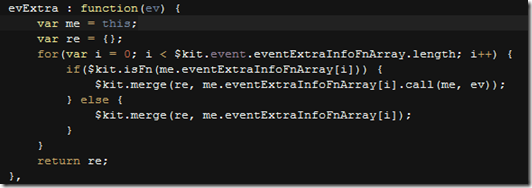
回顾上一篇,我们介绍了Kit的ev方法里面,会在托管事件的匿名函数中,给当前的EventObject合并一些额外的数据,来增强事件
Kit.Event
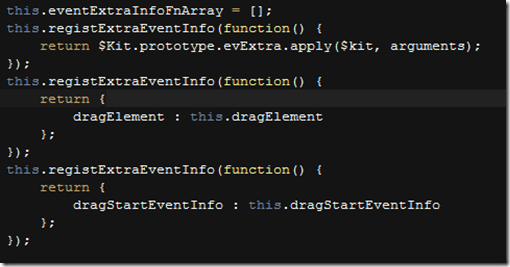
采用同样的原理,而且KitEvent需要合并的数据更多,更可控,它自己保存了一个Event
Object增强信息的数组,叫做eventExtraInfoFnArray,数组里面可以存放Function以及Map类型,用户可以通过暴露接口
让用户自己选择给EventObject增强哪些数据,如果是Map,就直接mergeIf,如果是Function,就传入当前
EventObejct,并执行Function,将返回值mergeIf

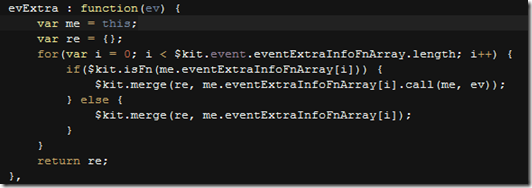
*Kit.Event重构了evExtra方法,原来在kit.js里面事件托管匿名函数中,用来增强Event Object,插入一些我们需要的额外信息的方法

因为dragDrop的执行顺序是drag->drop
所
有只要有drag事件,触发,当前的dragElement就被保存在KitEvent实例中,这样到drop事件时,由于evExtra方法的缘
故,KitEvent中的dragElement就被插入到drop事件的EventObject里面,这样在drop事件,既可以取到当前拖拽的元素
了。
(当然,有人会问,按照这样的说法,kitEvent的dragElement岂不是一直被覆盖吗?就算没有发生drag事件,或者drag事件已经结束了,KitEvent的dragElement还存在吗?)
Kit会自己注册一个dragEnd事件,用于清除KitEvent的dragEleemnt以及相关的extraEventInfo
(七)draggable拖拽移动
Kit通过注册dragStart事件,保存拖拽刚开始时候,拖拽元素的坐标信息
注册drag事件,获取鼠标移动的位移信息,根据之前的初始信息,移动元素的位置,实现拖拽
Demo:http://xueduany.github.com/KitJs/KitJs/demo/Dialog/demo.html
这里由于Firefox浏览器一向的垃圾以及BUG满天飞,Kit暂时无法获取FF下drag事件的鼠标移动数据,只有当dragEnd时,才能移动元素,敬请原谅。



















相关推荐
【开源项目-go-kit-kit.zip】是一个使用Go语言编写的开源工具包,名为"kit",其版本号为V0.2.0。这个项目显然旨在提供一套通用的、可复用的组件,帮助开发者构建高质量的Go服务。下面将详细讨论Go语言、开源项目以及...
Motorbike Starter Kit 2.2 - 狂飙摩托游戏开发包 好用的视频播放插件,仅供个人学习和使用,欢迎大家下载!
描述中的"So do PIC Kit2: mach nap dong chip EEPROM, AVR, PIC serial programmer"可能是指用户可以使用PIC Kit2来编程和调试不仅限于PIC系列的微控制器,还包含了EEPROM和AVR系列的芯片。EEPROM是电可擦除可编程...
ecg-kit, 用于心血管信号处理的Matlab工具箱 请查看这里项目的网页 http://marianux.github.io/ecg-kit/ 欢迎使用ecg工具包 !This toolbox,Spain,Argentina,Argentina,Argentina,Argentina,
Linux以其开源、灵活和高度可定制性而广受欢迎,许多路由器制造商都选择基于Linux开发固件。通过FMK,开发者可以深入研究这些固件的内部工作原理,从而提升设备的性能,或者实现更高级的功能,如自定义网络服务、...
POP BLOCKS Puzzle Match Kit 是 Unity Asset Store 上最受欢迎且最完善的工具,用于制作三消拼图。它具有许多功能可以帮助开发人员创建有趣且令人兴奋的游戏。 该资产提供了所有必要的游戏开发工具和现代功能,使...
Unity3D,作为全球最受欢迎的游戏开发引擎之一,以其跨平台的特性、强大的物理引擎和直观的可视化编辑界面,吸引了无数开发者。本篇将详细解析"Unity Air Strike Starter Kit 2.1"这一资源包,带你深入了解如何在...
8. **文档与教程**:为了方便用户理解和使用,First Person Exploration Kit通常会提供详细的使用文档和教程,帮助开发者快速上手。 虽然这款插件主要用于个人学习和交流,不可用于商业项目,但它为独立开发者和...
mdk(Micro-Development-Kit)微量级软件开发包,提供几个常用类,主要实现了一个 高性能的并发服务器引擎 使用c++开发,是一个跨平台的开发包,支持linux32/linux64/win32/win64的类库 。... 欢迎大家共同学习使用。
Passware Kit Enterprise可以找回各种世界上最受欢迎的办公室应用程序档案失去或忘记密码,包括Excel、Word、Windows 2003/XP/2K/NT、Lotus Notes、RAR、 ...
在游戏开发领域,RPG Maker MV(简称RPGMV)是一款广受欢迎的2D角色扮演游戏制作软件,它允许用户无需编程基础即可创建自己的游戏。然而,为了对游戏资源进行更深入的定制和优化,开发者往往需要能够解码RPGMV内置...
Flutter插件可使用Firebase ML Kit。 :star: 只有你的明星激励我! :star: 这不是官方包装 扑扑团队现在拥有Firebase ML Kit的或软件包。 请考虑尝试使用firebase_ml_vision。 注意:此插件仍在开发中,某些API...
ML Kit提供了易于使用的API,让开发者无需深度学习背景也能在Android应用中集成先进的AI功能。 **姿势检测** 是ML Kit的一个重要组件,它能够分析图像或视频流,识别出人体的关键关节位置,如头部、肩部、肘部、...
Unity是世界上最受欢迎的游戏开发引擎之一,它以其跨平台支持、强大的可视化编辑器和丰富的社区资源而闻名。在这款"Unity游戏源码分享-单车骑行游戏Bicycle PRO Kit v1.1"中,我们可以深入学习到如何利用Unity创建一...
现在,UI Kit是在线上最受欢迎的UI Kit之一,由Invision提供PSD和Sketch格式。 我们希望找到一种让全球开发人员从中受益的方法。 因此,我们将与Invision合作,为其推出HTML版本! 现在将帮助您创建一个干净,简单...
mdk(Micro-Development-Kit)微量级软件开发包,提供几个常用类,主要实现了一个高性能的并发服务器引擎 使用c 开发,是一个跨平台的开发包,支持linux... 欢迎大家共同学习使用。 标签:Micro
因公司需要一个小巧易用的项目问题管理工具来跟踪公司网站的修改,于是想到 ASP.NET Issue Tracker Starter Kit 并将其中文化并修正了在使用 Access 数据库时保存和执行查询的一些问题。希望你喜欢。 <br>运行 ...
"前端开源库-svg-kit"是专门为前端开发者设计的一个小型SVG工具包,旨在简化SVG的使用,提高开发效率。 ### SVG-kit特性 1. **轻量级**:SVG-kit的核心设计理念就是简洁,其小巧的体积使得它在项目中引入时几乎不...
### MAX7456 EV-Kit 使用方法详解 #### 一、MAX7456简介与功能概述 MAX7456是一款专为视频信号...希望本文提供的信息能够帮助您更好地理解和使用MAX7456,如果有任何疑问或建议,欢迎随时提出,共同促进技术进步。
相当专业又必不可少的工具软件,程序员什么的不认识它都不好意思说自己是程序员,欢迎下载测试. 为Perl程序员开发程序提供必不可少的工具,使得创建、构造程序变得容易,可以将perl程序在HP-UX、Linux、Solaris和...