CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员能够非常容易的在网站中加入很炫的效果。很多以前需要使用 JavaScript 才能实现的效果,如今只需要简单的写几句 CSS3 代码就能实现。今天这篇文章就向大家分享2012年最新最酷的25个 CSS3 效果,让大家感受一下 CSS3 的强大。
01. CSS3 Sliding Image Panel

02. CSS3 Spice up with your Menu

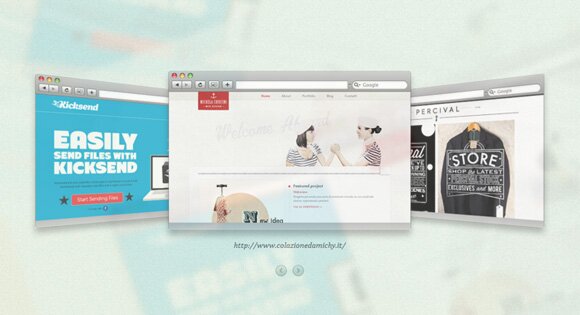
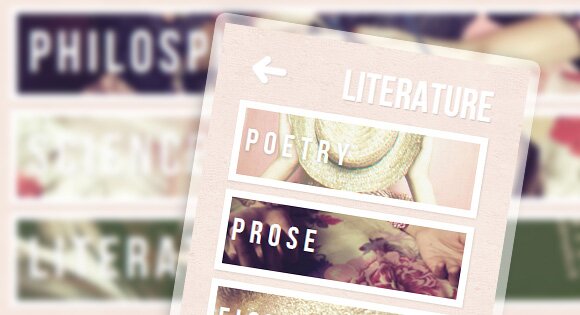
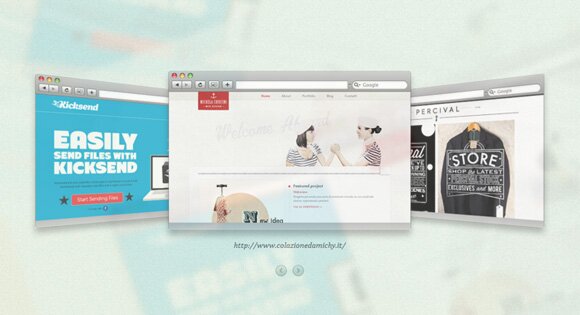
03. CSS3 Page Transitions

04. CSS3 Properties

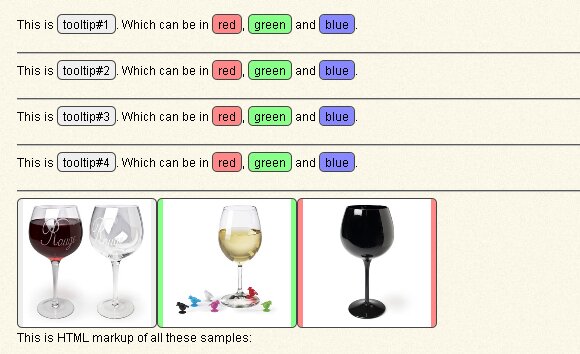
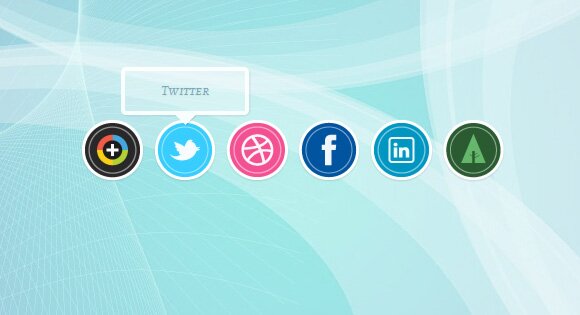
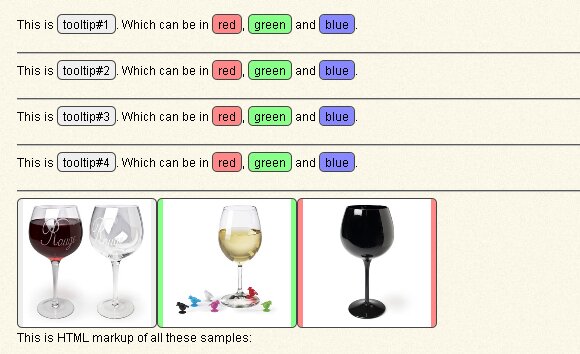
05. CSS3 Animated Tool Tips

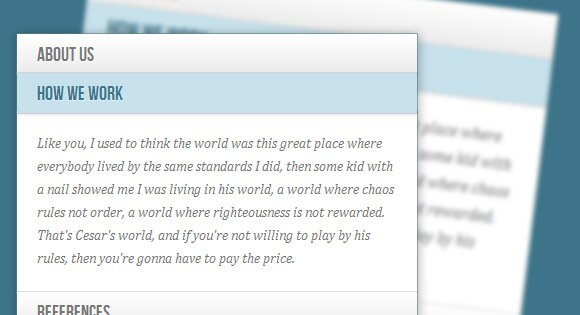
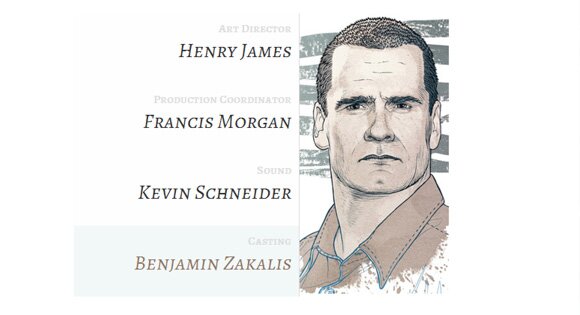
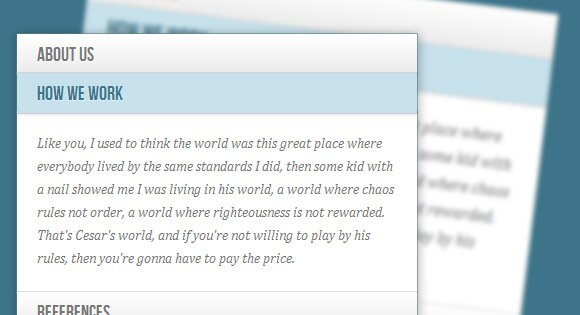
06. CSS3 Content Navigator

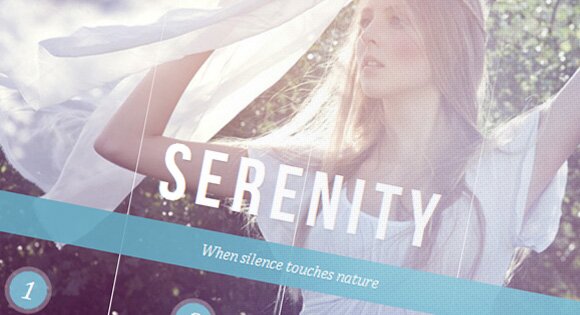
07. CSS3 Parallax Content Slider

08. CSS3 3D Gallery

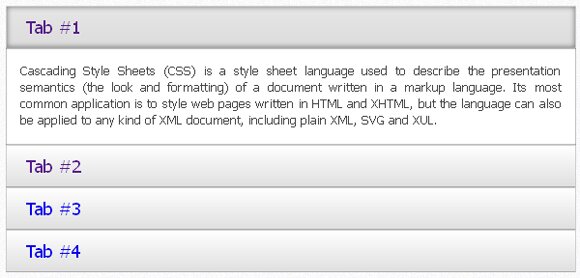
09. CSS3 Accordion

10. CSS3 Animated Web Banners

11. CSS3 Filter Functionality

12. CSS3 quickie: The Facebook loading animation
 梦想天空博客关注前端开发,展示最新HTML5和CSS3应用,分享jQuery插件,推荐优秀网页设计案例。
梦想天空博客关注前端开发,展示最新HTML5和CSS3应用,分享jQuery插件,推荐优秀网页设计案例。
13. CSS3 Recreating the IBM Lotusphere logo in CSS3

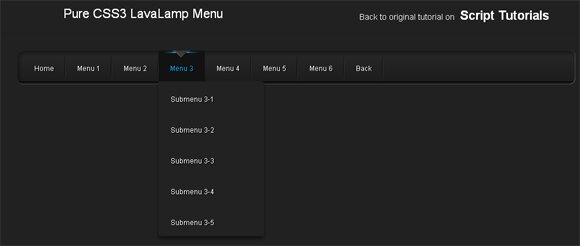
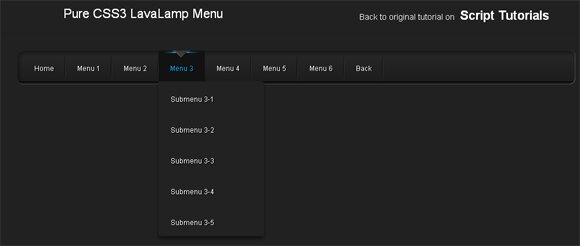
14. CSS3 LavaLamp Menu

15. CSS3 Animated Gears

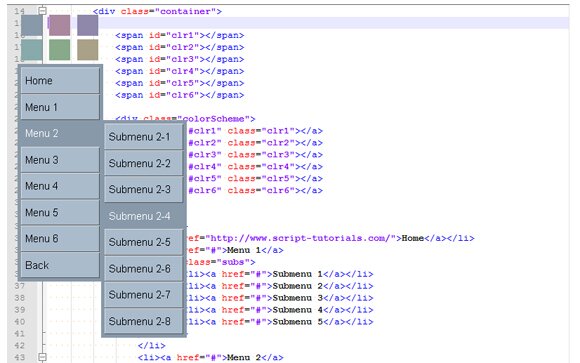
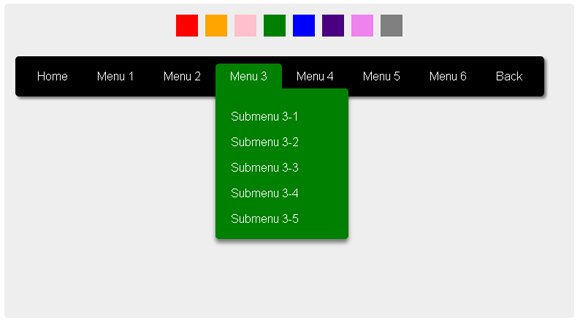
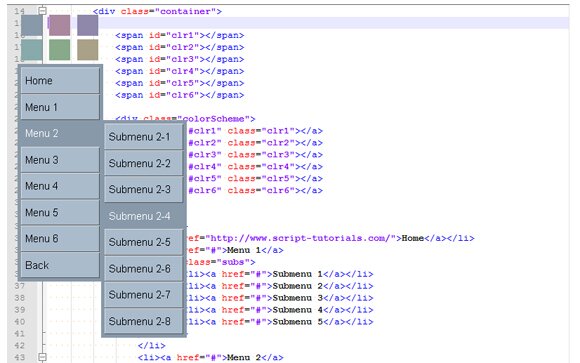
16. CSS3 Multi Color Menu

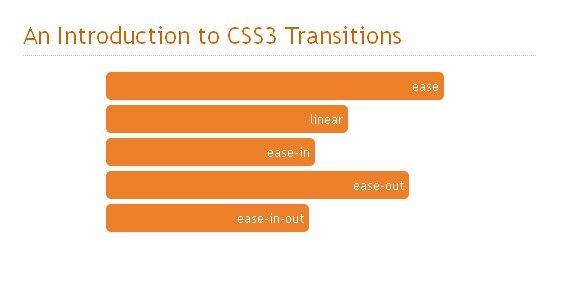
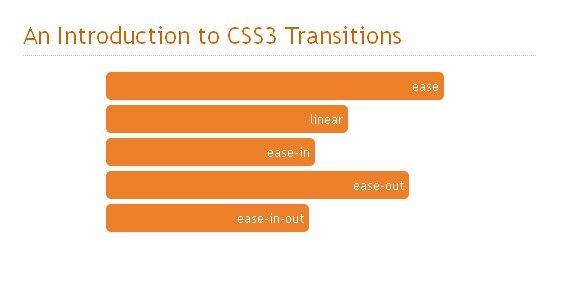
17. CSS3 Transitions

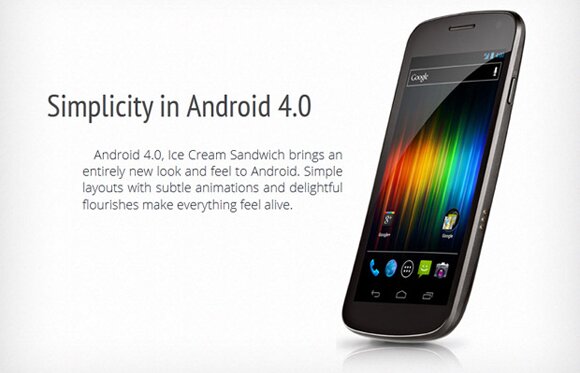
18. CSS3 Product Showcase

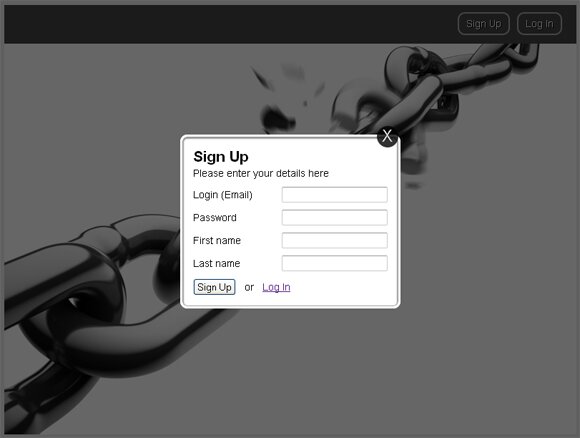
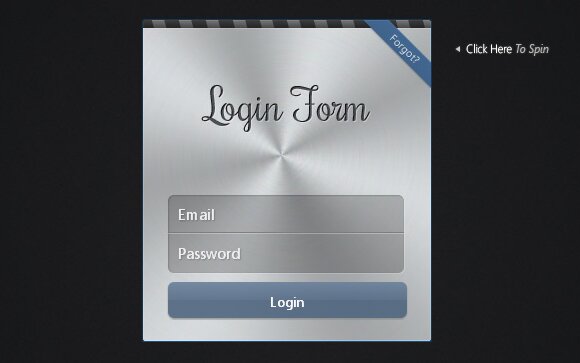
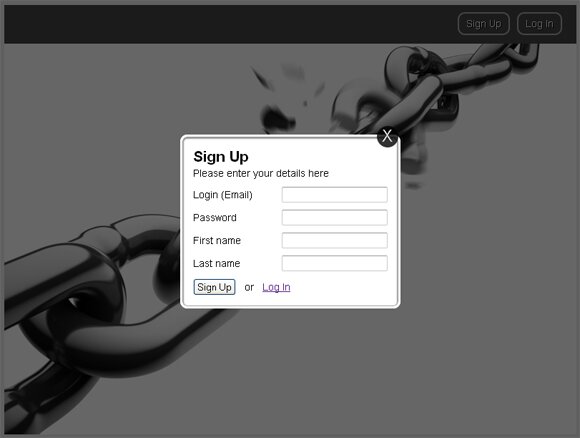
19. CSS3 Apple Login Form

20. CSS3 Spinning Newspaper

21. CSS3 Vertical Multicolor 3D Menu

22. CSS3 Accordion

23. CSS3 Animated Tool Tip

24. CSS3 Image Hover Effects

25. CSS3 Modal Popups

分享到:


































相关推荐
总结来说,"纯CSS3动画按钮效果 5种漂亮样式"这个主题展示了如何利用CSS3的动画和样式功能来设计出引人注目的交互元素。通过学习和实践这些技巧,开发者可以为他们的网站或应用增添更多生动和个性化的界面元素,从而...
纯CSS3模拟风车转动效果纯css3云彩动画效果纯css3制作出来的狐狸尾巴燃烧...漂亮的CSS3图片悬停遮罩效果多款炫酷鼠标悬停图文动画效果css3放大镜动画效果纯CSS3制作飞舞的火箭动画多个CSS3实现的动画效果不错的星级评分...
本资源"纯CSS3实现漂亮的列表效果.zip"显然是一份教程或代码示例,旨在帮助开发者利用CSS3特性来提升列表的表现力。以下是关于这个主题的一些关键知识点: 1. **CSS3选择器**:CSS3引入了更高级的选择器,如类选择...
"css3"表明代码的核心在于CSS3的使用,这包括但不限于选择器的扩展、边框和背景的改进、文本阴影和渐变,以及最重要的——3D效果的实现。"3D"标签则强调了利用CSS3的3D转换和相关属性来创建立体效果。 【压缩包子...
随着技术的发展,CSS3引入了许多新的特性和功能,其中包括艺术文字样式效果。本篇文章将深入探讨如何使用纯CSS3创建艺术文字效果。 一、CSS3的艺术文字基础 1. 文字阴影(text-shadow):通过添加阴影,可以为文字...
js+css时钟效果js+css时钟效果js+css时钟效果js+css时钟效果js+css时钟效果js+css时钟效果js+css时钟效果js+css时钟效果js+css时钟效果js+css时钟效果js+css时钟效果js+css时钟效果js+css时钟效果js+css时钟效果js+...
总之,"css3-弹出窗口弹出效果"是一个涵盖了CSS3变换、过渡和动画等核心特性的实践课题。通过深入理解和灵活运用这些特性,开发者能够创造出多样化的弹出窗口动画,提升用户体验,使网页更加生动和互动。在探索...
CSS3是 Cascading Style Sheets 的第三个主要版本,它引入了许多新特性,其中最引人注目的就是丰富的动画和过渡效果。这些效果为网页设计带来了前所未有的动态视觉体验,特别是在图片切换场景中,能够使用户体验更加...
此外,CSS3还支持过渡(transitions)、动画(animations)和3D变换,为网页添加了丰富的动态效果。 本书《HTML5与CSS3基础教程 第八版》不仅会详细介绍这些基础知识,还会涉及更高级的主题,如Web存储(Web ...
在CSS3中,滤镜功能提供了丰富的样式和效果,使得网页设计变得更加动态和富有创意。 描述中提到的“滤镜特效HML5+CSS3”暗示我们将探讨如何结合这两种技术来实现这些特效。HTML5是第五代超文本标记语言,增强了网页...
《DIV+CSS最经典最易懂教程》是学习网页布局与设计的重要资源,它通过实例讲解,帮助初学者快速掌握WEB标准设计的核心技术。在这个教程中,你会了解到如何利用DIV和CSS来构建清晰、响应式的网页布局,实现高效且美观...
7. **CSS3新特性**:CSS3引入了许多新特性,如阴影(box-shadow和text-shadow)、渐变(linear-gradient和radial-gradient)、过渡(transition)、动画(animation)等,它们极大地丰富了网页视觉效果。 8. **CSS...
本课程旨在让学生了解网页开发历程 及其未来方向,熟悉网页设计流程、掌握网路中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。 一、HTML5 基础知识点 * HTML5 发展历程 * HTML5 ...
CSS3是层叠样式表(Cascading Style Sheets)的第三个主要版本,它引入了许多新的特性和改进,其中切换效果是吸引用户交互的一种重要手段。这些效果为网页设计提供了更丰富的动态表现,使得用户界面更加生动有趣。在...
这个“CSS3制作漂亮时钟显示效果”是一个很好的示例,展示了CSS3在动态UI元素上的应用。 首先,让我们了解CSS3中的关键帧动画(@keyframes)是如何工作的。关键帧动画允许开发者定义一个动画过程中的多个状态,...
**CSS3视频教程 1 CSS3介绍** 在深入学习CSS3之前,首先我们需要理解什么是CSS。CSS,全称层叠样式表(Cascading Style Sheets),是用于描述HTML或XML(包括如SVG、MathML等各种XML方言)文档样式的语言。自1996年...
在网页设计中,CSS3(层叠样式表第三版)为开发者提供了更多强大的功能和丰富的样式,其中之一就是创建美观的按钮。"Css3实现的漂亮按钮"这一主题着重于利用CSS3的特性来构建视觉吸引力强且兼容IE浏览器的按钮元素。...
这篇非常经典的CSS教程以实例教学的方式,带你掌握当今最前沿的CSS建站技巧。 首先,教程以规划网站开始。规划是任何设计项目的基石。教程中,我们以一个典型的五部分布局为例,包括Main Navigation(导航条)、...
在现代网页设计中,利用CSS3和HTML5的特性可以创建出各种各样的动态效果,其中之一就是模拟LED数字时钟。LED数字时钟是通过HTML元素来构建数字,并利用CSS3来实现动态显示时间,这样的设计既具有科技感,又能让用户...