- 浏览: 69576 次
-

文章分类
最新评论
jqGrid与Struts2的结合应用(二) —— 操作Grid数据
上一篇中,jqGrid已经可以从Server端获得数据,并显示在Grid表格中了。下面说一下,如何操作Grid表格及其数据。
jqGrid有很多方法函数,用来操作数据或者操作Grid表格本身。jqGrid的方法有两种调用方式:
$("#grid_id").jqGridMethod( parameter1,...,parameterN );
或者
$("#grid_id").jqGrid('method', parameter1,...,parameterN );
首先介绍一下jqGrid的几个最常用的方法函数,具体的方法API也可以参考官方文档(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:methods )
1. getGridParam
这个方法用来获得jqGrid的选项值。它具有一个可选参数name,name即代表着jqGrid的选项名,例如:
- varid=$("#gridTable").jqGrid("getGridParam","selrow");
即可获得当前选中的行的ID。
注:selrow是jqGrid选项之一,默认值是null。这是一个只读选项,代表最后选中行的ID。如果执行翻页或者排序后,此选项将被设为null。关于其他选项,后续会有介绍。
如果不传入name参数,则会返回jqGrid整个选项options。
2. getRowData
这个方法用来获得某行的数据。它具有一个rowid参数,jqGrid会根据这个rowid返回对应行的数据,返回的是name:value类型的数组。例如:
- vargetContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- varrowData=$("#gridTable").jqGrid("getRowData",selectedId);
- alert("FirstName:"+rowData.firstName);
- };
如果rowid未能被找到,则返回一个空数组;如果未设置rowid参数,则以数组的形式返回Grid的所有行数据。
3. addRowData
这个方法用于向Grid中插入新的一行。执行成功返回true,否则返回false。它具有4个参数:
- rowid :新行的id号;
- data :新行的数据对象,形式为{name1:value1,name2: value2…},其中name为colModel中定义的列名称name;
- position :插入的位置(first:表格顶端;last:表格底端;before:srcrowid之前;after:srcrowid之后);
- srcrowid :新行将插入到srcrowid指定行的前面或后面。
例如:
- varaddContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- vardataRow={
- id:99,
- lastName:"Zhang",
- firstName:"San",
- email:"zhang_san@126.com",
- telNo:"0086-12345678"
- };
- if(selectedId){
- $("#gridTable").jqGrid("addRowData",99,dataRow,"before",selectedId);
- }else{
- $("#gridTable").jqGrid("addRowData",99,dataRow,"first");
- }
- };
这个方法可以一次性插入多行,data参数必须是[{name1:value1,name2: value2…}, {name1:value1,name2: value2…}]这样的数组形式,而且rowid参数也应该设为data参数对象中代表id的field名称。不过,此时的rowid不用必须是colModel中的一部分。
例如:
- varaddContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- vardataRow=[{
- id:99,
- lastName:"Zhang",
- firstName:"San",
- email:"zhang_san@126.com",
- telNo:"0086-12345678"
- },
- {
- id:100,
- lastName:"Li",
- firstName:"Si",
- email:"li_si@126.com",
- telNo:"0086-12345678"
- },
- {
- id:101,
- lastName:"Wang",
- firstName:"Wu",
- email:"wang_wu@126.com",
- telNo:"0086-12345678"
- }];
- if(selectedId){
- $("#gridTable").jqGrid("addRowData","id",dataRow,"before",selectedId);
- }else{
- $("#gridTable").jqGrid("addRowData","id",dataRow,"first");
- }
- };
注:我测试了一下,一次插入多行的情况下,用于设置插入位置的后两个参数,似乎没有起作用。插入的几行数据都被置于Grid的底端。
4. setRowData
这个方法用于为某行数据设置数据值。执行成功返回true,否则返回false。它具有3个参数:
- rowid :更新数据的行id;
- data :更新的数据对象,形式为{name1:value1,name2: value2…},其中name为colModel中定义的列名称name;这个数据对象,不必设置完全,需要更新哪列,就设置哪列的name:value对;
- cssprop :如果cssprop为String类型,则会使用jQuery的addClass为行增加相应名称的CSS类;如果为object类型,则会使用html的css属性,为行添加样式。如果只想增加css样式而不更新数据,可以将data参数设为false。
例如:
- varupdateContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- vardataRow={
- lastName:"Li",
- firstName:"Si",
- email:"li_si@126.com"
- };
- varcssprop={
- color:"#FF0000"
- };
- $("#gridTable").jqGrid('setRowData',selectedId,dataRow,cssprop);
- };
5. delRowData
这个方法用于删除某行数据。执行成功返回true,否则返回false。具有一个参数rowid,代表要删除的行id。例如:
- vardeleteContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- $("#gridTable").jqGrid('delRowData',selectedId);
- };
6. setGridParam
这个方法与getGridParam对应,用于设置jqGrid的options选项。返回jqGrid对象。参数为{name1:value1,name2: value2…}形式的对象(name来自jqGrid的options选项名)。某些选项在设置之后需要trigger("reloadGrid"),才能显示出效果。
例如:
- varchangeGridOptions=function(){
- $("#gridTable").jqGrid("setGridParam",{
- rowNum:50,
- page:16
- }).trigger('reloadGrid');
- };
注:我测试了一下,这个方法对于设置jqGrid的caption选项似乎无效。大概因此有了setCaption方法。
7. setGridWidth
为Grid动态地设定一个新的宽度。两个参数:
- new_width :以px为单位的新宽度值;
- shrink :作用与jqGrid的shrinkToFit选项相同;如果此参数未设置,则沿用jqGrid的shrinkToFit选项的值。
8. trigger("reloadGrid")
根据当前设置,重新载入Grid表格,即意味着向Server发送一个新的请求。此方法只能用于已经构建好的Grid。此外,此方法不会使对colModel所做出的改变生效。应该使用gridUnload来重新载入对colModel的新设置。
9. 其他方法
除了以上介绍的的方法外,jqGrid还有其他有用的方法,例如:
addJSONData、clearGridData、hideCol、resetSelection、setCaption、setGridHeight、setLabel、showCol等
以及增强模块提供的方法,例如:
filterGrid、GridDestroy、GridUnload、setColProp等。
这些方法的具体用法,或浅显易懂,或不是非常常用。都可以参考官方文档(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:methods ),得到具体指示。
10. 额外的考虑
在上面介绍的增删改数据行的操作中,jqGrid实际上完成的只是客户端的操作,主要是DOM的更改工作。但是如果传到Server的请求失败了,或者没有得到想要的返回结果,那jqGrid的处理还继续吗?会不会和Server端的数据不同步了呢?
这个问题在下一篇中再讨论吧。
注: 本篇中介绍的方法在jqGrid的Demo中也有介绍,但是我觉得还是自己的实例看起来更直观,更适合自己理解。
附上代码:
javascript部分:
- $(function(){
- //配置jqGrid组件
- $("#gridTable").jqGrid({
- url:"jqGrid01.action",
- datatype:"json",
- mtype:"GET",
- height:350,
- width:600,
- colModel:[
- {name:"id",index:"id",label:"编码",width:40},
- {name:"lastName",index:"lastName",label:"姓",width:80,sortable:false},
- {name:"firstName",index:"firstName",label:"名",width:80,sortable:false},
- {name:"email",index:"email",label:"电子邮箱",width:160,sortable:false},
- {name:"telNo",index:"telNo",label:"电话",width:120,sortable:false}
- ],
- viewrecords:true,
- rowNum:15,
- rowList:[15,50,100],
- prmNames:{search:"search"},
- jsonReader:{
- root:"gridModel",
- records:"record",
- repeatitems:false
- },
- pager:"#gridPager",
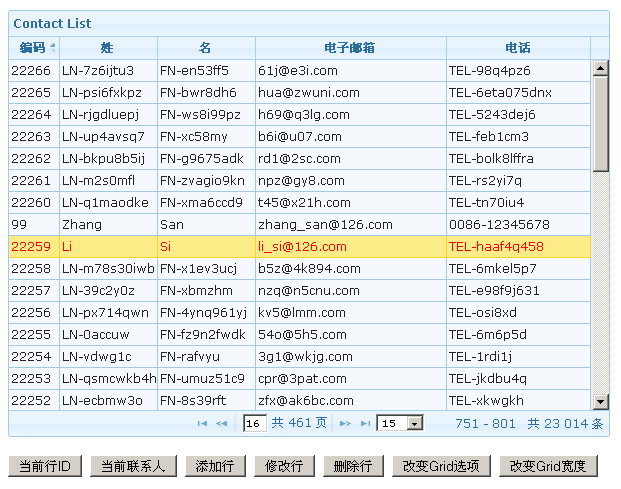
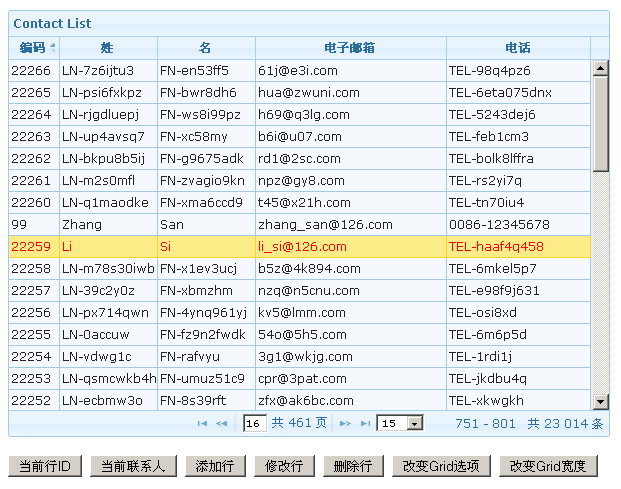
- caption:"联系人列表",
- hidegrid:false,
- shrikToFit:true
- });
- });
- varechoSelRow=function(){
- varid=$("#gridTable").jqGrid("getGridParam","selrow");
- alert("当前选中行ID:"+id);
- };
- vargetContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- varrowData=$("#gridTable").jqGrid("getRowData",selectedId);
- alert("FirstName:"+rowData.firstName);
- };
- varaddContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- vardataRow={
- id:99,
- lastName:"Zhang",
- firstName:"San",
- email:"zhang_san@126.com",
- telNo:"0086-12345678"
- };
- if(selectedId){
- $("#gridTable").jqGrid("addRowData",99,dataRow,"before",selectedId);
- }else{
- $("#gridTable").jqGrid("addRowData",99,dataRow,"first");
- }
- };
- varupdateContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- vardataRow={
- lastName:"Li",
- firstName:"Si",
- email:"li_si@126.com"
- };
- varcssprop={
- color:"#FF0000"
- };
- $("#gridTable").jqGrid('setRowData',selectedId,dataRow,cssprop);
- };
- vardeleteContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- $("#gridTable").jqGrid('delRowData',selectedId);
- };
- varchangeGridOptions=function(){
- $("#gridTable").jqGrid("setGridParam",{
- rowNum:50,
- page:16
- }).trigger('reloadGrid');
- $("#gridTable").jqGrid("setCaption","ContactList").trigger('reloadGrid');
- alert($("#gridTable").jqGrid("getGridParam","caption"));
- alert($("#gridTable").jqGrid("getGridParam","rowNum"));
- };
- varresetWidth=function(){
- $("#gridTable").jqGrid("setGridWidth",300,false);
- };
html部分:
- <!DOCTYPEhtml
- PUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <htmlxmlns="http://www.w3.org/1999/xhtml"xml:lang="zh-CN"lang="zh-CN">
- <head>
- <title>jqGrid02</title>
- <linkrel="stylesheet"type="text/css"media="screen"href="../css/themes/aero/jquery-ui-1.8.1.custom.css"mce_href="css/themes/aero/jquery-ui-1.8.1.custom.css"/>
- <linkrel="stylesheet"type="text/css"media="screen"href="../css/themes/aero/ui.jqgrid.custom.css"mce_href="css/themes/aero/ui.jqgrid.custom.css"/>
- <mce:scripttype="text/javascript"src="../js/jquery-1.4.2.min.js"mce_src="js/jquery-1.4.2.min.js"></mce:script>
- <mce:scriptsrc="../js/jquery-ui-1.8.1.custom.min.js"mce_src="js/jquery-ui-1.8.1.custom.min.js"type="text/javascript"></mce:script>
- <mce:scriptsrc="../js/i18n/grid.locale-zh-CN.js"mce_src="js/i18n/grid.locale-zh-CN.js"type="text/javascript"></mce:script>
- <mce:scriptsrc="../js/jquery.jqGrid.min.js"mce_src="js/jquery.jqGrid.min.js"type="text/javascript"></mce:script>
- <mce:scriptsrc="js/jqGrid02.js"mce_src="js/jqGrid02.js"type="text/javascript"></mce:script>
- </head>
- <body>
- <h3>
- jqGrid测试02
- </h3>
- <div>
- <tableid="gridTable"></table>
- <divid="gridPager"></div>
- </div>
- <br/>
- <div>
- <buttononclick="echoSelRow()">当前行ID</button>
- <buttononclick="getContact()">当前联系人</button>
- <buttononclick="addContact()">添加行</button>
- <buttononclick="updateContact()">修改行</button>
- <buttononclick="deleteContact()">删除行</button>
- <buttononclick="changeGridOptions()">改变Grid选项</button>
- <buttononclick="resetWidth()">改变Grid宽度</button>
- </div>
- </body>
- </html>

上一篇中,jqGrid已经可以从Server端获得数据,并显示在Grid表格中了。下面说一下,如何操作Grid表格及其数据。
jqGrid有很多方法函数,用来操作数据或者操作Grid表格本身。jqGrid的方法有两种调用方式:
$("#grid_id").jqGridMethod( parameter1,...,parameterN );
或者
$("#grid_id").jqGrid('method', parameter1,...,parameterN );
首先介绍一下jqGrid的几个最常用的方法函数,具体的方法API也可以参考官方文档(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:methods )
1. getGridParam
这个方法用来获得jqGrid的选项值。它具有一个可选参数name,name即代表着jqGrid的选项名,例如:
- varid=$("#gridTable").jqGrid("getGridParam","selrow");
即可获得当前选中的行的ID。
注:selrow是jqGrid选项之一,默认值是null。这是一个只读选项,代表最后选中行的ID。如果执行翻页或者排序后,此选项将被设为null。关于其他选项,后续会有介绍。
如果不传入name参数,则会返回jqGrid整个选项options。
2. getRowData
这个方法用来获得某行的数据。它具有一个rowid参数,jqGrid会根据这个rowid返回对应行的数据,返回的是name:value类型的数组。例如:
- vargetContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- varrowData=$("#gridTable").jqGrid("getRowData",selectedId);
- alert("FirstName:"+rowData.firstName);
- };
如果rowid未能被找到,则返回一个空数组;如果未设置rowid参数,则以数组的形式返回Grid的所有行数据。
3. addRowData
这个方法用于向Grid中插入新的一行。执行成功返回true,否则返回false。它具有4个参数:
- rowid :新行的id号;
- data :新行的数据对象,形式为{name1:value1,name2: value2…},其中name为colModel中定义的列名称name;
- position :插入的位置(first:表格顶端;last:表格底端;before:srcrowid之前;after:srcrowid之后);
- srcrowid :新行将插入到srcrowid指定行的前面或后面。
例如:
- varaddContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- vardataRow={
- id:99,
- lastName:"Zhang",
- firstName:"San",
- email:"zhang_san@126.com",
- telNo:"0086-12345678"
- };
- if(selectedId){
- $("#gridTable").jqGrid("addRowData",99,dataRow,"before",selectedId);
- }else{
- $("#gridTable").jqGrid("addRowData",99,dataRow,"first");
- }
- };
这个方法可以一次性插入多行,data参数必须是[{name1:value1,name2: value2…}, {name1:value1,name2: value2…}]这样的数组形式,而且rowid参数也应该设为data参数对象中代表id的field名称。不过,此时的rowid不用必须是colModel中的一部分。
例如:
- varaddContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- vardataRow=[{
- id:99,
- lastName:"Zhang",
- firstName:"San",
- email:"zhang_san@126.com",
- telNo:"0086-12345678"
- },
- {
- id:100,
- lastName:"Li",
- firstName:"Si",
- email:"li_si@126.com",
- telNo:"0086-12345678"
- },
- {
- id:101,
- lastName:"Wang",
- firstName:"Wu",
- email:"wang_wu@126.com",
- telNo:"0086-12345678"
- }];
- if(selectedId){
- $("#gridTable").jqGrid("addRowData","id",dataRow,"before",selectedId);
- }else{
- $("#gridTable").jqGrid("addRowData","id",dataRow,"first");
- }
- };
注:我测试了一下,一次插入多行的情况下,用于设置插入位置的后两个参数,似乎没有起作用。插入的几行数据都被置于Grid的底端。
4. setRowData
这个方法用于为某行数据设置数据值。执行成功返回true,否则返回false。它具有3个参数:
- rowid :更新数据的行id;
- data :更新的数据对象,形式为{name1:value1,name2: value2…},其中name为colModel中定义的列名称name;这个数据对象,不必设置完全,需要更新哪列,就设置哪列的name:value对;
- cssprop :如果cssprop为String类型,则会使用jQuery的addClass为行增加相应名称的CSS类;如果为object类型,则会使用html的css属性,为行添加样式。如果只想增加css样式而不更新数据,可以将data参数设为false。
例如:
- varupdateContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- vardataRow={
- lastName:"Li",
- firstName:"Si",
- email:"li_si@126.com"
- };
- varcssprop={
- color:"#FF0000"
- };
- $("#gridTable").jqGrid('setRowData',selectedId,dataRow,cssprop);
- };
5. delRowData
这个方法用于删除某行数据。执行成功返回true,否则返回false。具有一个参数rowid,代表要删除的行id。例如:
- vardeleteContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- $("#gridTable").jqGrid('delRowData',selectedId);
- };
6. setGridParam
这个方法与getGridParam对应,用于设置jqGrid的options选项。返回jqGrid对象。参数为{name1:value1,name2: value2…}形式的对象(name来自jqGrid的options选项名)。某些选项在设置之后需要trigger("reloadGrid"),才能显示出效果。
例如:
- varchangeGridOptions=function(){
- $("#gridTable").jqGrid("setGridParam",{
- rowNum:50,
- page:16
- }).trigger('reloadGrid');
- };
注:我测试了一下,这个方法对于设置jqGrid的caption选项似乎无效。大概因此有了setCaption方法。
7. setGridWidth
为Grid动态地设定一个新的宽度。两个参数:
- new_width :以px为单位的新宽度值;
- shrink :作用与jqGrid的shrinkToFit选项相同;如果此参数未设置,则沿用jqGrid的shrinkToFit选项的值。
8. trigger("reloadGrid")
根据当前设置,重新载入Grid表格,即意味着向Server发送一个新的请求。此方法只能用于已经构建好的Grid。此外,此方法不会使对colModel所做出的改变生效。应该使用gridUnload来重新载入对colModel的新设置。
9. 其他方法
除了以上介绍的的方法外,jqGrid还有其他有用的方法,例如:
addJSONData、clearGridData、hideCol、resetSelection、setCaption、setGridHeight、setLabel、showCol等
以及增强模块提供的方法,例如:
filterGrid、GridDestroy、GridUnload、setColProp等。
这些方法的具体用法,或浅显易懂,或不是非常常用。都可以参考官方文档(http://www.trirand.com/jqgridwiki/doku.php?id=wiki:methods ),得到具体指示。
10. 额外的考虑
在上面介绍的增删改数据行的操作中,jqGrid实际上完成的只是客户端的操作,主要是DOM的更改工作。但是如果传到Server的请求失败了,或者没有得到想要的返回结果,那jqGrid的处理还继续吗?会不会和Server端的数据不同步了呢?
这个问题在下一篇中再讨论吧。
注: 本篇中介绍的方法在jqGrid的Demo中也有介绍,但是我觉得还是自己的实例看起来更直观,更适合自己理解。
附上代码:
javascript部分:
- $(function(){
- //配置jqGrid组件
- $("#gridTable").jqGrid({
- url:"jqGrid01.action",
- datatype:"json",
- mtype:"GET",
- height:350,
- width:600,
- colModel:[
- {name:"id",index:"id",label:"编码",width:40},
- {name:"lastName",index:"lastName",label:"姓",width:80,sortable:false},
- {name:"firstName",index:"firstName",label:"名",width:80,sortable:false},
- {name:"email",index:"email",label:"电子邮箱",width:160,sortable:false},
- {name:"telNo",index:"telNo",label:"电话",width:120,sortable:false}
- ],
- viewrecords:true,
- rowNum:15,
- rowList:[15,50,100],
- prmNames:{search:"search"},
- jsonReader:{
- root:"gridModel",
- records:"record",
- repeatitems:false
- },
- pager:"#gridPager",
- caption:"联系人列表",
- hidegrid:false,
- shrikToFit:true
- });
- });
- varechoSelRow=function(){
- varid=$("#gridTable").jqGrid("getGridParam","selrow");
- alert("当前选中行ID:"+id);
- };
- vargetContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- varrowData=$("#gridTable").jqGrid("getRowData",selectedId);
- alert("FirstName:"+rowData.firstName);
- };
- varaddContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- vardataRow={
- id:99,
- lastName:"Zhang",
- firstName:"San",
- email:"zhang_san@126.com",
- telNo:"0086-12345678"
- };
- if(selectedId){
- $("#gridTable").jqGrid("addRowData",99,dataRow,"before",selectedId);
- }else{
- $("#gridTable").jqGrid("addRowData",99,dataRow,"first");
- }
- };
- varupdateContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- vardataRow={
- lastName:"Li",
- firstName:"Si",
- email:"li_si@126.com"
- };
- varcssprop={
- color:"#FF0000"
- };
- $("#gridTable").jqGrid('setRowData',selectedId,dataRow,cssprop);
- };
- vardeleteContact=function(){
- varselectedId=$("#gridTable").jqGrid("getGridParam","selrow");
- $("#gridTable").jqGrid('delRowData',selectedId);
- };
- varchangeGridOptions=function(){
- $("#gridTable").jqGrid("setGridParam",{
- rowNum:50,
- page:16
- }).trigger('reloadGrid');
- $("#gridTable").jqGrid("setCaption","ContactList").trigger('reloadGrid');
- alert($("#gridTable").jqGrid("getGridParam","caption"));
- alert($("#gridTable").jqGrid("getGridParam","rowNum"));
- };
- varresetWidth=function(){
- $("#gridTable").jqGrid("setGridWidth",300,false);
- };
html部分:
- <!DOCTYPEhtml
- PUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <htmlxmlns="http://www.w3.org/1999/xhtml"xml:lang="zh-CN"lang="zh-CN">
- <head>
- <title>jqGrid02</title>
- <linkrel="stylesheet"type="text/css"media="screen"href="../css/themes/aero/jquery-ui-1.8.1.custom.css"mce_href="css/themes/aero/jquery-ui-1.8.1.custom.css"/>
- <linkrel="stylesheet"type="text/css"media="screen"href="../css/themes/aero/ui.jqgrid.custom.css"mce_href="css/themes/aero/ui.jqgrid.custom.css"/>
- <mce:scripttype="text/javascript"src="../js/jquery-1.4.2.min.js"mce_src="js/jquery-1.4.2.min.js"></mce:script>
- <mce:scriptsrc="../js/jquery-ui-1.8.1.custom.min.js"mce_src="js/jquery-ui-1.8.1.custom.min.js"type="text/javascript"></mce:script>
- <mce:scriptsrc="../js/i18n/grid.locale-zh-CN.js"mce_src="js/i18n/grid.locale-zh-CN.js"type="text/javascript"></mce:script>
- <mce:scriptsrc="../js/jquery.jqGrid.min.js"mce_src="js/jquery.jqGrid.min.js"type="text/javascript"></mce:script>
- <mce:scriptsrc="js/jqGrid02.js"mce_src="js/jqGrid02.js"type="text/javascript"></mce:script>
- </head>
- <body>
- <h3>
- jqGrid测试02
- </h3>
- <div>
- <tableid="gridTable"></table>
- <divid="gridPager"></div>
- </div>
- <br/>
- <div>
- <buttononclick="echoSelRow()">当前行ID</button>
- <buttononclick="getContact()">当前联系人</button>
- <buttononclick="addContact()">添加行</button>
- <buttononclick="updateContact()">修改行</button>
- <buttononclick="deleteContact()">删除行</button>
- <buttononclick="changeGridOptions()">改变Grid选项</button>
- <buttononclick="resetWidth()">改变Grid宽度</button>
- </div>
- </body>
- </html>






相关推荐
总结来说,jqGrid 与 Struts2 的结合应用提供了高效的数据展示和管理能力。通过理解并熟练运用 jqGrid 的核心方法,开发者可以构建出功能丰富的数据网格,同时结合 Struts2 的灵活性,实现前后端的无缝协作,提高...
通过jqGrid与Struts2的结合,我们可以构建出具有强大数据管理功能的Web应用,提供用户友好的界面和高效的后台处理能力。这种结合方式在企业级项目中非常常见,能够满足复杂的数据展示和操作需求。
jqGrid与Struts2的结合使用可以实现数据的后台动态加载和前端的交互操作。具体步骤如下: 1. **配置Struts2 Action**:创建一个Action类,负责处理请求并返回数据。例如,可以创建一个`getGridData.action`,用于...
在本项目中,jqGrid 与 Struts2 结合,实现了Web应用中的核心功能——增删改查。以下是关键步骤: 1. **配置 Struts2**:首先,需要在项目的 `struts.xml` 配置文件中设置Action类及其对应的URL映射,以及指定使用...
总的来说,jqGrid 与 Struts2 结合使用,可以构建出功能丰富的数据展示和管理界面。理解并熟练掌握 jqGrid 的选项配置和与服务器端的交互机制,对于提升 Web 应用的用户体验和数据管理能力至关重要。
在"jqGrid表格应用——新增与删除数据"这个主题中,我们可以探讨以下知识点: 1. **jqGrid的基本结构**:jqGrid的HTML结构通常包括一个`<table>`元素,以及必要的CSS和JavaScript引用。例如,`index.html`可能包含`...
jqGrid是一款功能强大的JavaScript表格插件,用于在Web页面中展示和操作数据,它支持分页、排序、搜索和编辑等功能。Struts2是Java Web开发中的一个MVC框架,用于构建灵活、可扩展的Web应用程序。将jqGrid与Struts2...
在IT领域,尤其是在Web开发中,"jqGrid+Struts2+iBatis+Oracle"是一种常见的技术组合,用于构建功能强大的数据管理应用。这里,jqGrid是一个强大的JavaScript表格插件,Struts2是一个Java Web应用程序框架,iBatis是...
jqGrid尤其在Web应用程序中,与后端如Struts2等框架结合使用时,能够提供高效的数据展示和管理。 在“jqGrid中文大全(1)”这个压缩包中,包含了一系列关于jqGrid的中文教程和文档,这些资料可以帮助开发者更深入地...
struts配置文件和hibernate的配置文件都在src目录下 4.这就是jqGrid最简单的演示,没有加入任何其它功能, Good Luck! 有人问到没有spring,由于主要是演示jqGrid和jQuery的AJAX功能,所以没有加上spring框架, 如有...
jqGrid是一款功能强大的JavaScript表格插件,用于在网页上展示并操作数据,它支持各种操作,包括数据的加载、排序、搜索以及分页等。在这个"jqgrid加载本地数据并且分页例子"中,我们将深入探讨如何利用jqGrid实现从...
2. MVC兼容:如果项目基于ASP.NET MVC框架,jqGrid可以很好地与之结合,提供强大的数据视图功能。 3. 数据绑定:配合ASP.NET的数据绑定技术,可以便捷地将后端数据库中的数据展示在前端表格中。 在"jqGridSample...
Struts2JQGrid是一个基于Java的Web开发框架,它结合了Struts2和JQGrid两个强大的工具,用于创建动态、交互式的网格数据展示和管理界面。在本项目中,Struts2作为MVC(Model-View-Controller)框架负责处理业务逻辑和...
这个"jqGrid增删改查例子"是一个实际应用示例,展示了如何结合Struts2框架和MySQL数据库实现一个完整的CRUD(创建、读取、更新、删除)功能的前端表格。 首先,让我们了解一下jqGrid的核心功能: 1. 数据展示:...
Struts2 和 hibernate 演示 jqGrid, 使用Action中的 代码可以容易的把jqGrid 用于servlet或纯jsp. Struts 2.16, jqGrid 3.5b, hibernate 3.2 annotation 由于我的上传权限为20M,而我上传上的包括所有的源代码和支持...
JqGrid是一款强大的JavaScript库,用于在Web应用中展示和操作数据,而Struts2和Spring是Java领域中常用的MVC框架,它们在构建企业级应用程序时发挥着关键作用。 首先,让我们了解一下JqGrid。JqGrid是一款基于...
jqGrid demo in Struts2 & Hibernate war file part2
2. 通过XML字符串数据获取:与XML数据类似,不过是将数据以字符串形式直接传递给jqGrid进行处理。 3. 通过JSON数据获取:后端返回JSON格式的数据,jqGrid通过配置jsonReader来解析。 4. 通过JSON字符串数据获取:...
- jqGrid 使用 JSON 数据格式时,可以与服务器端的 MVC 框架(如 Struts2)进行无缝集成。 2. **配置与初始化** - 初始化 jqGrid 需要通过 JavaScript 代码指定表格元素的选择器、数据源、列定义等信息。 - `...
### ExtJs 4 Grid 与 jqGrid 对比分析 #### 一、数据展示对比 在数据展示方面,ExtJs 4 Grid 和 jqGrid 都采用了 JSON 格式的数据交互方式,但两者在实现机制上存在一定的差异。 1. **ExtJs 4 Grid**: - **耦合...