我熟知的三种三栏网页宽度自适应布局方法
by zhangxinxu
from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=370
一、前言
在如今各个分辨率显示器N足鼎立的时期,页面采用流动性布局(亦可称自适应布局)不失为一个好选择。当然,具体实现不是那么容易,需要一定的css功力和
实践经验。本文不讲细节,只讲外部的自适应架构,这也是实现整个页面自适应的前提。目前为止,我所熟知的左中右三栏宽度自适应于浏览器的方法有三个:绝对定位法
,margin负值法
以及自身浮动法
。这些方法简洁实用,且无兼容性问题。如果您想在您的页面上使用流动性布局,相信本文给您一些启示的。
二、三种方法
为了演示的需要,首先限定下示例的布局结构:左中右三栏布局,左右两栏宽度固定(要想不固定将宽度值改为百分值即可),中间栏宽度自适应。左右两栏的宽度为200像素。
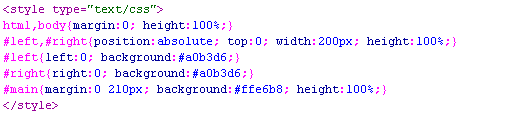
1、绝对定位法
这或许是三种方法里最直观,最容易理解的:左右两栏采用绝对定位,分别固定于页面的左右两侧,中间的主体栏用左右margin值撑开距离。于是实现了三栏自适应布局。
您可以狠狠地点击这里:绝对定位法演示demo
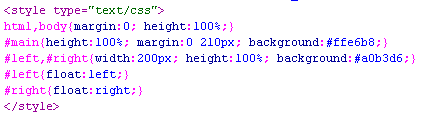
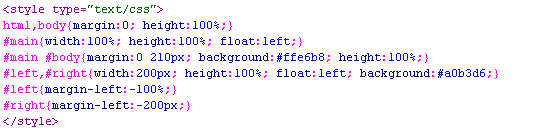
css代码如下(为截图):

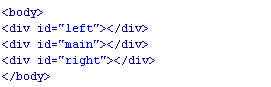
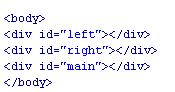
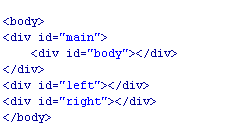
HTML代码为(图片):

这里的左中右三个div的顺序是可以任意调整的,这与剩下的两中方法就不一样了,需要注意一下。
此方法的优点是,理解容易,上手简单,受内部元素影响而破坏布局的概率低,就是比较经得起折腾。
缺点在于:如果中间栏含有最小宽度限制,或是含有宽度的内部元素,当浏览器宽度小到一定程度,会发生层重叠的情况。然而,一般情况下,除非用户显示器分辨率宽度>=1600像素,否则用户不会把浏览器缩小到1000像素以下的,所以该缺陷危害指数3.
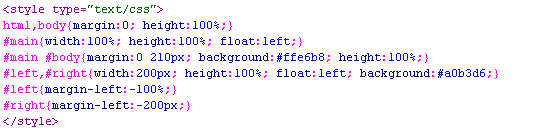
2、margin负值法
这种方法是在实际的网站中应用的最多的,我个人感觉多少有些跟风的嫌疑。此方法很难用一句话概括。首先,中间的主体要使用双层标签。外层div宽度
100%显示,并且浮动(本例左浮动,下面所述依次为基础),内层div为真正的主体内容,含有左右210像素的margin值。左栏与右栏都是采用
margin负值定位的,左栏左浮动,margin-left为-100%,由于前面的div宽度100%与浏览器,所以这里的-100%margin值
正好使左栏div定位到了页面的左侧;右侧栏也是左浮动,其margin-left也是负值,大小为其本身的宽度即200像素。
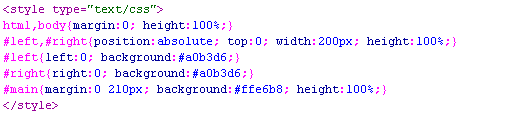
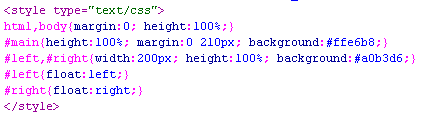
见下面的css代码:

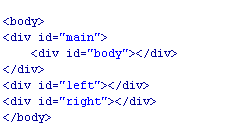
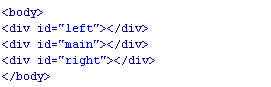
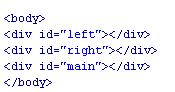
HTML代码:

您可以狠狠地点击这里:margin负值法演示demo
您需要注意几个div的顺序,无论是左浮动还是右浮动,先是主体部分div,这是肯定的,至于左右两栏谁先谁后,都无所谓,我测试了IE6,Firefox,以及chrome浏览器,表现一致。
此方法的优点:三栏相互关联,可谓真正意义上的自适应,有一定的抗性——布局不易受内部影响。
缺点在于:相对比较难理解些,上手不容易,代码相对复杂。出现百分比宽度,过多的负值定位,如果出现布局的bug,排查不易。
3、自身浮动法
此方法代码最简单。应用了标签浮动跟随的特性。左栏左浮动,右栏右浮动,主体直接放后面,就实现了自适应。
您可以狠狠地点击这里:自身浮动法演示demo
css代码如下:

HTML代码:

这里三个div标签的顺序的关键是要把主体div放在最后,左右两栏div顺序任意。
此方法的优点是:代码足够简洁与高效
不足在于:中间主体存在克星,clear:both属性。如果要使用此方法,需避免明显的clear样式。
三、下载
您可以狠狠地单击这里:demo打包下载
(zip )
四、结语
table表格可谓是自适应布局的利器,如今Google的产品页面,yahoo等自适应页面都还是使用的table技术,原因在于table本身的自适
应能力。然而,虽然它是Google,它是yahoo,但是我依然很鄙视,您可以试试用firebug去看一下Google页面的HTML代
码,unbelievable!层级多的惊人,代码真是多,臃肿!我过去觉得可能是某些功能之需,现在发现是追求技术,可扩展,自适应的副产物。我多次实
践,可以非常肯定的说:div完全可以取代table实现自适应布局。
本文提供的仅仅是我个人知道的几种自适应方法,其实,我相信,肯定还有其他的方法,这就需要你我对其关注思考并发现了。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活
[http://www.zhangxinxu.com
]
本文地址:http://www.zhangxinxu.com/wordpress/?p=370
分享到:















相关推荐
以上三种方法都可以实现三栏布局中左右宽度固定、中间自适应宽度的效果。其中,设置浮动的方法最为简单直观;利用负边距的方法稍微复杂一些,但可以减少额外的标记;而采用绝对定位的方法虽然更为灵活,但也可能带来...
三栏布局,中间自适应宽度,三栏自适应高度的布局
【三栏布局自适应WordPress主题】是网页设计领域中一种常见的布局模式,它将网页内容分为左侧栏、中间主栏和右侧栏,为用户提供清晰、结构化的浏览体验。这种主题在WordPress平台上尤其受欢迎,因为WordPress提供了...
CSS网页布局入门教程8:三列浮动中间列宽度自适应 在本篇教程中,我们将探讨如何使用CSS实现三列浮动中间列宽度自适应的网页布局。这种布局方式需要满足以下要求:左栏固定宽度,居左显示;右栏固定宽度,居右显示...
Swift自适应布局(Adaptive Layout)是iOS开发中的一个重要概念,它是Apple为实现跨不同屏幕尺寸和设备类型的应用程序界面自适应而设计的一种布局技术。在这个教程中,我们将深入探讨如何利用Swift和Auto Layout实现...
全屏布局是一种常见的网页设计模式,它通常包括左、中、右三栏,其中中间一栏根据内容自动调整宽度,而两侧的栏宽固定。这种布局方式能够灵活地适应不同设备和屏幕尺寸,提高用户体验。在本文中,我们将深入探讨全屏...
今天写一个供给大家参考学习,希望大家可以在这个基础上衍生一些其他的,比如三栏布局的那种:左右固定,中间自适应的效果等等 使用方法: 1、引入head部分的CSS代码 2、将body中的代码部分拷贝到你需要的地方
综上所述,"7三列_左右固定_中间自适应布局"是一种网页设计模式,结合了传统的三列布局和现代的响应式设计思想,以提供稳定且适应性强的用户体验。这个压缩包中的HTML文件是实现这种布局的具体实例,通过CSS和...
本文将深入探讨一种特殊的三栏布局方式:中间固定宽度,两边自适应宽度。 首先,让我们回顾一下传统的三栏布局,也就是左右两栏固定宽度,中间一栏自适应宽度的布局。这种布局常用于网站的主体内容展示,左侧可能...
CSS网页布局入门教程5:二列宽度自适应 本教程主要讲解了如何使用CSS来实现二列宽度自适应的网页布局。通过对CSS代码的解析和分析,我们可以学习到如何使用百分比宽度值来实现自适应布局,并且了解盒模型的概念及其...
在网页设计中,创建左右两栏布局并且支持用户通过拖动改变两栏宽度是一种常见的交互方式,这可以提供更灵活的界面体验。本示例主要涉及的技术点包括HTML基础、CSS布局以及JavaScript事件处理。 首先,HTML结构是...
### CSS网页布局入门教程6:左列固定,右列宽度自适应 在现代网页设计中,灵活多变的布局方式是提升用户体验的关键因素之一。其中,“左列固定、右列宽度自适应”的布局方式因其良好的视觉效果和实用性而被广泛采用...
这里展示了另一种自适应布局的方式,通过浮动元素和固定宽度来分配页面空间。 最后的代码示例中,`.wrap_l`, `.wrap_m`, 和 `.wrap_r`三个类分别代表左、中、右三栏布局。`.wrap_l`和`.wrap_r`分别设置为固定宽度并...
在网页设计中,自适应宽度的标签导航是一种重要的布局技术,它允许导航栏根据浏览器窗口的大小自动调整其宽度,从而提供优秀的用户体验,特别是在不同设备和屏幕尺寸上。这种技术通常与响应式网页设计(Responsive ...
所谓三列自适应布局指的是两边定宽,中间block宽度自适应。这道题在今年网易内推前端工程师面试的时候也被问到。 我这里主要分为两大类,一类是基于position传统的实现,一类是基于css3新特性弹性盒模型布局实现。 1...
本文主要探讨了在网页设计中实现两列自适应布局的三种常见方法:float、table和flex。两列自适应布局是指一列的宽度由内容决定,另一列则占据剩余的屏幕空间。这种布局方式在响应式设计中尤其重要,因为它能确保在...
在网页设计中,导航宽度自适应是一项至关重要的技术,它使得网站在不同设备上都能提供良好的用户体验。随着移动设备的普及,响应式设计已经成为现代网页设计的标准,而导航栏的自适应能力是其中的关键组成部分。本文...
"CSS三列布局两端固定宽度中间自适应"是一种常见的网页布局模式,它允许页面的两侧栏宽度固定,而中间主要内容区域则根据浏览器窗口大小自适应调整。这种布局方式能够很好地平衡内容展示和用户体验,尤其适用于内容...