- 浏览: 3579049 次
- 性别:

- 来自: 杭州
-

文章分类
- 全部博客 (1491)
- Hibernate (28)
- spring (37)
- struts2 (19)
- jsp (12)
- servlet (2)
- mysql (24)
- tomcat (3)
- weblogic (1)
- ajax (36)
- jquery (47)
- html (43)
- JS (32)
- ibatis (0)
- DWR (3)
- EXTJS (43)
- Linux (15)
- Maven (3)
- python (8)
- 其他 (8)
- JAVASE (6)
- java javase string (0)
- JAVA 语法 (3)
- juddiv3 (15)
- Mule (1)
- jquery easyui (2)
- mule esb (1)
- java (644)
- log4j (4)
- weka (12)
- android (257)
- web services (4)
- PHP (1)
- 算法 (18)
- 数据结构 算法 (7)
- 数据挖掘 (4)
- 期刊 (6)
- 面试 (5)
- C++ (1)
- 论文 (10)
- 工作 (1)
- 数据结构 (6)
- JAVA配置 (1)
- JAVA垃圾回收 (2)
- SVM (13)
- web st (1)
- jvm (7)
- weka libsvm (1)
- weka屈伟 (1)
- job (2)
- 排序 算法 面试 (3)
- spss (2)
- 搜索引擎 (6)
- java 爬虫 (6)
- 分布式 (1)
- data ming (1)
- eclipse (6)
- 正则表达式 (1)
- 分词器 (2)
- 张孝祥 (1)
- solr (3)
- nutch (1)
- 爬虫 (4)
- lucene (3)
- 狗日的腾讯 (1)
- 我的收藏网址 (13)
- 网络 (1)
- java 数据结构 (22)
- ACM (7)
- jboss (0)
- 大纸 (10)
- maven2 (0)
- elipse (0)
- SVN使用 (2)
- office (1)
- .net (14)
- extjs4 (2)
- zhaopin (0)
- C (2)
- spring mvc (5)
- JPA (9)
- iphone (3)
- css (3)
- 前端框架 (2)
- jui (1)
- dwz (1)
- joomla (1)
- im (1)
- web (2)
- 1 (0)
- 移动UI (1)
- java (1)
- jsoup (1)
- 管理模板 (2)
- javajava (1)
- kali (7)
- 单片机 (1)
- 嵌入式 (1)
- mybatis (2)
- layui (7)
- asp (12)
- asp.net (1)
- sql (1)
- c# (4)
- andorid (1)
- 地价 (1)
- yihuo (1)
- oracle (1)
最新评论
-
endual:
https://blog.csdn.net/chenxbxh2 ...
IE6 bug -
ice86rain:
你好,ES跑起来了吗?我的在tomcat启动时卡在这里Hibe ...
ES架构技术介绍 -
TopLongMan:
...
java public ,protect,friendly,private的方法权限(转) -
贝塔ZQ:
java实现操作word中的表格内容,用插件实现的话,可以试试 ...
java 读取 doc poi读取word中的表格(转) -
ysj570440569:
Maven多模块spring + springMVC + JP ...
Spring+SpringMVC+JPA
API:
| java.lang.Object | |
| ↳ | android.app.AlertDialog.Builder |
使用AlertDialog.Builder创建对话框需要了解以下几个方法:
- setTitle :为对话框设置标题
- setIcon :为对话框设置图标
- setMessage:为对话框设置内容
- setView : 给对话框设置自定义样式
- setItems :设置对话框要显示的一个list,一般用于显示几个命令时。
- setMultiChoiceItems :用来设置对话框显示一系列的复选框。
- setNeutralButton :
- setPositiveButton :给对话框添加"Yes"按钮
- setNegativeButton :对话框添加"No"按钮
- create : 创建对话框
- show :显示对话框
下面我们来看一下最简单对话框。

这个对话框只是简单的显示内容,使用默认图标,没有按钮,不多说,贴代码:
- new AlertDialog.Builder(Lesson_01_Pic.this).setTitle("提示标题").setMessage("这是提示内容").show();
(Lesson_02_Dia是类名,请换成自己的!!)
下面我们为这个对话框加个按钮,效果:

代码:
- new AlertDialog.Builder(Lesson_01_Pic.this)
- .setTitle("这是标题")
- .setMessage("这是提示内容")
- .setPositiveButton("确定",
- new DialogInterface.OnClickListener(){
- public void onClick(DialogInterface dialoginterface, int i){
- //按钮事件
- Toast.makeText(Lesson_01_Pic.this, "确定",Toast.LENGTH_LONG).show();
- }
- }).show();
添加按钮时,需要同时为该按钮指定监听器。
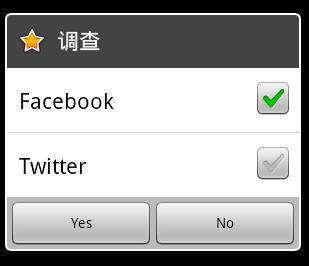
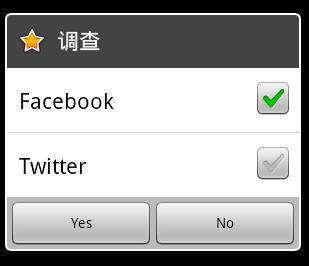
下面,我们修改一个图标,添加两个按钮,同时显示多个选项,先看下效果:

代码:
- package com.yfz;
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.app.Dialog;
- import android.content.DialogInterface;
- import android.content.DialogInterface.OnClickListener;
- import android.content.DialogInterface.OnMultiChoiceClickListener;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.Button;
- import android.widget.Toast;
- public class Lesson_02_Dia extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- Button button = (Button)findViewById(R.id.b01);
- button.setText("对话框");
- button.setOnClickListener(new Button.OnClickListener(){
- @Override
- public void onClick(View v) {
- //选项数组
- String[] choices={"Facebook","Twitter"};
- //Check判断数组,与选项对应
- boolean[] chsBool = {true,false};
- //包含多个选项及复选框的对话框
- AlertDialog dialog = new AlertDialog.Builder(Lesson_02_Dia.this)
- .setIcon(android.R.drawable.btn_star_big_on)
- .setTitle("调查")
- .setMultiChoiceItems(choices, chsBool, multiClick)
- .setPositiveButton("Yes", onclick)
- .setNegativeButton("No", onclick).create();
- dialog.show();
- }
- });
- }
- /**
- * 对话框复选框事件监听器
- */
- OnMultiChoiceClickListener multiClick = new OnMultiChoiceClickListener(){
- @Override
- public void onClick(DialogInterface dialog, int which, boolean isChecked) {
- Toast.makeText(Lesson_02_Dia.this, "第"+(which+1)+"项,选中结果:"+isChecked,Toast.LENGTH_SHORT).show();
- }
- };
- /**
- * 对话框按钮点击事件监听器
- */
- OnClickListener onclick = new OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- switch (which) {
- case Dialog.BUTTON_NEGATIVE:
- Toast.makeText(Lesson_02_Dia.this, "No..",
- Toast.LENGTH_LONG).show();
- break;
- case Dialog.BUTTON_NEUTRAL:
- Toast.makeText(Lesson_02_Dia.this, "I don't know.",
- Toast.LENGTH_LONG).show();
- break;
- case Dialog.BUTTON_POSITIVE:
- Toast.makeText(Lesson_02_Dia.this, "Yes!!",
- Toast.LENGTH_LONG).show();
- break;
- }
- }
- };
- }
说明已经写在注释中了。
下面再介绍一种比较常用的式样,如图:

代码:
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- Button button = (Button)findViewById(R.id.b01);
- button.setText("对话框");
- button.setOnClickListener(new Button.OnClickListener(){
- @Override
- public void onClick(View v) {
- //选项数组
- String[] choices={"新浪微博","校内","街旁"};
- //包含多个选项的对话框
- AlertDialog dialog = new AlertDialog.Builder(Lesson_02_Dia.this)
- .setIcon(android.R.drawable.btn_star)
- .setTitle("分享")
- .setItems(choices, onselect).create();
- dialog.show();
- }
- });
- }
- /**
- * 选项的事件监听器
- */
- OnClickListener onselect = new OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- // TODO Auto-generated method stub
- switch (which) {
- case 0:
- Toast.makeText(Lesson_02_Dia.this, "您选择了新浪微博.",Toast.LENGTH_SHORT).show();
- break;
- case 1:
- Toast.makeText(Lesson_02_Dia.this, "您选择了校内",Toast.LENGTH_SHORT).show();
- break;
- case 2:
- Toast.makeText(Lesson_02_Dia.this, "您选择了街旁",Toast.LENGTH_SHORT).show();
- break;
- }
- }
- };
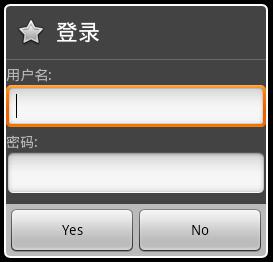
好了,今天就写到这,改天写一下,如果在弹出框中做一个登陆界面。
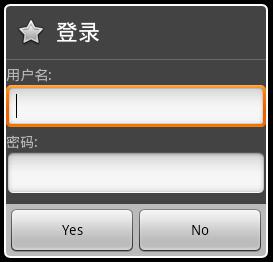
继续补充...先上图...

页面login.xml: 示例写的比较简单,布局大家可以自己完善、修改。
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout
- android:id="@+id/widget36"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- xmlns:android="http://schemas.android.com/apk/res/android"
- >
- <TextView
- android:id="@+id/widget37"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="用户名:"
- >
- </TextView>
- <EditText
- android:id="@+id/widget38"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text=""
- android:textSize="18sp"
- >
- </EditText>
- <TextView
- android:id="@+id/widget39"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="密码:"
- >
- </TextView>
- <EditText
- android:id="@+id/widget40"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text=""
- android:textSize="18sp"
- >
- </EditText>
- </TableLayout>
代码 : (也比较简单)
- LayoutInflater factory = LayoutInflater.from(Lesson_02_Dia.this);
- //获得自定义对话框
- View view = factory.inflate(R.layout.login, null);
- AlertDialog dialog02 = new AlertDialog.Builder(Lesson_02_Dia.this)
- .setIcon(android.R.drawable.btn_star)
- .setTitle("登录")
- .setView(view)
- .setPositiveButton("Yes", onclick)
- .setNegativeButton("No", onclick).create();
-
dialog02.show(); 本讲介绍一下Android基本组件:对话框AlertDialog。
API:
java.lang.Object ↳ android.app.AlertDialog.Builder 使用AlertDialog.Builder创建对话框需要了解以下几个方法:
- setTitle :为对话框设置标题
- setIcon :为对话框设置图标
- setMessage:为对话框设置内容
- setView : 给对话框设置自定义样式
- setItems :设置对话框要显示的一个list,一般用于显示几个命令时。
- setMultiChoiceItems :用来设置对话框显示一系列的复选框。
- setNeutralButton :
- setPositiveButton :给对话框添加"Yes"按钮
- setNegativeButton :对话框添加"No"按钮
- create : 创建对话框
- show :显示对话框
下面我们来看一下最简单对话框。

这个对话框只是简单的显示内容,使用默认图标,没有按钮,不多说,贴代码:
- new AlertDialog.Builder(Lesson_01_Pic.this).setTitle("提示标题").setMessage("这是提示内容").show();
(Lesson_02_Dia是类名,请换成自己的!!)
下面我们为这个对话框加个按钮,效果:

代码:
- new AlertDialog.Builder(Lesson_01_Pic.this)
- .setTitle("这是标题")
- .setMessage("这是提示内容")
- .setPositiveButton("确定",
- new DialogInterface.OnClickListener(){
- public void onClick(DialogInterface dialoginterface, int i){
- //按钮事件
- Toast.makeText(Lesson_01_Pic.this, "确定",Toast.LENGTH_LONG).show();
- }
- }).show();
添加按钮时,需要同时为该按钮指定监听器。
下面,我们修改一个图标,添加两个按钮,同时显示多个选项,先看下效果:

代码:
- package com.yfz;
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.app.Dialog;
- import android.content.DialogInterface;
- import android.content.DialogInterface.OnClickListener;
- import android.content.DialogInterface.OnMultiChoiceClickListener;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.Button;
- import android.widget.Toast;
- public class Lesson_02_Dia extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- Button button = (Button)findViewById(R.id.b01);
- button.setText("对话框");
- button.setOnClickListener(new Button.OnClickListener(){
- @Override
- public void onClick(View v) {
- //选项数组
- String[] choices={"Facebook","Twitter"};
- //Check判断数组,与选项对应
- boolean[] chsBool = {true,false};
- //包含多个选项及复选框的对话框
- AlertDialog dialog = new AlertDialog.Builder(Lesson_02_Dia.this)
- .setIcon(android.R.drawable.btn_star_big_on)
- .setTitle("调查")
- .setMultiChoiceItems(choices, chsBool, multiClick)
- .setPositiveButton("Yes", onclick)
- .setNegativeButton("No", onclick).create();
- dialog.show();
- }
- });
- }
- /**
- * 对话框复选框事件监听器
- */
- OnMultiChoiceClickListener multiClick = new OnMultiChoiceClickListener(){
- @Override
- public void onClick(DialogInterface dialog, int which, boolean isChecked) {
- Toast.makeText(Lesson_02_Dia.this, "第"+(which+1)+"项,选中结果:"+isChecked,Toast.LENGTH_SHORT).show();
- }
- };
- /**
- * 对话框按钮点击事件监听器
- */
- OnClickListener onclick = new OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- switch (which) {
- case Dialog.BUTTON_NEGATIVE:
- Toast.makeText(Lesson_02_Dia.this, "No..",
- Toast.LENGTH_LONG).show();
- break;
- case Dialog.BUTTON_NEUTRAL:
- Toast.makeText(Lesson_02_Dia.this, "I don't know.",
- Toast.LENGTH_LONG).show();
- break;
- case Dialog.BUTTON_POSITIVE:
- Toast.makeText(Lesson_02_Dia.this, "Yes!!",
- Toast.LENGTH_LONG).show();
- break;
- }
- }
- };
- }
说明已经写在注释中了。
下面再介绍一种比较常用的式样,如图:

代码:
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- Button button = (Button)findViewById(R.id.b01);
- button.setText("对话框");
- button.setOnClickListener(new Button.OnClickListener(){
- @Override
- public void onClick(View v) {
- //选项数组
- String[] choices={"新浪微博","校内","街旁"};
- //包含多个选项的对话框
- AlertDialog dialog = new AlertDialog.Builder(Lesson_02_Dia.this)
- .setIcon(android.R.drawable.btn_star)
- .setTitle("分享")
- .setItems(choices, onselect).create();
- dialog.show();
- }
- });
- }
- /**
- * 选项的事件监听器
- */
- OnClickListener onselect = new OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- // TODO Auto-generated method stub
- switch (which) {
- case 0:
- Toast.makeText(Lesson_02_Dia.this, "您选择了新浪微博.",Toast.LENGTH_SHORT).show();
- break;
- case 1:
- Toast.makeText(Lesson_02_Dia.this, "您选择了校内",Toast.LENGTH_SHORT).show();
- break;
- case 2:
- Toast.makeText(Lesson_02_Dia.this, "您选择了街旁",Toast.LENGTH_SHORT).show();
- break;
- }
- }
- };
好了,今天就写到这,改天写一下,如果在弹出框中做一个登陆界面。
继续补充...先上图...

页面login.xml: 示例写的比较简单,布局大家可以自己完善、修改。
- <?xml version="1.0" encoding="utf-8"?>
- <TableLayout
- android:id="@+id/widget36"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- xmlns:android="http://schemas.android.com/apk/res/android"
- >
- <TextView
- android:id="@+id/widget37"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="用户名:"
- >
- </TextView>
- <EditText
- android:id="@+id/widget38"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text=""
- android:textSize="18sp"
- >
- </EditText>
- <TextView
- android:id="@+id/widget39"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="密码:"
- >
- </TextView>
- <EditText
- android:id="@+id/widget40"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text=""
- android:textSize="18sp"
- >
- </EditText>
- </TableLayout>
代码 : (也比较简单)
- LayoutInflater factory = LayoutInflater.from(Lesson_02_Dia.this);
- //获得自定义对话框
- View view = factory.inflate(R.layout.login, null);
- AlertDialog dialog02 = new AlertDialog.Builder(Lesson_02_Dia.this)
- .setIcon(android.R.drawable.btn_star)
- .setTitle("登录")
- .setView(view)
- .setPositiveButton("Yes", onclick)
- .setNegativeButton("No", onclick).create();
- dialog02.show();
发表评论
-
android离线
2019-11-04 21:25 304https://www.jianshu.com/p/fdfc4 ... -
android 异步更新
2015-07-11 22:42 1509http://www.apkbus.com/forum.php ... -
仿微米
2015-06-26 10:22 0http://www.javaapk.com/source/4 ... -
仿微信
2015-06-26 10:21 1924http://www.javaapk.com/source/1 ... -
网易客户端
2015-06-26 10:20 1612http://www.javaapk.com/source/4 ... -
仿朋友圈
2015-06-26 10:18 1706http://www.javaapk.com/source/8 ... -
仿朋友圈
2015-06-26 10:13 1844http://www.eoeandroid.com/threa ... -
全国ABC查询
2015-06-26 10:07 1382IM 功能 环信云 信息统计 Umeng 分享Umeng 更新 ... -
android 判断网络
2015-06-25 16:00 1273http://www.cnblogs.com/renqingp ... -
android 多彩表格
2015-05-31 16:06 1483http://blog.csdn.net/conowen/ar ... -
android socket
2015-05-31 16:01 1652http://blog.csdn.net/conowen/ar ... -
微信播放语音3
2015-02-25 12:00 1440http://download.csdn.net/detail ... -
微信语音播放2
2015-02-25 11:57 1371http://download.csdn.net/detail ... -
微信语音播放
2015-02-25 11:56 1721http://www.apkbus.com/android-1 ... -
超强的资料整合
2015-01-05 11:04 1229http://zz563143188.iteye.com/bl ... -
最强开发资源平台大合集
2015-01-04 14:50 1893程序员代码应用开发平 ... -
Android-Universal-Image-Loader 图片异步加载类库的使用(超详细配置)
2014-09-04 15:45 1388http://blog.csdn.net/vipzjyno1/ ... -
android应用推广
2014-09-03 23:25 1321应用推广不必愁,有米� ... -
android 图片异步加载
2014-09-03 16:47 1139http://www.csdn.net/article/201 ... -
android hander的使用
2014-09-02 23:46 1368http://www.cnblogs.com/xiaoran1 ...






相关推荐
在Android开发中,`AlertDialog`是用户界面中的一个重要组件,用于与用户进行交互,通常用于显示警告、确认信息或者提供用户选择。以下是对`AlertDialog`的详细解释和使用方法: `AlertDialog`通常通过`AlertDialog...
在Android开发中,自定义对话框(AlertDialog)是常见的需求,它可以提供更加个性化的用户体验,让用户与应用进行更直观的交互。本教程将详细介绍如何在Android中实现一个完全自定义的AlertDialog,包括颜色、布局等...
AlertDialog是Android SDK中的一个核心对话框类,它提供了多种可定制化的对话框样式和功能。本文将深入探讨AlertDialog及其子类,并通过具体的代码示例来展示它们的应用。 首先,我们来看AlertDialog的基本用法。要...
"Android快速SDK(4)对话框AlertDialog"这一主题聚焦于如何在Android应用程序中有效地使用AlertDialog。 首先,AlertDialog是Android SDK提供的一种原生对话框组件,它具有比普通的Toast更丰富的交互性和更明确的...
总之,作者nifty的精美`AlertDialog`实现为Android开发者提供了一个强大且美观的对话框工具,可以帮助他们提升应用的用户体验。通过深入理解并利用这个库,开发者可以创造出更具吸引力的交互界面,使应用在众多竞品...
在Android开发中,`AlertDialog` 是一种常用的组件,用于向用户展示信息或获取用户输入。`AlertDialog.Builder` 是创建和定制`AlertDialog` 的便捷工具,它允许开发者通过链式调用来构建对话框。本文将详细介绍如何...
实例创建了一个AlertDialog.Builder,添加了两个按钮用于跳转和取消,博文地址:http://blog.csdn.net/zhai56565/article/details/8671030
Android 对话框的基本样式是 AlertDialog.Builder,它可以用来创建一个基本的对话框。基本对话框样式包括标题、信息内容和按钮。按钮可以是肯定、否定或中立按钮,点击按钮后可以执行相应的操作。 代码示例: ```...
这篇描述中提到的"android AlertDialog对话框的类型集合"是一个全面介绍和展示`AlertDialog`各种类型的资源,包含了丰富的示例代码,方便开发者直接运行和学习。 1. **普通对话框** 普通的`AlertDialog`是最基础的...
本文将深入探讨如何管理和使用Android对话框,主要包括其基本概念、创建方式、自定义以及最佳实践。 ### 基本概念 对话框在Android中主要由`android.app.Dialog`类表示,它是`Activity`的一个弹出窗口,通常悬浮在...
下面将详细介绍如何在Android应用中创建并显示一个`AlertDialog`对话框。 ### 创建AlertDialog #### 1. 导入必要的包 首先确保项目中已经导入了必要的包: ```java import android.app.AlertDialog; import ...
本资源提供了Android对话框的源码,包含十几种不同的动画效果,可以极大地丰富应用的用户体验。接下来,我们将深入探讨Android对话框的基础知识、自定义对话框以及各种动画效果的应用。 首先,Android系统提供了两...
总结,自定义Android对话框是一个灵活的过程,允许开发者根据项目需求调整对话框的样式、内容和行为。通过创建自定义布局,设置主题,以及处理各种事件,我们可以打造出与应用风格一致且用户体验良好的对话框。在...
在Android开发中,AlertDialog对话框是一种常见的用户交互方式,它用于向用户显示警告、确认信息或者获取用户输入。本文将深入探讨Android源码中的AlertDialog及其使用方法,旨在帮助开发者更好地理解和自定义对话框...
在Android开发中,`AlertDialog`是系统提供的一种用于与用户交互的组件,它可以在应用程序界面弹出一个模态对话框,通常用来展示警告、询问或请求用户输入信息。`AlertDialog`的基本使用通常涉及构建对话框内容、...
在Android应用开发中,`AlertDialog`是一个非常重要的组件,它用于显示一个对话框来与用户进行交互。在本文中,我们将深入探讨如何在Android Studio中使用`AlertDialog`创建多选对话框,以及相关的知识点。 首先,`...
可自定义的对话框AlertDialog效果源码,源码mcustom-HerilyAlertDialog-master,完全custom的Android Dialog[HerilyAlertDialog],1.HerilyAlertDialog 是由Herily[虚拟名]研究android对话框源码后的结晶,继承自...
一、Android对话框的基本类型 1. **AlertDialog**: 它是最常见的对话框类型,提供了标题、内容和一个或多个按钮。可以通过`AlertDialog.Builder`来创建,设置标题、消息和按钮。 2. **ProgressDialog**: 用于展示...