- жµПиІИ: 46361 жђ°
-

жЦЗзЂ†еИЖз±ї
з§ЊеМЇзЙИеЭЧ
- жИСзЪДиµДиЃѓ ( 0)
- жИСзЪДиЃЇеЭЫ ( 0)
- жИСзЪДйЧЃз≠Ф ( 0)
е≠Шж°£еИЖз±ї
- 2012-04 ( 5)
- 2012-03 ( 22)
- жЫіе§Ъе≠Шж°£...
жЬАжЦ∞иѓДиЃЇ
й°єзЫЃи¶Бж±В
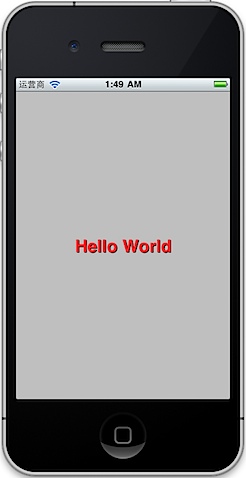
еЖЩдЄАдЄ™iPhoneз®ЛеЇПпЉМеЬ®е±ПеєХж≠£дЄ≠жШЊз§ЇжЦЗе≠ЧвАЬHello WordвАЭпЉМз≤ЧдљУпЉМе≠ЧдљУе§Іе∞П26з£ЕпЉМе≠ЧдљУйҐЬиЙ≤зЇҐиЙ≤пЉМжЬЙйїСиЙ≤йШіељ±пЉМйШіељ±еЕЙжЇРдЄЇеЈ¶дЄКиІТпЉМеБПзІї1еГПзі†пЉМжФѓжМБиЃЊе§ЗжЧЛиљђгАВ
йЬАж±ВеИЖжЮР
еЬ®еЉАеІЛдєЛеЙНпЉМжИСдїђй¶ЦеЕИжЭ•еИЖжЮРдЄАдЄЛй°єзЫЃйЬАж±ВпЉМињЩжШѓдЄАдЄ™йЭЮеЄЄзЃАеНХзЪДй°єзЫЃпЉМеП™и¶БеЬ®е±ПеєХдЄКжШЊз§ЇдЄАжЃµвАЬHello WorldвАЭзЪДжЦЗе≠ЧпЉМељУзДґињШжЬЙдЄАдЇЫйЩДеК†жЭ°дїґпЉЪ
- еѓєе≠ЧдљУгАБе≠ЧдљУйҐЬиЙ≤гАБе≠ЧдљУе§Іе∞ПжЬЙи¶Бж±ВпЉМжЬЙйШіељ±жХИжЮЬ
- и¶Бж±ВжЦЗе≠ЧжШЊз§ЇеЬ®е±ПеєХж≠£дЄ≠
- жФѓжМБиЃЊе§ЗжЧЛиљђпЉМеєґдЄФжЧ†иЃЇиЃЊе§Зе¶ВдљХжЧЛиљђпЉМжЦЗе≠ЧйГљињШжШѓжШЊз§ЇеЬ®е±ПеєХж≠£дЄ≠
ж†єжНЃињЩдЇЫйЬАж±ВпЉМжИСдїђе∞ЖдїОзЃАеНХеИ∞е§НжЭВпЉМйАРж≠•жЭ•еЃЮзО∞пЉМеИЖжИР2ж≠•жЭ•еЃЮзО∞пЉЪ
- еЬ®е±ПеєХдЄКжШЊз§ЇжЦЗе≠ЧпЉМиЃЊзљЃе≠ЧдљУеТМе≠ЧдљУе§Іе∞ПпЉМиЃ©жЦЗе≠ЧжШЊз§ЇеЬ®е±ПеєХж≠£дЄ≠ењГ
- жФѓжМБиЃЊе§ЗжЧЛиљђпЉМеєґдЄФдњЭиѓБжЧЛиљђеРОжЦЗе≠ЧињШжШѓе±ЕдЄ≠зКґжАБ
дЇІеУБиЃЊиЃ°
iPhone4дєЛеЙНзЪДе±ПеєХжШѓ320x480пЉМеИ∞iPhone4зЪДжЧґеАЩпЉМжФѓжМБдЇЖйЂШжЄЕе±ПпЉМе±ПеєХеИЖиЊ®зОЗеПШжИРдЇЖ640x960гАВiPhoneжФѓжМБеЫЫдЄ™жЦєеРСзЪДжЧЛиљђзЪДпЉМж®™е±ПеТМзЂЦе±Пи°®зО∞зХ•жЬЙеЈЃеЉВпЉМеЫ†дЄЇй°єзЫЃйЬАж±Ви¶Бж±ВжФѓжМБе±ПеєХжЧЛиљђпЉМжЙАдї•йТИеѓєж®™е±ПеТМзЂЦе±ПпЉМзХМйЭҐи°®зО∞жЬЙжЙАеЈЃеЉВпЉМзЃАеНХзФїдЄАдЄЛеОЯеЮЛиЃЊиЃ°еЫЊе¶ВдЄЛпЉЪ
з≥їзїЯеИЖжЮРеТМиЃЊиЃ°
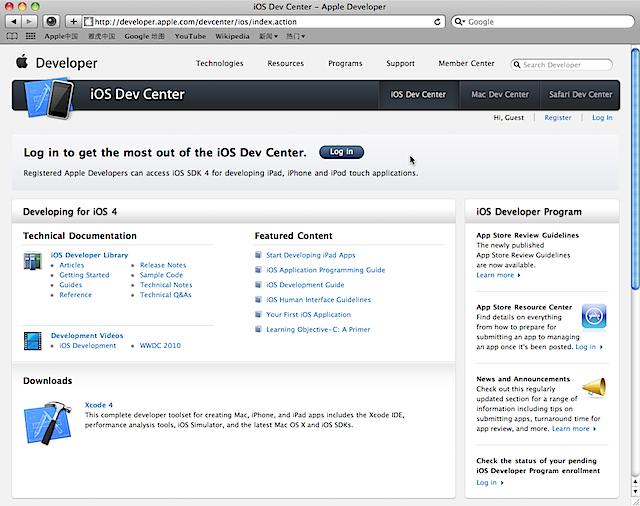
е¶ВжЮЬжИСдїђињШж≤°iOSдЄЛзЪДеЉАеПСзїПй™МпЉМйВ£дєИй¶ЦеЕИйЬАи¶БеОїжЯ•йШЕдЄАдЇЫзЫЄеЕ≥иµДжЦЩпЉМиЃ©жИСдїђзЯ•йБУе¶ВдљХжЭ•еЉАеПСдЄАдЄ™iphoneз®ЛеЇПгАВиЛєжЮЬдЄЇiOSзЪДеЉАеПСиАЕжПРдЊЫдЇЖдЄАдЄ™йЭЮеЄЄиѓ¶зїЖеТМеЕ®йЭҐзЪДзљСзЂЩпЉЪвАЬiOS Developer CenterвАЭпЉМзљСеЭАпЉЪhttp://developer.apple.com/iosгАВеЬ®iOS Dev CenterпЉМжЬЙжЙАжЬЙiOS SDKзЪДз±їжЦЗж°£гАБеЕ•йЧ®жЦЗж°£гАБеРДзІНеЉАеПСжМЗеНЧгАБз§ЇдЊЛдї£з†БеЇУз≠ЙпЉМеЉАеПСiOSеє≥еП∞зЪДй°єзЫЃпЉМеЕНдЄНдЇЖи¶БзїПеЄЄдЄКжЭ•жЯ•йШЕдЄАдЇЫзЫЄеЕ≥иµДжЦЩгАВдЄНињЗжѓФиЊГйБЧжЖЊзЪДжШѓпЉМзЫЃеЙНiOS Dev CenterзЪДжЦЗж°£еТМиµДжЦЩињШжШѓиЛ±жЦЗдЄЇдЄїпЉМдЄ≠жЦЗиµДжЦЩиЊГе∞СпЉМеѓєдЇОиЛ±жЦЗйШЕиѓїдЄНе•љзЪДеРМе≠¶жШѓдЄАдЄ™иАГй™МгАВ
зО∞еЬ®пЉМжИСдїђдїОжКАжЬѓиІТеЇ¶жЭ•еИЖжЮРдЄАдЄЛе¶ВдљХеЃЮзО∞й°єзЫЃйЬАж±ВгАВеРМж†ЈдЄАдЄ™й°єзЫЃпЉМжЧ†зЦСжШѓжЬЙеЊИе§ЪзІНжКАжЬѓжЦєж°ИжЭ•еЃЮзО∞зЪДпЉМжЙАдї•жИСдїђжЬЙењЕи¶БеЃЪдЄАдЄ™еОЯеИЩпЉМжЭ•еЄЃеК©жИСдїђйАЙжЛ©еРИйАВзЪДжЦєж°ИпЉМињЩдЄ™еОЯеИЩе∞±жШѓзЃАеНХеЃЮзФ®еОЯеИЩпЉЪвАЬжИСдїђе∞љеПѓиГљйЗЗзФ®зЃАеНХеєґдЄФеЃЮзФ®зЪДжКАжЬѓжЦєж°ИпЉМйБњеЕНдљњзФ®е§НжЭВзЪДжКАжЬѓжЦєж°ИпЉМжККжЧґйЧіеТМз≤ЊеКЫжµ™иієеЬ®дЄАдЇЫеНОиАМдЄНеЃЮзЪДжКАеЈІдЄКйЭҐвАЭпЉМжЬђзЭАињЩдЄ™еОЯеИЩпЉМжИСдїђжЭ•еЉАеІЛеѓєй°єзЫЃйЬАж±ВињЫи°МжКАжЬѓжЦєж°ИзЪДйАЙжЛ©пЉЪ
еЬ®е±ПеєХдЄКжШЊз§ЇзЙєеЃЪе≠ЧдљУеТМе§Іе∞ПзЪДжЦЗе≠Ч
и¶БеЬ®е±ПеєХдЄКжШЊз§ЇзЙєеЃЪе≠ЧдљУеТМе§Іе∞ПзЪДжЦЗе≠ЧпЉМжИСдїђйЬАи¶БеЕИзЬЛзЬЛiOS SDKдЄ≠жШѓеР¶еЈ≤зїПжПРдЊЫдЇЖзЃАеНХеЃЮзФ®зЪДжЦєеЉПжЭ•жШЊз§ЇжЦЗе≠ЧпЉМеЬ®iOS Dev CenterдЄ≠пЉМжЬЙдЄАзѓЗжЦЗзЂ†вАЬiOS Human Interface GuidelinesвАЭпЉМдЄУйЧ®иЃ≤иІ£дЇЖiOSдЄ≠зФ®жИЈзХМйЭҐзЫЄеЕ≥зЪДзЯ•иѓЖпЉМдїОдЄ≠жИСдїђеПѓдї•з≥їзїЯзЪДдЇЖиІ£iOSзЪДзХМйЭҐжЮДжИРпЉМеРДзІНеЯЇжЬђзХМйЭҐеЕГзі†пЉМеєґдЄФж†єжНЃеЕґдЄ≠зЪДиѓіжШОпЉМеПѓдї•жЙЊеИ∞UILabelжОІдїґжШѓжЬАйАВеРИжИСдїђй°єзЫЃйЬАж±ВзЪДжОІдїґпЉМељУзДґдєЯжЬЙе§НжЭВзЪДжКАжЬѓжЦєж°ИпЉМе∞±жШѓйЗЗзФ®еЬ®зХМйЭҐдЄКиЗ™зФїзЪДжЦєеЉПпЉМж†єжНЃзЃАеНХеЃЮзФ®еОЯеИЩпЉМжИСдїђе∞±дљњзФ®UILabelињЩзІНiOSиЗ™еЄ¶жОІдїґе∞±еПѓдї•дЇЖгАВ
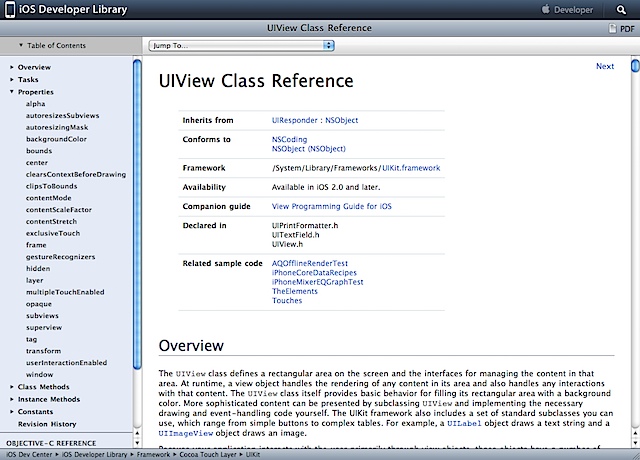
еЬ®еЉАеІЛдљњзФ®UILabelдєЛеЙНпЉМжИСдїђйЬАи¶БеЕИжЭ•е≠¶дє†дЇЖиІ£дЄАдЄЛUILabelжОІдїґпЉМжГ≥и¶БдЇЖиІ£UILabelжОІдїґзЪДеКЯиГљпЉМеЬ®iOS Dev CenterдЄ≠пЉМжЙЊеИ∞вАЬUILabel Class ReferenceвАЭпЉМдїОдЄ≠жИСдїђеПѓдї•зЬЛеИ∞UILabelзЪДдїЛзїНеТМжЙАжЬЙе±ЮжАІгАБжЦєж≥Хз≠Йиѓ¶зїЖзЪДиѓіжШОжЦЗж°£гАВ
жЦЗж°£зЫЄељУеЕ®йЭҐпЉМдЄНињЗеѓєдЇОжИСдїђжЭ•иѓіпЉМеЕ≥йФЃињШжШѓи¶БеОїиОЈеПЦй°єзЫЃзЫЄеЕ≥зЪДиµДжЦЩпЉМдїОжЦЗж°£дЄ≠пЉМжИСдїђеПѓдї•йАРдЄАжЙЊеИ∞жИСдїђжШЊз§ЇжЦЗе≠ЧйЬАи¶БзЪДзЫЄеЕ≥е±ЮжАІпЉЪ
- text: LabelжШЊз§ЇзЪДжЦЗе≠ЧпЉМз±їеЮЛдЄЇNSStringз±їпЉМдєЯе∞±жШѓжЬђй°єзЫЃйЬАж±ВдЄ≠и¶БжШЊз§ЇзЪДвАЬHello WorldвАЭгАВ
-
textAlignment:
жЦЗе≠ЧеЬ®LabelеЖЕзЪДеѓєеЕґжЦєеЉПпЉМз±їеЮЛдЄЇUITextAlignmentжЮЪдЄЊпЉМеЬ®жЬђй°єзЫЃйЬАж±ВдЄ≠пЉМи¶Бж±ВжЦЗе≠ЧеЬ®е±ПеєХж≠£дЄ≠жШЊз§ЇпЉМеѓєеЇФзЪДе±ЮжАІеАЉдЄЇUITextAlignmentCenterгАВ
-
font:
жЦЗе≠ЧзЪДе≠ЧдљУеТМе§Іе∞ПпЉМз±їеЮЛдЄЇUIFontз±їпЉМдєЯе∞±жШѓжЬђй°єзЫЃйЬАж±ВдЄ≠и¶Бж±ВзЪДпЉЪвАЬе≠ЧдљУдЄЇз≤ЧдљУпЉМе≠ЧдљУе§Іе∞П26з£ЕвАЭпЉМеѓєеЇФдї£з†БдЄЇпЉЪ[UIFont
boldSystemFontOfSize:26]гАВ
-
textColor:
жЦЗе≠ЧзЪДйҐЬиЙ≤пЉМз±їеЮЛдЄЇUIColorз±їпЉМдєЯе∞±жШѓжЬђй°єзЫЃйЬАж±ВдЄ≠и¶Бж±ВзЪДпЉЪвАЬе≠ЧдљУйҐЬиЙ≤зЇҐиЙ≤вАЭпЉМеѓєеЇФдї£з†БдЄЇпЉЪ[UIColor
redColor]гАВ
-
shadowColor:
LabelжЦЗе≠ЧзЪДйШіељ±йҐЬиЙ≤пЉМз±їеЮЛдЄЇUIColorз±їпЉМдєЯе∞±жШѓжЬђй°єзЫЃйЬАж±ВдЄ≠и¶Бж±ВзЪДпЉЪвАЬжЬЙйїСиЙ≤йШіељ±вАЭпЉМеѓєеЇФдї£з†БдЄЇпЉЪ[UIColor
blackColor]гАВ
-
shadowOffset:
LabelжЦЗе≠ЧйШіељ±зЪДеБПзІїжЦєеРСеТМеБПзІїйЗПпЉМз±їеЮЛдЄЇCGSizeпЉМдєЯе∞±жШѓжЬђй°єзЫЃйЬАж±ВдЄ≠и¶Бж±ВзЪДпЉЪвАЬйШіељ±еЕЙжЇРдЄЇеЈ¶дЄКиІТпЉМеБПзІї1еГПзі†вАЭпЉМеѓєеЇФдї£з†БдЄЇпЉЪ[CGSizeMake(1, 1)]гАВ
иЃ©жЦЗе≠ЧжШЊз§ЇеЬ®е±ПеєХж≠£дЄ≠ењГ
и¶БиЃ©жЦЗе≠ЧжШЊз§ЇеЬ®е±ПеєХж≠£дЄ≠ењГпЉМжИСдїђи¶БдЉШеЕИиАГиЩСиЃЊзљЃUILabelзЫЄеЕ≥е±ЮжАІиЊЊеИ∞зЫЃзЪДзЪДжЦєеЉПпЉМе¶ВжЮЬж≤°жЬЙUILabelзЫЄеЕ≥е±ЮжАІжФѓжМБпЉМйВ£дєИжИСдїђе∞±ењЕй°їж†єжНЃUILabelеН†зЪДе§Іе∞ПеТМе±ПеєХе§Іе∞ПжЭ•иЃ°зЃЧеЃГеЇФиѓ•жСЖжФЊзЪДеЭРж†ЗпЉМдїОиАМеЃЮзО∞иЃ©жЦЗе≠ЧжШЊз§ЇеЬ®е±ПеєХж≠£дЄ≠ењГгАВеЬ®UILabelзЪДжЦЗж°£дЄ≠пЉМж≤°жЬЙеПСзО∞жЬЙе±ЮжАІиЃЊзљЃеЃГзЪДеЭРж†ЗпЉМдєЯж≤°жЬЙиЃЊзљЃеѓєеЕґзЪДе±ЮжАІпЉМињЩжШѓдЄНжШѓдї£и°®UILabelдЄНжФѓжМБеСҐпЉЯдЄНи¶БењљзХ•дЄАдЄ™йЧЃйҐШпЉМiOSжЙАзФ®зЪДзЉЦз®Лиѓ≠и®АжШѓObjective-CпЉМињЩдЄ™дЄАдЄ™з±їдЉЉдЇОCиѓ≠и®АзЪДеЊИе•љзЪДжФѓжМБйЭҐеРСеѓєи±°зЙєжАІзЪДиѓ≠и®АпЉМйЭҐеРСеѓєи±°жЬЙдЄ™еЊИйЗНи¶БзЪДзЙєжАІеПЂзїІжЙњпЉМеРМж†ЈеѓєдЇОUILabelз±їжЭ•иѓіпЉМеЃГжШѓжЬЙзИґз±їзЪДпЉМдєЯе∞±жШѓUILabelзИґз±їжФѓжМБзЪДе±ЮжАІпЉМUILabelйГљжШѓжФѓжМБзЪДпЉМеЬ®UILabelжЦЗж°£зЪДй¶Цй°µпЉМжИСдїђеПѓдї•зЬЛеИ∞UILabelжШѓдїОUIViewзїІжЙњзЪДпЉМжЙАдї•жИСдїђеПѓдї•йУЊжО•еИ∞вАЬUIView Class ReferenceвАЭжЦЗж°£гАВ
дїОжЦЗж°£дЄ≠пЉМжИСдїђеПѓдї•жЙЊеИ∞2дЄ™йЗНи¶Бе±ЮжАІпЉМзФ®жЭ•еЃЮзО∞жЦЗе≠ЧжШЊз§ЇеЬ®е±ПеєХж≠£дЄ≠пЉЪ
- frame: LabelзЪДдљНзљЃеТМе∞ЇеѓЄе±ЮжАІпЉМз±їеЮЛдЄЇCGRectпЉМеЬ®жЬђй°єзЫЃйЬАж±ВдЄ≠пЉМи¶Бж±ВжШЊз§ЇеЬ®е±ПеєХж≠£дЄ≠пЉМе∞±йЬАи¶БйАЪињЗLabelжОІдїґзЪДframeе±ЮжАІзЪДsizeеАЉпЉМзїУеРИдЄїзХМйЭҐзЪДе∞ЇеѓЄпЉМиЃ°зЃЧеЗЇxпЉМyеЭРж†ЗеАЉпЉМдї•дњЭиѓБLabelжШЊз§ЇеЬ®е±ПеєХж≠£дЄ≠гАВ
- autoresizingMask: ињЩдЄ™е±ЮжАІи°®з§ЇжОІдїґеЬ®еЕґзИґеЃєеЩ®е∞ЇеѓЄеПСзФЯеПШеМЦжЧґпЉМеЃГжШѓжАОдєИиЗ™еК®и∞ГжХіеЕґе∞ЇеѓЄжИЦдЄКдЄЛеЈ¶еП≥еРДдЄ™жЦєеРСиЊєиЈЭзЪДгАВ
жФѓжМБе±ПеєХжЧЛиљђ
iPhoneз®ЛеЇПйїШиЃ§дЄНжФѓжМБе±ПеєХжЧЛиљђпЉМйВ£дєИе¶ВдљХиЃ©зХМйЭҐжФѓжМБжЧЛиљђеСҐпЉЯеЬ®iOS Dev CenterдЄ≠пЉМеПѓдї•жЙЊеИ∞вАЬView Controller Programming Guide for iOSвАЭпЉМеЬ®еЕґдЄ≠зЪДвАЬCustom View ControllersвАЭдЄАзЂ†дЄ≠дЄУйЧ®жЬЙдЄАиКВвАЬManaging a View Controller's Interface OrientationвАЭпЉМиѓіжШОдЇЖе¶ВдљХиЃ©дљ†зЪДiOSзХМйЭҐжФѓжМБиЃЊе§ЗжЧЛиљђпЉЪ
- йЗНеЖЩеѓєеЇФзЪДView ControllerзЪДвАЬshouldAutorotateToInterfaceOrientation:вАЭжЦєж≥ХпЉМеЬ®жЦєж≥ХдЄ≠зФ≥жШОжФѓжМБзЪДжЦєеРСгАВ
- йЕНзљЃеѓєеЇФзЪДView ControllerдЄ≠зЪДViewзЪДautoresizingMaskе±ЮжАІпЉМдї•йАВеЇФеЫ†дЄЇзХМйЭҐжЧЛиљђеѓЉиЗізЪДеЄГе±АеПШеМЦгАВеЬ®жЬђй°єзЫЃдЄ≠пЉМй°єзЫЃйЬАж±ВдЄ≠и¶Бж±ВиЃЊе§ЗеЬ®жЧЛиљђдєЯдњЭиѓБжЦЗе≠Че±ЕдЄ≠пЉМеИ©зФ®ињЩдЄ™е±ЮжАІпЉМеПѓдї•еЃЮзО∞еЬ®зХМйЭҐжЧЛиљђеРОпЉМз™ЧдљУеЃљеЇ¶еТМйЂШеЇ¶еПСзФЯеПШеМЦжЧґпЉМUILabelињШиГљзїІзї≠е±ЕдЄ≠гАВ
й°єзЫЃеЉАеПС
зЖЯжВЙXcode 4
зїПињЗеЙНжЬЯзЪДеЗЖе§ЗеЈ•дљЬеРОпЉМзО∞еЬ®еПѓдї•еЉАеІЛеЯЇдЇОXcode4ињЫи°МеЃЮйЩЕзЪДй°єзЫЃеЉАеПСгАВеѓєдЇОXcode4пЉМеЬ®iOS Dev CenterдЄ≠пЉМжЙЊеИ∞вАЬXcode 4 User GuideвАЭпЉМињЩжШѓдЄАдЄ™дЄУйЧ®йТИеѓєXcode 4зЪДиѓіжШОеТМдљњзФ®жМЗеНЧпЉМйЭЮеЄЄиѓ¶зїЖгАВ
еЬ®Xcode 4дЄ≠пЉМжХіеРИдЇЖеОЯжЭ•дЄУйЧ®зФ®жЭ•зЉЦиЊСMacжИЦiOSй°єзЫЃзХМйЭҐзЪДInterface BuilderиљѓдїґпЉМвАЬXcode 4 User GuideвАЭдЄ≠дЄУйЧ®жЬЙдЄАзЂ†вАЬDesigning User Interfaces in XcodeвАЭжЭ•иЃ≤ињ∞е¶ВдљХеЬ®Xcode 4дЄ≠зЉЦиЊСзХМйЭҐгАВ
еИЫеїЇжЦ∞й°єзЫЃ
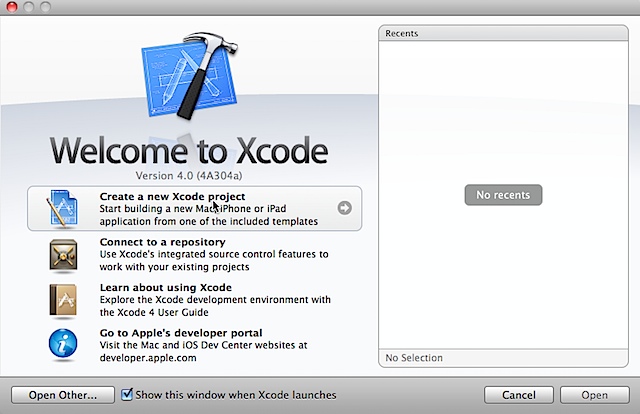
еРѓеК®Xcode4еРОпЉМй¶ЦеЕИдЉЪжЬЙдЄА䪙搥ињОз™ЧеП£пЉМйАЪињЗеЃГпЉМзВєеЗївАЬCreate a new Xcode projectвАЭпЉМеПѓдї•зЫіжО•еЉАеІЛеИЫеїЇй°єзЫЃ
ељУзДґдєЯеПѓдї•йАЪињЗиПЬеНХжИЦиАЕењЂжНЈжЦєеЉПжЭ•еЉАеІЛеИЫеїЇжЦ∞й°єзЫЃ
йАЙжЛ©жЦ∞й°єзЫЃж®°жЭњ
дЄЇжЦєдЊњзФЯжИРй°єзЫЃпЉМXcode4йїШиЃ§жПРдЊЫдЇЖеЗ†зІНй°єзЫЃж®°жЭњпЉЪ
- Navigation-based Application: иѓ•ж®°жЭњйАВзФ®дЄОйЬАи¶БзХМйЭҐеѓЉиИ™зЪДеЇФзФ®пЉМеЯЇдЇОиѓ•ж®°жЭњзФЯжИРзЪДеЇФзФ®з®ЛеЇПпЉМеЄ¶дЄАдЄ™еѓЉиИ™пЉМжШЊз§ЇдЄАдЄ™еИЧи°®й°є
- OpenGL ES Application: иѓ•ж®°жЭњйАВзФ®дЇОеЯЇдЇОOpenGL ESзЪДеЇФзФ®з®ЛеЇПпЉМдЊЛе¶ВжЄЄжИПз±їз®ЛеЇПгАВеЯЇдЇОиѓ•ж®°жЭњзФЯжИРзЪДеЇФзФ®з®ЛеЇПпЉМеЄ¶дЄАдЄ™зФ®жЭ•иЊУеЗЇOpenGL ESеЬЇжЩѓзЪДиІЖеЫЊеТМдЄАдЄ™жФѓжМБеК®зФїзЪДиІЖеЫЊ
- Splite View-based Application: иѓ•ж®°жЭњйАВзФ®дЇОйЬАи¶БзФ®еИ∞еЈ¶еП≥еИЖж†ПиІЖеЫЊзЪДiPadз®ЛеЇПпЉМеЯЇдЇОиѓ•ж®°жЭњзФЯжИРзЪДеЇФзФ®з®ЛеЇПпЉМжПРдЊЫдЇЖдЄАдЄ™еЈ¶еП≥еИЖж†ПзЪДзХМйЭҐжОІдїґ
- Tab Bar Application: иѓ•ж®°жЭњйАВзФ®дЇОйАВзФ®йЗЗзФ®ж†Зз≠Њй°µзЪДеЇФзФ®з®ЛеЇПпЉМеЯЇдЇОиѓ•ж®°жЭњзФЯжИРзЪДеЇФзФ®з®ЛеЇПпЉМйїШиЃ§еЄ¶жЬЙж†Зз≠Њй°µ
- Utility Application: иѓ•ж®°жЭњйАВзФ®дЄОжЬЙдЄАдЄ™дЄїзХМйЭҐеТМдЄАдЄ™дњ°жБѓй°µзЪДеЇФзФ®пЉМеЯЇдЇОиѓ•ж®°жЭњзФЯжИРзЪДеЇФзФ®з®ЛеЇПпЉМдЄїзХМйЭҐдЄКжЬЙдЄАдЄ™дњ°жБѓжМЙйТЃпЉМзВєеЗїеРОпЉМжЬЙдЄАдЄ™зњїиљђеК®зФїпЉМеИЗжНҐеИ∞еП¶дЄАдЄ™дњ°жБѓзХМйЭҐ
- View-based Application: иѓ•ж®°жЭњйАВзФ®дЇОеНХдЄАзХМйЭҐзЪДеЇФзФ®пЉМеЯЇдЇОиѓ•ж®°жЭњзФЯжИРзЪДеЇФзФ®з®ЛеЇПпЉМеП™жЬЙдЄАдЄ™з©ЇзЩљзХМйЭҐиІЖеЫЊ
- Window-based Application: иѓ•ж®°жЭњйАВзФ®дЇОз©ЇзЩљзЪДеЇФзФ®з®ЛеЇПпЉМеЯЇдЇОиѓ•ж®°жЭњзФЯжИРзЪДеЇФзФ®з®ЛеЇПпЉМеП™жЬЙдЄАдЄ™з™ЧдљУпЉМж≤°жЬЙдїїдљХиІЖеЫЊпЉМйЬАи¶БжЙЛеК®жЈїеК†
еѓєдЇОжИСдїђзЪДHello Worldй°єзЫЃжЭ•иѓіпЉМжЬАйАВеРИзЪДй°єзЫЃж®°жЭњжШѓвАЬView-based ApplicationвАЭпЉМжИСдїђеП™и¶БеЯЇдЇОеЃГеИЫеїЇдЄАдЄ™еНХдЄАеЄ¶жЬЙз©ЇзЩљиІЖеЫЊзЪДеЇФзФ®пЉМзДґеРОеЖНе∞ЖUILabelжЛЦеИ∞дЄКйЭҐе∞±еПѓдї•еЃЮзО∞еЯЇжЬђеКЯиГљгАВ
й°єзЫЃеЯЇжЬђйАЙй°є
зВєеЗїдЄЛдЄАж≠•пЉМињЫеЕ•вАЬChoose options for your new projectвАЭзХМйЭҐпЉМеЬ®ињЩйЗМпЉМеПѓдї•йАЙжЛ©иЃЊзљЃй°єзЫЃзЪДеЯЇжЬђйАЙй°єпЉМеЕґдЄ≠пЉЪ
- Product Name: жМЗдЇІеУБеРНзІ∞пЉМеЬ®ињЩйЗМй°єзЫЃдЄ≠пЉМжИСдїђзЫіжО•еСљеРНдЄЇвАЬHello WorldвАЭ
- Company Identifier: еЕђеПЄж†ЗиѓЖзђ¶пЉМдЄАиИђеСљеРНиІДеИЩдЄЇ вАЬcom.еЕђеПЄеРНвАЭ
- Bundle Identifier: жМЗеМЕж†ЗиѓЖзђ¶пЉМзФ®дЇОеФѓдЄАж†ЗиѓЖеЇФзФ®з®ЛеЇПпЉМйїШиЃ§дЉЪж†єжНЃеЕђеПЄж†ЗиѓЖзђ¶еТМдЇІеУБеРНжЭ•зїДеРИзФЯжИР
- Device Family: жМЗиѓ•еЇФзФ®жФѓжМБзЪДиЃЊе§Зз±їеЮЛпЉМеЕ±дЄЙдЄ™йАЙй°єпЉЪiPhoneгАБiPadгАБUniversalпЉИеН≥iPhoneгАБiPadйАЪзФ®пЉЙ
- Include Unite Tests: жШѓеР¶еМЕеРЂеНХеЕГжµЛиѓХдї£з†Бж®°жЭњпЉМе¶ВжЮЬеЛЊйАЙпЉМXcodeдЉЪеЄЃеК©зФЯжИРеНХеЕГжµЛиѓХдї£з†Бж®°жЭњ
йАЙжЛ©е≠ШеВ®иЈѓеЊД
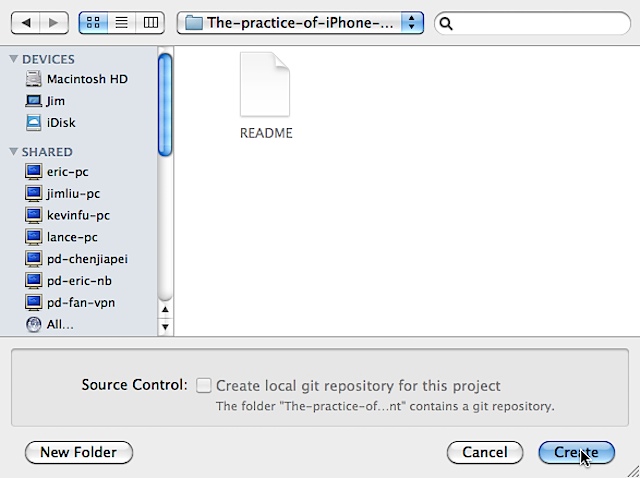
зВєеЗїNextжМЙйТЃеРОпЉМињЫеЕ•йАЙжЛ©жЦЗдїґе≠ШеВ®иЈѓеЊДзХМйЭҐпЉМеЬ®ињЩйЗМпЉМеПѓдї•йАЙжЛ©и¶Бе≠ШеВ®й°єзЫЃзЪДзЫЃељХгАВ
й°єзЫЃеИЫеїЇеЃМжИР
зВєеЗївАЬCreateвАЭжМЙйТЃпЉМй°єзЫЃеИЫеїЇеЃМжИРпЉМеЉєеЗЇй°єзЫЃз™ЧеП£гАВ
иѓХињРи°Мй°єзЫЃ
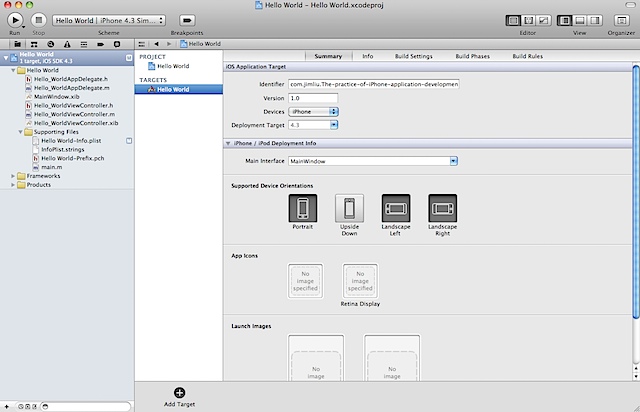
зїПињЗдЄКйЭҐзЪДж≠•й™§пЉМжИСдїђеЈ≤зїПеЯЇдЇОж®°жЭњеИЫеїЇдЇЖдЄАдЄ™й°єзЫЃпЉМеЬ®еЉАеІЛеЉАеПСеЙНпЉМжИСдїђеПѓдї•е∞ЭиѓХеЕИиѓХињРи°МдЄАдЄЛй°єзЫЃпЉМзЬЛзЬЛжХИжЮЬгАВзВєеЗїXcodeеЈ¶дЄКиІТзЪДвАЬRunвАЭжМЙйТЃпЉМXcodeеН≥еЉАеІЛеѓєй°єзЫЃињЫи°МзЉЦиѓСпЉМзЉЦиѓСеЃМжИРеРОпЉМдЉЪеЉєеЗЇiPhoneж®°жЛЯеЩ®пЉМеЬ®ж®°жЛЯеЩ®дЄ≠ињРи°Мй°єзЫЃпЉМељУзДґжИСдїђзЪДй°єзЫЃзО∞еЬ®ињРи°МиµЈжЭ•ињШеП™иГљзЬЛеИ∞дЄАдЄ™з©ЇзЩљзЪДзХМйЭҐгАВ
зВєXcodeеЈ¶дЄКиІТзЪДвАЬStopвАЭжМЙйТЃпЉМеБЬж≠ҐињРи°Мй°єзЫЃгАВ
зЉЦиЊСзХМйЭҐжЦЗдїґ
дЄАиИђеИЫеїЇдЄАдЄ™жЦ∞й°єзЫЃпЉМеЬ®й°єзЫЃдЄ≠дЉЪеМЕеРЂдЄАдЄ™жИЦе§ЪдЄ™зХМйЭҐжЦЗдїґпЉМињЩдЇЫзХМйЭҐжЦЗдїґдЄАиИђзІ∞дєЛдЄЇвАЬnibжЦЗдїґвАЭпЉМжЙ©е±ХеРНдЄЇnibжИЦxibгАВжИЦиАЕйАЪињЗеРСеѓЉеИЫеїЇдЄАдЄ™жЦ∞зЪДView ControllerзЪДжЧґеАЩпЉМXcodeдЉЪеМЕеРЂдЄАдЄ™еѓєеЇФзЪДnibжЦЗдїґпЉМдЄАдЄ™е§іжЦЗдїґеТМдЄАдЄ™еЃЮзО∞жЦЗдїґгАВеЬ®жИСдїђеИЪеИЪдї•View-based ApplicationдЄЇж®°жЭњеИЫеїЇзЪДHello Worldй°єзЫЃдЄ≠пЉМвАЬHello_WorldViewController.xibвАЭе∞±жШѓдЄїзХМйЭҐзЪДnibжЦЗдїґгАВ
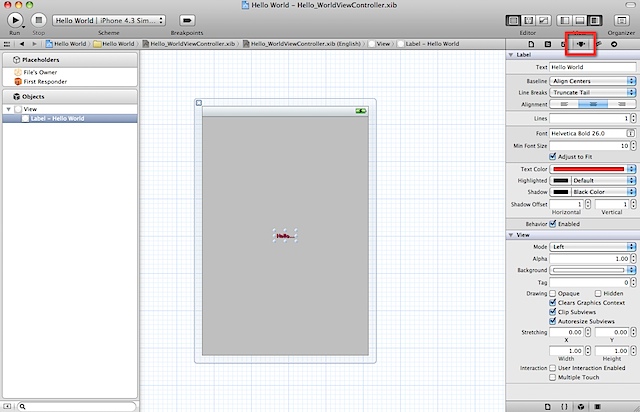
еЬ®XcodeеЈ¶дЊІйАЙдЄ≠вАЬHello_WorldViewController.xibвАЭжЦЗдїґпЉМеєґзВєеЗїеЈ•еЕЈж†ПзЪДвАЬHide or show the NavigatorвАЭеТМвАЬHide or show the Utilities вАЭжМЙйТЃпЉМйЪРиЧПеЈ¶дЊІNavigatorеМЇеЯЯпЉМжШЊз§ЇUtilityеМЇеЯЯпЉМињЩж†ЈжИСдїђе∞±еПѓдї•еЉАеІЛеЬ®Xcode 4дЄ≠жЭ•зЉЦиЊСзХМйЭҐгАВ
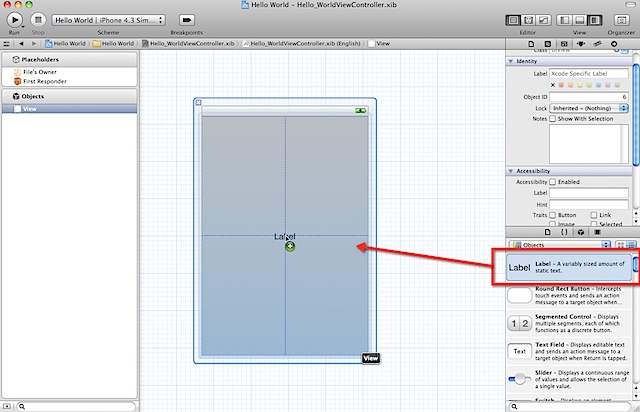
жЈїеК†LabelеИ∞зХМйЭҐдЄ≠
дїОеѓєи±°еЇУдЄ≠пЉМжЙЊеИ∞жИСдїђжЙАйЬАи¶БзЪДLabelжОІдїґеѓєи±°пЉМжЛЦеК®еИ∞дЄїзХМйЭҐдЄ≠пЉМеН≥еЃМжИРLabelжОІдїґзЪДжЈїеК†
иЃЊзљЃLabelжОІдїґе±ЮжАІ
йАЙдЄ≠жЦ∞жЈїеК†зЪДLabelжОІдїґпЉМзВєеЗїInspector selector barеМЇеЯЯзЪДвАЬShow the Attributes inspectorвАЭжМЙйТЃпЉМеИЗжНҐеИ∞е±ЮжАІзЉЦиЊСзХМйЭҐпЉМеИЖеИЂиЃЊзљЃдї•дЄЛе±ЮжАІпЉЪ
- Text: иЊУеЕ•вАЬHello WorldвАЭ
-
Alignment: йАЙжЛ©е±ЕдЄ≠еѓєйљР
- Font: йАЙжЛ©вАЬHelvetical Bold 26.0вАЭ
- Text Color: йАЙжЛ©зЇҐиЙ≤
- Shadow: йАЙжЛ©йїСиЙ≤пЉИBlack ColorпЉЙ
- Shadow Offset: HorizontalеТМVerticalзЪДеАЉеИЖеИЂиЊУеЕ•1
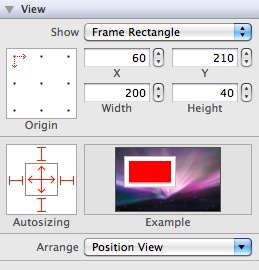
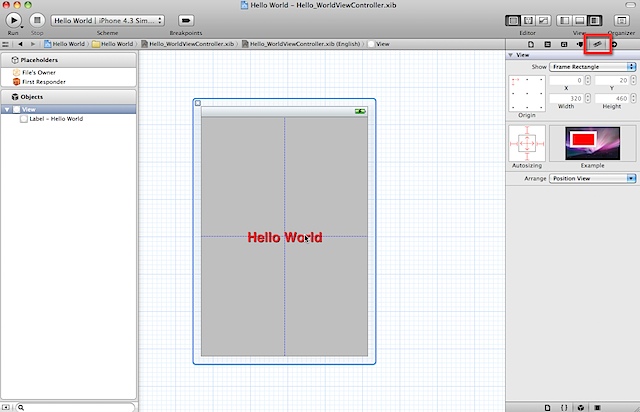
иЃЊзљЃLabelжОІдїґзЪДе§Іе∞ПеТМдљНзљЃ
еЬ®дЄКйЭҐзЪДж≠•й™§дЄ≠иЃЊзљЃе•љLabelзЪДзЫЄеЕ≥е±ЮжАІеРОпЉМеПСзО∞жЦЗе≠ЧзЙєеИЂе∞ПпЉМиАМдЄФжШЊз§ЇдЄНеЃМжХіпЉМеєґйЭЮжИСдїђжЙАйАЙжЛ©зЪДе≠ЧдљУе§Іе∞ПпЉМињЩжШѓзФ±дЇОUILabelжЬЙдЄАдЄ™е±ЮжАІвАЬadjustsFontSizeToFitWidthвАЭпЉМйїШиЃ§еАЉжШѓвАЬYESвАЭпЉМе¶ВжЮЬињЩдЄ™е±ЮжАІзЪДеАЉдЄЇYESпЉМеєґдЄФLabelзЪДnumberOfLinesе±ЮжАІеАЉжШѓ1пЉМеЃГдЉЪж†єжНЃLabelзЪДеЃљеЇ¶жЭ•иЗ™еК®и∞ГжХіе≠ЧдљУе§Іе∞ПпЉМйАЪињЗXcodeжЦ∞жЈїеК†зЪДLabelпЉМйїШиЃ§еЃљеЇ¶жѓФиЊГе∞ПпЉМжМЙзЕІж≠£еЄЄзЪД26з£Ее§Іе∞ПзЪДе≠ЧдљУпЉМжЧ†ж≥ХеЃМжХіжШЊз§ЇпЉМжЙАдї•е∞±е≠ЧдљУе§Іе∞Пе∞±иҐЂиЗ™еК®и∞ГжХідЇЖпЉМеѓЉиЗіжШЊз§ЇзЪДеТМжИСдїђжЬЯжЬЫзЪДдЄНдЄАж†ЈгАВиІ£еЖ≥ињЩдЄ™йЧЃйҐШеЊИзЃАеНХпЉМе∞±жШѓжИСдїђйЗНжЦ∞иЃЊзљЃдЄАдЄЛLabelзЪДеЃљеЇ¶пЉМдї•иЃ©еЕґеПѓдї•еЃМжХіжШЊз§ЇжЦЗе≠ЧгАВ
йАЙдЄ≠жЦ∞жЈїеК†зЪДLabelжОІдїґпЉМзВєеЗїInspector selector barеМЇеЯЯзЪДвАЬShow the Size inspectorвАЭжМЙйТЃпЉМеИЗжНҐеИ∞е∞ЇеѓЄеТМдљНзљЃиЃЊзљЃзХМйЭҐпЉМеѓєеЃљеЇ¶ињЫи°Ми∞ГжХіпЉМињЩйЗМжИСдїђзїЩLabelиЃЊзљЃдЄАдЄ™иґ≥е§ЯзЪДеЃљеЇ¶еТМйЂШеЇ¶пЉЪ200x40пЉМдї•дњЭиѓБе≠ЧдљУдЄНдЉЪ襀犩е∞ПгАВ
жО•дЄЛжЭ•пЉМе∞±жШѓи¶Би∞ГжХіLabelзЪДдљНзљЃпЉМиЃ©еЃГжШЊз§ЇеЬ®е±ПеєХзЪДж≠£дЄ≠йЧігАВеЬ®XcodeдЄ≠пЉМзФ®йЉ†ж†ЗжЛЦеК®LabelпЉМжЛЦеК®ињЗз®ЛдЄ≠XcodeжЬЙиЊЕеК©зЇњжЭ•еЄЃеК©еЃЪдљНпЉМеЊИеЃєжШУе∞±еПѓдї•жЙЊеИ∞ж≠£дЄ≠ењГзЪДдљНзљЃгАВељУзДґдєЯеПѓдї•йАЪињЗзЃАеНХзЪДиЃ°зЃЧеЊЧеИ∞Labelе¶ВжЮЬи¶БжШЊз§ЇеЬ®ж≠£дЄ≠ењГпЉМеЭРж†ЗеЇФиѓ•дЄЇпЉЪx = (е±ПеєХеЃљеЇ¶ - LabelеЃљеЇ¶) / 2 = (320 - 200) / 2 = 60; y = (е±ПеєХйЂШеЇ¶ - зКґжАБж†ПйЂШеЇ¶ - LabelйЂШеЇ¶) / 2 = (480 - 20 - 40) / 2 = 210;
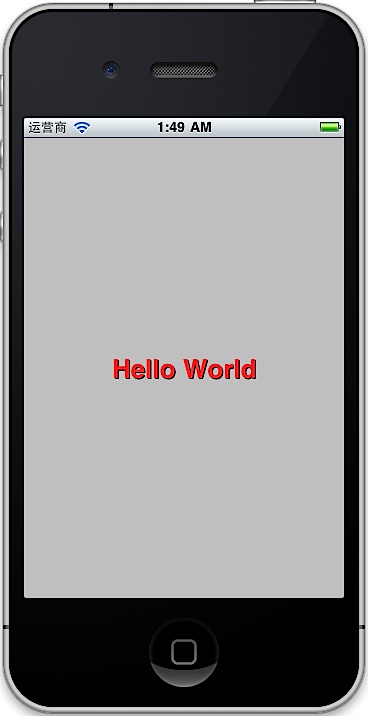
еѓєдњЃжФєињЗзЪДxibжЦЗдїґдњЭе≠ШпЉМињРи°Мй°єзЫЃпЉМзЬЛзЬЛжХИжЮЬ
е∞±ињЩж†ЈпЉМжИСдїђеЈ≤зїПеЃМжИРдЇЖзђђдЄАж≠•пЉЪеЬ®е±ПеєХдЄКжШЊз§ЇжЦЗе≠ЧпЉМиЃЊзљЃе≠ЧдљУеТМе≠ЧдљУе§Іе∞ПпЉМиЃ©жЦЗе≠ЧжШЊз§ЇеЬ®е±ПеєХж≠£дЄ≠ењГгАВдЄЛдЄАж≠•пЉМжИСдїђи¶БиЃ©еЃГжФѓжМБжЧЛиљђпЉМеєґдЄФжЧЛиљђеРОпЉМжЦЗе≠ЧињШжШѓжШЊз§ЇеЬ®е±ПеєХж≠£дЄ≠гАВ
жФѓжМБиЃЊе§ЗжЧЛиљђ
еЙНйЭҐжИСдїђеЈ≤зїПе≠¶дє†дЇЖиІ£ињЗпЉМи¶БжФѓжМБиЃЊе§ЗеЃ£дЉ†пЉМи¶БеБЪе¶ВдЄЛеЈ•дљЬпЉЪ
- йЗНеЖЩеѓєеЇФзЪДView ControllerзЪДвАЬshouldAutorotateToInterfaceOrientation:вАЭжЦєж≥ХпЉМеЬ®жЦєж≥ХдЄ≠зФ≥жШОжФѓжМБзЪДжЦєеРСгАВдєЯе∞±жШѓй¶ЦеЕИи¶БйЗНеЖЩвАЬHello_WorldViewController.mвАЭдЄ≠зЪДвАЬshouldAutorotateToInterfaceOrientation:вАЭжЦєж≥Х
- йЕНзљЃеѓєеЇФзЪДView ControllerдЄ≠зЪДViewзЪДautoresizingMaskе±ЮжАІпЉМдї•йАВеЇФеЫ†дЄЇзХМйЭҐжЧЛиљђеѓЉиЗізЪДеЄГе±АеПШеМЦгАВдєЯе∞±жШѓи¶БиЃЊзљЃе•љLabelжОІдїґзЪДautoresizingMaskе±ЮжАІгАВ
ињШжШѓеЬ®зХМйЭҐжЦЗдїґдЄ≠пЉМйАЙдЄ≠LabelпЉМеЬ®е∞ЇеѓЄеТМдљНзљЃиЃЊзљЃзХМйЭҐпЉМйАЪињЗзВєеЗїAutosizingдЄ≠зЪДзЇҐиЙ≤зЇњжЭ°пЉМиЃЊзљЃLabelеѓєдЄКдЄЛеЈ¶еП≥еЫЫдЄ™жЦєеРСдї•еПКеЃљеЇ¶еТМйЂШеЇ¶йГљиЗ™еК®и∞ГжХіпЉМињЩж†Је∞±еПѓдї•дњЭиѓБеЬ®иЃЊе§ЗжЧЛиљђеРОпЉМзХМйЭҐзЪДеЃљеЇ¶еТМйЂШеЇ¶еПСзФЯжФєеПШеРОпЉМжОІдїґеѓєдЄКдЄЛеЈ¶еП≥еЫЫдЄ™жЦєеРСзЪДдљНзљЃдї•еПКйХњеЇ¶еТМеЃљеЇ¶дєЯдЉЪйЪПзЭАдЄАиµЈи∞ГжХіпЉМзФ±дЇОеЈ≤зїПиЃЊзљЃдЇЖжЦЗе≠ЧеЬ®LabelеЖЕйГ®жШѓе±ЕдЄ≠еѓєйљРзЪДпЉМе∞±еПѓдї•дњЭиѓБжЦЗе≠ЧжШЊз§ЇеЬ®зХМйЭҐе±ЕдЄ≠зЪДдљНзљЃгАВ

зВєеЗїеЈ•еЕЈж†ПзЪДвАЬHide or show the NavigatorвАЭеТМвАЬHide or show the Utilities вАЭжМЙйТЃпЉМжШЊз§ЇеЈ¶дЊІNavigatorеМЇеЯЯпЉМйЪРиЧПUtilityеМЇеЯЯпЉМеЬ®еЈ¶дЊІNavigatorеМЇеЯЯпЉМйАЙдЄ≠вАЬHello_WorldViewController.mвАЭжЦЗдїґпЉМжЙЊеИ∞вАЬshouldAutorotateToInterfaceOrientation:вАЭжЦєж≥ХпЉМеѓєеЕґињЫи°МйЗНеЖЩпЉМйЗНеЖЩеРОдї£з†Бе¶ВдЄЛ
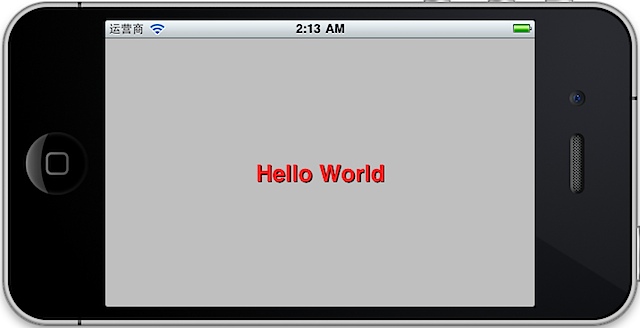
еѓєжЙАеБЪзЪДдњЃжФєињЫи°МдњЭе≠ШпЉМзДґеРОињРи°Мй°єзЫЃпЉМеЉєеЗЇж®°жЛЯеЩ®пЉМйАЪињЗи∞ГзФ®ж®°жЛЯеЩ®зЪДиЃЊе§ЗжЧЛиљђиПЬеНХпЉМиЃ©iPhoneж®°жЛЯеЩ®еПШжИРж®™е±ПпЉМдљ†е∞ЖзЬЛеИ∞жЦЗе≠ЧдЉЪиЗ™еК®и∞ГжХідљНзљЃпЉМињШжШѓжШЊз§ЇеЬ®е±ПеєХж≠£дЄ≠зЪДдљНзљЃгАВ
иЗ≥ж≠§пЉМжИСдїђе∞±еЃЮзО∞дЇЖй°єзЫЃзЪДеЕ®йГ®йЬАж±ВгАВ
й°єзЫЃжАїзїУ
йАЪињЗHello WorldињЩдЄ™зЃАеНХй°єзЫЃпЉМжИСдїђе≠¶дє†дЇЖе¶ВдљХеЯЇдЇОXcode 4еИЖжЮРеТМеЉАеПСiOSй°єзЫЃпЉМе≠¶дє†дЇЖе¶ВдљХйАЪињЗiOS Dev CenterиОЈеПЦйЬАи¶БзЪДиµДжЦЩгАВ
жЇРз†БдЄЛиљљпЉЪhttps://github.com/JimLiu/The-practice-of-iPhone-application-development/tree/master/Hello%20World
- 2012-04-13 20:03
- жµПиІИ 1363
- иѓДиЃЇ(0)
- еИЖз±ї:зІїеК®еЉАеПС
- жЯ•зЬЛжЫіе§Ъ





























зЫЄеЕ≥жО®иНР
жАїдєЛпЉМеЉАеПСзђђдЄАдЄ™еЯЇдЇОXcode4зЪДiPhoneз®ЛеЇПпЉМе∞§еЕґжШѓ"Hello World"еЇФзФ®пЉМжґЙеПКеИ∞дЇЖеѓєiOS SDKзЪДзРЖиІ£пЉМзЙєеИЂжШѓUILabelжОІдїґзЪДдљњзФ®пЉМдї•еПКе¶ВдљХйАЪињЗAuto LayoutеЃЮзО∞зХМйЭҐзЪДеУНеЇФеЉПеЄГе±АгАВйБµеЊ™зЃАеНХеЃЮзФ®зЪДеОЯеИЩпЉМжИСдїђеПѓдї•ењЂйАЯжЬЙжХИеЬ∞...
еЬ®iOSеЉАеПСйҐЖеЯЯпЉМ"Hello, World!"з®ЛеЇПжШѓдЄАдЄ™зїПеЕЄзЪДиµЈзВєпЉМеѓєдЇОеИЭе≠¶иАЕжЭ•иѓіпЉМеЃГжШѓдЇЖиІ£зЉЦз®Л...жЦЗдїґ"iPhoneзЪДзђђдЄАдЄ™з®ЛеЇПHelloWorldеЉАеПСеЫЊиІ£-jasonпЉИ20100817пЉЙ.doc"еПѓиГљдЉЪжПРдЊЫжЫіиѓ¶зїЖзЪДж≠•й™§еТМеЫЊз§ЇпЉМеЄЃеК©дљ†жЫіе•љеЬ∞зРЖиІ£ињЩдЄАињЗз®ЛгАВ
жЬђжХЩз®Ле∞ЖеЉХеѓЉжЦ∞жЙЛеЉАеПСиАЕйАРж≠•еЃМжИРдЄАдЄ™зЃАеНХзЪДiPhoneеЇФзФ®з®ЛеЇПвАФвАФHello WorldеЇФзФ®зЪДеЉАеПСињЗз®ЛгАВй¶ЦеЕИпЉМз°ЃдњЭжВ®зЪДMacOSз≥їзїЯеЈ≤зїПеЃЙи£ЕдЇЖXcode SDKгАВжЙУеЉАXcodeеРОпЉМйАЙжЛ©вАЬеИЫеїЇдЄАдЄ™жЦ∞зЪДXcodeй°єзЫЃ(Create a new Xcode project)вАЭ...
iPhone еЉАеПСзЪДзђђдЄАдЄ™з®ЛеЇП HelloWorld iPhone еЉАеПСзЪДзђђдЄАдЄ™з®ЛеЇП HelloWorld жШѓдЄАдЄ™иЗ™еК®иЃ°зЃЧжЙУжКШеРОдїЈж†ЉзЪДеЇФзФ®з®ЛеЇПгАВиѓ•з®ЛеЇПзЪДеЉАеПСињЗз®ЛдЄ≠пЉМжИСдїђе∞Же≠¶дє†еИ∞е¶ВдљХдљњзФ® Xcode еТМ Interface Builder жЭ•иЃЊиЃ°зФ®жИЈзХМйЭҐгАБзЉЦеЖЩдї£з†Б...
еЬ®iOSеЉАеПСйҐЖеЯЯпЉМiPhoneеЇФзФ®з®ЛеЇПзЪДеЉАеПСдЄїи¶БдЊЭиµЦдЇОAppleзЪДSwiftзЉЦз®Лиѓ≠и®АеТМXcodeйЫЖжИРеЉАеПСзОѓеҐГгАВжЬђжХЩз®Ле∞ЖйАЪињЗдЄАдЄ™зЃАеНХзЪДвАЬHello, World!вАЭй°єзЫЃжЭ•еЉХеѓЉеИЭе≠¶иАЕињЫеЕ•iPhoneеЉАеПСзЪДдЄЦзХМгАВ дЄАгАБSwiftиѓ≠и®АеЯЇз°А SwiftжШѓAppleеЬ®...
еЬ®жЬђиКВвАЬios(iPhone)еЇФзФ®з®ЛеЇПеЉАеПСеЕ•йЧ®иІЖйҐСжХЩз®ЛпЉЪзђђ1иЃ≤HelloWorldж¶Вињ∞вАЭдЄ≠пЉМжИСдїђе∞ЖжОҐиЃ®iOSеЇФзФ®еЉАеПСзЪДеЯЇз°АзЯ•иѓЖпЉМзЙєеИЂеЕ≥ж≥®еИЭе≠¶иАЕе¶ВдљХйАЪињЗHelloWorldй°єзЫЃеЉАеРѓзЉЦз®ЛдєЛжЧЕгАВињЩиКВиѓЊжШѓжХідЄ™вАЬiOS(iPhone)еЇФзФ®з®ЛеЇПеЉАеПСеЕ•йЧ®иІЖйҐС...
йАЪињЗдї•дЄКж≠•й™§пЉМжИСдїђеЃМжИРдЇЖеЯЇдЇОXcode 4.3зЪДзђђдЄАдЄ™iOSеЇФзФ®з®ЛеЇПвАФвАФHelloWorldзЪДеИЫеїЇињЗз®ЛгАВињЩдЄНдїЕжШѓеѓєXcode 4.3зОѓеҐГзЪДеИЭж≠•дЇЖиІ£пЉМдєЯжШѓеѓєiOSеЇФзФ®еЉАеПСжµБз®ЛзЪДеЯЇз°АиЃ§иѓЖгАВйЪПзЭАе≠¶дє†зЪДжЈ±еЕ•пЉМеПѓдї•ињЫдЄАж≠•жΥ糥жЫіе§НжЭВзЪДзФ®жИЈзХМйЭҐиЃЊиЃ°...
ж†ЗйҐШ "зђђдЄАдЄ™appвАФвАФiPhoneеЇФзФ®з®ЛеЇПпЉЪвАЬSay HelloвАЭ" жЪЧз§ЇдЇЖжИСдїђе∞ЖжОҐиЃ®зЪДжШѓдЄАдЄ™еИЭе≠¶иАЕзЇІеИЂзЪДiOSеЇФзФ®еЉАеПСжХЩз®ЛпЉМзЙєеИЂжШѓе¶ВдљХеИЫеїЇдЄАдЄ™зЃАеНХзЪДвАЬHello, World!вАЭеЇФзФ®з®ЛеЇПгАВињЩдЄ™ињЗз®ЛйАЪеЄЄдљњзФ®иЛєжЮЬзЪДйЫЖжИРеЉАеПСзОѓеҐГпЉИIDEпЉЙXcode...
4. **зРЖиІ£XcodeзХМйЭҐ**пЉЪXcodeзХМйЭҐеИЖдЄЇеЗ†дЄ™дЄїи¶БйГ®еИЖпЉЪеѓЉиИ™еМЇпЉИжШЊз§Їй°єзЫЃзїУжЮДпЉЙгАБжЇРдї£з†БзЉЦиЊСеЩ®гАБ Utility йЭҐжЭњпЉИжПРдЊЫдЄОељУеЙНйАЙдЄ≠еЕГзі†зЫЄеЕ≥зЪДе±ЮжАІеТМиЃЊзљЃпЉЙдї•еПКеЇХйГ®зЪДжОІеИґеП∞еТМи∞ГиѓХеМЇеЯЯгАВињЩдЇЫйГљжШѓињЫи°МжЧ•еЄЄеЉАеПСеЈ•дљЬжЧґдЉЪйҐСзєБ...
ж†ЗйҐШдЄ≠зЪД"Hello_World.zip_Hello world.a_iphone hello wor_world"жП≠з§ЇдЇЖињЩжШѓдЄАдЄ™еЕ≥дЇОiOSеЉАеПСзЪДеИЭе≠¶иАЕй°єзЫЃпЉМеЕґдЄ≠еМЕеРЂдЇЖвАЬHello, World!вАЭз®ЛеЇПзЪДеЯЇжЬђеЕГзі†гАВињЩдЄ™й°єзЫЃеПѓиГљзФ®дЇОжХЩжОИе¶ВдљХеЬ®iPhoneеє≥еП∞дЄКеИЫеїЇеєґињРи°МзЃАеНХзЪД...
йАЪињЗеЃЮиЈµзЉЦеЖЩзЃАеНХзЪДз®ЛеЇПпЉМе¶ВвАЬHelloWorldвАЭпЉМеПѓдї•йАРж≠•зЖЯжВЙиѓ≠и®АзЙєжАІеТМеЉАеПСжµБз®ЛгАВйЪПзЭАжКАжЬѓзЪДеПСе±ХпЉМSwiftеЈ≤зїПйАРжЄРжИРдЄЇAppleеЃШжЦєжО®иНРзЪДеЉАеПСиѓ≠и®АпЉМдљЖеЃГдїНзДґдЄОObjective-CеЕЉеЃєпЉМеЫ†ж≠§зРЖиІ£Objective-CзЪДеЯЇз°АеѓєдЇОзРЖиІ£SwiftдєЯ...
жЬђжЦЗж°£жЧ®еЬ®дїЛзїНе¶ВдљХйАЪињЗXcode 4.3еЉАеПСзОѓеҐГжЭ•ињЫи°МiPhoneеЇФзФ®з®ЛеЇПзЪДеЉАеПСпЉМзЙєеИЂжШѓйТИеѓєеИЭе≠¶иАЕзЪДHelloWorldеЇФзФ®гАВжЦЗж°£е∞Жиѓ¶зїЖйШРињ∞дїОеИЫеїЇеЈ•з®ЛеИ∞жЬАзїИињРи°Мз®ЛеЇПзЪДжХідЄ™ињЗз®ЛгАВ #### зђђдЄАж≠•пЉЪеИЫеїЇеЈ•з®Л 1. **жЙУеЉАXcode** й¶ЦеЕИ...
еЬ®iOSеЉАеПСйҐЖеЯЯпЉМObjective-CжШѓиЛєжЮЬеЃШжЦєжЧ©жЬЯжФѓжМБзЪДдЄїи¶БзЉЦз®Лиѓ≠и®АпЉМзФ®дЇОжЮДеїЇiPhoneгАБiPadз≠ЙAppleиЃЊе§ЗзЪДеЇФзФ®з®ЛеЇПгАВжЬђз§ЇдЊЛвАЬiphone Objective-CзЙИhello worldвАЭжЧ®еЬ®еЉХеѓЉеИЭе≠¶иАЕеЕ•йЧ®Objective-CеТМiPhoneеЇФзФ®з®ЛеЇПеЉАеПСгАВжИСдїђ...
еЬ®ињЩдЄ™еЕ≥дЇОiPhoneеЉАеПСзЪДз≥їеИЧжХЩз®ЛзЪДзђђдЄАйГ®еИЖпЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХеИЫеїЇдљ†зЪДзђђдЄАдЄ™iOSеЇФзФ®пЉМдїО"HelloWorld"еЉАеІЛгАВ й¶ЦеЕИпЉМдљ†йЬАи¶БеЃЙи£ЕXcodeпЉМињЩжШѓAppleеЃШжЦєжПРдЊЫзЪДйЫЖжИРеЉАеПСзОѓеҐГпЉИIDEпЉЙпЉМзФ®дЇОеЉАеПСiOSеТМmacOSеЇФзФ®з®ЛеЇПгАВ...
еЬ®iOSеЉАеПСйҐЖеЯЯпЉМ"Hello, World!..."жШѓiOSеЉАеПСзЪДзђђдЄАж≠•пЉМйАЪињЗињЩдЄ™дЊЛе≠РпЉМдљ†дЄНдїЕе≠¶дЉЪдЇЖе¶ВдљХеИЫеїЇеЯЇжЬђзЪДUIеЕГзі†пЉМињШдЇЖиІ£дЇЖXcodeзЪДеЯЇжЬђеЈ•дљЬжµБз®ЛгАВзїІзї≠жЈ±еЕ•е≠¶дє†пЉМдљ†е∞ЖиГље§ЯеЉАеПСеЗЇеЉХдЇЇеЕ•иГЬзЪДiPhoneеЇФзФ®пЉМжЬНеК°дЇОеЕ®зРГжХ∞зЩЊдЄЗзЪДзФ®жИЈгАВ
еЬ®iOSеє≥еП∞дЄКпЉМдљњзФ®XcodeеЉАеПСеЇФзФ®з®ЛеЇПжШѓеЄЄиІБзЪДеБЪж≥ХпЉМиАМOpenCVжШѓдЄАдЄ™еЉЇе§ІзЪДиЃ°зЃЧжЬЇиІЖиІЙеЇУпЉМеЃГеЬ®еЫЊеГПе§ДзРЖгАБж®°еЉПиѓЖеИЂеТМжЬЇеЩ®е≠¶дє†з≠ЙйҐЖеЯЯжЬЙзЭАеєњж≥ЫзЪДеЇФзФ®гАВжЬђжХЩз®Ле∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХеЬ®XcodeдЄ≠йЫЖжИРOpenCVжЭ•еЉАеПСйТИеѓєiPhoneзЪДеЇФзФ®...