一.call方法:
调用一个对象的一个方法,以另一个对象替换当前对象(其实就是更改对象的内部指针,即改变对象的this指向的内容)。
call( thisArg [,arg1,arg2,… ] ); // 参数列表,arg1,arg2,...
1.首先,我们先看个简单的例子(call):
- <!doctype html>
-
- <html>
- <head>
- <title> call-apply </title>
- </head>
-
- <body>
- <input type="text" id="idTxt" value="input text">
-
- <script type="text/javascript">
- var value = "global var";
-
- function mFunc()
- {
- this.value = "member var";
- }
-
- function gFunc()
- {
- alert(this.value);
- }
-
- window.gFunc(); // show gFunc, global var
- gFunc.call(window); // show gFunc, global var
- gFunc.call(new mFunc()); // show mFunc, member var
- gFunc.call(document.getElementById('idTxt')); // show element, input text
- </script>
-
- <script language="javascript">
- var func = new function()
- {
- this.a = "func";
- }
-
- var func2 = function(x)
- {
- var a = "func2";
- alert(this.a);
- alert(x);
- }
-
- func2.call(func, "func2"); // show func and func2
- </script>
- </body>
- </html>
然后,运行结果如下:
global var
global var
member var
input text
func
func2
测试环境:Google Chrome 10.0.648.45
最后,分析结果
1、全局对象window调用函数gFunc,this指向window对象,因此this.value为global var
2、函数gFunc调用call方法,this默认指向第一个参数window对象,因此this.value也为global var
3、函数gFunc调用call方法,this默认指向第一个参数new mFunc(),即mFunc的对象,因此this.value为mFunc的成员变量member var
4、函数gFunc调用call方法,this默认指向第一个参数input text控件,即id=‘idTxt’的控件,因此this.value为input控件的value值input text
5、函数func2调用call方法,this默认指向第一个参数func函数对象,因此this.value为this.a,即func
6、函数func2调用call方法,第二个参数属于函数对象func2的参数,因此alert(x)为第二个参数func2
2.call 继承用法与改进
js使用call模拟继承
测试代码:
- <!doctype html>
-
- <html>
- <head>
- <title> call - apply for inherit </title>
- </head>
-
- <body>
- <script type="text/javascript">
- function baseA() // base Class A
- {
- this.member = "baseA member";
- this.showSelfA = function()
- {
- window.alert(this.member);
- }
- }
-
- function baseB() // base Class B
- {
- this.member = "baseB member";
- this.showSelfB = function()
- {
- window.alert(this.member);
- }
- }
-
- function extendAB() // Inherit Class from A and B
- {
- baseA.call(this); // call for A
- baseB.call(this); // call for B
- }
-
- window.onload = function()
- {
- var extend = new extendAB();
- extend.showSelfA(); // show A
- extend.showSelfB(); // show B
- }
- </script>
- </body>
- </html>
运行结果如下:
baseB member
baseB member
测试环境:Google Chrome 10.0.648.45
结果分析:
预期的结果,应该是输出 baseA member 和 baseB member,但实际输出却是 baseB member 和 baseB member
(已在IE9、8、6,Maxthon、Chrome、FF、Opera、Safari、360等浏览器测试过,结果都是后者:baseB member)
至此,机器是不会错的,这就需要我们深入分析
我们可能会很容易想到是this引起的,this两次都指向了baseB对象,但是推测真是这样吗?
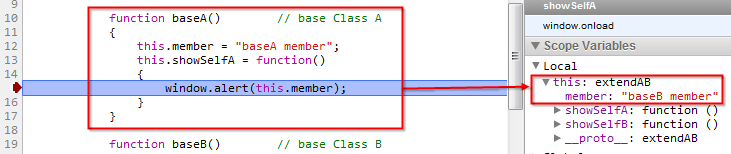
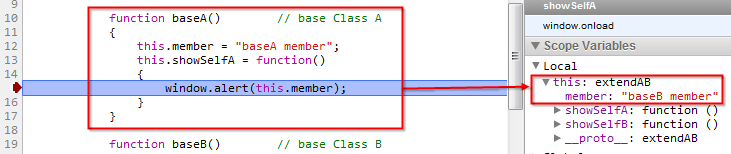
为了探究实质,我们借助chrome浏览器的调试工具,下断点,进行调试,结果发现:

当调用extend.showSelfA();时,此时的this指向extendAB(并不是我们推测的两次都指向baseB对象)
真实原因是extendAB对象的成员变量member在被baseB.call(this);实例化时,被baseB的成员member覆盖了,即extendAB的成员member由baseA member赋值成了baseB member
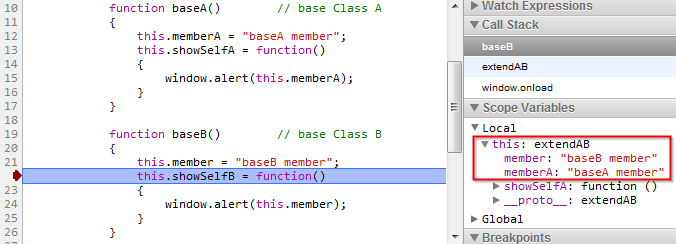
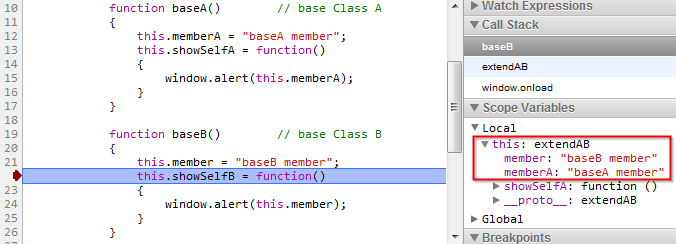
当然,我们也可以对上面baseA代码稍作修改,来验证我们调试分析的正确性:
function baseA() // base Class A
{
this.memberA = "baseA member"; // member改成memberA,以区分baseB中的member
this.showSelfA = function()
{
window.alert(this.memberA); // 显示memberA
}
}
再次运行chrome等浏览器,结果如下:
baseA member
baseB member
结果和我们的预期相同,同时chrome调试信息也验证了我们的正确性:

二.apply方法 apply方法的第一个参数也是要传入给当前对象的对象,即函数内部的this。后面的参数都是传递给当前对象的参数。对于apply和call两者在作用上是相同的,但两者在参数上有区别的。对于第一个参数意义都一样,但对第二个参数:apply传入的是一个参数数组
apply(thisArg [,argArray] ); // 参数数组,argArray
三.callee属性 返回正被执行的 Function 对象
function calleeDemo() {
alert(arguments.callee);
}
四.caller 属性 返回一个对函数的引用,即调用了当前函数的函数体
<script>
function CallLevel(){
if (CallLevel.caller == null)
alert("CallLevel was called from the top level.");
else
alert("CallLevel was called by another function:\n"+CallLevel.caller);
}
function funCaller(){
CallLevel();
}
CallLevel();
funCaller()
</script>
分享到:











相关推荐
个人Javascript学习笔记 精华版 本资源为个人Javascript学习笔记的精华版,涵盖了Javascript的基础知识、事件处理、对象和系统函数、浏览器对象等方面的内容。下面是对每个知识点的详细说明: 1. 什么是JavaScript...
HTML+CSS+JavaScript教程学习笔记HTML+CSS+JavaScript教程学习笔记 HTML+CSS+JavaScript教程学习笔记HTML+CSS+JavaScript教程学习笔记 HTML+CSS+JavaScript教程学习笔记HTML+CSS+JavaScript教程学习笔记 ...
以上是JavaScript学习笔记中提到的一些核心知识点,通过对这些知识点的理解和熟练应用,可以为进一步学习和掌握JavaScript打下坚实的基础。在实际开发过程中,结合具体的项目需求,这些知识会得到更深入的拓展和应用...
### JavaScript学习笔记 #### 1. JavaScript简介 JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。作为一种动态、弱类型、基于原型的语言,JavaScript内置支持类的概念。JavaScript引擎作为...
JavaScript 学习笔记集和代码库JavaScript 学习笔记集和代码库JavaScript 学习笔记集和代码库JavaScript 学习笔记集和代码库JavaScript 学习笔记集和代码库JavaScript 学习笔记集和代码库JavaScript 学习笔记集和...
JavaScript是一种高级的、动态的、基于对象的客户端脚本语言。它是在网页上执行的脚本语言,能实现网页的交互功能。下面是该资源中的重要知识点总结: 一、 JavaScript 基本概念 * JavaScript是一种基于对象的脚本...
### JavaScript学习笔记精要 #### JavaScript简介 JavaScript是一种强大的、多用途的脚本语言,用于增强网站的交互性和用户体验。它是由Netscape公司的Brendan Eich在1995年发明的,并且迅速成为了Web开发的标准之...
这份"javascript入门学习笔记"旨在为初学者提供一个全面且深入的JavaScript学习路径。 一、基础语法 JavaScript的基础包括变量、数据类型、操作符、流程控制等。变量用于存储数据,数据类型分为基本类型(如字符串...
本学习笔记将深入探讨JavaScript的核心概念,包括变量、数据类型、操作符、控制流程、函数、对象、数组、原型链、闭包等,并结合实际示例,如my.js、order.js、login.js等文件,来讲解其在实际项目中的应用。...
这份“javascript学习笔记整理知识点整理”是针对初学者的一份宝贵资料,涵盖了JavaScript的基础知识,旨在帮助新手快速入门并掌握这门语言的核心概念。 一、变量与数据类型 在JavaScript中,变量用于存储数据。...
这篇学习笔记主要涵盖了JavaScript的基础语法和客户端JavaScript的相关知识。 1. **JavaScript基本语法**: - **变量声明**:未声明的变量尝试读取时会产生错误,而写入未声明的变量会创建一个全局变量。 - **...
JavaScript学习笔记讲解版参考.pdf是一份详尽的教程,涵盖了从基础到进阶的JavaScript知识。这份笔记首先从CSS样式表开始,引导读者理解网页样式的设置与应用。 1. CSS(Cascading Style Sheets)样式表是用于控制...
JavaScript学习笔记是一本关于JavaScript编程语言的教材,该教材通过丰富的实例,系统地介绍了JavaScript的基础知识和实际应用技巧,帮助读者一步步掌握客户端编程技术。本书共分为九章,每一章都有其特定的主题,...
Javascript学习笔记PPTJavascript学习笔记PPTJavascript学习笔记PPTJavascript学习笔记PPTJavascript学习笔记PPTJavascript学习笔记PPTJavascript学习笔记PPTJavascript学习笔记PPTJavascript学习笔记PPTJavascript...
前端学习笔记网站(HTML5+CSS3+JavaScript前端网页web课程设计).rar前端学习笔记网站(HTML5+CSS3+JavaScript前端网页web课程设计).rar前端学习笔记网站(HTML5+CSS3+JavaScript前端网页web课程设计).rar ...
JavaScript是一种轻量级的解释型编程语言,主要用于网页和网络应用开发。它由网景公司的Brendan Eich在1995年发明,最初设计目的是增强网页的交互性,验证表单数据。JavaScript的运行环境是浏览器,它不需要预编译,...