自定义TextView的显示效果一例
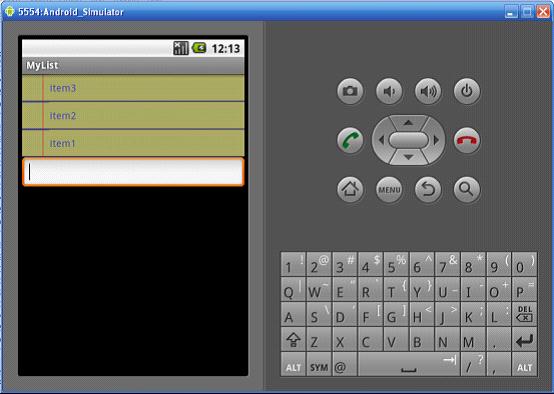
说明:在这个例子中我们会定义一个新的“MyListItemView”,自定义TextView的显示效果。最终的效果如图1.1所示。

图1.1
<!--EndFragment-->
1、修改“res/layout”目录下的“main.xml”,用来显示程序所需要的控件。其完整代码如下:
1、新建一个“MyListItemView”类继承“TextView”类。代码如下:
|
packagecom.android.mylist;
importandroid.content.Context;
importandroid.graphics.Canvas;
importandroid.util.AttributeSet;
importandroid.widget.TextView;
publicclassMyListItemViewextendsTextView{
publicMyListItemView(Contextcontext,AttributeSetats,intds){
super(context,ats,ds);
init();
}
publicMyListItemView(Contextcontext){
super(context);
init();
}
publicMyListItemView(Contextcontext,AttributeSetattrs){
super(context,attrs);
init();
}
privatevoidinit(){
}
@Override
publicvoidonDraw(Canvascanvas){
//UsethebaseTextViewtorenderthetext.
super.onDraw(canvas);
}
}
|
2、在“res/values”文件夹中新建一个“colors.xml”文件,其内容如下:
|
<?xmlversion="1.0"encoding="utf-8"?>
<resources>
<colorname="notepad_paper">#AAFFFF99</color>
<colorname="notepad_lines">#FF0000FF</color>
<colorname="notepad_margin">#90FF0000</color>
<colorname="notepad_text">#AA0000FF</color>
</resources>
|
3、同样在“res/values”文件夹中新建一个“dimens.xml”文件,为添加一个页边距,其内容如下:
|
<?xmlversion="1.0"encoding="utf-8"?>
<resources>
<dimenname="notepad_margin">30dp</dimen>
</resources>
|
4、添加完这些资源文件之后,我们就可以设置“MyListItemView”的显示效果了。重写“init()”方法:在“init()”方法中新建一个实例对用来存储“Paint”对象。代码如下:
|
privatevoidinit(){
//创建一个资源表的引用
ResourcesmyResources=getResources();
//创建一个画刷
marginPaint=newPaint(Paint.ANTI_ALIAS_FLAG);
marginPaint.setColor(myResources.getColor(R.color.notepad_margin));
linePaint=newPaint(Paint.ANTI_ALIAS_FLAG);
linePaint.setColor(myResources.getColor(R.color.notepad_lines));
//获得“paper”的背景色和页边距宽度
paperColor=myResources.getColor(R.color.notepad_paper);
margin=myResources.getDimension(R.dimen.notepad_margin);
}
|
5、为了绘制“paper”我们必须重写“onDraw”方法并利用在第四步中创建的“Paper”的实例画出图片。图片画出之后,我们就能调用父类的“onDraw”方法并且显示文字。代码如下:
|
@Override
publicvoidonDraw(Canvascanvas){
//设置画布的背景色
canvas.drawColor(paperColor);
//画一条线
canvas.drawLine(0,0,getMeasuredHeight(),0,linePaint);
canvas.drawLine(0,getMeasuredHeight(),getMeasuredWidth(),
getMeasuredHeight(),linePaint);
//画出页边
canvas.drawLine(margin,0,margin,getMeasuredHeight(),marginPaint);
canvas.save();
canvas.translate(margin,0);
super.onDraw(canvas);
canvas.restore();
}
|
6、为了利用“MyListActivity”我们将它包含在一个“layout”中并将它传给一个“ArrayAdapter”构造器。在“res/layout”文件夹中创建一个“mylistitem.xml”资源文件,它指定“MyListItemView”的各个项目如何显示。代码如下所示:
|
<?xmlversion="1.0"encoding="utf-8"?>
<com.android.mylist.MyListItemView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
android:scrollbars="vertical"
android:textColor="@color/notepad_text"
android:fadingEdge="vertical"/>
|
7、打开“MyListActivity”类,添加如下代码;
|
packagecom.android.mylist;
importjava.util.ArrayList;
importandroid.app.Activity;
importandroid.os.Bundle;
importandroid.view.KeyEvent;
importandroid.view.View;
importandroid.view.View.OnKeyListener;
importandroid.widget.ArrayAdapter;
importandroid.widget.EditText;
importandroid.widget.ListView;
publicclassMyListActivityextendsActivity{
privateEditTexteditText=null;
privateListViewmyListView=null;
privateArrayList<String>myItems=null;
privateArrayAdapter<String>aa=null;
/**当MyListActivity第一次创建时调用“onCreate”方法.*/
@Override
publicvoidonCreate(BundlesavedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
myListView=(ListView)findViewById(R.id.myListView);
editText=(EditText)findViewById(R.id.myEditText);
editText.setOnKeyListener(newMyOnKeyListener());
myItems=newArrayList<String>();
intresID=R.layout.mylistitem;
aa=newArrayAdapter<String>(this,resID,myItems);
myListView.setAdapter(aa);
}
publicclassMyOnKeyListenerimplementsOnKeyListener{
publicbooleanonKey(Viewv,intkeyCode,KeyEventevent){
if(event.getAction()==KeyEvent.ACTION_DOWN)
if(keyCode==KeyEvent.KEYCODE_DPAD_DOWN){
myItems.add(0,editText.getText().toString());
aa.notifyDataSetChanged();
editText.setText("");
returntrue;
}
returnfalse;
}
}
}}
|
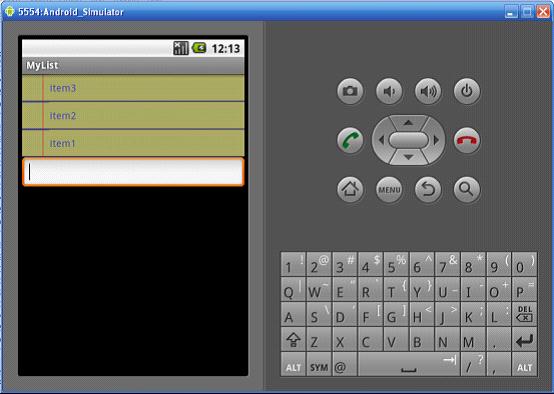
8、到此“MyList”应用程序设计完成,在文本输入框中输入内容,然后点击键盘的向下按钮即可看到如图1.2所示显示效果:

图1.2
<!--EndFragment--><!--EndFragment--><!--EndFragment-->
|
<?xmlversion="1.0"encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ListViewandroid:id="@+id/myListView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<EditTextandroid:id="@+id/myEditText"
android:layout_width="fill_parent"
android:layout_height="wrap_content"android:text="pleaseinputsomethinghere"/>
</LinearLayout>
|
分享到:


相关推荐
总之,自定义TextView是Android开发中的一个重要课题,它可以帮助开发者实现独特的界面效果和交互体验。通过深入学习和实践,你可以创造出更具个性化的应用界面。在探索过程中,一定要多尝试、多调试,不断积累经验...
在Android开发中,自定义ViewGroup是实现复杂...在本例中,我们展示了如何创建一个简单的自定义ViewGroup,只包含一个TextView并将其居中显示。实际开发中,可以根据需求调整测量和布局策略,以满足更复杂的界面设计。
以下是一个简单的自定义TextView类的示例: ```java import android.content.Context; import android.graphics.Typeface; import android.util.AttributeSet; public class CustomTextView extends android....
4. **在布局文件中使用**:现在,你可以在XML布局文件中使用你的自定义TextView了,如下所示: ```xml android:layout_width="wrap_content" android:layout_height="wrap_content" app:customTextColor="@...
在本例中,我们可以通过自定义TextView来实现关键字高亮显示的效果。我们可以通过在TextView中设置关键字的颜色和样式来实现关键字高亮显示。 Android 自定义TextView实现滑动解锁高亮文字是一种常见的需求,可以...
本文将深入探讨如何创建一个具有“跑马灯”效果的自定义TextView,这个控件可以在文本超出可视区域时自动滚动显示内容,常见于新闻标题或者广告横幅等场景。 首先,我们需要创建一个新的Java类,继承自Android内置...
本文将通过一个实例——“自定义组合控件一例”来探讨如何创建一个带斜分的表头,以此加深对Android自定义控件的理解。我们将涵盖以下几个关键知识点: 1. **自定义控件基础**:在Android中,自定义控件通常是通过...
1. **自定义TextView**: 首先,我们需要创建一个自定义的TextView类,比如名为`ReflectTextView`,继承自`TextView`。在这个自定义类中,我们将添加实现倒影效果所需的方法和逻辑。 2. **绘制倒影**: 在自定义的...
本文将详细解析如何通过编程实现自定义View,以`自定义TextView实现验证码功能`、`自定义进度条`以及`自定义音量控制器`为例,深入探讨这些实例中的关键知识点。 首先,我们来看自定义TextView实现验证码功能。...
首先,`TextView`默认并不支持折叠和展开,因此我们需要创建一个自定义的`TextView`,或者使用已有的开源库,如本例中的`ExpandTextView`。`ExpandTextView`是一个扩展了`TextView`的类,增加了折叠和展开的功能。...
在Android开发中,属性动画(Property Animation)是一个强大的工具,它可以让我们实现许多酷炫的视觉效果,例如在本例中提到的“Android属性动画实现TextView类似支付宝余额数字滚动”。这个需求通常出现在金融类...
在Android开发中,`TextView` 是一个非常基础且重要的组件,用于显示文本或者接收用户输入。在某些场景下,我们可能需要对用户在`TextView`中的输入进行实时监控,例如在用户输入特定内容时执行相应的操作。本篇将...
在本例中,我们使用了 FrameLayout 作为控件的布局,包含一个 TextView 用于显示进度信息,和一个 FrameLayout 用于显示进度条。通过设置控件的宽高和边距,可以实现不同的布局效果。 属性设置 属性设置是自定义...
本文将深入探讨如何通过继承现有的控件,如TextView,来扩展其功能,创建一个带有边框且颜色不同的自定义TextView。 首先,继承现有控件是自定义控件的常见方式之一。这种方式允许我们利用已有的控件特性,再根据...
总结来说,要实现Android中的TextView跑马灯效果,我们可以自定义一个TextView子类,并重写某些方法来模拟焦点,然后在布局文件中设置相关属性,如`ellipsize`、`focusable`等。这样,用户即使不点击或聚焦在...
在Android系统中,TextView是一个用于显示文本的视图组件。它可以显示静态文本,也可以动态地更新内容,比如从网络获取数据后展示。为了实现动态内容的更新,开发者可以利用观察者模式来监听TextView的文本变化,...
自定义控件通常有两种方式:一是继承View或其子类(如TextView、Button),二是继承ViewGroup(如LinearLayout、RelativeLayout)。这里我们讨论的是第一种情况,即继承View。 2. **创建自定义View类**: 首先,...
下面我们将详细探讨如何实现这样一个功能,涉及到的核心技术包括`TextView`、`EditText`以及自定义View。 1. **TextView**: `TextView`是Android UI框架中的基本组件,用于显示单行或多行文本。在本例中,`...