- 浏览: 450302 次
- 性别:

- 来自: 上海
-

文章分类
最新评论
-
Luob.:
楼主 你这个问题怎么搞定的
奇异的 Spring WebApplicationContext 自动关闭 -
u013202238:
...
PDF和Java技术(PDFBox) -
u013202238:
...
PDF和Java技术(PDFBox) -
yuan1225:
您好请问 Discuz论坛的系统设置在哪里,登陆后台后没有 ...
Discuz!论坛通行证与JSP网站的整合 -
美妙人生:
,好,太好了,只是还是不太理解!
Discuz!论坛通行证与JSP网站的整合
网站最基本的东西是什么?
——内容?SEO(搜索引擎优化)?UE(用户体验)?都不对!是速度!
内容再丰富的网站,如果慢到无法访问也是毫无意义的; SEO做的再好的网站,如果搜索蜘蛛抓不到也是白搭; UE设计的再人性化的网站,如果用户连看都看不到也是空谈。
所以网页的效率绝对是最值得关注的方面。如何才能提高一个网页的效率呢?Steve Souders(Steve Souders的资料http://www.oreillynet.com/pub/au/2951)提出的提高网页效率的14条准则,而这些准则也将是我们下篇中介绍到的YSlow工具的理论基础:
- Make Fewer HTTP Requests
- Use a Content Delivery Network
- Add an Expires Header
- Gzip Components
- Put CSS at the Top
- Move Scripts to the Bottom
- Avoid CSS Expressions
- Make JavaScript and CSS External
- Reduce DNS Lookups
- Minify JavaScript
- Avoid Redirects
- Remove Duplicate Scripts
- Configure ETags
- Make Ajax Cacheable
第一条:Make Fewer HTTP Requests 尽可能的减少HTTP的Request请求数。
80%的用户响应时间都是浪费在前端。而这些时间主要又是因为下载图片、样式表、JavaScript脚本、flash等文件造成的。减少这些资源文件的Request请求数将是提高网页显示效率的重点。
这里好像有个矛盾,就是如果我减少了很多的图片,样式,脚本或者flash,那么网页岂不是光秃秃的,那多难看呢?其实这是一个误解。我们只是说尽量的减少,并没有说完全不能使用。减少这些文件的Request请求数,当然也有一些技巧和建议的:
1:用一个大图片代替多个小图片。
这的确有点颠覆传统的思维了。以前我们一直以为多个小图片的下载速度之和会小于一个大图片的下载速度。但是现在利用httpwatch工具的对多个页面进行分析后的结果表明事实并不是这样。第一张图是一个大小为40528bytes的337*191px的大图片的分析结果。
第二张图是一个大小为13883bytes的280*90px的小图片的分析结果。
第一张大图片花费时间为:
Blocked:13.034s
Send:0.001s
Wait:0.163s
Receive:4.596s
TTFB:0.164s
NetWork:4.760s
功耗时:17.795s
真正用于传输大文件花费的时间为Reveive时间,即4.596s,多数的时间是用来检索缓存和确定链接是否有效的Blocked时间,供花费13.034s,占总时间的73.2%。
第二张小图片花费时间为:
Blocked:16.274s
Send:小于0.001s
Wait:0.117s
Receive:0.397s
TTFB:0.118s
NetWork:0.516s
功耗时:16.790s
真正用于传输文件的花费时间是Reveive时间,即0.397s,这的确要比刚才大文件的4.596s小很多。但是他的Blocked时间为16.274s,占总时间的97%。
如果这些数据还不够说服你的话,让我们看看下面这张图。这里列出了某个网页中所有图片中的花费时间示意图。当然,里面的图片有大有小,规格不一。
其中藏青色的为传输文件花费的Reveive时间,而前面白色的为检索缓存和确认链接是否有效的Blocked时间。铁一样的事实告诉我们:
- 大文件和小文件下载所需时间的确是不同的,差异的绝对值不大。而且下载所需时间占总耗费时间比例很小。
- 大约80%以上的时间是用来检索缓存和确定链接是否有效的Blocked时间。无论文件大小,这个时间的花费大致是相同的。而且所占总耗费时间的比例是极大的。
- 一个100k的大图片总耗费时间绝对大于4个25k的小图片的总耗费时间。而且主要差别就是4个小图片的Blocked时间绝对大于1个大图片的Blocked时间。
但是,请注意:也不能用太大的单张图片,因为那样会影响到用户体验。例如个几兆的背景图片的使用绝对不是一个好主意。
2:合并你的css文件。
我以前犯了一个错误,你在看我《样式表的组织与规划》的系列文章中会知道。当时,我为了方便组织和规划样式表,将用于不同用途的样式表文件分离开来,形成不同的css文件。然后在页面中根据需要引用多个css文件。根据“尽可能的减少HTTP的Request请求数”准则我们知道,那样的确是不合理的,因为那样会产生更多的HTTP的Request请求数。从而降低网页的效率。所以,从提高网页效率的角度上而言,我们还是应该将所有的css写在同一个css文件中。但是问题又来了。那么怎么来很好的组织和规划样式表呢?这的确是个矛盾。我现在的做法是采用两套版本。编辑版和发布版。编辑版仍然使用多个css文件以便于规划和组织。而等到发布的时候,再将多个css文件合并到一个文件中去,从而达到减少HTTPRequest请求数的目的。3:合并你的javascript文件。
原因和处理方法同上,不再赘言。
第二条:Use a Content Delivery Network 使用CDN
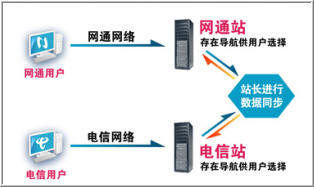
这个看上去好像很深奥的样子,但是只要结合中国的网络特色,这个便不难理解了。“北方服务器”、“南方服务器”、“电信服务器”、“网通服务器”……这些词听起来是那么熟悉和压抑。如果,一个北京的电信用户试图从广东的网通服务器上打开一个类似《壁纸合集》帖子的网页时,你就能很深刻的理解。
鉴于这个不是我们开发人员力所能及的准则,所以这里也就不多言了。
第三条:Add an Expires Header 添加周期头
这个也并非开发人员来控制,而是网站服务器管理员的职责。所以,如果作为开发人员的你不了解和明白也没有关系。还是把这个准则告诉公司的网站服务器管理员。
第四条:Gzip Components 启用Gzip压缩
这个大家应该比较熟悉。Gzip的思想就是把文件先在服务器端进行压缩,然后再传输。这对于体积较大的纯文字型的文件有特效。鉴于这也并非开发人员,而是网站服务器管理员的工作范畴,这里就不详细讲解了。如果你对此感兴趣,可以资讯贵公司的网站服务器管理人员。
第五条:Put CSS at the Top 把CSS样式放在页面的上方。
无论是HTML还是XHTML还是CSS都是解释型的语言,而非编译型的。所以CSS到上方的话,那么浏览器解析结构的时候,就已经可以对页面进行渲染。这样就不会出现,页面结构光秃秃的先出来,然后CSS渲染,页面又突然华丽起来,这样太具有“戏剧性”的页面浏览体验了。
第六条:Move Scripts to the Bottom 将脚本放在底部
原因同第五条一样。只是脚本一般是用来于用户交互的。所以如果页面还没有出来,用户连页面都不知道什么样子,那谈交互简直就是扯谈。所以,脚本和CSS正好相反,脚本应该放在页面的底部。
第七条:Avoid CSS Expressions 避免使用CSS中的Expressions
首先有必要先说明一下CSS Expressions是什么一个东西。其实它就像其它语言中的if……else……语句。这样在CSS中就可以进行简单的逻辑判断了。举个简单的例子——
input{background-color:expression((this.readOnly && this.readOnly==true)?"#0000ff":"#ff0000")}
style>
<INPUT TYPE="text" NAME="">
<INPUT TYPE="text" NAME="" readonly="true">
第八条:Make JavaScript and CSS External 将javascript和css独立成外部文件
这一条好像和第一条有点矛盾。的确,如果从HTTP的request请求数来讲的话,这样做的确是降低了效率。但是之所以这么做,是因为另外一个重要的考虑因素——缓存。因为外部的引用文件会被浏览器缓存,所以如果javascript和css体积较大的时候,我们将它们独立成外部文件。这样当用户只要浏览一次以后,这些体积较大的js和css文件就能被缓存起来,从而极高地提高用户再次访问时的效率。
第九条:Reduce DNS Lookups 减少DNS查询
DNS域名解析系统。大家都知道我们之所以能记住那么多的网址,是因为我们记住的都是单词,而非http://202.153.125.45这样的东西,而帮我们把那些单词和202.153.125.45这样的ip地址联系起来的就是DNS。那这一条对我们到底有什么真正意义上的指导意义呢?其实有两条:
1:如果不是必须,请不要把网站放到两台服务器上。
2:网页中的图片、css文件、js文件、flash文件等等,不要太多的分散在不同的网络空间中。这就是为什么那种只发一个网站中的壁纸图片的帖子,要比壁纸图片来源于不同网站的帖子显示要快得多的原因。
第十条:Minify JavaScript and CSS 减少JavaScript和CSS文件的体积
这点很好理解。在你的最终发布版本中把没有必要的空行、空格和注释全部去掉。显然手工去处理效率太低,好在网上到处都是用于压缩这些东西的工具。压缩JavaScript代码体积的工具随处可见,我便不再列举了,这里我只提供一个用于压缩css代码体积的在线工具网站——http://www.cssdrive.com/index.php/main/csscompressor
它提供了多种压缩方式,可以适应多种要求。
第十一条:Avoid Redirects 避免跳转
我只从网页开发人员的角度来解读此条。那么我们可以解读到什么东西呢?2点——
1:“此域名已过期,5秒钟以后,页面将跳转到http://www.xxxxxx.com/index.html页面”,这句话看起来的确很熟悉。但是,我就奇怪了,为什么不直接链接到那个页面呢?
2:一些链接地址请更明确的写出来。例如:将http://justinyoung.cnblogs.com/ 写成http://justinyoung.cnblogs.com (注意最后面一个“/”符号)。的确,这两个网址都能访问到我的博客,但是,事实上,它们是有区别的。http://justinyoung.cnblogs.com 的结果是个301响应,它会被重新指向http://justinyoung.cnblogs.com/ 。但是显然,中间多浪费了一些时间。
第十二条 Remove Duplicate Scripts 移除重复的脚本
这个准则的道理很浅显,但是真正在工作中,很多人却因为“项目时间紧”、“太累了”、“初期没有规划好”……这样的理由搪塞过去了。你,的确可以找很多的理由不去处理这些多余重复的脚本代码,如果你的网站不需要更高的效率和后期维护的话。
也正是这点,我提醒大家一些,一些javascript框架、javascript包一定要慎用。至少要问一下:用了这个js kit 到底给我们多少方便,提高了多少工作效率。然后,再与它因为多余的、重复的代码带来的负面效果比较一下。
第十三条:Configure ETags 配置你的实体标签
首先来讲讲什么是Etag吧。Etag(Entity tags )实体标签。这个tag和你在网上经常看到的标签云那种tag有点区别。这个Etag不是给用户用的,而是给浏览器缓存用的。Etag是服务器告诉浏览器缓存,缓存中的内容是否已经发生变化的一种机制。通过Etag,浏览器就可以知道现在的缓存中的内容是不是最新的,需不需要重新从服务器上重新下载。这和“Last-Modified”的概念有点类似。很遗憾作为网页开发人员对此无能为力。他依然是网站服务器人员的工作范畴。如果,你对此有兴趣,可以咨询贵公司的网站服务器管理员。
第十四条:Make Ajax Cacheable 上面的准则也适用Ajax
现在的Ajax好像有点被神话了,好像网页只要Ajax了,那么就不存在效率问题了。其实这是一种误解。拙劣的使用Ajax不会让你的网页效率更高,反而会降低你的网页效率。Ajax的确是个好东西,但是请不要过分的神话它。使用Ajax的时候也要考虑上面的那些准则。
后记:
当然,上面的这些也只是供你参考的理论上的准则。具体的情况还是要具体的去对待。理论和准则只是用来指导现实工作的,却是万万不可死记硬套。
相关链接:
如何提高网页的效率(下篇)暂时还没有排版好,所以没有放出。请您继续关注本博客,我将在1周之内排版好并放出。
如何提高网页的效率 14条建议(IT168版)
如何提高网页的效率(下篇)——Use YSlow to know why your web Slow
《CSS中的expression系列文章》
原文/来源链接:http://www.cnblogs.com/JustinYoung/archive/2007/11/20/speeding-up-web-site-14rule.html
发表评论
-
jquery 操作checkbox的例子(全选,反选,获取选取值)
2009-05-21 17:17 5318jquery 操作checkbox的例子(全选,反选,获取选取 ... -
struts2 捕获404错误
2008-11-28 22:04 5268当访问一个不存在页面时,一般显示404错误,这是一个很不友好的 ... -
mysql alter 语句用法,添加、修改、删除字段等
2008-11-06 12:15 1624mysql alter 语句用法,添加、修改、删除字段等 / ... -
mysql数据库自动定期备份的脚本
2008-07-30 15:51 2111说明: 保留每天备份的数据是件不太现实的事,做好的做 ... -
CVS的日常使用
2008-07-22 16:50 1500一个项目的首次导入 cvs ... -
Advanced SiteMesh
2008-07-14 11:40 1196假设你打算结合多种技� ... -
Discuz! 数据库结构参考(下)
2008-06-30 09:40 3166Discuz! 数据库结构参考� ... -
Discuz! 数据库结构参考(上)
2008-06-30 09:39 2072Discuz! 数据库结构参考(上) cdb_access-- ... -
mysql 外鍵約束
2008-06-24 10:43 37581. 什么是参照完整性? � ... -
mysql4.1以上版本连接时出现Client does not support authentic
2008-06-18 14:05 1291mysql4.1以上版本连接时出现Client does no ... -
Linux下两个不同版本Mysql的安装实战
2008-06-17 12:42 2839http://www.iteye.com/topic/2039 ... -
查看文本文件的编码格式
2008-06-13 17:16 3864Ubuntu enca命令可以用来查看文件的编码格式 安装 ... -
redhat9上用rpm包方式升级gcc3.2到gcc3.4
2008-06-11 09:50 4357刚刚安了个redhat9,发现gcc是3.2版本的,看到有文章 ... -
PHP+apache+mysql编程中乱码问题的解决
2008-06-10 17:20 2269作者: 乐道 2007-11 ... -
修改firefox 3的语言界面
2008-05-14 10:20 4787进入http://releases.mozilla.org/p ... -
Apache虚拟主机设置
2008-04-16 16:50 1904简介:这里说的虚拟主� ... -
Discuz!论坛通行证与JSP网站的整合
2008-04-11 16:43 5853最近做有关JSP与DISCUZ整合,搞了好久,还是搞不定,后来 ... -
PDF和Java技术(PDFBox)
2008-04-10 17:06 14825原文标题:Making PDFs Port ... -
Discuz 通行证的制作方法和详细说明
2008-04-09 17:42 2384通行证是个大题目,说白了也就是如何维护客户的会话,在php中所 ... -
使用Lucene2.3构建搜索引擎
2008-04-03 20:06 2662Lucene不是一个完整的全文索引应用,而是是一个用Java写 ...














相关推荐
【Tools】菜单包含四个工具,包括生成JSLine报表分析JavaScript错误和建议,生成所有JavaScript和CSS代码的可阅读和打印报表,以及创建一个适合阅读和打印的【Performance】和【Stats】视图报表。 通过YSlow,...
网页设计是构建成功网站的关键步骤,它涉及到用户体验、视觉吸引力以及信息传递的效率。以下是根据提供的"网页设计六大准则"的详细解读: 1. **理解目标用户**:设计的首要原则是了解你的受众。这意味着你需要深入...
此外,它的模板和库功能可以让你快速创建一致的布局和重复使用的元素,提高工作效率。例如,你可以创建一个通用的页眉或页脚模板,然后在所有页面中应用。 在网页设计中,响应式布局是非常重要的概念。随着移动设备...
8. **SEO友好**:确保代码符合搜索引擎优化标准,提高网页排名。 9. **无障碍性**:遵循WCAG准则,使网页对所有用户,包括残障人士,都易于访问。 综上所述,这些CSS风格的国外网页模板是学习和实践现代网页设计的...
【CSS代码优化7个准则】是网页制作中提高效率和用户体验的重要步骤。这些准则不仅可以应用于CSS,也适用于HTML和JavaScript等其他编程语言。优化CSS代码的目的不仅在于减小文件大小,更在于提升代码的可维护性和...
《Effective C++》系列书籍由Scott Meyers撰写,他将多年的编程经验和洞察力融入到一系列的编程准则中,每个准则都是一条具体的知识点,旨在提高代码质量和性能。 在网页版中,你可以找到关于C++内存管理、对象构造...
JavaScript是一种广泛应用于网页和网络应用的脚本语言,它的...遵循这些指导准则,不仅能使代码更易于阅读和维护,也有助于减少错误和提高编程效率。不断实践和学习新的特性,将使你成为一个更熟练的JavaScript开发者。
本文主要探讨了三种常见的网页监控方法:网页源码监控、网页元素监控和延时监控,并给出了如何根据网页特性选择合适监控方式的判断准则。 首先,网页源码监控是最基础且高效的方式。它直接抓取网页的HTML源代码进行...
网页设计是一门融合技术与艺术的学科,规范化的网页设计制作不仅可以提高工作效率,也有利于团队协作和后期维护。本规范旨在为网页设计师提供一套通用的标准和指南,确保网页的可读性、易用性和兼容性。 **基本要求...
在本篇文章中,我们将深入探讨网页设计中的一些关键准则,帮助设计师在追求技术与创意的道路上更进一步。 首先,网页设计的基本准则是保持简洁。这就意味着设计师需要遵循KISS原则——"Keep It Simple Silly"。KISS...
网页前端设计规范是确保网页开发过程中的代码质量、可维护性和团队协作效率的重要准则。这份资源包涵盖了CSS命名规范和文件管理规范两个关键方面,旨在为前端开发者提供一个清晰、一致的工作指南。 首先,让我们...
它们可以帮助设计师快速构建网站,节省时间和提高效率。"欧美日韩风格"则表明这些模板融合了不同地域的设计特点,可能涵盖了简洁现代的欧美风,以及注重细节和色彩搭配的日韩风格。 "网站psd效果图切片"是指将PSD...
总之,"批量保存网页到单个文件的3个谷歌浏览器个插件.rar" 提供了一套方便的工具,让谷歌浏览器用户能够轻松地管理和保存网络资源,提高工作效率。通过理解和利用这些插件,用户可以更有效地管理自己的在线内容,...
这样可以在等待一个图片下载的同时,启动其他线程下载其他图片,从而提高整体效率。 4. **图片格式识别与转换**:下载的图片可能有多种格式(如JPEG、PNG、GIF等),工具需要能够识别并支持这些格式。此外,还可能...
以下是根据标题和描述中提到的七条准则的详细解释: 1. **不要做任何假设**: - **JavaScript 可用性**:不要假设JavaScript在所有环境中都能正常运行,要为没有JavaScript的场景提供备选方案,例如使用服务器端...
计算机单招技能考试是针对想要进入高校计算机类专业学习的学生进行的...对于想要参加此类考试的学生,重点应放在实际操作练习上,提高各项技能的熟练度和效率。同时,对每个软件的特性和基础概念的理解也是至关重要的。
【网页设计述职报告】 尊敬的公司领导, 自xx年8月加入优越城百货以来,我担任网页设计一职,负责公司网站的维护更新和编程工作。在这4个月的时间里,我致力于提升自己的专业技能,增强与团队的协作,积极融入公司...
- **多线程与异步**:Python的`threading`和`asyncio`库可以实现多线程和异步请求,提高爬虫效率,但需要注意GIL(全局解释器锁)对多线程性能的影响。 - **爬虫项目管理**:大型爬虫项目可能涉及多个爬虫、中间件...
编写可维护的CSS代码是每个网页开发者追求的目标。...总结来说,遵循这五条准则,可以显著提高CSS代码的可维护性和可读性。这不仅有助于当前项目的工作效率,同时对于未来项目的开发和维护也有着长远的正面影响。