- 浏览: 349861 次
-

最新评论
-
ax003d:
你好,我使用这种方法,在gridview里显示图片,当图片数量 ...
ScrollView嵌套GridView、ListView的解决办法 -
yunzhu:
Firefox下有Xmarks书签同步插件,很好用,可以方便地 ...
开发人员应该具备的工具----欲善其事,先利其器 -
mjlixm:
Android入门:ContentProvider 学习了! ...
Android入门:ContentProvider -
bluesky329:
很好收益匪浅!
一个软件工程师的经验之谈 -
qinglongyun:
每天工作4小时的程序员
本文来自 http://blog.csdn.net/hellogv/ ,引用必须注明出处!
最近在做android平板上的开发,其中涉及到高分辨率之下使用GridView的性能问题。在Android手机软件开发中,如果在ListView或者GridView上使用大数量Item,很多人都会想到ViewHolder......没错,ViewHolder非常适合用在ListView或者每行小于4个Item的GridView。但是如果是高分辨率的设备(android平板甚至android电视),每行包含4个以上Item的话,即使用了ViewHolder也依然卡。
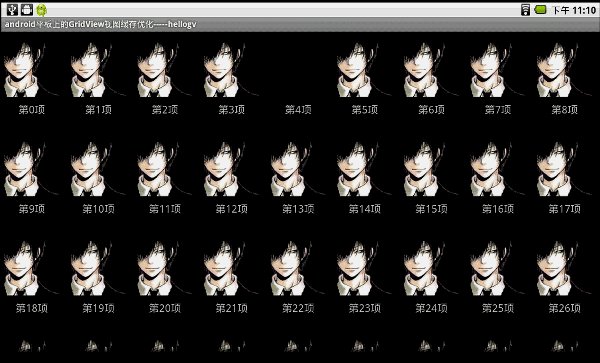
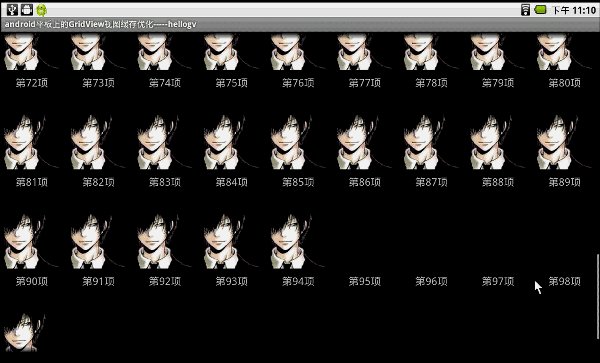
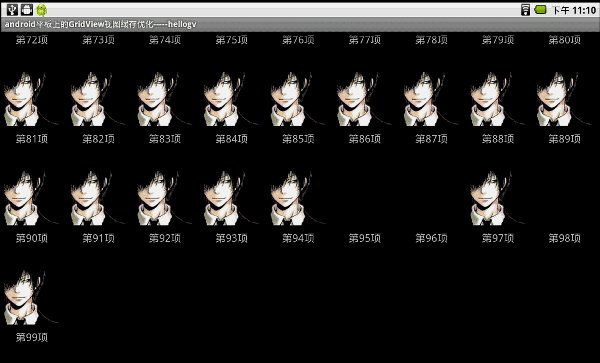
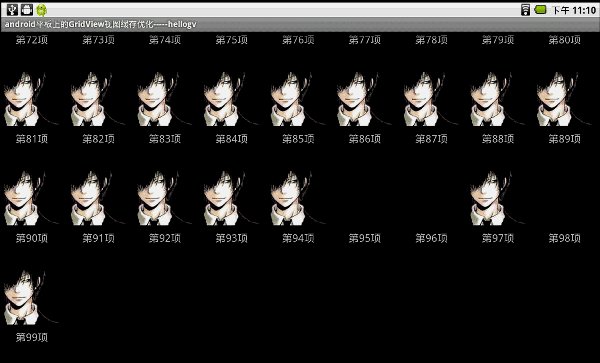
如下图,每行9个Item,而且每个Item的图片都是从网络动态下载的,这时就比较考验GridView视图的优化了。

本文提出的优化方法是:在getView()构建一个View列表(List<View>),把最近构建的View存起来,回退时直接从View列表中读取,而不是动态构建。使用这种方法有2个好处:
1.快速读取过去的Item;
2.直接保存View而不是Bitmap,避免了ImageView.setImageBitmaps()带来的延时。
当然坏处就是浪费内存,所以要设定一个上限,超过了就删掉最老的Item。
先来看看这种方法与ViewHolder的性能对比:

100个Item往下滚到的三组数据对比,如上图:
“CacheAdapter 缓存50个Item”跟ViewHolderAdapter的速度很接近,由于CacheAdapter有缓存,所以会有1~2次快速读取Item(10~20个)的情况,而ViewHolder的每次读取Item速度比较平均。
“CacheAdapter 缓存75个Item”只在第一次往下滚动时消耗较长时间,第二次用了缓存的Item,所以速度快了很多。

100个Item往上滚到的三组数据对比,如上图:
“CacheAdapter 缓存50个Item”比ViewHolderAdapter的速度略快,“CacheAdapter 缓存75个Item”依然是最快的。
总结:“CacheAdapter 缓存50个Item”速度与HolderView略快,读取最近的Item速度最快,缓存的Item越多速度越快。“CacheAdapter 缓存75个Item”占用内存最少,这是由于一部分图片下载失败,保存的Item的图片为空,实际上是缓存越多Item占用的内存越多。
PS:这里用到异步读取网络图片,成功下载的就占用较多内存,下载失败就占用较少内存,所以内存占用情况并不是一个时刻的绝对值,占用内存只用于参考.....
本文程序源码可以到http://www.rayfile.com/zh-cn/files/5ebf5666-958a-11e0-99ec-0015c55db73d/ 这里下载。
CacheAdapter.java是实现缓存Item的自定义Adapter,源码如下:
- /**
- * 使用列表缓存过去的Item
- * @author hellogv
- *
- */
- public class CacheAdapter extends BaseAdapter {
- public class Item {
- public String itemImageURL;
- public String itemTitle;
- public Item(String itemImageURL, String itemTitle) {
- this .itemImageURL = itemImageURL;
- this .itemTitle = itemTitle;
- }
- }
- private Context mContext;
- private ArrayList<Item> mItems = new ArrayList<Item>();
- LayoutInflater inflater;
- public CacheAdapter(Context c) {
- mContext = c;
- inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- }
- public void addItem(String itemImageURL, String itemTitle) {
- mItems.add(new Item(itemImageURL, itemTitle));
- }
- public int getCount() {
- return mItems.size();
- }
- public Item getItem( int position) {
- return mItems.get(position);
- }
- public long getItemId( int position) {
- return position;
- }
- List<Integer> lstPosition=new ArrayList<Integer>();
- List<View> lstView=new ArrayList<View>();
- List<Integer> lstTimes= new ArrayList<Integer>();
- long startTime= 0 ;
- public View getView( int position, View convertView, ViewGroup parent) {
- startTime=System.nanoTime();
- if (lstPosition.contains(position) == false ) {
- if (lstPosition.size()> 75 ) //这里设置缓存的Item数量
- {
- lstPosition.remove(0 ); //删除第一项
- lstView.remove(0 ); //删除第一项
- }
- convertView = inflater.inflate(R.layout.item, null );
- TextView text = (TextView) convertView.findViewById(R.id.itemText);
- ImageView icon = (ImageView) convertView.findViewById(R.id.itemImage);
- text.setText(mItems.get(position).itemTitle);
- new AsyncLoadImage().execute( new Object[] { icon,mItems.get(position).itemImageURL });
- lstPosition.add(position);//添加最新项
- lstView.add(convertView);//添加最新项
- } else
- {
- convertView = lstView.get(lstPosition.indexOf(position));
- }
- int endTime=( int ) (System.nanoTime()-startTime);
- lstTimes.add(endTime);
- if (lstTimes.size()== 10 )
- {
- int total= 0 ;
- for ( int i= 0 ;i<lstTimes.size();i++)
- total=total+lstTimes.get(i);
- Log.e("10个所花的时间:" +total/ 1000 + " μs" ,
- "所用内存:" +Runtime.getRuntime().totalMemory()/ 1024 + " KB" );
- lstTimes.clear();
- }
- return convertView;
- }
- /**
- * 异步读取网络图片
- * @author hellogv
- */
- class AsyncLoadImage extends AsyncTask<Object, Object, Void> {
- @Override
- protected Void doInBackground(Object... params) {
- try {
- ImageView imageView=(ImageView) params[0 ];
- String url=(String) params[1 ];
- Bitmap bitmap = getBitmapByUrl(url);
- publishProgress(new Object[] {imageView, bitmap});
- } catch (MalformedURLException e) {
- Log.e("error" ,e.getMessage());
- e.printStackTrace();
- } catch (IOException e) {
- Log.e("error" ,e.getMessage());
- e.printStackTrace();
- }
- return null ;
- }
- protected void onProgressUpdate(Object... progress) {
- ImageView imageView = (ImageView) progress[0 ];
- imageView.setImageBitmap((Bitmap) progress[1 ]);
- }
- }
- static public Bitmap getBitmapByUrl(String urlString)
- throws MalformedURLException, IOException {
- URL url = new URL(urlString);
- URLConnection connection = url.openConnection();
- connection.setConnectTimeout(25000 );
- connection.setReadTimeout(90000 );
- Bitmap bitmap = BitmapFactory.decodeStream(connection.getInputStream());
- return bitmap;
- }
- }
其中if(lstPosition.size()>75)是设置缓存的Item数量的关键地方,这里缓存75个Item。
ViewHolderAdapter.java是实现ViewHolder加载Item的自定义Adapter,源码如下:
- /**
- * 使用ViewHolder加载Item
- * @author hellogv
- *
- */
- public class ViewHolderAdapter extends BaseAdapter {
- public class Item {
- public String itemImageURL;
- public String itemTitle;
- public Item(String itemImageURL, String itemTitle) {
- this .itemImageURL = itemImageURL;
- this .itemTitle = itemTitle;
- }
- }
- private Context mContext;
- private ArrayList<Item> mItems = new ArrayList<Item>();
- LayoutInflater inflater;
- public ViewHolderAdapter(Context c) {
- mContext = c;
- inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- }
- public void addItem(String itemImageURL, String itemTitle) {
- mItems.add(new Item(itemImageURL, itemTitle));
- }
- public int getCount() {
- return mItems.size();
- }
- public Item getItem( int position) {
- return mItems.get(position);
- }
- public long getItemId( int position) {
- return position;
- }
- static class ViewHolder {
- TextView text;
- ImageView icon;
- }
- List<Integer> lstTimes= new ArrayList<Integer>();
- long startTime= 0 ;
- public View getView( int position, View convertView, ViewGroup parent) {
- startTime=System.nanoTime();
- ViewHolder holder;
- if (convertView == null ) {
- convertView = inflater.inflate(R.layout.item, null );
- holder = new ViewHolder();
- holder.text = (TextView) convertView.findViewById(R.id.itemText);
- holder.icon = (ImageView) convertView.findViewById(R.id.itemImage);
- convertView.setTag(holder);
- } else {
- holder = (ViewHolder) convertView.getTag();
- }
- holder.text.setText(mItems.get(position).itemTitle);
- new AsyncLoadImage().execute( new Object[]{holder.icon,mItems.get(position).itemImageURL });
- int endTime=( int ) (System.nanoTime()-startTime);
- lstTimes.add(endTime);
- if (lstTimes.size()== 10 )
- {
- int total= 0 ;
- for ( int i= 0 ;i<lstTimes.size();i++)
- total=total+lstTimes.get(i);
- Log.e("10个所花的时间:" +total/ 1000 + " μs" ,
- "所用内存:" +Runtime.getRuntime().totalMemory()/ 1024 + " KB" );
- lstTimes.clear();
- }
- return convertView;
- }
- /**
- * 异步读取网络图片
- * @author hellogv
- */
- class AsyncLoadImage extends AsyncTask<Object, Object, Void> {
- @Override
- protected Void doInBackground(Object... params) {
- try {
- ImageView imageView=(ImageView) params[0 ];
- String url=(String) params[1 ];
- Bitmap bitmap = CacheAdapter.getBitmapByUrl(url);
- publishProgress(new Object[] {imageView, bitmap});
- } catch (MalformedURLException e) {
- e.printStackTrace();
- } catch (IOException e) {
- e.printStackTrace();
- }
- return null ;
- }
- protected void onProgressUpdate(Object... progress) {
- ImageView imageView = (ImageView) progress[0 ];
- imageView.setImageBitmap((Bitmap) progress[1 ]);
- }
- }
- }
testPerformance.java是主程序,通过注释符就可以分别测试CacheAdapter与ViewHolderAdapter的性能,源码如下:
- public class testPerformance extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super .onCreate(savedInstanceState);
- setContentView(R.layout.main);
- this .setTitle( "android平板上的GridView视图缓存优化-----hellogv" );
- GridView gridview = (GridView) findViewById(R.id.gridview);
- CacheAdapter adapter=new CacheAdapter( this );
- // ViewHolderAdapter adapter=new ViewHolderAdapter(this);
- gridview.setAdapter(adapter);
- String urlImage="" ; //请自己选择网络上的静态图片
- for ( int i= 0 ;i< 100 ;i++)
- {
- adapter.addItem(urlImage, "第" +i+ "项" );
- }
- }
- }
发表评论
-
Android入门:ContentProvider
2012-07-02 00:06 2052一、ContentProvider介绍 Cont ... -
Android入门:监听ContentProvider数据改变
2012-07-02 00:06 1469一、监听ContentProvider主要步骤 1 ... -
android 使用广播接收者监听短信和拦截外拨电话
2012-06-27 23:31 2239如果你想监听自己或者别人接收到的短信,设置黑名单等功能, ... -
android 广播接收者--BroadcastReceiver
2012-06-27 23:30 3611BroadcastReceiver初识: � ... -
一个项目只使用一个Activity初探
2012-06-27 23:29 1043提供一个简单案例: 1,新建一个项目 修改和添加 ... -
android 之访问WebService显示手机号码归属地
2012-06-27 23:27 1546发送XML 通过URL封装路径打开一个HttpURLC ... -
Android开发从入门到精通(8) _9
2012-04-24 21:45 2545Spinner 第八章(9) 在本节中将为Spinne ... -
Android开发从入门到精通(8) _8
2012-04-24 21:44 1059RadioGroup 第八章(8) 在本章中将为Rad ... -
Android开发从入门到精通(8) _7
2012-04-24 21:43 1066EditText 第八章(7) 在本节中,和上一节很类 ... -
Android开发从入门到精通(8) _6
2012-04-24 21:43 904CheckBox 第八章(6) 在本节中,将为Chec ... -
Android开发从入门到精通(8) _5
2012-04-24 21:42 928按钮 第八章(5) 看看下面的代码。这段代码代表了四个 ... -
Android开发从入门到精通(8) _4
2012-04-23 22:18 1159为AutoComplete创建一个 ... -
Android开发从入门到精通(8) _3
2012-04-23 22:17 1270使用菜单 第八章(3) 在本节中,你将建造一个应用 ... -
Android开发从入门到精通(8) _2
2012-04-23 22:17 1189修改AndroidManifest.xml文件 第八章( ... -
Android开发从入门到精通(8) _1
2012-04-23 22:16 965列表,菜单和其它Views 第八章(1) 关键技能 & ... -
Android开发从入门到精通(7) _8
2012-04-23 22:16 1150试试这个:修改AndoridPhoneDialer项目 ... -
Android开发从入门到精通(7) _7
2012-04-22 15:14 1086执行一个EditText View 第七章(7) ... -
Android开发从入门到精通(7) _6
2012-04-22 15:13 1208修改AndroidPhoneDialer 第七章(6) ... -
Android开发从入门到精通(7) _5
2012-04-22 15:13 957编辑活动许可 第七章(5) 大多数的Activit ... -
Android开发从入门到精通(7) _4
2012-04-22 15:12 1063在本节中你将会 ...





相关推荐
7. **优化性能**:确保正确地缓存`Fragment`和`GridView`的视图,避免不必要的重建。同时,对`GridView`的数据加载进行异步处理,避免阻塞主线程。 通过这种方式,我们可以创建一个高效的、响应式的Android应用,...
在Android应用开发中,ActivityGroup、GridView和ViewFlipper是三个关键组件,它们共同作用可以构建出具有选项卡切换功能的用户界面。本教程将详细解释这三个组件的工作原理及其在实际项目中的应用。 首先,...
综上所述,"Fragment+ViewPager+GridView最佳实践"这个话题涵盖了许多Android开发中的关键技术点,包括组件的使用、性能优化、数据绑定和通信、布局设计等。通过学习和实践这些最佳实践,开发者可以构建出更加高效、...
7. 响应式布局:为了适应不同尺寸的屏幕,应用通常会使用响应式布局设计,确保在手机和平板上都能提供良好的显示效果。这可能通过权重分配、百分比布局或ConstraintLayout来实现。 8. 性能优化:对于大数据量的列表...
Android RSS阅读器的界面设计通常包括列表视图(ListView)或网格视图(GridView)展示RSS条目,每个条目可能包含一个标题、摘要和图片。`RecyclerView`是Android推荐的高效列表组件,源码可能使用它来展示数据。...
【图片浏览器】是一种应用程序,专为用户在移动设备如Android智能手机和平板上浏览图片而设计。这个特定的图片浏览器项目实现了两种不同的展示模式:ListView和GridView。这两种模式都是Android UI设计中常用的数据...
- **Multi-Window Support**: 虽然 KitKat 并未正式支持多窗口,但源代码中可能包含对平板设备的优化,为后来的多窗口功能奠定了基础。 7. **权限管理**: - **IntentFilter** 和 **BroadcastReceiver**: ...
6. **图书展示**:在Android项目中,图书的展示可能涉及到列表视图(ListView)或网格视图(GridView)来排列书籍封面,点击后进入详细信息页面。同时,阅读页面可能支持自定义字体大小、背景颜色、行间距等个性化...
这需要我们深入理解Android的视图系统,例如ImageView用于显示图片,以及GridView或RecyclerView用于以网格形式展示多张图片。同时,要处理图片的加载优化问题,避免内存溢出,可以使用像Glide或Picasso这样的第三方...
BaseAdapter是Android中一个重要的适配器类,它是ListView、GridView等视图组件的数据源,负责将数据绑定到视图上。BaseAdapter允许开发者自定义数据处理逻辑,以便将各种类型的数据(如数组、数据库结果集等)适配...
1. **Android UI设计**:了解如何使用XML布局文件创建复杂的用户界面,包括ListView、GridView、ScrollView等组件的使用,以及自定义视图的实现。 2. **事件处理**:学习如何监听和处理用户的触摸事件,如点击、滑动...
Android 是一款开源的操作系统,主要用于移动设备,如智能手机和平板电脑。对于初学者来说,理解其基本概念和组件是至关重要的。这篇笔记将涵盖一些核心的 Android 开发知识点,帮助你从零开始构建你的 Android 应用...
HorizontalGridView是一种在Android开发中常见的视图组件,它与传统的GridView相似,但其布局方向是水平的,允许用户通过横向滑动来浏览多列数据。这个组件特别适用于展示需要横向滚动的内容,比如照片画廊、商品...
解析后,这些数据可以用于填充 UI 组件,如列表视图(ListView)或网格视图(GridView)。 3. **UI 设计**:Android 提供了丰富的布局组件,如线性布局(LinearLayout)、相对布局(RelativeLayout)和约束布局...
8. 性能优化:通过缓存技术、数据库索引优化、异步处理等手段提升系统性能,确保在高并发环境下稳定运行。 9. 论文部分:这部分可能详细阐述了系统的设计思想、技术选型、架构设计、实现过程以及遇到的问题与解决...
对于Dart和Flutter,可以通过避免不必要的状态更新、使用const关键字优化Widget实例、以及利用ListView和GridView的缓存机制来提高应用性能。另外,内存管理和避免内存泄漏也是关键,Dart的垃圾回收机制有助于管理...