http://www.cnblogs.com/ywqu/archive/2009/12/25/1631766.html
祝愿园子里的朋友圣诞节快乐。
本文介绍了10个免费易用富文本编辑器(rich text editors,RTE),其中5个是Jquery插件,另外5个是非Jquery富文本编辑器
简介
Javascript富文本编辑器使我们添加、编辑网站中的文章更加方便和容易。这些富文本编辑器提供了所见即所得(What You See Is What You Get - WYSIWYG)的功能,可以像编辑word文档一样,方便地编辑网站中文章,常用于内容管理系统和博客系统等。
下面列出了常用的10个富文本编辑器,有最基础的格式富文本编辑器,也有复杂的具有文件上传能、创建表格功能、Ajax支持的富文本编辑器。
希望大家喜欢
MarkitUp - jQuery
Official Website |
Demo

一个轻量级的、可定制的和灵活的富文本编辑器,常用在CMS、Blog、论坛等网站上。
markItUp不是一个所见即所得的编辑器,支持一些常用快车键和常用的浏览器。
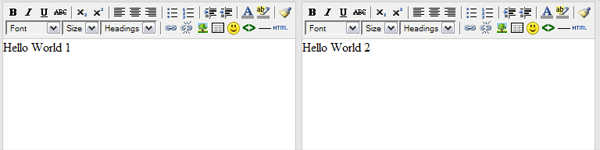
jWYSIWYG - jQuery
Official Website |
Demo

jWYSIWYG是比较常用的Jquery所见即所得编辑器,提供了html代码编辑功能、文字编辑功能,图片连接功能,从而保证了jWYSIWYG的简单的特性。
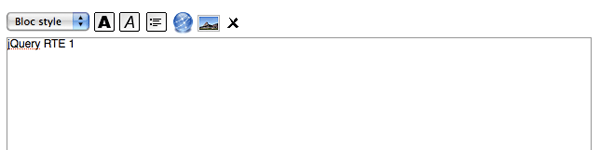
Lightweight RTE- jQuery
Official Website |
Demo

Lightweight RTE是一个非常简单的Jquery富文本编辑器,体积只有7kb。提供了一些基本的文字格式化操作功能。
HTMLBox - jQuery
Official Website |
Demo

HTMLBox跨浏览器、交互性非常好、开源的Jquery富文本编辑器,在Mozilla Firefox, Inrernet Explorer, Opera, Netscape and Safari等常用浏览器下测试通过。此编辑器用户手册可以帮住你非常容易地把此编辑器整合到自己的Web系统中
D Small Rich Text Editor - jQuery
Official Website |
Demo

D Small Rich Text Editor使用了AjaxFileUpload 插件实现图片上传功能。
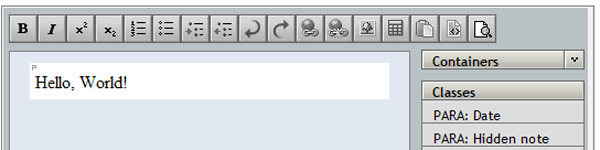
WYMEditor - jQuery
Official Website |
Demo

WYMeditor是一个所建即所得Jquery富文本编辑器。支持插件扩展功能、
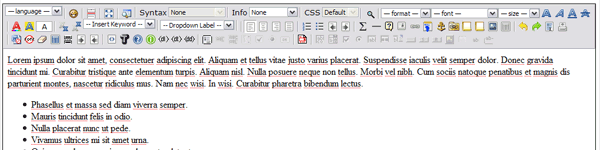
TinyMCE - non-jQuery
Official Website |
Demo

TinyMCE 国内很多网站都在使用,是一个非常不错的所见即所得编辑器,而且开源。具体功能不再赘述,大家自己发现吧。
fckeditor - Non-jQuery
Official Website |
Demo

Fckeditor是一个功能非常强大的富文本编辑器,博客园有使用此编辑器,我做的大部分项目也使用此编辑器,是asp.net网站的首选,提供了weconfig.xml文件用来定制符合自己需求的富文本编辑器。完全可以与MS的Word媲美。
Yahoo YUI Rich Text Editor - Non-jQuery
Official Website |
Demo

YUI Rich Text Editor是轻量级的富文本编辑器,提供了一些常用的文字编辑功能。
Xinha - Non-jQuery
Official Website |
Demo

Xinha是一个所见即所得的富文本编辑器,提供了强大的文字,图片。视频。音频等编辑功能

发表评论
2265650
@伊牛娃
谢谢,感觉这些编辑器比较好用,于是与园子的朋友分享一下,你也同样没有休息!呵呵
Ajax ToolKit里面也有一个简单的HTML编辑器
目前来说,生成的代码最符合Web标准的,还是fck
Ajax ToolKit自带的editor也挺不错的
而且支持继承...
也能方便的定制...
(就是不带上传文件,比较郁闷...)
很实用,从此学习网转载此文:
http://www.***/
引用
nighrmare23:thank you for sharing...
tinymce很不错。
By the way, tinymce有jquery的集成版本,直接$("textarea").tinymce();就OK了。
昨天看到了,但是这些编辑器没有一个适合我的,
1.MarkitUp 没有实时预览功能,例如加粗,用户希望看到效果,而不是使用<strong></strong>标识,当然用户点击预览才能够看到效果,这对一般用户而言,很不舒服
2.jWYSIWYG的插入图片功能有一个致命的弱点:它的图片调用的是windows的插入图片对话框,用户点击“浏览”至少插入本地图片,没有上传到服务器,所以误导用户
3.Lightweight:功能有限
4.HtmlBox没用过,看起来还可以
5 Small Rich TExt Editor没用过
6. 界面也太丑了吧
后面几个都是重量级的还行
我现在用的是2个:简单的用类似QQ的编辑器,复杂的用新浪编辑器
仿照QQ具有图片上传功能

仿照新浪

分享到:





















相关推荐
"jQuery富文本编辑器Notebook"是一个专为创建简洁、整洁且美观的所见即所得(WYSIWYG)编辑器而设计的工具。这款编辑器利用了流行的jQuery库,旨在提供一个用户友好的界面,使得内容创作者可以轻松地进行文字编辑、...
最后,`.url`文件是一种Windows系统中的快捷方式文件,`jQuery之家.url`可能是指向一个网站的链接,可能是jQuery的官方文档或者教程,方便用户查阅更多关于jQuery的信息,以深入理解和应用这个富文本编辑器插件。...
jQuery-notebook是一个基于JavaScript库jQuery的小巧且功能丰富的富文本编辑器,它实现了“所见即所得”的编辑模式。用户在编辑过程中,可以直接看到文字的格式化效果,如字体、字号、颜色、对齐方式等,无需预览或...
**jQuery + Bootstrap富文本编辑器插件:summernote** 在Web开发中,富文本编辑器是一种常见的工具,它允许用户以类似Word的方式编辑内容,并在网页上显示格式化的文本。`jQuery` 和 `Bootstrap` 是两个广泛使用的...
《jQuery UI与jQuery插件深度解析——以jquery-ui-1.8.2.custom.min.js为例》 在Web开发领域,jQuery库以其简洁易用的API和强大的功能深受开发者喜爱。而jQuery UI作为jQuery的一个扩展,提供了丰富的用户界面组件...
第10课 - jQuery基础 - [精通JavaScript+jQuery] 第11课 - jQuery控制页面 - [精通JavaScript+jQuery] 第12课 - jQuery动画特效 - [精通JavaScript+jQuery] 第13课 - jQuery功能函数 - [精通JavaScript+jQuery] ...
wangEditor就是这样一个强大的富文本编辑器,它专为JavaScript和jQuery设计,同时也能很好地融入Vue等现代前端框架。本示例是一个基于jQuery的wangEditor应用,具有丰富的功能,包括图片可拖拽调整大小,以及方便地...
jquery-migrate-3.3.0.zip 是一个包含jQuery Migrate插件的压缩包文件,版本号为3.3.0。jQuery Migrate是一个用于帮助开发者将旧版本jQuery代码迁移到新版本的插件。这个工具主要用于解决在升级jQuery版本时遇到的向...
`jquery.editable-select` 提供了一个可编辑的文本输入框,与下拉选项列表相结合,使得用户可以即时搜索匹配项,无需滚动长长的列表。 3. **自定义输入**:用户在输入框中输入字符时,插件会实时过滤下拉列表,显示...
`jQuery webcam plugin`是一个优秀的JavaScript库,它利用jQuery框架实现了与浏览器摄像头的交互,让用户无需离开页面即可拍摄并处理照片。 该插件的核心特性包括: 1. **易用性**:基于jQuery的API设计使得该插件...
jquery-ui-日期框扩展成时间框 jquery-ui时间框 基于别人的代码进行修改 jquery-ui-1.8.16.custom.css文件末尾加入以下代码 ...<script type="text/javascript" src="js/jquery-ui-timepicker-addon.js"></script>
jQuery与Bootstrap结合的Summernote.js插件就是一个高效且易用的富文本编辑器,尤其适合那些希望在网页中提供强大编辑功能的开发者。 一、jQuery与Bootstrap的结合 jQuery是一款轻量级的JavaScript库,它的主要...
《jQuery富文本编辑器Notebook:打造优雅的前端创作体验》 在Web开发领域,富文本编辑器扮演着至关重要的角色,它使得用户能够在浏览器端进行类似Word的文本编辑操作,广泛应用于博客、论坛、CMS系统等。jQuery富...
本文将深入探讨如何在Java环境中实现一个富文本编辑器的Demo,并讲解如何将编辑的数据存储到数据库以及在JSP中进行配置的修改。 首先,富文本编辑器的实现通常依赖于JavaScript库,如TinyMCE、CKEditor或Quill。...
`wysiwyg.js`是一款基于jQuery的富文本编辑器插件,它以其高效和稳定性能受到开发者青睐。这款插件的主要目标是提供一个快速、无错误并且对页面其他功能无干扰的编辑体验。 在网页开发中,`<textarea>`元素通常被...
<script type="text/javascript" src="${ctx}/plugins/jquery-ui-1.11.2/external/jquery/jquery.js"> <script type="text/javascript" src="${ctx}/plugins/jquery-ui-1.11.2/jquery-ui.js"> <script type="text/...
1. **富文本编辑**:jWYSIWYG支持多种格式的文本操作,如字体、字号、颜色、对齐方式等,以及插入图片、链接、表格等功能,让用户在浏览器中即可完成复杂的内容编辑。 2. **样式控制**:它可以应用CSS样式,允许...
jQuery UI是基于jQuery JavaScript库的一个扩展,它提供了一系列丰富的用户界面组件和交互效果,为开发高质量的网页应用提供了便利。在标题"jquery-ui-1.12.1.custom_jqueryui_"中,"custom"一词暗示了这是一个...
"custom" 表示这个版本是根据特定需求定制的,可能只包含了滑块(Sliders)、日期选择器(Datepickers)、对话框(Dialogs)、拖放(Draggable)、可排序(Sortable)等组件中的一部分或全部。这使得开发者可以更有效地控制...
在本主题中,我们主要讨论的是结合JQuery(JQ)、JavaScript(JS)以及layui UI框架实现的富文本编辑器。 JQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画制作和Ajax交互。在富文本...