【原文地址:http://fxexperience.com/2012/02/customized-segmented-toolbar-buttons/】

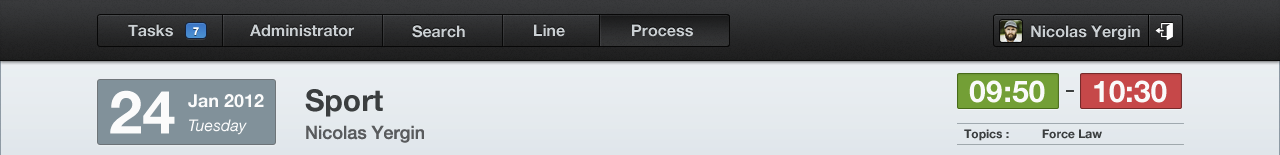
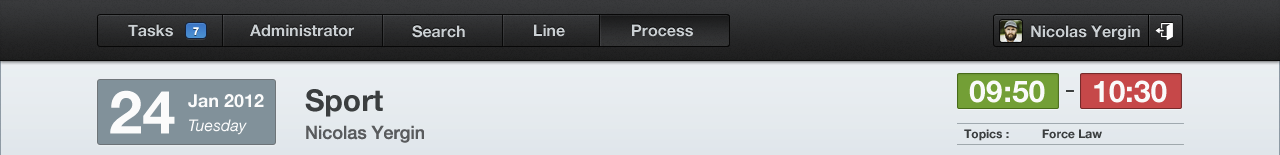
使用JavaFX实现上图中的工具栏样式。其实就是HBox的布局,第一个按钮左边是圆角边框,中间的按钮都是方形的,最后一个按钮的右边是圆角。
我们分别用java代码和FXML来实现view部分的定义,然后通过同一个css来调整外观。
SegmentedButtonBarApp – Just Java
package demo;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ToolBar;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Region;
import javafx.stage.Stage;
public class SegmentedButtonBarApp extends Application {
@Override
public void start(Stage stage) throws Exception {
BorderPane root = new BorderPane();
root.setId("background");
ToolBar toolBar = new ToolBar();
root.setTop(toolBar);
Region spacer = new Region();
spacer.getStyleClass().setAll("spacer");
HBox buttonBar = new HBox();
buttonBar.getStyleClass().setAll("segmented-button-bar");
Button sampleButton = new Button("Tasks");
sampleButton.getStyleClass().addAll("first");
Button sampleButton2 = new Button("Administrator");
Button sampleButton3 = new Button("Search");
Button sampleButton4 = new Button("Line");
Button sampleButton5 = new Button("Process");
sampleButton5.getStyleClass().addAll("last", "capsule");
buttonBar.getChildren().addAll(sampleButton, sampleButton2, sampleButton3, sampleButton4, sampleButton5);
toolBar.getItems().addAll(spacer, buttonBar);
Scene scene = new Scene(root, 800, 600);
scene.getStylesheets().add(getClass().getResource("segmented.css").toExternalForm());
stage.setScene(scene);
stage.setTitle("Segmented Button Bar");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
SegmentedButtonBarFXMLApp.java and SegmentedButtonBar.fxml – Java and FXML
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<BorderPane xmlns:fx="http://javafx.com/fxml"
id="background" prefWidth="800.0" prefHeight="600.0">
<top>
<ToolBar>
<items>
<Region styleClass="spacer"/>
<HBox styleClass="segmented-button-bar">
<Button text="Tasks" styleClass="first"/>
<Button text="Administrator"/>
<Button text="Search"/>
<Button text="Line"/>
<Button text="Process" styleClass="last"/>
</HBox>
</items>
</ToolBar>
</top>
</BorderPane>
package demo;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class SegmentedButtonBarFXMLApp extends Application {
@Override
public void start(Stage stage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("SegmentedButtonBar.fxml"));
Scene scene = new Scene(root);
scene.getStylesheets().add(getClass().getResource("segmented.css").toExternalForm());
stage.setScene(scene);
stage.setTitle("Segmented Button Bar From FXML");
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
以上是两种实现方式,都可以实现同样的效果,运行时需要segmented.css文件,读者可以现在同一package下面建一个没有任何内容的segmented.css文件,运行上面两个例子看看效果:

现在我们来一步一步的完成css,看看它是怎样影响程序外观的。
The CSS
首先在css文件中定义一些变量:
#background {
-light-black: rgb(74, 75, 78);
-dark-highlight: rgb(87, 89, 92);
-dark-black: rgb(39, 40, 40);
-darkest-black: rgb(5, 5, 5);
-mid-gray: rgb(216, 222, 227);
-fx-background-color: -mid-gray;
}
这段代码值做了两件事。首先,选取了id为background的节点,我们的程序里面,BorderPane的id是background,它也是我们的根节点。代码里还定义了一些颜色样式,在JavaFX的css文件里可以任意定义变量,例如-dark-black: rub(39, 40, 40);,然后你就可以引用这些变量了。

SegmentedButtonBar Palette
然后再运行我们的程序

背景色变成了mid-gray,但是其他部门还没有变化,我们继续。
.tool-bar {
-fx-base: -dark-black;
-fx-font-size: 12pt;
-fx-background-color: linear-gradient(to bottom, derive(-fx-base, -30%), derive(-fx-base, -60%)),
linear-gradient(to bottom, -light-black 2%, -dark-black 98%);
-fx-background-insets: 0, 0 0 1 0;
-fx-padding: .9em 0.416667em .9em 0.416667em;
-fx-effect: dropshadow(two-pass-box, black, 5, .2, 0, 0);
}
这里我选择我程序里的所有toolbar进行定义,其实也可以为toolbar定义一个class或者id来单独选取它,但是在我们这个例子里选择所有的toolbar也没有关系,因为整个app里面只有这一个toolbar。我将toolbar的底色设置为-dark-black,我想我这么做的唯一原因是系统自动衍生出的其他颜色在一个深色的底色上可以更好的表现。
I think the only reason for doing so isso that those automatically derived colorsthat I’m not about to override(of which I think only the text fill is ultimately going to be affected)will be styled correctly by default for being on a dark background.
我将字体大小设置12pt,为toolbar设置了新的背景色渐变,从顶部渐变到底部。实际上,我是从caspian.css中copy了这部分,然后把主渐变(渐变列表里的第二个)的颜色改了,从-light-black渐变到-dark-black。我对insets值进行微调,因此边框(border,渐变列表里的第一个)部分不会出现在toolbar的底部。我对padding部分也进行了微调,让它更接近设计者的意图,最后,我加了个阴影特效。

现在,我们已经对toolbar完成定制,现在我们对按钮部分进行定制。
.segmented-button-bar .button {
-fx-background-color: -darkest-black, -dark-highlight, linear-gradient(to bottom, -light-black 2%, -dark-black 98%);
-fx-background-insets: 0, 1 1 1 0, 2 1 1 1;
-fx-background-radius: 0;
-fx-padding: 0.4em 1.833333em 0.4em 1.833333em;
}
.segmented-button-bar .button.first {
-fx-background-insets: 0, 1, 2 1 1 1;
-fx-background-radius: 3 0 0 3, 2 0 0 2, 2 0 0 2;
}
.segmented-button-bar .button.last {
-fx-background-insets: 0, 1 1 1 0, 2 1 1 1;
-fx-background-radius: 0 3 3 0, 0 2 2 0, 0 2 2 0;
}
.segmented-button-bar .button:pressed {
-fx-background-color: -darkest-black, rgb(55, 57, 58), linear-gradient(to top, -light-black 2%, -dark-black 98%);
}
segmented样式的按钮就这样定制好了,第一个和最后一个是half-rounded,中间部分是方形的。Web css中有first-class和last-child选择器,但在JavaFX中并没有实现这点,因此我在第一个和最后一个按钮上添加了first和last样式名称,这样我就可以将他们同toolbar上的其他按钮区分出来。
我的“segmented button bar”并不是一个组件,仅仅是一个HBox和一些定制的css样式而已,因此我将hbox的样式名称设为“segmented-button-bar”,然后我就可以再css文件里通过它来选择这个hbox。
按钮有三层背景色,第一层是dark的外圈,第二层是highlight--稍微亮点的线,最后是渐变色填充按钮的其余部分。唯一麻烦的就是需要正确的设置insets和radius,使它看起来像下面这样:

你可以注意到,在这个按钮的左边有一条黑线和一条白线。这条黑线是否属于“Search”按钮左边的那个按钮呢?是哪个组件画的?在我这个例子里,我决定左边的白线和右边的黑线都由这个按钮来画。然后你就可以将多个按钮拼在一起,让他们共一个边框。请注意,中间的按钮要画顶上和底下的黑线。所以我做的是将背景色为黑色,然后画一个白一点的背景色覆盖在上面,将绝大部分黑色部分都盖住,仅仅在顶部、底部和右边留1px。然后填充button的主体部分,尽在左边留1px。
最后就只需要为第一个和最后一个按钮画圆角。
这样就完成了。
你也许对spacer区域有点疑惑,我执行想让按钮离toolbar的左边稍微远一点。
.tool-bar .spacer {
-fx-padding: 0 5.417em 0 0;
}
最后看看效果


- 大小: 6.3 KB

- 大小: 20.5 KB

- 大小: 17.5 KB

- 大小: 21.5 KB

- 大小: 21 KB

- 大小: 20.8 KB
分享到:






















相关推荐
总结来说,Segmented标签切换效果的实现涉及创建Segmented Control、设置事件监听、自定义样式以及添加动画效果。在iOS开发中,理解并掌握这一组件能帮助我们创建更易用、更美观的用户界面。通过不断实践和优化,...
在实际项目中,你还可以进一步定制`SegmentedGroup`的样式,使其与应用的整体设计风格保持一致。 总之,自定义`Toolbar`布局结合`SegmentedGroup`控件,能够实现一个具有高级定制功能的导航栏,提高用户在移动应用...
1. **Objective-C语法**:包括类定义、对象实例化、属性声明和方法定义。 2. **UI responder chain**:理解用户事件如何在视图层次结构中传递,以及如何响应这些事件。 3. **自定义视图**:通过继承`...
2. **XML布局设计**:可能涉及到使用XML布局文件来定义控件的布局和样式,如使用LinearLayout、RelativeLayout或ConstraintLayout等。 3. **Drawable资源**:为了实现分段控制器的视觉效果,可能会用到Android的...
标题中的"自定义外观和交互式动画"是指开发者可以对Segmented Control进行深度定制,不仅改变其颜色、字体、边框样式,还可以添加独特的交互效果,如滑动动画。例如,可以创建一个平滑流动的效果,当用户触摸某个段...
例如,定义一个协议,让主ViewController作为Segmented Control的代理,当segment切换时,通过代理方法通知主ViewController进行视图的更新。 在实际项目中,我们还可以结合Storyboard Segues或者 unwind segues 来...
android-segmented-control库的Eclipse 版本 http://jcodecraeer.com/a/anzhuokaifa/androidkaifa/2014/0512/1615.html
利用matlab对三维点云数据进行规则化切割,如:将一片点云数据切割为10行15列,直接用该代码跑完即可,跑完之后,在该matlab的文件夹,会出现10*15个个txt文档。
在iOS应用开发中,Segmented Control是一种常用的UI控件,它允许用户在多个相互关联的选项之间进行切换。本文将深入探讨iOS中的Segmented Control的开发示例,以及如何将其有效地融入到你的应用中。 Segmented ...
继承RadioGroup实现的功能菜单 参考github。压缩包中有截图
4. **样式和主题定制**:源码可能包含了自定义分段控制器的视觉样式,如颜色、大小、字体等,展示了如何在Android中实现高度定制的UI元素。 5. **Android构建系统和Gradle**:通过源码,我们可以学习如何配置Gradle...
- **主题风格**:根据应用的整体设计风格,定制Segmented Control的颜色、字体等样式。 - **可访问性**:确保控件对辅助技术友好,例如支持屏幕阅读器。 总之,Android中仿制iOS的Segmented Control可以通过多种...
Segmented Radio Buttons介绍: 在Android中实现类似iOS的分段单选按钮(segmented control)。 测试环境: Eclipse 4.2, Android 3.0 以上。 注意:测试环境并不代表适用环境。
分段的一个简单的 Android UI 库,用于具有材质风格的分段控件。如何添加? I. 在您的根build.gradle文件中添加以下... com .creageek.segmentedbutton.SegmentedButton android : id = " @+id/segmented "
在iOS开发中,Segmented Control是一种常见的用户界面元素,它允许用户在多个选项之间进行切换。这个资源包“(0025)-iOS/iPhone/iPAD/iPod源代码-分段选择(Segment)-Customized Segmented Controls”专注于...
物料分段控制 ...import 'package:material_segmented_control/material_segmented_control.dart' ; 基本用法 int _currentSelection = 0 ; MaterialSegmentedControl ( children : _children, sel
android-segmented-control Android-Segmented is a custom view for Android which is based on RadioGroup and RadioButton widget. This implementation is inspired by Segmented Controls for iOS. Including ...
### 行为模型在分段电流转向DAC中的应用与研究 #### 概述 本文主要介绍了使用Simulink建立分段电流转向数模转换器(DAC)的行为模型的方法及其性能特性分析。文中提及的电流转向DAC是一种常见的数模转换器架构,因...
`SGSegmentedControl`就是这样一个开源库,它提供了一个自定义的Segmented Control布局样式,使得开发者可以更自由地调整样式以适应应用的设计风格。 `SGSegmentedControl`的主要特点和功能包括: 1. **高度可定制...
在Android开发中,分段按钮(Segmented Buttons)通常用于提供多选一的功能,常见于选项切换场景。本文将深入探讨如何通过自定义`RadioGroup`及`RadioButton`来实现分段按钮的效果,并涵盖相关属性的设置以及`...