- 浏览: 41261 次
- 性别:

-

最新评论
-
daichangfu:
...
Spring Security3 页面 权限标签 -
huaxianpeng:
下载不了。。。
Spring Security3 使用 -
lg_asus:
呃,有的,我在sqlplus中执行show parameter ...
oracle 11g导出dmp导入到10g -
lg_asus:
10g的没有data_pump_dir这个参数吧。
oracle 11g导出dmp导入到10g -
lwjava:
源码下载不了,能否发一份到我邮箱1241608313@qq.c ...
Spring Security3 使用







相关推荐
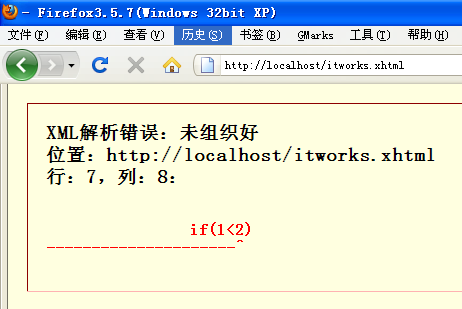
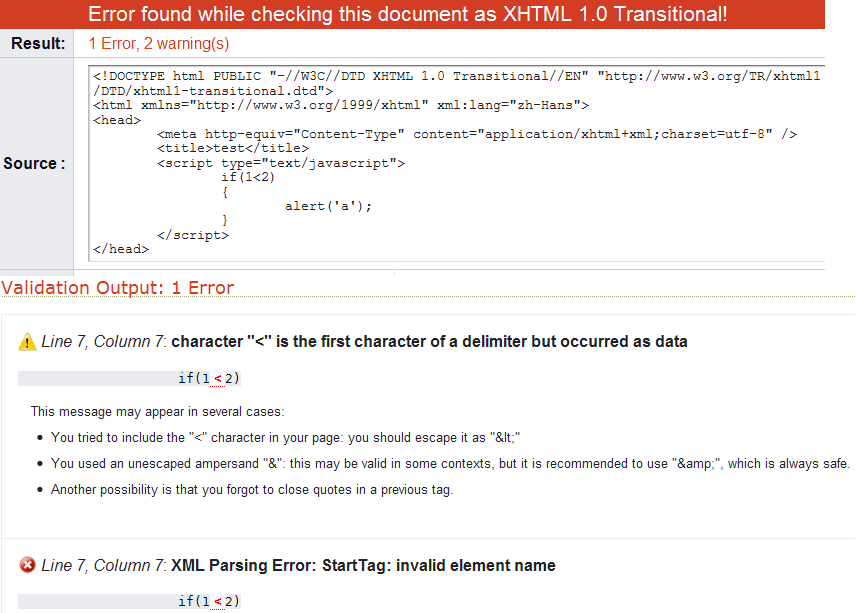
在严格的XHTML中,`<script>`标签必须包含在CDATA部分内,否则XHTML解析器可能会将`<script>`标签误认为是XML标签的一部分,导致JavaScript代码无法正确执行。 **代码示例:** ```html <!DOCTYPE ...
在这个例子中,我们直接在WebBrowser控件中加载了一个HTML片段,使用了HTML的`<marquee>`标签来实现文字滚动。`behavior="scroll"`定义了滚动行为,`direction="left"`则指定了滚动方向。 两种方法各有优缺点。动画...
<script type='text/javascript' src="<%=request.getContextPath()%>/dwr/interface/personAction.js"></script> <script type='text/javascript' src='<%=request.getContextPath()%>/dwr/engine.js'></script> ...
13. ']]>':确认CDATA结束,将CDATA内容进行适当处理(比如使用htmlentities函数编码),然后状态回转到 'out'。 不过,使用状态机处理CDATA部分存在一些局限性,比如它不能很好地处理CDATA内部出现连续的三个或...
<script language="javascript" type="text/javascript"> // <!CDATA[ function TABLE1_onclick() { } function TABLE2_onclick() { } function TABLE3_onclick() { } // ]]> </script> </head> <body style=...
<SCRIPT language=javascript type=text/javascript> <!--//--><![CDATA[//><!-- var scrollPic_02 = new ScrollPic(); scrollPic_02.scrollContId = "ISL_Cont_1"; //内容容器ID scrollPic_02.arrLeftId = ...
[^<>]*["'\s][^<>]*>]]></value> </property> <property name="replaceRegexUrl"> <!-- 替换可能包含URL的字符串 --> <value><![CDATA[<[^!<>]*\shref\s*=\s*["']?reptile-replace-string["'\s][^<>]*>]...
在上面的示例中,我们使用JavaScript注释`/*`和`*/`来隐藏CDATA节,以便Internet Explorer正确地解析JavaScript代码。 使用CDATA节可以避免浏览器对特殊字符的解析,但需要注意不同浏览器的兼容性问题。较好的做法...
在JavaScript中,可以使用DWR提供的JavaScript对象来调用远程方法: ```javascript var helloDwr = new hello(); alert(helloDwr.hello("张三")); // 张三,您好!您已经开始了DWR的学习之旅,祝您学得开心... ``` ...
<h1>Hello World</h1><p>This is a test of the HTML5 parser.</p> <hr> & Nobody nowhere. </section> <test xmlns:foo="http://example.com/foo">TEST</test> <![CDATA[Because we can.]]> © </...
当我们在XML文档中使用CDATA时,通常是出于以下两种情况: 1. **包含特殊字符**:如果文本数据中包含XML保留字符(如`<`, `&`等),使用CDATA可以避免这些字符被误认为是XML标签或实体引用。 2. **包含脚本或样式...
<script src="scripts/jquery-1.5.1.min.js" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ $(document).ready(function(){ var $alltext = $("#form1 :text"); var $...
<el-button @click="visible = true">Button</el-button> <el-dialog :visible.sync="visible" title="Hello world"> <p>Try Element</p> </el-dialog> </div> <el-button type="primary" icon="el-icon-search...
<script type="text/javascript"> function changeDocumentTitle(newTitle) { document.title = newTitle; return "Title changed successfully!"; } </script> </head> <body> <object id="myFlexApp" data=...
[CDATA[#{javascript:document1.getDocument().getSubject()}]]></xp:this.value> <xp:viewColumnHeader value="主题" id="viewColumnHeader1"/> <xp:eventHandler event="onclick" submit="true" refreshMode=...
-- 在<body>中添加调用Flex的按钮 --> <button onclick="callFlex()">Call App</button> ``` 其中,`hello.js`文件包含JavaScript函数定义: ```javascript function sayHelloWorld(params) { alert('Hello ...
2. **跨语言环境中的数据交换**:当JavaScript需要与XML或其他基于XML的语言进行数据交换时,为了确保数据的一致性和完整性,可以在XML文档中使用CDATA来封装JavaScript代码,以避免潜在的解析问题。 3. **提高代码...
总的来说,通过学习XML文档中使用字符数据段,我们可以更有效地处理和存储包含特殊字符或需要保持原始格式的数据,这对于提升软件的稳定性和数据处理能力具有重要意义。在软件品牌相关的XML应用开发中,掌握这一技能...
在 `tabbar` 中使用 AJAX 技术实现页面访问 `dhtmlxTabBar` 支持通过 AJAX 加载页面内容。这可以通过两种方式实现: - **在配置文件里设置 AJAX**: ```xml <?xml version="1.0"?> <tabbar hrefmode="ajax"> ...
【XML与WEB Service技术(微软):实验三 在XML文档中使用DTD】 XML(Extensible Markup Language)是一种标记语言,用于存储和传输结构化数据。它具有自我描述性,允许用户自定义元素和属性,使其在不同的应用程序和...