GNUstep development tools : a basic tutorial
This tutorial will introduce you to creating a GNUstep application using ProjectCenter and Gorm.
Creating an App
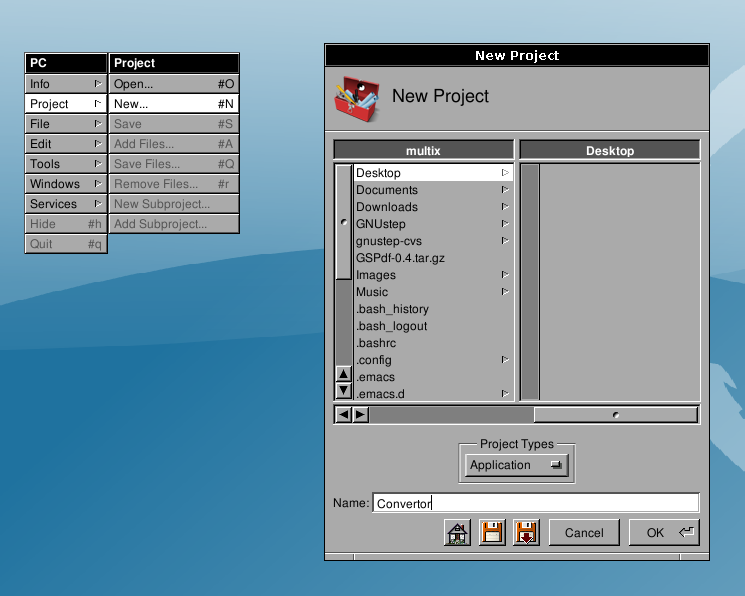
Launch ProjectCenter.app and select Project->New. In the "New Project..." dialog, select Application.
Select the location of your application , give it a name (here we chose "Converter") and press OK.

Editing the interface file
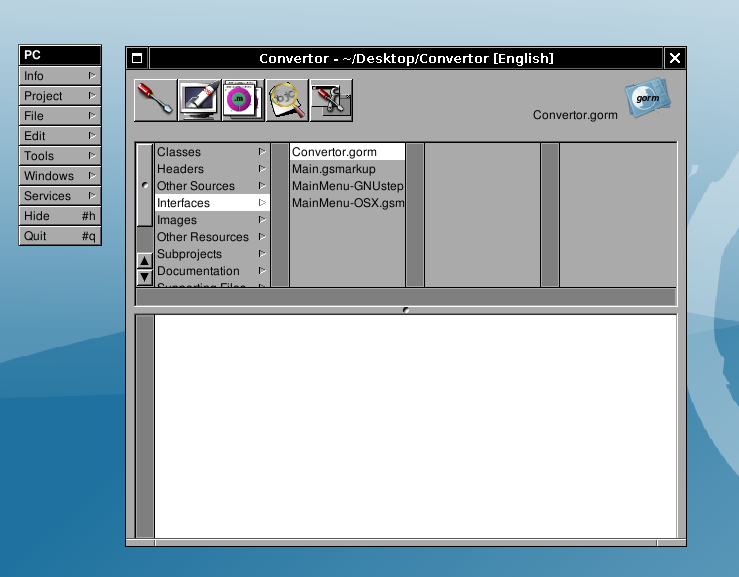
Select Interfaces in the main window browser. The project interface files will appear. Depending on the version of ProjectCenter you might find several versions of the interface (renaissance markup, for example). Since we are concentrating on the graphical editor Grom, you may safely remove the the other interfaces from the project with Project->Remove Files and using "Project and Disk".
Sselect Convertor.gorm (or name_of_your_app.gorm) and click on it. That should launch Gorm automatically and open the file.

Gorm first contact
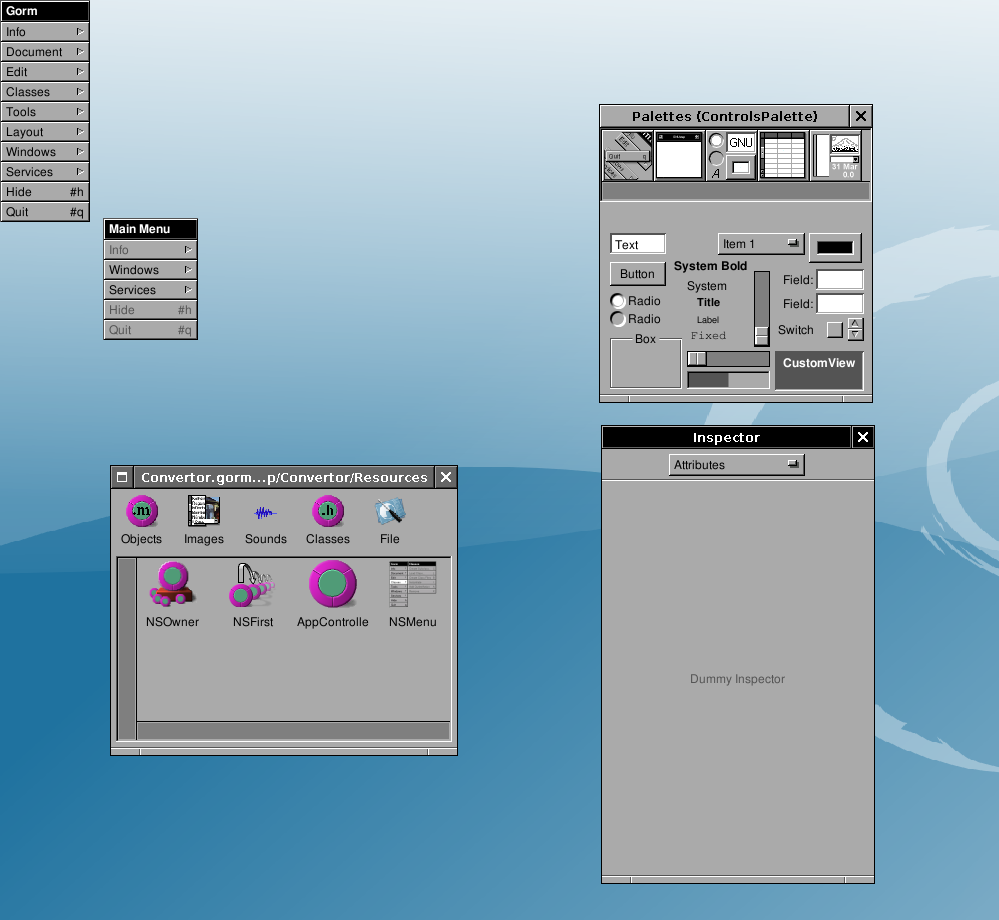
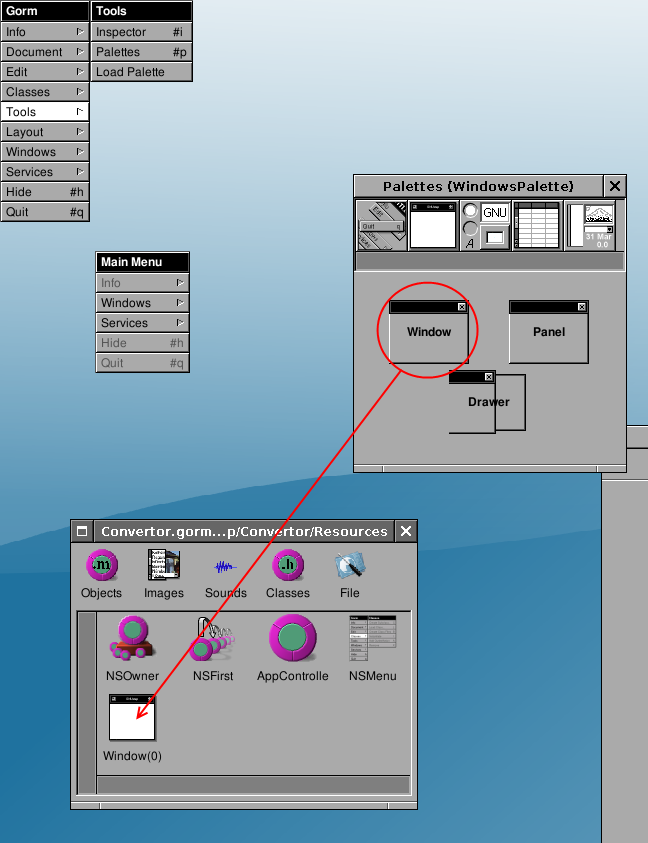
Here is what you'll get once you've double-clicked the .gorm file.

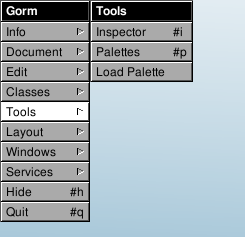
If the Palettes and Tools don't display automatically for you, show them using: Select Tools->Inspector... and Tools->Palettes...

Then you'll see the Palettes and Insepector windows.
The Palettes Window contains many palettes. Each of the palettes contains components which can be drag-and-dropped to the interface window.
From the Windows Palette, drag a "Window" into the Gorm Document. A Window will be instantiated and shown.

Rename the title of "My Window" to, for example, "Converter".
To do that, check in the Inspector, the Title property. Change it to the name you need (e.g. Converter) and hit enter. The title of the instantiated Window will automatically change.
You may also want to change the name of the Window Object. Although this does not have effect for the user interface, it helps when having many windows and objects instantiated to identify the correct one. Select it and choose Edit->SetName. Set it to something like MainWin: the name is for identification purposes only.
In the Attributes of the Window also tick the Visible at launch time Option. This will show the window automatically when the application is launched.
Creating the interface
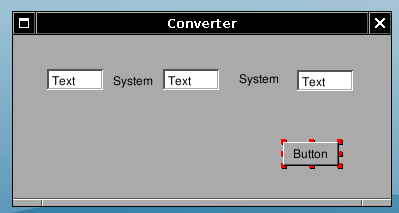
Try to drag-and-drop some Text, Title and Button components to the Converter window. Drag the items you need from the Palette (Controls Palette). Move things in order to obtain an interface that looks close to the following one. Resize the Controls and the window using the Handles.

You can change the values of the control strings by directly double-clicking and doing in-line editing. Don't forget to press "Enter" or to click OK once you've finished editing the value.

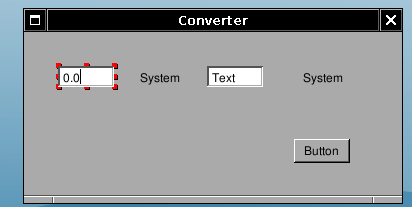
Change the string values of the components to obtain the following.

You can readjust the sizes to match the new labels, guidelines will appear to help you aligning the elements and you can also use the arrow keys to do precise movements.
Creating a subclass
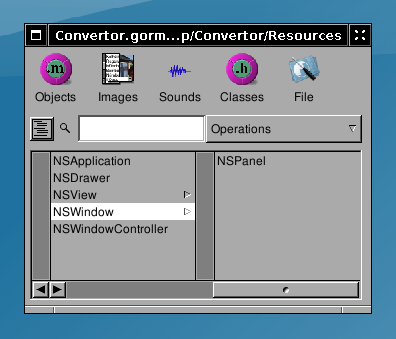
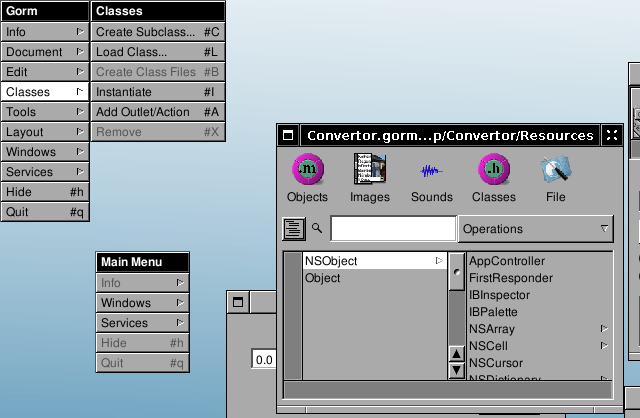
Now select the "Classes" part of the main window. Select the NSObject class and do Classes->Create Subclass..., in order to create a subclass of NSObject. It will be called "NewClass"


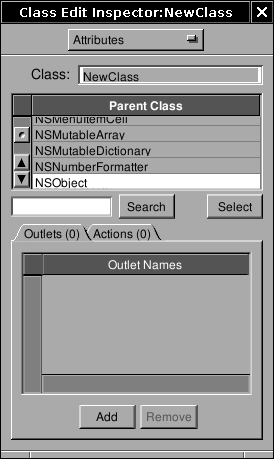
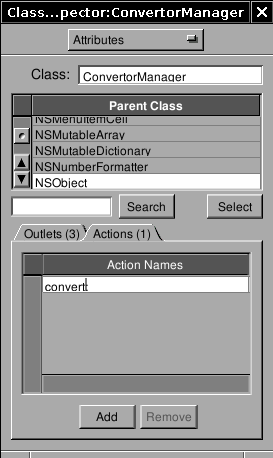
You should then see the following inspector window. If not select the new class (which should still be called NewClass) in the class browser of the main window, and do Classes->Edit Class...
Rename the class from NewClass to ConvertorManager (don't forget to press Enter, or your change will not affect anything).

Adding outlets & actions
Now let's add some outlets. Outlets are basically instance variables of the class that you will connect to interface's components at design time. Outlets represent the components you want to work with and of which you need to work in the code. Connecting them means interfacing the code with the gorm interface. To edit Outlets you need select ConvertorManager and get back into the Classes view, the Inspector will change accordingly.
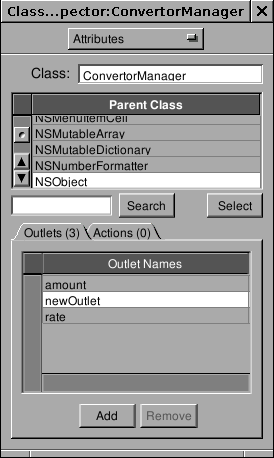
So add three outlets : "amount", "rate", "result". Adding an outlet creates a new outlet called newOutlet: rename it by double-clicking and in-line editing.

You will now create an action. An action is an object method which can be linked to interface's component at design time, so that a specific action on the component will get this method to be called. Actions specify interaction from the interface to the code, they are methods to which the interface will send messages. Actions carry as a parameter a sender which is the control generating the call.
Add one action named "convert:", please notice the ":" at the end.

Instantiating the class
Now that we have defined the class's outlets and actions, we need to instantiate it. Do select Classes->Instantiate. Doing this tells GNUstep to create an instance of this class when the application is launched (to be more precise, when the nib/gorm file is loaded.) You should now see a new object (ConvertorManager) in the Objects part of Gorm's main panel.
Connecting outlets and actions
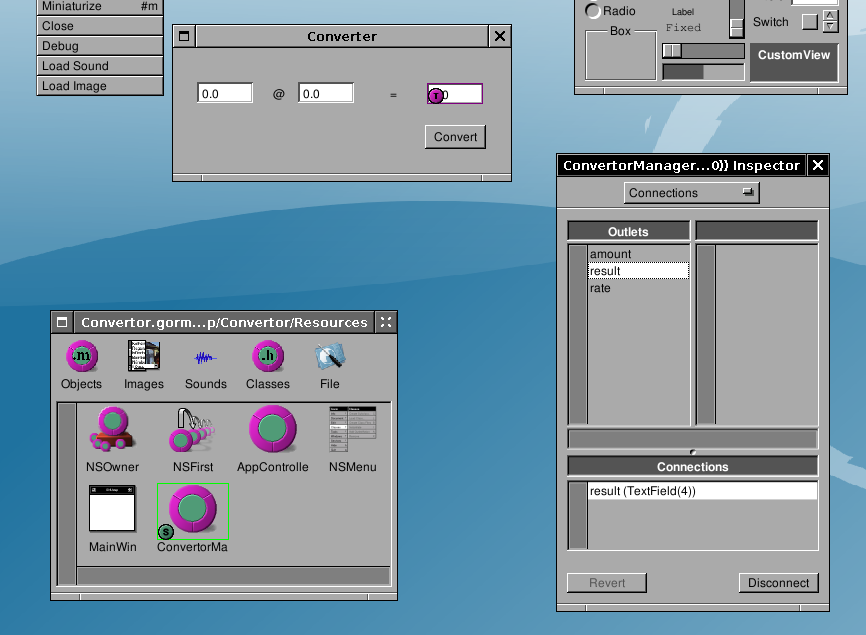
We now need to connect the outlets of the instance of ConvertorManager we have created to their corresponding components. As you may have guessed, the amount outlet is to be connected to the first text field, rate to the second and result to the third.
Done that, the ConvertorManager instance will be able to access those fields by using its instance variables. You will not have any code to write to have those connections up and working.
To connect the amount outlet to the first text field, you have to drag-and-drop while pressing the Control key from the ConvertorManager instance (the instance is in the Classes part of Gorm's main panel) to the first text field. Little Sand T icons will appear showing who is the Source and who is the Target (those icons always appear in the bottom-left corner, if they are not then you are probably not selecting the component you want to select).
After drag-and-dropping, you have to select which outlet of the Source you want to connect to the target, do this by clicking the correct outlet in the Outlets column of the Inspector and by pressing the connect button. Do this for all three outlets amount, rate, result.

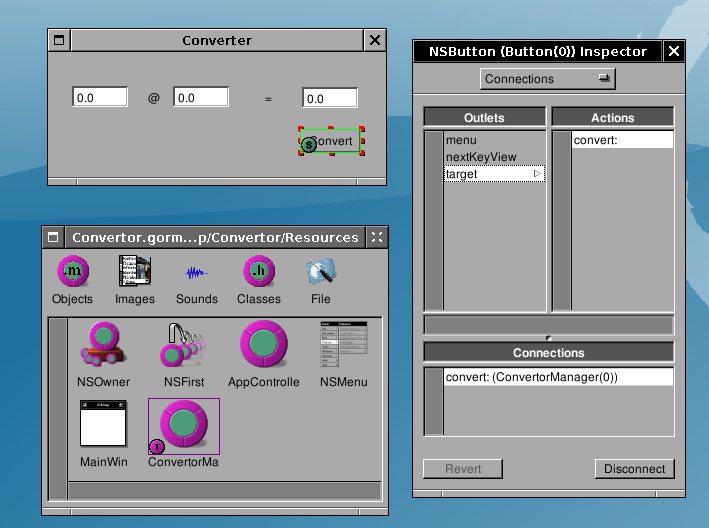
Connecting an action is a similar operation. Do a drag-and-drop with the control key pressed, from the Convert button to the instance of ConvertorManager. Then click target in the Outlets part of the inspector, all available actions of the target (here the ConvertorManager instance which has only one action) will appear in the Actions column. Click on the convert: action, and press the connect button. Now, every time the convert button is pressed it send a convert:message to the instance of ConvertorManager. The sender will be the Button.

Creating the class's source and header files
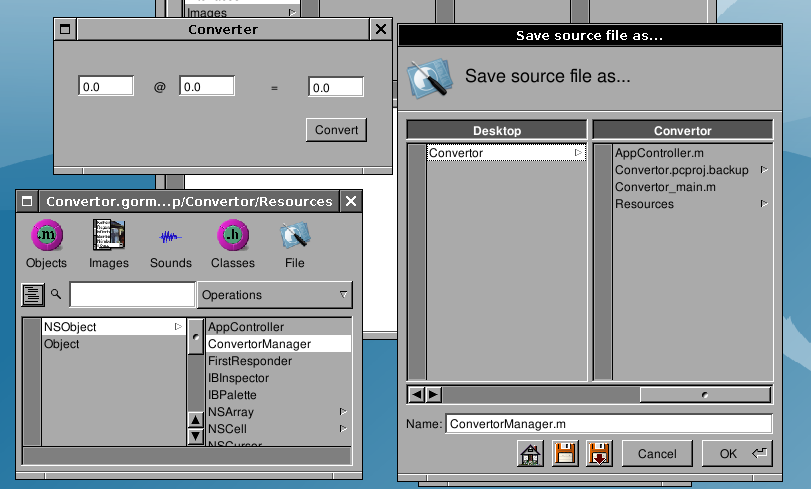
Gorm.app can automatically create the skeleton of the class you've designed: select the ConvertorManager class in the Classes panel of the main window, and do Classes->Create Class's Files.
Two successive Save Panels will pop up for the .m and the .h files. Gorm will propose as file names ConvertorManager.m and ConvertorManager.h, it is a good convetion to use the class name as a filename. Save those files into the Project directory.
You may also safely delete the "AppController" object instance if you have it in your Gorm file.
Once this is done, remember to save the interface if you haven't yet, and go back to ProjectCenter.app.

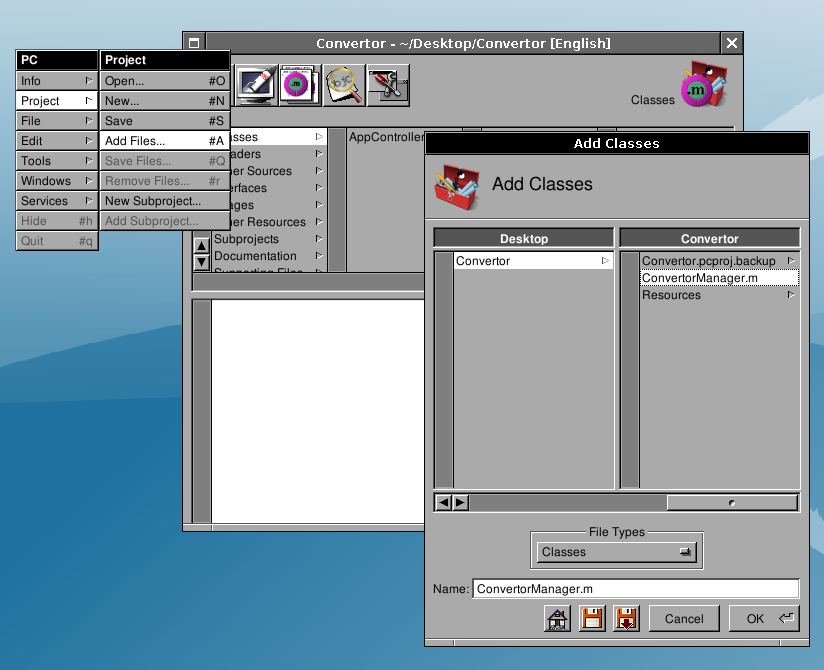
Adding the class's source and header files to the current project
You now need to add the class's files to the project. Double-click "Classes" in the first column of the browser, choose the .m file to add to the project (ConvertorManager.m); the corresponding header file will be automatically added for you.

Writing the convert: method
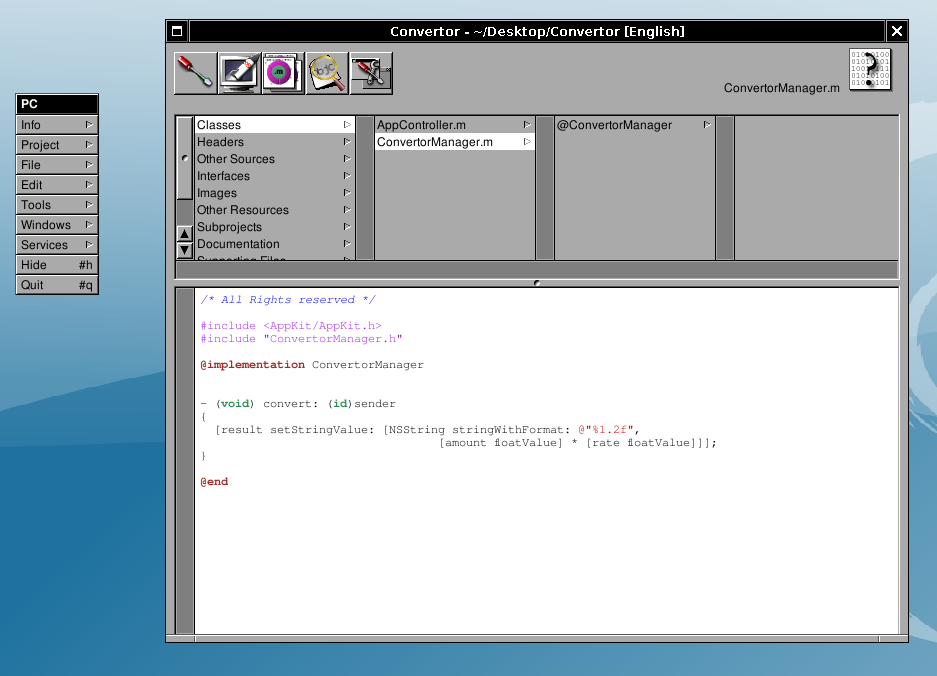
Open the ConvertorManager.m file by slecting its name within ProjectCenter.app browser. YOu can display the file in the embedded view or, alternatively, double-clicking will open it in a separate editor.
You should see the following :
/* All Rights reserved */
#import <AppKit/AppKit.h>
#import "ConvertorManager.h"
@implementation ConvertorManager
- (void) convert: (id) sender
{
/* insert your code here */
}
@end
Add the following inside the convert: method:
[result setFloatValue: [rate floatValue] * [amount floatValue]];
or if you want to have a nicer dispaying :
[result setStringValue: [NSString stringWithFormat: @"%1.2f",
[amount floatValue] * [rate floatValue]]];
Save the file.

You may safely remove the AppController class from your project, we are not using it.
Compiling and running
Click  to dispay the building panel. Then click
to dispay the building panel. Then click  to build the project. If there is no errors (and hopefully there is none), you can run the application. To do it, click
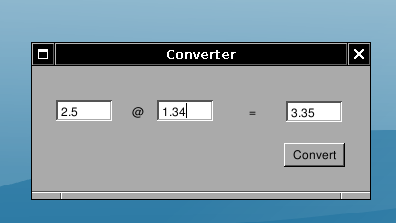
to build the project. If there is no errors (and hopefully there is none), you can run the application. To do it, click  to display the run panel. Then click the first button (at this time it has still no icon), this should launch the application :
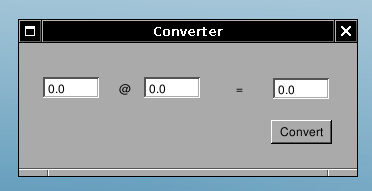
to display the run panel. Then click the first button (at this time it has still no icon), this should launch the application :

Convertor.app in action, converting between Euro and US Dollar.
Congratulations, you have made your first GNUstep application.
分享到:





相关推荐
6. **Documentation**:通常,GNUstep工具包会包含各种文档和教程,帮助初学者理解Objective-C语法、GNUstep框架以及如何在Windows环境下进行开发。 学习和使用GNUstep OC编译学习工具包的步骤可能包括: 1. **...
- **开发工具**: 开发GNUStep应用程序时,可以使用一系列辅助工具,如Gorm和Project Center等。这些工具可以帮助开发者设计用户界面、管理项目资源等。 - **Hello World示例**: 通过创建一个简单的“Hello World”...
此外,开发者也可以选择使用其他文本编辑器或IDE,配合GNUstep的命令行工具进行开发。 6. **跨平台**: GNUstep的一个关键优势在于其跨平台性,可以在Linux、Windows、macOS等多个操作系统上运行。这意味着开发者...
7. **开发工具**:Gnustep提供了一系列开发工具,如Stepstone(一个调试器)和ProjectCenter(一个项目管理工具),帮助开发者进行代码调试和项目管理。 8. **社区和资源**:Gnustep拥有活跃的开发者社区,提供文档...
28. Foundation类的使用:Objective-C的Foundation框架提供了大量的基础类,开发者在开发过程中会大量使用这些类来简化开发工作。 综上所述,本教程覆盖了Objective-C编程语言的基础知识点,不仅包括语法和结构,还...
Objective C基础教程最新版非扫描版 是IOS必不可少的工具 也是objective C的经典之作. 目前, Objective-C 是 Mac OS X的首要开发语言,也是GNUstep 在Linux 和其它平台上的开发语言。 Objective-C 是ANSI C的超...
这个压缩包"gnustep-devel-1.4.0-setup.exe"很可能是GNUstep的开发工具集,GNUstep是一个开源项目,它实现了Apple的Objective-C编程环境,即Foundation和AppKit框架,这些框架在Mac OS X和iOS开发中起着核心作用。...
- **GNUstep Devel**: 包括了开发工具和文档。 ##### 2. 创建GNUmakefile 接下来需要创建一个名为“GNUmakefile”的文件(注意文件名大小写敏感),该文件定义了如何构建项目。以下是一个简单的GNUmakefile示例: ...
这些工具通常包括编译器、构建系统、运行时库和开发工具,如IDE或命令行工具。 标签“WINDOWS”,“Objective C”和“工具库”进一步强调了这个话题的核心内容,即在Windows操作系统上,使用Objective-C语言的开发...
- **Mac OS X**: 安装Xcode,集成开发环境(IDE),包含编译器和必要的工具。 - **Windows NT 5.x**: 安装cygwin或mingw,再安装GNUStep。 - **预设知识**: - 基本的C语言知识,包括数据类型、函数、返回值、指针和...
### Objective-C基础教程知识点概述 #### 一、Objective-C简介 **Objective-C**是一种通用、面向对象的编程语言,它扩展了C语言的功能,并引入了许多高级特性,使其非常适合开发复杂的软件应用,尤其是在苹果的...
- **MacOSX**:安装XCode作为开发工具。 - **Windows NT 5.x**:安装cygwin或mingw,随后安装GNUStep。 - **前置知识**:假设读者具备C语言基础,包括数据类型、函数、返回值、指针以及基本内存管理概念。 #### ...
在iOS开发领域,Objective-C是一门关键的语言,它是...以上知识点是iOS开发者在使用Objective-C语言进行开发时需要掌握的基础。通过理解这些概念和规则,开发人员可以更好地运用Objective-C进行iOS应用的开发和维护。
在Windows上,你需要下载并安装GNUstep的Windows版本,它通常会包含必要的库和开发工具,如Make工具。 3. **IDE(集成开发环境)**:虽然可以使用命令行工具进行开发,但使用一个支持Objective-C的IDE可以提高效率...
这表明这是一个分步安装的过程,每个文件可能负责不同的任务,例如设置基础库、开发工具、GUI工具或特定的应用程序。0.23.0是版本号,表示这是该软件的第23次重大更新,通常伴随着性能提升、新功能的添加以及已知...
它提供了一套类库和开发工具,可以在非Apple平台上使用Objective-C。下载并安装GNUStep的Windows版本。 4. **配置GNUStep**: 安装完成后,需要配置GNUStep的路径到PATH环境变量中,以便编译器能找到所需的库和...
在MacOSX系统中,需要安装XCode作为开发工具。而在Windows平台上,则需要安装Cygwin或MingW,然后安装GNUstep。 编写一个基础的"Hello World"程序是学习编程的第一步。通过这个示例,我们可以学习如何编写程序源...
在 macOS 下,利用苹果提供的 SDK 及其他开发工具包,可以进行 iOS 应用程序的开发。 #### 二、环境配置与入门 - **下载教学资料**:可以从官方提供的链接下载教学文档及其源代码 (`objc.tar.gz`)。 - **环境设置*...
- **C语言基础**:本教程假设读者具备一定的C语言基础,包括数据类型、函数、返回值、指针和基本的内存管理知识。 - **Objective-C与C语言关系**: - Objective-C是C语言的一种扩展,继承了C语言的所有特性,除了...