有大量的开源应用程序,可以帮助你大大的网页设计师。开源项目是伟大的,不仅是因为他们的价码(免费),但也因为充满激情的社会,通常他们周围形成。在这些经济时代,这是经常看到的地方,在那里你可以节省一个值得努力,开源的替代品是一个很好的地方开始寻找。
在这篇文章中,你会发现30网页设计师格外得心应手的开源应用程序。也有各种工具,在这里,包括源代码,所见即所得,图形/图像编辑器,以及有用的软件工具,可以提高你的任务管理和生产流程。
源代码和所见即所得的编辑器

KompoZer是一个全功能的网页制作系统,有一个综合的FTP客户端,一个直观的选项卡式用户界面,并支持所有主要的操作系统。

青鱼编辑器是一个轻量级的快速编辑,网页设计师和程序员。它的HTML文件,伟大的项目管理功能,和强大的搜索和替换快速批量替换源代码选项有用的向导。

广达Plus是一个健壮的Web开发IDE。它的高度可扩展的,能够运行自定义脚本。它有一个优秀的可视化的CSS编辑器,代码提示和语法自动完成。

Amaya是一个自由,开放源码的Web编辑器和开发由万维网联盟(W3C)的网页浏览器。阿马亚作为一个HTML / CSS编辑器,并开始以来已增长到许多基于XML的SVG和MathML等系统的编辑。

CSSED是一个全功能的GTK-2基于CSS编辑器,有一个最大的可扩展的插件系统,检查出了一些可用的插件为CSSED。

打开BEXI的HTML生成器是一个基于浏览器的开源应用程序创建HTML网页。它有一个CSS颜色选择器,内置接口和一个非常简单的项目管理“选项。

记事本+ +是一个非常流行的开源的Windows文本编辑器。虽然没有严格的网页设计师,拥有一支优秀的源代码编辑器,支持HTML,XML的,的CSS和JavaScript。

jEdit的是为程序员创建一个文本编辑器。它可以运行在Mac,Windows和Linux的HTML,XML,CSS,JavaScript和许多其他语言的语法高亮。
SeaMonkey的培育,由Mozilla基金会,是“全在一个”网页浏览器,有一个简单但功能强大的HTML编辑器,在浏览器的源代码编辑(称为SeaMonkey的作曲者)。
图形/图像编辑器

GIMP,一个最流行 的开源项目目前市场上,是一个功能丰富的图像编辑器和图形设计套件。对于那些喜欢Photoshop的界面中,检查出Gimpshop -大致模仿Photoshop的界面扩展。

Inkscape中是首屈一指的开源矢量图形编辑器(很像其商业同行的Adobe Illustrator 和CorelDRAW )。

克里达纪是绘画和图像编辑软件应用程序的KOffice。

karbon14是一个可扩展的基于矢量的绘图应用程序,这是KOffice的项目的一部分。

作为一个网页设计师,你会经常需要故事情节和原型设计或创建导航计划的流程图; Kivio是一个优秀的图表/流程图编辑器,以帮助您提高您的原型,线框图,流程图和图表。

直径是另一个美妙的绘图工具,以帮助您绘制图表和流程图。

skencil是一个矢量绘图应用程序,这是伟大的插图和图表。您可以保存在你的作品,EPS格式 -格式由大多数矢量编辑应用程序的认可。

OpenOffice的抽奖是一个简单而强大的绘图/绘图工具的OpenOffice软件套件的一部分。

mtPaint是一个简单的绘画工具,由马克·泰勒(吨)开发,它是简单的绘画和编辑的完美。

如果你需要编辑为您设计的字体,你可能想看看FontForge,方便,开源字体编辑器。
ImageMagick是一个强大的图像编辑套件,让您撰写在基于位图格式的图像。它可以打开和保存在百余格式,包括流行的网络格式,如GIF,JPG格式,SVG和PDF。
,与graphicsmagick亲切地称为其核心开发图像处理的“瑞士陆军刀”。它支持多种图像格式,在这里你可以查看他们的名单。
帮助公用事业
的HTML Tidy是一个免费的开源工具,修复和优化HTML语法。

Cyberduck的是一个优秀的开源的FTP客户端的Mac OS。其内置的支持莫索云文件和其内置的Amazon S3的浏览器,使得它为网页设计师和Web应用程序开发的一流的应用程序。

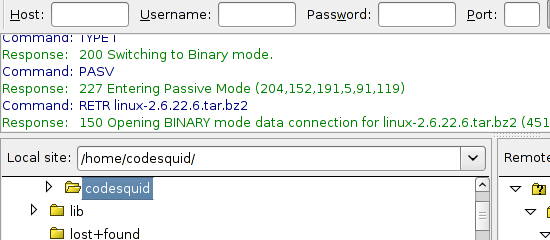
FileZilla是通常认为的最流行 的开源FTP客户端。它是跨平台兼容的Linux,Mac和Windows操作系统,并有能力通过多种协议传输文件。

WinSCP赋予的Windows只(S)为本地到远程文件传输的FTP客户端。它有一个简单的文件管理器,以帮助您浏览和组织你的文件。

有可能来的时候,当您的客户端/项目负责人会问你设计了一个计算机模拟(如电子课程或旅游网站的服务活动)。如果你需要一个屏幕捕捉应用程序,没有进一步看比CamStudio,一个全功能的开源,屏幕捕获工具。

网页设计师常常需要采取截图;通常用于文件和浏览器的设计介绍。Greenshot是一个美好的和强大的截图是自由和开放源码的应用程序。

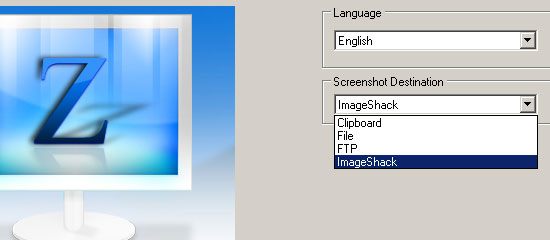
ZScreen是一个特别有用的开源屏幕抓取实用工具,可以全屏幕,可视面积,只是某些地区在显示器项目。您可以设置自动FTP的截图;轻松共享和归档您的图像的一个有用的功能。

xournal是一个简单的note-taking/sketching工具,可以让你使用数位板作为输入设备。它的工作原理类似于Windows日记。

Firebug是一个非常有用的,多功能的网页调试工具。你可以用它来 学习和探索的HTML和CSS标记。

与画廊,你可以承担更大的图像库的命令。画廊是一个基于网络的图片库,你可以用它来 存储,组织和访问在线的形象资产。
本人直接google翻译,摘自http://sixrevisions.com/tools/30-useful-open-source-apps-for-web-designers/
在此记录,以备下次查询。
分享到:






































相关推荐
### 软件设计师上下午题技巧解析 #### 一、理解基础概念 在软件设计考试中,理解和掌握基础知识是至关重要的。以下是一些常见的专业术语及其解释: 1. **DHCP (Dynamic Host Configuration Protocol)**:动态主机...
对于网页设计师和前端开发者来说,这是一个非常有用的工具。 **18. Puppet** - **作者:** Luke Kanies - **内容概览:** Puppet是一个用于自动化配置管理的工具。本章详细介绍了Puppet的工作原理、核心概念以及...
设计师可能在这里预先规划了时间轴的外观,包括颜色、字体、图标等元素,开发者可以根据这个设计稿进行前端实现,以确保界面与设计一致。 `assets`目录通常包含了组件所需的额外资源,如图片、字体、音频、视频或者...
ECharts是一个使用JavaScript实现的开源可视化库,能够提供丰富的图表类型和交互功能,适用于数据分析和展示,对于需要在网页上展示数据统计信息的网站非常有用。 CSS文件则负责网页的样式设计,它决定了网页的外观...
Material-Resources-Library 是一个专为 Android 应用程序设计师打造的开源项目,它提供了一系列丰富的设计资源,帮助开发者和设计师高效地构建符合现代审美趋势的界面。这个库包含了多种类型的资源,使得开发者能够...
- **将对象粘贴到选定对象的顶部**:当需要将一个对象放置在另一个对象之上时,这个功能非常有用。 综上所述,Inkscape是一款功能全面且易于使用的矢量图形编辑软件,不仅适用于专业设计师,也适合初学者学习和使用...
此类工具对于图形设计师、网页设计师以及需要处理图像的普通用户都可能是有价值的。 TypeScript作为一种编程语言,通过引入类型系统强化了JavaScript的开发能力,而压缩包中提供的图像升级工具则是使用TypeScript...
通过以上特性,我们可以看出HighCharts是Web开发中一个强大的图表工具,无论你是数据分析师、前端开发者还是设计师,都可以利用它来提升数据展示的效果和交互体验。在压缩包文件"Highcharts"中,可能包含了...
在实际应用中,这样的网站对于广告商、市场营销人员以及网页设计师来说非常有用。他们可以快速制作出符合特定主题或节日氛围的广告图片,无需依赖专业的设计师,从而大大提高广告制作的效率。同时,对于学习网站建设...
LayaAir是一款强大的HTML5开源引擎,专为2D和3D游戏以及应用程序开发而设计。这个引擎的独特之处在于它不仅提供了丰富的功能,而且完全开放源代码,允许开发者深入研究和自定义,以满足各种项目需求。LayaAir的出现...
总之,这份网页设计作品充分展示了 HTML5、CSS3 和 JavaScript 在构建现代网页中的作用,同时也突出了设计师在布局、样式和交互方面的创意和技术实力。对于学生而言,这不仅是一份优秀的期末作业,也是学习网页设计...
移动网页开发正在迅速发展,尤其是随着iOS和Android设备的普及,开发者和设计师们越来越重视为触屏设备提供优化的用户体验。以下是一些有用的移动网页开发App和HTML5框架,它们可以帮助开发者克服设计和开发上的挑战...
Processing是一种专为设计师和艺术家设计的开源编程语言和开发环境,由Casey Reas和Ben Fry在MIT媒体实验室创建。它的语法基于Java但更为简化,特别适合图形、动画和交互设计。Processing以其可视化编程特性而著称,...
DBDesigner4是一款强大的开源数据库设计工具,专为数据库架构师和开发者设计,旨在提供一个集实体关系建模、数据建模、数据库逆向工程和数据库同步功能于一体的平台。这款工具的版本号为1.0.5.7,较之前的1.0.5.6...
最后,"psd"文件可能包含的是Bootstrap主题的Photoshop设计源文件,这对于设计师来说非常有用,他们可以直接在PSD文件中编辑设计,然后导出为HTML和CSS。 在实际应用中,你可以将这些素材与Bootstrap框架结合起来,...
网站网页源码模板是网页设计...对于网页设计师和开发者来说,理解并掌握HTML、CSS和JavaScript的基本语法是必不可少的。同时,合理组织项目结构,利用模板和组件化思想可以提高开发效率,确保代码的可读性和可维护性。
这对于非设计师的开发者来说尤其有用,因为他们可以快速为应用程序设置自定义颜色。 2. **颜色转换**:库内可能包含多种颜色格式之间的转换函数,如RGB(红绿蓝)、HEX(十六进制)、HSL(色相饱和度亮度)和HSV...
### 开源计算库——GNU科学库(GSL)详解 #### 引言 开源软件在现代技术发展中占据着举足轻重的地位,它们不仅为开发者提供了免费的资源,还促进了技术交流与创新。其中,GNU科学库(GSL)作为一款高性能的数值计算库...
本教程主要针对网页设计师,旨在教会他们如何利用 PhoneGap 来构建一款手机拍照应用。在这个过程中,我们将深入探讨 JavaScript 的相关知识,特别是如何与移动设备的特性,如地理定位功能,进行集成。 首先,...