æŽæč―ŽčŠïžhttp://www.okhan.net/article/sort0465/sort0467/info-3169.html
æĶčĶïž
æŽæäļŧčĶæčŋ°XHTMLäļįļåŊđåŪä―åįŧåŊđåŪä―åčŠįæŽčīĻãįĻæģãåšåŦåäļĪč
äđéīįå
ģįģŧãäŧĨåä―ŋįĻCSSįLeftãRightãTopãBottomåąæ§ïžåį§ŧåąæ§ïžåMarginåąæ§ïžåĪčūđč·ïžåŊđåŪä―åįš§å
įī čŋčĄåļåąįæđæģã(æŽæįįĪšäūïžčŊ·įčŋäļŠéäŧķdemoã)
čŊīæïž
å ä―įĐšéīïžå
įī åĻææĄĢæĩäļæå æŪįįĐšéīã
įĐįįĐšéīïžå
įī æŽčšŦæå æŪįįĐšéīã
äļéĒå3į§æ
åĩååŦåŊđįļåŊđåŪä―åįŧåŊđåŪä―čŋčĄčŪĻčŪšïž
1.åŠä―ŋįĻcssįŽŽäļįŧåąæ§åļåąåŪä―å
įī įæ
åĩ
2.åŠä―ŋįĻcssįŽŽäšįŧåąæ§åļåąåŪä―å
įī įæ
åĩ
3.æ··åä―ŋįĻįŽŽäļįŧåįŽŽäšįŧåąæ§įæ
åĩ
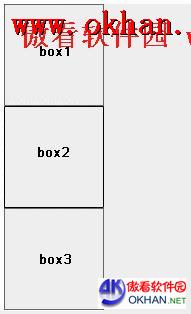
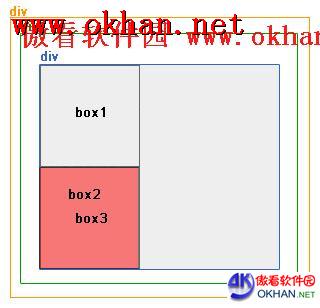
åū1äļšæŠåŪä―æķįåå§ææïž
åąįš§å
ģįģŧäļšïž
<div
  <div box1
  <div box2
  <div box3
ææåūïž

åū1
äļãįĻįļåŊđåŪä―åļåąåįš§å
įī
å
įī čŪūį―Ūpositionåžïž position:relative
æĪåąæ§åžįčŪūį―Ūïžå
įī æēĄæčąįĶŧææĄĢæĩïžčŋæŊæŪéæĩåŪä―æĻĄåįäļéĻåïžäžåŊđææĄĢæĩäļå
ķåŪå
įī åļåąäš§įå―ąåãïžčŊīæïžččēäŧĢčĄĻå ä―įĐšéīïžįšĒčēäŧĢčĄĻå
įī ïž
1.äŧ
ä―ŋįĻleftãrightãtopåbottomåąæ§åļåąįļåŊđåŪä―å
įī įæ
åĩ
å
įī åæŽæå įå ä―įĐšéīäŧäŋįïžįĐįįĐšéīåį§ŧã
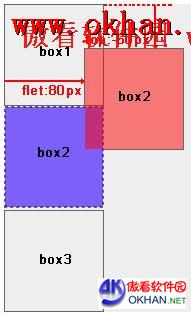
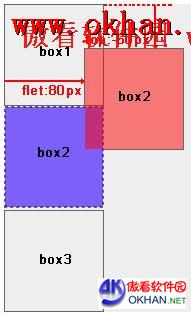
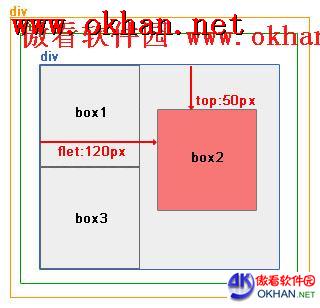
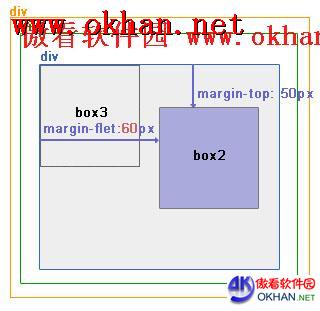
åū2äļïžčŪūį―Ūå
įī įleftåtopįåžïžåŊđbox2čŋčĄåļåąïžåŊäŧĨåį°éĪäšbox2åį§ŧäđåĪïžå
ķäŧåįš§å
įī įä―į―ŪæēĄæčĒŦå―ąåïžåŊč§box2įå ä―įĐšéīčŋæŊååĻįã
åąįš§å
ģįģŧäļšïž
<div
  <div box1
  <div box2 âââ position:relative ; top:-60px; left:80px;
  <div box3
ææåūïž

åū2
2.äŧ
ä―ŋįĻmarginåąæ§åļåąįļåŊđåŪä―å
įī įæ
åĩ
įĻmargin-bottomåąæ§åmargin-topåąæ§čŪūį―ŪčīåžåŊäŧĨæđåææĄĢæĩäļæå įĐšéīįéŦåšĶïžäžå―ąåææĄĢæĩäļįå
ķåŪå
įī ä―į―ŪãäūåĶïžmargin-top:čīåž; margin-bottom:čīåž
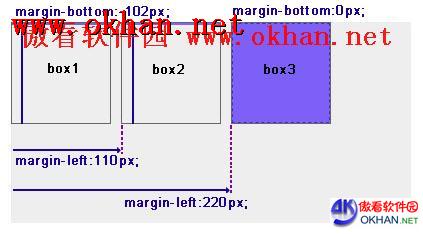
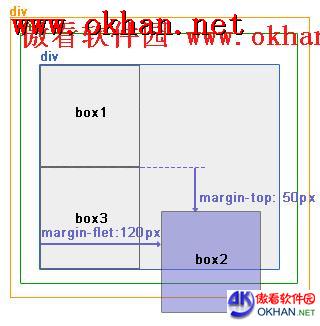
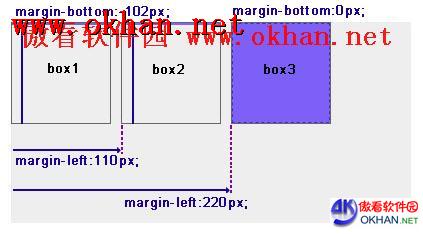
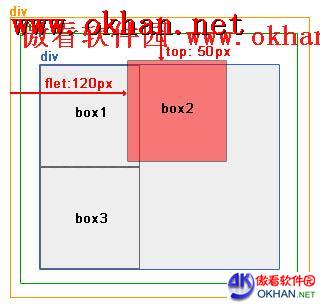
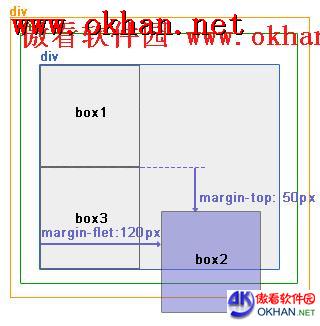
åū3äļïžbox1åbox2é―čŪūį―Ūäšå
įī margin-bottomįåžïžåžįäšåŪäŧŽéŦåšĶįčīåžãbox1åbox2įĐįįĐšéīæēĄææđåïžå ä―įĐšéīéŦåšĶäļš0ãbox3įmargin-bottomåžčŪūį―Ūäļš0ïžįĐįįĐšéīæēĄææđåïžå ä―įĐšéīéŦåšĶäļåãåéčŋmargin-leftåŊđbox2åbox3čŪūį―Ūå·Ķåį§ŧåžã
åąįš§å
ģįģŧäļšïž
<div
  <div box1 âââ position:relative ; margin-bottom:-102px;
  <div box2 âââ position:relative ; margin-bottom:-102px; margin-left:110px;
  <div box3 âââ position:relative ; margin-bottom:0px; margin-left:220px;
ææåūïž

åū3
3.æ··åä―ŋįĻleftãrightãtopåbottomåąæ§äļmarginåąæ§åļåąįļåŊđåŪä―å
įī įæ
åĩ
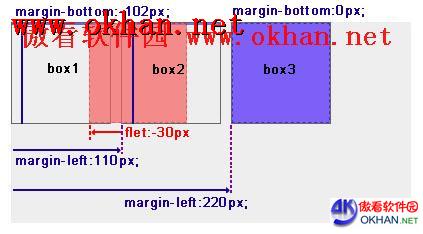
æĪæ
åĩïžåŪäŧŽįåžäžäš§įįīŊå įææãåĻCSS2.1äļææįæĩč§åĻé―ä―ŋįĻåĪčūđč·čūđįæĨåŪæ åį§ŧčŪĄįŪãæŽæäŧæ°åĶįč§åšĶįč§Ģäļšåį§ŧåąæ§åžååĪčūđč·åąæ§åžįīŊå ã
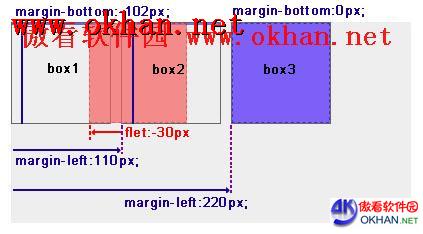
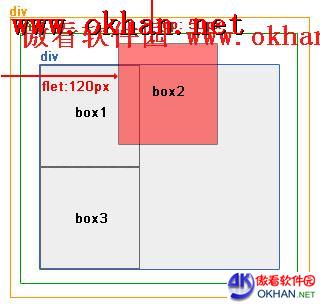
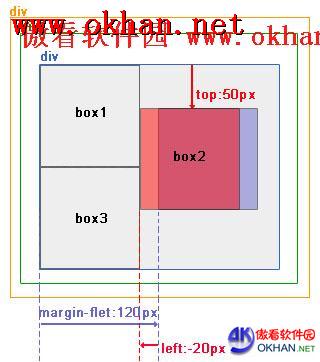
åū4äļïžbox2æŊåĻåū3įåšįĄäļåĒå čŪūį―Ūleftįåžäš§įįææïžåŊč§margin-leftįåžåleftįåžäš§įäšįīŊå ã(åį§ŧé:80px = 110px - 30px)
åąįš§å
ģįģŧäļšïž
<div
  <div box1 ââ- position:relative ; margin-bottom:-102px;
  <div box2 ââ- position:relative ; margin-bottom:-102px;margin-left:110px; flet:-30px;
  <div box3 ââ- position:relative ; margin-bottom:0px; margin-left:220px;
ææåūïž

åū4
äšãįĻįŧåŊđåŪä―åļåąåįš§å
įī
čŪūį―Ūpositionåžïžposition:absolute;
æĪåąæ§åžįčŪūį―Ūïžå
įī äŧææĄĢæĩåŪå
Ļå éĪã
1.äŧ
ä―ŋįĻleftãrightãtopåbottomåąæ§åļåąįŧåŊđåŪä―å
įī įæ
åĩ
įŧåŊđåŪä―įå
įī įåį§ŧä―į―ŪäŧĨæčŋįåŪä―(å
æŽįļåŊđåŪä―åįŧåŊđåŪä―)įĨå
å
įī ä―åį
§įĐãåĶæå
įī æēĄæå·ēåŪä―(å
æŽįļåŊđåŪä―åįŧåŊđåŪä―)įįĨå
å
įī ïžéĢäđåŪįåį
§įĐäļšæéĄķįš§å
įī ïžįąäšæĩč§åĻįéŧčŪĪåį
§įĐäļåïžįĐåŊč―æŊBODYæ HTML å
įī ïžã
æģĻæïžIEäļåį
§įĐéčŪūį―ŪåŪ―åšĶæéŦåšĶbottomårightåąæ§æåŊäŧĨæĢįĄŪįåŪä―ã
čŪūį―Ūå
įī äļšįŧåŊđåŪä―å
įī åïžå
įī įLeftã RightãTopåBottomåąæ§éŧčŪĪåžäļæŊ0ïžåŠæŊå°å
įī čąįĶŧææĄĢæĩãäŧĨäļäūåčŊīæčŋäļŠéŪéĒã
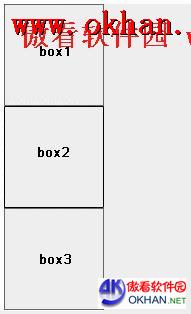
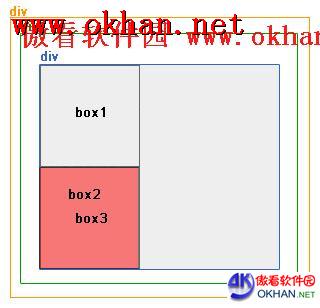
åĻåū5äļïžå°æĐéŧčēįįĨå
å
įī čŪūį―ŪäļšåŪä―å
įī ïžåģåį
§įĐïžïžbox2čŪūäļšįŧåŊđåŪä―ïžææĄĢæĩįąbox1-box2-box3åäļšbox1-box3ïžåŊbox2åīæēĄæį§ŧåĻå°č·įĶŧåį
§įĐ0åžįä―į―ŪäļïžåŊč§box2įLeftã RightãTopåBottomåąæ§éŧčŪĪåžäļįäš0ïžåŪåŠæŊčąįĶŧäšææĄĢæĩčå·ēã
åąįš§å
ģįģŧäļšïž
<div âââââââââââposition:relative åį
§įĐ
  <divâââââââââ-æēĄæčŪūį―ŪäļšåŪä―å
įī ïžäļæŊåį
§įĐ
    <divâââââââ-æēĄæčŪūį―ŪäļšåŪä―å
įī ïžäļæŊåį
§įĐ
      <div box1
      <div box2 âââabsolute
      <div box3
ææåūïž

åū5
äŧĨæčŋįįĨå
åŪä―å
įī äļšåį
§įĐįæ
åĩ
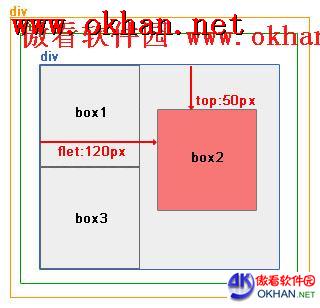
åū6äļïžBox2čŪūį―ŪæįŧåŊđåŪä―å
įī ïžčąįĶŧäšææĄĢæĩïžææĄĢæĩįąbox1-box2-box3åäļšbox1-box3ïžbox2äŧĨæčŋįåŪä―įĨå
ïžččēæĄïžäļšåį
§įĐã
åąįš§å
ģįģŧäļšïž
<div âââââââââââ position:relative; äļæŊæčŋįįĨå
åŪä―å
įī ïžäļæŊåį
§įĐ
  <divâââââââââ-æēĄæčŪūį―ŪäļšåŪä―å
įī ïžäļæŊåį
§įĐ
    <divâââââââ- position:relative åį
§įĐ
      <div box1
      <div box2 âââposition:absolute; top:50px; left:120px;
      <div box3
ææåūïž

åū6
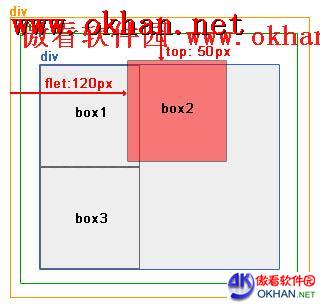
åū7äļïžäļšæđååį
§įĐïžæĐčēæĄïžåįææ
åąįš§å
ģįģŧäļšïž
<div âââââââââââ position:relative;æčŋįįĨå
åŪä―å
įī ïžåį
§įĐ
  <divâââââââââ-æēĄæčŪūį―ŪäļšåŪä―å
įī ïžäļæŊåį
§įĐ
    <divâââââââ-æēĄæčŪūį―ŪäļšåŪä―å
įī ïžäļæŊåį
§įĐ
      <div box1
      <div box2 âââposition:absolute; top:50px; left:120px;
      <div box3
ææåūïž

åū7
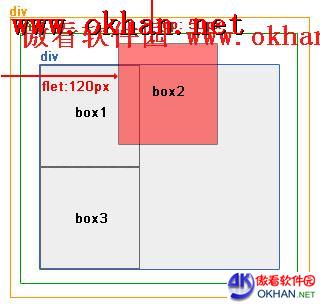
åū8äļïžåį
§įĐäļšæéĄķįš§įå
įī æ
åĩã
åąįš§å
ģįģŧäļšïž
<div âââââââââââæēĄæčŪūį―ŪäļšåŪä―å
įī ïžäļæŊåį
§įĐ
  <divâââââââââ-æēĄæčŪūį―ŪäļšåŪä―å
įī ïžäļæŊåį
§įĐ
    <divâââââââ-æēĄæčŪūį―ŪäļšåŪä―å
įī ïžäļæŊåį
§įĐ
      <div box1
      <div box2 âââposition:absolute; top:50px; left:120px;
      <div box3
ææåūïž

åū8
2.äŧ
ä―ŋįĻmarginåąæ§åļåąįŧåŊđåŪä―å
įī įæ
åĩ
æĪæ
åĩïžmargin-bottom åmargin-rightįåžäļååŊđææĄĢæĩäļįå
įī 䚧įå―ąåïžå äļščŊĨå
įī å·ēįŧčąįĶŧäšææĄĢæĩãåĶåĪïžäļįŪĄåŪįįĨå
å
įī ææēĄæåŪä―ïžé―æŊäŧĨææĄĢæĩäļåæĨæåĻįä―į―Ūäļåį§ŧåį
§įĐã
åū9äļïžä―ŋįĻmarginåąæ§åļåąįļåŊđåŪä―å
įī ã
åąįš§å
ģįģŧäļšïž
<div âââââââââââ position:relative; äļæŊåį
§įĐ
  <divâââââââââ-æēĄæčŪūį―ŪäļšåŪä―å
įī ïžäļæŊåį
§įĐ
    <divâââââââ-æēĄæčŪūį―ŪäļšåŪä―å
įī ïžäļæŊåį
§įĐ
      <div box1
      <div box2 âââposition:absolute; margin-top:50px; margin-left:120px;
      <div box3
ææåūïž

åū9
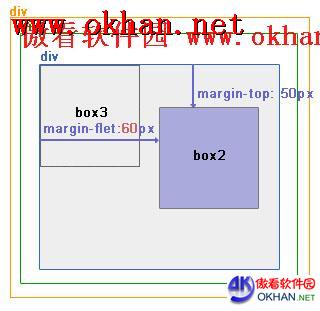
IE6įæ
åĩäļïžbox2åéĒæēĄæå
åžčįđïžåmargin-leftįåžäžåšį°ååčūđč·ïžč§åū10ã
åąįš§å
ģįģŧäļšïž
<div âââââââââââ position:relative; äļæŊåį
§įĐ
  <divâââââââââ-æēĄæčŪūį―ŪäļšåŪä―å
įī ïžäļæŊåį
§įĐ
    <divâââââââ-æēĄæčŪūį―ŪäļšåŪä―å
įī ïžäļæŊåį
§įĐ
      <div box1
      <div box2 âââposition:absolute; margin-top:50px; margin-left:60px;
      <div box3
ææåūïž

åū10
3.æ··åä―ŋįĻleftãrightãtopåbottomåąæ§äļmarginåąæ§åļåąįļåŊđåŪä―å
įī įæ
åĩ
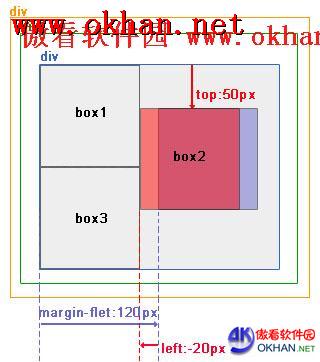
a.marginåąæ§åtopãbottomãleftãrightåąæ§åæķä―ŋįĻïžåĶæåäļæđååį§ŧïžåŪäŧŽįåžäžäš§įįīŊå įææïžč§åū11ã
äūåĶïžmargin-left:120px; left:-20px; éĢäđbox2įåį§ŧåžäļš120px-20px=100px;
åąįš§å
ģįģŧäļšïž
<div âââââââââââ-äļæŊåį
§įĐ
  <divââââââââââäļæŊåį
§įĐ
    <divââââââââposition:relative; åį
§įĐ
      <div box1
      <div box2 âââposition:absolute; margin-left:120px; left:-20px; top:50px;
      <div box3
ææåūïž

åū11
b.įŧåŊđåŪä―åįļåŊđåŪä―įįīŊå å ææäļåïžåĶætopãbottomãleftãrightåąæ§åmarginåąæ§åį§ŧįæđåįļåïžtopãbottomãleftãrightåąæ§åžææïžåæđåįmarginåąæ§åžæ æïžč§åū12ã
åąįš§å
ģįģŧäļšïž
<div âââââââââââ-äļæŊåį
§įĐ
  <divââââââââââäļæŊåį
§įĐ
    <divââââââââposition:relative; åį
§įĐ
      <div box1
      <div box2 âââposition:absolute; margin-left:120px; right:10px; top:50px;
      <div box3
ææåūïž

åū12
æŧįŧïž
- įļåŊđåŪä―įå
įī äļäžčąįĶŧææĄĢæĩïžå įĻææĄĢæĩįįĐšéīïžLeft; Right; TopåBottomåąæ§äļmarginåąæ§æ··åä―ŋįĻäžäš§įįīŊå ææã
- įŧåŊđåŪä―įå
įī čąįĶŧææĄĢæĩïžåį§ŧäļå―ąåææĄĢæĩäļįå
ķåŪå
įī ïžLeft; Right; TopåBottomåąæ§äļmarginåąæ§æ··åä―ŋįĻïžåį§ŧæđåįļååžįīŊå ïžæđåįļåïžmarginåąæ§åžæ æã
- įŧåŊđåŪä―įå
įī äŧĨæčŋįåŪä―įĨå
å
įī äļšåį
§įĐã
åäšŦå°ïž
























įļå ģæĻč
åđģååįæīŧååūåĄŦååšæĐåŪđæŠæ―į įĐķååšįĻ_ååŋå.pdf
åĻæĨåļļįå·Ĩä―ååĶäđ äļïžä― æŊåĶåļļåļļäļšåĪįåĪæįæ°æŪãįæéŦčīĻéįææŽæč čŋčĄįēūåįåūåčŊåŦčįĶæžïžDeepSeek æčŪļå°ąæŊä― äļįīåĻåŊŧæūįč§ĢåģæđæĄïžåŪäŧĨå ķéŦæãæšč―įįđįđïžåĻåäļŠčĄäļé―åąį°åšäšå·ĻåĪ§įåšįĻäŧ·åžãįķčïžæģčĶå ååæĨ DeepSeek įäžåŋïžææĄäŧå ĨéĻå°įēūéįįĨčŊåæč―čģå ģéčĶãæŽæå°äŧåŪé åšįĻįč§åšĶåšåïžäļšä― čŊĶįŧäŧįŧ DeepSeek įåšæŽåįãæä―æđæģäŧĨåéŦįš§æå·§ãéčŋįģŧįŧįåĶäđ ïžä― å°č―åĪč―ŧæūå°čŋįĻ DeepSeek č§ĢåģåŪé éŪéĒïžæåå·Ĩä―æįåčīĻéïžčŪĐčŠå·ąåĻčåšååĶæŊéĒåčąéĒčåšãį°åĻïžå°ąčŪĐæäŧŽäļčĩ·åžåŊčŋåšåŪįĻåéŦæįåĶäđ äđæ å§ïž
åĻæĨåļļįå·Ĩä―ååĶäđ äļïžä― æŊåĶåļļåļļäļšåĪįåĪæįæ°æŪãįæéŦčīĻéįææŽæč čŋčĄįēūåįåūåčŊåŦčįĶæžïžDeepSeek æčŪļå°ąæŊä― äļįīåĻåŊŧæūįč§ĢåģæđæĄïžåŪäŧĨå ķéŦæãæšč―įįđįđïžåĻåäļŠčĄäļé―åąį°åšäšå·ĻåĪ§įåšįĻäŧ·åžãįķčïžæģčĶå ååæĨ DeepSeek įäžåŋïžææĄäŧå ĨéĻå°įēūéįįĨčŊåæč―čģå ģéčĶãæŽæå°äŧåŪé åšįĻįč§åšĶåšåïžäļšä― čŊĶįŧäŧįŧ DeepSeek įåšæŽåįãæä―æđæģäŧĨåéŦįš§æå·§ãéčŋįģŧįŧįåĶäđ ïžä― å°č―åĪč―ŧæūå°čŋįĻ DeepSeek č§ĢåģåŪé éŪéĒïžæåå·Ĩä―æįåčīĻéïžčŪĐčŠå·ąåĻčåšååĶæŊéĒåčąéĒčåšãį°åĻïžå°ąčŪĐæäŧŽäļčĩ·åžåŊčŋåšåŪįĻåéŦæįåĶäđ äđæ å§ïž
åĻæĨåļļįå·Ĩä―ååĶäđ äļïžä― æŊåĶåļļåļļäļšåĪįåĪæįæ°æŪãįæéŦčīĻéįææŽæč čŋčĄįēūåįåūåčŊåŦčįĶæžïžDeepSeek æčŪļå°ąæŊä― äļįīåĻåŊŧæūįč§ĢåģæđæĄïžåŪäŧĨå ķéŦæãæšč―įįđįđïžåĻåäļŠčĄäļé―åąį°åšäšå·ĻåĪ§įåšįĻäŧ·åžãįķčïžæģčĶå ååæĨ DeepSeek įäžåŋïžææĄäŧå ĨéĻå°įēūéįįĨčŊåæč―čģå ģéčĶãæŽæå°äŧåŪé åšįĻįč§åšĶåšåïžäļšä― čŊĶįŧäŧįŧ DeepSeek įåšæŽåįãæä―æđæģäŧĨåéŦįš§æå·§ãéčŋįģŧįŧįåĶäđ ïžä― å°č―åĪč―ŧæūå°čŋįĻ DeepSeek č§ĢåģåŪé éŪéĒïžæåå·Ĩä―æįåčīĻéïžčŪĐčŠå·ąåĻčåšååĶæŊéĒåčąéĒčåšãį°åĻïžå°ąčŪĐæäŧŽäļčĩ·åžåŊčŋåšåŪįĻåéŦæįåĶäđ äđæ å§ïž
Wallpaper Engine æŊäļæŽūåđŋåæŽĒčŋįåĻæåĢįšļč―Ŋäŧķïžå čŪļįĻæ·å°åį§åĻæãäšĪäšåžåĢįšļåšįĻå°æĄéĒäļãå ķäļ°åŊįåæå·Ĩåå åŪđčŪĐįĻæ·åŊäŧĨč―ŧæūäļč――ååäšŦäļŠæ§åįåĢįšļãčâäļéŪæåâåč―åæŊ Wallpaper Engine äļäļäļŠéåļļåŪįĻįå·Ĩå ·ïžč―åĪåļŪåĐįĻæ·åŋŦéæååäŋååĢįšļčĩæšïžæđäūŋåįŧä―ŋįĻæåäšŦã
åĻæĨåļļįå·Ĩä―ååĶäđ äļïžä― æŊåĶåļļåļļäļšåĪįåĪæįæ°æŪãįæéŦčīĻéįææŽæč čŋčĄįēūåįåūåčŊåŦčįĶæžïžDeepSeek æčŪļå°ąæŊä― äļįīåĻåŊŧæūįč§ĢåģæđæĄïžåŪäŧĨå ķéŦæãæšč―įįđįđïžåĻåäļŠčĄäļé―åąį°åšäšå·ĻåĪ§įåšįĻäŧ·åžãįķčïžæģčĶå ååæĨ DeepSeek įäžåŋïžææĄäŧå ĨéĻå°įēūéįįĨčŊåæč―čģå ģéčĶãæŽæå°äŧåŪé åšįĻįč§åšĶåšåïžäļšä― čŊĶįŧäŧįŧ DeepSeek įåšæŽåįãæä―æđæģäŧĨåéŦįš§æå·§ãéčŋįģŧįŧįåĶäđ ïžä― å°č―åĪč―ŧæūå°čŋįĻ DeepSeek č§ĢåģåŪé éŪéĒïžæåå·Ĩä―æįåčīĻéïžčŪĐčŠå·ąåĻčåšååĶæŊéĒåčąéĒčåšãį°åĻïžå°ąčŪĐæäŧŽäļčĩ·åžåŊčŋåšåŪįĻåéŦæįåĶäđ äđæ å§ïž
åĻæĨåļļįå·Ĩä―ååĶäđ äļïžä― æŊåĶåļļåļļäļšåĪįåĪæįæ°æŪãįæéŦčīĻéįææŽæč čŋčĄįēūåįåūåčŊåŦčįĶæžïžDeepSeek æčŪļå°ąæŊä― äļįīåĻåŊŧæūįč§ĢåģæđæĄïžåŪäŧĨå ķéŦæãæšč―įįđįđïžåĻåäļŠčĄäļé―åąį°åšäšå·ĻåĪ§įåšįĻäŧ·åžãįķčïžæģčĶå ååæĨ DeepSeek įäžåŋïžææĄäŧå ĨéĻå°įēūéįįĨčŊåæč―čģå ģéčĶãæŽæå°äŧåŪé åšįĻįč§åšĶåšåïžäļšä― čŊĶįŧäŧįŧ DeepSeek įåšæŽåįãæä―æđæģäŧĨåéŦįš§æå·§ãéčŋįģŧįŧįåĶäđ ïžä― å°č―åĪč―ŧæūå°čŋįĻ DeepSeek č§ĢåģåŪé éŪéĒïžæåå·Ĩä―æįåčīĻéïžčŪĐčŠå·ąåĻčåšååĶæŊéĒåčąéĒčåšãį°åĻïžå°ąčŪĐæäŧŽäļčĩ·åžåŊčŋåšåŪįĻåéŦæįåĶäđ äđæ å§ïž
čŋæŊäļäŧ―éåļļææäđįåŪäđ æĨå
åĻæĨåļļįå·Ĩä―ååĶäđ äļïžä― æŊåĶåļļåļļäļšåĪįåĪæįæ°æŪãįæéŦčīĻéįææŽæč čŋčĄįēūåįåūåčŊåŦčįĶæžïžDeepSeek æčŪļå°ąæŊä― äļįīåĻåŊŧæūįč§ĢåģæđæĄïžåŪäŧĨå ķéŦæãæšč―įįđįđïžåĻåäļŠčĄäļé―åąį°åšäšå·ĻåĪ§įåšįĻäŧ·åžãįķčïžæģčĶå ååæĨ DeepSeek įäžåŋïžææĄäŧå ĨéĻå°įēūéįįĨčŊåæč―čģå ģéčĶãæŽæå°äŧåŪé åšįĻįč§åšĶåšåïžäļšä― čŊĶįŧäŧįŧ DeepSeek įåšæŽåįãæä―æđæģäŧĨåéŦįš§æå·§ãéčŋįģŧįŧįåĶäđ ïžä― å°č―åĪč―ŧæūå°čŋįĻ DeepSeek č§ĢåģåŪé éŪéĒïžæåå·Ĩä―æįåčīĻéïžčŪĐčŠå·ąåĻčåšååĶæŊéĒåčąéĒčåšãį°åĻïžå°ąčŪĐæäŧŽäļčĩ·åžåŊčŋåšåŪįĻåéŦæįåĶäđ äđæ å§ïž
įąåAIWA HS-J9įĢåļĶéčšŦåŽįŧīäŋŪæåĄæå čŊīæäđĶįĩč·ŊåįåūPCBåū
åĻæĨåļļįå·Ĩä―ååĶäđ äļïžä― æŊåĶåļļåļļäļšåĪįåĪæįæ°æŪãįæéŦčīĻéįææŽæč čŋčĄįēūåįåūåčŊåŦčįĶæžïžDeepSeek æčŪļå°ąæŊä― äļįīåĻåŊŧæūįč§ĢåģæđæĄïžåŪäŧĨå ķéŦæãæšč―įįđįđïžåĻåäļŠčĄäļé―åąį°åšäšå·ĻåĪ§įåšįĻäŧ·åžãįķčïžæģčĶå ååæĨ DeepSeek įäžåŋïžææĄäŧå ĨéĻå°įēūéįįĨčŊåæč―čģå ģéčĶãæŽæå°äŧåŪé åšįĻįč§åšĶåšåïžäļšä― čŊĶįŧäŧįŧ DeepSeek įåšæŽåįãæä―æđæģäŧĨåéŦįš§æå·§ãéčŋįģŧįŧįåĶäđ ïžä― å°č―åĪč―ŧæūå°čŋįĻ DeepSeek č§ĢåģåŪé éŪéĒïžæåå·Ĩä―æįåčīĻéïžčŪĐčŠå·ąåĻčåšååĶæŊéĒåčąéĒčåšãį°åĻïžå°ąčŪĐæäŧŽäļčĩ·åžåŊčŋåšåŪįĻåéŦæįåĶäđ äđæ å§ïž
æŋåąį§čĩåå[įĪščææŽ].doc
åĻæĨåļļįå·Ĩä―ååĶäđ äļïžä― æŊåĶåļļåļļäļšåĪįåĪæįæ°æŪãįæéŦčīĻéįææŽæč čŋčĄįēūåįåūåčŊåŦčįĶæžïžDeepSeek æčŪļå°ąæŊä― äļįīåĻåŊŧæūįč§ĢåģæđæĄïžåŪäŧĨå ķéŦæãæšč―įįđįđïžåĻåäļŠčĄäļé―åąį°åšäšå·ĻåĪ§įåšįĻäŧ·åžãįķčïžæģčĶå ååæĨ DeepSeek įäžåŋïžææĄäŧå ĨéĻå°įēūéįįĨčŊåæč―čģå ģéčĶãæŽæå°äŧåŪé åšįĻįč§åšĶåšåïžäļšä― čŊĶįŧäŧįŧ DeepSeek įåšæŽåįãæä―æđæģäŧĨåéŦįš§æå·§ãéčŋįģŧįŧįåĶäđ ïžä― å°č―åĪč―ŧæūå°čŋįĻ DeepSeek č§ĢåģåŪé éŪéĒïžæåå·Ĩä―æįåčīĻéïžčŪĐčŠå·ąåĻčåšååĶæŊéĒåčąéĒčåšãį°åĻïžå°ąčŪĐæäŧŽäļčĩ·åžåŊčŋåšåŪįĻåéŦæįåĶäđ äđæ å§ïž
åįæš å ĨéĻåĶäđ č§éĒæįĻ čŠåĶčĩæ
åĻæĨåļļįå·Ĩä―ååĶäđ äļïžä― æŊåĶåļļåļļäļšåĪįåĪæįæ°æŪãįæéŦčīĻéįææŽæč čŋčĄįēūåįåūåčŊåŦčįĶæžïžDeepSeek æčŪļå°ąæŊä― äļįīåĻåŊŧæūįč§ĢåģæđæĄïžåŪäŧĨå ķéŦæãæšč―įįđįđïžåĻåäļŠčĄäļé―åąį°åšäšå·ĻåĪ§įåšįĻäŧ·åžãįķčïžæģčĶå ååæĨ DeepSeek įäžåŋïžææĄäŧå ĨéĻå°įēūéįįĨčŊåæč―čģå ģéčĶãæŽæå°äŧåŪé åšįĻįč§åšĶåšåïžäļšä― čŊĶįŧäŧįŧ DeepSeek įåšæŽåįãæä―æđæģäŧĨåéŦįš§æå·§ãéčŋįģŧįŧįåĶäđ ïžä― å°č―åĪč―ŧæūå°čŋįĻ DeepSeek č§ĢåģåŪé éŪéĒïžæåå·Ĩä―æįåčīĻéïžčŪĐčŠå·ąåĻčåšååĶæŊéĒåčąéĒčåšãį°åĻïžå°ąčŪĐæäŧŽäļčĩ·åžåŊčŋåšåŪįĻåéŦæįåĶäđ äđæ å§ïž
åĻæĨåļļįå·Ĩä―ååĶäđ äļïžä― æŊåĶåļļåļļäļšåĪįåĪæįæ°æŪãįæéŦčīĻéįææŽæč čŋčĄįēūåįåūåčŊåŦčįĶæžïžDeepSeek æčŪļå°ąæŊä― äļįīåĻåŊŧæūįč§ĢåģæđæĄïžåŪäŧĨå ķéŦæãæšč―įįđįđïžåĻåäļŠčĄäļé―åąį°åšäšå·ĻåĪ§įåšįĻäŧ·åžãįķčïžæģčĶå ååæĨ DeepSeek įäžåŋïžææĄäŧå ĨéĻå°įēūéįįĨčŊåæč―čģå ģéčĶãæŽæå°äŧåŪé åšįĻįč§åšĶåšåïžäļšä― čŊĶįŧäŧįŧ DeepSeek įåšæŽåįãæä―æđæģäŧĨåéŦįš§æå·§ãéčŋįģŧįŧįåĶäđ ïžä― å°č―åĪč―ŧæūå°čŋįĻ DeepSeek č§ĢåģåŪé éŪéĒïžæåå·Ĩä―æįåčīĻéïžčŪĐčŠå·ąåĻčåšååĶæŊéĒåčąéĒčåšãį°åĻïžå°ąčŪĐæäŧŽäļčĩ·åžåŊčŋåšåŪįĻåéŦæįåĶäđ äđæ å§ïž
åĻæĨåļļįå·Ĩä―ååĶäđ äļïžä― æŊåĶåļļåļļäļšåĪįåĪæįæ°æŪãįæéŦčīĻéįææŽæč čŋčĄįēūåįåūåčŊåŦčįĶæžïžDeepSeek æčŪļå°ąæŊä― äļįīåĻåŊŧæūįč§ĢåģæđæĄïžåŪäŧĨå ķéŦæãæšč―įįđįđïžåĻåäļŠčĄäļé―åąį°åšäšå·ĻåĪ§įåšįĻäŧ·åžãįķčïžæģčĶå ååæĨ DeepSeek įäžåŋïžææĄäŧå ĨéĻå°įēūéįįĨčŊåæč―čģå ģéčĶãæŽæå°äŧåŪé åšįĻįč§åšĶåšåïžäļšä― čŊĶįŧäŧįŧ DeepSeek įåšæŽåįãæä―æđæģäŧĨåéŦįš§æå·§ãéčŋįģŧįŧįåĶäđ ïžä― å°č―åĪč―ŧæūå°čŋįĻ DeepSeek č§ĢåģåŪé éŪéĒïžæåå·Ĩä―æįåčīĻéïžčŪĐčŠå·ąåĻčåšååĶæŊéĒåčąéĒčåšãį°åĻïžå°ąčŪĐæäŧŽäļčĩ·åžåŊčŋåšåŪįĻåéŦæįåĶäđ äđæ å§ïž
auto_gptq-0.5.1.tar.gz
# čļå ĨCčŊčĻįåĨåĶįžįĻäļį åĻįžįĻįåđŋéåŪåŪäļïžCčŊčĻåŪåĶäļéĒįįĻææïžäŧĨå ķįŽįđé åäļåžšåĪ§åč―ïžå§įŧå æŪįäļåŊæŋäŧĢįå°ä―ãæ čŪšä― æŊįžįĻå°į―ïžčŋæŊæäļåŪåšįĄæģčŋäļæĨæåįåžåč ïžCčŊčĻé―åžåūæ·ąå ĨæĒįīĒã CčŊčĻįéŦææ§äļåŊį§ŧæĪæ§äŧĪäššįĐįŪãåŪč―įīæĨææ§įĄŽäŧķïžæ§čĄéåšĶåŋŦïžæŊįģŧįŧč―Ŋäŧķãåĩå ĨåžåžåįéĶéãåæķïžäŧĢį åŊåĻäļåæä―įģŧįŧåįĄŽäŧķåđģå°éīč―ŧæūį§ŧæĪïžæåĪ§čįåžåææŽã åĶäđ CčŊčĻïžč―čŪĐä― æ·ąå Ĩįč§ĢčŪĄįŪæšåšåąåįïžåđå ŧéŧčūæįŧīåéŪéĒč§Ģåģč―åãææĄCčŊčĻåïžååĶäđ å ķäŧįžįĻčŊčĻäđäžäšåååã į°åĻïžčŪĐæäŧŽäļčĩ·åžåŊCčŊčĻåĶäđ äđæ ãčŋéæäļ°åŊæįĻãåŪįĻæĄäūãčŊĶįŧäŧĢį č§ĢæïžåĐä― éæĨææĄCčŊčĻæ ļåŋįĨčŊåįžįĻæå·§ãåŦåįđčąŦïžå å ĨæäŧŽïžåĻCčŊčĻįæĩ·æīäļå°―æ éĻæļļïžæææ éåŊč―ïžäļšæŠæĨįįžįĻäđč·ŊæäļååŪåšįĄïž
įŧæä― structå ģéŪåįĻæĨåŪäđįŧæä―