去D2后发现 Hedger 的js编辑器是webStorm,便下载来试试,结果发现:
虽然WebStorm的js的提示远远不如aptana那么强悍(输入字母d不提示document),但是做为 IntelliJ IDEA 的js缩水版,其它功能也是比较期待的。
具体的有:
1. 文件不用保存,敲完直接看演示(ff也有类似的一款插件,罗浮宫abcd曾推荐过)。
2. 自带有svn,如果不用服务器版的svn的话,本地自身带一个版本管理的。非常方便。
3. 编辑右侧有各浏览器浏览快捷方式,更是快中快。
说不好的一点,就是吃内存。
今天使用js提示比较迟缓。
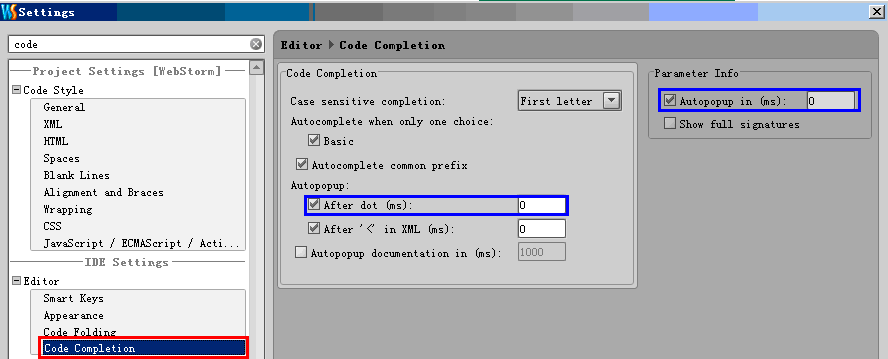
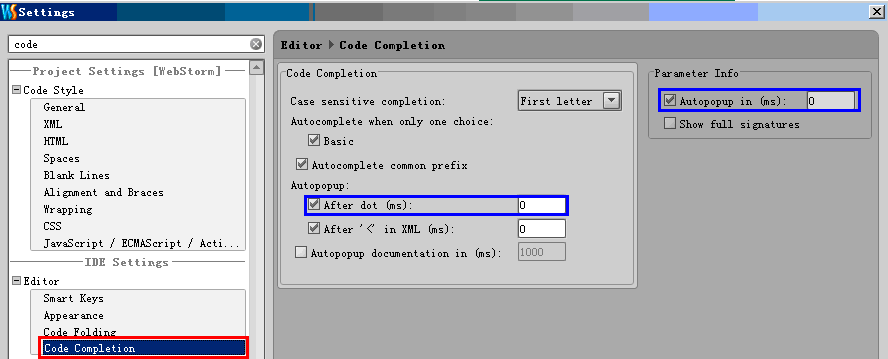
发现在设置-> Code Completion -> Autopopup 下 1000改为0, 右边Parameter Info中的1000 也改为 0,

这样提示就不会迟缓了。
附送
IntelliJ-Idea快捷键:
Alt+回车 导入包,自动修正
Ctrl+N 查找类
Ctrl+Shift+N 查找文件
Ctrl+Alt+L 格式化代码
Ctrl+Alt+O 优化导入的类和包
Alt+Insert 生成代码(如get,set方法,构造函数等)
Ctrl+E或者Alt+Shift+C 最近更改的代码
Ctrl+R 替换文本
Ctrl+F 查找文本
Ctrl+Shift+Space 自动补全代码
Ctrl+空格 代码提示
Ctrl+Alt+Space 类名或接口名提示
Ctrl+P 方法参数提示
Ctrl+Shift+Alt+N 查找类中的方法或变量
Alt+Shift+C 对比最近修改的代码
Shift+F6 重构-重命名
Ctrl+Shift+先上键
Ctrl+X 删除行
Ctrl+D 复制行
Ctrl+/ 或 Ctrl+Shift+/ 注释(// 或者/*...*/ )
Ctrl+J 自动代码
Ctrl+E 最近打开的文件
Ctrl+H 显示类结构图
Ctrl+Q 显示注释文档
Alt+F1 查找代码所在位置
Alt+1 快速打开或隐藏工程面板
Ctrl+Alt+ left/right 返回至上次浏览的位置
Alt+ left/right 切换代码视图
Alt+ Up/Down 在方法间快速移动定位
Ctrl+Shift+Up/Down 代码向上/下移动。
F2 或Shift+F2 高亮错误或警告快速定位
代码标签输入完成后,按Tab,生成代码。
选中文本,按Ctrl+Shift+F7 ,高亮显示所有该文本,按Esc高亮消失。
Ctrl+W 选中代码,连续按会有其他效果
选中文本,按Alt+F3 ,逐个往下查找相同文本,并高亮显示。
Ctrl+Up/Down 光标跳转到第一行或最后一行下
Ctrl+B 快速打开光标处的类或方法
会有人问,IntelliJ-Idea 的快捷键 webstorm支持吗?支持,两个是同一个公司开发的。
正如eclipse扩展出系列IDE一样,其子类产品都支持e的大部分快捷键。
其它比如:myeclipse,Aptana,ZendStudio,Flex等等。
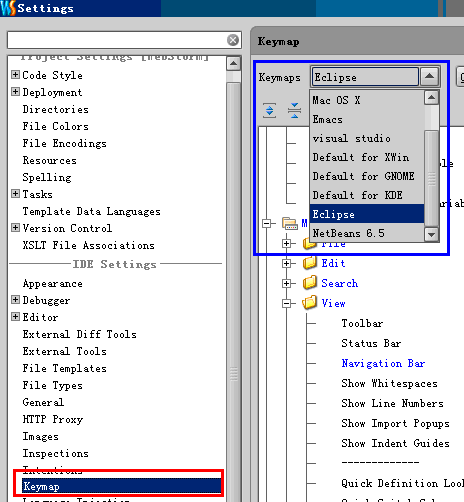
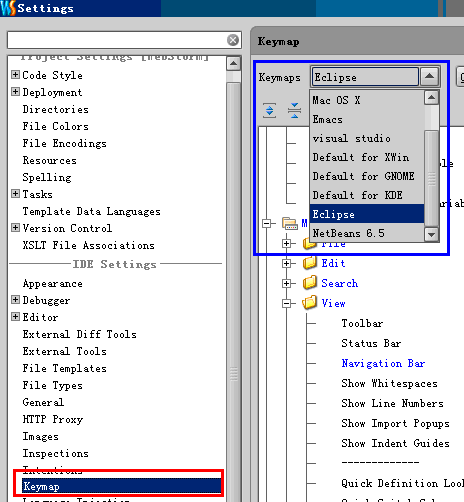
(另外发现webstorm默认的快捷键太傻叉,ctlr + x居然是删除单行,正准备修改之后发现,它可以改为visual studio、eclipse或NetBean风格的)。
keymap --> keymaps

学习一个软件的使用先从快捷键开始,快捷键是高效工作的基石,所以重中之重。而使用快捷键的最高境界是修改软件的快捷键。基于我经常使用软件的修改的快捷键:
1. Photoshop:
F1: 新建图层(因为在ps中新建图层尤如js中的新建变量,使用频繁而比较重要,F1 -> help太浪费这个键了) 。
F2: 新建文件
F3: 满画布显示
F4: 实际象素显示
F5: 存储为web格式,就是那个原来要(ctrl + shift + alt + s) 按五个键才能完成存储优化后的gif,jpg或png-8,png-24,有兴趣的同学可以比较一下这种方式存储的jpg与ctlr + shft + s存储的jpg的容量大小。
F9: 裁剪(选区后切图,编辑命令下)
F10: 自由变化(原来为ctlr + t)
F11: 变化选区(原来需要右键) ,这两个好多同学无法区分,其实很简单,F10变换的是选区里边的内容,而F11变换的是选区。
F12: 画笔(原来为F5) ,F12原来为恢复,这个不痛不痒的命令占用这么大一个键,实在是太---浪费。
图像--> 模式 --> 索引颜色 改为: ctrl + '-' (减号),RGB模式 ctrl + '+' (加号)
图层--> 新建 --> 从图层建立组 改为: ctrl + '.'(句号)
图层--> 图层样式 拷贝图标样式 改为: alt + ctrl + c,复制图层样式:alt + ctrl + v
2. dreamweaver
F1: 注释html
F2: 多行注释 js
F3: 单行注释 js
F6: 取消注释
编辑 --> 代码折叠 --> 折叠所选 ctrl + ','(逗号) 折叠完整标签ctrl + '.'(句号)
ZenCoding 扩展展开:ctrl + return
格式化:ctrl + shift + F 这个跟eclipse中的一样了。但是实在想不通VS里边这么重要的操作怎么没有一个快捷键分配。
Eclipse系列: F4 为max window
尤其可以想到windows系统中的快捷键,
在运行中输以下命令看看会出现什么?
notepad,calc,mspaint,control,main.cpl,等等,
这个在系统 C:\WINDOWS\system32 下搜索 exe,cpl之后出来的都可以在运行中运用。
其实有时候快捷键就像算法一样是相同的,在windows下还有一个必杀技就是原来从photoshop中的ctlr + w得来的,在w中,基本上所有的浏览器视窗都能用这个关闭。
最后,有兴趣的可以在cmd中试一下alt + enter会发生什么情况,同样的快捷键在execl中会发生什么呢?
分享到:











相关推荐
在编程过程中,一个具备良好提示功能的JavaScript编辑器能极大地提高开发效率和代码质量。本文将深入探讨JavaScript编辑器和它们的提示功能。 一、JavaScript编辑器的重要性 1. 提高编程效率:具有智能提示的编辑...
调了很久的颜色,语法清晰,种类齐全。导入直接使用。使用方法: 1、打开文件 2、导入设置 3、重新启动。简单快捷
在IT行业中,WebStorm是一款备受推崇的JavaScript集成开发环境(IDE),它以其强大的代码提示、自动完成和调试功能而闻名。对于微信小程序开发者而言,WebStorm的智能提示功能可以极大地提高开发效率。本文将深入...
资源名称:Javascript开发工具WebStorm教程用户界面简介 中文WORD版 内容简介: 本文档主要讲述的是Javascript开发工具WebStorm教程:用户界面简介;WebStorm是一款优秀的...
### Webstorm 提交代码到Git #### 知识点概览 - **Webstorm与Git集成**:如何在Webstorm中设置GitHub账户。 - **创建GitHub仓库**:如何在GitHub上创建新的仓库并关联到本地项目。 - **克隆GitHub仓库至Webstorm**...
在实际的开发环境中,JavaScript自动提示功能常与代码编辑器(如VSCode、Sublime Text等)的插件系统结合,或者集成在IDE(如WebStorm)中。此外,现代前端框架如React、Vue等也有相关的库和组件可以方便地实现这一...
WebStorm 5 的 Mozilla Firefox 的 JavaScript 调试器功能可以调试 JavaScript 代码。 HTML 和 JavaScript 断点定制 WebStorm 5 的 HTML 和 JavaScript 断点定制功能可以设置断点属性。 批量代码分析 WebStorm 5...
4. **代码提示和检查**:继承自WebStorm的智能代码提示和错误检测,帮助开发者编写更高质量的代码。 5. **代码格式化和重构**:插件允许在浏览器内进行代码格式化和重构操作,保持代码整洁。 6. **多项目支持**:...
webstorm插件设置
在WebStorm中,ESLint是一个不可或缺的工具,它是一个静态代码分析器,用于检测并修复JavaScript代码中的潜在错误和风格问题。本文将深入探讨WebStorm中安装和使用ESLint插件的过程以及其重要性。 首先,让我们了解...
JavaScript编辑器是编程人员在开发JavaScript代码时必不可少的工具,它们极大地提高了开发效率,提供了诸如语法高亮、代码补全、错误检查等重要功能。在众多的JavaScript编辑器中,有一些因其优秀的特性和用户友好性...
2. **自动补全**:在输入代码时,编辑器能提供代码提示,减少手动输入,提高编码速度。 3. **语法检查**:编辑器实时检测代码语法错误,帮助开发者在编写过程中发现问题。 4. **代码折叠**:允许用户折叠和展开代码...
一个出色的编辑器会提供跨语言的支持,当编写涉及到CSS的JavaScript代码时,能提供CSS选择器、属性和值的智能提示,使CSS操作更为便捷。 另外,代码调试是开发过程中的重要环节。好的JavaScript编辑器通常集成了...
WebStorm是一款广受欢迎的JavaScript开发集成环境,由JetBrains公司开发。它提供了强大的代码提示、自动补全、错误检查以及调试功能,极大地提高了前端开发者的工作效率。本篇将重点介绍WebStorm中的快捷键和代码...
HTML+JavaScript+CSS+WebStorm开发技巧
JavaScript编辑工具对于开发者来说至关重要,它们提供了丰富的功能来提升编写代码的效率和质量。本文将详细介绍“javascript 编辑工具”,包括其重要性、常见功能以及如何选择合适的编辑器。 JavaScript开发工具...
4. 为了进行代码压缩,你可能需要安装和配置额外的插件,例如“JSCompress”或“Webpack”,这些插件可以帮助你在WebStorm内实现JavaScript代码的压缩。 5. 配置完成后,你可以创建新的Java项目,编写代码,并利用...
1. 代码智能提示:WebStorm提供了强大的代码补全功能,支持HTML、CSS、JavaScript、TypeScript等多种语言,极大地提高了编码效率。 2. 错误检测和修复:通过实时分析,WebStorm能快速找出代码中的错误和潜在问题,...
WebStorm是JetBrains公司开发的一款集成开发环境(IDE),专门用于web开发,它支持多种编程语言和框架,比如JavaScript、TypeScript、Node.js、HTML/CSS、PHP、Python等。尽管WebStorm功能强大,但它有时会出现卡顿...