合适的工具会事半功倍,当然也得把握分寸,要不就成了会得越多干的越多的“苦力者”。
编辑类软件层出不群,各有所长,各有所短。找到一个合适的还真是难。还好有webstorm的出现,最近又是3.0的新版本发布。为什么这么说呢,她与其它的编辑器有什么不同:
1. 任何一个编辑器都需要保存(ctrl + s),这是所有win平台上编辑类软件的特点,但是webstorm编辑文件右上角是没有那个熟悉的米号的。
换句话说,所有的操作都直接存储,这样带来的坏处就是,没有以前的米号标识,万一键盘误操作也会被立即存储。
省去了ctrl + s之后,在结合Firefox的vim,基本不动鼠标就可以看到结果页面了。
2. 任何一个编辑器只要文件关闭了就没有历史记录了,但是webstorm有。就是说,只要webstorm不关闭,你的文件随时可以返回到之前的操作,webstorm关闭重启后这些历史记录就没有了。这样的坏处也是显然的,由此带来的内存消耗也必然比较大。
3. 任何一个编辑器,除了服务器svn之外,没有本地版本,但是webstorm提供一个本地文件修改历史记录。
4. 与时俱进的眼光。zencoding于2009年出现于it界,在这之后,鲜有工具直接集成到里边。webstorm 2.0之后就集成了。node.js,html5,git,cvs等 就不一一列举了。
5. 提供的插件也是比较齐全,安装非常方便。这样带来了另外的问题,以前的eclipse是安装第三方的,webstorm貌似不能安装第三方的插件。
6. 可以导出当前设置:File -> Export setting 下面就是导入设置。
其它的使用:
1. 主题,参照这里。(所需的文件下载 第4条中setting.rar即可,里边包括文章中提到的颜色配置文件)
2. 添加VIM插件:
File -> Settings -> Plugins -> Browse repositories -> 搜索vim,对它单击右键Download and install,然后重启IDE就可以了。
重启之后,控制台会输出: “8:50:07 IdeaVim: Vim keymap was successfully enabled” 说明vim插件安装成功。另外在aptana2.0里边安装vim插件,真是头痛,所有的文件都支持vim模式,在.html居然不支持,郁闷。
这样会出现另外一个问题,我如果想用ctrl+c,ctrl+v等一些默认的快捷键,该如何呢?安装VIM之后修改Defualt ,在Main menu -> Edit -> Copy 单击右键 Remove ctrl + Insert 只会剩下一个ctrl + c。这样配置后,可以使用部分默认的快捷键,90%的VIM快捷键。这之后还有个问题需要注意,在webstorm重启之后,又被全局默认为vim快捷键,需要在File -> Setting -> Keymap -> Keymaps 中选择Default copy,要不然,还是全局的VIM快捷键。
3. 除了webstorm之外,此公司还提供另外一个针对phper的开发工具,phpStorm,主页上说明,phpstorm包括所有webstorm的功能。但是习惯于大括号去方法名在同一行显示,所以还得配置:
File -> Settings -> code style -> PHP -> Wrapping and Braces -> Braces placement ->
In method declaration : End of line.
4. zencoding由于其提供的快捷键,确实 zencoding快捷键修改:
File -> Setting -> Live Templates
这里边如果你修改一个没有什么特别的,但是如果要添加一个需要在下面需要类型:No applicable contexts yet. Define ,单击Define选择要添加的类型。
如何合理的修改,参考这里。
如果你对我修改后的文件设置感兴趣请点这里下载。 (其中就是从我的webstorm导出的setting.jar文件,包括主题,快捷键,zencoding.css等)
一次性导入:
导入:File -> Import settings...
下载后单独模块配置目录:win7 -> C:\Users\jikey(用户名)\.WebIde10\config
也可以一次性导出settings : File -> Export sttings...
5. 在开发js时发现,需要ctrl + return 才能选候选项,又需要配置:
File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion:
'Smart' 改为 Always
6. 注意的地方是:Webstorm的调试是不支持中文路径中文文件名。
以下是webstorm的快捷键说明:
1. ctrl + shift + n: 打开工程中的文件(类似于eclipse中的ctrl+shift+R),目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码<table>....</table>
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
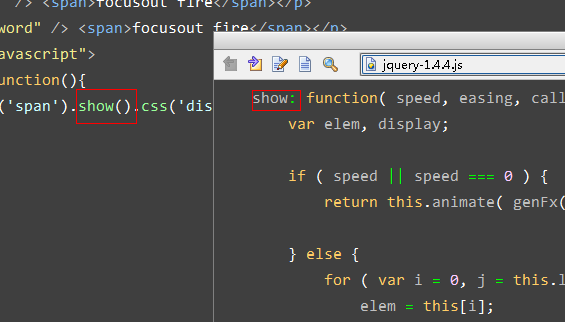
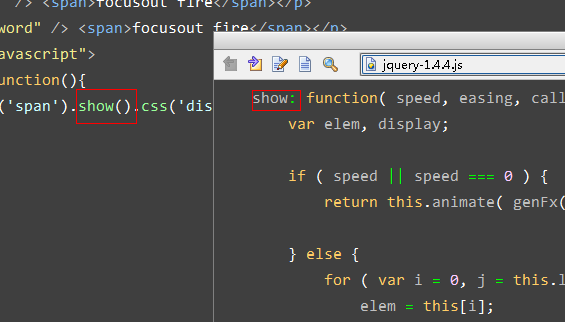
16. ctrl + shift + i : 如果是css中的class则显示当前class详细信息,如果是js则显示function的详细信息(想象一下,如果在jquery的方法上查看详细信息,就直接可以看到实现代码了),如果是php,那当时还是function的详细信息

17. ctrl + '-/+': 可以折叠项目中的任何代码块,包括htm中的任意nodetype=3的元素,function,或对象直接量等等。它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
19. shift + esc: 当前激活的任意小窗口最小化,也可以是alt + '数字键',数字在小窗口标题栏上有显示。
20. alt + '7': 显示当前的函数结构。类似于eclipse中的outline的效果。试验了一下,要比aptana的给力一些,但还是不能完全显示prototype下面的方法名。
21. 如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构。
22. 项目中添加对jQuery的支持。
File -> settings -> Javascript Libraries -> Add
在files中添加路径,在documentations urls中添加文档支持。这里边需要注意一下的是,要添加原始未压缩的代码,*.min.js版的方法是不会被提示。
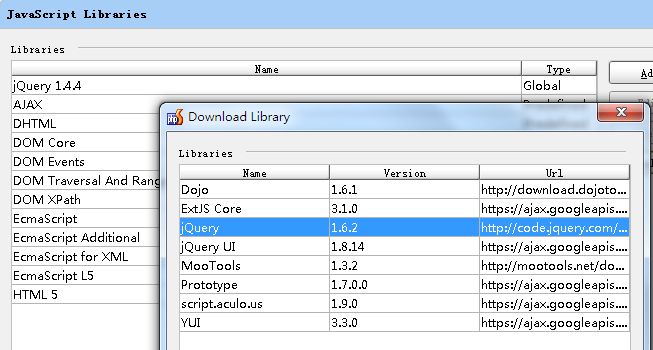
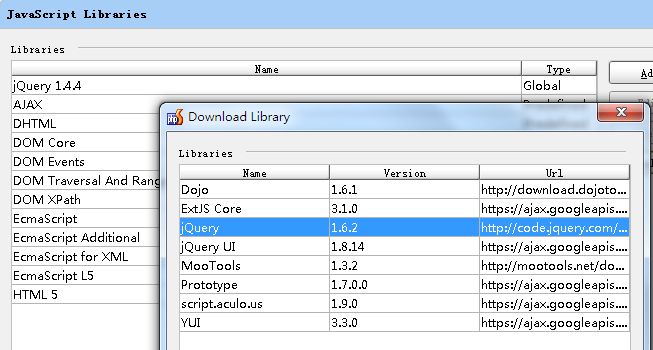
添加完成后,右边菜单中还有一 download 按钮,单击之后,他会自动选择最新版的js库进行搜索,然后在弹出的列表中,再单击选择一个后,点击Download and Install之后,才会被下载。这块体验不是太好,没有checkbox,也没有radio,只是选中后整行变暗。
如果添加多个版本的jQuery,就可以直观的看到各个版本之间新方法的差别了。
* 在这项的子菜单中 Usage Scope 右边 Project 第二栏Library下单击,选择新添加的jQuery,使其对整个项目进行覆盖。
也可以在当前页面右键Use JavaScript Library 中选择最顶的刚添加的jQuery支持。

当然,并不是添加的越多越好,添加的多之后,在代码提示后会有数毫秒的延迟,需要谨慎选择最新版。
以下是jquery1.1在ws中效果,还有底下显示vim启动运行的提示,左侧显示数字标题栏名称。
以下vim常用快捷键:
一. 移动:
h,j,k,l: 左,下,上,右。
w: 下一个词的词首。W:下一个单词(不含标点)。
e:下一个词的词尾。E:不含标点。
b:上一个词的词首。B:不含标点。
<>: v 模式选中后进行缩进。
二. 跳转:
%: 可以匹配{},"",(),[]之间跳转。
H、M、L:直接跳转到当前屏幕的顶部、中部、底部。
#H:跳转到当前屏的第#行。
#L:跳转到当前屏的倒数第#行。
zt: 当前编辑行置为屏顶。
zz: 当前编辑行置为屏中。
zb: 当前编辑行置为屏底。
G:直接跳转到文件的底部。
gg: 跳转到文件首。
gd: 跳转到光标所在函数和变量的定义。
():跳转到当前的行首、行尾。
{}:向上、向下跳转到最近的空行。
[{:跳转到目前区块开头。
]}:跳转到目前区块结尾。
0: 跳转到行首。
$: 跳转到行尾。
2$: 跳转到下一行的行尾。
#:跳转到该行的第#个位置。
#G: 15G,跳转到15行。
:#:跳转到#行。
三. 选择:
1.v: 开启可视模式。 V: 开启逐行可视模式。
2.^V: 矩形选择。
3.v3w: 选择三个字符。
4.ab:包括括号和()内的区域。
5.aB:包括括号和{}内的区域。
6.ib:括号()内的区域。
7.iB:括号{}内的区域。
8.aw:标记一个单词。
四. 编辑:
1. 新增:
i: 光标前插入。
I: 在当前行首插入。
a: 光标后插入。
A: 当前行尾插入。
O: 在当前行之前插入新行。
o: 在当前行之后插入新行。
2. 修改 c(change) 为主:
r: 替换光标所在处的字符。
R:替换光标所到之处的字符。
cw: 更改光标所在处的字到字尾处。
c#w: c3w 修改3个字符。
C:修改到行尾。
ci':修改配对标点符号中的文本内容。
di':删除配对标点符号中的文本内容。
yi':复制配对标点符号中的文本内容。
vi':选中配对标点符号中的文本内容。
s:替换当前一个光标所处字符。
#S:删除 # 行,并以新文本代替。
3. 删除 d(delete) 为主:
D:删除到行尾。
X: 每按一次,删除光标所在位置的前面一个字符。
x: 每按一次,删除光标所在位置的后面一个字符。
#x: 删除光标所在位置后面6个字符。
d^: 删至行首。
d$: 删至行尾。
dd:(剪切)删除光标所在行。
dw: 删除一个单词/光标之后的单词剩余部分。
d4w: 删除4个word。
#dd: 从光标所在行开始删除#行。
daB: 删除{}及其内的内容。
diB: 删除{}中的内容。
n1,n2 d:将n1,n2行之间的内容删除。
4. 查找:
/: 输入关键字,发现不是要找的,直接在按n,向后查找直到找到为止。
?: 输入关键字,发现不是要找的,直接在按n,向前查找直到找到为止。
*: 在当前页向后查找同一字。
#: 在当前页向前查找同一字。
5. 复制 y(yank)为主:
yw: 将光标所在之处到字尾的字符复制到缓冲区中。
#yw: 复制#个字到缓冲区。
Y:相当于yy, 复制整行。
#yy:表示复制从光标所在的该行往下数#行文字。
p: 粘贴。所有与y相关的操作必用p来结合粘贴。
]p:粘贴到合适的缩进处。
n1,n2 co n3:复制第n1行到第n2行之间的内容到第n3行后面。
6. 大小写转换:
gUU: 将当前行的字母改为大写。
guu: 将当前行的字母改为小写。
gUw: 将当前光标下的单词改为大写。
guw: 将当前光标下的单词改为小写。
a. 整篇大写:
ggguG
gg: 光标到文件第一个字符。
gu: 把选择范围全部小写。
G: 到文件结束。
b. 整篇小写:gggUG
7. 其它:
J:当前行和下一行合并成一行。
8. 移动:
n1,n2 m n3:将n1行到n2行之间的内容移至n3行下。
这样几番配置认识:
1. 在javascript方面比aptana更接近于当前的流行开发趋势。
2. 在html,css上比dreamweaver更大胆,更有洞察力。
3. 在php上比zendstudio更带有一点英雄主义色彩。
4. 在java上,此公司提供另外一款工具:IntelliJ IDEA
可以看出纯英文的界面,多如牛毛的快捷键,不推荐新手使用。太方便就会容易培养惰性,而惰性是开发人员的大敌。
分享到:














相关推荐
前端开发-Webstorm
WebStorm对JavaScript的全面支持是其成为“前端开发神器”的重要原因。它提供了语法高亮、代码补全、代码格式化、错误检查等功能,支持ES6、TypeScript、Node.js等多种JavaScript版本和框架。此外,WebStorm还内置了...
WebStorm是一款由JetBrains公司开发的专业级JavaScript集成开发环境(IDE),广泛用于Web前端开发,支持HTML、CSS、JavaScript、TypeScript等语言,并提供了丰富的代码提示、自动完成、代码检查等功能。本文将详细...
webstorm settings 配置已配好。黑色主题风格;适用于web前端程序员code style风格,vue,js,html,css,node 的代码使用配置;模板等;
常用web开发工具 WebStorm-2016.1.1常用web开发工具 WebStorm-2016.1.1常用web开发工具 WebStorm-2016.1.1常用web开发工具 WebStorm-2016.1.1常用web开发工具 WebStorm-2016.1.1常用web开发工具 WebStorm-2016.1.1...
WebStorm配置MongoDB ...WebStorm配置MongoDB可以提高开发效率和数据处理能力,MongoDB可以应用于多种场景,例如大数据分析、实时分析、机器学习等。但是,MongoDB也具有其缺点,例如学习成本高、资源占用高等。
WebStorm是一个由JetBrains公司开发的针对JavaScript的集成开发环境(IDE),广泛应用于前端开发领域,尤其是对于Web开发人员来说,它提供了一系列强大的工具,以提高编码效率和质量。微信小程序作为一种轻量级的...
2017.3版本的发布,进一步提升了WebStorm在前端开发领域的表现力。 在HTML方面,WebStorm提供了对HTML5新特性的全面支持,包括语义化标签、离线存储、Web Workers和WebSockets等。它能够自动完成HTML标签、属性和值...
在Mac上使用WebStorm作为IDE时,快捷键的配置对于提高开发效率至关重要。WebStorm是JetBrains公司开发的一款强大的JavaScript IDE,它集成了IntelliJ IDEA的诸多功能,并且专为Web开发进行了优化。了解并自定义...
下边我们介绍下webstorm来开发微信小程序的一些配置: 1.首先FileType下Cascading Style Sheet 添加*.wxss (此图片来源于网络,如有侵权,请联系删除! ) 2.FileType下HTML 添加*.wxml (此图片来源于网络,如有...
WebStorm的代码风格配置文件允许用户定义代码的缩进、空格、换行以及括号的使用规则。通过调整这些设置,可以保持代码的整洁和一致性。通常,这些配置被保存在codestyles目录中。 紧接着,快捷键映射的设置对于提升...
标题中的“非常好用的桌面取色工具,前端开发利器”表明这款软件主要服务于前端开发者,帮助他们在设计和开发网页时方便地获取屏幕上的颜色信息。这类工具通常具有直观的界面和快速的颜色拾取功能,使得选取任何屏幕...
对于喜欢黑色主题的亲们很适合,支持前端和后台的配置。
WebStorm 5 前端开发 IDE 详解 WebStorm 5 是一款功能强大且功能齐全的前端开发 IDE,提供了智能的代码补全、代码格式化、代码编写中的 HTML 提示、代码导航和用法查询、代码重构、代码检查和快速修复、代码调试、...
WebStorm则是专为Web前端开发设计的IDE,同样出自JetBrains之手。它支持HTML、CSS、JavaScript以及其他前端框架和库,如React、Vue.js、Angular等。WebStorm拥有实时编辑、代码提示、错误检查、版本控制集成等多种...
WebStorm是一款强大的集成开发环境(IDE),尤其在Web前端开发领域中备受青睐。它提供了丰富的功能,包括代码提示、语法高亮、智能代码补全、重构、调试等,极大地提升了开发效率。本压缩包“webstorm设置.rar”显然...
总的来说,前端开发是一个不断发展与进步的领域,随着新的样式解决方案和组件库的不断涌现,以及前端框架的不断更新和演进,前端开发的技术栈和工具链也在不断完善和丰富。未来,前端社区将继续充满朝气与活力,为...
webstorm基本配置
### WebStorm 使用 WSL 作为默认 Terminal 并配置 Node.js #### 一、概述 本文主要介绍如何在 JetBrains 的 WebStorm 集成开发环境中配置 Windows Subsystem for Linux (WSL) 作为默认的 Terminal,并进一步说明...
09前端开发基础视频-webstorm的使用和三个开发工具的选择.avi 06前端开发基础视频-sublime3安装和包管理器安装.avi 07前端开发基础视频-sublime3包管理器安装.avi 11前端开发基础视频-什么是浏览器什么是服务器...