- жµПиІИ: 2885434 жђ°
- жАІеИЂ:

- жЭ•иЗ™: ж≠¶ж±Й
-

жЦЗзЂ†еИЖз±ї
- еЕ®йГ®еНЪеЃҐ (1173)
- еРНи®Аи≠¶еП• (5)
- ењГжГЕйЪПзђФ (50)
- жХ∞жНЃеЇУ (57)
- JavaеЯЇз°А (241)
- J2EEж°ЖжЮґ (91)
- жХ∞жНЃзїУжЮД (12)
- з®ЛеЇПиЃЊиЃ° (21)
- WEBжКАжЬѓ (128)
- зљСзїЬжЧ•ењЧ (12)
- ITиµДиЃѓ (247)
- linux (64)
- solaris (2)
- еЕґеЃГ (143)
- WebService (4)
- жЧ•иѓ≠е≠¶дє† (2)
- жЬЇеЩ®дЇЇ (5)
- Android (5)
- cgywin (3)
- Game (1)
- DWR (1)
- spring (8)
- canvas (1)
- Guava (3)
- Modbus (5)
- жµЛиѓХ (6)
- mongodb (9)
- Quartz (2)
- Cron (1)
- windows (2)
- жМБзї≠йЫЖжИР (1)
- bootstrap (3)
- зїУеѓєзЉЦз®Л (1)
- nodejs (1)
- Netty (1)
- еЃЙеЕ® (3)
- webstorm (2)
- sparkline (1)
- Job (1)
- git (3)
- Maven (3)
- knockout (5)
- jquery (1)
- bower (1)
- docker (1)
- confluence (4)
- wiki (1)
- GoogleMap (1)
- jekyll (10)
- ruby (2)
- npm (3)
- browserify (1)
- gulp (3)
- openwrt (1)
- discuz (3)
- иЊУеЕ•ж≥Х (1)
- JPA (1)
- eclipse (2)
- IntelliJ (1)
- css (1)
- иЩЪжЛЯжЬЇ (1)
- жУНдљЬз≥їзїЯ (1)
- azkaban (2)
- scrum (1)
з§ЊеМЇзЙИеЭЧ
- жИСзЪДиµДиЃѓ ( 3)
- жИСзЪДиЃЇеЭЫ ( 106)
- жИСзЪДйЧЃз≠Ф ( 0)
е≠Шж°£еИЖз±ї
- 2021-02 ( 1)
- 2018-11 ( 1)
- 2018-07 ( 3)
- жЫіе§Ъе≠Шж°£...
жЬАжЦ∞иѓДиЃЇ
-
pangxiea_пЉЪ
дљ†е•љпЉМ жГ≥иѓЈйЧЃдЄАдЄЛ LinuxдЄЛ ињЩдєИдљњзФ®rxtxcomm еЬ® ...
дљњзФ®JavaињЫи°МдЄ≤еП£йАЪдњ° -
abababudeiпЉЪ
иѓЈжХЩдЄАдЄЛ,ињЩдЄ™жВ®жШѓжАОдєИиІ£еЖ≥зЪДпЉЪ/dev/ttyS2enteri ...
JavaеЇФзФ®з®ЛеЇПзЪДMODBUSйАЪиЃѓ -
xuniverseпЉЪ
hannibal005 еЖЩйБУж•ЉдЄїпЉМжИСйЧЃдЄЛ request.se ...
зФ®javascriptдЄОjavaињЫи°МRSAеК†еѓЖдЄОиІ£еѓЖ -
atxkmпЉЪ
¬†¬† жЙЊдЇЖдЄАдЄЛеНИпЉМзїИдЇОжЙЊеИ∞дЇЖ
gulp жЛЈиіЭжЦЗдїґжЧґе¶ВдљХзІїйЩ§жЦЗдїґзЫЃељХзїУжЮД -
kalogenпЉЪ
gtczr еЖЩйБУйЭЮеЄЄжДЯи∞ҐпЉМзїПињЗжИСиЗ™еЈ±зЪДдњЃжФєпЉМеЈ≤зїПеЃМзЊОеЃЮзО∞гАВеПСеЗЇ ...
зФ®javascriptдЄОjavaињЫи°МRSAеК†еѓЖдЄОиІ£еѓЖ
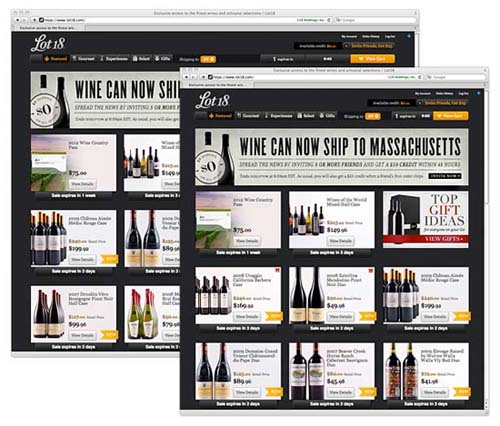
еЉАеПСиАЕиІЖиІТдЄ≠зЪДдЉШзІАеєґдЄНжДПеС≥зЭАзФ®жИЈдєЯжЬЙеРМж†ЈзЪДжДЯеПЧгАВеЫље§ЦзЯ•еРНзФµе≠РеХЖеК°зљСзЂЩ¬†Lot18¬†зЪДйЂШзЇІеЙНзЂѓеЉАеПСдЇЇеСШVince AllenпЉМзЙєеИЂжТ∞жЦЗиЃ≤ињ∞дЇЖйЗЗзФ®еУНеЇФеЉПиЃЊиЃ°еЉАеПС Lot18 зЪДиГМеРОжХЕдЇЛеТМ7жЭ°зїПй™МгАВ¬†
еЕ®жЦЗе¶ВдЄЛпЉЪ¬†
дЄЇLot18 ињЩж†ЈињЕзМЫеПСе±ХзЪДзФµе≠РеХЖеК°еЕђеПЄеЈ•дљЬжШѓдїґжњАеК®дЇЇењГзЪДдЇЛжГЕгАВзЯ•йБУеЗ†дЄ™жЬИеРОпЉМеЬ®еЉАеПСеЫҐйШЯйЭҐдЄідЄАй°єйЗНе§ІеЖ≥жЛ©зЪДжЧґеАЩпЉМжИСдїђзЛВзГ≠зЪДжГЕзї™жЙНйАРжЄРеє≥е§НдЄЛжЭ•гАВжИСдїђзЪДеЫ∞жЙ∞жШѓпЉЪжШѓ еЬ®зљСзЂЩзЪДеОЯжЬЙеЉХжУОпЉИиѓ•еЉХжУОеЊИжЬЙеПѓиГљеЬ®зљСзЂЩеПСеЄГеЗ†дЄ™жЬИеРОе∞±йЪЊдї•дЄЇзїІпЉЙдЄКзїІзї≠еЉАеПСињШжШѓйЗНжЦ∞жР≠еїЇеЕ®жЦ∞зЪДеє≥еП∞пЉИеПѓдї•дљњзФ®жХ∞еєіпЉЙпЉМжИСдїђйАЙжЛ©дЇЖеРОиАЕпЉМеП™зФ®дЇЖдЄЙдЄ™еНКжЬИе°Ђ йЄ≠еЉПеЬ∞еЃМжИРдЇЖдЄАеєізЪДеЈ•дљЬгАВ¬†
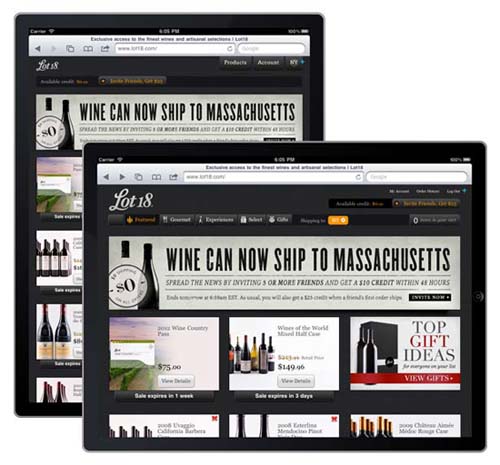
жИСдїђдєЯзЯ•йБУжИСдїђзЪДиЃњеЃҐиґКжЭ•иґКе§ЪеЬ∞дљњзФ®е§Ъж†ЈжАІзЪДжЦєеЉПжЭ•иЃњйЧЃLot18 пЉМеєґдЄФињЩзІНиґЛеКњеЬ®йАРжЄРеҐЮеК†гАВ Web еУНеЇФеЉПиЃЊиЃ°жШѓжИСдїђеЉАеПСжИШзХ•зЪДж†ЄењГпЉМдљЖжШѓеЃГдљњеЊЧжИСдїђдЄНеЊЧдЄН饆и¶ЖеОЯжЬђеЉАеПСеЈ•дљЬдЄ≠зЪДжАЭзїіж®°еЉПгАВ¬†
дї•дЄЛжШѓжИСдїђеЬ®зЯ≠жЧґйЧіеЖЕеЉАеПСеУНеЇФеЉПзљСзЂЩеЊЧеЗЇзЪД 7 зВєењГеЊЧгАВ¬†
1.¬† и¶БеБЪзЪДеЈ•дљЬ姙е§ЪпЉМжЙЊеИ∞дЄїзЇњ¬†
дљЬдЄЇдЄАдЄ™еЉАеПСдЇЇеСШпЉМжАїжШѓйЬАи¶БйАВеЇФдЄНеРМзЪДиЃЊе§ЗгАБжµПиІИеЩ®еТМжУНдљЬз≥їзїЯвАФвАФдїОдЄНзЉЇеЈ•дљЬгАВдљЖжШѓпЉМдЄЇжѓПдЄ™еє≥еП∞еИЫеїЇдЄАдЄ™ APP еѓєдЇОдЄАдЄ™е∞ПеЕђеПЄжЭ•иѓіеєґдЄНжШѓдЄАдЄ™еПѓжМБзї≠жИШзХ•гАВеЬ®еЉАеПСгАБжµЛиѓХеТМйГ®зљ≤жѓПдЄ™дї£з†БеЭЧжЧґпЉМе∞љйЗПзЃАеМЦеТМеРИзРЖжµБз®ЛдЄ≠зЪДжѓПдЄ™ж≠•й™§гАВињЩж†ЈеЬ®еЕ≥йФЃжЧґеИїпЉМдљњзЦ≤еК≥зЪДдљ†еПѓдї•жККз≤ЊеКЫйЫЖдЄ≠ еИ∞еЕ≥йФЃиЈѓеЊДдЄКгАВ¬†

2.¬† дЄЪеК°зђђдЄА¬†
еѓєдЇОзФµе≠РеХЖеК°зљСзЂЩжЭ•иѓіпЉМеБЗжЬЯиі≠зЙ©е≠£жШѓжЬАењЩзЪДвАФвАФе∞§еЕґжШѓеѓєдЄУж≥®дЇОй£ЯзЙ©еТМзЇҐйЕТзЪДзљСзЂЩжЭ•иѓігАВжХ∞дї•еНГиЃ°зЪДй°ЊеЃҐз≠єеИТжіЊеѓєгАБйАЙз§ЉзЙ©пЉМжИСдїђжЧ†ж≥Хз°ЃеЃЪпЉМжШѓдЄНжШѓжѓПдЄ™дє∞еЃґйГљеЭРеЬ®зФµиДСжЧБпЉМжИЦиАЕпЉМиГље§ЯиК±жЧґйЧіжРЬ糥еУНеЇФзЪД AppпЉМеєґдЄЛиљљдљњзФ®гАВ¬†
еБЗиЃЊжЙАжЬЙзЙєеЃЪзЪДзФ®жИЈйГљдЉЪдљњзФ®еРМж†Јз±їеЮЛзЪДиЃЊе§ЗпЉМзФ®жИЈжѓПжђ°иЃњйЧЃзљСзЂЩжИЦиАЕ襀йВАиѓЈеИ∞Lot18 зФ®жИЈзЪДжЬЛеПЛйГљдљњзФ®зЫЄдЉЉзЪДиЃЊе§ЗпЉМдљЬеЗЇзЪДињЩж†ЈзЪДжО®жµЛжШѓдЄНйЭ†и∞±зЪДгАВйЗЗеПЦеУНеЇФжЦєеЉПжПРеНЗдЄЪеК°дЉШеЕИжЭГпЉМеєґжККжИСдїђйЗНжЦ∞еЃЪдљНжИРеЉАеПСеЫҐйШЯгАВжИСдїђжЫіеК†жО•ињСзФ®жИЈзЪДдљУй™МпЉМеєґдЄНеП™жШѓеЕ≥ж≥®жИСдїђиЗ™еЈ±зЪДжЧґйЧіи°®гАВ¬†
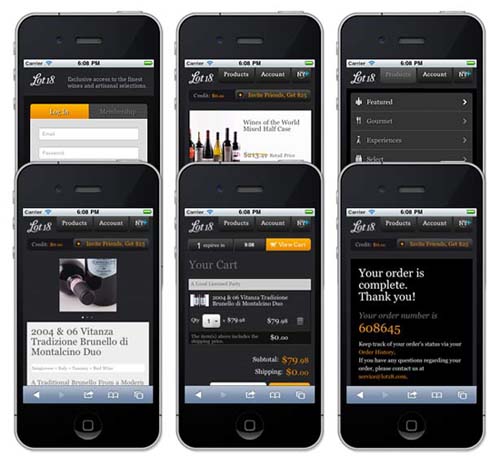
3.¬† дЄНи¶Бињљж±ВиЈ®еє≥еП∞пЉМдЄУж≥®дЇОеЉАеПСеКЯиГљ¬†
дЄНйТИеѓєжѓПдЄ™еє≥еП∞ињЫи°МеЉАеПСпЉМжИСдїђеПѓдї•иК±жЫіе§ЪзЪДжЧґйЧіеЬ®дЄЇжЦ∞зљСзЂЩеЉАеПСеКЯиГљдЄКгАВдЄЊдЄ™дЊЛе≠РпЉМйЪПзЭАжИСдїђдЄНжЦ≠еЬ∞и∞ГжХіжИСдїђзЪДж†°й™Мз≥їзїЯпЉМжИСдїђеПѓдї•жККз≤ЊеКЫжФЊеЬ®жЯРдЄ™UI/UX з≠ЦзХ•дЄКпЉМиАМдЄНзФ®жЛЕењГжЯРдЄ™зЙєеЃЪиЃЊе§ЗзЪДжЮДйА†гАВињЩж†ЈпЉМеЉАеПСеЫҐйШЯе∞ЖдЉЪжЫіеК†дЄУж≥®дЇОеКЯиГљзЪДеЉАеПСпЉМеєґдЄФжЫійЂШжХИгАВ¬†

4.¬† жѓПдЄ™дЇЇйГљжШѓ QA¬†
еЬ®е∞ПеЕђеПЄйЗМпЉМжѓПдЄ™дЇЇйГљеЊИењЩпЉМеПѓиГљж≤°жЬЙжЧґйЧіжОТжЯ•жЦ∞зЙИжЬђдЄ≠зЪДbugs еТМжДПе§ЦзЪДе§НжЭВжГЕеЖµгАВеЬ®еЉАеПСжЦ∞еУНеЇФеЉПиЃЊиЃ°зЪДжЧґеАЩпЉМжИСдїђйБЗеИ∞йЭЮеЄЄж£ТзЪДиІ£еЖ≥жЦєж≥ХпЉЪжѓПдЄ™дЇЇеПѓдї•еИ©зФ®иЗ™еЈ±зЪДйЧ≤жЪЗжЧґйЧіжµЛиѓХзљСзЂЩгАВ¬†
е¶ВжЮЬжЯРдЄ™дЇЇжГ≥жМЙзЕІињЫеЇ¶жµЛиѓХзљСзЂЩпЉМдїЦдїђеПѓдї•еЬ®дЄКдЄЛзП≠йАФдЄ≠дљњзФ®иЗ™еЈ±зЪДжЙЛжЬЇжИЦиАЕеє≥жЭњвАФвАФжИЦиАЕеЬ®еЃґдЄ≠зФ®зФµиІЖињЫи°МжµЛиѓХгАВињЩж†ЈжЫіе•љпЉМињЩзІН嚥еЉПзЪДжµЛиѓХжЫіжО•ињСжИСдїђзЪДзФ®жИЈдљњзФ®зљСзЂЩзЪДжЦєеЉПгАВ¬†
5.¬† дњЭжМБжЬђеЬ∞ Apps еТМзІїеК® Web зЪДдЄАиЗіжАІ¬†
ињСжЬЯпЉМLot18 е∞ЖдЉЪеПСеЄГдЄАжђЊжЬђеЬ∞ iPhone App гАВеТМе§Іе§ЪжХ∞жЬђеЬ∞ Apps дЄАж†ЈпЉМеП™дЄНињЗињЩжШѓдЄЇ iPhone иЃЊиЃ°зЪДпЉМдљњзФ®иµЈжЭ•жДЯиІЙжЫіиЗ™зДґгАВ¬†
зДґиАМпЉМеН≥дљњдЄУж≥®дЇОжЯРдЄ™App зЪДзФ®жИЈдєЯдЉЪйАЪињЗ emailгАБTwitterгАБFacebook иЃњйЧЃзІїеК®зљСзЂЩгАВеУНеЇФеЉПзљСзЂЩйЬАи¶БжПРдЊЫжЬђеЬ∞еТМзІїеК® Web дљУй™МзЪДдЄАиЗіжАІгАБеєґеЉЇеМЦжХідЄ™еУБзЙМзЪДдљУй™МгАВ¬†

6.¬† еЉАеПСжЦ∞зЪДеУНеЇФеКЯиГљ¬†
зљСзЂЩеПСеЄГдєЛеРОпЉМжИСдїђиІВеѓЯеИ∞дЇЇдїђеЬ®йҐДиІИзљСзЂЩзЪДжЧґеАЩпЉМеЗЇзО∞зЪДдЄАзІНжЦ∞и°МдЄЇгАВдЄАжЧ¶дїЦдїђжДПиѓЖеИ∞зљСзЂЩеѓєдїЦдїђеБЪеЗЇеУНеЇФпЉМдїЦдїђеЉАеІЛињЫеЕ•жЄЄжИПзКґжАБгАВ¬†
еУНеЇФиГљеКЫдЄЇзљСзЂЩзЪДдљУй™МеҐЮеК†дЇЖжЫіе§ЪеЫ†зі†пЉМеєґйЪПзЭАзФ®жИЈдљњзФ®дЄНеРМзЪДиЃЊиЃ°пЉМжИЦиАЕдїОдЄАзІНж®°еЉПжНҐеИ∞еП¶дЄАзІНж®°еЉПпЉМзїЩзФ®жИЈжПРдЊЫдЄНеРМзЪДе§ЦиІВгАВ¬†
жИСиІБеИ∞зЪДжШѓжГЕзї™еМЦзЪДеПНеЇФпЉМеПѓдї•иҐЂиІ£йЗКжИРвАЬињЩ姙жЬЙжДПжАЭдЇЖпЉБвАЭгАВжАїзЪДиѓіпЉМињЩжШѓж≠£йЭҐзЪДиѓДдїЈгАВ¬†
7.¬† дљ†йЬАи¶БдљЬеЗЇеПѓйЭ†зЪДеИЖжЮР¬†
жЬАеРОпЉМеЬ®жѓФиЊГзїЯиЃ°жХ∞е≠ЧзЪДжЧґеАЩпЉМеЊИйЂШеЕіеЊЧзЯ•зФ®жИЈдЄОеРМж†ЈзЪДеЖЕеЃєињЫи°МдЇ§дЇТгАВжИСдїђжЬЙдЇЖжЫіе§ЪиІТеЇ¶жЭ•иІВеѓЯзФ®жИЈзЪДи°МдЄЇпЉМдїОиѓДжµЛзїУжЮЬжЭ•зЬЛпЉМињЩдЄАзВєеЈ≤зїПзїЩжИСдїђеЄ¶жЭ•дЇЖзІѓжЮБзЪДеПШеМЦгАВ¬†
жИСдїђжЬАињСеПСеЄГйБЗеИ∞зЪДжЬАж£ТзЪДдЇЛжГЕе∞±жШѓпЉМеѓєдЇОжИСдїђжЭ•иѓіпЉМињЩдЄНеЖНжШѓдЄАдЄ™вАЬзЬЯж≠£зЪДвАЭLot18.com¬†гАВзЫЄеПНпЉМжЙАжЬЙзЪДиЃњеЃҐеЬ® Lot18 зЪДдљУй™М вАФвАФ дЄНзЃ°дљњзФ®зЪДжШѓдїАдєИиЃЊе§З вАФвАФ йГљжЬЙзЙєеИЂзЪДжФґиОЈгАВеЫ†ж≠§пЉМжИСдїђзЪДеЉАеПСеЫҐйШЯжЫійЭ†ињСдЄЪеК°йАїиЊСпЉМиГље§ЯдљЬдЄЇзФ®жИЈжЬНеК°ињЩдЄАйГ®еИЖзЪДжЙ©е±ХпЉМжПРдЊЫжЫіе•љзЪДеЬ®зЇњеХЖеЇЧдљУй™М вАФвАФ еЬ®жњАзГИзЂЮдЇЙзЪДзФµе≠РеХЖеК°зљСзЂЩдЄ≠пЉМињЩжШѓдЄ™з™БеЗЇзЪДдЉШзВєгАВ¬†
еОЯжЦЗеЗЇе§ДпЉЪSeven lessons learned from responsive web design
- 2012-02-21 08:14
- жµПиІИ 978
- иѓДиЃЇ(0)
- еИЖз±ї:WebеЙНзЂѓ
- жЯ•зЬЛжЫіе§Ъ
еПСи°®иѓДиЃЇ
-
30дЄ™дљ†ењЕй°їзЖЯиЃ∞зЪДCSSйАЙжЛ©еЩ®
2015-06-27 08:44 1783дљ†е≠¶дЉЪдЇЖеЯЇжЬђзЪДidпЉМclassз±їйАЙжЛ©еЩ®еТМdescendant ... -
40 дЄ™иґЕж£ТзЪДеЕНиіє Bootstrap HTML5 зљСзЂЩж®°жЭњ
2015-04-11 16:12 2903Bootstrap жШѓењЂйАЯеЉАеПСWebеЇФзФ®з®ЛеЇПзЪДеЙНзЂѓеЈ•еЕЈеМЕгАВеЃГ ... -
ењЕй°їиЃ∞дљПзЪД 30 з±ї CSS йАЙжЛ©еЩ®
2014-12-30 08:56 1012е§Іж¶Ве§ІеЃґиѓїзЯ•йБУ`id`,`class`дї•еПК`descenda ... -
е¶ВдљХйШ≤ж≠Ґgoogle map еК†иљљRobotoе≠ЧдљУ
2014-12-26 13:16 887жАЭиЈѓжШѓеЬ®window.onloadдЄ≠ељУж£АжµЛеИ∞еК†иљљRoboto ... -
JavaScript Equality Table
2014-12-09 16:17 1902Tables displaying the issue: ... -
WebStormењЂжНЈйФЃжФґйЫЖ
2014-11-25 10:40 30191гАБwebstormењЂжНЈйФЃпЉЪ IntelliJ-Idea ... -
webstorm еЄЄзФ®ењЂжНЈйФЃ
2014-08-25 15:58 958еЄЄзФ®ењЂжНЈйФЃ Ctrl+/¬†жИЦ¬†Ctrl+Shift+/ ... -
how to change bower components folder
2014-08-25 09:26 7861. create the file bower.json ... -
з®ЛеЇПеСШеЇФиѓ•зЯ•йБУзЪД 13 дЄ™иЃЊиЃ°жКАеЈІ
2014-07-14 09:34 757¬† еЉАеПСдљ†зЪДзЊОжДЯ вА¶ жИСжЬАеЦЬ搥зЪДзЂЩзВєжШѓпЉЪ a ... -
tomcat7дЄ≠tomcat-users.xmlйЕНзљЃ
2014-04-26 15:48 722е∞Ждї•дЄЛдї£з†БеК†еЕ•tomcat-users.xmlдЄ≠пЉМеН≥еПѓзЩїељХt ... -
tomcat-maven-pluginзЪДдљњзФ®
2014-03-04 10:52 894зОѓеҐГпЉЪ Ubuntu 8.10,¬† tomcat6, ma ... -
JspеК®жАБжШЊз§ЇжЬНеК°еЩ®жЧґйЧі
2013-12-31 13:16 1092<script language=" ... -
еЙНзЂѓеЈ•з®ЛдЄОжАІиГљдЉШеМЦпЉИдЄЛпЉЙпЉЪйЭЩжАБиµДжЇРзЃ°зРЖдЄОж®°жЭњж°ЖжЮґ
2013-09-25 08:57 1004жЬђз≥їеИЧжЦЗзЂ†дїОдЄАдЄ™еЕ®жЦ∞зЪДиІЖиІТжЭ•жАЭиАГwebжАІиГљдЉШеМЦдЄОеЙНзЂѓеЈ•з®ЛдєЛйЧі ... -
еЙНзЂѓеЈ•з®ЛдЄОжАІиГљдЉШеМЦпЉИдЄКпЉЙпЉЪйЭЩжАБиµДжЇРзЙИжЬђжЫіжЦ∞дЄОзЉУе≠Ш
2013-09-20 09:35 984жѓПдЄ™еПВдЄОињЗеЉАеПСдЉБдЄЪзЇІ ... -
Handy and Useful jQuery Snippets for Developers
2013-09-18 15:43 817jQuery is a cross browser Java ... -
11 дЄ™зФ®жЭ•еИЫеїЇеی嚥еТМеЫЊи°®зЪД JavaScript еЈ•еЕЈеМЕ
2013-08-13 07:00 1377Aristochart DEMO || Download ... -
Jive иЃЇеЭЫ licenseз†іиІ£
2013-08-03 13:27 13411. жЙЊеИ∞жЦЗдїґ \admin\global.jspf ж≥®йЗК ... -
2012еєіеЇ¶жЬАдљ≥WebеЙНзЂѓеЉАеПСеЈ•еЕЈеТМж°ЖжЮґ
2013-01-10 10:52 17862012еєіпЉМWeb еЉАеПСйҐЖеЯЯзїІзї≠еЬ®ењЂйАЯзЪДеПСе±ХпЉМHTML5 ... -
дЄЇзљСй°µиЃЊиЃ°еЄИеЗЖе§ЗзЪД 10 дЄ™иЙ≤ељ©жЦєж°ИзФЯжИРеЩ®
2012-02-22 23:01 1223  Pictaculous   ColorExplo ... -
13дЄ™жЬАеЄЄзФ®зЪДCSSеТМHTMLењЂйАЯеЉАеПСеЈ•еЕЈ
2012-02-21 08:18 12861пЉЙCleverCSS CleverCSSжШ ...






зЫЄеЕ≥жО®иНР
BootstrapеУНеЇФеЉПж®°жЭњжШѓдЄАзІНеЯЇдЇОTwitter Bootstrapж°ЖжЮґжЮДеїЇзЪДзљСй°µиЃЊиЃ°ж®°жЭњпЉМдЄїи¶БзЙєзВєжШѓеЕґеУНеЇФеЉПеЄГе±АпЉМиГље§ЯйАВеЇФдЄНеРМиЃЊе§ЗзЪДе±ПеєХе∞ЇеѓЄпЉМеМЕжЛђж°МйЭҐгАБеє≥жЭњеТМзІїеК®иЃЊе§ЗгАВBootstrapж°ЖжЮґжШѓзЫЃеЙНжЬАжµБи°МзЪДеЙНзЂѓеЉАеПСеЈ•еЕЈдєЛдЄАпЉМеЃГжПРдЊЫ...
гАРCSS3 SVGеПґе≠РиЩЪзЇњеУНеЇФеЉПеЄГе±Адї£з†БгАСжШѓдЄАжђЊеИ©зФ®зО∞дї£WebжКАжЬѓеЃЮзО∞зЪДеИЫжЦ∞иЃЊиЃ°пЉМеЃГзїУеРИдЇЖCSS3еТМSVGпЉИеПѓзЉ©жФЊзЯҐйЗПеی嚥пЉЙзЪДдЉШеКњпЉМеИЫйА†еЗЇеК®жАБдЄФйАВеЇФдЄНеРМе±ПеєХе∞ЇеѓЄзЪДеЄГе±АгАВеЬ®ињЩдЄ™й°єзЫЃдЄ≠пЉМеЉАеПСиАЕеЈІе¶ЩеЬ∞зФ®SVGжЭ•зїШеИґзїЖиЕїзЪДеПґе≠Р...
еУНеЇФеЉПиЃЊиЃ°з°ЃдњЭзљСзЂЩеЬ®дЄНеРМиЃЊе§ЗдЄКйГљиГљиЙѓе•љеСИзО∞пЉМеК†иљљйАЯеЇ¶ењЂпЉМеЖЕеЃєжШУдЇОйШЕиѓїеТМдЇТеК®гАВе∞ПдЉБдЄЪе∞§еЕґйЬАи¶БеЕ≥ж≥®ињЩдЄАзВєпЉМдї•з°ЃдњЭжЙАжЬЙзФ®жИЈпЉМжЧ†иЃЇдљњзФ®дљХзІНиЃЊе§ЗпЉМйГљиГљжЧ†зЉЭеЬ∞иЃњйЧЃеТМеИ©зФ®еЕґзљСзЂЩгАВ 4. **дїОTumblrж±≤еПЦзБµжДЯ**пЉЪTumblrзЪД...
- **CSS3**пЉЪйАЪињЗCSS3еЃЮзО∞жЫідЄ∞еѓМзЪДж†ЈеЉПжХИжЮЬпЉМеєґеИ©зФ®е™ТдљУжߕ胥з≠ЙзЙєжАІжЭ•жФѓжМБеУНеЇФеЉПиЃЊиЃ°гАВ - **JavaScript**пЉЪеРИзРЖдљњзФ®JavaScriptжЭ•еҐЮеК†дЇ§дЇТжАІеТМеКЯиГљжАІпЉМеРМжЧґж≥®жДПеЕЉеЃєжАІеТМжАІиГљйЧЃйҐШгАВ - **еЙНзЂѓж°ЖжЮґ**пЉЪдљњзФ®е¶ВBootstrapз≠Й...
Bootstrapж°ЖжЮґеМЕеРЂдЇЖеУНеЇФеЉПеЄГе±АгАБзІїеК®иЃЊе§ЗдЉШеЕИзЪДWebиЃЊиЃ°еУ≤е≠¶пЉМеєґжПРдЊЫдЇЖдЄАз≥їеИЧйҐДиЃЊзЪДж†ЈеЉПгАБзїДдїґеТМJavaScriptжПТдїґпЉМеЄЃеК©еЉАеПСиАЕењЂйАЯжЮДеїЇзЊОиІВдЄФеКЯиГљдЄ∞еѓМзЪДзљСзЂЩгАВ еЬ®ињЩдЄ™й°єзЫЃдЄ≠пЉМ`index.html` жШѓдЄїй°µйЭҐжЦЗдїґпЉМеЕґдЄ≠еМЕеРЂ...
- **дЄїи¶БеЖЕеЃє**пЉЪйАЪињЗжЬђдє¶зЪДе≠¶дє†пЉМиѓїиАЕеПѓдї•еЕ®йЭҐдЇЖиІ£зО∞дї£WebиЃЊиЃ°зЪДеЕ≥йФЃи¶Бзі†пЉМеМЕжЛђдљЖдЄНйЩРдЇОHTMLеТМCSSзЪДжЬАдљ≥еЃЮиЈµгАБеУНеЇФеЉПиЃЊиЃ°еОЯеИЩгАБеПѓиЃњйЧЃжАІзЪДйЗНи¶БжАІз≠ЙжЦєйЭҐгАВињЩе∞ЖжЬЙеК©дЇОжПРеНЗиЃЊиЃ°дљЬеУБзЪДиі®йЗПпЉМдљњеЕґеЬ®е§Ъж†ЈеМЦзЪДзљСзїЬзОѓеҐГдЄ≠жЫі...
еРМжЧґпЉМеУНеЇФеЉПиЃЊиЃ°зЪДиАГиЩСдєЯжШѓиЗ≥еЕ≥йЗНи¶БзЪДпЉМз°ЃдњЭеЫЫе§ІеРНзї£зЪДйЯµеС≥иГље§ЯеЬ®дЄНеРМиЃЊе§ЗпЉИе¶ВжЙЛжЬЇгАБеє≥жЭњгАБзФµиДСпЉЙдЄКеЊЧеИ∞иЙѓе•љзЪДе±ХзО∞пЉМеЃЮзО∞дЉ†зїЯдЄОзО∞дї£жКАжЬѓзЪДеЃМзЊОзїУеРИгАВ е∞ЖдЄ≠еЫљеЫЫе§ІеРНзї£зЪДз≤ЊйЂУиЮНеЕ•webзљСй°µиЃЊиЃ°пЉМдЄНдїЕдїЕжШѓдЄАзІНеИЫжЦ∞зЪД...
- **ж°ИдЊЛ2пЉЪжЧ©жЬЯ2011еєізЪДй°єзЫЃ**пЉЪиЩљзДґеЕЈдљУзїЖиКВжЬ™зїЩеЗЇпЉМдљЖдїОжЧґйЧізВєдЄКзЬЛпЉМињЩеЇФиѓ•жШѓThomas ByttebierеЬ®еУНеЇФеЉПиЃЊиЃ°йҐЖеЯЯињЫдЄАж≠•жΥ糥зЪДжИРжЮЬгАВињЩдЇЫй°єзЫЃеПѓдї•еЄЃеК©жИСдїђдЇЖиІ£еУНеЇФеЉПиЃЊиЃ°еЬ®еЃЮйЩЕеЇФзФ®дЄ≠зЪДеПСе±ХеПШеМЦиґЛеКњгАВ #### еЫЫгАБ...
зїЉдЄКжЙАињ∞пЉМињЩдЄ™еОЛзЉ©еМЕжПРдЊЫдЇЖдЄАдЄ™дЄ∞еѓМзЪДеПВиАГиµДжЦЩеЇУпЉМжґµзЫЦдЇЖзљСй°µиЃЊиЃ°зЪДеРДдЄ™жЦєйЭҐпЉМеМЕжЛђдљЖдЄНйЩРдЇОиЙ≤ељ©жР≠йЕНгАБеЄГе±АиЃЊиЃ°гАБдЇ§дЇТеЕГзі†гАБеК®зФїжХИжЮЬгАБеУНеЇФеЉПиЃЊиЃ°дї•еПКеУБзЙМдЄАиЗіжАІгАВжЧ†иЃЇжШѓжЦ∞жЙЛињШжШѓжЬЙзїПй™МзЪДиЃЊиЃ°еЄИпЉМйГљеПѓдї•дїОдЄ≠ж±≤еПЦзБµжДЯ...
BootstrapжШѓдЄЦзХМдЄКжЬАжµБи°МзЪДHTMLгАБCSSеТМJavaScriptж°ЖжЮґпЉМзФ®дЇОеЉАеПСеУНеЇФеЉПеЄГе±АеТМзІїеК®иЃЊе§ЗдЉШеЕИзЪДWebй°єзЫЃгАВињЩдЄ™"зЃАжіБеУНеЇФеЉПBootstrapеРОеП∞зЃ°зРЖз≥їзїЯж®°жЭњ"жШѓеЯЇдЇОBootstrapж°ЖжЮґжЮДеїЇзЪДпЉМжЧ®еЬ®дЄЇеЉАеПСиАЕжПРдЊЫдЄАдЄ™ењЂйАЯеЉАеПСйЂШжХИгАБ...
гАРXenonжЙБеє≥еМЦbootstrapеУНеЇФеЉПwin8еРОеП∞ж®°жЭњжЇРз†БгАСжШѓдЄАжђЊдЄУдЄЇзО∞дї£WebеЇФзФ®з®ЛеЇПиЃЊиЃ°зЪДйЂШжХИгАБзБµжіїдЄФзЊОиІВзЪДеРОеП∞зЃ°зРЖзХМйЭҐж®°жЭњгАВињЩжђЊж®°жЭњеЕЕеИЖеИ©зФ®дЇЖBootstrapж°ЖжЮґзЪДеЉЇе§ІеКЯиГљпЉМзїУеРИдЇЖжЙБеє≥еМЦиЃЊиЃ°й£Ож†ЉеТМWindows 8зЪДзХМйЭҐеЕГзі†пЉМ...
7. **еУНеЇФеЉПиЃЊиЃ°**пЉЪеЬ®йЗНжЮДињЗз®ЛдЄ≠пЉМеЇФиАГиЩСеУНеЇФеЉПиЃЊиЃ°пЉМдљњзљСзЂЩиГље§ЯйАВеЇФдЄНеРМиЃЊе§ЗеТМе±ПеєХе∞ЇеѓЄпЉМз°ЃдњЭеЬ®жЙЛжЬЇгАБеє≥жЭњзФµиДСеТМж°МйЭҐзФµиДСдЄКзЪДиЙѓе•љжШЊз§ЇжХИжЮЬгАВ 8. **жЬАдљ≥еЃЮиЈµ**пЉЪдє¶дЄ≠дЉЪдїЛзїНдЄАз≥їеИЧHTMLйЗНжЮДзЪДжЬАдљ≥еЃЮиЈµпЉМе¶ВйБњеЕНдљњзФ®...
гАРж†ЗйҐШгАС"10е•ЧеЫље§ЦWEB2.0й£Ож†ЉDIV+CSSзљСй°µж®°жЭњдЄЛиљљ"жґЙеПКзЪДж†ЄењГзЯ•иѓЖзВєдЄїи¶БйЫЖдЄ≠еЬ®WEB2.0зЪДиЃЊиЃ°й£Ож†ЉгАБDIV+CSSеЄГе±АжКАжЬѓдї•еПКзљСй°µж®°жЭњзЪДеЇФзФ®гАВ 1. **WEB2.0иЃЊиЃ°й£Ож†Љ**пЉЪWEB2.0жШѓдЇТиБФзљСеПСе±ХзЪДдЄАдЄ™йЗНи¶БйШґжЃµпЉМеЃГеЉЇи∞ГзФ®жИЈдљУй™М...
гАРж†ЗйҐШгАС"WIN8й£Ож†ЉWEBй°µ"жЙАжґЙеПКзЪДзЯ•иѓЖзВєдЄїи¶БйЫЖдЄ≠еЬ®зљСй°µиЃЊиЃ°йҐЖеЯЯпЉМзЙєеИЂжШѓдЄОWindows 8жУНдљЬз≥їзїЯзХМйЭҐиЃЊиЃ°й£Ож†ЉзЫЄеЕ≥зЪДWebзХМйЭҐиЃЊиЃ°гАВWindows 8еЉХеЕ•дЇЖдЄАзІНеЕ®жЦ∞зЪДзХМйЭҐй£Ож†ЉпЉМ襀зІ∞дЄЇвАЬModern UIвАЭжИЦвАЬMetro UIвАЭпЉМеЃГдї•зЃАжіБгАБ...
еУНеЇФеЉПиЃЊиЃ°жШѓдЄАзІНиЃ©зљСзЂЩиГље§ЯйАВеЇФе§ЪзІНиЃЊе§ЗеТМеИЖиЊ®зОЗзЪДжКАжЬѓжЦєж°ИпЉМеЕґж†ЄењГеЬ®дЇОдљњзФ®зБµжіїзЪДзљСж†ЉеЄГе±АгАБеЫЊзЙЗе∞ЇеѓЄеПКCSSе™ТдљУжߕ胥з≠ЙжЙЛжЃµз°ЃдњЭеЖЕеЃєеЬ®еРДзІНиЃЊе§ЗдЄКйГљиГљж≠£еЄЄе±Хз§ЇгАВ #### 6. еЄЄзФ®еЈ•еЕЈдїЛзїН дЄЇдЇЖжЫійЂШжХИеЬ∞еЃМжИРWebеЙНзЂѓеЉАеПС...
ињЩдЄ™еОЛзЉ©еМЕжЦЗдїґвАЬйїСиЙ≤жЉВдЇЃзЪДзљСй°µж®°жЭњ3294_htmlзљСзЂЩж®°жЭњ_зљСй°µжЇРз†БзІїеК®зЂѓеЙНзЂѓ_H5ж®°жЭњ_иЗ™йАВеЇФеУНеЇФеЉПжЇРз†Б.rarвАЭеМЕеРЂдЇЖзФ®дЇОжЮДеїЇзО∞дї£зљСй°µиЃЊиЃ°зЪДйЗНи¶БеЕГзі†пЉМзЙєеИЂжШѓеѓєдЇОйВ£дЇЫеЄМжЬЫеИЫеїЇдЄУдЄЪгАБеРЄеЉХдЇЇзЪДйїСиЙ≤дЄїйҐШзљСзЂЩзЪДеЉАеПСиАЕжЭ•иѓігАВ...
6. **еУНеЇФеЉПиЃЊиЃ°**пЉЪйЪПзЭАзІїеК®иЃЊе§ЗзЪДжЩЃеПКпЉМеУНеЇФеЉПиЃЊиЃ°еПШеЊЧиЗ≥еЕ≥йЗНи¶БгАВињЩдЇЫиЃЊиЃ°еПѓиГље±Хз§ЇдЇЖе¶ВдљХиЃ©зљСзЂЩеЬ®дЄНеРМе±ПеєХе∞ЇеѓЄдЄКдњЭжМБдЄАиЗізЪДзФ®жИЈдљУй™МпЉМињЩеѓєдЇОзО∞дї£зљСй°µиЃЊиЃ°жЭ•иѓіжШѓеЯЇз°Аи¶Бж±ВгАВ 7. **зФ®жИЈдљУй™МпЉИUXпЉЙдЄОзФ®жИЈзХМйЭҐпЉИUIпЉЙ...
йАЪињЗињЩдЄ™ж®°жЭњпЉМеЉАеПСиАЕеПѓдї•е≠¶дє†е¶ВдљХжЮДеїЇеУНеЇФеЉПгАБйЂШжАІиГљзЪДPWAпЉМдї•еПКе¶ВдљХеИ©зФ®зО∞дї£WebжКАжЬѓеЃЮзО∞жО•ињСеОЯзФЯеЇФзФ®зЪДзФ®жИЈдљУй™МгАВж≠§е§ЦпЉМзЖЯжВЙPWAзЪДжЬАдљ≥еЃЮиЈµпЉМе¶ВдљњзФ®HTTPSгАБеЃЮзО∞Add to Home ScreenеКЯиГљгАБдЉШеМЦй¶Це≠ЧиКВжЧґйЧіпЉИTTFBпЉЙеТМ...
еЬ®жЬђй°єзЫЃдЄ≠пЉМCSSжЦЗдїґеПѓиГљеМЕеРЂдЇЖе§ЪдЄ™з±їйАЙжЛ©еЩ®гАБIDйАЙжЛ©еЩ®еТМдЉ™з±їпЉМзФ®дЇОеЃЮзО∞еУНеЇФеЉПиЃЊиЃ°пЉМдљњзљСй°µеЬ®дЄНеРМиЃЊе§ЗеТМе±ПеєХе∞ЇеѓЄдЄКйГљиГљиЙѓе•љжШЊз§ЇгАВзРЖиІ£CSSзЫТж®°еЮЛгАБеЄГе±Аж®°еЉПпЉИе¶ВжµБдљУеЄГе±АгАБзљСж†ЉеЄГе±АпЉЙдї•еПКе™ТдљУжߕ胥жШѓжПРеНЗзљСй°µиІЖиІЙжХИжЮЬзЪД...
:wine_glass: жїіж∞і дЄАдЄ™зФ®дЇОExpo / React Native WebзЪДзЃАйЩЛпЉМеУНеЇФSwiftзЪДиЃЊиЃ°з≥їзїЯгАВ еПЧReactзЪДжЮБе§ІеРѓеПСгАВ...еУНеЇФеЉП йАЪзФ®пЉИAndroidпЉМiOSпЉМWebз≠ЙпЉЙ дЄОдЄЦеНЪдЉЪеРИдљЬ дЄОVanilla React NativeдЄАиµЈдљњзФ® дЄОNext