- 浏览: 254877 次
- 性别:

- 来自: 内蒙古
-

文章分类
- 全部博客 (237)
- Android 功能实现 (31)
- sql数据库的学习 (8)
- Android 美化界面 (2)
- Android 优化 (1)
- Ruby on Rails 方面 (45)
- git 方面的学习 (1)
- ruby 编程的琢磨 (13)
- linux下工具软件 (13)
- 操作系统的学习 (40)
- 非技术 (13)
- 网站开发 (18)
- js 学习笔记 (19)
- css学习 (5)
- 回顾总结 (2)
- Delphi 学习 (2)
- C 语言学习笔记 (1)
- 数据结构 (1)
- node js 学习 (6)
- 设计模式 (2)
- mongdb 学习笔记 (0)
- 软件服务 (3)
- osx系统 (4)
- 搜索引擎 (1)
- 测试工具 (1)
- Aliyun (1)
- 前端JS (1)
- python学习 (0)
- iOS系统 (1)
- 分布式锁 (1)
- 开发工具 (0)
- java代码 (2)
- java (1)
最新评论
-
jiguanghover:
写的不错,收藏一下
Ubuntu下RVM, Ruby, rails安装详细 和 卸载 -
maoghj:
回顾总结(二) -
yun2223:
对楼主表示感谢
Android控件开发之Gallery3D效果 -
zw_lovec:
说清楚点吧 亲 加点注释
out of memory -
lzyfn123:
http://www.iteye.com/images/smi ...
ruby-string 字符串的学习
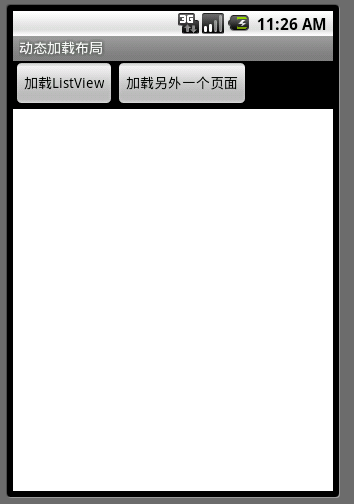
首先,我们先把界面的框架图画出来,示意图如下:

中间白色部门是一个线性布局文件,我喜欢在画图的时候用不同的颜色将一块布局标示出来,方便查看。布局文件代码如下:
<?
xml version="1.0" encoding="utf-8"
?>
< LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:orientation ="vertical" android:layout_width ="fill_parent"
android:layout_height ="fill_parent" >
< LinearLayout android:orientation ="horizontal"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" >
< Button android:text ="加载ListView" android:id ="@+id/Button01"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" >
</ Button >
< Button android:text ="加载另外一个页面" android:id ="@+id/Button02"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" ></ Button >
</ LinearLayout >
< LinearLayout android:id ="@+id/LinearLayout01" android:background ="#FFFFFF"
android:layout_width ="fill_parent" android:layout_height ="fill_parent" ></ LinearLayout >
</ LinearLayout >
< LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:orientation ="vertical" android:layout_width ="fill_parent"
android:layout_height ="fill_parent" >
< LinearLayout android:orientation ="horizontal"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" >
< Button android:text ="加载ListView" android:id ="@+id/Button01"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" >
</ Button >
< Button android:text ="加载另外一个页面" android:id ="@+id/Button02"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" ></ Button >
</ LinearLayout >
< LinearLayout android:id ="@+id/LinearLayout01" android:background ="#FFFFFF"
android:layout_width ="fill_parent" android:layout_height ="fill_parent" ></ LinearLayout >
</ LinearLayout >
从上面的效果图可以看出,那块白色的线性布局是用来动态加载传进来的布局文件。好了,我们就来做如果把布局文件动态的加载进来。下面我们一步一步来实现这个效果,首先,先把需要的 XML 勾画出来,分为步骤如下。
- 新建一个布局用来存放 ListView 页面,代码如下:<? xml version="1.0" encoding="UTF-8" ?>
< LinearLayout android:id ="@+id/layout"
android:layout_width ="fill_parent" android:layout_height ="fill_parent"
xmlns:android ="http://schemas.android.com/apk/res/android" >
< ListView android:id ="@+id/ListView01" android:layout_width ="wrap_content"
android:layout_height ="wrap_content" ></ ListView >
</ LinearLayout >
- 新建一个 ListView 每一行数据的样式,代码如下:<? xml version="1.0" encoding="UTF-8" ?>
< LinearLayout android:id ="@+id/LinearLayout01"
android:layout_width ="fill_parent" android:layout_height ="fill_parent"
xmlns:android ="http://schemas.android.com/apk/res/android" >
< TextView android:text ="@+id/TextView01" android:id ="@+id/TextView01"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" ></ TextView >
</ LinearLayout >
- 新建另外一个页面,用来区分此页面是动态加载的,代码如下:<? xml version="1.0" encoding="UTF-8" ?>
< LinearLayout android:id ="@+id/hellolayout"
android:layout_width ="fill_parent" android:layout_height ="fill_parent"
xmlns:android ="http://schemas.android.com/apk/res/android" >
< TextView android:text ="HELLO"
android:layout_width ="wrap_content" android:layout_height ="wrap_content" ></ TextView >
</ LinearLayout >
- 实现ListView 的添充数据,这里不详细介绍如何填充ListView 每行数据,有不解的朋友可以回头看我写的文章:点击这里
,代码如下:package com.terry;
import java.util.ArrayList;
import java.util.HashMap;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class listAdapter extends BaseAdapter {
ArrayList < HashMap < String, Object >> list = new ArrayList < HashMap < String, Object >> ();
private LayoutInflater inflater;
public listAdapter(Context contex)
{
inflater = LayoutInflater.from(contex);
HashMap < String, Object > map = new HashMap < String, Object > ();
for ( int i = 0 ; i < 10 ; i ++ ) {
map.put( " name " , " 例子 " );
list.add(map);
}
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
@Override
public Object getItem( int position) {
// TODO Auto-generated method stub
return list.get(position);
}
@Override
public long getItemId( int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView( int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
final viewHolder myHolder;
if (convertView == null ) {
myHolder = new viewHolder();
convertView = inflater.inflate(R.layout.list_view_row, null );
myHolder.tv = (TextView)convertView.findViewById(R.id.TextView01);
convertView.setTag(myHolder);
}
else
{
myHolder = (viewHolder)convertView.getTag();
}
myHolder.tv.setText(list.get(position).get( " name " ).toString());
return convertView;
}
}
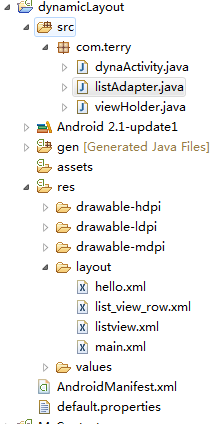
- 项目大纲如下图:

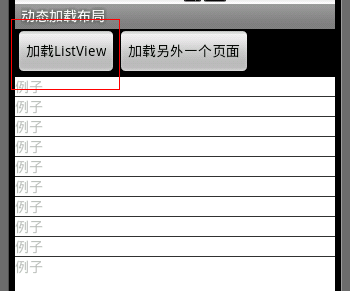
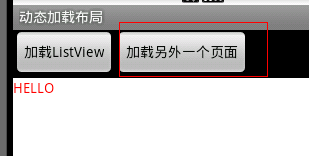
- 好了,到此我们的准备工作就己经完成,接下来就是要教大家如何实现动态加载上面所画的布局页面了,先看一下效果图:

点击第一个按钮
点击第二个按钮
-
动态加载代码如下:package com.terry;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
public class dynaActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
setContentView(R.layout.main);
final LayoutInflater inflater = LayoutInflater.from( this );
Button btn = (Button) findViewById(R.id.Button01);
Button btn2 = (Button) findViewById(R.id.Button02);
final LinearLayout lin = (LinearLayout) findViewById(R.id.LinearLayout01);
btn.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
LinearLayout layout = (LinearLayout) inflater.inflate(
R.layout.listview, null ).findViewById(R.id.layout);
ListView lv = (ListView)layout.getChildAt( 0 );
lv.setAdapter( new listAdapter(dynaActivity. this ));
lin.removeAllViews();
lin.addView(layout);
}
});
-
//关键就是先找出要放到哪,然后再新建自己的View,加到要放的布局里就OK
-
btn2.setOnClickListener( new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
LinearLayout layout = (LinearLayout) inflater.inflate(
R.layout.hello, null ).findViewById(R.id.hellolayout);
TextView lv = (TextView)layout.getChildAt( 0 );
lv.setTextColor(Color.RED);
lin.removeAllViews();
lin.addView(layout);
}
});
}
} -
发表评论
-
Android里的音量调节
2013-04-01 13:37 1372步骤1:或许系统音量� ... -
Android Camera 方法分析
2012-03-29 10:52 3539Android Camera源码分析 android通 ... -
MyCameraActivity
2012-03-29 10:10 733package cn.fn; import android. ... -
MyCameraActivity
2012-04-01 13:27 915package cn.fn; import android. ... -
android AutoCompleteTextView+ SQLite
2012-03-21 13:33 1147android AutoCompleteTextView+ S ... -
android 异步回调加载网络图片
2012-03-20 11:50 971在做应用的时候很多时候都会去从网络加载图片,而且还要做各种各样 ... -
ProgressBar+AsyncTask 实现界面数据异步加载
2012-03-20 10:09 1663ProgressBar+AsyncTask 实现界面数据异步 ... -
Android 网络图片异步加载实例
2012-03-20 10:04 1025Android 网络图片异步加载实例 ... -
解决java.lang.OutOfMemoryError
2012-03-19 15:53 1129解决java.lang.OutOfMemoryError ... -
android Text 删除线
2012-03-16 19:35 1210import android.app.Activit ... -
android Gallery 详解
2012-03-14 14:17 1559android Gallery 正文 ... -
Android的线程使用来更新UI----Thread、Handler、Looper、TimerTask,Task,AsynTask等
2012-03-14 11:43 1476Android的线程使用来更新UI----Thread、Han ... -
AsyncTask的使用
2012-03-14 10:59 865AsyncTask的使用 ... -
Android控件开发之Gallery3D效果
2012-03-13 14:38 2993Android控件开发之Gal ... -
android GridView
2012-03-08 10:28 942主类 import android.app.Activi ... -
ListView异步加载图片是非常实用的方法
2012-03-08 10:09 995ListView异步加载图片是非常实用的方法,凡是是要通过网络 ... -
复制assets下的数据库到SD卡
2012-03-07 10:56 1265首先使用sqliteadDev(一个windows下图形化sq ... -
Android异步加载图像小结
2012-03-06 16:46 633Android异步加载图像小结 (1)由于an ... -
AutoCompleteTextView
2012-03-05 14:53 1472AutoCompleteTextView ... -
android 动态加载List
2012-03-05 11:11 1023main.xml <?xml ver ...







相关推荐
在Android开发中,动态加载布局是一种常见的优化技术,它允许开发者在程序运行时根据需要创建和添加布局元素,而不是在XML文件中预先定义所有的视图。这种技术在处理复杂、可变或者数据驱动的界面时尤其有用。在本文...
在Android开发中,动态加载布局文件是一种常见的技术,它允许我们在程序运行时根据需要加载不同的视图或组件,而不是在XML布局文件中静态定义。这种技术对于创建灵活、可扩展的应用程序非常有用,例如,当需要根据...
本文将深入探讨如何实现"android 动态添加布局",并结合"FlowTagLayoutDemo-master"这个示例项目,提供一个实际的动态添加item布局以及动态更改布局尺寸的方法。 首先,我们要理解动态添加布局的基本原理。在...
在Android开发中,动态解析布局是一项重要的技术,它允许开发者在运行时创建、修改或加载布局资源,提供了更大的灵活性和动态性。动态解析布局的概念基于Android的View和ViewGroup类,以及XML布局文件的解析机制。...
在Android开发中,布局是构建用户界面的基本元素,通常我们会在XML文件中预先定义好界面的布局...在Android_function_Demo中,你可能能找到更多关于动态加载布局和分组的示例代码,帮助你进一步理解和应用这个概念。
在Android开发中,动态添加和加载布局是一种常见的需求,它允许开发者在运行时根据用户交互或特定条件向已有的视图结构中添加新的组件。这种技术对于创建灵活、可扩展的用户界面至关重要,特别是当应用需要展示不...
3. 添加到父视图:如果你想要将这个动态加载的布局添加到Activity的根布局(例如一个LinearLayout),则需要指定父视图并调用其`addView()`方法: ```java LinearLayout parentLayout = findViewById(R.id.parent_...
1. **LinearLayoutManager** 和 **GridLayoutManager**:在Android的RecyclerView中,这两种布局管理器支持动态加载和滚动,可以根据数据集的大小和屏幕空间动态调整视图。 2. **LayoutInflater**:用于将XML布局...
这可以通过`LayoutInflater`实现,它可以从XML布局文件中加载视图,也可以通过代码动态创建。例如,如果你的JSON数据表示一个列表项,你可以创建一个`LinearLayout`,并在其中添加多个子视图,如`TextView`和`...
"Android listview动态加载不同布局"这一主题,主要涉及如何在ListView中根据不同的数据类型或者状态显示不同的视图(View)布局,提升用户体验并优化性能。 首先,要实现ListView动态加载不同布局,我们需要理解...
首先,我们需要通过`getSystemService()`方法获取LayoutInflater实例,然后调用`inflate()`方法加载XML布局,最后将新视图添加到目标布局中。例如,添加一个按钮: ```java Button button = (Button) ...
Android Studio 动态加载 Fragment 和获取实例的方法 Android Studio 是一个功能强大的集成开发环境(IDE),它提供了许多实用的功能和工具来帮助开发者快速构建高质量的 Android 应用程序。在 Android 开发中,...
在Android开发中,动态生成布局是一项常见的需求,特别是在创建复杂且可自定义的用户界面时。动态布局允许开发者在程序运行时根据需要创建、修改或删除视图元素,而不是在XML布局文件中硬编码。这样的灵活性可以提高...
通过`LayoutInflater.from(Context)`方法可以获取到LayoutInflater实例,然后使用`inflate()`方法将XML布局加载到ViewGroup中。 2. **动态创建View**: 在Java代码中,我们可以直接创建View实例,例如`TextView`, `...
本项目“android动态加载Listview”旨在提供一种更实用、更贴近实际应用场景的数据动态加载解决方案。 首先,我们要理解什么是动态加载。动态加载(也称为懒加载)是在用户滚动ListView时按需加载数据的技术。它...
在Android开发中,实现“Android自定义动态布局—多图片上传”是一项常见的需求,尤其是在社交应用、电商应用等场景中。下面将详细讲解这个过程,包括如何使用Java代码动态创建布局以及实现多图片上传功能。 一、...