ÚôżŠÄąšÜäŔÖÜš║┐ŠíćňŻ▒ňôŹŠĽ┤ńŻôÚúÄŠá╝´╝Ĺń╗ČňťĘňĚąńŻťš╗ĆňŞŞń╝Üň░ćň«âňÄ╗ŠÄë´╝îŔÇîÚççšöĘňŤżšëçÚźśń║«šÜ䊾╣ň╝ĆŠŁąŠśżšĄ║šäŽšé╣šŐŠÇüŃÇéšäÂŔÇîňÄ╗ŠÄëŔÖÜš║┐ŠíćňťĘńŞĄšžŹŠÁĆŔžłňÖĘńŞşňŹ┤ňłćňłźň»╣ňżů´╝îŔ┐ÖšžŹŠŐÇňĚžš╗ĆňŞŞšöĘňł░´╝îńŻťńެŔ«░ňŻĽ´╝îń╗ąňĄçńŞŹŠŚÂń╣őÚťÇŃÇé
ňŻôńŞÇńެÚôżŠÄąňżŚňł░šäŽšé╣ŠŚÂ´╝îÚ╗śŔ«Ąń╝ÜŠťëńެŔÖÜš║┐ŠíćŃÇéňŽéňŤż´╝Ü
 
ňťĘ Firefox ÚçîňĆ»ń╗ąšöĘ -moz-outline:none; ŠłľŔÇů outline:none; ŠŁąň░ćňůÂňÄ╗ŠÄëŃÇéŠëÇń╗ąŠłĹń╗ČňĆ»ń╗ąŔ┐ÖŠáĚňćÖ´╝Ü
a:focus 
{
   outline
:none
;
  -moz-outline
:none
;
}
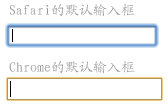
Úí║ńż┐ŠĆÉńŞÇńŞő´╝îňŽéŠ×ťńŻášöĘŔ┐ç Safari ňĺî Chrome ňĆ»ŔâŻń╝ÜňĆĹšÄ░´╝îňŻôŔżôňůąŠíćňżŚňł░šäŽšé╣ŠŚÂŔż╣Šíćń╝Üňç║šÄ░Úś┤ňŻ▒ŠĽłŠ×ťŃÇé
 
 
ňŽéŠ×ťŠâ│ňÄ╗ŠÄëÚś┤ňŻ▒ŠĽłŠ×ťń╣čňĆ»ń╗ąšöĘ outline ň▒׊ǞŃÇé
 input,textarea 
{
   outline
:none
;
}
ŔĘÇňŻĺŠşúń╝á´╝îňłÜňłÜŔ»┤šÜ䊜» Firefox ´╝îšÄ░ňťĘŔ»┤Ŕ»┤ IEŃÇéÚŽľňůłŠ»öŔżâÚüŚŠćż´╝îŔ┐śŠ▓튝ëŠëżňł░ÚÇÜŔ┐ç CSS ňÄ╗ŠÄë IE ÚôżŠÄąŔÖÜš║┐Ší抻öŔżâňąŻšÜäŔžúňć│ňŐ׊│ĽŃÇéŠëÇń╗ąňƬŔ⯚öĘńŞÇńެŠŤ┐ń╗úšÜäňŐ׊│Ľ´╝îň░▒Šś» a ŠáçšşżšÜä hidefocus ň▒׊Ǟ(Ŕ┐Öńެň▒׊ǞŠś» IE šőČŠťëšÜä)ŃÇé
<
a 
href
="#"
 hidefocus
="true"
>
ÚôżŠÄą</
a
>
Š│ĘŠäĆ´╝ÜJS ŔäÜŠťČň»╣ň║öšÜäň▒׊ǞňÉŹŠś»´╝ÜhideFocusŃÇéň»╣ň║öšÜä JS ń╗úšáüň║öŔ»ąŠś»´╝Ü
Ŕ┐śŠťëńŞÇšžŹńŞŹŠÄĘŔŹÉšÜäňŐ׊│ĽŃÇéň░▒Šś»Ŕ«ęÚôżŠÄąňżŚňł░šäŽšé╣šÜ䊌ÂňÇÖňĄ▒ňÄ╗šäŽšé╣ŃÇé
<
a 
href
="#"
 onfocus
="this.blur();"
>
ÚôżŠÄą</
a
>
Ŕ┐ÖšžŹňŐ׊│Ľňżłš«íšöĘ´╝îńŻćŔ┐çń║ÄŠÜ┤ňŐŤ´╝ÇňąŻńŞŹŔŽüšöĘń║ćŃÇé
ňłćń║źňł░´╝Ü










šŤŞňů│ŠÄĘŔŹÉ
ňşŽń╣áń╣őŔĚ»ńŞŹňĆ»ňüťŠşó´╝ÇŔ┐ĹňťĘšáöšęÂCSS´╝îń╗ŐňĄęšł▒šźÖŠŐÇŠť»ÚóĹÚüôšÜäň░Ćš╝ľň░▒šÁŽńŻáń╗ČňŞŽŠŁąŔ┐Öš»çCSS borderŔÖÜš║┐Ŕż╣Šíćň▒׊ǞŠĽÖšĘő´╝ÖňĄžň«ÂňŽéńŻĽńŻ┐šöĘcssňłÂńŻťšŻĹÚíÁńŞşšÜäŔÖÜš║┐´╝îňĚęňŤ║CSS borderň▒׊ǞńŻ┐šöĘŠľ╣Š│Ľ´╝îŠäčňů┤ŔÂúšÜäňÉîňşŽňĆ»ń╗ąňĆéŔÇâńŞÇńŞőŃÇé
ň»╣ń║ÄIEŠÁĆŔžłňÖĘ´╝îŔ┐śňĆ»ń╗ąňłŤň╗║ńŞÇńެHTCŠľçń╗´╝łňŽéblur.htc´╝ë´╝îň╣ÂňťĘCSSńŞşň╝ĽšöĘň«â´╝îňłęšöĘ`behavior`ň▒׊Ǟň«×šÄ░ňÄ╗ŔÖÜš║┐ŠíćšÜ䊼łŠ×ťŃÇé ```html <!-- blur.htc Šľçń╗ --> ()"/> function makeblur() { this.blur(); } ``` šäÂňÉÄňťĘCSS...
ńŞőÚŁóň░ćŔ»Žš╗ćŔ«▓ŔžúňŽéńŻĽňłęšöĘHTMLňĺîCSSńŞşšÜä`border`ň▒׊ǞŠŁąŔ«żšŻ«ŔÖÜš║┐ŠáĚň╝Ć´╝îń╗ąňĆŐňłŤň╗║ňłćňë▓š║┐šÜ䊾╣Š│ĽŃÇé ÚŽľňůł´╝îHTMLŠ▓튝ëńŞôÚŚĘšÜäŠáçšşżšöĘń║ÄňłŤň╗║ňłćňë▓š║┐´╝îńŻćŠłĹń╗ČňĆ»ń╗ąńŻ┐šöĘ`<hr>`ŠáçšşżŠŁąŠĘíŠőčňłćňë▓š║┐šÜ䊼łŠ×ťŃÇé`<hr>`ŠáçšşżňťĘÚíÁÚŁóńŞşšö芳ÉńŞÇŠŁí...
Ŕ┐ÖšžŹŠĽłŠ×ťňťĘŠčÉń║ŤŔ«żŔ«íńŞşňĆ»ŔâŻň╣ÂńŞŹšČŽňÉłŔžćŔžëŔŽüŠ▒é´╝îňŤáŠşĄ´╝îňŽéńŻĽňÄ╗ŠÄëňŤżšëçšâşšé╣ÚôżŠÄąŠłľŔÂůÚôżŠÄąšÜäŔÖÜš║┐Ší抜»šŻĹÚíÁň╝ÇňĆĹŔÇůňŞŞÚüçňł░šÜäÚŚ«ÚóśŃÇ銝ȊĽÖšĘőň░ćŔ»Žš╗ćń╗őš╗ŹňŽéńŻĽÚÇÜŔ┐çCSSń╗úšáüŠŁąŔžúňć│Ŕ┐ÖńŞ¬ÚŚ«ÚóśŃÇé ÚŽľňůł´╝îń║ćŔžúHTMLńŞşšÜä`<a>`Šáçšşż´╝îň«âŠś»šöĘŠŁąňłŤň╗║...
ň»╣ń║Äšë╣ň«ÜšÜäHTMLňůâš┤á´╝îňŽéŠîëÚĺ«ŠłľÚôżŠÄą´╝îńŻáňĆ»ń╗ąšŤ┤ŠÄąŠîçň«ÜŔ»ąňůâš┤ášÜäCSSš▒╗ŠŁąňÄ╗ÚÖĄŔÖÜš║┐Ŕż╣Šíć´╝Ü ```css .no-border { border-style: none; } ``` šäÂňÉÄňťĘHTMLńŞşň░抺Ąš▒╗ň║öšöĘňł░šŤŞň║öňůâš┤áńŞŐ´╝Ü ```html šé╣ňç╗ŠłĹ ``` 3. **ňƬ...
ňťĘHTMLňĺîCSSńŞş´╝îńŞ║ňŤżňâĆŠĚ╗ňŐáŔÖÜš║┐Ší抜»ńŞÇšžŹňŞŞŔžüšÜ䚯ĹÚíÁŔ«żŔ«íŠŐÇňĚž´╝îšöĘń║Äň╝║Ŕ░⊳ľŔúůÚą░ÚíÁÚŁóňůâš┤áŃÇ銝Ț»çŠľçšźáň░ćŠĚ▒ňůąŠÄóŔ«ĘňŽéńŻĽńŻ┐šöĘCSSň«×šÄ░Ŕ┐ÖńŞÇňŐčŔ⯴╝îň╣ŠĆÉńżŤńŞÇńެň«×ńżőŠľçń╗ÂńżŤŠéĘńŞőŔŻŻšáöšęÂŃÇé ÚŽľňůł´╝Ĺń╗ČŔŽüščąÚüôHTMLńŞşšÜä`<img>`ŠáçšşżšöĘń║Ä...
ŠťČńŞ╗ÚóśŔüÜšäŽń║ÄńŞÇńެšë╣ň«ÜšÜäCSSŠŐÇŠť»´╝ÜňŽéńŻĽňłęšöĘCSSŠŁąňłŤň╗║ŔÖÜš║┐Ŕż╣ŠíćŃÇéŔÖÜš║┐Ŕż╣ŠíćňťĘšŻĹÚíÁňŞâň▒ÇńŞşňŞŞňŞŞšöĘń║Äňî║ňłćńŞŹňÉîšÜäňćůň«╣ňî║ňŁŚ´╝ľŔÇůšöĘń║ÄŠî皥║ňĆ»šé╣ňç╗šÜäňůâš┤áŃÇé ### CSS ŔÖÜš║┐Ŕż╣ŠíćšÜäňč║ŠťČŔ»şŠ│Ľ ňťĘCSSńŞş´╝Ĺń╗ČňĆ»ń╗ąńŻ┐šöĘ`border-style`...
ŠáçÚóś "IEŠÁĆŔžłňÖĘňÄ╗ŠÄëFLASHŔÖÜš║┐ŠíćšÜäńŞĄšžŹŠľ╣Š│Ľ" ŠÂëňĆŐšÜ䊜»ňťĘńŻ┐šöĘInternet Explorer´╝łIE´╝ëŠÁĆŔžłňÉźŠťëFlashňćůň«╣šÜ䚯ĹÚíÁŠŚÂ´╝îňŽéńŻĽŠÂłÚÖĄFlashň»╣Ŕ▒íňĹĘňŤ┤šÜäŔÖÜš║┐Ŕż╣ŠíćšÜäÚŚ«ÚóśŃÇéŔ┐ÖÚÇÜňŞŞŠś»ńŞÇńެŔžćŔžëńŞŐšÜäń╝śňîľ´╝îňŤáńŞ║ŔÖÜš║┐Ŕż╣ŠíćňĆ»ŔâŻń╝ÜňŻ▒ňôŹšŻĹÚíÁšÜä...
Ŕç│ń║ÄIEŠÁĆŔžłňÖĘ´╝öŔżâÚüŚŠćżšÜ䊜»´╝«ňëŹŔ┐śŠ▓튝ëŠëżňł░ÚÇÜŔ┐çCSSňÄ╗ŠÄëÚôżŠÄąŔÖÜš║┐ŠíćšÜäň«îšżÄŔžúňć│Šľ╣Š│ĽŃÇéŠëÇń╗ą´╝îňƬŔâŻńŻ┐šöĘIEšë╣ŠťëšÜä`hidefocus`ň▒׊ǞŠŁąň«×šÄ░Ŕ┐ÖńŞÇڝNJ▒éŃÇé ŠÇ╗š╗ôŠŁąŔ»┤´╝îňÄ╗ÚÖĄÚŁ×ň┐ůŔŽüšÜäšäŽšé╣ŔŻ«ň╗ôš║┐´╝îńŞ╗ŔŽüÚŤćńŞşňťĘšž╗ÚÖĄ`outline`ň▒׊Ǟ´╝îň╣Â...
### CSSňÄ╗ŠÄëÚôżŠÄąŔÖÜŠíćščąŔ»ćšé╣Ŕ»ŽŔžú #### ńŞÇŃÇüŠŽéŔ┐░ ňťĘšŻĹÚíÁŔ«żŔ«íńŞş´╝îňŻôšöĘŠłĚÚÇÜŔ┐çÚö«šŤśň»╝Ŕł¬´╝łńżőňŽéńŻ┐šöĘTabÚö«´╝늳ľńŻ┐šöĘŔżůňŐęŠŐÇŠť»´╝łňŽéň▒Ćň╣ĽÚśůŔ»╗ňÖĘ´╝ëńŞÄÚíÁÚŁóń║Ąń║劌´╝îŠÁĆŔžłňÖĘÚ╗śŔ«Ąń╝ÜňťĘňĆ»ŔüÜšäŽňůâš┤á´╝łňŽé`<a>`ŠáçšşżŃÇüŠčÉń║ŤŔíĘňŹĽňůâš┤ášşë´╝ëňĹĘňŤ┤...
ňĆ»ń╗ąÚÇÜŔ┐çš╗ÖÚôżŠÄąŠáçšşż´╝ł´╝ëŠĚ╗ňŐáonfocusň▒׊Ǟň╣ÂŔ«żšŻ«ňůÂňÇ╝ńŞ║this.blur()ŠŁąňÄ╗ŠÄëŔÖÜš║┐ŠíćŃÇéonfocusń║őń╗Âń╝ÜňťĘÚôżŠÄąŔÄĚňżŚšäŽšé╣ŠŚÂŔžŽňĆĹ´╝îŔÇîthis.blur()Šś»ńŞÇńެJavaScriptŠľ╣Š│Ľ´╝îšöĘń║ÄńŻ┐ÚôżŠÄąňĄ▒ňÄ╗šäŽšé╣´╝îń╗ÄŔÇîňÄ╗ÚÖĄŔÖÜš║┐ŠíćŃÇéń╗úšáüšĄ║ńżőńŞ║´╝Ü ()">...
ŠťČŠľçň░ćŠĚ▒ňůąŠÄóŔ«ĘňŽéńŻĽń╗ůńŻ┐šöĘCSS´╝łCascading Style Sheets´╝늣ąňłÂńŻťŔÖÜš║┐Ŕż╣ŠíćšÜäŔíĘŠá╝´╝îŔ┐ÖŠś»ńŞÇšžŹń╝śÚŤůńŞöšüÁŠ┤╗šÜ䊾╣Š│Ľ´╝îňĆ»ń╗ąŠĆÉňŹçšŻĹÚíÁšÜäŔžćŔžëŠĽłŠ×ťŃÇé ÚŽľňůł´╝îŔ«ęŠłĹń╗Čń║ćŔžúCSSšÜäňč║ŠťČš╗ôŠ×äŃÇéCSSŠś»ńŞÇšžŹŠáĚň╝ĆŔíĘŔ»şŔĘÇ´╝îšöĘń║ÄŠĆĆŔ┐░HTMLŠłľXML...
ňŻôŠĆÉňł░ÔÇťborderŔÖÜš║┐ŠáĚň╝Ć´╝îňŞŽÚóťŔë▓ÔÇŁŠŚÂ´╝Ĺń╗ČńŞ╗ŔŽüňů│Š│ĘšÜ䊜»ňŽéńŻĽňťĘHTMLňĺîCSSńŞşŔ«żšŻ«ňůâš┤ášÜäŔż╣ŠíćńŞ║ŔÖÜš║┐´╝îň╣ÂńŞöŔÁőń║łňůÂňÉäšžŹÚóťŔë▓´╝îňŽéš║óŔë▓ŃÇüš╗┐Ŕë▓ŠłľÚ╗äŔë▓ŃÇéńŞőÚŁóň░ćŔ»Žš╗ćń╗őš╗ŹŔ┐ÖńŞÇščąŔ»ćšé╣ŃÇé ÚŽľňůł´╝îŔż╣ŠíćŠáĚň╝Ć´╝łborder-style´╝ëň▒׊ǞňůüŔ«Ş...
ňŤáŠşĄ´╝îÚťÇŔŽüńŻ┐šöĘCSSŠŁąňÄ╗ÚÖĄŠłľÚÜÉŔŚĆŔ┐ÖšžŹŔÖÜš║┐ŠíćŃÇé Šá╣ŠŹ«š╗Öň«ÜŠľçń╗Âń┐íŠü»´╝îńŞ╗ŔŽüŠťëńŞĄšžŹŠľ╣Š│ĽňĆ»ń╗ąňÄ╗ÚÖĄÚôżŠÄąŠŚÂšÜäŔÖÜš║┐Šíć´╝îńŞÇšžŹŠś»ńŻ┐šöĘCSSň▒׊ǞÔÇťoutlineÔÇŁň╣Âň░ćňůÂňÇ╝Ŕ«żšŻ«ńŞ║ÔÇťnoneÔÇŁ´╝îňĆŽńŞÇšžŹŠś»ńŻ┐šöĘńŞÇńެšë╣ň«Üń║ÄŠŚžšëłIEŠÁĆŔžłňÖĘšÜäŔíĘŔżżň╝ĆŃÇé 1. ...
ŃÇÉš║»HTML CSS JSšŤ«ňŻĽŠáĹňŻóŠíćTreeViewŃÇĹŠś»ńŞÇšžŹňłęšöĘň돚ź»ŠŐÇŠť»ň«×šÄ░šÜäń║Ąń║ĺň╝ĆŠáĹšŐš╗ôŠ×ä´╝îńŞ╗ŔŽüšöĘń║Äň▒ĽšĄ║ň▒éŠČíňîľšÜ䊼░ŠŹ«ŃÇéňťĘńŞŹńżŁŔÁľń╗╗ńŻĽňĄľÚâĘJavaScriptň║ôšÜäŠâůňćÁńŞő´╝îň«âń╗ůÚÇÜŔ┐çHTMLŃÇüCSSňĺîJavaScriptŠŁąňłŤň╗║ŃÇéŔ┐ÖŠáĚšÜäŔ«żŔ«íńŻ┐ňżŚń╗úšáüŠŤ┤š«ÇŠ┤ü...
Ŕ┐Öš»çŠľçšźáńŞ╗ŔŽüń╗őš╗Źń║ćňŤŤšžŹŠľ╣Š│ĽŠŁąňÄ╗ÚÖĄIEÚôżŠÄąńŞŐšÜäŔ┐ÖńެŔÖÜš║┐Šíć´╝îňłćňłźŠś»ńŻ┐šöĘJavaScriptŃÇüCSSŃÇüHTMLŠáçšşżň▒׊Ǟń╗ąňĆŐHTC´╝łHTML Component´╝ëŠŐÇŠť»ŃÇé 1. **JavaScriptŠľ╣Š│Ľ**´╝Ü - **Šľ╣Š│ĽńŞÇ**´╝ÜňłęšöĘ`onfocus`ń║őń╗ÂŃÇéňŻôÚôżŠÄąŔÄĚňĆľšäŽšé╣ŠŚÂ...
ÚÜÉŔŚĆŠľçňşŚ´╝ĄŠĽłŠ×ťňťĘ IE ńŞşŠś»ŠşúňŞŞšÜä´╝îńŻćňťĘ Firefox Úçî´╝îÚ╝áŠáçšé╣ňç╗Ŕ»ąÚôżŠÄąŠŚÂ´╝îŔÖÜš║┐ŠíćňŹ┤ń╝ÜňîůńŻĆŔóźš╝ęŔ┐ŤšÜ䊾çňşŚ´╝îš╗ôŠ×ťŠśżšĄ║ńŞ║ŔÖÜš║┐Šíć N ÚĽ┐ŃÇé ŃÇÇňŤáńŞ║ň╣│ŠŚÂŠś»šöĘoverflow:hidden; ň▒׊ǞšÜä´╝îŠëÇń╗ąńŞÇšŤ┤ń╣čŠ▓튝ëŠ│ĘŠäĆňł░Ŕ┐ÖńŞ¬ÚŚ«ÚóśšÜäňşśňťĘ´╝îńŻć...
ň«âŔžúňć│ń║抌ꊝčFlashŠĆĺń╗ŠúÇŠÁőňĺîňćůň«╣ŠŤ┐ŠŹóšÜäÚŚ«Úóś´╝îňÉÂŔ┐śŠĆÉńżŤń║ćňÄ╗ÚÖĄFlashňĹĘŔż╣ŔÖÜš║┐ŠíćšÜäňŐčŔâŻŃÇé ŔŽüňÄ╗ÚÖĄFlashšÜäŔÖÜš║┐Šíć´╝Ĺń╗ČÚťÇŔŽüňüÜń╗ąńŞőňçኺą´╝Ü 1. **ň╝Ľňůąswfobject**´╝ÜňťĘHTMLŠľçń╗ÂńŞş´╝îńŻáÚťÇŔŽüň╝Ľňůąswfobject.jsŠľçń╗ÂŃÇéŔ┐ÖňĆ»ń╗ą...
ňÄ╗ŠÄëaŠáçšşżŔÂůÚôżŠÄąšÜäŔÖÜš║┐ŠíćšÜ䊾╣Š│Ľ ňťĘšŻĹÚíÁŔ«żŔ«íńŞş´╝îaŠáçšşżŔÂůÚôżŠÄąšÜäŔÖÜš║┐Ší抜»ÚŁ×ňŞŞňŞŞŔžüšÜä´╝îńŻćŠťëŠŚÂŠłĹń╗ČÚťÇŔŽüňÄ╗ŠÄëŔ┐ÖšžŹŔÖÜš║┐Šíćń╗ąŠĆÉÚźśšöĘŠłĚńŻôÚ¬îŃÇéń╗ŐňĄę´╝Ĺń╗Čň░ćŔ«ĘŔ«║ňŽéńŻĽňÄ╗ŠÄëaŠáçšşżŔÂůÚôżŠÄąšÜäŔÖÜš║┐ŠíćŃÇé ńŞÇŃÇüńŻ┐šöĘoutlineň▒׊Ǟ ňťĘFirefoxńŞş...