- 浏览: 383827 次
- 性别:

- 来自: 南京
-

文章分类
- 全部博客 (209)
- db2 (4)
- oracle (1)
- sqlserver (16)
- java (54)
- jdbc (3)
- html、js (21)
- MQ、MB (6)
- uml (3)
- 格言 (7)
- 笑话 (3)
- 管理 (5)
- note (10)
- hibernate (1)
- 设计模式 (4)
- win8 (5)
- postgre (2)
- cxf (3)
- MyBatis (4)
- tomcat (9)
- servlet (2)
- ant (2)
- spring (5)
- windows (3)
- linux (7)
- struts2 (2)
- android (2)
- eclipse (1)
- drools (1)
- jmx (2)
- c++ (3)
- html、js、JSP (1)
- mysql (1)
- redis (1)
- 架构 (1)
最新评论
-
onlyor:
灰太狼1991 写道很受用,请教一下博主,mybatis模糊查 ...
MyBatis模糊查询 -
灰太狼1991:
很受用,请教一下博主,mybatis模糊查询是不是和版本也有关 ...
MyBatis模糊查询 -
zzgvictory:
你写的么,很美啊
js 画 玫瑰花 -
onlyor:
里面的算法值得研究啊
js 画 玫瑰花 -
bjqincy:
用 org.joda System.out.println(& ...
Java 获取 一个月有多少周
JavaScript,一切都是这么简单:
http://www.cnblogs.com/Kevin-moon/archive/2008/10/23/1313111.html
对象,函数,Object,Constructor,Prototype,Scope,this.....,这些东西曾经让我无比的烦恼,也让我对JS产生了畏惧!我现在准备来解决这些了,那么让我们从简单开始吧.
首先必须建立对象的概念,"Javascript是基于对象的语言,它里面的所有数据都是对象.".
了解JS的数据类型:
基本数据类型:undefined,number,string,boolead,function,object.我们可以通过typeof()来知道是哪种类型的.
内置数据类型:Function,Object,Number,String,Object......
自定义数据类型:以function a(){};这样定义的数据.即称为函数.
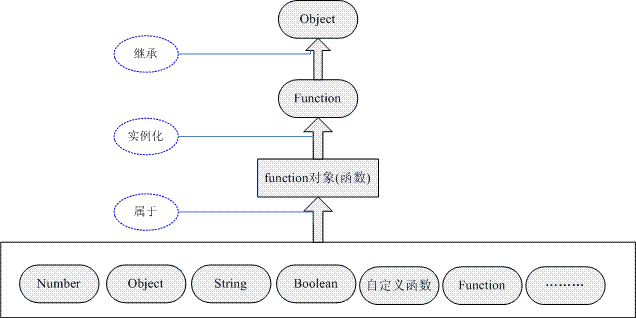
我们先了解下数据类型中不同类型之间的关系,在掌握了这个后,对于其他的理解将变的很简单,看下图:
这图可能看着有点迷惑人.其中最迷惑的应该就是Function和Object之间的关系了.那么结合图,就简单解释下:
Object类型是所有类型的基类,所有类型都是继承它的,即如果对Object类型进行扩展,对其他的所有类型都会有影响的.例如:
Object.prototype.testP = "s";
Function.testP; //"s"
Number.testP; //"s"
function cf(){};
cf.testP //"s"
var obj = new cf();
obj.testP //"s"
接下来就是Function类型了,它是继承Object.但是这里Object和Function又都属于functon对象(函数),function对象又是通过Function类型构造出来的,这是怎么回事!?
其实我们可以这样理解,所有的内置数据类型和自定义类型都是函数对象(function对象)[这里我们可以通过typeof()来判断对象的类型],则所有function对象都可以访问Function和Object的[prototype],Function和Object之间又是继承关系,所以如果当Function和Object的[prototype]上都有相同名称的属性的时候,JS会根据"就近原则",先去得到Function上的[prototype]的属性.
Object.prototype.testA = "s";
Function.prototype.testA = "ss";
Number.testA //"ss";
Object.testA //"ss";
function对象(函数)都是通过JS引擎在内部构造的,JS留给我们构造对象的就只有new了,例如var obj = new Object();通过new构造的对象的类型都是object类型.所有的function对象都具有[prototype],[constructor],[scope]这些属性,这三个属性后面会有讲述.
object对象创建的解析
javascript通过new的方式构建出来的对象都是object类型的.并且new的方式主要是利用了function对象的[constructor]这个属性,这个属性是每个function对象(函数)都具有的属性,例如:
String.constructor;
>>>function Function() { [native code] }
Function.constructor;
>>>function Function() { [native code] }
function cf(){ var a = 1;}
var obj = new cf();
obj.constructor.toString();
>>>function cf() { var a = 1; }
其中的创建过程如下:
a,创建对象obj并进行初始化
b,设置对象obj的[prototype]属性(后面会详细阐述)
c,设置对象obj的[constructor]属性
d,通过this来添加当前对象obj的属性,例如this.a = "a";那么a就是obj的属性了.
对象的原型链[prototype]
大家可以再次看下上面的图,那其实就是function对象(函数)的原型链了.这里主要讲object对象的原型链.
首先看下obj instanceof Object函数,这个函数是用来判断对象obj是否是Object的实例.
这个instanceof和对象的原型链有什么呢!其实它们之间有一个这样的关系,当instanceof返回为true的时候,就表示这个对象是通过那个类型实例化来的,可以访问那个类型的原型链.所有的关系如下图:
说了那么多,最后总结下,其实就是对象(object类型或function类型)可以访问的原型链就是构造它们的类的[prototype]和Object的[prototype].
执行环境[scope]
语言的执行都需要有环境的,javascript也是这样,首先是一个大的环境,所有的JS代码都执行在大的环境中,即这个大的环境就是全局环境.其中每个函数/方法执行的时候,都要为它的执行去创造一个内部环境,那么这种外部环境,内部环境,全局环境...它们之间的关系都构成了环境链.
函数/方法只能访问在环境中的数据.这种环境链的构成是:当在全局环境中,执行函数的时候,JS把全局环境传入函数中,和函数构成新的执行环境,所以函数可以访问到全局环境中值.如果在函数中有内部函数,那在函数中执行内部函数的时候,JS就会把全局环境+函数环境传人内部函数构成新的执行环境,依次下去,就像链条一样.
var a = 1;
function cf(){
var b = a; //可以访问到a
function cff_0(){
var c = b; //可以访问到cf中的b变量
};
function cff_1(){
var d = a; //可以访问到全局中的a变量
function cfff(){
var f = d; //可以访问到cff_1中的d变量
var q = c; //不可以访问到cfff_0中的c变量
}
};
}
我觉得如果这些理解的话,那么你对javascript就有了质的提升.其他的window,表单操作,html操作,css操作...都变的十分简单.
发表评论
-
html5 audio声音多次播放
2014-12-17 09:37 6448<html> <head&g ... -
js call
2014-11-03 10:13 835call 方法 请参阅 应用于:Function 对象 ... -
JS中通过方法名字符串调用
2014-10-31 14:21 663我贴: <html> <h ... -
js Date 详解
2014-07-11 10:13 693Date 对象用于处理日期和时间。创建 Date ... -
JS取整,四舍五入,取绝对值等Math对象常用方法
2014-06-11 16:11 1282JS取整,四舍五入,取绝对值等Math对象常用方法 ... -
js ascii和字符互相转换
2014-05-28 08:41 1120ascii和字符相互转换 用String.from ... -
js 进制转换
2014-05-27 16:33 730<!DOCTYPE html PUBLIC " ... -
ASCII 标准I表
2014-05-27 16:30 1259Bin Dec Hex 缩写/字符 ... -
js call 方法 (js方法继承)
2014-05-27 11:06 521js call call 方法 请参阅 应用于:Fu ... -
(function($){...})(jQuery)的意思
2014-05-27 10:43 684(function($){...})(jQuery)实际上 ... -
js textarea 自适应高度
2014-04-26 11:45 1155写道 <!DOCTYPE html>< ... -
jQuery.extend 函数详解
2014-02-18 15:18 831JQuery的extend扩展方法: Jquer ... -
js 画 玫瑰花
2014-02-18 10:18 1831<html><head><tit ... -
js 获取 月 的 周数
2013-04-17 15:41 2393<script> function g ... -
JS 将字符串转换成日期类型 字符串转换成日期形式
2012-11-09 12:54 1198将字符串形式的日期转换成日期对象 var strTime ... -
meta是html语言head区的一个辅助性标签
2012-11-08 09:21 1050meta是html语言head区的一个辅助性标签。几乎所有的网 ... -
fullCalendar:中文API
2012-11-05 17:42 46501.与google日历连接,别忘记加入 <script ... -
JS Boolean 初始值
2012-07-31 13:41 1983JS Boolean 初始值 Boolean ... -
界面开发过程中,会使用各种控件
2012-06-21 12:35 3566界面开发过程中,会使用各种控件 1. 树形控件( ... -
UI 控件分析
2012-06-21 11:42 1408控件库 / 因素 版权控制 ...






相关推荐
### JavaScript基础教程核心知识点 #### 一、交互性与JavaScript的重要性 在早期互联网时代,网站的...无论是初学者还是有一定经验的开发者,都能从这份详尽的JavaScript基础教程中获益良多,开启编程世界的无限可能。
在JavaScript中,对象是核心,一切都可以视为对象。JavaScript的对象是动态的,即可以在运行时添加或删除属性。 #### 三、基础语法 ##### 3.1 变量与对象 在JavaScript中,创建对象可以通过以下方式: ```...
在JavaScript中,一切皆为数据,数据和代码之间的关系紧密而微妙,它们共同构成了程序的基础。 JavaScript的数据类型分为简单数据类型和复杂数据类型。简单数据类型包括undefined、null、boolean、number和string,...
首先,关于“一切都是对象”的说法,这并不意味着JavaScript中所有内容都是对象。在JavaScript中,简单的值类型(如undefined, number, string, boolean)并不是对象,它们是基本的数据类型。而函数、数组、普通对象...
- **一切皆对象**:几乎所有的JavaScript实体都可以像对象一样使用,包括基本类型和复合数据结构。 - 示例: ```javascript false.toString(); // 'false' [1, 2, 3].toString(); // '1,2,3' function Foo() {}...
5. **播放预览**:用户可以点击电影海报预览预告片,而无需离开当前页面,这一切都得益于JavaScript的事件处理和视频API。 6. **动画效果**:利用JavaScript库如GreenSock或Animate.css,可以添加平滑的过渡和动画...
JavaScript是一种强大的客户端脚本语言,广泛应用...无论是简单的按钮点击响应,还是复杂的动态数据加载,JavaScript都是实现这一切的核心工具。在不断学习和探索中,你将逐渐成为一名精通JavaScript交互效果的开发者。
关于这个游戏的PC控制,一切都很简单。你只需要使用箭头键进行移动。这是一个使用JavaScript的简单游戏。所有的游戏功能都来自于JavaScript,而HTML和CSS则用于布局。 如何运行项目? 运行这个项目,我们建议使用...
- **Object**:JavaScript 中的一切都是对象,包括函数。V8 提供了一套 API 来创建和操作 JavaScript 对象。 - **Function**:JavaScript 函数在 V8 中同样具有重要作用。开发者可以通过 V8 的 API 创建函数并调用...
此外,书中可能还会介绍JavaScript的对象和数组,这是JavaScript编程中非常关键的部分,因为一切都是对象,数组是存储多个值的有效方式。 JavaScript在网页中的主要应用是实现动态效果和交互性,这通常通过DOM...
书中提倡了一种回归简单的编程理念,强调从最基本的数据类型和代码形式出发,理解JavaScript的精髓。这种理念鼓励程序员摒弃复杂的面向对象概念,转而关注数据和代码的本质,从而达到更深层次的理解。 #### 七、...
在JavaScript中,一切都是对象,对象是键值对的集合。理解对象的创建、属性访问、原型链以及对象的继承机制对于理解和使用JavaScript至关重要。 "js.base.5.array.pptx"则专注于数组,它是存储多个值的数据结构。...
在JavaScript中,一切皆为对象,包括函数。你可以直接通过对象字面量或者构造函数来创建对象。对象的属性和方法可以直接定义在对象实例上,也可以通过原型链来访问。原型(prototype)是JavaScript中实现继承的关键...
在JavaScript中,一切皆为对象,包括基本数据类型,这为编程带来了极大的便利。 描述中的关键词“简单干净”可能意味着代码结构清晰,遵循了良好的编程实践,比如模块化、可读性和可维护性。“超快”可能暗示着代码...
说到这款游戏的 PC 控制,一切都很简单。你只需使用上下箭头键进行移动。这是一款简单的 2D 游戏,使用 JavaScript、HTML5 / Canvas 制作,以实现流畅渲染。所有游戏功能均由 Javascript 设定,而布局则由 HTML 和 ...
谈到这个游戏的 PC 控制,一切都很简单。你只需要使用上、下、左、右箭头键进行移动。这是一款使用 es6 JavaScript 和 Phaser 的简单汽车游戏。所有游戏功能均来自 Javascript,而 HTML 和 CSS 用于布局。 要运行此...
JavaScript打方块游戏是一款利用JavaScript编程语言开发的经典小游戏,它结合了编程技术和游戏设计的精髓,为用户提供了简单而有趣的娱乐体验。JavaScript是一种轻量级的脚本语言,广泛应用于网页和网络应用开发,...
JavaScript作为一种广泛使用的脚本语言,虽然起源于一种简单的浏览器脚本环境,但随着时间的发展,它已经演变为一种功能强大的编程语言,尤其是在Web开发领域占据着举足轻重的地位。JavaScript支持多种编程范式,...
在JavaScript中,一切皆为对象,但其面向对象特性不如Java那样严格。JavaScript提供了构造函数和原型链来实现面向对象编程,允许继承和多态性。此外,JavaScript的函数也是对象,可以作为值赋给变量,作为参数传递,...