- 浏览: 407316 次
- 性别:

- 来自: 上海
-

文章分类
最新评论
-
goahead2010:
有用
JS遍历对象或者数组 -
bishibaodian:
不要在这样找笔试题了,一次就这么几个,还没过瘾就没有了,去安装 ...
整理了一份招PHP高级工程师的面试题 -
smallearth:
不错
整理了一份招PHP高级工程师的面试题 -
ipodao:
暂时没发现啊!
IE域名带有下划线导致的session丢失 -
ipodao:
谢了
JS遍历对象或者数组
引言
HTTP协议我想任何IT 人士都耳熟能详了,大家都能说出个所以然来。但是如果我问你HTTP协议的请求方法有哪些?POST与GET的差异?GET或POST传送数据量的大小有 限制吗?HTTP响应的状态有哪些?以及在C#中你如何使用?如果你不能清楚地回答其中的大部分问题,那么这篇文章就是为你准备的!大纲如下:
- 1、HTTP概述
- 1.1、HTTP协议的客户端与服务器的交互
- 1.2、HTTP消息
- 1.3、HTTP请求的方法
- 1.4、HTTP响应的代码
- 2、抓包分析
- 3、POST与GET的差异
- 4、以一个实例说明C#中如何使用POST、GET等操作
- 4.1、HttpWebRequest
- 4.2、HttpWebResponse
- 4.3、编写WinForm程序打开博客园首页(附源码)
1、HTTP概述
为了唤醒你对HTTP协议的记忆或使你能够对HTTP协议有所了解,首先简单一下HTTP协议。超文本传输协议 (HTTP ,HyperText Transfer Protocol )是互联网 上应用最为广泛的一种网络协议 。所有的WWW 文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML 页面的方法。
HTTP的发展是万维网协会(World Wide Web Consortium )和Internet工作小组(Internet Engineering Task Force )合作的结果,(他们)最终发布了一系列的RFC ,其中最著名的就是RFC 2616 。RFC 2616 定义了HTTP协议中一个现今被广泛使用的版本——HTTP 1.1。
1.1、HTTP协议的客户端与服务器的交互
HTTP是一个客户端和服务器端请求和应答的标准(TCP )。客户端是终端用户 ,服务器端是网站 。通过使用Web浏览器、网络爬虫或者其它的工具,客户端发起一个到服务器上指定端口(默认端口 为 80)的HTTP请求。(我们称这个客户端)调用户代理(user agent)。应答的服务器上存储着(一些)资源,比如HTML文件和图像。(我们称)这个应答服务器为源服务器(origin server)。在用户代理和源服务器中间可能存在多个中间层,比如代理,网关,或者隧道(tunnel)。尽管TCP/IP 协议是互联网上最流行的应用,HTTP协议并没有规定必须使用它和(基于)它支持的层。事实上,HTTP可以在任何其他互联网协议上,或者在其他网络上实现。HTTP只假定(其下层协议提供)可靠的传输,任何能够提供这种保证的协议都可以被其使用。
通 常,由HTTP客户端发起一个请求,建立一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端发送过来的请求。一 旦收到请求,服务器(向客户端)发回一个状态行,比如"HTTP/1.1 200 OK",和(响应的)消息,消息的消息体可能是请求的文件、错误消息、或者其它一些信息。
HTTP使用TCP而不是UDP的原因在于(打开一个)一个网页必须传送很多数据,而TCP 协议提供传输控制,按顺序组织数据,和错误纠正。通过HTTP或者HTTPS协议请求的资源由统一资源标识符 (Uniform Resource Identifiers,或者,更准确一些,URI)来标识。
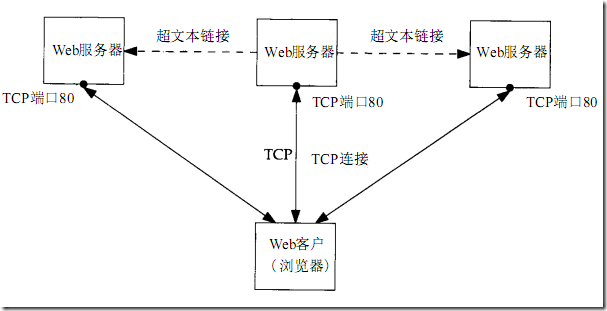
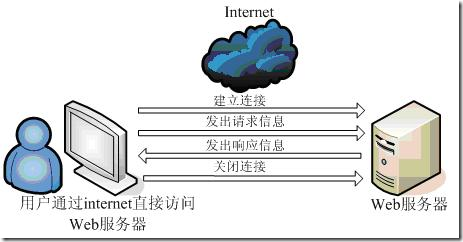
客户端与服务器端的结构与交互过程可以表示为下面2张图:
 图1、Web客户端-服务器端结构(其中web服务器的超文本链接,即通过网站上的一个链接跳转到了其他服务器上)
图1、Web客户端-服务器端结构(其中web服务器的超文本链接,即通过网站上的一个链接跳转到了其他服务器上)
1.2、HTTP消息
客户端与服务器之间的交互用到了两种类型的消息:请求(Request) 和响应(Response) 。
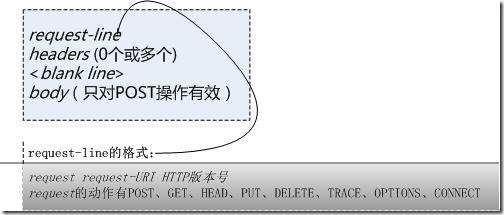
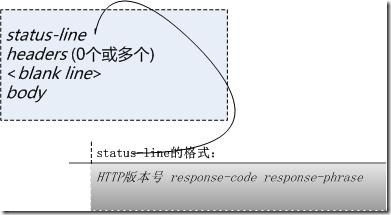
HTTP请求的格式为:

图3、HTTP请求的格式
HTTP响应的格式为:
图4、HTTP响应的格式
从上面可以看出HTTP的请求和响应消息的首部均包含可变数量的字段,用一个空行(blank line )将所有首部字段 (header)与消息主体 (body)分隔开来。一个首部字段由字段名和随后的冒号、一个空格和字段值组成,字段名不区分大小写 。
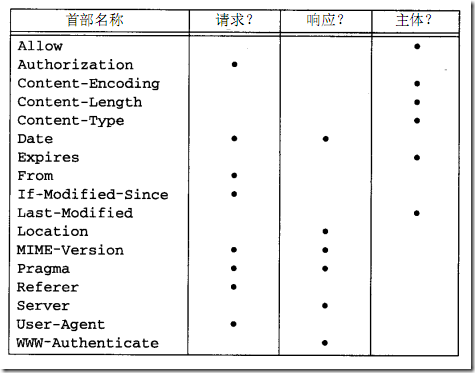
报文头可分为三类:一类应用于请求,一类应用于响应,还有一类描述主体。有一些报文头(例如:Date)既可用于请求又可用于响应。描述主体的报文头可以出现在POST请求和所有响应报文中。HTTP的首部字段如下图所示:
图5、HTTP首部字段
1.3、HTTP请求的方法
HTTP/1.1协议中共定义了八种方法(有时也叫“动作”)来表明Request-URI 指定的资源的不同操作方式:
- OPTIONS
返回服务器针对特定资源所支持的HTTP请求方法。也可以利用向Web服务器发送'*'的请求来测试服务器的功能性。 - HEAD
向服务器索要与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以在不必传输整个响应内容的情况下,就可以获取包含在响应消息头中的元信息。 - GET
向特定的资源发出请求。注意:GET方法不应当被用于产生“副作用”的操作中,例如在Web Application 中。其中一个原因是GET可能会被网络蜘蛛 等随意访问。 - POST
向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 - PUT
向指定资源位置上传其最新内容。 - DELETE
请求服务器删除Request-URI 所标识的资源。 - TRACE
回显服务器收到的请求,主要用于测试或诊断。 - CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
方法名称是区分大小写的。当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405(Method Not Allowed);当服务器不认识或者不支持对应的请求方法的时候,应当返回状态码501(Not Implemented)。
HTTP服务器至少应该实现GET和HEAD方法,其他方法都是可选的。此外,除了上述方法,特定的HTTP服务器还能够扩展自定义的方法。
安全方法
开发者应当意识到他们的软件 代表了用户在因特网 上进行交互,并且应当告知用户,他们正在进行的操作可能对他们自身或者其他人有未曾预料的重要影响。
特别地,对于GET和HEAD方法而言,除了进行获取资源信息外,这些请求不应当再有任何其他意义。也就是说,这些方法应当被认为是“安全的”,即所谓安全的意味着该操作用于获取信息而非修改信息 。客户端应当使用其他“非安全”方法,例如POST、PUT及DELETE来以特殊的方式(通常是按钮而不是超链接 )使得客户能够意识到可能要负的责任(例如一个按钮带来的资金交易)或者被告知正在请求的操作可能是不安全的(例如某个文件将被上传或删除)。
但是,不能想当然地认为服务器不会在处理某个GET请求时不会产生任何副作用。事实上,很多动态资源会把这作为其特性。这里重要的区别在于用户并没有请求这一副作用,因此不应由用户为这些副作用承担责任。
幂等方法
假 如在不考虑诸如错误或者过期等问题的情况下,若干次请求的副作用与单次请求相同或者根本没有副作用,那么这些请求方法就能够被视作“幂等”的。 GET,HEAD,PUT和DELETE方法都有这样的幂等属性,同样由于根据协议,OPTIONS,TRACE都不应有副作用,因此也理所当然也是幂等 的。
假如某个由若干个请求做成的请求串行产生的结果在重复执行这个请求串行或者其中任何一个或多个请求后仍没有发生变化,则这个请求串行 便是“幂等” 的。但是,可能出现若干个请求做成的请求串行是“非幂等”的,即使这个请求串行中所有执行的请求方法都是幂等的。例如,这个请求串行的结果依赖于某个会在 下次执行这个串行的过程中被修改的变量。
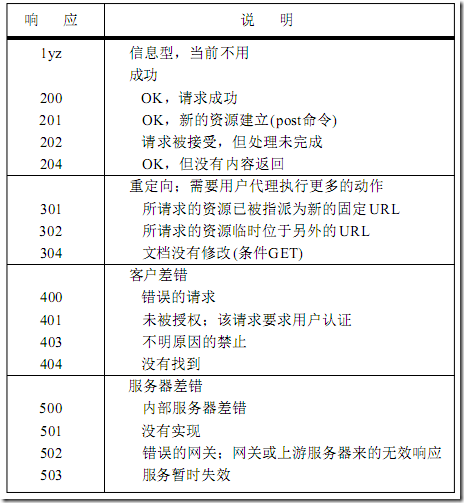
1.4、HTTP响应的代码
服务器程序响应的第一行叫状态行。状态行以HTTP版本号开始,后面跟着3位数字表示响应代码,最后是易读的响应短语。根据第一位可以把响应分成5类:
图6、HTTP响应代码
2、抓包分析
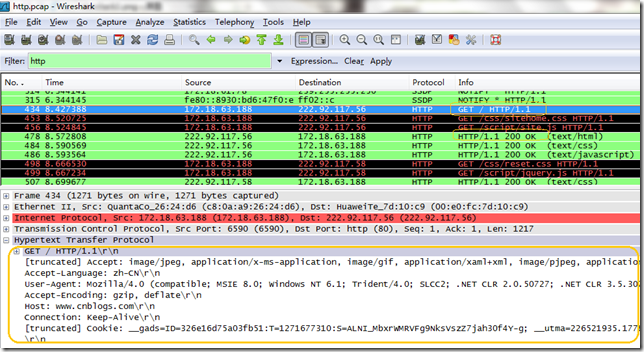
现在我们对HTTP基本上算是了解了,下面我用wireshark抓取打开博客园首页时,我的电脑与博客园服务器的交互过程的HTTP数据包。做好准备工作,关闭一些可能干扰我们抓取打开博客园的相关程序。如下图,我们在浏览器中输入www.cnblogs.com 并确定时,首先抓到如下包:
图7、打开博客园抓取的包
从图中可以看出,我们在浏览器中输入www.cnblogs.com 并确定时是向服务器发送了一个HTTP请求消息:GET / HTTP/1.1。根据1.2中介绍的HTTP消息的格式,我们知道GET对应request 、/对应request-line 、HTTP/1.1对应版本号 。除了请求行之外,发送了一些首部字段,如:Accept、Accept-Language、User-Agent、Accept-Encoding、Host、Connection等。而且可以看出他们的格式就是:首部字段名: 字段值 ,注意冒号后面有个空格。
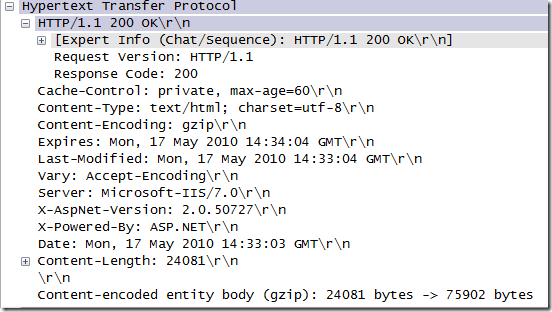
接下来我们看一下GET / HTTP/1.1请求的响应消息是怎样的:
响应消息的状态行是:HTTP/1.1 200 OK,其中HTTP/1.1对应版本号 、200对应response-code 、OK对应response-phrase 。除了状态行,还返回了一些首部字段,如:Cache-Control、Content-Type、Content-Encoding、Expires、Last-Modified、Vary、Server等等。(通过上图我们可以看出,博客用的是IIS7.0)
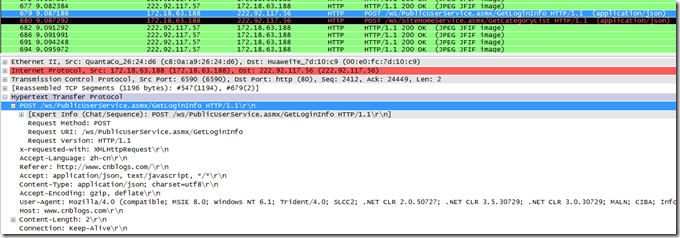
上面抓的是GET的数据包,现在我来看一个POST的数据包——打开博客园首页过程中获取左边的分类信息就是通过POST请求返回的。
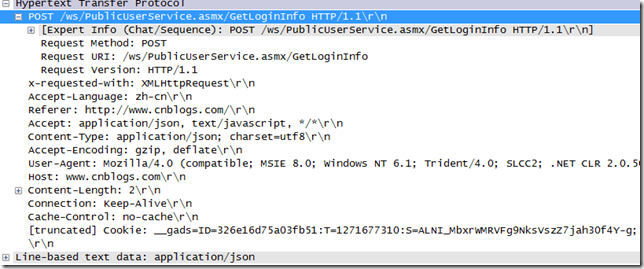
图9、POST数据包
我们可以看到,POST /ws/PublicUserService.asmx/GetLoginInfo HTTP/1.1。除了把GET换成了POST之外,其它信息差不多。下面我们放大看下发送的首部字段:
 图10、POST /ws/PublicUserService.asmx/GetLoginInfo HTTP/1.1的首部字段
图10、POST /ws/PublicUserService.asmx/GetLoginInfo HTTP/1.1的首部字段
NOTE:本节涉及的一些首部字段我就不在这里解释了。我想,到了这里大家对HTTP的认识应该更深入了一步。
3、POST与GET的差异
1.3中介绍了8种方法,其中GET与POST最基本和常用了。表单提交中get和post方式的区别归纳如下几点:
- GET是从服务器上获取数据,POST是向服务器传送数据。
- GET 是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。POST是通过HTTP POST机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
- 对于GET方式,服务器端用Request.QueryString获取变量的值,对于POST方式,服务器端用Request.Form获取提交的数据。
- GET传送的数据量较小,不能大于2KB(这主要是因为受URL长度限制)。POST传送的数据量较大,一般被默认为不受限制。但理论上,限制取决于服务器的处理能力。
- GET 安全性较低,POST安全性较高。因为GET在传输过程,数据被放在请求的URL中,而如今现有的很多服务器、代理服务器或者用户代理都会将请求URL记 录到日志文件中,然后放在某个地方,这样就可能会有一些隐私的信息被第三方看到。另外,用户也可以在浏览器上直接看到提交的数据,一些系统内部消息将会一 同显示在用户面前。POST的所有操作对用户来说都是不可见的。
在FORM提交的时候,如果不指定Method,则默认为 GET请求(.net默认是POST),Form中提交的数据将会附加在url之后,以?分开与url分开。字母数字字符原样发送,但空格转换为“+” 号,其它符号转换为%XX,其中XX为该符号以16进制表示的ASCII(或ISO Latin-1)值。GET请求请提交的数据放置在HTTP请求协议头中,而POST提交的数据则放在实体数据中;GET方式提交的数据最多只能有2048字节,而POST则没有此限制 。POST传递的参数在doc里,也就http协议所传递的文本,接受时再解析参数部分。获得参数。一般用POST比较好。POST提交数据是隐式的,GET是通过在url里面传递的,用来传递一些不需要保密的数据,GET是通过在URL里传递参数,POST不是。
说明:关于“POST与GET的差异”查考了网上前辈的资料,由于找不出源头,到处都是转帖,这里就不贴出相关网址了,baidu或Google下就知道了。
4、以一个实例说明C#中如何使用POST、GET等操作
在介绍实例之前,我们要先介绍一下HttpWebRequest 和HttpWebResponse ,在C#中就是用这两个类实现客户端向服务器端发送HTTP消息、客户端接受服务器端的HTTP响应。
4.1、HttpWebRequest
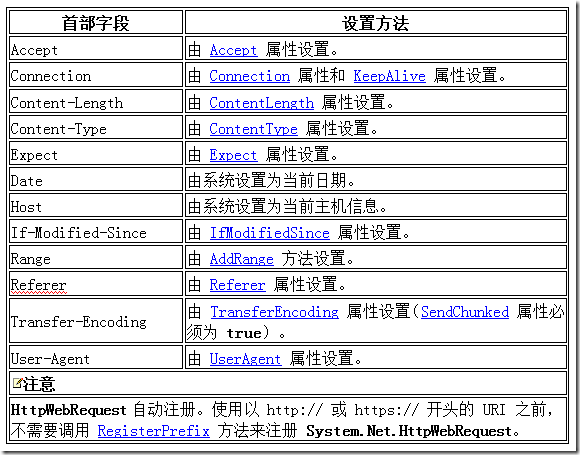
在设计实现实例之前我们首先要介绍一下HttpWebRequest 这个类——提供WebRequest 类的HTTP 特定的实现,HttpWebRequest 类对WebRequest 中定义的属性和方法提供支持,也对使用户能够直接与使用 HTTP 的服务器交互的附加属性和方法提供支持。
不要使用HttpWebRequest 构造函数。使用System.Net.WebRequest.Create 方法初始化新的 HttpWebRequest 对象。如果统一资源标识符 (URI) 的方案是 http:// 或 https:// ,则 Create 返回 HttpWebRequest 对象。HTTP消息的首部字段(headers),在HttpWebRequest 中表示为公开的属性。下表列出了由属性或方法设置或由系统设置的 HTTP 标头。
如果本地计算机配置指定使用代理,或者如果请求指定代理,则使用代理发送请求。如果未指定代理,则请求发送到服务器。
HttpWebRequest 类主要包括如下方法,用于与HTTP服务器交互:
- Abort : 取消对 Internet 资源的请求。
- AddRange : 向请求添加范围标头。
- BeginGetRequestStream :开始对用来写入数据的 Stream 对象的异步请求。
- BeginGetResponse :开始对Internet 资源的异步请求。
- Create :初始化新的 WebRequest 。(从WebRequest 继承。)
- CreateDefault :为指定的 URI 方案初始化新的 WebRequest 实例。(从WebRequest 继承。)
- CreateObjRef :创建一个对象,该对象包含生成用于与远程对象进行通信的代理所需的全部相关信息。 (从MarshalByRefObject 继承。)
- EndGetRequestStream :结束对用于写入数据的 Stream 对象的异步请求。
- EndGetResponse :结束对 Internet 资源的异步请求。
- GetRequestStream :获取用于写入请求数据的 Stream 对象。
- GetResponse :返回来自 Internet 资源的响应。
- GetSystemWebProxy :返回当前模拟用户的 Internet Explorer 设置中配置的代理。(从 WebRequest 继承。)
- InitializeLifetimeService :获取控制此实例的生存期策略的生存期服务对象。 (从 MarshalByRefObject 继承。)
- RegisterPrefix :为指定的URI 注册WebRequest 子代。(从WebRequest 继承。)
4.2、HttpWebResponse
在设计实现实例之前我们还要介绍一下HttpWebRequest 这个类——提供WebResponse 类的HTTP 特定的实现。此类包含对WebResponse 类中的属性和方法的 HTTP 特定用法的支持。HttpWebResponse 类用于生成发送HTTP请求和接收HTTP响应的HTTP独立客户端应用程序。
注意
不要混淆 HttpWebResponse 和 HttpResponse 类;后者用于 ASP.NET 应用程序,而且它的方法和属性是通过 ASP.NET 的内部 Response 对象公开的。
决不要直接创建HttpWebResponse 类的实例。而应当使用通过调用 HttpWebRequest.GetResponse 所返回的实例。您必须调用 Stream.Close 方法或 HttpWebResponse.Close 方法来关闭响应并将连接释放出来供重用。不必同时调用 Stream.Close 和 HttpWebResponse.Close ,但这样做不会导致错误。
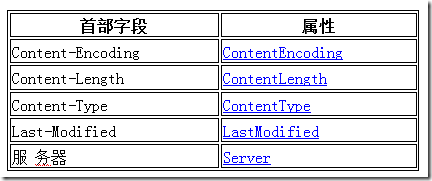
从 Internet 资源返回的公共标头信息公开为该类的属性。有关完整的列表,请参见下表。可以从 Headers 属性以名称/值对的形式读取其他标头。下表显示可以通过HttpWebResponse 类的属性使用的公共 HTTP 标头。
 通过调用GetResponseStream
方法,以Stream
的形式返回来自 Internet 资源的响应的内容。
通过调用GetResponseStream
方法,以Stream
的形式返回来自 Internet 资源的响应的内容。
HttpWebRequest 类主要包括如下方法与HTTP服务器交互:(与HttpWebRequest 类相比,方法较少)
- CreateObjRef :创建一个对象,该对象包含生成用于与远程对象进行通信的代理所需的全部相关信息。(从MarshalByRefObject 继承。)
- GetLifetimeService :检索控制此实例的生存期策略的当前生存期服务对象。(从MarshalByRefObject 继承。)
- GetResponseHeader :获取与响应一起返回的标头的内容。
- GetResponseStream :获取流,该流用于读取来自服务器的响应的体。
- InitializeLifetimeService :获取控制此实例的生存期策略的生存期服务对象。(从 MarshalByRefObject 继承。)
4.3、编写WinForm程序打开博客园首页(附源码)
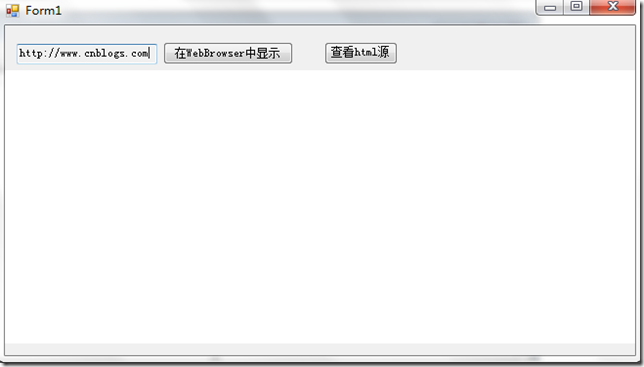
通过前面两小节的介绍,我们对HttpWebRequest 类和HttpWebRequest 类有所了解,现在我们就应用它们来编写一个小程序来实践。程序界面大概如下:
 功能也比较简单,就是通过点击“在WebBrowser中显示”按钮就在下方的 WebBrowser控件中显示博客园首页,通过点击查看“html源码”按钮就弹出一个对话框显示博客园首页的html源码。
功能也比较简单,就是通过点击“在WebBrowser中显示”按钮就在下方的 WebBrowser控件中显示博客园首页,通过点击查看“html源码”按钮就弹出一个对话框显示博客园首页的html源码。
首先我们介绍如何实现——通过点击查看“html源码”按钮就弹出一个对话框显示博客园首页的html源码。核心代码如下:
通过点击查看“html源码”按钮就弹出一个对话框显示博客园首页的html源码 private string GetCnBlogs() { string html = String.Empty; HttpWebRequest cnbogs = (HttpWebRequest)System.Net.WebRequest.Create(txtURL.Text.ToString()); cnbogs.Accept = "image/jpeg, application/x-ms-application, image/gif, application/xaml+xml, image/pjpeg, application/x-ms-xbap, application/x-shockwave-flash, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, application/QVOD, application/QVOD, */* "; cnbogs.UserAgent = "Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; MALN; CIBA; InfoPath.2; .NET4.0C; .NET4.0E; Media Center PC 6.0; Tablet PC 2.0; AskTB5.6) "; cnbogs.Method = "GET "; HttpWebResponse cnblogsRespone = (HttpWebResponse)cnbogs.GetResponse(); if (cnblogsRespone != null &&cnblogsRespone.StatusCode==HttpStatusCode.OK) { using (StreamReader sr = new StreamReader(cnblogsRespone.GetResponseStream())) { html = sr.ReadToEnd(); } } return html; } private void btnGetHtml_Click(object sender, EventArgs e) { MessageBox.Show(GetCnBlogs()); }
其实这个过程更我们通过在浏览器中输入博客园网站打开效果是一样的,只不过在这里我们是通过HttpWebRequest 类和HttpWebRequest 类的对象来实现的。
然而,通过点击“在WebBrowser中显示”按钮就在下方的 WebBrowser控件中显示博客园首页的功能类似,只不过是在WebBrowser控件中显示且我这里把一些常用的HTTP相关的操作封装到一个命名 空间Helper中,便于以后使用,本质跟上面的是一样的。点击 下载整个项目的源码。
我这个源码还是比较简陋,只是简单地实现了使用HttpWebRequest 类和HttpWebRequest 类与HTTP服务器交互,更完善的功能期待你去完成。
补充说明 :关于url的长度限制问题,IE的url最长可以传 2083 字符(半角),而GET最多只能到2048字符。但是RFC 2616, Hypertext Transfer Protocol -- HTTP/1.1 ,并没有对url的最大长度做限制。
参考: 写此文章时,我参阅了不少文章,我列举其中印象比较深的
- 维基百科(HTTP),http://zh.wikipedia.org/zh-cn/HTTP
- MSDN(HttpWebRequest),http://msdn.microsoft.com/zh-cn/library/8y7x3zz2%28v=VS.80%29.aspx
- MSDN(HttpWebResponse),http://msdn.microsoft.com/zh-cn/library/system.net.httpwebresponse%28VS.80%29.aspx
- TCP/IP协议详解卷3
作者:吴秦
出处:http://www.cnblogs.com/skynet/
发表评论
-
年月日三级联动菜单
2012-09-05 16:01 1699<html xmlns="http:// ... -
javascript中创建对象的几种方式
2012-09-05 13:25 1041随着web 2.0 的兴起(最具代表性的是Aja ... -
清除js缓存
2012-07-20 18:26 5312客户端有一个HTML文件,是用来提交输入信息的.但问 ... -
JS操作cookie
2012-07-20 16:56 923var Cookie=new Object(); C ... -
iframe下的cookie设置
2012-07-11 22:05 2041http://viralpatel.net/blogs/how ... -
IE域名带有下划线导致的session丢失
2012-07-11 22:01 1587IE下如果域名包含_ 则会导致之前session存入的信息丢失 ... -
Iframe父页面和子页面之间的JS调用
2012-07-11 21:59 20221.index.html <!DOCTYPE h ... -
CSS3的一些特效
2012-04-25 14:28 753http://www.cnblogs.com/damonlan ... -
js中undefined,null,NaN的区别
2012-03-31 11:25 33581.类型分析: js中的数据类型有undefined, ... -
jQuery---循环滚动新闻列表
2012-03-09 11:29 930Demo1:http://www.cssrain.cn/dem ... -
html提交表单中input image和img
2012-02-29 18:16 164081.<input type="image&qu ... -
DTD文件定义
2012-02-29 22:27 886DTD文件定义 一个DT ... -
doctype声明、浏览器的标准、怪异等模式
2012-02-08 22:26 1776群里看到一个面试题,doctype 标准(严格)模式(S ... -
IE,火狐,OPERA等浏览器CSS Hack和向后兼容
2012-02-08 22:24 1227在解决兼容方法上,想定出一个统一的规范,个人认为应该以下 ... -
Javascript正则表达式
2012-02-07 22:13 770创建一个正则表达 ... -
Zend Studio中安装Aptana及几个配置说明
2012-01-29 11:51 965Zend Studio加Aptana的完美结合.我想,无 ... -
10 个很棒的 jQuery 代码片段
2011-11-25 17:42 859图片预加载 (function($) { var ca ... -
HTTP session cookie原理及应用
2011-09-24 14:55 2188PHP 的COOKIE coo ... -
CSS子选择器
2011-09-14 17:04 927<html> <head> < ... -
ajax提交表单
2011-09-14 17:02 930示例代码如下: <html> <he ...














相关推荐
实验选取了常见的HTTP协议作为研究对象,通过对HTTP协议的深入剖析,使学生能够掌握HTTP协议的基本原理、报文格式以及其工作流程。 #### 实验环境配置 - **操作系统**:Windows 7 - **网络平台**:实验室内部...
要认清HTTP协议的本质,我们需要从以下几个关键点入手: 1. 请求与响应模型:HTTP通信基于请求-响应模型。客户端发起一个HTTP请求到服务器,服务器处理请求并返回一个HTTP响应。请求由方法(如GET、POST)、URL、...
pb通过http协议传json; pb通过http协议传json; pb通过http协议传json; pb通过http协议传json; pb通过http协议传json; pb通过http协议传json; pb通过http协议传json; pb通过http协议传json; pb通过http协议传json; pb...
HTTP协议和TCP协议pcap数据包下载,支持抓包软件(如:wireshark)打开并学习HTTP协议和TCP协议报文解析。需要其他协议,请查看我发布的其他资源。
HTTP协议的工作原理: 1. 请求过程:当用户在浏览器中输入URL并按下回车键时,浏览器作为客户端(Client)构造一个HTTP请求报文,包括方法(GET、POST等)、URL、协议版本、头部信息和请求主体(如果有的话)。然后...
在IT行业中,串口通信和HTTP协议是两个重要的领域,它们在各种硬件设备与网络服务之间建立起连接。本文将深入探讨如何将串口数据转换为HTTP协议数据,并将其发送到云端,以及源码软件的跨平台特性。 串口通信,也...
HTTP 协议详解 HTTP 协议是一种应用层面的、面向对象的协议,用于分布式超媒体信息系统。它于 1990 年提出,经过多年的发展和完善,目前在 WWW 中使用的是 HTTP/1.0 的第六版,HTTP/1.1 的规范化工作正在进行中。 ...
串口转HTTP协议发送数据工具源码是一种实用的软件解决方案,它允许用户将从串行端口(串口)接收到的数据转换为HTTP协议格式,然后发送到预设的云端HTTP服务器。这种工具在物联网(IoT)和嵌入式系统中特别有用,...
**HTTP协议详解** HTTP(Hypertext Transfer Protocol)超文本传输协议是互联网上应用最广泛的一种网络协议。它是用于从万维网服务器传输超文本到本地浏览器的传输协议,是Web应用的基础。HTTP协议定义了客户端...
1. **无状态**:HTTP协议自身不维护连接状态,每次请求和响应都是独立的,服务器不会记住之前请求的信息。为了实现状态保持,开发者通常会使用Cookie或Session。 2. **简单快速**:设计时主要考虑快速传输,对数据...
HTTP协议分析工具能够帮助我们深入理解HTTP通信过程,包括请求方法、状态码、头部信息、请求体和响应体等关键元素。 首先,让我们看看JavaScript。JavaScript是一种轻量级的解释性编程语言,常用于网页和网络应用...
HTTP协议详解 HTTP协议详解HTTP协议详解HTTP协议详解HTTP协议详解HTTP协议详解.pdf小巧,清晰,全面的PDF,值得收藏
本次实验是关于计算机网络原理的Wireshark工具使用,主要目标是对HTTP协议进行深入分析。实验过程中,我们使用Wireshark对电脑的WLAN端口进行抓包,观察并解析访问www.baidu.com网站时的网络通信过程。通过对HTTP...
HTTP协议详解电子书 HTTP(超文本传输协议)是互联网上应用最为广泛的一种网络协议,它的设计目的是为了传输数据,并且使数据交换变得简单、高效。HTTP协议是基于TCP/IP通信协议来传输数据的,主要负责客户端...
基于STM32f103 http协议历程
【基于STM32F103单片机,配合HTTP协议上传数据到服务器】的知识点主要涵盖以下几个方面: 1. **STM32F103单片机**:STM32是意法半导体(STMicroelectronics)推出的一种基于ARM Cortex-M3内核的微控制器系列。STM32...
本文将深入探讨基于HTTP协议的自定义协议封装,特别是在使用XML作为数据载体时如何进行设计和实现。HTTP(超文本传输协议)是互联网上应用最为广泛的一种网络协议,它允许客户端(如浏览器)和服务器之间交换数据。...
在深入探讨iOS网络编程中HTTP协议的应用之前,首先需要了解HTTP协议本身的一些基础知识。HTTP协议全称为超文本传输协议(Hypertext Transfer Protocol),是一种应用层协议,用于在客户端和服务器之间进行无状态的、...
### HTTP协议详细介绍 #### HTTP协议概述 HTTP,全称为HyperText Transfer Protocol,即超文本传输协议,是一种用于从Web服务器传输超文本到本地浏览器的传送协议。它在互联网的应用层中占据重要地位,使得浏览器...