- µĄÅĶ¦ł: 92660 µ¼Ī
- µĆ¦Õł½:

- µØźĶć¬: ÕŹŚõ║¼
-

µ¢ćń½ĀÕłåń▒╗
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 0)
- µłæńÜäķŚ«ńŁö ( 0)
ÕŁśµĪŻÕłåń▒╗
- 2012-03 ( 1)
- 2012-02 ( 11)
- 2012-01 ( 15)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
-
ma_029619’╝Ü
ńÜäńĪ«’╝īµēōõĖŹÕ╝Ć
ńö© UITableView Ķ┐øĶĪīÕżÜķĆēńÜäõ╗ŻńĀüõŠŗÕŁÉ -
janedoneway’╝Ü
õĖŹķöÖ’╝īÕŁ”õ╣Āõ║å’╝īÕÉīµŚČķŚ«õĖĆõĖŗ’╝īÕŖ©ńö╗ń╗ōµØ¤ÕÉÄÕÉīµŚČķÜÉĶŚÅÕøŠńēć’╝īĶ”üµĆÄõ╣łÕüÜ’╝¤õĮĀ ...
[iOS]iPhotońÜäÕłĀķÖżÕŖ©ńö╗’╝łĶĮ¼’╝ē -
cn23snyga’╝Ü
ÕŹÜõĖ╗ńÜäPOSTµ¢╣µ│Ģ2.1õĖŁ’╝īµĆÄõ╣łµś» setHTTPMethod ...
[iOS]ńĮæń╗£ń╝¢ń©ŗõĖōķóś:ÕÅæķĆüHttpĶ»Ęµ▒é(POST GET)ńÜäµ¢╣µ│Ģ -
bear1122ccc’╝Ü
µ¢ćõ╗ČÕØÅõ║åŃĆé
ńö© UITableView Ķ┐øĶĪīÕżÜķĆēńÜäõ╗ŻńĀüõŠŗÕŁÉ
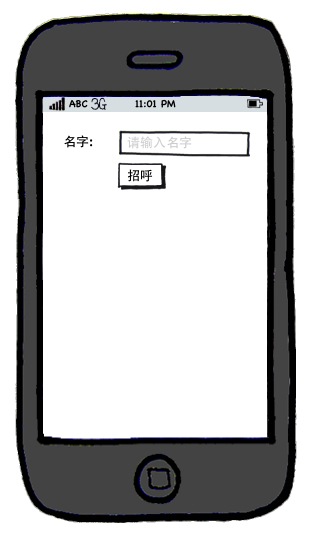
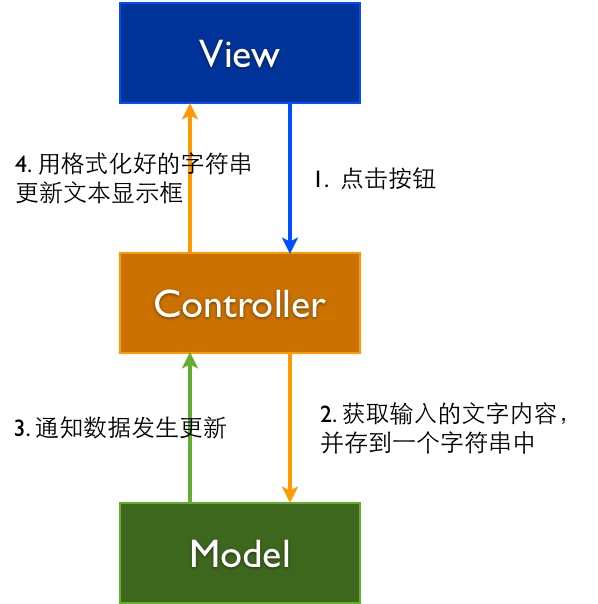
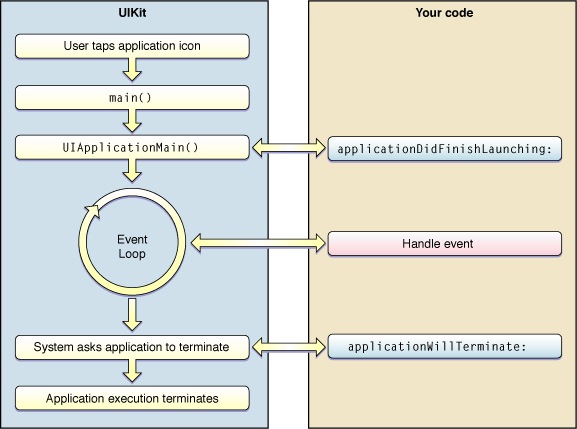
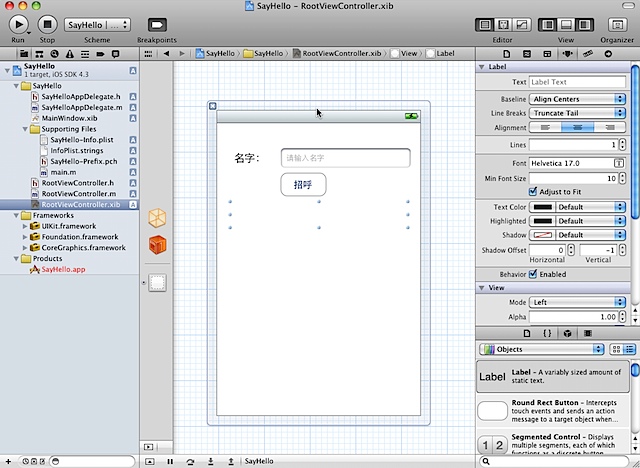
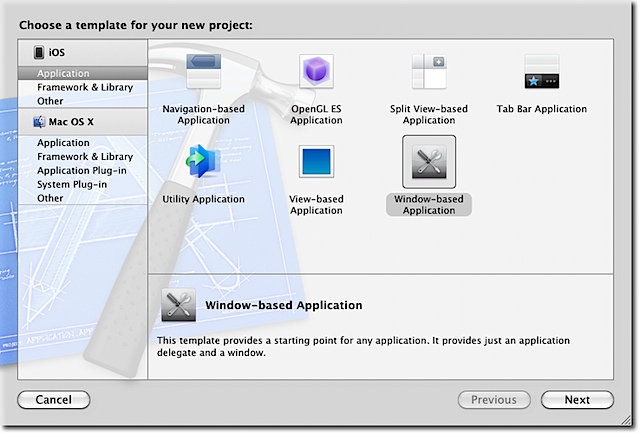
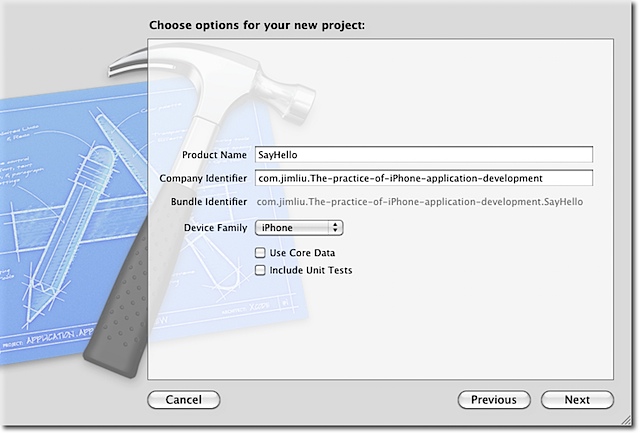
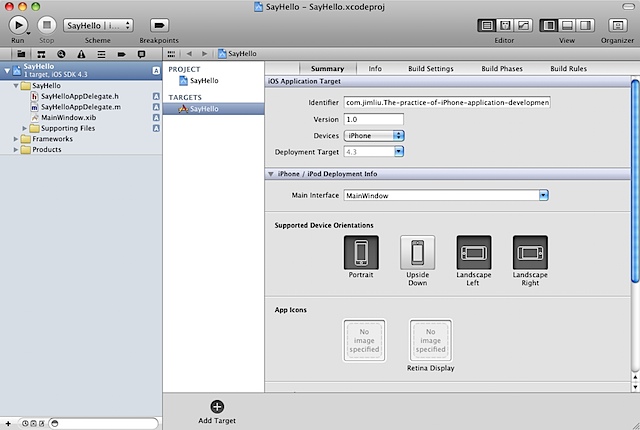
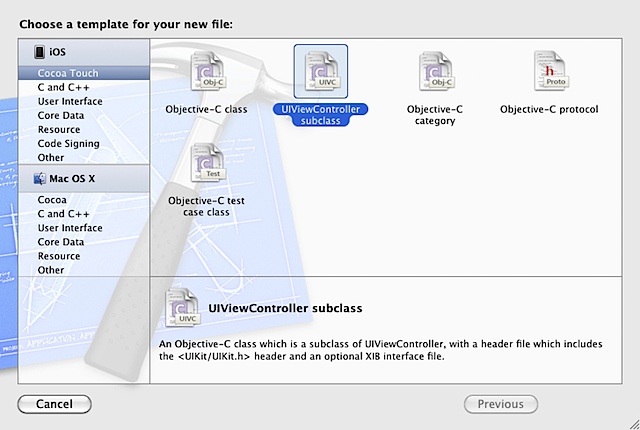
ÕåÖõĖĆõĖ¬iPhoneÕ║öńö©ń©ŗÕ║Å’╝īĶ”üµ▒éÕÅ»õ╗źĶŠōÕģźÕÉŹÕŁŚ’╝īńé╣Õć╗µīēķÆ«ÕÉÄ’╝īõ╝ܵśŠńż║õĖƵ«Ąµ¢ćÕŁŚÕÉæĶŠōÕģźńÜäÕÉŹÕŁŚµēōµŗøÕæ╝’╝īõŠŗÕ”éĶŠōÕģźŌĆ£Õ«ØńÄēŌĆØ’╝īµśŠńż║ŌĆ£õĮĀÕźĮ’╝īÕ«ØńÄē!ŌĆØ Ķ┐Öµś»õĖĆõĖ¬ÕŠłń«ĆÕŹĢńÜäÕ║öńö©ń©ŗÕ║Å’╝īÕīģÕɽõĖĆõĖ¬µ¢ćµ£¼ĶŠōÕģźµĪå’╝īõĖĆõĖ¬µ¢ćµ£¼µśŠńż║µĪå’╝īõĖĆõĖ¬µīēķÆ«ŃĆéĶŠōÕģźÕÉŹÕŁŚÕł░µ¢ćµ£¼ĶŠōÕģźµĪå’╝īÕåŹńé╣Õć╗µīēķÆ«’╝īĶ┐ÖµŚČµ¢ćµ£¼µśŠńż║µĪåńÜäµ¢ćÕŁŚÕ░▒õ╝ÜÕÅśµłÉŌĆ£õĮĀÕźĮ’╝ī<ÕÉŹÕŁŚ>!ŌĆØŃĆéõĮåµś»Ķ”üµ│©µäÅ’╝īÕ”éµ×£ńö©µłĘĶŠōÕģźõĖ║ń®║’╝īĶ”üµ£ēĶŁ”ÕæŖµÅÉńż║ńö©µłĘķ揵¢░ĶŠōÕģź’╝øÕ”éµ×£ńö©µłĘĶŠōÕģźµ¢ćÕŁŚÕż¬ķĢ┐’╝īĶČģĶ┐ć16õĖ¬ÕŁŚń¼”’╝īĶ”üĶć¬ÕŖ©µł¬µ¢ŁŃĆé µĀ╣µŹ«ķĪ╣ńø«ķ£Ćµ▒é’╝īńö╗Õć║ńøĖÕ║öńÜäõ║¦ÕōüÕĤÕ×ŗÕøŠ’╝Ü ÕłØÕ¦ŗµŚČ’╝īµ¢ćµ£¼ĶŠōÕģźµĪåõĖ║ń®║’╝īõĮåµś»µśŠńż║µ░┤ÕŹ░’╝īµÅÉķåÆńö©µłĘÕÅ»õ╗źĶŠōÕģźÕ¦ōÕÉŹŃĆéµ¢ćµ£¼µśŠńż║µĪåµ¢ćÕŁŚõĖ║ń®║ŃĆé ĶŠōÕģźÕÉŹÕŁŚ’╝īÕ╣Čńé╣Õć╗µīēķÆ«ÕÉÄ’╝īÕ▒ÅÕ╣ĢõĖŁķŚ┤µśŠńż║µ¢ćÕŁŚ’╝ÜŌĆ£µé©ÕźĮ’╝ī<ÕÉŹÕŁŚ>!ŌĆØŃĆé Õ”éµ×£µ▓Īµ£ēĶŠōÕģźÕÉŹÕŁŚ’╝īńé╣Õć╗µīēķÆ«ÕÉÄÕ╝╣Õć║ĶŁ”ÕæŖń¬ŚÕÅŻ’╝īµÅÉķåÆńö©µłĘĶŠōÕģźÕÉŹÕŁŚŃĆé Ķ┐Öµś»õĖĆõĖ¬ķØ×ÕĖĖń«ĆÕŹĢńÜäÕ║öńö©ń©ŗÕ║Å’╝īÕ«×ńÄ░µĆØĶĘ»õĖŹõĖŹń«ŚÕżŹµØé’╝Ü ÕÉīµŚČ’╝īĶ┐ÖõĖ¬Õ║öńö©ń©ŗÕ║ÅÕ£©Õ╝ĆÕÅæĶ┐ćń©ŗõĖŁ’╝īķ£ĆĶ”üÕ║öńö©Õł░iPhoneÕ╝ĆÕÅæõĖŁõĖĆõ║øÕĖĖńö©ńÜäĶ«ŠĶ«Īµ©ĪÕ╝Å’╝Ü Õ¦öµēśµ©ĪÕ╝ŵś»õĖĆõĖ¬Õ»╣Ķ▒ĪÕ橵£¤µĆ¦Õ£░ÕÉæĶó½µīćÕ«ÜõĖ║ÕģČÕ¦öµēśńÜäÕÅ”õĖĆõĖ¬Õ»╣Ķ▒ĪÕÅæķĆüµČłµü»’╝īÕÉæÕģČĶ»Ęµ▒éĶŠōÕģźµł¢ĶĆģķĆÜń¤źµ¤Éõ╗Čõ║ŗµāģµŁŻÕ£©ÕÅæńö¤ŃĆéĶ»źµ©ĪÕ╝ÅÕÅ»µø┐µŹóń▒╗ń╗¦µē┐µØźÕ»╣ÕÅ»ÕżŹńö©Õ»╣Ķ▒ĪńÜäÕŖ¤ĶāĮĶ┐øĶĪīµē®Õ▒ĢŃĆé Õ£©µ£¼ķĪ╣ńø«õĖŁ’╝īÕ║öńö©ń©ŗÕ║ÅÕ»╣Ķ▒Īõ╝ÜÕÉæÕģČÕ¦öµēśÕÅæķĆüµČłµü»’╝īķĆÜń¤źÕ«āõĖ╗Ķ”üńÜäÕÉ»ÕŖ©õŠŗń©ŗÕĘ▓ń╗ÅÕ«īµłÉÕ╣ČõĖöÕ«ÜÕłČńÜäķģŹńĮ«ÕÅ»Õ╝ĆÕ¦ŗµē¦ĶĪīŃĆéõĖ║õ║åÕ╗║ń½ŗÕ╣Čń«ĪńÉåĶ¦åÕøŠ’╝īÕ¦öµēśõ╝ÜÕłøÕ╗║õĖĆõĖ¬µÄ¦ÕłČÕÖ©Õ«×õŠŗŃĆéÕÅ”Õż¢’╝īÕĮōńö©µłĘńé╣Õć╗Returnµīēķö«ÕÉÄ’╝īµ¢ćµ£¼ÕŁŚµ«Ąõ╣¤õ╝ÜķĆÜń¤źÕ«āńÜäÕ¦öµēś’╝łÕŹ│µēĆÕłøÕ╗║ńÜäµÄ¦ÕłČÕÖ©Õ»╣Ķ▒Ī’╝ē Õ¦öµēśµ¢╣µ│ĢķĆÜÕĖĖõ╝ÜķøåõĖŁÕ£©õĖĆĶĄĘÕĮóµłÉõĖĆõ╗ĮÕŹÅĶ««ŃĆé õĖĆõ╗ĮÕŹÅĶ««Õ¤║µ£¼õĖŖÕ░▒µś»õĖĆõĖ¬µ¢╣µ│ĢńÜäÕłŚĶĪ©ŃĆéÕ”éµ×£õĖĆõĖ¬ń▒╗ķüĄÕŠ¬µ¤ÉõĖ¬ÕŹÅĶ««’╝īÕłÖÕ«āĶ”üõ┐ØĶ»üÕ«×ńÄ░ÕŹÅĶ««µēĆĶ”üµ▒éńÜäµ¢╣µ│Ģ’╝łµ£ēõ║øµ¢╣µ│ĢÕÅ»ķĆēµŗ®Õ«×ńÄ░õĖÄÕÉ”’╝ēŃĆéÕ¦öµēśÕŹÅĶ««Ķ¦äÕ«Üõ║åõĖĆõĖ¬Õ»╣Ķ▒ĪÕÅ»õ╗źÕÅæķĆüń╗ÖÕ¦öµēśńÜäµēƵ£ēµČłµü»ŃĆéõŠŗÕ”éÕĖĖĶ¦üńÜäµ£ē’╝ÜUITextFieldDelegate, UIApplicationDelegate, UIScrollViewDelegate, UITableViewDelegate, UIWebViewDelegateŃĆé MVCµ©ĪÕ╝ÅÕ░åÕ║öńö©ń©ŗÕ║ÅõĖŁńÜäÕ»╣Ķ▒ĪĶ«ŠÕ«ÜõĖ║õĖēń¦ŹĶ¦ÆĶē▓’╝ܵ©ĪÕ×ŗĶ¦ÆĶē▓’╝łModel’╝ēŃĆüĶ¦åÕøŠĶ¦ÆĶē▓’╝łView’╝ēÕÆīµÄ¦ÕłČÕÖ©Ķ¦ÆĶē▓’╝łController’╝ēŃĆé µ©ĪÕ×ŗÕ»╣Ķ▒Ī(Model)ĶĪ©ńż║µĢ░µŹ«ŃĆéõŠŗÕ”é’╝īÕ£©iPhoneĶć¬ÕĖ”ńÜäķĆÜĶ«»ÕĮĢÕ║öńö©õĖŁ’╝īĶüöń│╗õ║║µś»µ©ĪÕ×ŗÕ»╣Ķ▒Ī’╝īÕ£©õĖĆõĖ¬ń╗śńö╗Õ║öńö©õĖŁ’╝īÕ£åÕĮóŃĆüń¤®ÕĮ󵜻µ©ĪÕ×ŗÕ»╣Ķ▒ĪŃĆé µ£¼ķĪ╣ńø«ńÜäÕ║öńö©ń©ŗÕ║Åńö©Õł░ńÜäµĢ░µŹ«ķØ×ÕĖĖń«ĆÕŹĢŌĆöŌĆöÕŁŚń¼”õĖ▓’╝īÕ╣ČõĖöĶ»źÕŁŚń¼”õĖ▓ÕŬµ£ēÕ£©µīēķÆ«ńé╣Õć╗ńÜäµ¢╣µ│ĢõĖŁńö©Õł░ŃĆéÕģČÕ«×µŹóõĖĆń¦ŹĶ¦ÆÕ║”µØźĶ»┤’╝īÕŁŚń¼”õĖ▓õ╣¤µś»õĖĆń¦Źµ£Ćń«ĆÕŹĢńÜ䵩ĪÕ×ŗÕ»╣Ķ▒Ī’╝īÕ£©ÕģČõ╗¢ńÜäÕ║öńö©ń©ŗÕ║ÅõĖŁ’╝īµ©ĪÕ×ŗÕ»╣Ķ▒ĪÕ░åõ╝ܵø┤ÕŖĀÕżŹµØé’╝īÕ╣ČõĖöµ©ĪÕ×ŗÕ»╣Ķ▒ĪÕ£©ń©ŗÕ║ÅõĖŁµŚĀÕżäõĖŹÕ£©’╝īÕÅ»õ╗źÕ£©ÕżÜõĖ¬Õ£░µ¢╣Ķ┐øĶĪīĶ«┐ķŚ«ŃĆé Ķ¦åÕøŠÕ»╣Ķ▒Ī(View)Ķ┤¤Ķ┤ŻµśŠńż║µĢ░µŹ«’╝īµ»öÕ”éUILabelÕÅ»õ╗źµśŠńż║µ¢ćµ£¼ŃĆüUIImageViewÕÅ»õ╗źµśŠńż║ÕøŠńēć’╝īõ╣¤õ╝ܵö»µīüńö©µłĘÕ»╣µĢ░µŹ«ńÜäń╝¢ĶŠæµōŹõĮ£’╝īõŠŗÕ”éUITextFieldÕÅ»õ╗źµö»µīüńö©µłĘĶŠōÕģźŃĆé Õ£©µłæõ╗¼µÄźõĖŗµØźĶ”üÕłøÕ╗║ńÜäķĪ╣ńø«õĖŁ’╝īķ£ĆĶ”üõĖĆõĖ¬õĖ╗Ķ¦åÕøŠµØźÕīģÕɽÕģČÕ«āÕćĀõĖ¬Ķ¦åÕøŠŌĆöŌĆöķ”¢Õģłµś»õĖĆõĖ¬µ¢ćµ£¼ĶŠōÕģźµĪå’╝īÕ«āńö©õ║ĵŹĢĶÄĘńö©µłĘĶŠōÕģźõ┐Īµü»’╝øńäČÕÉĵś»õĖĆõĖ¬µ¢ćµ£¼µśŠńż║µĪå’╝īÕ«āńö©õ║ĵśŠńż║µ¢ćµ£¼’╝īĶĆīµ¢ćµ£¼ÕåģÕ«╣ÕłÖµś»Õ¤║õ║Äńö©µłĘńÜäĶŠōÕģź’╝øÕÅ”Õż¢Ķ┐śķ£ĆĶ”üõĖĆõĖ¬µīēķö«’╝īĶ«®ńö©µłĘÕÅ»õ╗źńé╣Õć╗Õ«ā’╝īńé╣Õć╗ÕÉÄķĆÜń¤źµ¢ćµ£¼ÕŁŚµ«Ąµø┤µ¢░ŃĆé µÄ¦ÕłČÕÖ©Õ»╣Ķ▒Ī(Controller)õ╗ŗõ║ĵ©ĪÕ×ŗÕÆīĶ¦åÕøŠõ╣ŗķŚ┤ŃĆé Õ£©µłæõ╗¼µÄźõĖŗµØźĶ”üÕłøÕ╗║ńÜäķĪ╣ńø«õĖŁ’╝īÕĮōńö©µłĘńé╣Õć╗µīēķÆ«ÕÉÄ’╝īĶ¦”ÕÅæµø┤µ¢░µōŹõĮ£’╝īµÄ¦ÕłČÕÖ©Õ»╣Ķ▒ĪÕ░åõ╝Üõ╗ĵ¢ćµ£¼ĶŠōÕģźµĪåõĖŁĶÄĘÕÅ¢ĶŠōÕģźńÜäµ¢ćÕŁŚÕåģÕ«╣’╝īÕ╣ȵŖŖµ¢ćÕŁŚÕŁśµöŠÕ£©õĖĆõĖ¬ÕŁŚń¼”õĖ▓õĖŁ’╝īńäČÕÉÄÕåŹµŖŖµ¢ćµ£¼µśŠńż║µĪåńÜäÕåģÕ«╣µø┤µ¢░µłÉµĀ╝Õ╝ÅÕī¢ÕźĮńÜäÕåģÕ«╣ŃĆé ń╗ōÕÉłMVCµ©ĪÕ╝Å’╝īÕ»╣õ║ĵ£¼ķĪ╣ńø«ńÜäõĖ╗Ķ”üµĄüń©ŗ’╝īµĢ┤õĖ¬Õ”éÕøŠµēĆńż║’╝Ü ńø«µĀć-ÕŖ©õĮ£µ£║ÕłČ’╝īÕģüĶ«ĖõĖĆõĖ¬µÄ¦õ╗ČÕ»╣Ķ▒Ī(õŠŗÕ”éµīēķö«µł¢µ╗æÕŖ©µØĪ) ÕÉæÕÅ”Õż¢õĖĆõĖ¬Õ»╣Ķ▒ĪÕÅæķĆüõĖƵØĪµČłµü»’╝łÕŹ│ÕŖ©õĮ£’╝ē’╝īõ╗źõ╣ŗõĮ£õĖ║Õ»╣µ¤ÉõĖ¬ńö©µłĘõ║ŗõ╗Č’╝łõŠŗÕ”éõĖĆõĖ¬ńé╣Õć╗õ║ŗõ╗Č’╝ēńÜäÕōŹÕ║öŃĆéµÄźµöČÕł░µČłµü»ńÜäÕ»╣Ķ▒ĪÕłÖÕÅ»õ╗źÕ»╣µČłµü»Ķ┐øĶĪīÕōŹÕ║ö’╝īÕ╣ČķÆłÕ»╣õĖÜÕŖĪĶ”üµ▒éÕüÜÕć║ÕżäńÉåŃĆé Õ£©µ£¼ķĪ╣ńø«õĖŁ’╝īÕĮōńé╣Õć╗µīēķÆ«µŚČ’╝īÕ«āõ╝ÜķĆÜń¤źµÄ¦ÕłČÕÖ©ÕÄ╗ĶÄĘÕÅ¢µ¢ćµ£¼ĶŠōÕģźµĪåÕåģÕ«╣’╝īÕ╣ȵĀ╣µŹ«ĶŠōÕģźÕåģÕ«╣µø┤µ¢░µ¢ćµ£¼µśŠńż║µĪåŃĆé µłæõ╗¼Õ░åÕ╝ĆÕ¦ŗõĮ┐ńö©XcodeµØźÕłøÕ╗║ķĪ╣ńø«’╝īÕÉ»ÕŖ©Xcode’╝łń╝║ń£üµāģÕåĄõĖŗ’╝īXcodeõĮŹõ║Ä /Developer/Applications ķćīķØó’╝ē’╝īńäČÕÉÄķĆēµŗ®File > New > New Project’╝īĶ┐ÖµĀĘÕ░▒ÕÅ»õ╗źÕłøÕ╗║õĖĆõĖ¬µ¢░ńÜäÕĘźń©ŗŃĆéÕ║öĶ»źÕÅ»õ╗źń£ŗÕł░õĖĆõĖ¬µ¢░ńÜäń¬ŚÕÅŻ’╝īÕ”éõĖŗÕøŠµēĆńż║’╝Ü ķĆēõĖŁ Window-Based Application Õ╣Čńé╣Õć╗ Next µīēķÆ«’╝īĶŠōÕģźProduct Name(ķĪ╣ńø«ÕÉŹ)’╝ÜSayHello’╝īÕ£©Company Identifierķ鯒╝īÕÅ»õ╗źĶŠōÕģźÕģ¼ÕÅĖÕÉŹÕö»õĖƵĀćĶ»åŃĆé ńé╣Õć╗Next’╝īķĆēµŗ®ķĪ╣ńø«ÕŁśÕé©õĮŹńĮ«’╝īµ£ĆÕÉÄńé╣Õć╗CreateµīēķÆ«ŃĆé Õ«īµłÉõĖŖĶ┐░µŁźķ¬żÕÉÄ’╝īÕ░åń£ŗÕł░Õ”éõĖŗńÜäµ¢░ķĪ╣ńø«ń¬ŚÕÅŻ’╝Ü Õ£©Ķ┐øĶĪīõĖŗõĖƵŁźÕĘźõĮ£õ╣ŗÕēŹ’╝īÕÅ»õ╗źÕģłń╝¢Ķ»æĶ┐ÉĶĪīõĖĆõĖŗń©ŗÕ║Å’╝īĶ┐ÖµĀĘÕ░▒ÕÅ»õ╗źķĆÜĶ┐浩Īµŗ¤ÕÖ©ń£ŗÕł░ń©ŗÕ║ÅĶ┐ÉĶĪīÕÉÄńÜäµĀĘÕŁÉŃĆéÕ£©XcodeńÜäĶÅ£ÕŹĢõĖŁķĆēµŗ® Product > Run µł¢ĶĆģńé╣Õć╗ÕĘ”õĖŖĶ¦ÆÕĘźÕģʵĀÅõĖŖńÜä Run µīēķÆ«’╝īiPhoneµ©Īµŗ¤ÕÖ©Õ║öĶ»źõ╝ÜĶć¬ÕŖ©ÕÉ»ÕŖ©ŃĆéÕĮōÕ║öńö©ń©ŗÕ║ÅÕÉ»ÕŖ©ÕÉÄ’╝īÕÅ»õ╗źń£ŗÕł░õĖĆõĖ¬ńÖĮĶē▓Õ▒ÅÕ╣ĢŃĆé ķĆÜĶ┐ćXcodeńÜ䵩ĪµØ┐ÕłøÕ╗║ķĪ╣ńø«µŚČ’╝īµ©ĪµØ┐ÕĘ▓ń╗ÅÕĖ«ÕŖ®Ķ«ŠńĮ«ÕźĮõ║åÕ║öńö©ń©ŗÕ║ÅÕ¤║µ£¼ń©ŗÕ║ÅńÄ»Õóā’╝īÕ«āõ╝ÜÕĖ«ÕŖ®ÕłøÕ╗║õĖĆõĖ¬Õ║öńö©ń©ŗÕ║ÅÕ»╣Ķ▒Ī’╝īÕ░åÕ║öńö©ń©ŗÕ║ÅÕÆīń¬ŚÕÅŻĶ┐׵ğĶĄĘµØź’╝īÕ╗║ń½ŗõĖĆõĖ¬Ķ┐ÉĶĪīńÄ»ÕóāŃĆéµĢ┤õĖ¬ÕÉ»ÕŖ©Ķ┐ćń©ŗõ╗ÄUIApplicationMainÕćĮµĢ░Õ╝ĆÕ¦ŗ’╝īÕ”éõĖŗÕøŠµēĆńż║’╝Ü main.mµ¢ćõ╗ČõĖŁńÜämainÕćĮµĢ░õ╝ÜĶ░āńö©UIApplicationMainÕćĮµĢ░: Ķ»źÕćĮµĢ░Õ░åõ╝ÜÕłøÕ╗║õĖĆõĖ¬UIApplicaionń▒╗ńÜäÕ«×õŠŗŃĆéÕÉīµŚČÕ«āõ╝ܵɣń┤óÕ║öńö©ń©ŗÕ║ÅńÜäInfo.plistÕ▒×µĆ¦ÕłŚĶĪ©µ¢ćõ╗ČŃĆé Info.plistµ¢ćõ╗ȵś»õĖĆķā©ÕŁŚÕģĖ’╝īÕ«āõĖ╗Ķ”üÕīģÕɽĶ»ĖÕ”éÕ║öńö©ń©ŗÕ║ÅÕÉŹń¦░ŃĆüÕøŠµĀćĶ┐ÖµĀĘńÜäõ┐Īµü»’╝īÕ«āõ╣¤ÕīģÕɽÕ║öńö©ń©ŗÕ║ÅÕ»╣Ķ▒ĪÕ║öĶ»źÕŖĀĶĮĮńÜänib µ¢ćõ╗Č’╝łĶÖĮńäČĶ»źµ¢ćõ╗ČńÜäµē®Õ▒ĢÕÉŹõĖ║ŌĆ£xibŌĆØ’╝īõĮåµś»µłæõ╗¼õ╣Āµā»ń¦░õ╣ŗõĖ║ŌĆ£nib µ¢ćõ╗ČŌĆØ’╝ēńÜäÕÉŹń¦░ŃĆéNibµ¢ćõ╗ČõĖ╗Ķ”üµ£ēńö©µłĘńĢīķØóńÜäõ┐Īµü»ŃĆéµ£¼ķĪ╣ńø«ńÜäInfo.plistµ¢ćõ╗ČÕģʵ£ēõĖŗķØóńÜäÕåģÕ«╣’╝Ü Ķ┐ÖĶĪ©µśÄÕ║öńö©ń©ŗÕ║ÅÕÉ»ÕŖ©µŚČÕ░åõ╝ÜÕŖĀĶĮĮMainWindow nibµ¢ćõ╗ČŃĆéÕ£©XcodeõĖŁÕÅ»õ╗źÕŹĢÕć╗MainWindow.xibĶ┐øĶĪīµ¤źń£ŗ’╝łµ│©µäÅÕ£©Xcode4õĖŁÕĘ▓ń╗ÅõĖŹķ£ĆĶ”üķĆÜĶ┐ćInterface BuilderµØźµēōÕ╝Ćnibµ¢ćõ╗Č’╝īÕÅ»õ╗źńø┤µÄźÕ£©XcodeÕ»╣nibµ¢ćõ╗ČĶ┐øĶĪīµ¤źń£ŗÕÆīń╝¢ĶŠæ’╝ē’╝Ü MainWindow Nibµ¢ćµĪŻÕīģÕɽ4õĖ¬Õ»╣Ķ▒Ī’╝Ü Õ║öńö©ń©ŗÕ║ÅÕ»╣Ķ▒ĪÕ£©Õ«īµłÉÕÉ»ÕŖ©ÕÉÄ’╝īõ╝ÜÕÉæÕ¦öµēśÕÅæķĆüapplicationDidFinishLaunching:µČłµü»’╝īķĆÜń¤źń©ŗÕ║ÅÕĘ▓ń╗ÅÕÉ»ÕŖ©µłÉÕŖ¤õ║å’╝īĶ┐ÖµĀʵłæõ╗¼ÕÅ»õ╗źÕ£©µöČÕł░Ķ┐ÖõĖ¬µČłµü»ÕÉĵĀ╣µŹ«ķ£ĆĶ”üĶ┐øĶĪīõĖĆõ║øµōŹõĮ£ŃĆéõĖŗÕøŠµś»õĖĆõĖ¬ń«ĆÕī¢ńÜäiPhoneÕ║öńö©ń©ŗÕ║Åńö¤ÕæĮÕ橵£¤ÕøŠ’╝īń«ĆĶ”üÕ▒Ģńż║õ║åÕÅæńö¤Õ£©Õ║öńö©ń©ŗÕ║ÅÕÉ»ÕŖ©Õł░ķĆĆÕć║ńÜäĶ┐ćń©ŗŃĆé Ķ┐ÖµĀĘ’╝īµłæõ╗¼Õ¤║µ£¼õ║åĶ¦Żõ║åÕ”éõĮĢÕłøÕ╗║õĖĆõĖ¬ķĪ╣ńø«’╝īõ╗źÕÅŖõĖĆõĖ¬Õ║öńö©ń©ŗÕ║ÅńÜäÕÉ»ÕŖ©Ķ┐ćń©ŗ’╝īµÄźõĖŗµØź’╝īµłæõ╗¼ķ£ĆĶ”üÕłøÕ╗║õĖĆõĖ¬Ķ¦åÕøŠµÄ¦ÕłČÕÖ©(UIViewController)Õ«×õŠŗ’╝īńö©µØźÕ«×ńÄ░ķĪ╣ńø«ÕŖ¤ĶāĮŃĆé Õ£©iPhoneÕ║öńö©ń©ŗÕ║ÅõĖŁ’╝īĶ¦åÕøŠµÄ¦ÕłČÕÖ©(UIViewController)ĶĄĘńØƵĀĖÕ┐āõĮ£ńö©ŃĆéķĪŠÕÉŹµĆØõ╣ē’╝īĶ¦åÕøŠµÄ¦ÕłČÕÖ©Ķ┤¤Ķ┤Żń«ĪńÉåµÄ¦ÕłČĶ¦åÕøŠŃĆéÕ£©iPhoneõĖŖ’╝īÕ«āõ╗¼õ╣¤ÕĖ«ÕŖ®Ķ┐øĶĪīÕ»╝Ķł¬ÕÆīÕåģÕŁśń«ĪńÉåŃĆé ķĆēõĖŁXcodeķĪ╣ńø«ń«ĪńÉåÕÖ©ķćīńÜäķĪ╣ńø«’╝łÕŹ│SayHelloķĪ╣ńø«’╝īõĮŹõ║ÄGroups and FilesÕłŚĶĪ©ńÜäķĪČķā©’╝ēµł¢ĶĆģķĆēõĖŁSayHelloµ¢ćõ╗ČÕż╣ŌĆöŌĆöµ¢░µ¢ćõ╗ČÕ£©µĘ╗ÕŖĀµŚČõ╝ÜĶó½ÕŖĀÕģźÕł░ÕĮōÕēŹķĆēµŗ®ńÜäõĮŹńĮ«ŃĆé ķĆēõĖŁÕÉÄ’╝īÕ£©XcodeĶÅ£ÕŹĢõĖŁķĆēµŗ® File > New > New File’╝īõ╣¤ÕÅ»õ╗źÕ£©ķĆēõĖŁńÜäµ¢ćõ╗ČÕż╣õĖŖķØóńé╣ÕÅ│ķö«’╝īķĆēµŗ® New FileŃĆé Õ£©New Fileń¬ŚÕÅŻõĖŁ’╝īĶ»ĘķĆēµŗ®Cocoa Touch’╝īńäČÕÉÄķĆēµŗ®UIViewController subclassŃĆé ńé╣Õć╗ Next µīēķÆ«’╝īÕ£©Optionsń¬ŚÕÅŻ’╝īĶ»ĘÕŗŠķĆē ŌĆ£With XIB for user interfaceŌĆØÕżŹķĆēµĪåŃĆéķĆēõĖŁ ŌĆ£With XIB for user interfaceŌĆØÕÉÄ’╝īXcodeÕ£©ÕłøÕ╗║Ķ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜäÕÉīµŚČ’╝īõ╝ÜõĖ║ÕģČÕłøÕ╗║õĖĆõ╗Įnibµ¢ćõ╗Č’╝īÕ╣ČÕ░åĶ»źµ¢ćõ╗ȵĘ╗ÕŖĀÕł░ķĪ╣ńø«õĖŁŃĆé ńé╣Õć╗NextµīēķÆ«’╝īÕ£©ÕģČÕÉÄÕć║ńÄ░ńÜäõ┐ØÕŁśµ¢ćõ╗Čń¬ŚÕÅŻõĖŁ’╝īõĖ║µ¢ćõ╗ČĶĄĘõĖ¬ÕÉŹÕŁŚ’╝īõŠŗÕ”éRootTimelineViewController’╝īÕ╣ČķĆēµŗ®µ¢ćõ╗ČÕŁśÕé©ńÜäõĮŹńĮ«’╝īÕ”éõĖŗµēĆńż║’╝Ü ńé╣Õć╗ Save’╝īµ¢ćõ╗Čõ╝ÜĶó½µĘ╗ÕŖĀÕł░ķĪ╣ńø«õĖŁŃĆéµÄźõĖŗµØź’╝īµłæõ╗¼Õ░åÕłøÕ╗║µÄ¦ÕłČÕÖ©ń▒╗ńÜäÕ«×õŠŗŃĆé ńÄ░Õ£©’╝īµłæõ╗¼µ£ēõ║åĶ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜäń▒╗ÕÆīnibµ¢ćõ╗Č’╝īõĮåĶ”üÕ£©Õ║öńö©ń©ŗÕ║Åõ╗ŻńÉåõĖŁõĮ┐ńö©Õ«ā’╝īĶ┐śÕ┐ģķĪ╗ÕłøÕ╗║ń▒╗ńÜäÕ«×õŠŗ’╝īÕ╣ČõĖöÕ░åÕ«×õŠŗÕŁśÕé©Õ£©ÕÅśķćÅõĖŁ’╝īõ╗źõŠ┐µōŹõĮ£Õ«āŃĆé Õ£©õĖĆõĖ¬ń▒╗õĖŁĶ«┐ķŚ«ÕÅ”õĖĆõĖ¬ń▒╗’╝īķ”¢Õģłķ£ĆĶ”üÕ╝Ģńö©Ķó½Ķ«┐ķŚ«ń▒╗ńÜäÕż┤µ¢ćõ╗ČŃĆéµēĆõ╗źµłæõ╗¼ÕģłÕ£©Õ║öńö©ń©ŗÕ║ÅÕ¦öµēśÕż┤µ¢ćõ╗Č(SayHelloAppDelegate.h)ńÜäµÄźÕÅŻÕŻ░µśÄÕēŹķØó-ÕŹ│SayHelloAppDelegateÕŻ░µśÄÕēŹķØóÕ╝Ģńö©Ķ¦åÕøŠµÄ¦ÕłČÕÖ©(RootViewController)ńÜäÕż┤µ¢ćõ╗Č’╝Ü ńäČÕÉÄÕ£©Õż┤µ¢ćõ╗ČÕż¦µŗ¼ÕÅĘõ╣ŗķŚ┤µĘ╗ÕŖĀõĖŗķØóńÜäõ╗ŻńĀü’╝īĶ┐Öµś»õĖ║õ║åÕÉæÕ║öńö©ń©ŗÕ║ÅÕ¦öµēśµĘ╗ÕŖĀõĖĆõĖ¬Õ«×õŠŗÕÅśķćÅ’╝Ü RootViewController *viewController; Õ£©Õż¦µŗ¼ÕÅĘõ╣ŗÕÉÄ @endõ╣ŗÕēŹµĘ╗ÕŖĀõĖŗķØóńÜäÕ▒×µĆ¦ÕŻ░µśÄ’╝Ü @property (nonatomic, retain) RootViewController *viewController; Õ£©Õż┤µ¢ćõ╗ČõĖŁµĘ╗ÕŖĀÕ«īńøĖÕ║öÕÅśķćÅÕÆīÕ▒׵Ʀńö│µśÄÕÉÄ’╝īķ£ĆĶ”üÕ£©Õ»╣Õ║öńÜäÕ«×ńÄ░µ¢ćõ╗ČõĖŁ’╝īÕÉłµłÉÕ▒׵ƦńÜäÕŁśÕÅ¢µ¢╣µ│Ģ’╝īÕ£©deallocµ¢╣µ│ĢõĖŁķćŖµöŠĶ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜäÕ«×õŠŗŃĆé Õ£©ń▒╗ńÜä @implementationõ╗ŻńĀüÕØŚõĖŁķĆÜń¤źń╝¢Ķ»æÕÖ©õĖ║Ķ¦åÕøŠµÄ¦ÕłČÕÖ©ÕÉłµłÉÕŁśÕÅ¢µ¢╣µ│Ģ’╝Ü @synthesize viewController; Õ£©deallocµ¢╣µ│ĢĶĄĘÕ¦ŗÕżäķćŖµöŠĶ¦åÕøŠµÄ¦ÕłČÕÖ©’╝Ü [viewController release]; µłæõ╗¼ÕĘ▓ń╗ŵŖŖĶ¦åÕøŠµÄ¦ÕłČÕÖ©Õ▒׵ƦµĘ╗ÕŖĀÕł░Õ║öńö©ń©ŗÕ║ÅńÜäÕ¦öµēś’╝īńÄ░Õ£©ķ£ĆĶ”üÕ«×ķÖģÕłøÕ╗║õĖĆõĖ¬Ķ¦åÕøŠµÄ¦ÕłČÕÖ©Õ«×õŠŗ’╝īÕ╣ČÕ░åÕģČĶ«ŠńĮ«õĖ║Õ▒׵ƦńÜäÕĆ╝ŃĆé Õ£©Õ║öńö©ń©ŗÕ║ÅÕ¦öµēśń▒╗Õ«×ńÄ░µ¢ćõ╗Č’╝łÕŹ│SayHelloWorldAppDelegate.mµ¢ćõ╗Č’╝ēõĖŁńÜäapplicationDidFinishLaunching: µ¢╣µ│ĢÕ╝ĆÕż┤µĘ╗ÕŖĀÕ”éõĖŗõ╗ŻńĀü’╝īĶ┐Öõ║øõ╗ŻńĀüńö©õ║ÄÕłøÕ╗║õĖĆõĖ¬RootViewControllerÕ«×õŠŗ’╝Ü ┬Ā ┬Ā RootViewController *controller = [[RootViewController alloc]initWithNibName:@"RootViewController" bundle:nil]; self.viewController = controller; [controller release]; Ķ┐Öµ«Ąõ╗ŻńĀüńÜäõĮ£ńö©Õ”éõĖŗ’╝Ü Ķ¦åÕøŠµÄ¦ÕłČÕÖ©ńö©µØźķģŹńĮ«ÕÆīń«ĪńÉåÕ£©Õ║öńö©ń©ŗÕ║ÅõĖŁń£ŗÕł░ńÜäĶ¦åÕøŠ’╝īµ»ÅõĖĆõĖ¬Ķ¦åÕøŠõ╣¤Õ»╣Õ║öµ£ēõĖĆõĖ¬Ķ¦åÕøŠµÄ¦ÕłČÕÖ©µØźń«ĪńÉåŃĆéń¬ŚõĮō’╝łwindow’╝ēµ£ēõĖĆõĖ¬µĀ╣Ķ¦åÕøŠµÄ¦ÕłČÕÖ©ŌĆöŌĆöĶ┐ÖõĖ¬Ķ¦åÕøŠµÄ¦ÕłČÕÖ©Ķ┤¤Ķ┤ŻķģŹńĮ«ÕĮōń¬ŚõĮōµśŠńż║µŚČµ£ĆÕģłµśŠńż║ńÜäĶ¦åÕøŠŃĆéĶ”üĶ«®õĮĀńÜäĶ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜäÕåģÕ«╣µśŠńż║Õ£©ń¬ŚõĮōõĖŁ’╝īķ£ĆĶ”üÕÄ╗Ķ«ŠńĮ«ń¬ŚõĮōńÜäµĀ╣Ķ¦åÕøŠµÄ¦ÕłČÕÖ©õĖ║õĮĀńÜäĶ¦åÕøŠµÄ¦ÕłČÕÖ©ŃĆé µēĆõ╗źµłæõ╗¼ńÜäķĪ╣ńø«õĖŁ’╝īÕ£©õĖŖķØóÕłøÕ╗║Ķ¦åÕøŠµÄ¦ÕłČÕÖ©Õ«×õŠŗõ╗ŻńĀüÕÉÄķØóÕåŹµĘ╗ÕŖĀõĖĆĶĪīõ╗ŻńĀü’╝īµØźĶ«ŠńĮ«ń¬ŚõĮōńÜäµĀ╣Ķ¦åÕøŠµÄ¦ÕłČÕÖ©õĖ║µłæõ╗¼µ¢░µĘ╗ÕŖĀńÜäĶ¦åÕøŠµÄ¦ÕłČÕÖ©’╝Ü ┬Ā self.window.rootViewController = controller; µ£ĆÕÉÄõĖĆĶĪīµØźĶć¬õ║ÄXcodeµÅÉõŠøńÜ䵩ĪµØ┐Ķć¬ÕŖ©ńö¤µłÉńÜäõ╗ŻńĀü’╝Ü [self.window makeKeyAndVisible]; Ķ┐ÖĶĪīõ╗ŻńĀüõ╝ÜĶ«®ÕīģÕɽõ║åĶ¦åÕøŠµÄ¦ÕłČÕÖ©Ķ¦åÕøŠńÜäWindowń¬ŚÕÅŻµśŠńż║Õ£©Õ▒ÅÕ╣ĢõĖŖŃĆé µ£¼ń½ĀÕ«īµĢ┤õ╗ŻńĀü’╝īSayHelloAppDelegate.hµ¢ćõ╗Č’╝Ü #import <UIKit/UIKit.h> #import "RootViewController.h" ┬Ā @interface SayHelloAppDelegate : NSObject <UIApplicationDelegate> { RootViewController *viewController; } @property (nonatomic, retain) IBOutlet UIWindow *window; @property (nonatomic, retain) RootViewController *viewController; @end SayHelloAppDelegate.mµ¢ćõ╗Č’╝Ü #import "SayHelloAppDelegate.h" ┬Ā @implementation SayHelloAppDelegate ┬Ā @synthesize window=_window; @synthesize viewController; - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { RootViewController *controller = [[RootViewController alloc]initWithNibName:@"RootViewController" bundle:nil]; self.viewController = controller; [controller release]; self.window.rootViewController = controller; [self.window makeKeyAndVisible]; return YES; } - (void)dealloc { [_window release]; [viewController release]; [super dealloc]; } ┬Ā @end Õ£©XcodeńÜäĶÅ£ÕŹĢõĖŁķĆēµŗ® Product > Run µł¢ĶĆģńé╣Õć╗ÕĘ”õĖŖĶ¦ÆÕĘźÕģʵĀÅõĖŖńÜä Run µīēķÆ«’╝īiPhoneµ©Īµŗ¤ÕÖ©Õ║öĶ»źõ╝ÜĶć¬ÕŖ©ÕÉ»ÕŖ©ŃĆéÕĮōÕ║öńö©ń©ŗÕ║ÅÕÉ»ÕŖ©ÕÉÄ’╝īĶ┐śµś»ń£ŗÕł░õĖĆõĖ¬ńÖĮĶē▓Õ▒ÅÕ╣Ģ’╝īõĖŹĶ┐ćń¼¼õĖƵ¼Īń£ŗÕł░ńÜäńÖĮĶē▓Õ▒ÅÕ╣Ģ’╝īµś»Õ║öńö©ń©ŗÕ║Åõ╗ŻńÉåõĖŁńÜäWindow’╝īĶĆīĶ┐Öµ¼Īń£ŗÕł░ńÜäńÖĮĶē▓Õ▒ÅÕ╣Ģ’╝īµś»Ķ¦åÕøŠµÄ¦ÕłČÕÖ©RootViewControllerõĖŁńÜäĶ¦åÕøŠŃĆé õĖŗõĖƵŁź’╝īµłæõ╗¼Õ░åÕ╝ĆÕ¦ŗÕ»╣ńĢīķØóĶ┐øĶĪīń╝¢ĶŠæŃĆé Õ£©iPhoneÕ╝ĆÕÅæõĖŁ’╝īõĖĆĶł¼ķāĮõ╝Üńö©NIBµ¢ćõ╗ČµØźµØźĶ┤¤Ķ┤ŻńĢīķØ󵜊ńż║’╝īõ╣¤Õ░▒µś»MVCµ©ĪÕ×ŗķćīķØóńÜäĶ¦åÕøŠÕ»╣Ķ▒Ī’╝īĶĆīNIBµ¢ćõ╗ČÕŬÕīģÕɽńö©µłĘńĢīķØóÕģāń┤Ā’╝īõĖŹÕīģÕɽõ╗╗õĮĢµ║ÉńĀü’╝īķéŻõ╣łµĆÄõ╣łĶ«®Ķ¦åÕøŠÕ»╣Ķ▒ĪÕÆīĶ¦åÕøŠµÄ¦ÕłČÕÖ©Õģ│ĶüöĶĄĘµØźÕæó’╝¤Ķ┐ÖÕ░▒ķ£ĆĶ”üńö©Õł░õĖżõĖ¬ķØ×ÕĖĖķćŹĶ”üńÜäµ”éÕ┐Ą’╝ܵÅÆÕ║¦ÕÅśķćÅ’╝łoutlet’╝ēÕÆīµ¢ćõ╗ȵŗźµ£ēĶĆģõ╗ŻńÉåÕ»╣Ķ▒Ī’╝łFile's Owner’╝ēŃĆé Ķ¦åÕøŠµÄ¦ÕłČÕÖ©õĖ╗Ķ”üńÜäĶüīĶ┤ŻÕ░▒µś»ķģŹńĮ«ÕÆīń«ĪńÉåÕ║öńö©ń©ŗÕ║ÅõĖŁµēƵ£ēńÜäĶ¦åÕøŠ’╝īõĖĆĶł¼µØźĶ»┤’╝īĶ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜäĶ¦åÕøŠµś»µöŠÕ£©õĖĆõĖ¬Nibµ¢ćõ╗ČõĖŁ’╝īÕĮōńäČõ╣¤ÕÅ»õ╗źõĖŹķ£ĆĶ”üNibµ¢ćõ╗Č’╝īķĆÜĶ┐ćń©ŗÕ║ÅÕłøÕ╗║Ķ¦åÕøŠ’╝īÕģĖÕ×ŗńÜäÕ”éUITableViewControllerĶ┐ÖµĀĘńÜäĶ¦åÕøŠµÄ¦ÕłČÕÖ©’╝īÕ░▒ÕÅ»õ╗źõĖŹķ£ĆĶ”üNibµ¢ćõ╗ČŃĆéÕ£©ÕłøÕ╗║Ķ¦åÕøŠµÄ¦ÕłČÕÖ©Õ«×õŠŗµŚČ’╝īÕģČõĖŁõĖĆõĖ¬õĖ╗Ķ”üńÜäµ×äķĆĀÕćĮµĢ░┬ĀinitWithNibName:bundle:┬ĀńÜäń¼¼õĖĆõĖ¬ÕÅéµĢ░Õ░▒µś»Ķ¦åÕøŠµÄ¦ÕłČÕÖ©Õ»╣Õ║öńÜäNibµ¢ćõ╗ČńÜäÕÉŹÕŁŚŃĆéĶ¦åÕøŠµÄ¦ÕłČÕÖ©Õ£©ÕģČ loadView µ¢╣µ│ĢõĖŁÕŖĀĶĮĮÕ«āńÜäNibµ¢ćõ╗ČŃĆéÕ”éµ×£µś»õĮ┐ńö©┬ĀinitWithNibName:bundle:┬Āµ×äķĆĀÕćĮµĢ░ńö¤µłÉńÜäÕ«×õŠŗ’╝īÕ╣ČõĖöõĮĀµā│Õ£©Ķ¦åÕøŠÕŖĀĶĮĮÕ«īµłÉÕÉÄĶ┐øĶĪīķóØÕż¢ńÜäĶ«ŠńĮ«’╝īÕŬĶ”üķćŹÕåÖĶ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜä viewDidLoad µ¢╣µ│ĢÕ░▒ÕźĮõ║åŃĆé Õ£©XcodeõĖŁńé╣Õć╗µēōÕ╝ĆĶ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜäNibµ¢ćõ╗Č’╝łÕŹ│RootViewController.xibµ¢ćõ╗Č’╝ē’╝īÕ£©XcodeõĖŁÕŹ│ÕÅ»ńø┤µÄźµ¤źń£ŗÕÆīń╝¢ĶŠæŃĆéµ¢ćõ╗ČÕīģÕɽõĖēõĖ¬Õ»╣Ķ▒Ī’╝īµ¢ćõ╗ȵŗźµ£ēĶĆģõ╗ŻńÉå’╝łFile's Owner’╝ē’╝īń¼¼õĖĆÕōŹÕ║öĶĆģõ╗ŻńÉå’╝łFirst Responder’╝ēõ╗źÕÅŖõĖĆõĖ¬Ķ¦åÕøŠ’╝łView’╝ēŃĆéĶ¦åÕøŠ’╝łView’╝ēµś»Ķ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜäõĖ╗Ķ¦åÕøŠ’╝īÕ£©õĖ╗Ķ¦åÕøŠõĖŁĶ┐śÕÅ»õ╗źµĘ╗ÕŖĀĶŗźÕ╣▓ÕŁÉĶ¦åÕøŠŃĆéµ¢ćõ╗ȵŗźµ£ēĶĆģõ╗ŻńÉå(File's Owner)õ╗ŻĶĪ©Nibµ¢ćõ╗ČÕ»╣Õ║öńÜäĶ¦åÕøŠµÄ¦ÕłČÕÖ©ń▒╗ŃĆéńÉåĶ¦Żµ¢ćõ╗ȵēƵ£ēĶĆģõ╗ŻńÉåńÜäĶ¦ÆĶē▓’╝īõ╗źÕÅŖÕ”éõĮĢÕ╗║ń½ŗµ¢ćõ╗ȵēƵ£ēĶĆģÕÆīNibµ¢ćõ╗ČõĖŁńĢīķØóÕģāń┤Āõ╣ŗķŚ┤ńÜäĶ┐׵ğ’╝īµś»ķØ×ÕĖĖķćŹĶ”üńÜäŃĆé Õ£©õĖĆõĖ¬Nibµ¢ćõ╗ČõĖŁ’╝īµ¢ćõ╗ȵŗźµ£ēĶĆģÕ»╣Ķ▒Īµś»ÕģČõĖŁµ£ĆķćŹĶ”üńÜäÕ»╣Ķ▒Īõ╣ŗõĖĆ’╝īÕøĀõĖ║µŁŻµś»ķĆÜĶ┐ćÕ«ā’╝īµØźÕ╗║ń½ŗĶĄĘÕ║öńö©ń©ŗÕ║Åõ╗ŻńĀüÕÆīNibńĢīķØóµ¢ćõ╗ČõĖŁÕ»╣Ķ▒Īõ╣ŗķŚ┤ńÜäĶ┐׵ğ’╝īÕģĘõĮōµØźĶ»┤’╝īÕ«āÕ░▒µś»Õ»╣Õ║öNibµ¢ćõ╗ČńÜäĶ¦åÕøŠµÄ¦ÕłČÕÖ©Õ»╣Ķ▒ĪŃĆéõ╗źµ£¼ķĪ╣ńø«õĖ║õŠŗ’╝īRootViewController.xibĶ┐ÖõĖ¬Nibµ¢ćõ╗ČńÜäµ¢ćõ╗ȵŗźµ£ēĶĆģÕ»╣Ķ▒ĪÕ░▒µś»RootViewControllerń▒╗ńÜäÕ«×õŠŗŃĆé õĖĆĶł¼µØźĶ»┤’╝īÕ£©õĮ┐ńö©µ©ĪµØ┐ÕÉīµŚČÕłøÕ╗║UIViewControllerµ¢ćõ╗ČÕÆīÕ»╣Õ║öńÜäNibµ¢ćõ╗ȵŚČ’╝īÕ«āķ╗śĶ«żõ╝ÜĶ«ŠńĮ«Nibµ¢ćõ╗ČÕ»╣Õ║öńÜäµ¢ćõ╗ȵŗźµ£ēĶĆģõĖ║ÕłøÕ╗║ńÜäUIViewControllerń▒╗ŃĆéÕ”éµ×£Ķ”üõ┐«µö╣µł¢ĶĆģĶ«ŠńĮ«Nibµ¢ćõ╗ČÕ»╣Õ║öńÜäµ¢ćõ╗ȵŗźµ£ēĶĆģ’╝īÕÅ»õ╗źõĮ┐ńö© Identity Inspector ķØóµØ┐Ķ┐øĶĪīĶ«ŠńĮ«ŃĆé Õ”éõĖŖÕøŠµēĆńż║’╝ī µ£¼ķĪ╣ńø«ńÜäRootViewController.xibµ¢ćõ╗ČÕ»╣Õ║öńÜäµ¢ćõ╗ȵēƵ£ēĶĆģ’╝īÕ£©Identity Inspector ķØóµØ┐õĖŁ’╝īCustom Classķā©ÕłåńÜäClassķĪ╣’╝īÕÅ»õ╗źń£ŗÕł░Õ»╣Õ║öńÜäÕĆ╝µś»RootViewController’╝īĶ┐ÖĶĪ©ńż║µ¢ćõ╗ȵŗźµ£ēĶĆģÕ░▒µś»RootViewControllerń▒╗ńÜäÕ«×õŠŗ’╝īÕ░▒ÕÅ»õ╗źÕ£©XcodeõĖŁĶ«┐ķŚ«µ¢ćõ╗ȵŗźµ£ēĶĆģń▒╗ķćīķØóµĀćÕ┐ŚõĖ║IBOutletńÜäÕ▒׵ƦÕÆīIBActionńÜäµ¢╣µ│Ģ’╝īÕÆīNibµ¢ćõ╗ČõĖŁńÜäńĢīķØóÕģāń┤ĀÕ╗║ń½ŗÕģ│ĶüöŃĆé Õ£©XcodeõĖŁ’╝īõĮ┐ńö© Inspector ķØóµØ┐’╝īµł¢ĶĆģÕ£©Ķ┐׵ğķØóµØ┐’╝īÕÅ»õ╗źµ¤źń£ŗŃĆüÕłøÕ╗║ŃĆüÕłĀķÖżÕ»╣Ķ▒Īõ╣ŗķŚ┤ńÜäĶ┐׵ğŃĆéĶ”üµ¤źń£ŗĶ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜäĶ┐׵ğ’╝īÕÅ»õ╗źķĆÜĶ┐ćõ╗źõĖŗµŁźķ¬ż’╝Ü Õ£©õĖŖķØóń¼¼õĖēµŁź’╝īÕÅ│õŠ¦ķØóµØ┐µśŠńż║ńÜäĶ┐׵ğķØóµØ┐ÕÆīÕÅ│ķö«ńé╣Õć╗File's OwnerÕ╝╣Õć║ńÜäÕŹŖķĆŵśÄĶ┐׵ğķØóµØ┐’╝īµśŠńż║ńÜäõ┐Īµü»ÕÆīõĮ£ńö©ķāĮµś»õĖƵĀĘńÜä’╝īÕÅ»õ╗źµĀ╣µŹ«õĖ¬õ║║õ╣Āµā»ńüĄµ┤╗õĮ┐ńö©ŃĆéÕł░ńø«ÕēŹõĖ║µŁóÕö»õĖĆńÜäĶ┐׵ğµś»Ķ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜä view µÅÆÕ║¦ÕÅśķćÅŃĆéõĖĆõĖ¬µÅÆÕ║¦ÕÅśķćÅÕ░▒Õ»╣Õ║öĶ¦åÕøŠµÄ¦ÕłČÕÖ©ń▒╗ńÜäõĖĆõĖ¬Õ▒׵Ʀ’╝łµ£ēµŚČÕĆÖõ╣¤ÕÅ»õ╗źµś»õĖĆõĖ¬Õ«×õŠŗÕÅśķćÅ’╝ē’╝īÕŬõĖŹĶ┐ćĶ┐ÖõĖ¬Õ▒׵ƦÕÆīnibµ¢ćõ╗ČõĖŁńÜ䵤ÉõĖ¬ńĢīķØóÕģāń┤ĀĶ┐×µÄźÕ£©õĖĆĶĄĘŃĆ鵣żÕżäńÜäviewńÜäĶ┐׵ğ’╝īĶĪ©µśÄÕĮōnibµ¢ćõ╗Č RootViewController.xib Ķó½ÕŖĀĶĮĮ’╝īÕ╣ČõĖöUIViewńÜäÕ«×õŠŗĶ¦ŻµĪŻõ╣ŗÕÉÄ’╝īĶ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜäviewÕ«×õŠŗÕÅśķćÅõ╝ÜĶó½Ķ«ŠńĮ«õĖ║µīćÕÉænibµ¢ćõ╗ČõĖŁńÜäĶ¦åÕøŠŃĆé Õ£©ķĪ╣ńø«Õ╝ĆÕÅæõĖŁ’╝īÕ░żÕģČÕ£©Õ»╣Õ╝ĆÕÅæÕĘźÕģĘÕÆīĶ»ŁĶ©ĆõĖŹń夵éēńÜ䵌ČÕĆÖ’╝īķ£ĆĶ”üń╗ÅÕĖĖµĆ¦ńÜäÕ»╣µ¢░Õó×ńÜäÕŖ¤ĶāĮĶ┐øĶĪīµĄŗĶ»Ģ’╝īõ╗źńĪ«õ┐ØÕĮōÕēŹÕŖ¤ĶāĮĶ┐ÉĶĪīµś»µŁŻÕĖĖńÜäŃĆéµ»öÕ”éµłæõ╗¼µ¢░Õó×õ║åRootViewControllerĶ┐ÖõĖ¬Ķć¬Õ«Üõ╣ēĶ¦åÕøŠµÄ¦ÕłČÕÖ©’╝īķ£ĆĶ”üÕÄ╗µĄŗĶ»ĢõĖĆõĖŗÕ«āµś»õĖŹµś»ÕĘ▓ń╗ŵłÉÕŖ¤µĘ╗ÕŖĀŃĆéĶ”üµĄŗĶ»ĢĶ¦åÕøŠµÄ¦ÕłČÕÖ©ÕĘźõĮ£µŁŻÕĖĖ’╝īń«ĆÕŹĢńÜäÕŖ×µ│Ģõ┐«µö╣Ķ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜäĶ¦åÕøŠńÜäĶāīµÖ»Ķē▓’╝īõŠŗÕ”éõ┐«µö╣õĖ║ń▓ēń║óĶē▓ĶāīµÖ»’╝īńäČÕÉÄķ揵¢░Ķ┐ÉĶĪī’╝īń£ŗń£ŗµś»õĖŹµś»ńĢīķØóÕÅśµłÉõ║åń║óĶē▓ĶāīµÖ»ŃĆé Ķ”üĶ«ŠńĮ«Ķ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜäĶ¦åÕøŠńÜäĶāīµÖ»Ķē▓’╝īµŁźķ¬żÕ”éõĖŗ’╝Ü µŁŻÕĖĖµāģÕåĄõĖŗ’╝īń╝¢Ķ»æÕ║öĶ»źõĖŹõ╝ÜÕć║ńÄ░õ╗╗õĮĢķöÖĶ»»’╝īĶ┐ÉĶĪīÕÉÄõ╝ÜÕ╝╣Õć║µ©Īµŗ¤ÕÖ©’╝īń╗ōµ×£Õ”éõĖŗÕøŠµēĆńż║’╝Ü ńĪ«Ķ«żµ▓Īµ£ēķŚ«ķóśÕÉÄ’╝īÕåŹÕ░åÕ║öńö©ńÜäĶāīµÖ»Ķē▓Ķ┐śÕĤŃĆéĶ┐śÕĤńÜäĶ»Ø’╝īÕ░åĶ¦åÕøŠńÜäĶāīµÖ»Ķē▓Ķ«ŠńĮ«õĖ║ńÖĮĶē▓Õ░▒ÕźĮõ║åŃĆé XcodeµÅÉõŠøõ║åõĖĆÕźŚÕ»╣Ķ▒ĪÕ║ō’╝īÕÅ»õ╗źńø┤µÄźµĘ╗ÕŖĀÕł░Nibµ¢ćõ╗ČõĖŁŃĆéÕģČõĖŁõĖĆķā©Õłåńż║ńĢīķØóÕģāń┤Ā’╝īõŠŗÕ”éµīēķÆ«ÕÆīµ¢ćµ£¼ĶŠōÕģźµĪå’╝øÕģČõ╗¢õĖĆķā©Õłåµś»µÄ¦ÕłČÕÖ©Õ»╣Ķ▒Ī’╝īõŠŗÕ”éĶ¦åÕøŠµÄ¦ÕłČÕÖ©ŃĆ鵳æõ╗¼ÕĮōÕēŹķĪ╣ńø«ńÜänibµ¢ćõ╗ČÕĘ▓ń╗ÅÕīģÕɽõ║åĶ¦åÕøŠ’╝īńÄ░Õ£©ÕŬĶ”üµĘ╗ÕŖĀµīēķÆ«ÕÆīµ¢ćµ£¼ĶŠōÕģźµĪåÕ░▒ÕźĮõ║åŃĆéõ╗ÄÕ»╣Ķ▒ĪÕ║ōõĖŁÕ░åńö©µłĘńĢīķØóÕģāń┤Āµŗ¢ÕŖ©Õł░Ķ¦åÕøŠõĖŁ’╝īÕ¤║µ£¼µŁźķ¬żÕ”éõĖŗ’╝Ü Õ”éµ×£µłæõ╗¼µā│Ķ«®ńö©µłĘÕ£©ĶŠōÕģźµŚČµ£ēõĖĆõ║øµø┤ÕźĮńÜäõĮōķ¬ī’╝īµ»öÕ”éńö©µłĘĶŠōÕģźĶŗ▒µ¢ćÕÉŹµŚČ’╝īķ╗śĶ«żõ╝Üķ”¢ÕŁŚµ»ŹÕż¦ÕåÖ’╝øµ»öÕ”éķö«ńøśõ╝ܵśŠńż║Õ«īµłÉ’╝łDone’╝ēµīēķö«’╝īńé╣Õć╗ÕÉÄÕ«īµłÉĶŠōÕģźķÜÉĶŚÅķö«ńøśŃĆéĶ”üµö»µīüĶ┐ÖµĀĘńÜäĶŠōÕģźń╗åĶŖé’╝īķĆÜĶ┐ćĶ«ŠńĮ«µ¢ćµ£¼µĪåÕ▒׵ƦÕ░▒ÕÅ»õ╗źÕ«īµłÉ’╝Ü õ┐ØÕŁśµ¢ćõ╗ČÕÉÄ’╝īń╝¢Ķ»æĶ┐ÉĶĪīń©ŗÕ║Å’╝īÕÅ»õ╗źń£ŗÕł░Ķ┐ÉĶĪīńÜäńĢīķØóµĢłµ×£ÕÆīµłæõ╗¼Õ£©XcodeõĖŁµæåµöŠńÜäµĢłµ×£µś»õĖƵĀĘńÜäŃĆéńé╣Õć╗µīēķÆ«’╝īµīēķÆ«õ╝Üķ½śõ║«’╝īÕ£©µ¢ćµ£¼ĶŠōÕģźµĪåõĖŁńé╣Õć╗’╝īõ╝ÜÕ╝╣Õć║ĶŠōÕģźķö«ńøś’╝īķö«ńøśķćīÕÅ»õ╗źń£ŗÕł░Õ«īµłÉ’╝łDone’╝ēµīēķÆ«ŃĆéõĮåµś»Ķ┐śõĖŹĶāĮµĀ╣µŹ«ĶŠōÕģźńÜäÕåģÕ«╣ÕÄ╗µśŠńż║µ¢ćÕŁŚ’╝īĶ┐śõĖŹĶāĮķÜÉĶŚÅķö«ńøś’╝īÕøĀõĖ║ńø«ÕēŹµłæõ╗¼Ķ┐śõ╗ģõ╗ģÕ«īµłÉõ║åĶ¦åÕøŠķā©ÕłåńÜäÕĘźõĮ£’╝īĶ┐śķ£ĆĶ”üĶ«®Ķ¦åÕøŠõĖŁńÜäÕ»╣Ķ▒ĪÕÆīĶ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜäÕ»╣Ķ▒Īõ╣ŗķŚ┤Õ╗║ń½ŗĶ┐׵ğ’╝īÕ╣ȵĘ╗ÕŖĀńøĖÕ║öńÜäķĆ╗ĶŠæ’╝īµēŹĶāĮÕ«×ńÄ░ŃĆé Õ«×ńÄ░Ķ¦åÕøŠµÄ¦ÕłČÕÖ©ķ£ĆĶ”üÕ«īµłÉõ╗źõĖŗÕćĀõ╗Čõ║ŗ’╝Ü õ╗ÄõĖÜÕŖĪĶ¦ÆÕ║”µØźń£ŗ’╝īµłæõ╗¼ķ£ĆĶ”üÕÆīńĢīķØóńÜäÕćĀõĖ¬Õģāń┤ĀÕ╗║ń½ŗÕģ│Ķüö’╝Ü Õ£©Xcode4õ╣ŗÕēŹ’╝īInterface BuilderÕÆīXcodeµś»ÕłåÕ╝ĆńÜä’╝īõĖĆĶł¼µś»ÕģłÕ£©XcodeõĖŁÕ«Üõ╣ēÕźĮµÅÆÕ║¦ÕÅśķćÅÕÆīÕŖ©õĮ£µ¢╣µ│Ģ’╝īńäČÕÉÄÕåŹÕ£©InterfaceBuilderõĖŁÕÄ╗Õ╗║ń½ŗńĢīķØóÕģāń┤ĀÕÆīĶ¦åÕøŠµÄ¦ÕłČÕÖ©õ╣ŗķŚ┤ńÜäĶ┐׵ğ’╝īÕł░Xcode4õ╣ŗÕÉÄ’╝īInterface BuilderÕÆīXcodeÕĘ▓ń╗Åń╗¤õĖĆÕÉłÕ╣ČÕ£©õ║åõĖĆĶĄĘ’╝īµēĆõ╗źĶ┐Öķā©Õłåõ╣¤µ£ēõĖĆõ║øÕÅśÕī¢’╝īXcode4Ķ«®Ķ┐Öķā©ÕłåÕĘźõĮ£ÕÅśńÜäµø┤ÕŖĀÕ«╣µśōõĖĆõ║ø’╝īÕÅ»õ╗źńø┤µÄźõ╗ÄĶ¦åÕøŠń╝¢ĶŠæńĢīķØóµŗ¢ÕŖ©Ķ┐×µÄźÕł░õ╗ŻńĀüµ¢ćõ╗ČŃĆé Õ£©µłæõ╗¼µŁŻÕ£©Õ╝ĆÕÅæńÜäSayHelloķĪ╣ńø«õĖŁ’╝īńÄ░Õ£©µłæõ╗¼ķ£ĆĶ”üµĘ╗ÕŖĀõĖĆõĖ¬ÕŖ©õĮ£µ¢╣µ│ĢÕł░Ķ¦åÕøŠµÄ¦ÕłČÕÖ©’╝īÕĮōńĢīķØóõĖŖńÜäµīēķÆ«Ķó½ńé╣Õć╗µŚČ’╝īÕ«āõ╝ÜÕÅæķĆüõĖĆõĖ¬sayHello:µČłµü»Õł░Ķ¦åÕøŠµÄ¦ÕłČÕÖ©’╝īµēĆõ╗źµÄźõĖŗµØźĶ”üõĖ║µīēķÆ«ÕłøÕ╗║õĖĆõĖ¬sayHello:ÕŖ©õĮ£µ¢╣µ│Ģ’╝Ü ķĆÜĶ┐ćõĖŖķØóńÜäõĖ║µīēķÆ«µĘ╗ÕŖĀÕŖ©õĮ£ńÜäµōŹõĮ£’╝īÕ«īµłÉõ║åõĖżõ╗Čõ║ŗ - (IBAction)sayHello:(id)sender; Õ╣ČõĖöÕ«×ńÄ░µ¢ćõ╗ČõĖŁÕó×ÕŖĀõ║åńøĖÕ║öńÜäÕ«×ńÄ░µ¢╣µ│Ģ’╝Ü - (IBAction)sayHello:(id)sender { } IBAction µś»õĖĆõĖ¬ńē╣µ«ŖńÜäÕģ│ķö«ÕŁŚ’╝īÕ«āÕö»õĖĆńÜäõĮ£ńö©µś»ÕæŖĶ»ēInterface BuilderÕ░嵤ÉõĖ¬µ¢╣µ│ĢÕĮōµłÉńø«µĀć/ÕŖ©õĮ£Õģ│ĶüöõĖŁńÜäÕŖ©õĮ£ŃĆéÕ«āĶó½Õ«Üõ╣ēõĖ║voidŃĆé µÄźõĖŗµØźĶ”üÕ╗║ń½ŗµ¢ćµ£¼ĶŠōÕģźµĪåÕÆīµ¢ćµ£¼µĀćńŁŠõ╣ŗķŚ┤ńÜäĶ┐׵ğ’╝Ü ķĆÜĶ┐ćõĖŖķØóńÜäõĖ║µ¢ćµ£¼ĶŠōÕģźµĪåµĘ╗ÕŖĀµÅÆÕ║¦ÕÅśķćÅńÜäµōŹõĮ£’╝īÕ«īµłÉõ║åõĖżõ╗Čõ║ŗ ┬Ā @property (nonatomic, retain) IBOutlet UITextField *nameTextField; Õ╣ČõĖöÕ«×ńÄ░µ¢ćõ╗ČõĖŁÕó×ÕŖĀõ║åńøĖÕ║öńÜäÕ«×ńÄ░µ¢╣µ│Ģ’╝Ü Õ£©ķĪČķā©Õó×ÕŖĀõ║å’╝Ü ┬Ā @synthesize nameTextField; Õ£© dealloc µ¢╣µ│ĢõĖŁµĘ╗ÕŖĀõ║å ┬Ā ┬Ā [nameTextField release]; Õ£© viewDidUnload µ¢╣µ│ĢõĖŁµĘ╗ÕŖĀõ║å’╝Ü ┬Ā ┬Ā [self setNameTextField:nil]; IBOutletµś»õĖĆõĖ¬ńē╣µ«ŖńÜäÕģ│ķö«ÕŁŚ’╝īÕ«āÕö»õĖĆńÜäõĮ£ńö©µś»ķĆÜń¤źInterface BuilderÕ░嵤ÉõĖ¬Õ«×õŠŗÕÅśķćŵł¢ĶĆģÕ▒׵ƦÕĮōµłÉµÅÆÕ║¦ÕÅśķćÅŃĆéÕ«×ķÖģõĖŖ’╝īĶ┐ÖõĖ¬Õģ│ķö«ÕŁŚĶó½Õ«Üõ╣ēõĖ║ń®║ńÖĮ’╝īÕøĀµŁżÕ£©ń╝¢Ķ»æńÜ䵌ČÕĆÖÕ«āµ▓Īµ£ēõ╗╗õĮĢõĮ£ńö©ŃĆé µīēńģ¦õĖŖķØóÕłøÕ╗║µ¢ćµ£¼ĶŠōÕģźµĪåµÅÆÕ║¦ÕÅśķćÅńøĖÕÉīńÜäµ¢╣µ│Ģ’╝īÕåŹÕ╗║ń½ŗńö©µØźµśŠńż║ķŚ«ÕĆÖĶ»ŁńÜäµ¢ćµ£¼µĀćńŁŠńÜäµÅÆÕ║¦ÕÅśķćÅ’╝īÕ╣ČõĖöÕ░åµÅÆÕ║¦ÕÅśķćÅÕæĮÕÉŹõĖ║ greetingLabel’╝īń▒╗Õ×ŗõĖ║ UILabelŃĆé ńé╣Õć╗Ķ¦åÕøŠõĖŁńÜäµīēķÆ«’╝īÕ«āõ╝ÜÕÉæĶ¦åÕøŠµÄ¦ÕłČÕÖ©ÕÅæķĆü sayHello: µČłµü»’╝īõ╣ŗÕÉÄ’╝īĶ¦åÕøŠµÄ¦ÕłČÕÖ©õ╝ÜÕÅ¢ÕŠŚµ¢ćµ£¼ĶŠōÕģźµĪåµ¢ćÕŁŚÕåģÕ«╣’╝īµĀ╣µŹ«ÕåģÕ«╣µØźµø┤µ¢░ńö©µØźµśŠńż║ķŚ«ÕĆÖĶ»ŁńÜäµ¢ćµ£¼µĀćńŁŠńÜäÕåģÕ«╣ŃĆéõ╗źõĖŗµś»RootViewController.mµ¢ćõ╗ČõĖŁ sayHello: µ¢╣µ│Ģõ╗ŻńĀüńÜäÕ«×ńÄ░’╝Ü - (IBAction)sayHello:(id)sender { // ĶÄĘÕÅ¢µ¢ćµ£¼ĶŠōÕģźµĪåÕåģÕ«╣’╝īÕ╣ČÕŁśÕé©Õł░ÕÅśķćÅõĖŁ NSString *nameString = nameTextField.text; ┬Ā // µŻĆµ¤źĶŠōÕģźńÜäÕÉŹÕŁŚµś»ÕÉ”õĖ║ń®║’╝īÕ”éµ×£õĖ║ń®║’╝īÕ╝╣Õć║µÅÉńż║õ┐Īµü» if (nameString.length == 0) { UIAlertView *alertView = [[UIAlertView alloc]initWithTitle:@"ÕÉŹÕŁŚõĖŹĶāĮõĖ║ń®║" message:@"Ķ»ĘĶŠōÕģźÕÉŹÕŁŚÕÉÄ’╝īķ揵¢░ńé╣Õć╗µīēķÆ«ŃĆé" delegate:nil cancelButtonTitle:@"ńĪ«Õ«Ü" otherButtonTitles:nil, nil]; [alertView show]; [alertView release]; greetingLabel.text = @""; return; } ┬Ā // µŻĆµ¤źÕÉŹÕŁŚµś»õĖŹµś»ĶČģĶ┐ć16õĖ¬ÕŁŚń¼”’╝īĶČģĶ┐ć16õĖ¬ÕŁŚń¼”Ķć¬ÕŖ©µł¬µ¢Ł if (nameString.length > 16) { nameString = [nameString substringToIndex:16]; } ┬Ā // µĀ╣µŹ«ĶŠōÕģźńÜäÕÉŹÕŁŚ’╝īńö¤µłÉķŚ«ÕĆÖĶ»Ł NSString *greeting = [NSString stringWithFormat:@"õĮĀÕźĮ’╝ī%@!", nameString]; // µśŠńż║ķŚ«ÕĆÖĶ»Ł greetingLabel.text = greeting; } Õ»╣õ║ÄĶ┐ÖõĖ¬µ¢╣µ│Ģµ£ēÕćĀńé╣ĶĪźÕģģĶ»┤µśÄ’╝Ü ń╝¢Ķ»æÕ╣ČĶ┐ÉĶĪīÕ║öńö©ń©ŗÕ║ÅŃĆéÕ£©µ¢ćµ£¼µĪåõĖŁĶŠōÕģźŌĆ£JimŌĆØ’╝īńé╣Õć╗µīēķö«ÕÉÄ’╝īµĀćńŁŠµśŠńż║ŌĆ£õĮĀÕźĮ, Jim!ŌĆØ ŃĆéõĮåµś»ķĆēµŗ®µ¢ćµ£¼ÕŁŚµ«ĄĶ┐øĶĪīĶŠōÕģź’╝īµé©õ╝ÜÕÅæńÄ░µé©µ▓Īµ£ēÕŖ×µ│ĢĶĪ©ńż║ÕĘ▓Õ«īµłÉĶŠōÕģź’╝īõ╣¤µ▓Īµ£ēÕŖ×µ│ĢµČłķÖżķö«ńøśŃĆéÕ£©iPhoneÕ║öńö©ń©ŗÕ║ÅõĖŁ’╝īÕĮōõĖĆõĖ¬ÕģüĶ«Ėµ¢ćµ£¼ĶŠōÕģźńÜäÕģāń┤ĀÕÅśµłÉń¼¼õĖĆÕōŹÕ║öĶĆģµŚČ’╝īķö«ńøśÕ░▒õ╝ÜĶć¬ÕŖ©µśŠńż║Õć║µØź’╝īĶĆīÕĮōĶ»źÕģāń┤ĀõĖŹÕåŹÕżäõ║Äń¼¼õĖĆÕōŹÕ║öĶĆģńŖȵĆü’╝īķö«ńøśÕ░▒õ╝ÜµČłÕż▒ŃĆ鵳æõ╗¼õĖŹĶāĮńø┤µÄźÕÉæķö«ńøśÕÅæķĆüµČłµü»’╝īõĮåµś»ÕÅ»õ╗źÕłćµŹóµ¢ćµ£¼ĶŠōÕģźÕģāń┤ĀńÜäń¼¼õĖĆÕōŹÕ║öĶĆģńŖȵĆü’╝īÕł®ńö©Ķ»źµōŹõĮ£ńÜäķÖäÕŖĀµĢłµ×£µØźµśŠńż║µł¢µČłķÖżķö«ńøśŃĆéÕ£©Õ║öńö©ń©ŗÕ║ÅõĖŁ’╝īÕĮōńö©µłĘńé╣Õć╗µ¢ćµ£¼ÕŁŚµ«ĄµŚČ’╝īĶ»źµÄ¦õ╗ČÕ░▒õ╝ÜÕÅśµłÉń¼¼õĖĆÕōŹÕ║öĶĆģ’╝īÕøĀµŁżķö«ńøśÕ░▒õ╝ܵśŠńż║Õć║µØźŃĆéĶĆīÕĮōńö©µłĘńé╣Õć╗ķö«ńøśõĖŁńÜäDoneµīēķö«µŚČ’╝īÕĖīµ£øķö«ńøśµČłÕż▒ŃĆé UITextFieldDelegateÕŹÅĶ««ÕīģÕɽõĖĆõĖ¬textFieldShouldReturn:µ¢╣µ│Ģ’╝īõĖƵŚ”ńö©µłĘńé╣Õć╗Returnµīēķö«’╝īµ¢ćµ£¼ÕŁŚµ«ĄÕ░▒õ╝ÜĶ░āńö©Ķ»źµ¢╣µ│Ģ’╝łÕÆīµīēķö«ńÜäµĀćķ󜵌ĀÕģ│’╝ēŃĆéõĮåÕ░åĶ¦åÕøŠµÄ¦ÕłČÕÖ©Ķ«ŠńĮ«µłÉµ¢ćµ£¼ĶŠōÕģźµĪå’╝łUITextField’╝ēńÜäÕ¦öµēś(Delegate)’╝īµēŹÕÅ»õ╗źÕ«×ńÄ░Ķ»źµ¢╣µ│Ģ’╝īÕ£©µ¢╣µ│ĢõĖŁÕÉæµ¢ćµ£¼ÕŁŚµ«ĄÕÅæķĆüresignFirstResponderµČłµü»’╝īĶ┐ÖõĖ¬µČłµü»ńÜäķÖäÕŖĀµĢłµ×£õ╝ÜĶ«®ķö«ńøśµČłÕż▒ŃĆé ķĆÜĶ┐ćõ╗źõĖŗµŁźķ¬żĶ«ŠńĮ«µ¢ćµ£¼ĶŠōÕģźµĪåńÜäÕ¦öµēś’╝łdelegate’╝ēĶ┐׵ğ’╝Ü µÄźõĖŗµØź’╝īµØźÕ«×ńÄ░Õ░åRootViewControllerõĮ£õĖ║µ¢ćµ£¼ĶŠōÕģźµĪånameTextFieldńÜäÕ¦öµēś’╝łdelegate’╝ē ┬Ā ┬Ā @interface RootViewController : UIViewController<UITextFieldDelegate> { Ķ┐ÖõĖ¬ńö│µśÄĶĪ©ńż║Ķ¦åÕøŠµÄ¦ÕłČÕÖ©RootViewControllerÕ░åµö»µīüUITextFieldDelegateÕŹÅĶ«« ┬Ā ┬Ā ┬Ā - (BOOL)textFieldShouldReturn:(UITextField *)textField { if (nameTextField == textField) { [nameTextField resignFirstResponder]; } return YES; } ÕøĀõĖ║Ķ┐ÖõĖ¬Õ║öńö©ń©ŗÕ║ÅÕŬµ£ēõĖĆõĖ¬µ¢ćµ£¼ĶŠōÕģźµĪå’╝īµēĆõ╗źÕģČÕ«×õĖŹķ£ĆĶ”üÕīģÕɽnameTextField == textFieldµŻĆµ¤źŃĆéõĖŹĶ┐ćµ£ēõ║øµŚČÕĆÖ’╝īÕ»╣Ķ▒ĪÕÅ»ĶāĮõ╝ÜĶó½Ķ«ŠńĮ«µłÉÕżÜõĖ¬ńøĖÕÉīń▒╗Õ×ŗńÜäÕ»╣Ķ▒ĪńÜäÕ¦öµēś’╝īĶ┐ÖµŚČÕĆÖÕ░▒ķ£ĆĶ”üµØźÕī║ÕłåĶ┐Öõ║øÕ»╣Ķ▒ĪŃĆé Ķć│µŁżµłæõ╗¼ÕĘ▓ń╗ÅÕ╝ĆÕÅæÕ«īµłÉõ║åµĢ┤õĖ¬Õ║öńö©ń©ŗÕ║ÅŃĆéµÄźõĖŗµØźÕ░åÕ»╣Õ«āĶ┐øĶĪīµĄŗĶ»ĢŃĆé Ķ┐ÖõĖ¬Õ║öńö©ń©ŗÕ║ÅńøĖÕ»╣ń«ĆÕŹĢ’╝īµłæõ╗¼Ķ«ŠĶ«ĪÕćĀõĖ¬µĄŗĶ»ĢÕ£║µÖ»’╝Ü ķÆłÕ»╣Ķ┐ÖõĖ¬µĄŗĶ»ĢÕ£║µÖ»’╝īķĆÉõĖĆÕüÜõĖĆõĖŗÕŖ¤ĶāĮńÜ䵥ŗĶ»Ģ’╝īń£ŗĶĄĘµØźń╗ōµ×£ÕÆīµłæõ╗¼ķóäµ£¤ńÜäÕ«īÕģ©õĖƵĀĘŃĆé Ķ┐Öõ║øń¤źĶ»åÕ»╣õ║ÄiPhoneÕ╝ĆÕÅæÕÆīiOSÕ╝ĆÕÅæµØźĶ»┤’╝īķāĮµś»õ╝Üń╗ÅÕĖĖńö©Õł░ńÜäń¤źĶ»åŃĆé ┬Ā ************************************************** ÕĤµ¢ć’╝Ühttp://www.cnblogs.com/dotey/archive/2011/06/09/2075954.htmlķĪ╣ńø«ķ£Ćµ▒é
ķ£Ćµ▒éÕłåµ×É
õ║¦ÕōüĶ«ŠĶ«Ī
ÕłØÕ¦ŗńŖȵĆü

ĶŠōÕģźÕÉŹÕŁŚÕ╣Čńé╣Õć╗µīēķÆ«ÕÉÄ

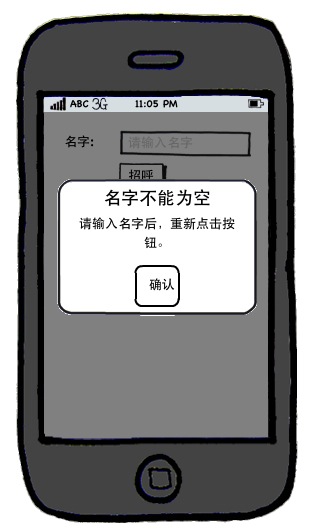
µ▓Īµ£ēĶŠōÕģźÕÉŹÕŁŚńÜäĶŁ”ÕæŖµÅÉńż║

ń│╗ń╗¤Õłåµ×É
Õ¦öµēś(Delegate)
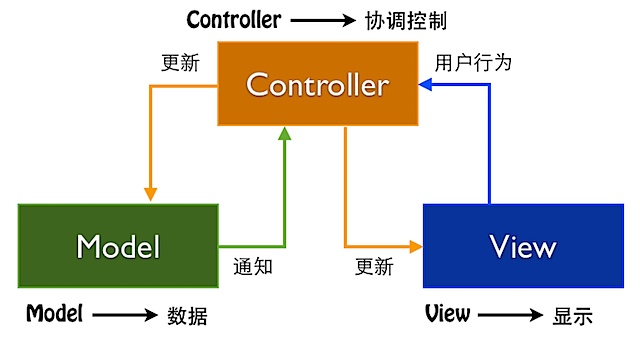
µ©ĪÕ×ŗ Ķ¦åÕøŠ µÄ¦ÕłČÕÖ©(MVC)

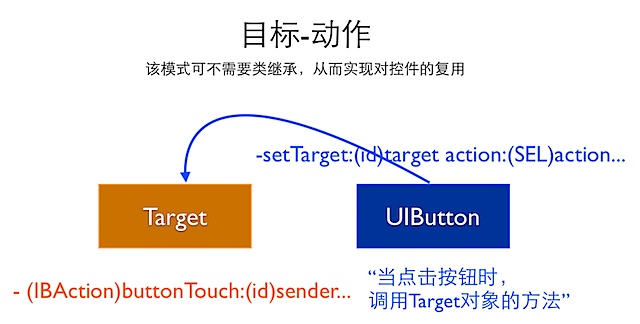
ńø«µĀć - ÕŖ©õĮ£(Target - Action)
Õ╝ĆÕÅæ
ÕłøÕ╗║ķĪ╣ńø«
Õ║öńö©ń©ŗÕ║ÅÕÉ»ÕŖ©Ķ┐ćń©ŗĶ¦Żµ×É


µĘ╗ÕŖĀĶ¦åÕøŠµÄ¦ÕłČÕÖ©(UIViewController)
µĘ╗ÕŖĀĶ¦åÕøŠµÄ¦ÕłČÕÖ©µ¢ćõ╗Č


ÕłøÕ╗║Ķ¦åÕøŠµÄ¦ÕłČÕÖ©Õ«×õŠŗ
Õ£©Õ║öńö©ń©ŗÕ║ÅÕ¦öµēśń▒╗ńÜäÕż┤µ¢ćõ╗Č(ÕŹ│SayHelloAppDelegate.h)õĖŁµē¦ĶĪīõĖŗĶ┐░µōŹõĮ£’╝Ü
Õ£©Õ║öńö©ń©ŗÕ║ÅÕ¦öµēśń▒╗ńÜäÕ«×ńÄ░µ¢ćõ╗Č(ÕŹ│SayHelloAppDelegate.m)õĖŁµē¦ĶĪīõĖŗĶ┐░µōŹõĮ£’╝Ü
µĄŗĶ»ĢĶ┐ÉĶĪī
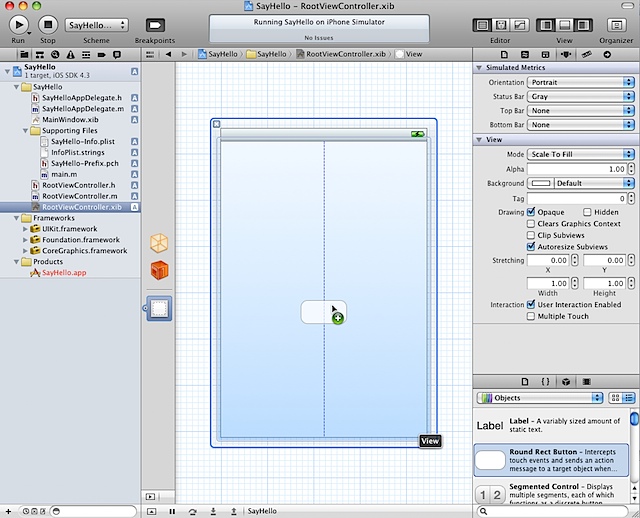
ń╝¢ĶŠæNibµ¢ćõ╗Č
Ķ¦åÕøŠµÄ¦ÕłČÕÖ©ńÜäĶ¦åÕøŠÕÆīNibµ¢ćõ╗Č
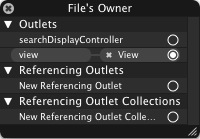
![]() ┬ĀµśŠńż║ķÜÉĶŚÅńøĖÕ║öķØóµØ┐’╝īµ¢╣õŠ┐Õ»╣ńĢīķØóń╝¢ĶŠæÕÆīÕ▒׵ƦĶ«ŠńĮ«ŃĆé
┬ĀµśŠńż║ķÜÉĶŚÅńøĖÕ║öķØóµØ┐’╝īµ¢╣õŠ┐Õ»╣ńĢīķØóń╝¢ĶŠæÕÆīÕ▒׵ƦĶ«ŠńĮ«ŃĆéµ¢ćõ╗ȵŗźµ£ēĶĆģ(File's Owner)
Ķ¦åÕøŠµÅÆÕ║¦ÕÅśķćÅ

õĖŁķŚ┤µĄŗĶ»Ģ


ķģŹńĮ«Ķ¦åÕøŠ




Õ«×ńÄ░Ķ¦åÕøŠµÄ¦ÕłČÕÖ©
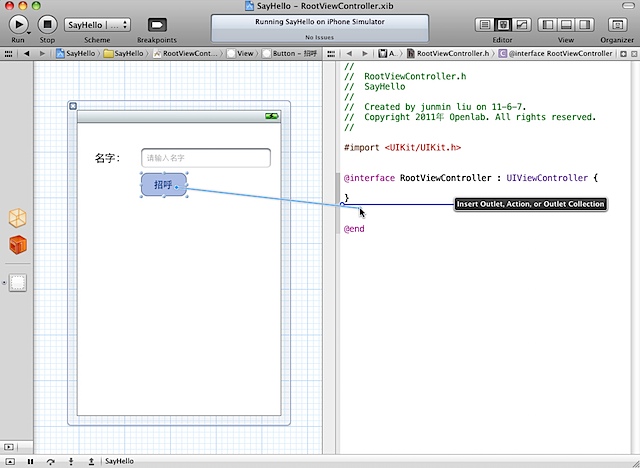
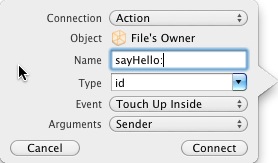
Õ╗║ń½ŗĶ┐׵ğ



Õż┤µ¢ćõ╗ČõĖŁÕó×ÕŖĀõ║åÕ”éõĖŗõ╗ŻńĀü’╝Ü



Õż┤µ¢ćõ╗ČõĖŁÕó×ÕŖĀõ║åÕ”éõĖŗõ╗ŻńĀü’╝Ü
Õ«×ńÄ░ķĆ╗ĶŠæõ╗ŻńĀü
ķÜÉĶŚÅķö«ńøś

µĄŗĶ»Ģ
Õ░Åń╗ō
ķĆÜĶ┐ćĶ┐ÖµĀĘõĖĆõĖ¬ń«ĆÕŹĢńÜäķĪ╣ńø«’╝īõ║åĶ¦Żõ╗źõĖŗń¤źĶ»åńé╣’╝Ü
- 2012-01-30 10:49
- µĄÅĶ¦ł 1402
- Ķ»äĶ«║(0)
- Õłåń▒╗:ń¦╗ÕŖ©Õ╝ĆÕÅæ
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
[iOS]iPhotońÜäÕłĀķÖżÕŖ©ńö╗’╝łĶĮ¼’╝ē
2012-03-05 09:36 3227┬Ā iPhoto õĖŁµā│ÕłĀķÖżµ¤ÉÕ╝Āńģ¦ńē浌Ȓ╝īńé╣Õć╗ÕłĀķÖżķö«’╝īÕ░▒ĶāĮń£ŗÕł░ńģ¦ ... -
testBubble_µ│Īµ│ĪĶüŖÕż®
2012-02-29 11:38 1174testBubble_zhou_min_µ│Īµ│ĪĶüŖÕż® ┬Ā ┬Ā ... -
BigHeadTip_Ķ░ʵŁīÕ£░ÕøŠÕż¦Õż┤ķÆł
2012-02-29 11:34 1686┬Ā BigHeadTip_zhou_min_Ķ░ʵŁīÕ£░ÕøŠÕż¦Õż┤ķÆł ... -
FFDownloadManager_alertviewµ¢ćõ╗ČõĖŗĶĮĮÕÖ©
2012-02-29 11:28 1091FFDownloadManager_zhou_min_aler ... -
Ķŗ╣µ×£Õ«śńĮæ--iPhoneÕ║öńö©ń©ŗÕ║Åń╝¢ń©ŗµīćÕŹŚ
2012-02-29 11:21 1055Ķŗ╣µ×£Õ«śńĮæ-zhou_min-iPhoneÕ║öńö©ń©ŗÕ║Åń╝¢ń©ŗµīćÕŹŚ ┬Ā ... -
iOSõ╣ŗGCD
2012-02-12 21:35 0GCDõ╣ŗdispatch queue iOSõĖŁ ... -
ÕŠ¬ńÄ»µ╗ÜÕŖ©
2012-02-02 15:19 0ÕŠ¬ńÄ»µ╗ÜÕŖ© -
Ķć¬Õ«Üõ╣ēAlertView(ÕżÜń¦ŹĶē▓ÕĮ®)
2012-02-02 14:50 1190┬ĀĶć¬Õ«Üõ╣ēAlertView(ÕżÜń¦ŹĶē▓ÕĮ®)┬Ā┬Ā ┬Ā ... -
ńö© UITableView Ķ┐øĶĪīÕżÜķĆēńÜäõ╗ŻńĀüõŠŗÕŁÉ
2012-02-02 14:19 1642ńö© UITableView Ķ┐øĶĪīÕżÜķĆēńÜäõ╗ŻńĀüõŠŗÕŁÉ ┬Ā ┬Ā ... -
QQķŻÄµĀ╝ńÜäUITableView
2012-02-02 14:00 1358QQķŻÄµĀ╝ńÜäUITableView ┬Ā ┬Ā ┬Ā ┬Ā ... -
GLpaintńö╗ÕøŠ
2012-02-01 23:50 1875GLpaintńö╗ÕøŠ ┬Ā -
µ╗æÕŖ©Õ╝╣Õć║ĶÅ£ÕŹĢńÜäõ╗ŻńĀüõŠŗÕŁÉ
2012-02-01 23:31 1249µ╗æÕŖ©Õ╝╣Õć║ĶÅ£ÕŹĢńÜäõ╗ŻńĀüõŠŗÕŁÉÕŻգ©Õ║öńö©õĖŁÕ«×ńÄ░µ¢╣õŠ┐ńŠÄĶ¦éńÜäµīēķÆ«µöȵöŠµĢłµ×£ŃĆéÕ”é ... -
UIAlertTableView ķćīĶ┐øĶĪīÕŹĢķĆēÕÆīÕżÜķĆēńÜäõ╗ŻńĀüõŠŗÕŁÉ
2012-02-01 23:22 1197UIAlertTableView ķćīĶ┐øĶĪīÕŹĢķĆēÕÆīÕżÜķĆēńÜäõ╗ŻńĀüõŠŗÕŁÉ ... -
Ķć¬Õ«Üõ╣ēµÄ¦õ╗Čńö©µ│ĢÕÆīõĖĆõ║øÕĖĖńö©ķĪĄķØóµĢłµ×£
2012-02-01 22:23 1043┬Ā Ķć¬Õ«Üõ╣ēµÄ¦õ╗Čńö©µ│ĢÕÆīõĖĆõ║øÕĖĖńö©ķĪĄķØóµĢłµ×£ ÕĤµ¢ć’╝Ühttp:// ... -
viewDidUnload ÕÆī dealloc ńÜäÕī║Õł½
2012-01-30 10:57 7515Õ»╣õ║ÄiphoneÕ╝ĆÕÅæõ║║ÕæśµØźĶ»┤’╝īÕåģÕŁśń«ĪńÉåµś»µ×üõĖ║ķćŹĶ”üńÜäµŖĆÕʦ’╝īÕō¬µĆĢń©ŗ ... -
[iOS]ńĮæķĪĄõ┐ØÕŁśõĖ║png
2012-01-20 10:48 0õ┐ØÕŁś -
[iOS]iOSµł¬Õ▒Å
2012-01-19 17:22 2780UIGraphicsBeginImageContext ... -
[iOS]iOSÕ»╣PDFÕŖĀÕ»å’╝īĶ¦ŻÕ»å
2012-01-16 17:34 3232õ┐صŖżPDFÕåģÕ«╣õĖ║õ║åõ┐صŖżPDFÕ ... -
[iOS]AESÕŖĀÕ»åÕ£©iOSõĖŖķØóńÜäÕ«×ńÄ░
2012-01-16 13:38 9213Encryption.hµ¢ćõ╗Č ┬Ā // // En ... -
[iOS]Objective-CÕł®ńö©ÕŹÅĶ««Õ«×ńÄ░Õø×Ķ░āÕćĮµĢ░’╝łń▒╗õ╝╝javańÜäÕø×Ķ░āÕćĮµĢ░’╝ē
2012-01-01 13:18 7951Õ£©ń╝¢ÕåÖiphoneÕ╝ĆÕÅæµŚČ’╝īµ£ĆÕ ...




















ńøĖÕģ│µÄ©ĶŹÉ
µĀćķóś "ń¼¼õĖĆõĖ¬appŌĆöŌĆöiPhoneÕ║öńö©ń©ŗÕ║Å’╝ÜŌĆ£Say HelloŌĆØ" µÜŚńż║õ║åµłæõ╗¼Õ░åµÄóĶ«©ńÜ䵜»õĖĆõĖ¬ÕłØÕŁ”ĶĆģń║¦Õł½ńÜäiOSÕ║öńö©Õ╝ĆÕÅæµĢÖń©ŗ’╝īńē╣Õł½µś»Õ”éõĮĢÕłøÕ╗║õĖĆõĖ¬ń«ĆÕŹĢńÜäŌĆ£Hello, World!ŌĆØÕ║öńö©ń©ŗÕ║ÅŃĆéĶ┐ÖõĖ¬Ķ┐ćń©ŗķĆÜÕĖĖõĮ┐ńö©Ķŗ╣µ×£ńÜäķøåµłÉÕ╝ĆÕÅæńÄ»Õóā’╝łIDE’╝ēXcode...
µ£¼µĢÖń©ŗÕ░åÕ╝ĢÕ»╝µ¢░µēŗÕ╝ĆÕÅæĶĆģķĆɵŁźÕ«īµłÉõĖĆõĖ¬ń«ĆÕŹĢńÜäiPhoneÕ║öńö©ń©ŗÕ║ÅŌĆöŌĆöHello WorldÕ║öńö©ńÜäÕ╝ĆÕÅæĶ┐ćń©ŗŃĆéķ”¢Õģł’╝īńĪ«õ┐صé©ńÜäMacOSń│╗ń╗¤ÕĘ▓ń╗ÅÕ«ēĶŻģõ║åXcode SDKŃĆéµēōÕ╝ĆXcodeÕÉÄ’╝īķĆēµŗ®ŌĆ£ÕłøÕ╗║õĖĆõĖ¬µ¢░ńÜäXcodeķĪ╣ńø«(Create a new Xcode project)ŌĆØ...
ŃĆɵÅÅĶ┐░ŃĆæ’╝ÜŌĆ£iosµ║ÉńĀüLast.fmńÜäÕ«śµ¢╣iPhoneÕ║öńö©ń©ŗÕ║Å’╝ܵö»µīü500ÕżÜõĖćķ”¢ķ¤│õ╣É.zipŌĆصÅÅĶ┐░õ║åĶ┐ÖõĖ¬ÕÄŗń╝®ÕīģńÜäÕåģÕ«╣’╝īÕŹ│Last.fmńÜäiOSÕ║öńö©µ║Éõ╗ŻńĀü’╝īÕ«āĶāĮÕż¤µÄźÕģźÕ╣ČµÆŁµöŠµĄĘķćÅķ¤│õ╣ÉŃĆéĶ┐ÖĶĪ©µśÄµ║Éõ╗ŻńĀüÕīģÕɽõ║åÕżäńÉåķ¤│õ╣ɵɣń┤óŃĆüµÆŁµöŠŃĆüµÄ©ĶŹÉŃĆüńö©µłĘõĖ¬µĆ¦...
ÕåÖõĖĆõĖ¬iPhoneÕ║öńö©ń©ŗÕ║Å’╝īĶ”üµ▒éÕÅ»õ╗źĶŠōÕģźÕÉŹÕŁŚ’╝īńé╣Õć╗µīēķÆ«ÕÉÄ’╝īõ╝ܵśŠńż║õĖƵ«Ąµ¢ćÕŁŚÕÉæĶŠōÕģźńÜäÕÉŹÕŁŚµēōµŗøÕæ╝’╝īõŠŗÕ”éĶŠōÕģźŌĆ£Õ«ØńÄēŌĆØ’╝īµśŠńż║ŌĆ£õĮĀÕźĮ’╝īÕ«ØńÄē!ŌĆØĶ┐Öµś»õĖĆõĖ¬ÕŠłń«ĆÕŹĢńÜäÕ║öńö©ń©ŗÕ║Å’╝īÕīģÕɽõĖĆõĖ¬µ¢ćµ£¼ĶŠōÕģźµĪå’╝īõĖĆõĖ¬µ¢ćµ£¼µśŠńż║µĪå’╝īõĖĆõĖ¬µīēķÆ«ŃĆéĶŠōÕģź...
µĆ╗õ╣ŗ’╝īŃĆŖiPhoneÕ║öńö©ń©ŗÕ║Åń╝¢ń©ŗµīćÕŹŚŃĆŗõĖŁµ¢ćńēłõ╝ܵÅÉõŠøõĖĆõĖ¬Õģ©ķØóńÜäµĢÖń©ŗ’╝īĶ”åńø¢õ║åõ╗ÄÕ¤║µ£¼µ”éÕ┐ĄÕł░ķ½śń║¦µŖƵ£»ńÜäµēƵ£ēµ¢╣ķØó’╝īĶ«®Ķ»╗ĶĆģĶāĮÕż¤µ×äÕ╗║ÕŖ¤ĶāĮõĖ░Õ»īńÜäŃĆüńö©µłĘõĮōķ¬īõ╝śń¦ĆńÜäiOSÕ║öńö©ń©ŗÕ║ÅŃĆéķĆÜĶ┐ćÕŁ”õ╣Āµ£¼õ╣”’╝īÕ╝ĆÕÅæĶĆģõĖŹõ╗ģÕÅ»õ╗źµÄīµÅĪiOSÕ╝ĆÕÅæńÜäÕ¤║µ£¼µŖĆĶāĮ...
### iPhoneÕ║öńö©ń©ŗÕ║Åń╝¢ń©ŗµīćÕŹŚń¤źĶ»åńé╣µ”éĶ┐░ #### õĖĆŃĆüiPhone SDKõĖĵ£¼Õ£░Õ║öńö©ń©ŗÕ║Å - **Õ«Üõ╣ēõĖÄńē╣ńé╣**’╝ÜiPhone SDK µÅÉõŠøõ║åõĖĆÕźŚÕ«īµĢ┤ńÜäÕĘźÕģĘķøåÕÆīĶĄäµ║ÉÕ║ō’╝īńö©õ║ĵ×äÕ╗║ÕĤńö¤ńÜä iPhone Õ║öńö©ń©ŗÕ║ÅŃĆéĶ┐Öń▒╗Õ║öńö©ń©ŗÕ║ÅķĆÜÕĖĖõ╗źÕøŠµĀćÕĮóÕ╝ÅÕć║ńÄ░Õ£© ...
ŃĆŖiPhoneķ½śń║¦ń╝¢ń©ŗ’╝ÜõĮ┐ńö©Mono TouchÕÆī.NET/C#ŃĆŗõ╗ÄÕ¤║µ£¼ńÜäµ”éÕ┐ĄÕģźµēŗ’╝īÕģ©ķØóÕ£░õ╗ŗń╗Źõ║åÕ¤║õ║ÄmonotouchõĮ┐ńö©C#’╝Å.netĶ┐øĶĪīiphoneÕ║öńö©ń©ŗÕ║ÅÕ╝ĆÕÅæŃĆéõ╗ÄmonotouchÕÆī.netÕ╝ĆÕÅæńÄ»ÕóāÕł░objective-cÕÆīc#Õ╝ĆÕÅæĶ»ŁĶ©Ć’╝īõ╗ÄÕ¤║õ║ÄmonotouchĶ┐øĶĪīiphone...
#### õ║īŃĆüiPhone SDKõĖĵ£¼Õ£░Õ║öńö©ń©ŗÕ║Å - **µ£¼Õ£░Õ║öńö©ń©ŗÕ║ÅńÜäµ”éÕ┐Ą**’╝ܵ£¼Õ£░Õ║öńö©ń©ŗÕ║ŵś»µīćķéŻõ║øńø┤µÄźÕ£©Ķ«ŠÕżćõĖŖĶ┐ÉĶĪīńÜäÕ║öńö©ń©ŗÕ║Å’╝īõĖÄWebÕ║öńö©ń©ŗÕ║ÅõĖŹÕÉī’╝īÕ«āõ╗¼µŗźµ£ēµø┤ÕżÜńÜäµØāķÖÉÕÄ╗Ķ«┐ķŚ«Ķ«ŠÕżćńÜäÕÉäń¦ŹńĪ¼õ╗ČÕÆīĶĮ»õ╗Čńē╣µĆ¦ŃĆé - **µ£¼Õ£░Õ║öńö©ń©ŗÕ║ÅńÜäńē╣ńé╣...
µ¢ćµĪŻń╗äń╗ćń╗ōµ×äÕłåõĖ║ÕżÜõĖ¬ń½ĀĶŖé’╝īÕłåÕł½µČĄńø¢õ║åiPhoneÕ║öńö©ń©ŗÕ║ÅÕ╝ĆÕÅæńÜäÕģ│ķö«µ¢╣ķØó’╝Ü 1. µĀĖÕ┐āÕ║öńö©ń©ŗÕ║Å’╝Üõ╗ŗń╗ŹiPhoneÕ║öńö©ń©ŗÕ║ÅńÜäÕ¤║µ£¼ń╗ōµ×äÕÆīµēƵ£ēÕ║öńö©ń©ŗÕ║ÅķāĮķ£ĆĶ”üÕżäńÉåńÜäÕģ│ķö«õ╗╗ÕŖĪ’╝īÕ”éµĢ░µŹ«ń«ĪńÉåŃĆüńö©µłĘńĢīķØóµø┤µ¢░ńŁēŃĆé 2. ń¬ŚÕÅŻÕÆīĶ¦åÕøŠ’╝ܵÅÅĶ┐░...
µ£¼ń»ćµ¢ćń½ĀÕ░åĶ»”ń╗åĶ«▓Ķ¦ŻÕ”éõĮĢÕ£©iPhoneõĖŖÕ╝ĆÕÅæń¼¼õĖĆõĖ¬"Hello, World!"ń©ŗÕ║Å’╝īÕĖ«ÕŖ®õĮĀÕ┐½ķƤÕģźķŚ©iOSÕ║öńö©Õ╝ĆÕÅæŃĆé ķ”¢Õģł’╝īµłæõ╗¼ķ£ĆĶ”üÕ«ēĶŻģXcodeŃĆéXcodeµś»AppleÕ«śµ¢╣ńÜäķøåµłÉÕ╝ĆÕÅæńÄ»Õóā’╝łIDE’╝ē’╝īÕ«āÕīģÕɽõ║åń╝¢ÕåÖŃĆüĶ░āĶ»ĢÕÆīÕÅæÕĖāiOSÕ║öńö©ń©ŗÕ║ŵēĆķ£ĆńÜä...
Õ£©µ£¼ĶŖéŌĆ£ios(iPhone)Õ║öńö©ń©ŗÕ║ÅÕ╝ĆÕÅæÕģźķŚ©Ķ¦åķóæµĢÖń©ŗ’╝Üń¼¼1Ķ«▓HelloWorldµ”éĶ┐░ŌĆØõĖŁ’╝īµłæõ╗¼Õ░åµÄóĶ«©iOSÕ║öńö©Õ╝ĆÕÅæńÜäÕ¤║ńĪĆń¤źĶ»å’╝īńē╣Õł½Õģ│µ│©ÕłØÕŁ”ĶĆģÕ”éõĮĢķĆÜĶ┐ćHelloWorldķĪ╣ńø«Õ╝ĆÕÉ»ń╝¢ń©ŗõ╣ŗµŚģŃĆéĶ┐ÖĶŖéĶ»Šµś»µĢ┤õĖ¬ŌĆ£iOS(iPhone)Õ║öńö©ń©ŗÕ║ÅÕ╝ĆÕÅæÕģźķŚ©Ķ¦åķóæ...
iPhoneÕ║öńö©ń©ŗÕ║ÅÕ╝ĆÕÅæµīćÕŹŚµś»iOSÕ╝ĆÕÅæķóåÕ¤¤ńÜäõĖōõĖÜÕÅéĶĆāõ╣”’╝īõĖ║Õ╝ĆÕÅæĶĆģµÅÉõŠøÕ£©Ķŗ╣µ×£ńÜäiOSÕ╣│ÕÅ░õĖŖĶ«ŠĶ«ĪŃĆüÕ╝ĆÕÅæÕÆīõ╝śÕī¢Õ║öńö©ń©ŗÕ║ŵēĆķ£ĆńÜäÕĘźÕģĘÕÆīµŖƵ£»ŃĆéÕ£©Õ╝ĆÕÅæĶ┐ćń©ŗõĖŁ’╝īõ║åĶ¦ŻÕÆīµÄīµÅĪiPhoneÕ╝ĆÕÅæÕ¤║ńĪƵĢÖń©ŗÕÉīµĀĘķćŹĶ”üŃĆéµ£¼õ╣”ÕÅŖµēƵÅÉÕÅŖńÜäÕģČõ╗¢ÕÅéĶĆāĶĄäµ¢ÖÕ£©...
ĶĮ»õ╗ČÕłøÕ»īÕ»åńĀü’╝ÜiPhoneÕ║öńö©ń©ŗÕ║ÅÕ╝ĆÕÅæµö╗ńĢźõ╣ŗµĘ▒ÕģźµĄģÕć║Objective-C2.0ÕłåÕŹĘõ║ī ÕøĀõĖ║Õ«╣ķćÅÕż¦’╝īµēĆõ╗źÕłåõĖżõĖ¬ÕŹĘõĖŗĶĮĮŃĆéµĢ┤õĮōõĖÄõ╣”ń▒ŹõĖĆĶć┤’╝īµ▓Īµ£ēń╝║ķĪĄŃĆé ŃĆŖĶĮ»õ╗ČÕłøÕ»īÕ»åńĀü’╝ÜiPhoneÕ║öńö©ń©ŗÕ║ÅÕ╝ĆÕÅæµö╗ńĢźõ╣ŗµĘ▒ÕģźµĄģÕć║Objective-C2.0(ķĆéńö©õ║Äios4)ŃĆŗ...
µ£¼ń½ĀÕ░åõ╗ŗń╗ŹÕ”éõĮĢÕłøÕ╗║õĖĆõĖ¬ń«ĆÕŹĢńÜä iPhone Õ║öńö©ń©ŗÕ║Å’╝īõ╗ŗń╗ŹÕ¤║ńĪĆńÜäµŖƵ£»’╝īõĖŹĶ”üµ▒éĶ»╗ĶĆģńÄ░Õ£©Õ░▒µÄīµÅĪĶ┐Öõ║øµŖƵ£»’╝īõĮåĶ┐Öõ║øµŖƵ£»Õ░åµ£ēÕŖ®õ║ÄĶ»╗ĶĆģÕ»╣Õ¤║ńĪĆÕ╝ĆÕÅæĶ┐ćń©ŗµ£ēÕłØµŁźõ║åĶ¦Ż’╝īń¬źĶ¦åõĖĆõĖŗÕ╝ĆÕÅæ iPhone ń©ŗÕ║ÅńÜäńź×ń¦śĶē▓ÕĮ®’╝īµēōńĀ┤Õ»╣Õ╝ĆÕÅæ iPhone ń©ŗÕ║ÅńÜä...
iPhone Õ╝ĆÕÅæńÜäń¼¼õĖĆõĖ¬ń©ŗÕ║Å HelloWorld µś»õĖĆõĖ¬Ķć¬ÕŖ©Ķ«Īń«ŚµēōµŖśÕÉÄõ╗ʵĀ╝ńÜäÕ║öńö©ń©ŗÕ║ÅŃĆéĶ»źń©ŗÕ║ÅńÜäÕ╝ĆÕÅæĶ┐ćń©ŗõĖŁ’╝īµłæõ╗¼Õ░åÕŁ”õ╣ĀÕł░Õ”éõĮĢõĮ┐ńö© Xcode ÕÆī Interface Builder µØźĶ«ŠĶ«Īńö©µłĘńĢīķØóŃĆüń╝¢ÕåÖõ╗ŻńĀüµØźÕ«×ńÄ░õĖÜÕŖĪķĆ╗ĶŠæŃĆé ń¤źĶ»åńé╣õĖĆ’╝ÜXcode ÕÆī ...