- жµПиІИ: 22122410 жђ°
- жАІеИЂ:

- жЭ•иЗ™: жЭ≠еЈЮ
-

жЦЗзЂ†еИЖз±ї
з§ЊеМЇзЙИеЭЧ
- жИСзЪДиµДиЃѓ ( 0)
- жИСзЪДиЃЇеЭЫ ( 0)
- жИСзЪДйЧЃз≠Ф ( 0)
е≠Шж°£еИЖз±ї
- 2012-06 ( 77)
- 2012-05 ( 587)
- 2012-04 ( 177)
- жЫіе§Ъе≠Шж°£...
жЬАжЦ∞иѓДиЃЇ
-
ZY199266пЉЪ
йЕНзљЃжЦЗдїґињШйЬАи¶БйҐЭе§ЦзЪДйЕНзљЃma
Android еЃҐжИЈзЂѓйАЪињЗеЖЕзљЃAPIпЉИHttpClient) иЃњйЧЃ жЬНеК°еЩ®(зФ®Spring MVC жЮґжЮД) ињФеЫЮзЪДjsonжХ∞жНЃеЕ®ињЗз®Л -
ZY199266пЉЪ
жИСзЪДдЄАиЃњйЧЃдЄЇдїАдєИжШѓ¬†¬† /mavenwebdemo/WEB-I ...
Android еЃҐжИЈзЂѓйАЪињЗеЖЕзљЃAPIпЉИHttpClient) иЃњйЧЃ жЬНеК°еЩ®(зФ®Spring MVC жЮґжЮД) ињФеЫЮзЪДjsonжХ∞жНЃеЕ®ињЗз®Л -
lvgagaпЉЪ
жИСеПИдЄАдЄ™йЧЃйҐШе∞±жШѓ¬† е¶ВжЮЬеГПдљ†зЪДињЩзІН嚥еЉПеЖЩгАВйЕНзљЃжЦЗдїґињШйЬАи¶БйҐЭе§ЦзЪД ...
Android еЃҐжИЈзЂѓйАЪињЗеЖЕзљЃAPIпЉИHttpClient) иЃњйЧЃ жЬНеК°еЩ®(зФ®Spring MVC жЮґжЮД) ињФеЫЮзЪДjsonжХ∞жНЃеЕ®ињЗз®Л -
lvgagaпЉЪ
жИСзЪДдЄАиЃњйЧЃдЄЇдїАдєИжШѓ¬†¬† /mavenwebdemo/WEB-I ...
Android еЃҐжИЈзЂѓйАЪињЗеЖЕзљЃAPIпЉИHttpClient) иЃњйЧЃ жЬНеК°еЩ®(зФ®Spring MVC жЮґжЮД) ињФеЫЮзЪДjsonжХ∞жНЃеЕ®ињЗз®Л -
y1210251848пЉЪ
дљ†зЪДйВ£дЄ™йФЩиѓѓеЇФиѓ•жШѓй°єзЫЃжЙАдљњзФ®зЪДзЫЃж†Зж°ЖжЮґдЄНжФѓжМБеРІ
log4netйЕНзљЃ(webдЄ≠дљњзФ®log4net,жККweb.configжФЊеЬ®еНХзЛђзЪДжЦЗдїґдЄ≠)
жХ∞жНЃ/йЕНзљЃ зЪДе≠ШеВ®жЦєеЉП JsonзѓЗ дї•JsonCppеЇУдљњзФ®дЄЇдЊЛ
write by дєЭ姩йЫБзњО(JTianLing) -- blog.csdn.net/vagrxie
йЕНзљЃзЪДе•ље§Д
жИСдЄНзЯ•йБУжИСйЬАдЄНйЬАи¶БзФ®дЄАиКВеЖЕеЃєжЭ•еРСе§ІеЃґиЃ≤иІ£ињЩдЄ™еЕђиЃ§зЪДдЇЛеЃЮгАВзО∞еЬ®еЕђиЃ§зЪДдЇЛеЃЮеЃЮйЩЕдЄКжѓФеНХзЇѓжЙАи∞УзЪДйЕНзљЃињШи¶Биµ∞зЪДињЬпЉМдЄАиИђзЪДзЬЛж≥ХпЉМжЄЄжИПдЄ≠жЬАе•љзЪДзФ®ж≥ХжШѓжХ∞жНЃй©±еК®иАМдЄНжШѓдї£з†Бй©±еК®гАВйВ£ж†ЈжЙНиГљжї°иґ≥жЄЄжИПйЬАи¶БзБµжіїжФєеПШзЪДзЙєзВєпЉМеєґдЄФжШУдЇОзЉЦиЊСгАВеЬ®еЉАеПСжЬЯеПѓдї•дљњзФ®жЦЗжЬђйЕНзљЃпЉМдї•жШУдЇОи∞ГиѓХпЉМXMLжШѓе§Іе§ЪжЧґеАЩзЪДйАЙжЛ©гАВеПСеЄГжЧґйАЪињЗиµДжЇРе§ДзРЖпЉМе∞ЖжЦЗжЬђйЕНзљЃиљђжНҐдЄЇдЇМињЫеИґйЕНзљЃдї•еК†ењЂиѓїеПЦйАЯеЇ¶пЉМеЗПе∞СиІ£жЮРжЧґйЧігАВпЉИеБЗе¶ВжХИзОЗеПѓдї•жО•еПЧзЪДиѓЭпЉМињЩдЄАж≠•зФЪиЗ≥еПѓдї•зЬБзХ•пЉЙйЕНзљЃеѓєдЇОC++ињЩж†ЈзЉЦиѓСжЧґйЧіиґЕйХњзЪДиѓ≠и®АжЫіеК†жШѓйЭЮеЄЄењЕи¶БпЉИеБПеБПжЄЄжИПзЉЦз®Ле§ІйГ®еИЖжШѓзФ®C++пЉЙпЉМељУжЯРдЄ™е±ЮжАІйЬАи¶БдњЃжФєзЪДжЧґеАЩеП™йЬАи¶БжФєеК®йЕНзљЃиАМдЄНжШѓжЦЗдїґпЉМеПѓдї•жЮБе§ІзЪДеЗПе∞СеЉАеПСжЬЯеЬ®зЉЦиѓСдЄ≠жґИиАЧзЪДжЧґйЧіпЉМзЙєеИЂжШѓеОЯжЭ•зЪДеЃПеЃЪдєЙзЪДжЦєеЉПпЉМеБЗе¶ВеЊИе§ЪеЬ∞жЦєйЬАи¶БиАМ襀жФЊеЬ®дЇЖе§іжЦЗдїґдЄ≠пЉМжѓПжђ°зЪДжЫіжФєеѓєдЇОе§ІеЮЛеЈ•з®ЛжЭ•иѓізЃАзЫіе∞±жШѓз®ЛеЇПеСШдЉСжБѓдЄКзљСзЪДе•љжЧґйЧігАВгАВгАВгАВгАВгАВгАВ
JSonдїЛзїН
JSON (JavaScript Object Notation) жШѓдЄАзІНиљїйЗПзЇІзЪДжХ∞жНЃдЇ§жНҐж†ЉеЉПгАВ жШУдЇОдЇЇйШЕиѓїеТМзЉЦеЖЩгАВеРМжЧґдєЯжШУдЇОжЬЇеЩ®иІ£жЮРеТМзФЯжИРгАВ еЃГеЯЇдЇОJavaScript Programming Language , Standard ECMA-262 3rd Edition - December 1999 зЪДдЄАдЄ™е≠РйЫЖгАВ JSONйЗЗзФ®еЃМеЕ®зЛђзЂЛдЇОиѓ≠и®АзЪДжЦЗжЬђж†ЉеЉПпЉМдљЖжШѓдєЯдљњзФ®дЇЖз±їдЉЉдЇОCиѓ≠и®АеЃґжЧПзЪДдє†жГѓпЉИеМЕжЛђC, C++, C#, Java, JavaScript, Perl, Pythonз≠ЙпЉЙгАВ ињЩдЇЫзЙєжАІдљњJSONжИРдЄЇзРЖжГ≥зЪДжХ∞жНЃдЇ§жНҐиѓ≠и®АгАВ
JSONеїЇжЮДдЇОдЄ§зІНзїУжЮДпЉЪ
- вАЬеРНзІ∞/еАЉвАЭеѓєзЪДйЫЖеРИпЉИA collection of name/value pairsпЉЙгАВдЄНеРМзЪДиѓ≠и®АдЄ≠пЉМеЃГ襀зРЖиІ£дЄЇеѓєи±° пЉИobjectпЉЙ пЉМзЇ™ељХпЉИrecordпЉЙпЉМзїУжЮДпЉИstructпЉЙпЉМе≠ЧеЕЄпЉИdictionaryпЉЙпЉМеУИеЄМи°®пЉИhash tableпЉЙпЉМжЬЙйФЃеИЧи°®пЉИkeyed listпЉЙпЉМжИЦиАЕеЕ≥иБФжХ∞зїД пЉИassociative arrayпЉЙгАВ
- еАЉзЪДжЬЙеЇПеИЧи°®пЉИAn ordered list of valuesпЉЙгАВеЬ®е§ІйГ®еИЖиѓ≠и®АдЄ≠пЉМеЃГ襀зРЖиІ£дЄЇжХ∞зїДпЉИarrayпЉЙгАВ
ињЩдЇЫйГљжШѓеЄЄиІБзЪДжХ∞жНЃзїУжЮДгАВдЇЛеЃЮдЄКе§ІйГ®еИЖзО∞дї£иЃ°зЃЧжЬЇиѓ≠и®АйГљдї•жЯРзІН嚥еЉПжФѓжМБеЃГдїђгАВињЩдљњеЊЧдЄАзІНжХ∞жНЃж†ЉеЉПеЬ®еРМж†ЈеЯЇдЇОињЩдЇЫзїУжЮДзЪДзЉЦз®Лиѓ≠и®АдєЛйЧідЇ§жНҐжИРдЄЇеПѓиГљгАВ
JSONеЕЈжЬЙдї•дЄЛињЩдЇЫ嚥еЉПпЉЪ
еѓєи±°жШѓдЄАдЄ™жЧ†еЇПзЪДвАЬвАШеРНзІ∞/еАЉвАЩеѓєвАЭйЫЖеРИгАВдЄАдЄ™еѓєи±°дї•вАЬ{вАЭпЉИеЈ¶жЛђеПЈпЉЙеЉАеІЛпЉМвАЬ}вАЭпЉИеП≥жЛђеПЈпЉЙзїУжЭЯгАВжѓПдЄ™вАЬеРНзІ∞вАЭеРОиЈЯдЄАдЄ™вАЬ:вАЭпЉИеЖТеПЈпЉЙпЉЫвАЬвАШеРНзІ∞ /еАЉвАЩ еѓєвАЭдєЛйЧідљњзФ®вАЬ,вАЭпЉИйАЧеПЈпЉЙеИЖйЪФгАВ

жХ∞зїДжШѓеАЉпЉИvalueпЉЙзЪДжЬЙеЇПйЫЖеРИгАВдЄАдЄ™жХ∞зїДдї•вАЬ[вАЭпЉИеЈ¶дЄ≠жЛђеПЈпЉЙеЉАеІЛпЉМвАЬ]вАЭпЉИеП≥дЄ≠жЛђеПЈпЉЙзїУжЭЯгАВеАЉдєЛйЧідљњзФ®вАЬ,вАЭпЉИйАЧеПЈпЉЙеИЖйЪФгАВ

еАЉпЉИvalue пЉЙеПѓдї•жШѓеПМеЉХеПЈжЛђиµЈжЭ•зЪДе≠Чзђ¶дЄ≤пЉИstring пЉЙгАБжХ∞еАЉ(number)гАБtrue гАБfalse гАБ null гАБеѓєи±°пЉИobjectпЉЙжИЦиАЕжХ∞зїДпЉИarrayпЉЙгАВињЩдЇЫзїУжЮДеПѓдї•еµМе•ЧгАВ

е≠Чзђ¶дЄ≤пЉИstring пЉЙжШѓзФ±еПМеЉХеПЈеМЕеЫізЪДдїїжДПжХ∞йЗПUnicodeе≠Чзђ¶зЪДйЫЖеРИпЉМдљњзФ®еПНжЦЬзЇњиљђдєЙгАВдЄАдЄ™е≠Чзђ¶пЉИcharacterпЉЙеН≥ дЄАдЄ™еНХзЛђзЪДе≠Чзђ¶дЄ≤пЉИcharacter stringпЉЙгАВ
е≠Чзђ¶дЄ≤пЉИstring пЉЙдЄОCжИЦиАЕJavaзЪДе≠Чзђ¶дЄ≤йЭЮеЄЄзЫЄдЉЉгАВ

жХ∞еАЉпЉИnumber пЉЙдєЯдЄОCжИЦиАЕJavaзЪДжХ∞еАЉйЭЮеЄЄзЫЄдЉЉгАВйЩ§еОїжЬ™жЫЊдљњзФ®зЪДеЕЂињЫеИґдЄОеНБеЕ≠ињЫеИґж†ЉеЉПгАВйЩ§еОїдЄАдЇЫзЉЦз†БзїЖиКВгАВ

з©ЇзЩљеПѓдї•еК†еЕ•еИ∞дїїдљХзђ¶еПЈдєЛйЧігАВ дї•дЄЛжППињ∞дЇЖеЃМжХізЪДиѓ≠и®АгАВ
дїЛзїНйГ®еИЖеЃМеЕ®еЃМеЕ®copyиЗ™JsonзЪДдЄ≠жЦЗзљСй°µ(http://www.json.org/json-zh.html)гАВ
дЄЛйЭҐжЙНжШѓжИСиЗ™еЈ±зЪДеЖЕеЃєпЉЪ
дЄЇдїАдєИи¶БдљњзФ®Json
JsonзЪДж†ЉеЉПжЫіеК†зЃАеНХпЉМеРМж†ЈзЪДеЖЕеЃєпЉМзФ®JsonжЭ•и°®з§ЇжѓФзФ®XMLи°®з§ЇжЧґе≠Чзђ¶е∞СзЪДе§ЪпЉМж≤°жЬЙдЄАе§Іе†ЖзЪДж†ЗиЃ∞еПКе∞ЦжЛђеПЈпЉМеЖ≥еЃЪдЇЖJsonжЫіеК†еЃєжШУжЙЛеЖЩгАВеРМж†ЈзЪДпЉМе≠Чзђ¶е∞СпЉМдњ°жБѓйЗПе§ІпЉМжЙАдї•жИСиЃ§дЄЇдєЯжЫіеК†жШУиѓїгАВиАМдЄФпЉМдЄНеЄЄињЫи°МзљСй°µеЉАеПСзЪДжИСпЉМйЭЮеЄЄиЃ®еОМе∞ЦжЛђеПЈпЉБжИСдЄНжГ≥еОїеЖЩйВ£дЇЫйЗНе§НзЪДе∞ЦжЛђеПЈж†ЗиЃ∞гАВгАВгАВгАВгАВгАВгАВгАВгАВгАВиЃ©дЇЇжЙЛеЖЩ姙е§ЪйЗНе§НзЪДдЄЬи•њзЃАзЫіе∞±жШѓзКѓзљ™гАВ
еЬ®дљњзФ®Jsonдї•еЙНеЕґеЃЮжИСйГљдЄНж؃姙еЦЬ搥йЕНзљЃпЉМеЫ†дЄЇдљњзԮ姙鯿зГ¶пЉМеЖЩиµЈжЭ•жµ™иієжЧґйЧіпЉМиЩљзДґиѓійЕНзљЃеПѓдї•иКВзЬБзЉЦиѓСжЧґйЧіпЉМдљЖжШѓжЬЙйВ£еКЯе§ЂеЖЩиѓїеЖЩйЕНзљЃзЪДдї£з†БпЉМйГљзЉЦиѓСNжђ°дЇЖгАВзЙєеИЂжШѓдї•еЙНзФ®ExcelжИЦиАЕSQLзЪДжЧґеАЩпЉМиѓїеЖЩжХ∞жНЃ/йЕНзљЃпЉМйГљжШѓйЭЮеЄЄйЭЮеЄЄйЇїзГ¶зЪДдЇЛжГЕгАВж≠§жЧґжИСжГ≥иµЈдЄАеП•LUAдєЛзИґиѓізЪДиѓЭ,еП™жЬЙељУйЕНзљЃзЪДдљњзФ®иґ≥е§ЯзЃАеНХзБµжії,дЇЇдїђжЙНдЉЪдљњзФ®еЃГгАВ
JsonзЪДж†ЉеЉПеИ∞еЇХжЬЙе§ЪзЃАеНХпЉМеЕґеЃЮдЄКйЭҐзЪДдїЛзїНеЊИе§ЪеЕґеЃЮељТж†єдЇОдЄ§еП•иѓЭпЉЪ
- вАЬеРНзІ∞/еАЉвАЭеѓєзЪДйЫЖеРИпЉИA collection of name/value pairsпЉЙгАВ
- еАЉзЪДжЬЙеЇПеИЧи°®пЉИAn ordered list of valuesпЉЙгАВ
дїЕж≠§иАМеЈ≤гАВ
дЄАзІНе∞±жШѓ
{x : y}
嚥еЉПзЪДеРНзІ∞/еАЉеѓєпЉМиѓіжИРkey-valueеѓєеПѓиГљжЫіе§ЪдЇЇжЫіе•љзРЖиІ£гАВ
дЄАзІНе∞±жШѓ
{x : [1,2,3,4] }
жИЦиАЕ [1,2,3,4]
嚥еЉПзЪДжЬЙеЇПеИЧи°®гАВдєЯе∞±жШѓжХ∞зїДгАВзђђдЇМдЄ™дЊЛе≠РиѓіжШОжХ∞зїДдєЯеПѓдї•дљЬдЄЇж†єеѓєи±°гАВ
еП¶еК†дЄКжШОзЩљдЄАдЄ™{}жЮДжИРдЄАдЄ™jsonеѓєи±°пЉМзДґеРОпЉМеЫ†дЄЇдЄКйЭҐзЪД3зІН嚥еЉПпЉМеПѓдї•дїїжДПеµМе•ЧпЉМдєЯе∞±еПѓдї•жї°иґ≥дїїжДПе§НжЭВзЪДйЬАж±ВдЇЖгАВ
зЉЇзВєпЉЪ
зЃАеНХжЬЙзЃАеНХзЪДдЉШеКњпЉМдљЖжШѓдєЯжЬЙзЃАеНХеЄ¶жЭ•зЪДзЉЇзВєпЉМйВ£е∞±жШѓзЉЇдєПйЂШзЇІзЙєжАІпЉМжѓФе¶ВзїІжЙњпЉМеЉХзФ®ињЩдЇЫеЊИе•љзФ®зЪДзЙєжАІеЬ®JsonдЄ≠е∞±йГљж≤°жЬЙпЉМзЫЄеѓєеЇФзЪДпЉМXMLдЄ≠жЬЙз±їдЉЉзЪДж¶ВењµгАВеП¶е§ЦпЉМдљЬдЄЇжЙЛеЈ•зЉЦеЖЩзЪДйЕНзљЃпЉМеЄЄеЄЄдЉЪйЬАи¶БзФ®еИ∞ињРзЃЧпЉМзЙєеИЂжШѓеЉХзФ®+ињРзЃЧпЉМељУзДґпЉМињЩдЇЫXMLйГљеЊИйЪЊеБЪеИ∞пЉМйВ£еЊЧжМЗжЬЫLuaдЇЖгАВдЇЛеЃЮдЄКпЉМжИСзЪДз°ЃеЗЖе§ЗеЬ®дї•еРОе∞ЭиѓХдљњзФ®LuaеБЪйЕНзљЃпЉМеЫ†дЄЇдї•дЄАдЄ™еЃМжХізЪДиѓ≠и®АжЭ•еБЪйЕНзљЃзЪДеРЄеЉХеКЫеЃЮеЬ®ж؃姙姲дЇЖгАВгАВгАВгАВгАВгАВгАВгАВгАВгАВгАВеП¶е§ЦпЉМJsonжЬАеРОдЄНжФѓжМБеПѓжЬЙеПѓжЧ†зЪДйАЧеПЈпЉИе¶ВC++ enumзЪДиѓ≠ж≥Хж†ЉеЉПйВ£ж†ЈпЉЙпЉМжЬЙзЪДе∞±ењЕй°їжЬЙпЉМж≤°жЬЙзЪДеЬ∞жЦєеЭЪеЖ≥дЄНиГљж≤°жЬЙпЉМињЩдЄ™еѓЉиЗіеЊИеЃєжШУеЗЇзО∞йЧЃйҐШпЉМпЉИдЄїи¶БжШѓжЙЛеЖЩJsonзЪДжЧґеАЩпЉЙпЉМйЬАи¶БзЙєеИЂж≥®жДПпЉМдЄАиИђеПѓдї•йАЪињЗеЈ•еЕЈй™МиѓБдЄАдЄЛиЗ™еЈ±зЪДJsonжЦЗдїґгАВжѓФе¶ВJslint
,jsonlint
.жИСдЄ™дЇЇеЄЄзФ®jslintпЉМжК•йФЩйЭЮеЄЄиѓ¶зїЖпЉМзФЪиЗ≥жЬЙеѓєдЄНиЙѓиѓ≠ж≥ХзЪДи≠¶еСК
JsonжЬЙе§ЪжµБи°МпЉЯ
зЬЛзЬЛжЬЙе§Ъе∞Сиѓ≠и®АзЪДиІ£жЮРеЇУ
пЉМжЬЙе§Ъе∞Сиѓ≠и®АжЬЙе§ЪдЄ™иІ£жЮРеЇУе∞±иГљдЄАз™•дЄАдЇМгАВеѓєдЇОJSжЭ•иѓіпЉМдљњзФ®е§ЪжЦєдЊње∞±дЄНзФ®иѓідЇЖпЉМеГПphp,pythonдЇЛеЃЮдЄКйГљеЈ≤зїПеОЯзФЯжФѓжМБJsonзЪДиІ£жЮРдЇЖгАВпЉИйАЪињЗеЗљжХ∞жИЦиАЕж†ЗеЗЖеЇУпЉЙ
еЃЮдЊЛиѓіжШО
еЊЧзЫКдЇОзЃАеНХзЪДж†ЉеЉП,жЙАдї•иІ£жЮРеПКеИЫеїЇйГљеПѓдї•еБЪзЪДеЊИзЃАеНХзЪД,зЙєеИЂжШѓJSONCPPињЩдЄ™еЇУ,еЬ®дљњзФ®зЪДжЧґеАЩзЃАзЫіе∞±еГПиОЈеПЦеИ∞JSдЄ≠зЪДObjectдЄАж†Ј,зЫіжО•йАЪињЗ [] жУНдљЬеЃМжИР糥еЉХеПКеїЇзЂЛжУНдљЬ,дљњзФ®иµЈжЭ•йЭЮеЄЄзЃАеНХгАВињЩйЗМдї•JsonCPP + SDL + OpenGL дЄЇдЊЛпЉМжЭ•иЃ∞ељХдЄАдЄЛJsonзЪДдљњзФ®гАВдєЛжЙАдї•йАЙзФ®SDL пЉМдїЕдїЕжШѓеЫ†дЄЇжИСдЇЖиІ£еєґзЯ•йБУжАОдєИеЃГдїђпЉМдљЬдЄЇдЇЖиІ£JsonжЭ•иѓіпЉМдЄЛйЭҐзЪДдЊЛе≠РдЄ≠пЉМеБЗе¶ВеѓєSDLдЄНзЖЯжВЙзЪДиѓЭпЉМзЯ•йБУйВ£дЇЫе§ІйЗПеЖЧдљЩзЪДйГ®еИЖйГљжШѓзФ®жЭ•еЃЮйЩЕзїШеЫЊеТМжОІеИґз®ЛеЇПжµБз®ЛзЪДпЉМеП™еЕ≥ењГдЄОJsonзЫЄеЕ≥зЪДйГ®еИЖеН≥еПѓгАВжЬђдЊЛеЃЮзО∞зЪДеКЯиГљдЄОеЫЊеГПжЬЙеЕ≥пЉМйЬАи¶БзФ®еی嚥жГ≥еЕ≥зЪДдЄЬи•ње±ЮдЇОињЂдЄНеЊЧеЈ≤гАВиЗ≥дЇОдЄЇеХ•дЄЊдЄОеЫЊеГПжЬЙеЕ≥зЪДдЊЛе≠РпЉМдїЕдїЕеЫ†дЄЇйВ£ж†ЈжЫійЕЈ^^йЪЊйБУжИСдї•иѓїеПЦйЕНзљЃзДґеРОж≠£еЄЄprintfиѓїеПЦзЪДйЕНзљЃдЄЇдЊЛе≠РеРЧпЉЯ
JsonCPP + SDL + OpenGL
JsonCPP
дїЛзїН
JsonCppжШѓжИСжЬђдЇЇйЭЮеЄЄеЦЬ搥зЪДдЄАдЄ™JsonиІ£жЮРеЇУпЉМжЬЙиѓїеЖЩж®°еЭЧпЉМеЃЮзО∞еЕЈжЬЙеЊИеЉЇзЪДзІїж§НжАІпЉМељУжЧґеЬ®еЕђеПЄй°єзЫЃдЄ≠еµМеЕ•JsonCppжЧґпЉМдїЕдїЕйАЪињЗдњЃжФєдЇЖдЄАдЄ™иѓїжЦЗдїґзЪДжО•еП£е∞±еЃМзЊОзЪДйЫЖжИРдЇЖињЫеОїпЉМжЧ†иЃЇжШѓеЬ®Windowsеє≥еП∞ињШжШѓеЬ®IPhoneеє≥еП∞дЄКйГљињРи°МиЙѓе•љпЉМељУжЧґжИСињШељУењГеЬ®IPhoneдЄКдЉЪзҐ∞еИ∞дїАдєИйЧЃйҐШпЉМдљЖжШѓзїУжЮЬжШѓж≤°жЬЙзҐ∞еИ∞дїїдљХйЧЃйҐШгАВгАВгАВгАВгАВгАВгАВгАВгАВеѓєж≠§пЉМжИСеН∞и±°йЭЮеЄЄжЈ±еИїгАВJsonCppдЄ≠еЄ¶жЬЙеЃМжХізЪДжµЛиѓХе•ЧдїґпЉМеѓєдЇОињЩж†ЈдЄАдЄ™еЇХе±ВеЇУпЉМжЬЙжµЛиѓХе•Чдїґе≠ШеЬ®пЉМиЃ©дЇЇдљњзФ®зЪДжЧґеАЩењГйЗМжФЊењГеЊИе§ЪгАВеП¶е§ЦпЉМJsonCppдљњзФ®C++зЪДMapзЙєжАІпЉМпЉИеЊЧзЫКдЇОJsonиѓ≠ж≥ХзЪДзЃАеНХпЉЙеПѓдї•йЭЮеЄЄжЦєдЊњзЪДжЯ•жЙЊйЬАи¶БзЪДдїїдљХJsonжХ∞жНЃпЉМеєґдЄФжХИзОЗдЄНдљОпЉМељУзДґпЉМеЫ†дЄЇJsonCppдљњзФ®дЇЖдЄАзІНDOMжЦєеЉПиІ£жЮРJsonжЦЗж°£пЉИеПВиАГXMLзЪДжППињ∞пЉЙпЉМдЄАжђ°е∞ЖеЕ®йГ®жЦЗж°£йГљиІ£жЮРдЇЖдї•еРОпЉМзДґеРОеЖНжߕ胥䚜зФ®пЉМдљњзФ®иЩљзДґжЦєдЊњпЉМдљЖжШѓжХИзОЗдЄКињШжШѓйАКдЇОSAXжЦєеЉПпЉМдљЖжШѓпЉМеѓєдЇОе∞ПиІДж®°еЇФзФ®пЉМињЩеЇФиѓ•дЄНжШѓйЧЃйҐШгАВjsoncppзЪДжЦЗдїґжѓФиЊГе∞СпЉМеЕґеЃЮеЕ®йГ®жЛЈиіЭињЫиЗ™еЈ±зЪДеЈ•з®ЛйГљеЃМеЕ®ж≤°жЬЙйЧЃйҐШгАВjsoncppзЪДеНПиЃЃжШѓеЕђжЬЙйҐЖеЯЯпЉМдєЯе∞±жШѓиѓідљЬиАЕеЃМеЕ®жФЊеЉГдЇЖзЙИжЭГпЉМдљ†еПѓдї•йЪПдЊњдљњзФ®пЉМињЮзЙИжЭГеНПиЃЃйГљдЄНзФ®еЄ¶гАВйЬАи¶БincludeзЪДе§іжЦЗдїґе∞±жШѓjson.hпЉМдљЖжШѓйЬАи¶Бе∞Жinclude/jsonдЄЛзЪДе§іжЦЗдїґйГљжЛЈиіЭеИ∞йЬАи¶БзЪДеЬ∞жЦєгАВдЊЛе≠РдЄ≠жИСдЄЇдЇЖжЦєдЊњињШжШѓзФ®дЇЖйЭЩжАБеЇУпЉМе∞ЖjsonйЩДеЄ¶зЪДVSеЈ•з®ЛзЪДRuntime libraryжФєжИРMulti-threaded Debug DLL (/MDd)пЉМпЉИдЄ™дЇЇдє†жГѓдљњзФ®dllжЦєеЉПињЫи°МеЉАеПСпЉМињЩдЄ™йЬАи¶БеТМж≠£еЬ®ињЫи°МзЪДеЈ•з®ЛдЄАиЗіпЉЙзЉЦиѓСеРОпЉМзФЯжИРйЭЩжАБеЇУгАВ
ињЩйЗМжИСдї•жЯРдЇЫеПВжХ∞жШЊз§ЇжЯРдЄ™еЫЊзЙЗдЄЇдЊЛпЉМдїЛзїНjson/jsoncppзЪДзФ®ж≥ХгАВ
й¶ЦеЕИпЉМеОЯжЭ•зЪДдЊЛе≠РпЉЪ
#include
<stdlib.h>
#include
<stdio.h>
#include
<tchar.h>
#include
"SDL.h"
#include
"SDL_opengl.h"
#include
"SDL_image.h"
#define WINDOW_WIDTH
300
#define WINDOW_HEIGHT
300
GLuint gTexName;
//OpenGLеИЭеІЛеМЦеЉАеІЛ
void
SceneInit(int
w,int
h)
{
gluOrtho2D(-1.0
, 1.0
, -1.0
, 1.0
);
glShadeModel(GL_FLAT);
SDL_Surface *surface = IMG_Load("dragon.png"
);
if
(!surface)
{
printf("Load the picture failed."
);
exit(1
);
}
GLenum texture_format;
// get the number of channels in the SDL surface
GLint nOfColors = surface->format->BytesPerPixel;
if
(nOfColors == 4
) // contains an alpha channel
{
if
(surface->format->Rmask == 0x000000ff
)
texture_format = GL_RGBA;
else
texture_format = GL_BGRA;
} else
if
(nOfColors == 3
) // no alpha channel
{
if
(surface->format->Rmask == 0x000000ff
)
texture_format = GL_RGB;
else
texture_format = GL_BGR;
} else
{
printf("warning: the image is not truecolor.. this will probably break
/n
"
);
exit(1
);
}
glGenTextures(1
, &gTexName);
glBindTexture(GL_TEXTURE_2D, gTexName);
// Specify filtering and edge actions
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_LINEAR);
glTexImage2D( GL_TEXTURE_2D, 0
, nOfColors, surface->w, surface->h, 0
,
texture_format, GL_UNSIGNED_BYTE, surface->pixels );
glEnable(GL_DEPTH_TEST);
glEnable( GL_TEXTURE_2D );
//Free the loaded image
SDL_FreeSurface( surface );
}
// display
void
SceneShow(GLvoid) {
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glBindTexture(GL_TEXTURE_2D, gTexName);
glBegin(GL_QUADS);
glTexCoord2f(0.0
, 1.0
); glVertex3f(-1.0
, -1.0
, 0.0
);
glTexCoord2f(1.0
, 1.0
); glVertex3f(1.0
, -1.0
, 0.0
);
glTexCoord2f(1.0
, 0.0
); glVertex3f(1.0
, 1.0
, 0.0
);
glTexCoord2f(0.0
, 0.0
); glVertex3f(-1.0
, 1.0
, 0.0
);
glEnd();
}
int
_tmain(int
argc, _TCHAR* argv[])
{
if
( SDL_Init(SDL_INIT_VIDEO) < 0
)
{
printf("Unable to initialize SDL:
%s
/n
"
, SDL_GetError());
exit(1
);
}
atexit(SDL_Quit);
if
(IMG_Init(IMG_INIT_PNG) == 0
) {
printf("Unable to initialize SDL_image"
);
exit(1
);
}
// use these two lines instead of the commented one
SDL_GL_SetAttribute( SDL_GL_DOUBLEBUFFER, 1
); // *new*
SDL_Surface* screen = SDL_SetVideoMode( WINDOW_WIDTH, WINDOW_HEIGHT, 16
, SDL_OPENGL); // *changed*
SceneInit(WINDOW_WIDTH, WINDOW_HEIGHT);
// main loop
bool
running = true
;
while
(running) {
//While there's an event to handle
SDL_Event event;
while
( SDL_PollEvent( &event ) ) {
if
(event.type == SDL_QUIT) {
running = false
;
}
}
SceneShow();
//Update Screen
SDL_GL_SwapBuffers();
// delay, 50 for simple
SDL_Delay( 50
);
}
return
1
;
}
дї£з†БдЄїи¶Бе∞±жШѓSDL+OpenGLпЉМеЊИжµЕжШЊжШУжЗВпЉМеПѓдї•еПВиАГеОЯжЭ•зЪДжЦЗзЂ†гАВгАКGLFW зЃАеНХеЕ•йЧ®е≠¶дє†
гАЛпЉМгАКSDL зЃАеНХеЕ•йЧ®е≠¶дє†
гАЛпЉМгАКеЬ®SDL дЄ≠дљњзФ®OpenGL
гАЛгАВ
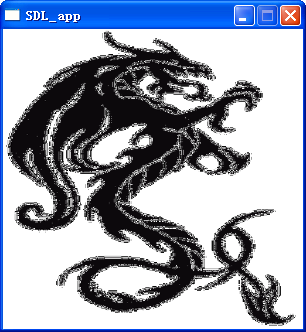
жШЊз§Їе¶ВдЄЛзЪДеЫЊзЙЗпЉЪпЉИдЄЇдЇЖеЗПе∞СжИ™еЫЊжПРеПКпЉМдЄКйЭҐжИСзЙєжДПе∞Жз™ЧеП£еИЫеїЇжИР300*300ињЩж†ЈжѓФиЊГе∞ПзЪДдљУзІѓдЇЖпЉЙ

ињЩжШѓеОЯеЫЊпЉМзО∞еЬ®жИСеЄМжЬЫе∞ЖеЕґжШЊз§ЇеК†еЕ•дЄАеЃЪзЪДе±ЮжАІйЕНзљЃпЉМдї•иЊЊеИ∞жИСзЪДжШЊз§Їи¶Бж±ВпЉМ ињЩйЗМе∞ЖйЕНзљЃжФЊеИ∞JsonдЄ≠еЃМжИРгАВ
жЮДеїЇдЄАжЃµжЬАзЃАеНХзЪДJsonжЦЗдїґпЉЪ
{
"name" : "dragon.png" ,
"rotation" : 180
}
йЗМйЭҐеП™жЬЙеЫЊзЙЗеРНе≠ЧеТМжЧЛиљђеЇ¶жХ∞гАВй°ЇйЭҐдї•ж≠§дЊЛиІ£йЗКдЄЛJsonзЪДиѓ≠ж≥ХпЉМеЙНйЭҐжПРеИ∞ињЗJsonзЪДж†ЉеЉПжАїзЪДжЭ•иѓіе∞±жШѓKey : value.е¶ВдЄКжЙАз§ЇпЉМжЙАжЬЙзЪДkeyйГљжШѓе≠Чзђ¶дЄ≤пЉМvalueеПѓдї•жШѓеРДзІНеАЉпЉМеМЕжЛђжХіжХ∞пЉМbooleanпЉМе≠Чзђ¶дЄ≤пЉМжХ∞зїДпЉМзФЪиЗ≥жШѓдЄАдЄ™{ }и°®з§ЇзЪДobjectгАВдЄКдЊЛдЄ≠пЉМnameи°®з§ЇеЫЊзЙЗзЪДеРНе≠ЧпЉМrotationи°®з§ЇеЫЊзЙЗжЧЛиљђзЪДеЇ¶жХ∞пЉМињЩйЗМзЪДеЇ¶жХ∞жМЙзЕІOpenGLзЪДиІДиМГпЉМдї•йАЖжЧґйТИдЄЇж≠£гАВ
JsonCppзЪДдљњзФ®е∞±йЭЮеЄЄзЃАеНХдЇЖгАВжѓФе¶ВжИСзФ®дЄЛеИЧдї£з†БжЭ•иІ£жЮРдЄКињ∞JsonжЦЗдїґпЉЪ
struct PictureInfo {
string name;
float rotation;
}gPictureInfo;
void PictureInit()
{
Json::Reader reader;
ifstream file("picture.json" );
assert(file.is_open());
Json::Value root;
if (!reader.parse(file, root, false )) {
printf("Parse error" );
exit(1 );
}
gPictureInfo.name = root["name" ].asString();
gPictureInfo.rotation = root["rotation" ].asDouble();
}
иЩљзДґеЈ≤зїПе¶Вж≠§зЃАеНХпЉМдљЖињШжШѓиІ£йЗКдЄАдЄЛпЉЪ
readerжШѓзФ®дЇОparse JsonжЦЗдїґзЪДjsoncppз±їпЉМдЉ†еЕ•жЙУеЉАзЪДifstreamжЦЗдїґеѓєи±°еН≥еПѓеЃМжИРparseгАВJson::ValueжШѓдЄАдЄ™еМЕзљЧдЄЗи±°зЪДз±їпЉМеПѓдї•е≠ШеВ®дЄАдЄ™Json еѓєи±°пЉМе¶ВдЄКжЙАз§ЇпЉМжХідЄ™JsonжЦЗдїґе∞±жШѓдЄАдЄ™Jsonеѓєи±°,пЉИдї•{}и°®з§ЇпЉЙеЬ®JsonCppдЄ≠и°®з§ЇдЄЇrootпЉМеЬ®parseеЗљжХ∞дЄ≠дЉ†еЕ•пЉМжЙУеЉАзЪДжЦЗдїґпЉМж†єValueпЉМparseеРОпЉМrootе∞±еМЕеРЂдЇЖиІ£жЮРеРОзЪДJsonжЦЗдїґдњ°жБѓгАВеѓєvalueзЪДж£А糥йГљжШѓдљњзФ®з±їдЉЉдЇОC++дЄ≠mapзЪДжЦєеЉПпЉМзЫіжО•дї•е≠Чзђ¶дЄ≤дЄЇkey糥еЉХпЉМ糥еЉХињФеЫЮзЪДињШжШѓдЄАдЄ™Json::ValueзЪДеѓєи±°пЉМеРМж†ЈдєЯеПѓдї•жЬЙеМЕзљЧдЄЗи±°зЪДеЖЕеЃєгАВпЉИдЄОJsonжЦЗдїґж†ЉеЉПжЬђиЇЂеѓєеЇФпЉЙдїОJson::ValueеИ∞C++зЪДйЭЩжАБз±їеЮЛзЪДиљђжНҐеЬ®JsonCppдЄ≠йАЪињЗJson::Valueеѓєи±°зЪДasXXXеЗљжХ∞жЭ•еЃМжИРгАВдЄКдЊЛдЄ≠пЉМasStrintи°®з§ЇињФеЫЮдЄАдЄ™C++зЪДStringеѓєи±°пЉМasDoubleи°®з§ЇињФеЫЮдЄАдЄ™жµЃзВєжХ∞пЉМдї•ж≠§з±їжО®гАВ
йАЪињЗдЄКињ∞жЦєеЉПпЉМиОЈеЊЧдЇЖеЫЊзЙЗеРНе≠ЧпЉМеЫЊзЙЗзЪДrotationгАВдї•ж≠§жЭ•еЃМжИРжЦ∞зЪДеЫЊзЙЗзЪДжШЊз§ЇгАВ
е∞ЖSceneShowйГ®еИЖжФєжИРе¶ВдЄЛдї£з†БпЉЪ
// display
void SceneShow(GLvoid) {
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glBindTexture(GL_TEXTURE_2D, gTexName);
glMatrixMode(GL_MODELVIEW);
glPushMatrix();
glRotatef(gPictureInfo.rotation, 0.0 , 0.0 , 1.0 );
glBegin(GL_QUADS);
glTexCoord2f(0.0 , 1.0 ); glVertex3f(-1.0 , -1.0 , 0.0 );
glTexCoord2f(1.0 , 1.0 ); glVertex3f(1.0 , -1.0 , 0.0 );
glTexCoord2f(1.0 , 0.0 ); glVertex3f(1.0 , 1.0 , 0.0 );
glTexCoord2f(0.0 , 0.0 ); glVertex3f(-1.0 , 1.0 , 0.0 );
glEnd();
glPopMatrix();
}
жЈїеК†дЇЖ
glPushMatrix();
glRotatef(gPictureInfo.rotation, 0.0 , 0.0 , 1.0 );
glPopMatrix();
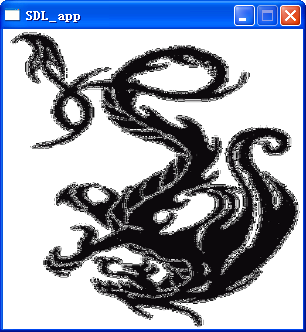
3еП•жЭ•ињЫи°Мж®°еЮЛзЯ©йШµеПШжНҐпЉМжЭ•еЃМжИРжЧЛиљђгАВ
еЫ†дЄЇдЄКйЭҐжШѓ180еЇ¶пЉМжЙАдї•жШЊз§ЇжХИжЮЬе¶ВдЄЛпЉЪ


ињЩйЗМеЖНжЈїеК†дЄАдЇЫеЕґдїЦзЪДи¶Бзі†пЉМжѓФе¶Вscale,positionгАВпЉИињЩйЗМж≤°жЬЙдљњзФ®дЄАиИђ2DеЉХжУОдЄ≠зФ®зЪДе±ПеєХеЭРж†ЗпЉМињШжШѓзФ®OpenGLеЭРж†ЗпЉЙ
JsonйЕНзљЃпЉЪ
{
"name" : "dragon.png" ,
"rotation" : 0,
"positionX" : -0.5,
"positionY" : 0.0,
"scaleX" : 0.3,
"scaleY" : 1.0
}
дї£з†БжФєеК®йГ®еИЖпЉЪ
struct PictureInfo {
string name;
float rotation;
float positionX;
float positionY;
float scaleX;
float scaleY;
// can't read from config,read from surface
int width;
int height;
}gPictureInfo;
void ReadPictureInfo() {
Json::Reader reader;
ifstream file("picture.json" );
assert(file.is_open());
Json::Value root;
if (!reader.parse(file, root, false )) {
printf("Parse error" );
exit(1 );
}
gPictureInfo.name = root["name" ].asString();
gPictureInfo.rotation = (float )root["rotation" ].asDouble();
gPictureInfo.positionX = (float )root["positionX" ].asDouble();
gPictureInfo.positionY = (float )root["positionY" ].asDouble();
gPictureInfo.scaleX = (float )root["scaleX" ].asDouble();
gPictureInfo.scaleY = (float )root["scaleY" ].asDouble();
}
void PictureInit() {
ReadPictureInfo();
}
// display
void SceneShow(GLvoid) {
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glBindTexture(GL_TEXTURE_2D, gTexName);
glPushMatrix();
glMatrixMode(GL_MODELVIEW);
glTranslatef(gPictureInfo.positionX, gPictureInfo.positionY, 0 );
glScalef(gPictureInfo.scaleX, gPictureInfo.scaleY, 0.0 );
glRotatef(gPictureInfo.rotation, 0 , 0 , 1.0 );
glBegin(GL_QUADS);
glTexCoord2f(0.0 , 1.0 ); glVertex3f(-1.0 , -1.0 , 0.0 );
glTexCoord2f(1.0 , 1.0 ); glVertex3f(1.0 , -1.0 , 0.0 );
glTexCoord2f(1.0 , 0.0 ); glVertex3f(1.0 , 1.0 , 0.0 );
glTexCoord2f(0.0 , 0.0 ); glVertex3f(-1.0 , 1.0 , 0.0 );
glEnd();
glPopMatrix();
}
жЈїеК†дЇЖзЫЄеЇФзЪДиѓїеПЦдї£з†БиАМеЈ≤пЉМеєґеЬ®ж®°еЮЛзЯ©йШµеПШжНҐзЪДжЧґеАЩжЈїеК†дЇЖscaleеТМrotateзЫЄеЕ≥зЪДдї£з†БпЉМеЕґеЃЮйГљж≤°жЬЙдїАдєИжЦ∞й≤ЬзЪДгАВ

ињЩйЗМзЪДдєРиґ£еЬ®дЇОпЉМдљ†еПѓдї•дЄНжФєеПШдїїдљХдї£з†БпЉМйАЪињЗйЕНзљЃеЃЮзО∞еЊИе§ЪжФєеПШдЇЖпЉМиЩљзДґдїЕдїЕжШѓињЩдєИдЄАеєЕеЫЊгАВжѓФе¶ВпЉЪ
{
"name" : "dragon.png" ,
"rotation" : 0,
"positionX" : 0.5,
"positionY" : 0.0,
"scaleX" : -0.3,
"scaleY" : 1.0
}
дЉЪеЊЧеИ∞е¶ВдЄЛзЪДеЫЊпЉЪ

JsonжХ∞зїД
[
{
"name" : "dragon.png" ,
"rotation" : 0,
"positionX" : -0.5,
"positionY" : 0.0,
"scaleX" : 0.3,
"scaleY" : 1.0
} ,
{
"name" : "dragon.png" ,
"rotation" : 0,
"positionX" : 0.5,
"positionY" : 0.0,
"scaleX" : -0.3,
"scaleY" : 1.0
}
]
еРМжЧґпЉМдї£з†БзЪДжФєеК®еПѓиГљжЬЙдЇЫе§ІпЉМеЫ†дЄЇйЬАи¶БеЬ®дїїжДПеЬ∞жЦєйГље∞ЖеОЯжЭ•зЪДеЕ®е±Аеѓєи±°жФєдЄЇеЕ®е±Аvector.еЃЮйЩЕзЪДжЦ∞еЖЕеЃєйЩ§дЇЖиІ£жЮРJsonйВ£дЄАйГ®еИЖпЉМеАТжШѓеЗ†дєОеЃМеЕ®ж≤°жЬЙгАВиІ£жЮРJsonжХ∞зїДжЧґпЉМдЄОзФ®жЩЃйАЪзЪДе≠Чзђ¶дЄ≤keyжݕ糥еЉХvalueзЪДеЈЃеИЂдїЕдїЕеЬ®дЇОж≠§жЧґеП™йЬАи¶БзФ®жХіжХ∞жݕ糥еЉХеН≥еПѓгАВ
е¶ВдЄЛпЉЪ
using namespace std;
struct PictureInfo {
string name;
float rotation;
float positionX;
float positionY;
float scaleX;
float scaleY;
// can't read from config,read from surface
int width;
int height;
GLuint texName;
};
// didn't care about efficiency too much as a demo
vector<PictureInfo> gPictureInfoVec;
void ReadPictureInfo() {
Json::Reader reader;
ifstream file("picture.json" );
assert(file.is_open());
Json::Value root;
if (!reader.parse(file, root, false )) {
printf("Parse error" );
exit(1 );
}
assert(root.isArray());
PictureInfo info;
int size = root.size();
for (int i = 0 ; i < size; ++i) {
Json::Value ¤t = root[i];
info.name = current["name" ].asString();
info.rotation = (float )current["rotation" ].asDouble();
info.positionX = (float )current["positionX" ].asDouble();
info.positionY = (float )current["positionY" ].asDouble();
info.scaleX = (float )current["scaleX" ].asDouble();
info.scaleY = (float )current["scaleY" ].asDouble();
gPictureInfoVec.push_back(info);
}
}
дЄКйЭҐињЩжЃµforеЊ™зОѓдЄ≠зЪДеЖЕеЃєпЉМroot[i]зЪДдљњзФ®жЦєеЉПе∞±жШѓJsonCppдЄ≠糥еЉХJsonжХ∞зїДзЪДжЦєеЉПпЉМеЊИзЃАеНХжШѓеРІпЉЯ
дЇОжШѓпЉМжЈїеК†зЫЄеЇФзЪДжШЊз§Їдї£з†БеРОпЉИеЕґеЃЮдєЯж≤°жЬЙжЦ∞еЖЕеЃєпЉМе∞±жШѓеОЯжЭ•зЪДдЄЬи•њеПШжИРжХ∞зїДпЉЙ
//OpenGLеИЭеІЛеМЦеЉАеІЛ
void SceneInit(int w,int h)
{
glClearColor (1.0f , 1.0f , 1.0f , 0.0 );
glViewport(0 , 0 , w, h);
glShadeModel(GL_FLAT);
for (vector<PictureInfo>::iterator it = gPictureInfoVec.begin();
it != gPictureInfoVec.end();
++it) {
PictureInfo& info = *it;
SDL_Surface *surface = IMG_Load(info.name.c_str());
if (!surface)
{
printf("Load the picture failed: %s " ,info.name.c_str());
exit(1 );
}
info.width = surface->w;
info.height = surface->h;
GLenum texture_format;
// get the number of channels in the SDL surface
GLint nOfColors = surface->format->BytesPerPixel;
if (nOfColors == 4 ) // contains an alpha channel
{
if (surface->format->Rmask == 0x000000ff )
texture_format = GL_RGBA;
else
texture_format = GL_BGRA;
} else if (nOfColors == 3 ) // no alpha channel
{
if (surface->format->Rmask == 0x000000ff )
texture_format = GL_RGB;
else
texture_format = GL_BGR;
} else {
printf("warning: the image is not truecolor.. this will probably break /n " );
exit(1 );
}
glGenTextures(1 , &info.texName);
glBindTexture(GL_TEXTURE_2D, info.texName);
glTexImage2D( GL_TEXTURE_2D, 0 , nOfColors, surface->w, surface->h, 0 ,
texture_format, GL_UNSIGNED_BYTE, surface->pixels );
// Specify filtering and edge actions
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_LINEAR);
//Free the loaded image
SDL_FreeSurface( surface );
}
glEnable(GL_DEPTH_TEST);
glEnable( GL_TEXTURE_2D );
}
// display
void SceneShow(GLvoid) {
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
for (vector<PictureInfo>::const_iterator it = gPictureInfoVec.begin();
it != gPictureInfoVec.end();
++it) {
const PictureInfo& info = *it;
glBindTexture(GL_TEXTURE_2D, info.texName);
glPushMatrix();
glMatrixMode(GL_MODELVIEW);
glTranslatef(info.positionX, info.positionY, 0 );
glScalef(info.scaleX, info.scaleY, 0.0 );
glRotatef(info.rotation, 0 , 0 , 1.0 );
glBegin(GL_QUADS);
glTexCoord2f(0.0 , 1.0 ); glVertex3f(-1.0 , -1.0 , 0.0 );
glTexCoord2f(1.0 , 1.0 ); glVertex3f(1.0 , -1.0 , 0.0 );
glTexCoord2f(1.0 , 0.0 ); glVertex3f(1.0 , 1.0 , 0.0 );
glTexCoord2f(0.0 , 0.0 ); glVertex3f(-1.0 , 1.0 , 0.0 );
glEnd();
glPopMatrix();
}
}
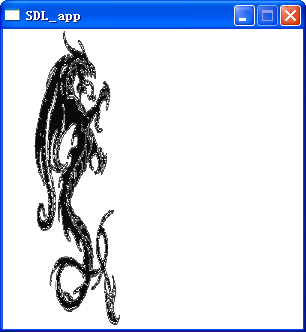
еПѓдї•зЬЛеИ∞дЄАдЄ™еЊИжЬЙжДПжАЭзЪДеЫЊ^^ељУзДґпЉМдЄ≠йЧіи¶БжШѓеЖНеК†дЄ™зРГйВ£е∞±жЫіе•љдЇЖгАВ

еЕґеЃЮињЩдЄ™дЊЛе≠РињШеПѓдї•ињЫдЄАж≠•еПСжМ•пЉМеЬ®жѓПдЄ™жХ∞зїДеАЉдєЛйЧіињЫи°МжПТеАЉпЉМеЃЮзО∞з±їдЉЉflashзЪДеЕ≥йФЃеЄІеК®зФї^^иЃ©дЄКеЫЊдЄ≠еЈ¶иЊєзЪДйЊЩжЄРеПШжИРеП≥иЊєзЪДйЊЩпЉМеЕґеЃЮжЬђдЊЛеЈ≤зїПдЄОж≠§зЫЄеЈЃдЄНињЬдЇЖгАВгАВгАВгАВгАВгАВйЩРдЇОз≤ЊеКЫжЬЙйЩРпЉМжЪВжЧґе∞±дЄНињЫдЄАж≠•еПСжМ•дЇЖгАВ
еОЯеИЫжЦЗзЂ†дљЬиАЕдњЭзХЩзЙИжЭГ иљђиљљиѓЈж≥®жШОеОЯдљЬиАЕ еєґзїЩеЗЇйУЊжО•
write by дєЭ姩йЫБзњО(JTianLing) -- blog.csdn.net/vagrxie
- 2010-07-22 03:28
- жµПиІИ 966
- иѓДиЃЇ(0)
- жЯ•зЬЛжЫіе§Ъ







зЫЄеЕ≥жО®иНР
JsonCPPеЇУжПРдЊЫдЇЖдЄАзІНжЦєдЊњзЪДжЦєеЉПжЭ•е§ДзРЖJSONжХ∞жНЃпЉМдљњеЊЧеЬ®C++з®ЛеЇПдЄ≠иѓїеЖЩJSONеПШеЊЧзЃАеНХгАВ еЬ®вАЬJsonCPP C++ еК®жАБеЇУзЪДдљњзФ®вАЭињЩдЄ™дЄїйҐШдЄ≠пЉМжИСдїђе∞ЖжОҐиЃ®е¶ВдљХеЬ®C++й°єзЫЃдЄ≠йЫЖжИРеТМдљњзФ®JsonCPPзЪДеК®жАБеЇУгАВеК®жАБеЇУзЫЄжѓФдЇОйЭЩжАБеЇУпЉМеЕЈжЬЙ...
ињЩдЄ™еЇУжПРдЊЫдЇЖдЄАдЄ™жЦєдЊњзЪДжЦєеЉПжЭ•иІ£жЮРгАБзФЯжИРеТМжУНдљЬJSONжХ∞жНЃпЉМдљњеЊЧC++з®ЛеЇПеСШеПѓдї•иљїжЭЊеЬ∞е∞ЖJSONжХ∞жНЃжХіеРИеИ∞дїЦдїђзЪДеЇФзФ®з®ЛеЇПдЄ≠гАВ `jsoncpp`еЇУзЪДж†ЄењГеКЯиГљеЬ®дЇОеЃГжПРдЊЫдЇЖ`Json::Value`з±їпЉМињЩжШѓдЄАдЄ™и°®з§ЇJSONеАЉзЪДеѓєи±°гАВеЃГеПѓдї•жШѓ...
еЬ®MacзОѓеҐГдЄЛпЉМеЉАеПСињЗз®ЛдЄ≠зїПеЄЄйЬАи¶Бе§ДзРЖJSONжХ∞жНЃпЉМиАМ`jsoncpp`жШѓдЄАдЄ™еєњж≥ЫдљњзФ®зЪДC++еЇУпЉМдЄУйЧ®зФ®дЇОиІ£жЮРеТМзФЯжИРJSONпЉИJavaScript Object NotationпЉЙж†ЉеЉПзЪДжХ∞жНЃгАВжЬђжЦЗе∞Жиѓ¶зїЖдїЛзїНе¶ВдљХеЬ®MacдЄКдљњзФ®`jsoncpp`еЇУжЭ•иІ£жЮРJSONжЦЗдїґгАВ ...
JSONcppжШѓдЄАдЄ™еЉАжЇРеЇУпЉМдЄУдЄЇC++иѓ≠и®АиЃЊиЃ°пЉМзФ®дЇОиІ£жЮРеТМзФЯжИРJSONжХ∞жНЃгАВ JSONcppй°єзЫЃжПРдЊЫдЇЖеЕ®йЭҐзЪДJSONжФѓжМБпЉМеМЕжЛђиѓїеПЦгАБеЖЩеЕ•гАБй™МиѓБеТМжУНдљЬJSONжЦЗж°£зЪДеКЯиГљгАВињЩдЄ™жЇРдї£з†БеЈ•з®ЛжШѓеЃМжХізЪДпЉМеПѓдї•зЫіжО•ињЫи°МзЉЦиѓСеТМдљњзФ®пЉМйЭЮеЄЄйАВеРИ...
жАїдєЛпЉМе∞ЖJSONеЇУжХіеРИеИ∞MFC/VC++жОІеИґеП∞еЇФзФ®дЄ≠пЉМеПѓдї•жЦєдЊњеЬ∞е§ДзРЖJSONжХ∞жНЃдЇ§жНҐпЉМжЧ†иЃЇжШѓзФ®дЇОйЕНзљЃгАБе≠ШеВ®ињШжШѓзљСзїЬйАЪдњ°гАВйАЪињЗзРЖиІ£еЇУзЪДAPIеТМMFCзЪДеЈ•дљЬжЬЇеИґпЉМеПѓдї•йЂШжХИеЬ∞еЃЮзО∞ињЩдЇЫеКЯиГљгАВиЃ∞еЊЧеЬ®еЉАеПСињЗз®ЛдЄ≠ињЫи°МеЕЕеИЖзЪДжµЛиѓХеТМи∞ГиѓХпЉМдї•...
еЬ®C++дЄ≠е§ДзРЖJSONжХ∞жНЃйАЪеЄЄйЬАи¶БдЊЭиµЦзђђдЄЙжЦєеЇУпЉМиАМ`jsoncpp`е∞±жШѓињЩж†ЈдЄАдЄ™еЇУпЉМеЃГдЄЇC++жПРдЊЫдЇЖжЦєдЊњзЪДJSONпЉИJavaScript Object NotationпЉЙиІ£жЮРгАБеЇПеИЧеМЦеТМжУНдљЬзЪДеКЯиГљгАВеЬ®cocos2d-xй°єзЫЃдЄ≠йЫЖжИРjsoncppпЉМеПѓдї•жЮБе§ІеЬ∞зЃАеМЦжЄЄжИПдЄ≠зЪД...
2. JSONзФЯжИРпЉЪе∞ЖC++еѓєи±°иљђжНҐдЄЇJSONж†ЉеЉПзЪДжХ∞жНЃпЉМдЊњдЇОе≠ШеВ®жИЦдЉ†иЊУгАВ 3. JSONеѓєи±°жУНдљЬпЉЪжПРдЊЫеѓєJSONеѓєи±°зЪДеҐЮеИ†жФєжЯ•еКЯиГљпЉМе¶ВиОЈеПЦеАЉгАБиЃЊзљЃеАЉгАБйБНеОЖзїУжЮДз≠ЙгАВ еЬ®еЕЈдљУдљњзФ®jsoncppжЧґпЉМеПѓдї•еИЫеїЇ`Json::Value`еѓєи±°жЭ•и°®з§ЇJSONжХ∞жНЃ...
жЬђжЦЗж°£е∞Жиѓ¶зїЖдїЛзїНе¶ВдљХеЬ®WindowsзОѓеҐГдЄЛдљњзФ®Visual C++ (VC) зЉЦиѓСеєґдљњзФ®JSONCPPеЇУжЭ•е§ДзРЖJSONжХ∞жНЃгАВ #### дЇМгАБJSONCPPзЃАдїЛдЄОеЃЙи£Е JSONCPPжШѓдЄАдЄ™еЉАжЇРзЪДC++еЇУпЉМзФ®дЇОиІ£жЮРеТМзФЯжИРJSONжХ∞жНЃгАВеЃГжПРдЊЫдЇЖдЄАдЄ™зЃАеНХжШУзФ®зЪДAPIжЭ•...
еЬ®жЬђжЦЗдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХеЬ®Qt 4.8дЄ≠дљњзФ®JSONCPPеЇУжЭ•е§ДзРЖJSONжХ∞жНЃгАВJSONпЉИJavaScript Object NotationпЉЙжШѓдЄАзІНиљїйЗПзЇІзЪДжХ∞жНЃдЇ§жНҐж†ЉеЉПпЉМеєњж≥ЫзФ®дЇОWebжЬНеК°еТМеЇФзФ®з®ЛеЇПдєЛйЧізЪДжХ∞жНЃдЉ†иЊУгАВJSONCPPжШѓдЄАдЄ™еЉАжЇРзЪДC++еЇУпЉМзФ®дЇО...
- **`Json::Value`**пЉЪињЩжШѓJsoncppдЄ≠жЬАйЗНи¶БзЪДз±їпЉМзФ®дЇОи°®з§ЇеТМе≠ШеВ®JSONжХ∞жНЃзїУжЮДгАВеЃГеПѓдї•и°®з§ЇJSONдЄ≠зЪДжЙАжЬЙз±їеЮЛпЉМеМЕжЛђеѓєи±°гАБжХ∞зїДгАБе≠Чзђ¶дЄ≤гАБжХ∞е≠Чз≠ЙгАВ - **`Json::Reader`**пЉЪиіЯиі£е∞ЖJSONж†ЉеЉПзЪДжЦЗжЬђе≠Чзђ¶дЄ≤иљђжНҐжИР`Json::...
ињЩдЄ™з§ЇдЊЛз®ЛеЇПдЉЪжЙУеЉАеєґиѓїеПЦеРНдЄЇ"data.json"зЪДжЦЗдїґпЉМдљњзФ®jsoncppзЪДиІ£жЮРеЩ®иІ£жЮРJSONеЖЕеЃєпЉМеєґе∞ЖзїУжЮЬе≠ШеВ®еЬ®дЄАдЄ™Json::Valueеѓєи±°пЉИrootпЉЙдЄ≠гАВзДґеРОпЉМйБНеОЖJSONеѓєи±°зЪДжѓПдЄ™жИРеСШеєґжЙУеН∞еЕґйФЃеАЉеѓєгАВ зЉЦиѓСеєґињРи°МпЉЪ 1. еЬ®VS2013дЄ≠пЉМ...
дљњзФ®jsoncppеЇУжЧґпЉМеЉАеПСиАЕй¶ЦеЕИйЬАи¶БеЬ®жЇРдї£з†БдЄ≠еМЕеРЂзЫЄеЇФзЪДе§іжЦЗдїґпЉМзДґеРОеПѓдї•еИЫеїЇ`Json::Value`еѓєи±°жЭ•е≠ШеВ®JSONжХ∞жНЃгАВдЊЛе¶ВпЉЪ ```cpp #include "jsoncpp.h" Json::Value root; root["key"] = "value"; ``` жО•зЭАпЉМеПѓдї•...
`jsoncpp` жШѓдЄАдЄ™еЉАжЇРеЇУпЉМдЄУдЄЇC++иЃЊиЃ°пЉМзФ®дЇОиІ£жЮРеТМзФЯжИРJSONж†ЉеЉПзЪДжХ∞жНЃгАВињЩдЄ™еЇУжПРдЊЫдЇЖжЦєдЊњзЪДAPIпЉМдљњеЊЧеЉАеПСиАЕиГље§ЯйЂШжХИеЬ∞е§ДзРЖJSONжХ∞жНЃгАВ `jsoncpp` еЇУзЪДдЄїи¶БеКЯиГљеМЕжЛђпЉЪ 1. **иІ£жЮРJSONжЦЗжЬђ**пЉЪ`jsoncpp` жПРдЊЫдЇЖиѓїеПЦ...
- **йФЃеАЉеѓє**пЉЪжХ∞жНЃе≠ШеВ®зЪДеЯЇжЬђеНХдљНжШѓдї•йФЃеАЉеѓєзЪД嚥еЉПе≠ШеЬ®гАВ - **йАЧеПЈеИЖйЪФ**пЉЪжХ∞жНЃй°єйЧійАЪеЄЄдљњзФ®йАЧеПЈињЫи°МеИЖйЪФгАВ - **иК±жЛђеПЈ**пЉЪзФ®дЇОеЃЪдєЙеѓєи±°гАВ - **жЦєжЛђеПЈ**пЉЪзФ®дЇОеЃЪдєЙжХ∞зїДгАВ #### JSONдЄ≠зЪДжХ∞жНЃз±їеЮЛ - **жХ∞еАЉ**пЉЪеПѓдї•...
жАїзЪДжЭ•иѓіпЉМJSONCPPзїњиЙ≤еЇУдЄЇC++еЉАеПСиАЕжПРдЊЫдЇЖдЄАдЄ™еЉЇе§ІдЄФдЊњжНЈзЪДJSONе§ДзРЖеЈ•еЕЈпЉМеЃГзЃАеМЦдЇЖJSONжХ∞жНЃеЬ®C++з®ЛеЇПдЄ≠зЪДдљњзФ®пЉМдљњеЊЧжХ∞жНЃдЇ§жНҐеПШеЊЧжЫіеК†зЃАеНХеТМйЂШжХИгАВжЧ†иЃЇжШѓеЬ®е∞ПеЮЛй°єзЫЃињШжШѓе§ІеЮЛз≥їзїЯдЄ≠пЉМJSONCPPйГљжШѓдЄАдЄ™еАЉеЊЧдњ°иµЦзЪДйАЙжЛ©гАВ
йАЪињЗе≠¶дє†еТМеЃЮиЈµпЉМдљ†еПѓдї•жЬЙжХИеЬ∞еЬ®C++й°єзЫЃдЄ≠йЫЖжИРJSONжХ∞жНЃе§ДзРЖпЉМжЧ†иЃЇжШѓиѓїеПЦжЬНеК°еЩ®еУНеЇФињШжШѓе≠ШеВ®жЬђеЬ∞йЕНзљЃжЦЗдїґпЉМйГљдЉЪеПШеЊЧиљїжЭЊиЗ™е¶ВгАВеЬ®еЃЮйЩЕеЉАеПСдЄ≠пЉМзїУеРИMFCпЉМдљ†еПѓдї•жЮДеїЇеЗЇеКЯиГљдЄ∞еѓМзЪДWindowsеЇФзФ®з®ЛеЇПпЉМеИ©зФ®JSONињЫи°МжХ∞жНЃдЇ§жНҐ...
JsonCppжШѓдЄАдЄ™еЉАжЇРзЪДC++еЇУпЉМдЄУдЄЇе§ДзРЖJSONпЉИJavaScript Object NotationпЉЙжХ∞жНЃж†ЉеЉПиАМиЃЊиЃ°гАВJSONжШѓдЄАзІНиљїйЗПзЇІзЪДжХ∞жНЃдЇ§жНҐж†ЉеЉПпЉМеєњж≥ЫзФ®дЇОWebжЬНеК°еТМеЇФзФ®з®ЛеЇПдєЛйЧізЪДжХ∞жНЃдЉ†иЊУгАВJsonCppеЇУ1.94зЙИжЬђжПРдЊЫдЇЖеѓєJSONзЪДжФѓжМБпЉМеЕБиЃЄ...
жАїзЪДжЭ•иѓіпЉМJSONCPP 1.8.4 зЪДжФєињЫдљњеЊЧињЩдЄ™еЇУеЬ®е§ДзРЖJSONжХ∞жНЃжЧґжЫіеК†зБµжіїеТМйЂШжХИпЉМдЄЇеЉАеПСиАЕжПРдЊЫдЇЖжЫіе§ЪзЪДеЃЪеИґйАЙй°єпЉМдї•йАВеЇФдЄНеРМзЪДзЉЦз®ЛеЬЇжЩѓеТМй°єзЫЃйЬАж±ВгАВеѓєдЇОдЊЭиµЦJSONзЪДC++й°єзЫЃжЭ•иѓіпЉМињЩжШѓдЄАдЄ™еАЉеЊЧеНЗзЇІзЪДйЗНи¶БзЙИжЬђгАВ
жЬђзѓЗжЦЗзЂ†е∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХдљњзФ®jsoncppеЇУињЫи°МJSONжХ∞жНЃзЪДиІ£жЮРгАБеИЫеїЇеТМе≠ШеВ®гАВ 1. **jsoncppеЇУеЃЙи£Е** еЬ®еЉАеІЛдљњзФ®jsoncppдєЛеЙНпЉМдљ†йЬАи¶Бе∞ЖеЕґжЈїеК†еИ∞дљ†зЪДй°єзЫЃдЄ≠гАВеПѓдї•йАЪињЗеМЕзЃ°зРЖеЩ®пЉИе¶ВvcpkgжИЦconanпЉЙжИЦиАЕдїОжЇРдї£з†БзЉЦиѓСеЃЙи£ЕгАВ...
зДґиАМпЉМеЬ®е§ДзРЖеМЕеРЂдЄ≠жЦЗе≠Чзђ¶зЪДJSONжХ∞жНЃжЧґпЉМJsonCppеПѓиГљдЉЪйБЗеИ∞дє±з†БйЧЃйҐШпЉМињЩжШѓзФ±дЇОзЉЦз†БдЄНеЕЉеЃєжИЦиАЕе§ДзРЖжЦєеЉПдЄНељУеѓЉиЗізЪДгАВ еЬ®жППињ∞дЄ≠жПРеИ∞зЪДвАЬJsonCppиІ£жЮР\uдЄ≠жЦЗиІ£жЮРдЄНеЗЇжЭ•вАЭпЉМињЩйАЪеЄЄжШѓеЫ†дЄЇJsonCppйїШиЃ§еПѓиГљдЄНжФѓжМБUTF-8зЉЦз†БпЉМ...