HTML5发展如火如荼,随着各大浏览器对HTML5技术支持的不断完善以及HTML5技术的不断成熟,未来HTML5必将改变我们创建Web应用程序的方式。今天这篇文章向大家推荐10款优秀的HTML5开发工具,帮助你更高效的编写HTML5应用。
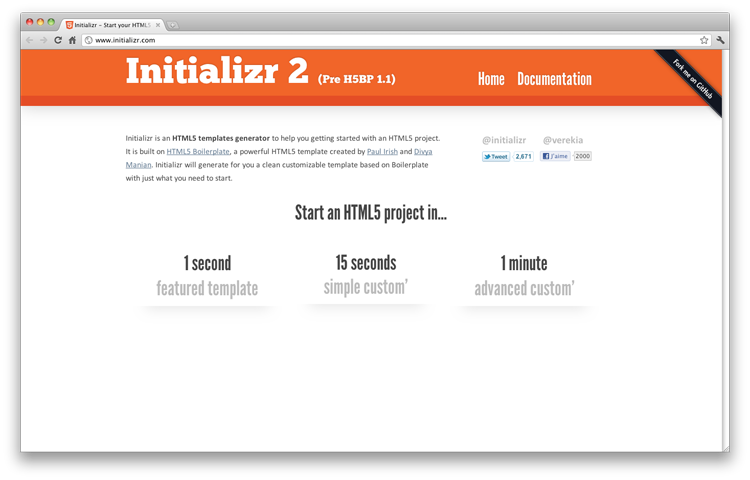
1.Initializr

Initializr是制作HTML5网站最好的入门辅助工具,你可以使用提供的特色模板快速生成网站,也可以自定义,Initializr会为你生成代码简洁的可定制的网页模板。
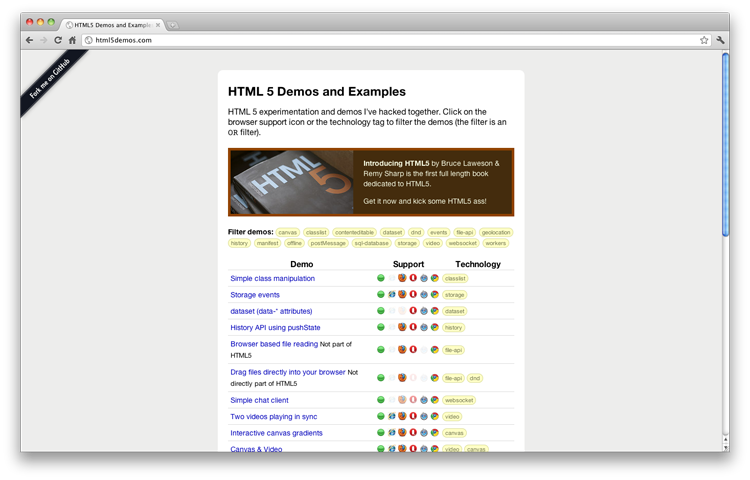
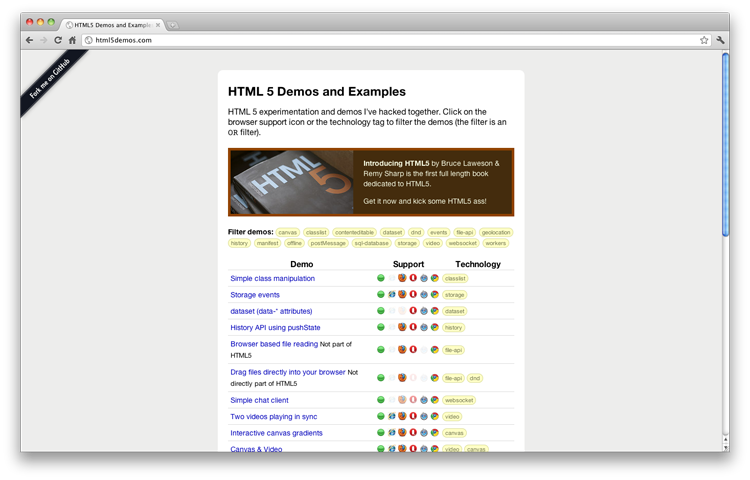
2.HTML5demos

想知道你的浏览器是否支持HTML5 Canvas吗?想知道Safari是否可以运行简单的HTML5聊天客户端吗?HTML5demos会告诉你每一个HTML5特性在哪些浏览器中支持。
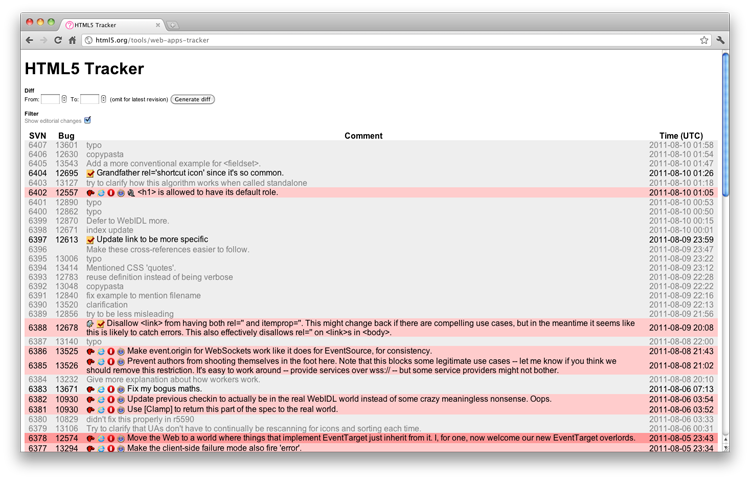
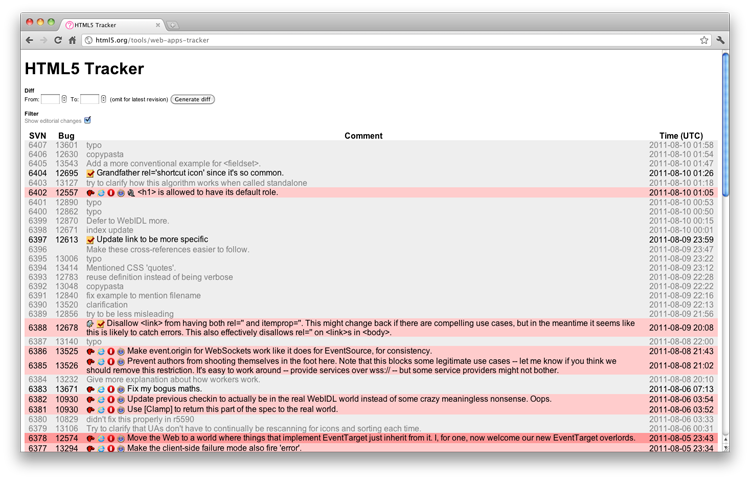
3.HTML5 Tracker

想了解HTML5的最新动向吗?使用HTML5 Tracker吧,它可以跟踪HTML5最新修订信息。
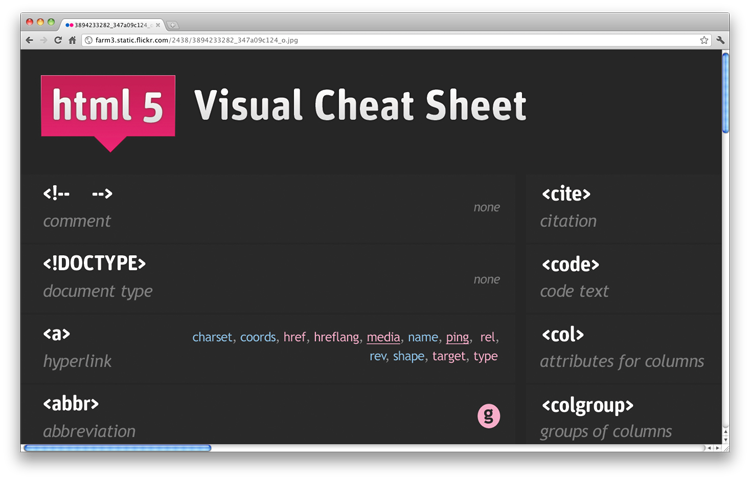
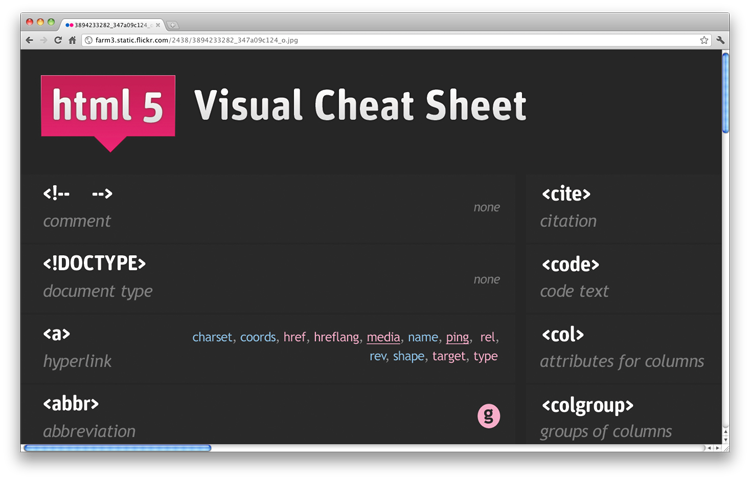
4.HTML5 visual cheat sheet

想要快速超找一个标签或者属性吗?看看这个非常酷的速查手册吧,每个Web开发人员的必备。
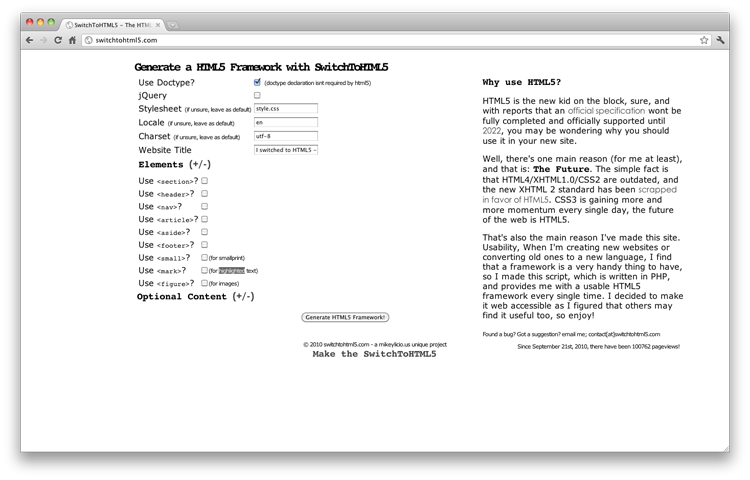
5.Switch To HTML5

Switch To HTML5是一个基础而有效模板生成工具。如果你开始一个新项目,可以到这里获取免费的HTML5网站模板。
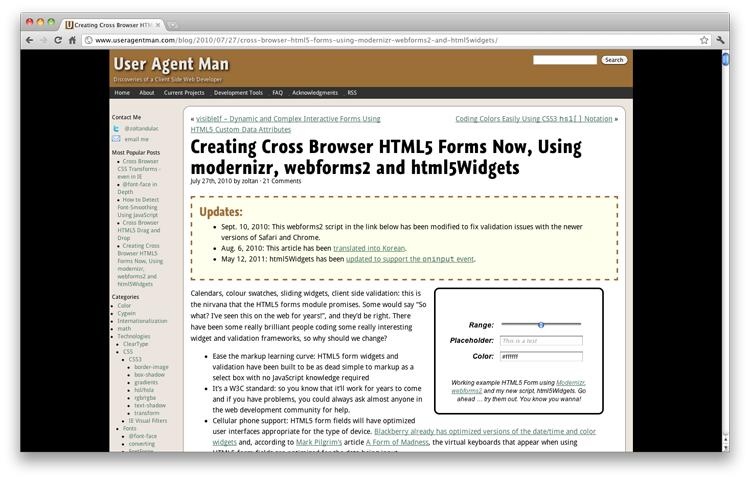
6.Cross browser HTML5 forms

HTML5中的日历,取色板,滑块部件等都是非常棒工具,但是有些浏览器不支持。这个页面将帮助你构建完美的HTML5表单兼容方案。
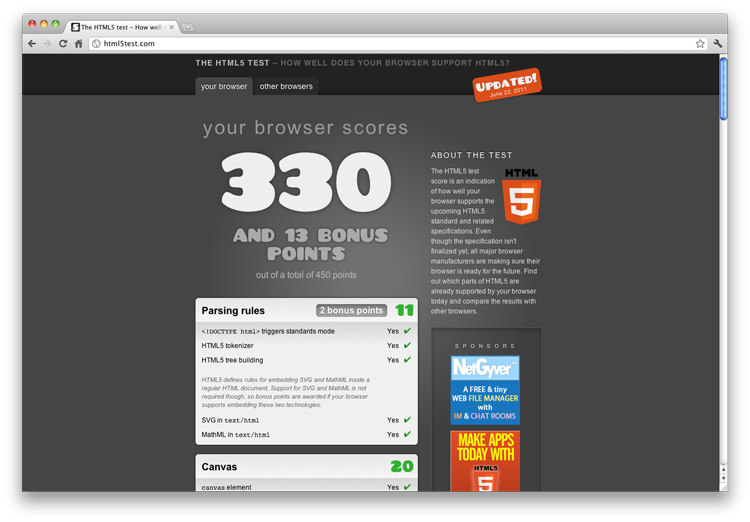
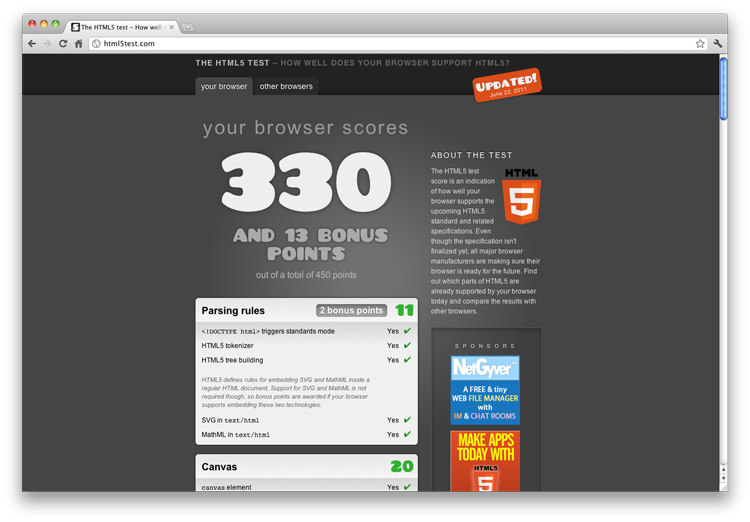
7.HTML5 Test

你浏览器准备好迎接HTML5革命了吗?HTML5 Test将告诉你。这个网站会为你当前使用的浏览器生成一份对video、audio、canvas等等特性的支持情况的完整报告。
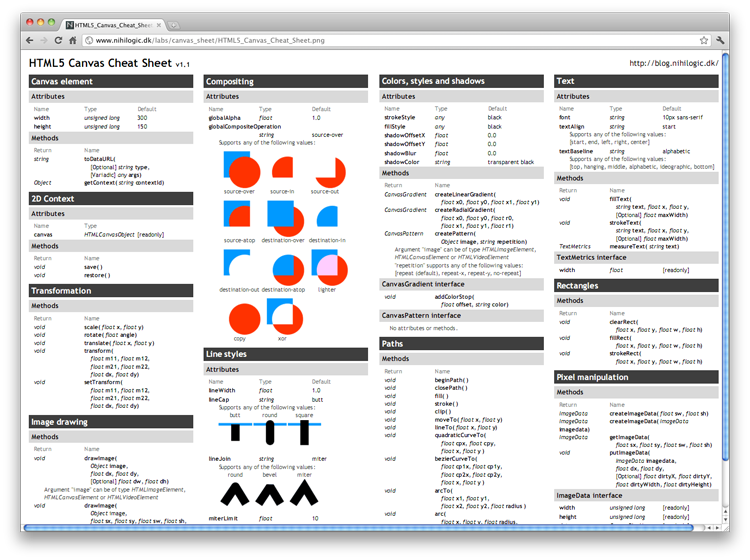
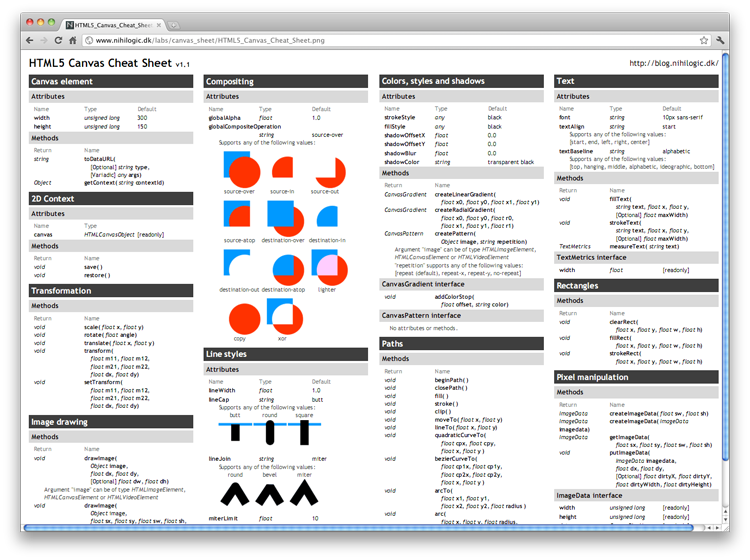
8.HTML5 Canvas cheat sheet

Canvas元素是HTML5最重要的元素之一,它可以在网页中绘制图形,非常强大。这是一个Canvas元素的详细速查手册。
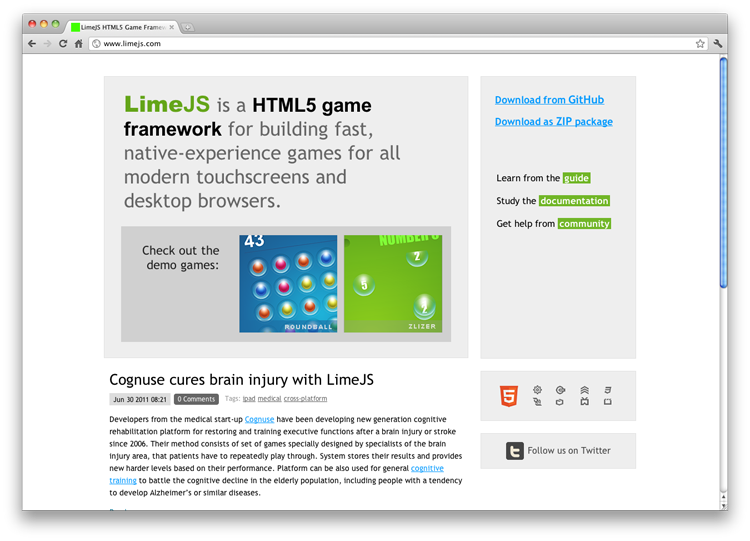
9.Lime JS

LimeJS是一个HTML5游戏开发框架,用于快速构建运行于触屏设备和桌面浏览器的游戏。非常棒,一定要用用试试。
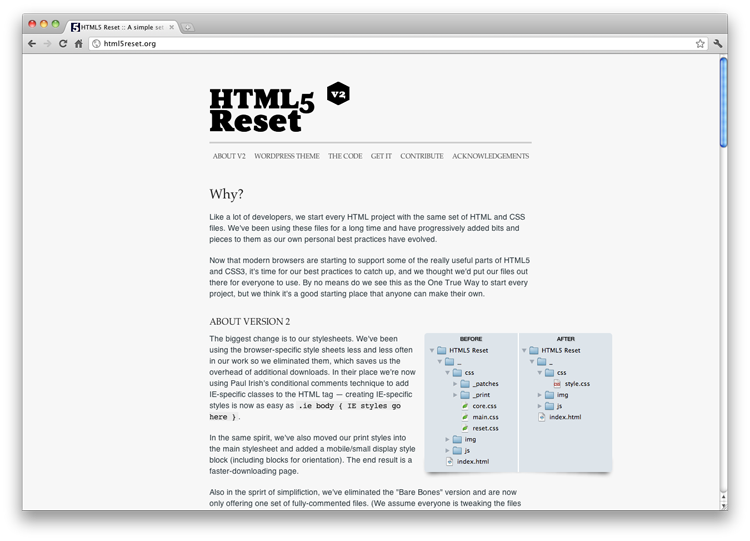
10.HTML5 Reset

HTML5 Reset是一组文件,包括HTML、CSS等,用于在开始新项目的时候帮助你节省时间,提供HTML5的空白WordPress模板。
---------------------------------------------------------------------------------------------------------------------
文章转载自:开源中国社区
[http://www.oschina.net
]
本文标题:推荐10款非常优秀的HTML5开发工具
本文地址:http://www.oschina.net/news/22084/10-html5-dev-tools
分享到:




















相关推荐
“HBuilder”是一款专为HTML5设计的高效前端开发工具,它以其快速的开发特性而备受赞誉。HBuilder由DCloud(数字天堂)开发,提供了全面的语法提示和代码输入辅助,极大地提高了HTML、JavaScript和CSS的编写速度。这...
介绍9款主流的HTML5开发工具,对于想了解HTML5是怎么开发的和开发背景有帮助。
这些HTML开发工具的使用通常非常简单,只需要在网页上拖动或点击即可进行测量。它们提高了前端开发的效率,尤其是在需要微调布局或色彩搭配时。同时,这些工具大多数都是轻量级的,可以直接在浏览器中运行,无需安装...
笔者根据自己对HTML5的了解,以及周边的所见所闻,总结了十款非常不错的HTML5开发工具和大家分享一下。 当然,HTML5的开发工具真的很多,还有一些也是非常优秀的!在这里,笔者只列举十款全球使用人数较多的HTML5...
html5的ios开发工具
HTML5开发工具
【MES系统开发工具v5.207】是一款专为快速构建企业系统设计的专业开发工具,旨在简化系统开发过程,提高开发效率,并且允许开发者根据企业的个性化需求进行自由构建。这款工具以其用户友好的界面和强大的功能,成为...
Dreamweaver CS6算是最为强悍的HTML5开发环境,并且是我所知道的唯一支持Jquery mobile所见即所得的开发工具。appMobi非常适合在不同分辨率下的调试,非常cool的界面也非常做演示之用。 2. HTML5的各个元素的...
TopStyle 是一款 HTML5/CSS3 开发辅助工具,使用前先运行 !)TopStyle5Portable.exe 完成初始化安装,然后直接运行主程序 TopStyle5.exe 即可,当前版本 TopStyle 5.0.0.58。
### HTML5开发工具 HTML5是Web开发领域的一项重要技术,其强大的功能和跨平台兼容性使其成为构建现代网页和应用程序的基础。Maqetta Preview支持HTML5标准,包括语义化标签、离线存储、多媒体元素、canvas和svg图形...
本文将介绍16款值得网页开发人员收藏的HTML5工具,这些工具将极大地提升你的前端项目开发效率和质量。 1. Initializr:这是一个创建HTML5模板的网站,提供了基础模板、响应式模板以及Twitter Bootstrap模板的选择,...
浏览器方面,推荐使用最新版本的Chrome或Firefox,因为它们对HTML5新特性的支持较为全面。版本控制工具如Git则可以帮助我们管理代码版本,确保团队协作的顺畅。 其次,安装开发工具包。这通常指的是Node.js,因为...
总结来说,HBuilder作为一款优秀的前端开发工具,凭借其强大的功能和人性化的设计,深受开发者喜爱。无论是初学者还是经验丰富的开发者,都能从中受益,提升开发效率,打造更优质的Web应用。在日常工作中熟练运用...
在Android平台上,开发混合应用程序(Hybrid App)时,经常需要用到WebView来加载和展示H5内容。然而,对于H5页面的调试工作,...不论你是独立开发者还是团队的一员,这款工具都将为你的H5开发之旅带来极大的便利。
【标题】:“一款完全基于HTML5 Canvas的关系、拓扑图形化界面开发工具包” 这款开发工具包是专门针对关系和拓扑图形界面设计的,它充分利用了HTML5的Canvas技术,提供了一种高效且灵活的方式来创建和展示复杂的...
Dreamweaver CS6是Adobe推出的全能型开发工具,提供对jQuery Mobile的支持,实现了所见即所得的开发体验,虽然需要付费,但其高效和全面的功能深受开发者喜爱。另一款值得一提的是appMobi,它的模拟演示器功能强大,...
HTML5移动开发是现代Web开发的关键领域,它极大地改变了我们构建和设计用于移动设备的网页应用的方式。HTML5,即第五代超文本标记语言,引入了一系列新的元素、API和功能,使得开发者能够创建功能丰富、交互性强且...
在JSP开发中,选择一款好的开发工具至关重要。以下是几款常用的JSP开发工具: 1. **Eclipse**:Eclipse是一款强大的开源集成开发环境(IDE),支持多种语言,包括Java和JSP。Eclipse拥有丰富的插件系统,通过安装...
HTML5快速开发模板生成器是一种高效工具,旨在帮助开发者迅速构建基于HTML5的网页项目,大大缩短了开发周期。HTML5作为现代Web开发的标准,引入了许多新的元素、API和功能,使得网页更具交互性和表现力。这个模板...