前面花了几个篇幅着重介绍了CSS的选择器的使用,我将其分成三个部分:CSS3基本选择器、CSS3属性选择器详解以及CSS3伪类选择器详解。那么今天我主要想和大家一起来学习——CSS选择器方面的性能优化。因为对性能这一块一直都是很弱的,所以今天先从选择器开始入手,加强自己。如果你也感兴趣那就跟我一起来吧。
浏览器如何识别你的选择器
首先我们需要清楚,浏览器是如何读取选择器,以识别样式,并将相应的样式附于对应的HTML元素,达到美化页面的效果。Chris Coyier曾在《Efficiently Rendering CSS》一文中说过“浏览器读取你的选择器,遵循的原则是从选择器的右边到左边读取。换句话说,浏览器读取选择器的顺序是由右到左进行”。比如说:
div.nav > ul li a[title]
上面的实例来说,浏览器首先会尝试在你的HTML标签中寻找“a[title]”元素,接着在匹配“li和ul”,最后在去匹配“div.nav”。这就是前成所主的“选择器从右到左的原则”。
选择器的最后一部分,也就是选择器的最右边(在这个例子中就是a[title]部分)部分被称为“关键选择器”,它将决定你的选择器的效率如何?是高还是低。
老版本的浏览器可以过滤掉不匹配的选择器,而直接匹配更高效的选择器。记得David Hyatt在《Writing efficient CSS for use in the Mozilla UI》说过:“这个关键选择器可以大大提高选择器的性能,少检查一个给定的元素规则,就可以更有效的将样式匹配给对应的HTML元素。”那么如何让关键选择器更有效,性能化更高呢?其实很简单,主要把握一点“越具体的关键选择器,其性能越高”
那么什么样类型的选择器,其性能高?什么样的类型的选择器性能低呢?下面我们就针对两个问题来展开具体的学习。
CSS选择器的效率
如果你阅读了本站的有关于选择器类型的介绍的话,你对选择器并不会感到陌生。就算你没读过,我想CSS选择器不会让我们觉得是新东西,比如我们常用的基本选择器“元素标签选择器div”、“id选择器#header”、“类选择器.class”,或者说我们很少见的伪类选择器“:focus”以及更复杂的css3选择器“:nth-child”等等。
选择器有一个固有的效率,我们来看Steve Souders给排的一个顺序:
- id选择器(#myid)
- 类选择器(.myclassname)
- 标签选择器(div,h1,p)
- 相邻选择器(h1+p)
- 子选择器(ul > li)
- 后代选择器(li a)
- 通配符选择器(*)
- 属性选择器(a[rel="external"])
- 伪类选择器(a:hover,li:nth-child)
上面九种选择器的效率是从高到低排下来的,基中ID选择器的效率是最高,而伪类选择器的效率则是最底。详细的介绍大家还可以点击Writing efficient CSS selectors。
综合上面的顺序,我们清楚的知道,id和类名用于关键选择器上效率是最高的,而CSS3的仿伪类和属性选择器,虽然使用方便,但其效率却是最低的。我们下面一起来看几个实例的对比:
div #myid
效率要比下面的高:
#myid div
第一种选择器比第二种选择器效率高,大家或许会问为什么?其实根据前面所介绍的我们就不难理解了,因为第一个选择器的“关键选择器”使用了“ID选择器”,而第二个选择器的“关键选择器”使用的是“标签选择器”,对比下来,“ID选择器”效率高过“标签选择器”,所以说第一个选择器的效率要高于第二个选择器。
在类名或ID名前面加上标签也会致使选择器效率变低的,比如说:
#myid
.myclassname
上面两个选择的效率要高于下面的选择器:
p#myid
p.myclassname
来自Mozilla的几点建议
David在《Use efficient CSS selectors》中介绍了几种书写高效率的CSS选择器的方法,下面我将他们移到这里来让大家参考:
- 避免普遍规则
- 不要在ID选择器前加标签名或类名
- 不要在类名选择器前加标签名
- 尽可能使用具体的类别
- 避免使用后代选择器
- 标签分类规则中不应该包含一个子选择器
- 子选择器的问题
- 借助相关继承关系
- 使用范围内的样式表
如果你不够清楚上面所讲的是什么,你可以点击这里,他会让你更容易了解这些规则。
我们应该怎么做
前面说“ID选择器”的效率是最高的,那么今天我们写样式,为了提高选择器的效率,是不是我们要在每一个文档的HTML元素中都加入ID名呢?我想这样的做法是没有的。对于一个有语义的代码编写和如何提高性能,以前他们之间如何的平衡?其实这个选择器的效率低一点,对于大多数网站来说并不会有太大的影响,但对于一个大型的网站,产生大量的流量这就会有差别了,也就很值得我们去对他进行优化。那么我们就很有必要的去了解他们是如何工作,比如说,一般情况下哪些选择器的使用效率更高。来看两个简单的例子:
#myid
上面的选择器高于下面的:
p#myid
后者的写法我发现还是有很多朋友这样写,但我不知道你为什么需要在ID前面加一个标签?难道你同一个页面会有多个相同的ID不成?
我们接下来在来看一个实例,用于列表上的,比如说我们制作导航菜单的:
#nav a
高效于:
#nav li a
上面只是介绍了两个常碰到的实例,在这里说这两个实例,主要目的是让你在今后的编写样式时,能注意这方面的的细节,从而加快你的代码效率。
测试你的选择器
Steve Souders给我们提供了一个选择器效率测试,您 可以测试不同的选择器,比较他们之间的效率。
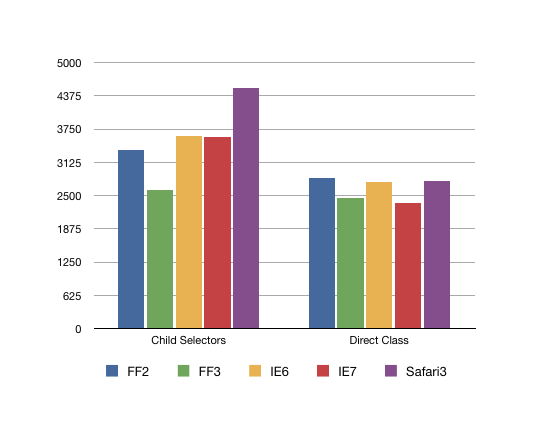
我们一起来看一个Jon Sykes在前几年对后代选择器性能做的测试的对比:
直接类选择器:
.tdxx{
background: red;
}
与后代选择器:
table tr td.tdxx{
background: red;
}
上面两个选择器所做的性能测试结果:
我想上面的图表就能很清楚的说明问题所在了。(注:上面的测试是几年前的数据;纵向是时间ms,模向前面是后代选择器,后面是直接类选择器)。如果你对这个感兴趣可以参阅:
上面扯了这么多,其实就是想说,CSS的选择器对一个网站的性能也是有关系的,学习之后,希望大家在平时的编写之时能尽量克服一些没必要的错误,从而提高这方面的性能。希望这篇文章对大家有所帮助。如果你有更好的建议,请随时在评论中给我留言。
感谢W3CPLUS提供精彩原文。
欢迎大家加入互联网技术交流群:62329335







相关推荐
在前端开发中,CSS选择器是用于选取网页元素并应用样式的重要工具。高效的CSS选择器能够提高页面渲染速度,优化用户体验,特别是在...通过合理的CSS选择器优化,不仅可以提升页面性能,还能让代码更易于管理和维护。
以下是一些关键的CSS选择器性能优化方法及其详细解释。 首先,避免使用通配符选择器。通配符选择器(*)会匹配所有元素,造成浏览器在处理时需要遍历整个DOM树,尤其是在DOM结构复杂或CSS规则繁多的情况下,这会...
在CSS选择器的体系中,存在多种不同类型的选择器,每种都有其特定的用途和使用场景。 首先,元素选择符是最基本的类型,包括通配符选择器、标签选择器、id选择器和class选择器。通配符选择器用“*”表示,可以选中...
本篇将深入探讨React组件与CSS选择器的结合使用,以及如何优化组件的样式处理。 1. **CSS Modules** CSS Modules是React中常见的一种模块化CSS解决方案,它允许你创建局部CSS,避免了全局样式冲突。每个CSS文件...
2. **CSS选择器优化**:避免使用复杂的后代选择器,优先使用类选择器和ID选择器,因为它们的解析速度更快。 3. **减少重绘和回流**:修改元素的尺寸或位置会触发浏览器的重绘或回流,这非常消耗性能。因此,尽量...
5. **优化CSS**:基于可视化结果,可以调整CSS选择器以减少不必要的复杂性和提高可维护性。 通过这样的可视化分析,开发者可以避免过度依赖于`!important`声明,这通常被视为CSS编码的不良实践。合理地组织和设计...
1. **CSS选择器优化**:避免使用复杂的后代选择器,优先使用类选择器和ID选择器,因为它们的计算成本较低。 2. **减少冗余规则**:合并相似的CSS规则,避免重复定义相同的样式。 3. **CSS Sprites**:将多个小图片...
最后,开发者工具如Chrome DevTools提供了实时查看和调试CSS选择器的功能,这对于理解和优化CSS选择器的使用非常有帮助。 总之,掌握CSS选择器是每个前端开发者必备的技能,它们是构建美观、响应式和高效网页的基础...
在实际应用中,我们可以通过工具如Firefox的开发者工具、Chrome DevTools等实时查看和调试CSS选择器的效果,这对于学习和调试CSS选择器非常有帮助。此外,学习和参考W3C的官方文档或在线教程,可以进一步加深对CSS...
本文将详细解析30个你不可不知的CSS选择器,帮助你更好地理解和运用它们。 1. **通配符选择器 `*`**:用于选择文档中的所有元素,通常用于样式重置,但现在不推荐直接使用,因为性能开销较大。例如: ```css * { ...
1. **CSS选择器优化**:避免使用复杂的选择器,优先使用ID选择器和类选择器,减少计算量。 2. **CSS Sprites**:将多个小图标合并为一张大图,减少HTTP请求。 3. **JS代码优化**:压缩JS文件,减少代码冗余,避免...
【标题】"js css3 仿iso 选择器"指的是使用JavaScript和CSS3技术来模拟iOS设备中的选择器效果。这种技术通常用于Web应用中,为用户提供与原生iOS应用相似的交互体验,提高用户体验。 在iOS设备上,选择器(如日期...
2. **代码级优化**:关注于具体的代码实现细节,如JavaScript DOM操作优化、CSS选择器优化等。 #### 三、页面级优化详解 ##### 1. 减少HTTP请求数 - **目的**:降低页面加载时间,提高用户体验。 - **原因**:每...
内容概要:本文详细介绍了层叠样式表(CSS)的基础概念和重要应用方法,特别聚焦于CSS与HTML的四种结合方式、CSS选择器的分类和特性以及各种常见的CSS属性(包括字体、文本对齐等)。文中对比分析了每种方式的优势、...
3. **选择器优化**:避免使用复杂的选择器,如后代选择器,因为它们计算起来更耗时。优先使用ID选择器 (#id) 和类选择器 (.class),它们的效率更高。 4. **避免使用通配符选择器 (*)**:虽然它们在定义全局样式时很...
《高效的CSS选择器编写指南》 CSS选择器的效率对于网页性能有着显著的影响,尤其是在处理大量DOM元素的大型网站上。...通过优化CSS选择器,可以减少浏览器的渲染负担,从而加快页面加载速度,提供更流畅的用户体验。
3. **选择器优化**:避免使用复杂的嵌套选择器和ID选择器,降低解析复杂度。 4. **CSS预处理器**:使用Sass或Less等预处理器,编写更模块化和可维护的代码。 5. **清除无用CSS**:移除未使用的CSS规则,减小CSS文件...
1. **解析CSS规则**:阅读器需要能够解析各种CSS选择器,如元素选择器(例如`div`),类选择器(`.class`)和ID选择器(`#id`)。此外,还要处理伪类(`:hover`, `:active`等)和属性选择器。 2. **理解盒模型**:...
CSSSelector生成器是一款帮助开发者快速、准确创建CSS选择器的工具,尤其对那些不熟悉高级选择器或需要优化选择器效率的开发者而言,它具有很大的价值。 **JavaScript开发与CSS相关** JavaScript,一种广泛使用的...
根据MDN的分类,CSS选择符可以划分为四类,按照性能从高到低排序如下: 1. ID选择符 2. Class选择符 3. 标签选择符 4. 通用选择符 了解了性能的差异后,接下来可以通过以下12个技巧来优化CSS代码: 1. 避免过度...