背景介绍
----

首先介绍下在本文出现的几个比较重要的概念:
> **函数计算(Function Compute)**: 函数计算是一个事件驱动的服务,通过函数计算,用户无需管理服务器等运行情况,只需编写代码并上传。函数计算准备计算资源,并以弹性伸缩的方式运行用户代码,而用户只需根据实际代码运行所消耗的资源进行付费。函数计算更多信息 [参考](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fstatistics.functioncompute.com%2F%3Ftitle%3D%25E8%25BD%25BB%25E6%259D%25BE%25E6%2590%25AD%25E5%25BB%25BA%25E5%259F%25BA%25E4%25BA%258E%2520SpringBoot%2520%252B%2520Vue%2520%25E7%259A%2584%2520Web%2520%25E5%2595%2586%25E5%259F%258E%25E5%25BA%2594%25E7%2594%25A8%26amp%3Bauthor%3D%25E5%25B0%258F%25E9%25BB%2598%26amp%3Bsrc%3Darticle%26amp%3Burl%3Dhttp%253A%252F%252Ffc.console.aliyun.com%252F%253Ffctraceid%253DYXV0aG9yJTNEJUU1JUIwJThGJUU5JUJCJTk4JTI2dGl0bGUlM0QlRTglQkQlQkIlRTYlOUQlQkUlRTYlOTAlQUQlRTUlQkIlQkElRTUlOUYlQkElRTQlQkElOEUlMjBTcHJpbmdCb290JTIwJTJCJTIwVnVlJTIwJUU3JTlBJTg0JTIwV2ViJTIwJUU1JTk1JTg2JUU1JTlGJThFJUU1JUJBJTk0JUU3JTk0JUE4)。
> **Fun**: Fun 是一个用于支持 Serverless 应用部署的工具,能帮助您便捷地管理函数计算、API 网关、日志服务等资源。它通过一个资源配置文件(template.yml),协助您进行开发、构建、部署操作。Fun 的更多文档 [参考](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fstatistics.functioncompute.com%2F%3Ftitle%3D%25E8%25BD%25BB%25E6%259D%25BE%25E6%2590%25AD%25E5%25BB%25BA%25E5%259F%25BA%25E4%25BA%258E%2520SpringBoot%2520%252B%2520Vue%2520%25E7%259A%2584%2520Web%2520%25E5%2595%2586%25E5%259F%258E%25E5%25BA%2594%25E7%2594%25A8%26amp%3Bauthor%3D%25E5%25B0%258F%25E9%25BB%2598%26amp%3Bsrc%3Darticle%26amp%3Burl%3Dhttps%253A%252F%252Fgithub.com%252Falibaba%252Ffuncraft)。
> **litemall** 是一个基于 Spring Boot、Vue、微信小程序等技术开发的商场系统。它包括 Spring Boot 后端 + Vue 管理员前端 + 微信小程序用户前端 + Vue 商城移动端。 更多[参考](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Ftanhe123%2Flitemall)。
本文演示如何将该[商城应用](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Ftanhe123%2Flitemall)的 Spring Boot 后端、Vue 管理员前端、Vue 商城移动端三个组件迁移到[函数计算](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fstatistics.functioncompute.com%2F%3Ftitle%3D%25E8%25BD%25BB%25E6%259D%25BE%25E6%2590%25AD%25E5%25BB%25BA%25E5%259F%25BA%25E4%25BA%258E%2520SpringBoot%2520%252B%2520Vue%2520%25E7%259A%2584%2520Web%2520%25E5%2595%2586%25E5%259F%258E%25E5%25BA%2594%25E7%2594%25A8%26amp%3Bauthor%3D%25E5%25B0%258F%25E9%25BB%2598%26amp%3Bsrc%3Darticle%26amp%3Burl%3Dhttp%253A%252F%252Ffc.console.aliyun.com%252F%253Ffctraceid%253DYXV0aG9yJTNEJUU1JUIwJThGJUU5JUJCJTk4JTI2dGl0bGUlM0QlRTglQkQlQkIlRTYlOUQlQkUlRTYlOTAlQUQlRTUlQkIlQkElRTUlOUYlQkElRTQlQkElOEUlMjBTcHJpbmdCb290JTIwJTJCJTIwVnVlJTIwJUU3JTlBJTg0JTIwV2ViJTIwJUU1JTk1JTg2JUU1JTlGJThFJUU1JUJBJTk0JUU3JTk0JUE4)。
下面是一个已经将到函数计算应用示例效果演示。
效果演示
----
### 管理后台效果演示
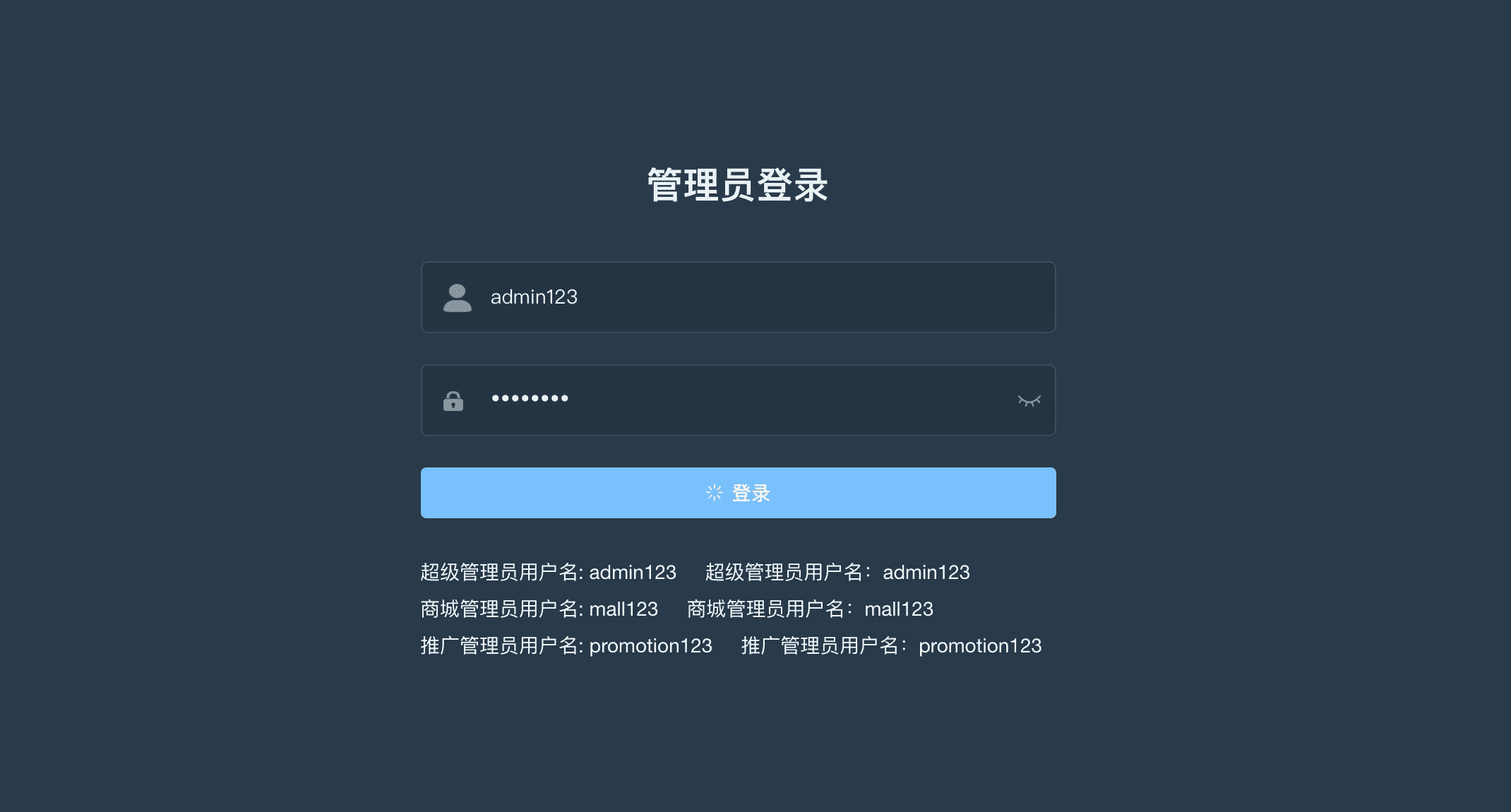
打开 [http://litemall.mofangdegisn.cn](https://yq.aliyun.com/go/articleRenderRedirect?url=http%3A%2F%2Flitemall.mofangdegisn.cn%2F) 显示登陆页面:

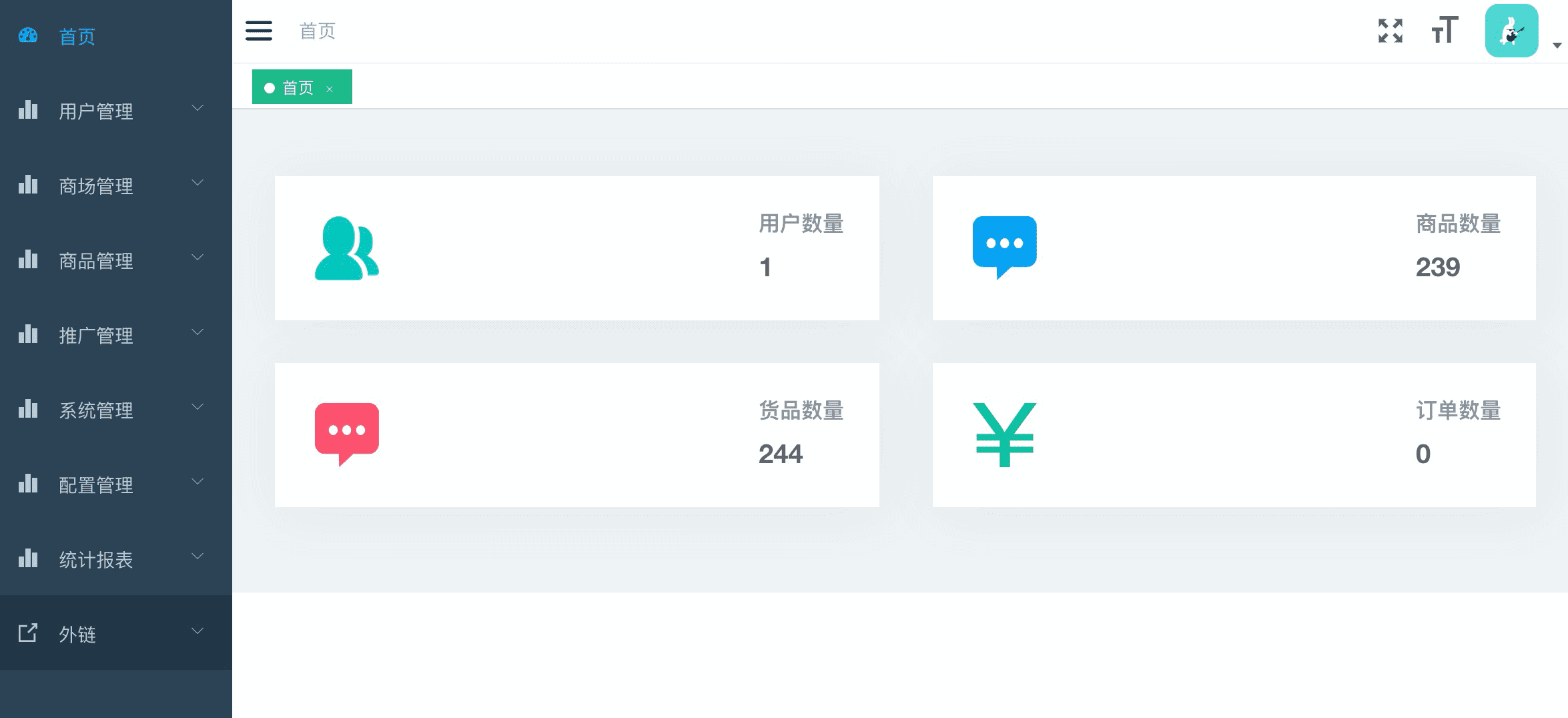
使用默认的账户即可登陆。完成后,会进入到后台管理页面:

可以在后台管理页面添加商品类目、上架商品、用户管理、系统管理等等。
### 移动端轻商城效果演示
使用手机打开网址 [http://litemall.mofangdegisn.cn/vue/index.html](https://yq.aliyun.com/go/articleRenderRedirect?url=http%3A%2F%2Flitemall.mofangdegisn.cn%2Fvue%2Findex.html) ,可以打开轻商城:

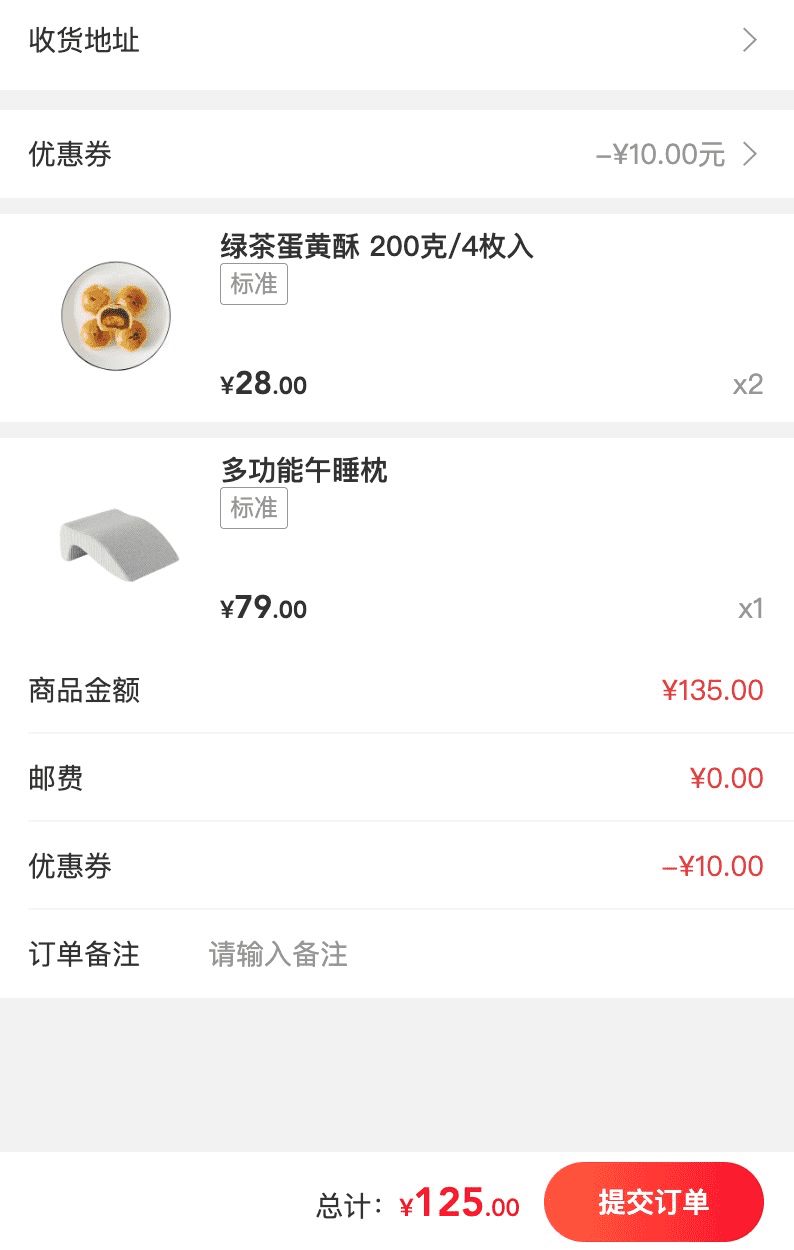
可以在轻商城中浏览商品,并将喜欢的商品添加到购物车中(暂不支持支付):

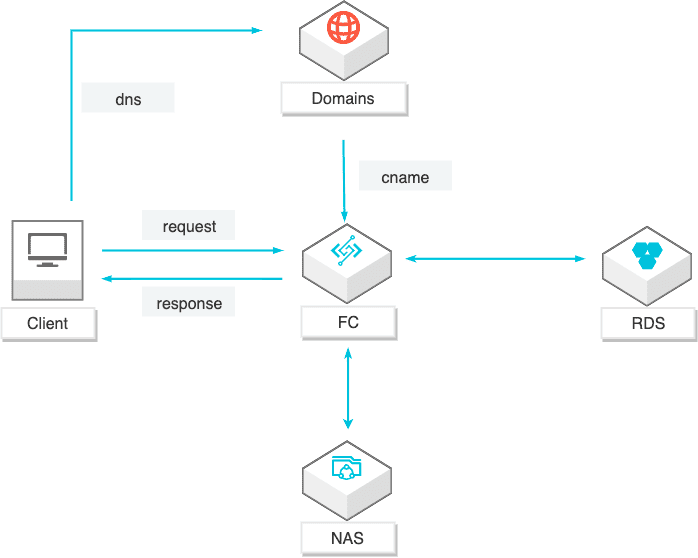
架构图
---

项目部署
----
### 准备工作
1. **从 aliyun 获取基础信息:** accountId 可以从[安全设置](https://account.console.aliyun.com/?#/secure)页面获取、ak 信息可以从[安全信息管理](https://usercenter.console.aliyun.com/#/manage/ak)页面获取。
2. **下载 Fun 工具:** 我们会使用 [Fun](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Falibaba%2Ffuncraft%2Fblob%2Fmaster%2Fdocs%2Fusage%2Finstallation-zh.md) 工具完成项目的部署工作。这里建议直接下载二进制可执行程序。
3. **配置 Fun 工具:** 下载完成后,执行 fun config 配置 aliyun accountId、ak 以及 region 等信息。如果域名没有备案,这里 region 只能选择海外集群。如果域名已经备案,则没有限制。
4. **域名:** 比如本文使用的 [litemall.mofangdegisn.cn](https://yq.aliyun.com/go/articleRenderRedirect?url=litemall.mofangdegisn.cn) 域名。在域名所在的控制台添加一个 CNAME 域名解析,将记录值填写为 1911504709953557.cn-hangzhou.fc.aliyuncs.com,然后将这里的 1911504709953557 替换成自己的 accountid,cn-hangzhou 替换为自己在上一步配置的 region。
5. **Mysql:** 可以是自己搭建的 MYSQL 数据库,也可以使用 aliyun RDS 数据库,准备好 MYSQL 的用户名以及密码。如果仅仅是 demo 示例,可以将 rds 白名单设置为 0.0.0.0/0,并申请外网地址,如果是非示例场景,需要为函数计算配置 VPC 访问,可以参考[这里的教程](https://help.aliyun.com/document_detail/84514.html)配置 VPC 访问 RDS。本文的示例为 demo 性质,因此使用的是 0.0.0.0/0 的方式。
### 克隆项目
执行下面的命令克隆项目:
```
git clone git@github.com:tanhe123/litemall.git
```

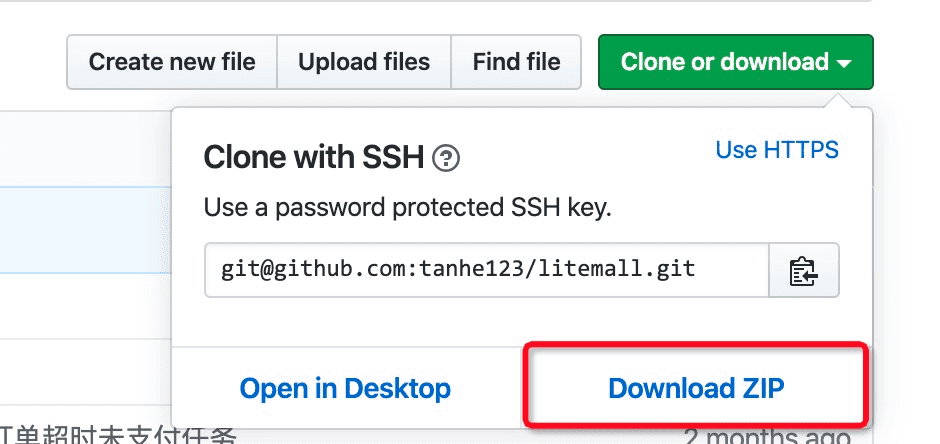
如果没有安装 Git,也可以直接在[页面](https://yq.aliyun.com/go/articleRenderRedirect?url=https%3A%2F%2Fgithub.com%2Ftanhe123%2Flitemall)点击 `Downlaoad Zip` 直接下载代码并解压:

### 为域名创建 CNAME
为我们准备好的域名,添加 CNAME 记录
### 导入数据库
在 MYSQL 数据库上创建一个名为 litemall 的 database,然后将 litemall-db/sql 中的 litemall\_table.sql 以及 litemall\_data.sql 两个文件导入到该数据库中。
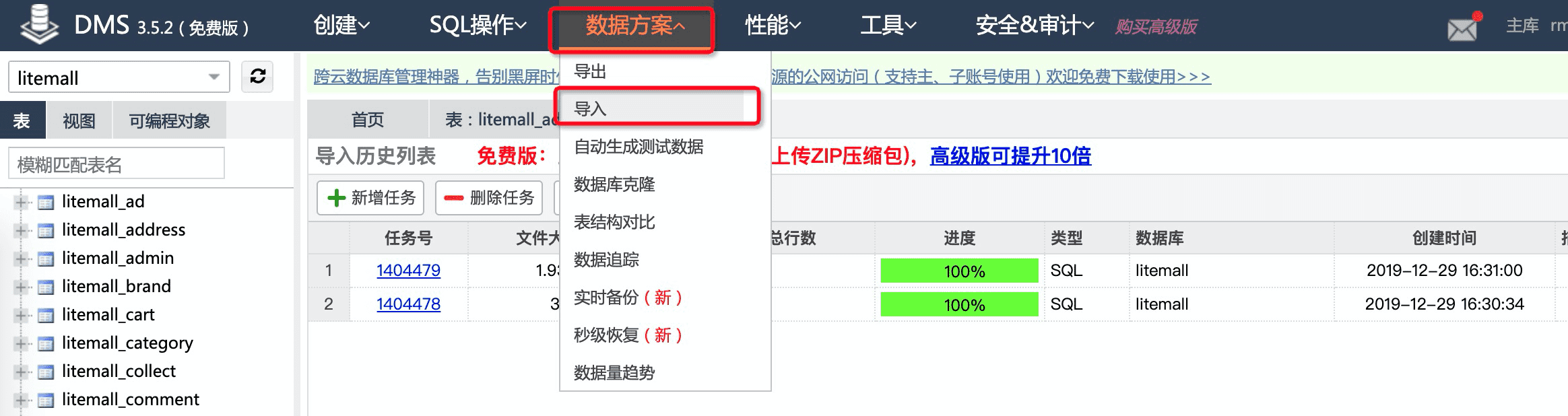
如果使用的是 aliyun RDS,可以直接通过下面的方法导入:

### 修改 template.yml 中的配置
修改 template.yml 中的 SPRING\_DATASOURCE\_DRUID\_URL 为数据库地址,修改 SPRING\_DATASOURCE\_DRUID\_USERNAME 为数据库用户名,修改 SPRING\_DATASOURCE\_DRUID\_PASSWORD 为用户名密码。
最后将 template.yml 中的域名 `litemall.mofangdegisn.cn` 替换为自己域名。
### 安装商城 Vue 管理员后端 + Vue 商城移动端的 npm 依赖
对于 linux 或者 mac,可以直接执行项目内的 `./install.sh`,该命令会分别进入到 litemall-admin 以及 litemall-vue 执行 cnpm install。
### 编译 Java 项目并部署
假如我们要使用的域名是 [http://litemall.mofangdegisn.cn](https://yq.aliyun.com/go/articleRenderRedirect?url=http%3A%2F%2Flitemall.mofangdegisn.cn) ,执行以下命令:
```
DOMAIN=http://litemall.mofangdegisn.cn ./deploy.sh
```

需要将上面的域名替换为用户自己的域名,执行完毕后,完成部署。
打开配置的[域名](https://yq.aliyun.com/go/articleRenderRedirect?url=http%3A%2F%2Flitemall.mofangdegisn.cn)即可看到效果。
[原文链接](https://link.zhihu.com/?target=https%3A//yq.aliyun.com/articles/739645%3Futm_content%3Dg_1000094672)
本文为阿里云内容,未经允许不得转载。
分享到:




相关推荐
基于SpringBoot+vue+Element-UI 搭建的个人博客系统源码(高分毕设).zip 基于SpringBoot+vue+Element-UI 搭建的个人博客系统源码(高分毕设).zip 基于SpringBoot+vue+Element-UI 搭建的个人博客系统源码(高分毕设...
SpringBoot+Vue 开发实践是现代Web应用开发中一种高效且流行的方式,它结合了Java后端的强大功能和Vue.js前端的灵活性。本实践指南旨在为初学者提供一个清晰的路径,了解如何利用这两个框架构建现代化的Web应用程序...
本项目“Springboot+vue电子商城项目(含数据库,半成品)”正是基于这一技术栈,旨在提供一个可扩展的电子商务平台原型,帮助开发者理解和掌握这两项技术的融合应用。 首先,Spring Boot 是由Pivotal团队开发的Java...
《基于SpringBoot+Vue的前后端分离仓储管理系统设计与实现》 在当今信息化时代,企业对高效、便捷的仓储管理需求日益增长。本系统利用现代Web技术,采用前后端分离的架构模式,以SpringBoot为后端开发框架,Vue.js...
【标题】"基于SpringBoot+Vue的超市进...通过以上分析,我们可以看出,这个基于SpringBoot+Vue的超市进销存管理系统是一个集成了现代Web开发技术和人工智能元素的综合性信息系统,旨在提高超市的管理效率和智能化水平。
《构建基于SpringBoot+Vue的前后端分离客户关系管理系统》 在现代Web开发中,前后端分离已经成为一种主流模式,它能有效提升开发效率、优化用户体验。本项目以"基于SpringBoot+Vue的前后端分离客户关系管理系统源码...
《基于Springboot+Vue社区养老服务平台源码案例设计》是一个典型的现代Web应用开发项目,它融合了前后端分离的理念,采用Spring Boot作为后端服务框架,Vue.js作为前端UI库,构建了一个完整的社区养老服务平台。...
【标题】"基于Springboot+Vue旅游网站设计源码案例设计.zip" 提供了一个完整的旅游网站开发案例,其中结合了Spring Boot后端框架与Vue.js前端框架,这是一套常见的现代Web应用架构,旨在实现高效、响应式和交互式的...
通过这个项目,开发者能够加深对Vue框架的理解,熟练掌握前后端分离的开发模式,并且对现代web应用的用户界面设计有了更深入的体会。 通过系统的功能划分和用户交互设计,开发者展现了对用户需求的深刻洞察,同时也...
《构建基于SpringBoot+Vue的汽车销售系统》 在当今数字化时代,汽车销售系统的开发已经成为企业提高效率、优化服务的重要工具。本系统采用现代Web开发技术栈,将Java后端框架SpringBoot与前端Vue.js结合,旨在打造...
《影视评论系统基于Springboot+Vue的实现详解》 在当今互联网时代,影视评论系统作为互动平台,为用户提供了一个分享观影感受、交流观点的空间。本文将深入探讨如何使用Springboot和Vue.js技术栈构建一个完整的前后...
本项目“基于SpringBoot + Vue的知识库管理系统”正是这样的一个解决方案,利用了现代Web开发的两大主流技术——SpringBoot和Vue.js,构建了一个功能完善的系统。 一、SpringBoot简介 SpringBoot是由Pivotal团队...
标题 "基于Springboot+Vue+Element-ui的精美个人博客系统" 涉及到的是一个现代Web应用的开发框架组合,主要包括三个核心技术:Spring Boot、Vue.js和Element UI。 Spring Boot是Spring框架的一个扩展,旨在简化Java...
《基于Springboot+Vue+MySQL的音乐网系统设计与实现》 本项目是一个完整的音乐网系统,采用现代Web开发技术栈,包括Springboot后端框架、Vue.js前端框架以及MySQL数据库,旨在提供一个功能完善的音乐播放及管理平台...
在当今快速发展的信息技术领域,SpringBoot和Vue.js已经成为构建高效、轻量级Web应用的首选框架。本篇文章将深入解析一个基于SpringBoot+Vue的项目管理系统的源码,帮助开发者理解和掌握这两种技术的集成应用。 一...
SpringBoot作为Spring框架的一个模块,简化了基于Spring的应用开发过程,通过自动配置来减少项目的初始化搭建以及开发工作。Vue作为一款轻量级、灵活的前端框架,广泛应用于快速开发单页应用程序。 在数据库的选择...
【标题】中的“基于SpringBoot+Vue前后端分离的Java快速开发框架”指的是一个现代的软件开发模式,其中SpringBoot是后端的核心框架,Vue.js是前端的主要UI库。SpringBoot简化了Java应用的初始化和配置,使得开发更加...
1. **SpringBoot核心**:SpringBoot简化了Spring应用程序的初始搭建以及开发过程。它内置了Tomcat服务器,使得我们可以直接运行`main`方法启动应用,无需额外配置。 2. **自动配置**:SpringBoot通过`@...
基于SpringBoot和Vue3的仿百度网盘在线网盘系统是一项旨在提供云存储服务的项目,其源码使用了目前流行的前后端分离开发模式。在这个项目中,SpringBoot作为后端框架,负责处理服务器端的逻辑和数据管理,而Vue3则...
标题中的“springboot+vue编写的在线论坛博客系统”表明这是一个使用Spring Boot技术和Vue.js前端框架构建的Web应用,主要用于创建论坛和博客平台。这样的系统通常具有用户注册、登录、发布文章、评论互动、分类管理...