- 浏览: 33939 次
- 性别:

- 来自: 北京
-

最新评论
Android SurfaceFlinger中的SharedClient -- 客户端(Surface)和服务端(Layer)之间的显示缓冲区管理
- 博客分类:
- Android
原文地址:http://blog.csdn.net/DroidPhone/article/details/5972568
SurfaceFlinger在系统启动阶段作为系统服务被加载。应用程序中的每个窗口,对应本地代码中的Surface,而Surface又对应于 SurfaceFlinger中的各个Layer,SurfaceFlinger的主要作用是为这些Layer申请内存,根据应用程序的请求管理这些 Layer显示、隐藏、重画等操作,最终由SurfaceFlinger把所有的Layer组合到一起,显示到显示器上。当一个应用程序需要在一个 Surface上进行画图操作时,首先要拿到这个Surface在内存中的起始地址,而这块内存是在SurfaceFlinger中分配的,因为 SurfaceFlinger和应用程序并不是运行在同一个进程中,如何在应用客户端(Surface)和服务端(SurfaceFlinger - Layer)之间传递和同步显示缓冲区?这正是本文要讨论的内容。
Surface的创建过程
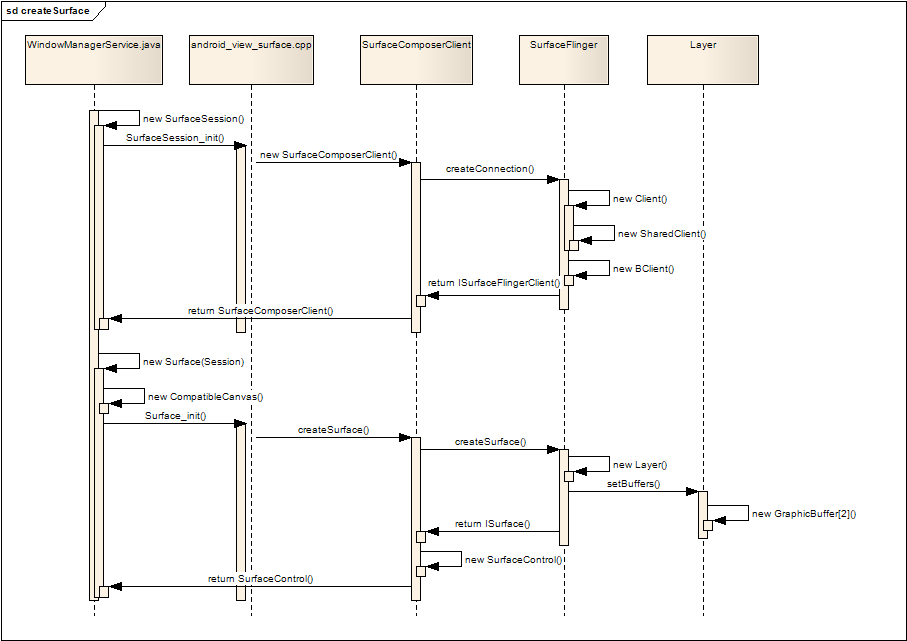
我们先看看Android如何创建一个Surface,下面的序列图展示了整个创建过程。

图一 Surface的创建过程
创建Surface的过程基本上分为两步:
1. 建立SurfaceSession
第一步通常只执行一次,目的是创建一个SurfaceComposerClient的实例,JAVA层通过JNI调用本地代码,本地代码创建一个 SurfaceComposerClient的实例,SurfaceComposerClient通过ISurfaceComposer接口调用 SurfaceFlinger的createConnection,SurfaceFlinger返回一个ISurfaceFlingerClient接 口给SurfaceComposerClient,在createConnection的过程中,SurfaceFlinger创建了用于管理缓冲区切换 的SharedClient,关于SharedClient我们下面再介绍,最后,本地层把SurfaceComposerClient的实例返回给 JAVA层,完成SurfaceSession的建立。
2. 利用SurfaceSession创建Surface
JAVA层通过JNI调用本地代码Surface_Init(),本地代码首先取得第一步创建的SurfaceComposerClient实例, 通过SurfaceComposerClient,调用ISurfaceFlingerClient接口的createSurface方法,进入 SurfaceFlinger,SurfaceFlinger根据参数,创建不同类型的Layer,然后调用Layer的setBuffers()方法, 为该Layer创建了两个缓冲区,然后返回该Layer的ISurface接口,SurfaceComposerClient使用这个ISurface接 口创建一个SurfaceControl实例,并把这个SurfaceControl返回给JAVA层。
由此得到以下结果:
- JAVA层的Surface实际上对应于本地层的SurfaceControl对象,以后本地代码可以使用JAVA传入的SurfaceControl对象,通过SurfaceControl的getSurface方法,获得本地Surface对象;
- Android为每个Surface分配了两个图形缓冲区,以便实现Page-Flip的动作;
- 建立SurfaceSession时,SurfaceFlinger创建了用于管理两个图形缓冲区切换的SharedClient对 象,SurfaceComposerClient可以通过ISurfaceFlingerClient接口的getControlBlock()方法获得 这个SharedClient对象,查看SurfaceComposerClient的成员函数_init:
void SurfaceComposerClient::_init(
const sp<ISurfaceComposer>& sm, const sp<ISurfaceFlingerClient>& conn)
{
......
mClient = conn;
if (mClient == 0) {
mStatus = NO_INIT;
return;
}
mControlMemory = mClient->getControlBlock();
mSignalServer = sm;
mControl = static_cast<SharedClient *>(mControlMemory->getBase());
}
获得Surface对应的显示缓冲区
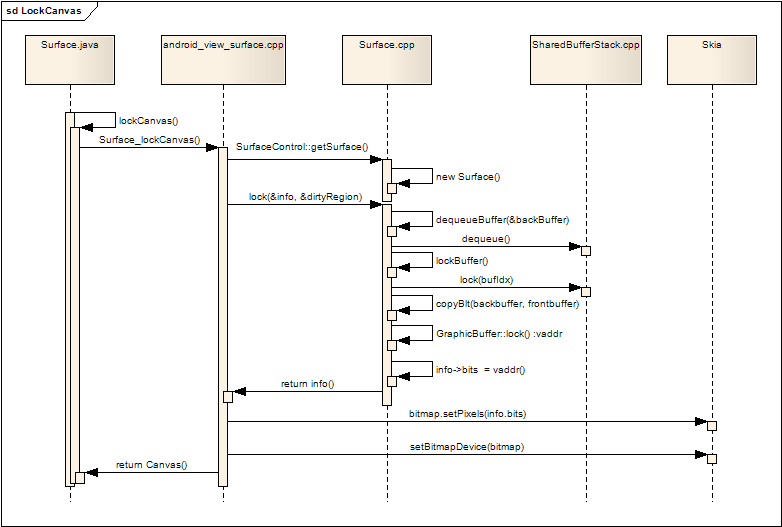
虽然在SurfaceFlinger在创建Layer时已经为每个Layer申请了两个缓冲区,但是此时在JAVA层并看不到这两个缓冲 区,JAVA层要想在Surface上进行画图操作,必须要先把其中的一个缓冲区绑定到Canvas中,然后所有对该Canvas的画图操作最后都会画到 该缓冲区内。下图展现了绑定缓冲区的过程:

图二 绑定缓冲区的过程
开始在Surface画图前,Surface.java会先调用lockCanvas()来得到要进行画图操作的Canvas,lockCanvas会进 一步调用本地层的Surface_lockCanvas,本地代码利用JAVA层传入的SurfaceControl对象,通过getSurface() 取得本地层的Surface对象,接着调用该Surface对象的lock()方法,lock()返回了改Surface的信息,其中包括了可用缓冲区的 首地址vaddr,该vaddr在Android的2D图形库Skia中,创建了一个bitmap,然后通过Skia库中Canvas的 API:Canvas.setBitmapDevice(bitmap),把该bitmap绑定到Canvas中,最后把这个Canvas返回给JAVA 层,这样JAVA层就可以在该Canvas上进行画图操作,而这些画图操作最终都会画在以vaddr为首地址的缓冲区中。
再看看在Surface的lock()方法中做了什么:
-
dequeueBuffer(&backBuffer)获取backBuffer
- SharedBufferClient->dequeue()获得当前空闲缓冲区的编号
- 通过缓冲区编号获得真正的GraphicBuffer:backBuffer
- 如果还没有对Layer中的buffer进行映射(Mapper),getBufferLocked通过ISurface接口重新重新映射
- 获取frontBuffer
- 根据两个Buffer的更新区域,把frontBuffer的内容拷贝到backBuffer中,这样保证了两个Buffer中显示内容的同步
- backBuffer->lock() 获得backBuffer缓冲区的首地址vaddr
- 通过info参数返回vaddr
释放Surface对应的显示缓冲区
画图完成后,要想把Surface的内容显示到屏幕上,需要把Canvas中绑定的缓冲区释放,并且把该缓冲区从变成可投递(因为默认只有两个 buffer,所以实际上就是变成了frontBuffer),SurfaceFlinger的工作线程会在适当的刷新时刻,把系统中所有的 frontBuffer混合在一起,然后通过OpenGL刷新到屏幕上。下图展现了解除绑定缓冲区的过程:

图三 解除绑定缓冲区的过程
- JAVA层调用unlockCanvasAndPost
- 进入本地代码:Surface_unlockCanvasAndPost
- 本地代码利用JAVA层传入的SurfaceControl对象,通过getSurface()取得本地层的Surface对象
- 绑定一个空的bitmap到Canvas中
-
调用Surface的unlockAndPost方法
- 调用GraphicBuffer的unlock(),解锁缓冲区
- 在queueBuffer()调用了SharedBufferClient的queue(),把该缓冲区更新为可投递状态
SharedClient 和 SharedBufferStack
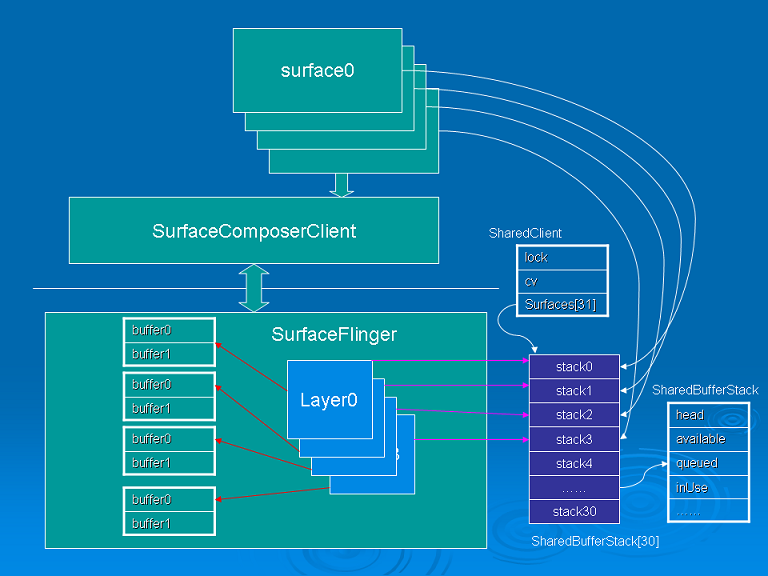
从前面的讨论可以看到,Canvas绑定缓冲区时,要通过SharedBufferClient的dequeue方法取得空闲的缓冲区,而解除绑定 并提交缓冲区投递时,最后也要调用SharedBufferClient的queue方法通知SurfaceFlinger的工作线程。实际上,在 SurfaceFlinger里,每个Layer也会关联一个SharedBufferServer,SurfaceFlinger的工作线程通过 SharedBufferServer管理着Layer的缓冲区,在SurfaceComposerClient建立连接的阶 段,SurfaceFlinger就已经为该连接创建了一个SharedClient 对象,SharedClient 对象中包含了一个SharedBufferStack数组,数组的大小是31,每当创建一个Surface,就会占用数组中的一个 SharedBufferStack,然后SurfaceComposerClient端的Surface会创建一个 SharedBufferClient和该SharedBufferStack关联,而SurfaceFlinger端的Layer也会创建 SharedBufferServer和SharedBufferStack关联,实际上每对 SharedBufferClient/SharedBufferServer是控制着同一个SharedBufferStack对象,通过 SharedBufferStack,保证了负责对Surface的画图操作的应用端和负责刷新屏幕的服务端(SurfaceFlinger)可以使用不 同的缓冲区,并且让他们之间知道对方何时锁定/释放缓冲区。
SharedClient和SharedBufferStack的代码和头文件分别位于:
/frameworks/base/libs/surfaceflinger_client/SharedBufferStack.cpp
/frameworks/base/include/private/surfaceflinger/SharedBufferStack.h

图四 客户端和服务端缓冲区管理
继续研究SharedClient、SharedBufferStack、SharedBufferClient、SharedBufferServer的诞生过程。
1. SharedClient
- 在createConnection阶段,SurfaceFlinger创建Client对象:
sp<ISurfaceFlingerClient> SurfaceFlinger::createConnection()
{
Mutex::Autolock _l(mStateLock);
uint32_t token = mTokens.acquire();
sp<Client> client = new Client(token, this);
if (client->ctrlblk == 0) {
mTokens.release(token);
return 0;
}
status_t err = mClientsMap.add(token, client);
if (err < 0) {
mTokens.release(token);
return 0;
}
sp<BClient> bclient =
new BClient(this, token, client->getControlBlockMemory());
return bclient;
}
Client::Client(ClientID clientID, const sp<SurfaceFlinger>& flinger)
: ctrlblk(0), cid(clientID), mPid(0), mBitmap(0), mFlinger(flinger)
{
const int pgsize = getpagesize();
const int cblksize = ((sizeof(SharedClient)+(pgsize-1))&~(pgsize-1));
mCblkHeap = new MemoryHeapBase(cblksize, 0,
"SurfaceFlinger Client control-block");
ctrlblk = static_cast<SharedClient *>(mCblkHeap->getBase());
if (ctrlblk) { // construct the shared structure in-place.
new(ctrlblk) SharedClient;
}
}
- 回到createConnection中,通过Client的getControlBlockMemory()方法获得共享内存块的 IMemoryHeap接口,接着创建ISurfaceFlingerClient的子类BClient,BClient的成员变量mCblk保存了 IMemoryHeap接口指针;
- 把BClient返回给SurfaceComposerClient,SurfaceComposerClient通过 ISurfaceFlingerClient接口的getControlBlock()方法获得IMemoryHeap接口指针,同时保存在 SurfaceComposerClient的成员变量mControlMemory中;
- 继续通过IMemoryHeap接口的getBase ()方法获取共享内存的首地址,转换为SharedClient指针后保存在SurfaceComposerClient的成员变量mControl中;
- 至此,SurfaceComposerClient的成员变量mControl和SurfaceFlinger::Client.ctrlblk指向了同一个内存块,该内存块上就是SharedClient对象。
2. SharedBufferStack、SharedBufferServer、SharedBufferClient
SharedClient对象中有一个SharedBufferStack数组:
SharedBufferStack surfaces[ NUM_LAYERS_MAX ];
NUM_LAYERS_MAX 被定义为31,这样保证了SharedClient对象的大小正好满足4KB的要求。创建一个新的Surface时,进入SurfaceFlinger的 createSurface函数后,先取在createConnection阶段创建的Client对象,通过Client在 0--NUM_LAYERS_MAX 之间取得一个尚未被使用的编号,这个编号实际上就是SharedBufferStack数组的索引:
int32_t id = client->generateId(pid);
layer = createNormalSurfaceLocked(client, d, id,
w, h, flags, format);
sp<Layer> layer = new Layer(this, display, client, id);
LayerBaseClient::LayerBaseClient(SurfaceFlinger* flinger, DisplayID display,
const sp<Client>& client, int32_t i)
: LayerBase(flinger, display), lcblk(NULL), client(client), mIndex(i),
mIdentity(uint32_t(android_atomic_inc(&sIdentity)))
{
lcblk = new SharedBufferServer(
client->ctrlblk, i, NUM_BUFFERS,
mIdentity);
}
自此,Layer通过lcblk成员变量(SharedBufferServer)和SharedClient共享内存区建立了关联,并且每个Layer对应于SharedBufferStack 数组中的一项。
回到SurfaceFlinger的客户端Surface.cpp中,Surface的构造函数如下:
Surface::Surface(const sp<SurfaceControl>& surface)
: mClient(surface->mClient), mSurface(surface->mSurface),
mToken(surface->mToken), mIdentity(surface->mIdentity),
mFormat(surface->mFormat), mFlags(surface->mFlags),
mBufferMapper(GraphicBufferMapper::get()), mSharedBufferClient(NULL),
mWidth(surface->mWidth), mHeight(surface->mHeight)
{
mSharedBufferClient = new SharedBufferClient(
mClient->mControl, mToken, 2, mIdentity);
init();
}
SharedBufferClient构造参数mClient->mControl就是共享内存块中的SharedClient对象,mToken就是SharedBufferStack 数组索引值。
到这里我们终于知道,Surface中的mSharedBufferClient成 员和Layer中的lcblk成员(SharedBufferServer),通过SharedClient中的同一个 SharedBufferStack,共同管理着Surface(Layer)中的两个缓冲区。
发表评论
-
Android核心分析(21)----Android应用框架之AndroidApplication
2012-02-13 14:34 798原文地址:http://blog.csdn ... -
Android核心分析(20)----Android应用程序框架之无边界设计意图
2012-02-13 14:31 916原文地址:http://blog.csdn ... -
Android核心分析(19)----电话系统之GSMCallTacker
2012-02-13 14:25 828原文地址:http://blog.csdn ... -
Android核心分析(18)-----Android电话系统之RIL-Java
2012-02-13 14:10 1170原文地址:http://blog.csdn.net/maxle ... -
Android核心分析(17) ------电话系统之rilD
2012-02-13 14:02 694原文地址:http://blog.csdn.net/maxle ... -
Android核心分析(16)-----Android电话系统-概述篇
2012-01-31 14:39 917原文地址:http://blog.csdn.net/m ... -
Android核心分析(15)--------Android输入系统之输入路径详解
2012-01-31 14:22 853原文地址:http://blog.csdn.net/maxle ... -
Android核心分析(14)------ Android GWES之输入系统
2012-01-31 10:47 967原文地址:http://blog.csdn ... -
Android 核心分析(13) -----Android GWES之Android窗口管理
2012-01-31 10:44 840原文地址:http://blog.csdn ... -
Android 核心分析(12) -----Android GEWS窗口管理之基本架构原理
2012-01-31 10:27 1056原文地址:http://blog.csdn.net/maxle ... -
Android核心分析 之十一-------Android GWES之消息系统
2012-01-10 14:09 695原文地址:http://blog.csdn.net/maxle ... -
Android核心分析 之十-------Android GWES之基本原理篇
2011-12-30 15:08 746原文地址:http://blog.csdn ... -
Android核心分析 之九-------Zygote Service
2011-12-30 15:02 770原文地址:http://blog.csdn.net/maxle ... -
Android 核心分析 之八------Android 启动过程详解
2011-12-30 14:56 647原文地址:http://blog.csdn.net/maxle ... -
Android 核心分析 之七------Service深入分析
2011-12-30 14:48 1150原文地址:http://blog.csdn.net/maxle ... -
Android 核心分析 之六 -----IPC框架分析 Binder,Service,Service manager
2011-12-30 14:41 953原文地址:http://blog.csdn.net/maxle ... -
Android 核心分析 之五 -----基本空间划分
2011-12-29 11:13 670原文地址:http://blog.csdn.net/maxle ... -
Android核心分析之四 ---手机的软件形态
2011-12-29 11:09 677原文地址:http://blog.csdn.net/maxle ... -
Android是什么 之三-------手机之硬件形态
2011-12-29 11:07 654原文地址:http://blog.csdn.net/maxle ... -
Android核心分析 之二 -------方法论探讨之概念空间篇
2011-12-29 11:03 603原文地址:http://blog.csdn.net/maxle ...





相关推荐
在这个过程中,SurfaceFlinger创建了一个用于管理缓冲区切换的`SharedClient`对象。 2. **利用SurfaceSession创建Surface**: - Java层通过JNI调用本地代码`Surface_Init()`方法,从而获取之前创建的`...
SurfaceFlinger运行在系统的底层,作为系统与显示硬件之间的桥梁,控制硬件缓冲区的更新和显示。 在Android的图形系统中,应用程序创建的Surface代表了屏幕上的一个或多个图层。Canvas是进行绘图操作的类,Layer是...
SurfaceFlinger作为Android显示系统的核心,通过`DisplayHardware`和`FramebufferNativeWindow`等组件的协同工作,实现了图形的高效管理和显示。`gralloclibrary`的引入进一步增强了系统的灵活性和可扩展性,使其...
SurfaceFlinger 是 Android 图形系统的核心组件之一,负责管理屏幕缓冲区和图形输出。它将应用程序的图形输出请求转换为具体的屏幕缓冲区操作,从而实现图形的输出。SurfaceFlinger 的流程可以分为以下几个步骤: 1...
Android SurfaceFlinger 是 Android 系统中的一个核心组件,负责管理屏幕上的各种窗口,并将这些窗口的内容合成到最终的屏幕上。它在 Android 的图形栈中扮演着极其重要的角色。本文将详细介绍 SurfaceFlinger 的...
3. **Buffer**:对于每个Surface,通常会存在两个缓冲区:Front Buffer(前缓冲区)和Back Buffer(后缓冲区)。绘制操作一般在Back Buffer上完成,当需要更新显示内容时,Back Buffer会被交换至Front Buffer,以供...
- **客户端同步:**SurfaceFlinger为每个SurfaceComposerClient创建一个Client对象,该对象包含一个创建在共享缓冲区上的SharedClient对象,从而实现了Activity和SurfaceFlinger之间对GraphicBuffer访问的同步。...
总之,Android的SurfaceFlinger是图形系统的核心,它管理着Surface、Layer和Buffer,协调应用与硬件之间的通信,确保高效的图形绘制和屏幕更新。通过对这些概念的理解,开发者可以更好地掌握Android图形系统的工作...
- **职责**:SurfaceFlinger并不直接处理Surface中的内容数据,而是负责管理各个Surface之间的层次关系、位置调整等。它根据各Surface的属性和优先级,决定它们在屏幕上的排列顺序和叠加方式。 - **框架结构**:为了...
- **缓冲管理**:为了保证流畅的显示效果,SurfaceFlinger会使用缓冲区来存储待显示的帧。缓冲区的数量和大小可以根据实际需求动态调整。 - **同步机制**:为了确保各个图层之间以及与VSync信号之间的同步,...
`SurfaceFlinger` 是Android图形系统中一个关键的服务,它负责管理所有与显示相关的`Surface`。具体来说,它的主要职责包括: - **数据交换**:负责处理来自不同线程的数据,并将这些数据同步地显示到屏幕上。 - **...
Android 的 SurfaceFlinger 机制是 Android 操作系统中的一种图形管理机制,它主要负责管理和操作显示缓冲区,提供了一个抽象的概念层,让应用程序员可以忽略具体的输出设备和输出边界的管理,仅关心自己的输出操作...
在Android系统中,SurfaceFlinger是一个至关重要的组件,它负责管理屏幕显示的图层合成以及图形渲染流水线。在Android 2.3.4版本中,SurfaceFlinger扮演的角色并没有本质上的变化,但其源码提供了深入理解Android...
包括《Android_图形系统分析-surfaceFlinger流程.doc》、《Android_Surfaceflinger研究-显示系统.pdf》、《Surfaceflinger详解.pdf》、《Android核心分析.pdf》和《Android深入浅出之Surface.pdf》,它们涵盖了从...
核心分析之二十三 ----- Android GDI之显示缓冲管理 核心分析之二十四 ----- Android GDI之共享缓冲区机制 核心分析之二十五 ----- Android GDI之SurfaceFlinger 核心分析之二十六 ----- Android GDI之...
SurfaceFlinger是Android系统中的一个关键组件,负责屏幕的渲染和合成,包括多个显示器的管理。通过深入研究这个项目,开发者可以学习到如何利用SurfaceFlinger的低级别接口来控制多屏显示。 在`NativeSFDemo-main_...
在Android系统中,Surface Flinger是一项至关重要的服务,它负责管理设备上的图形层,并将它们合成到最终的显示帧上。这个服务从系统的启动流程开始就扮演着关键角色。让我们深入了解一下Surface Flinger的工作原理...
SurfaceFlinger中的SharedClient部分涉及了Surface对象的创建过程以及如何获取和释放Surface对应的显示缓冲区。SharedClient和SharedBufferStack等组件构成了共享缓冲区的堆栈结构,它们共同作用于屏幕合成器将多个...
在深入理解Android系统Surface机制的过程中,SurfaceFlinger服务的线程模型扮演着至关重要的角色。SurfaceFlinger是Android图形系统的核心组件,负责合成各个应用程序和系统服务的图层,并将其呈现在屏幕上。其线程...