- жµПиІИ: 639220 жђ°
- жАІеИЂ:

- жЭ•иЗ™: жЭ≠еЈЮ
-

жЦЗзЂ†еИЖз±ї
з§ЊеМЇзЙИеЭЧ
- жИСзЪДиµДиЃѓ ( 0)
- жИСзЪДиЃЇеЭЫ ( 0)
- жИСзЪДйЧЃз≠Ф ( 0)
е≠Шж°£еИЖз±ї
- 2013-02 ( 1)
- 2012-11 ( 7)
- 2012-10 ( 5)
- жЫіе§Ъе≠Шж°£...
жЬАжЦ∞иѓДиЃЇ
-
luo_ganlinпЉЪ
еИЂзЪДдЄНе§ЪиѓіпЉМзВєдЄ™иµЮпЉБ
еЕ≥дЇОAndroidйЪРеЉПеРѓеК®Activity -
IWSoпЉЪ
и∞Ґж•ЉдЄїпЉБз†Фз©ґдЇЖе•љдєЕпЉМеОЯжЭ•жШѓињЩж†ЈпЉБ
androidдЄ≠е¶ВдљХиЃ©LinearLayoutеЃЮзО∞зВєеЗїжЧґиГМжЩѓеЫЊзЙЗеИЗжНҐ -
fantao005xпЉЪ
з≤ШеЄЦзЪДдЄНйФЩ
androidдЄ≠е¶ВдљХиЃ©listviewзЪДеЖЕеЃєеЕ®йГ®жШЊз§ЇеЗЇжЭ• -
learner576539763пЉЪ
Android_gqs еЖЩйБУиѓЈйЧЃеНЪдЄїпЉМViewstub еПѓеЃЮзО∞ ...
androidдЄ≠ViewStubдљњзФ® -
goontosoonпЉЪ
жКДзЪДдїАдєИеХКпЉМзЛЧе±БдЄНйАЪ
еѓєContentProviderдЄ≠getTypeпЉИUri uriпЉЙ
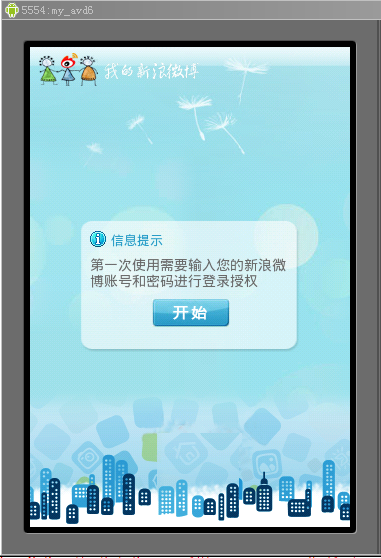
дЄКдЄАзѓЗиЃ≤дЇЖиЃ≤OAuthжОИжЭГиЃ§иѓБзЪДдЇЛжГЕ,е§Іж¶ВзЪДдїЛзїНдЇЖOAuthзЪДеОЯзРЖпЉМеєґдЄФеЃМжИРдЇЖдЄАдЄ™OAuth.javaзЪДз±їеЇУпЉМжПРдЊЫдЇЖеЗ†дЄ™OAuthиЃ§иѓБењЕи¶БзЪДжЦєж≥ХпЉМжЬђзѓЗеЉАеІЛеЕЈдљУиЃ≤жЬђй°єзЫЃзЪДзФ®жИЈжОИжЭГеКЯиГљпЉМзФ®жИЈжОИжЭГй°µйЭҐжШѓељУзФ®жИЈзђђдЄАжђ°дљњзФ®жЬђиљѓдїґзЪДжЧґеАЩиЗ™еК®дїОиљљеЕ•й°µйЭҐиЈ≥иљђињЗжЭ•зЪДжШЊз§ЇзЪДй°µйЭҐпЉМжґЙеПКOAuthиЃ§иѓБзЫЄеЕ≥йГљжШѓеЬ®дЄКдЄАзѓЗзЪДOAuth.javaзЪДз±їеЯЇз°АдЄКеЉАеПСгАВзФ®жИЈжОИжЭГй°µйЭҐеИЖдЄЇUIзѓЗеТМеКЯиГљзѓЗдЄ§зѓЗпЉМжЬђзѓЗеЕИжЭ•иЃ≤иЃ≤UIзЪДеЃЮзО∞пЉМињЩжђ°е∞±дЄНиііPSзЪДжХИжЮЬеЫЊдЇЖзЫіжО•иііеЃЮзО∞еРОзЪДеКЯиГљжИ™еЫЊе¶ВдЄЛпЉЪ ¬†¬† ¬† ¬†зЬЛдЄКйЭҐзЪДеЫЊпЉМеЕґеЃЮињЩдЄ™й°µйЭҐзЪДUIеЃЮзО∞дЄНе§НжЭВпЉМй¶ЦеЕИжШѓиГМжЩѓйГ®еИЖзЪДеЃЮзО∞ињЩдЄ™еПВиАГ¬†androidеЉАеПСжИСзЪДжЦ∞жµ™еЊЃеНЪеЃҐжИЈзЂѓ-иљљеЕ•й°µйЭҐUIзѓЗ(1.1)пЉМйЗНзВєжЭ•иЃ≤иЃ≤ињЩдЄ™еНКйАПжШОзЪДеЉєеЗЇеѓєиѓЭж°Жз™ЧеП£жШѓе¶ВдљХеЃЮзО∞зЪДпЉМй¶ЦеЕИжЦ∞еїЇеРНдЄЇAuthorizeActivity.javaзЪДActivityпЉМеєґдЄФеЬ®AndroidManifest.xmlжЦЗдїґдЄ≠жЈїеК†ињЩдЄ™ActivityпЉМињЩж†ЈињЩдЄ™ActivityжЙНиÚ襀䚜зФ®пЉМжО•дЄЛжЭ•дЄЇињЩдЄ™ActivityжЦ∞еїЇеРНдЄЇauthorize.xmlзЪДLayout,ињЩдЄ™LayoutеЊИзЃАеНХеП™иіЯиі£logoе∞ПеЫЊж†ЗжШЊз§ЇпЉМиГМжЩѓйГ®еИЖеТМйАПжШОз™ЧеП£йГљжШѓжЬЙдї£з†БжЭ•еЃЮзО∞пЉМжЙАдї•йЭЮеЄЄзЃАеНХеПВиАГ¬†androidеЉАеПСжИСзЪДжЦ∞жµ™еЊЃеНЪеЃҐжИЈзЂѓ-иљљеЕ•й°µйЭҐUIзѓЗ(1.1)гАВ ¬†¬† ¬† ¬† еЃМжИРLayoutеїЇзЂЛеРОеЬ®AuthorizeActivityзЪДonCreateжЦєж≥ХжЈїеК†е¶ВдЄЛдї£з†БпЉМиЃЊзљЃauthorize.xmlдЄЇAuthorizeActivityзЪДй°µйЭҐLayout: ¬†¬† ¬† ¬†жО•дЄЛжЭ•жШѓжЬђжЦЗзЪДйЗНзВєйГ®еИЖпЉМеНКйАПжШОеЉєз™ЧзФ®DialogжОІдїґињЫи°МеЃЮзО∞пЉМй¶ЦеЕИдЄЇињЩдЄ™еНКйАПжШОеЉєз™ЧжЦ∞еїЇдЄАдЄ™еРНдЄЇdialog.xmlзЪДLayout,ињЩдЄ™LayoutдЄїи¶БжШѓеѓє4дЄ™еЕГзі†ињЫи°МеЄГе±АпЉМе¶ВеЫЊжЙАз§ЇеИЖеИЂдЄЇiе∞ПеЫЊж†ЗгАБдњ°жБѓжПРз§ЇгАБдЄ≠йЧіжЦЗе≠ЧгАБеЉАеІЛжМЙйТЃпЉМй¶ЦеЕИзФ®LinearLayoutеѓєiе∞ПеЫЊж†ЗеТМдњ°жБѓжПРз§ЇињЫи°Мж∞іеє≥еЄГе±АпЉМдЄ≠йЧіжЦЗе≠Чдї•дЄАдЄ™TextViewиЈЯеЬ®дЄЛйЭҐпЉМеѓєдЇОеЉАеІЛжМЙйТЃжШѓзФ®RelativeLayoutињЫи°МеЇХйГ®еѓєйљРжШЊз§ЇгАВеЕЈдљУдї£з†Бе¶ВдЄЛпЉЪ ¬† ¬† ¬†¬† ¬† ¬†еЃМжИРдЇЖеНКйАПжШОеЉєз™ЧзЪДLayoutеЃЪдєЙжО•дЄЛжЭ•жИСдїђи¶БеБЪзЪДе∞±жШѓдЄЇеЃГеЖЩдЄАдЄ™иЗ™еЃЪдєЙж†ЈеЉПжЭ•еЃЮзО∞жИСдїђжГ≥и¶БзЪДжШЊз§ЇжХИжЮЬпЉМй¶ЦеЕИжИСдїђйЬАеЗЖе§ЗдЄАдЄ™еЬЖиІТзЪДеНКйАПжШОpngеЫЊзЙЗеРНдЄЇdia_bg.pngеєґдЄФжЈїеК†еИ∞drawableдЄ≠пЉМжО•дЄЛжЭ•еЖНres/valuesжЦЗдїґе§єжЦ∞еїЇеРНдЄЇ¬†dialogStyle.xmlзЪДresourcesж†ЈеЉПжЦЗдїґпЉМеЕЈдљУдї£з†Бе¶ВдЄЛпЉЪ ¬† ињЩдЄ™ж†ЈеЉПжЦЗдїґзЪДиѓіжШОе¶ВдЄЛ parent="@android:style/Theme.Dialog"¬†пЉЪеЬ®з≥їзїЯDialogж†ЈеЉПеЯЇз°АдЄКпЉМзЫЄељУдЇОзїІжЙњз≥їзїЯж†ЈеЉП <item name="android:windowFrame">@null</item>¬†пЉЪDialogзЪДwindowFrameж°ЖдЄЇжЧ† <item name="android:windowIsFloating">true</item>пЉЪжШѓеР¶жµЃзО∞еЬ®activityдєЛдЄК <item name="android:backgroundDimEnabled">false</item>:¬†иГМжЩѓжШѓеР¶ж®°з≥КжШЊз§Ї ¬†¬† ¬† жО•дЄЛжЭ•еЖЩjavaдї£з†БжККињЩдЄ™еНКйАПжШОеЉєз™ЧжШЊз§ЇеЗЇжЭ•пЉМеЬ®AuthorizeActivityзЪДonCreateжЦєж≥ХжЈїеК†е¶ВдЄЛдї£з†БпЉЪ ¬† ¬†¬† ¬†жЬАеРОињРи°МжЯ•зЬЛжХИжЮЬпЉМеИ∞ињЩйЗМжИСдїђзЪДдїїеК°еЈ≤зїПеЃМжИРдЇЖгАВиѓЈеЕ≥ж≥®дЄЛдЄАзѓЗеКЯиГљзѓЗгАВ ¬†
 
    public void onCreate(Bundle savedInstanceState) {
        super.onCreate(savedInstanceState);
        setContentView(R.layout.authorize);
        .......
}
 дї£з†Б
дї£з†Б
<LinearLayout
  xmlns:android="http://schemas.android.com/apk/res/android"
  android:layout_width="wrap_content"
  android:layout_height="wrap_content"
  android:orientation="vertical"
  android:padding="10dip">
  <LinearLayout
  android:layout_width="wrap_content"
  android:layout_height="wrap_content"
  android:orientation="horizontal">
  <ImageView
  android:layout_width="wrap_content"
  android:layout_height="wrap_content"
  android:src="@drawable/info_icon">
  </ImageView>
  <TextView
  android:layout_width="wrap_content"
  android:layout_height="wrap_content"
¬†¬†android:text="дњ°жБѓжПРз§Ї"
  android:textSize="13px"
  android:textColor="#219ac6"
  android:layout_marginLeft="5dip">
  </TextView>
  </LinearLayout>
  <TextView
  android:id="@+id/text_info"
  android:layout_marginTop="6px"
  android:layout_width="200px"
  android:layout_height="wrap_content"
  android:textColor="#686767"
  android:textSize="14px"
¬†¬†android:text="зђђдЄАжђ°дљњзФ®йЬАи¶БиЊУеЕ•жВ®зЪДжЦ∞жµ™еЊЃеНЪиі¶еПЈеТМеѓЖз†БињЫи°МзЩїељХжОИжЭГ">
  </TextView>
  <RelativeLayout
  android:layout_width="fill_parent"
  android:layout_height="40px">
      <LinearLayout
      android:layout_width="wrap_content"
      android:layout_height="wrap_content"
      android:orientation="horizontal"
      android:layout_centerHorizontal="true"
      android:layout_alignParentBottom="true">
          <ImageButton
          android:id="@+id/btn_start"
          android:layout_width="80px"
          android:layout_height="31px"
          android:src="@drawable/btn_start_selector">
          </ImageButton>
          <ImageButton
          android:id="@+id/btn_cancel"
          android:layout_width="80px"
          android:layout_height="31px"
          android:layout_marginLeft="8px"
          android:src="@drawable/btn_cancel_selector">
          </ImageButton>
      </LinearLayout>
  </RelativeLayout>
 
</LinearLayout>
 дї£з†Б
дї£з†Б
<resources>
    <style name="dialog" parent="@android:style/Theme.Dialog">
        <item name="android:windowFrame">@null</item>
        <item name="android:windowIsFloating">true</item>
        <item name="android:windowIsTranslucent">false</item>
        <item name="android:windowNoTitle">true</item>
        <item name="android:windowBackground">@drawable/dia_bg</item>
        <item name="android:backgroundDimEnabled">false</item>
    </style>
</resources>
View diaView=View.inflate(this, R.layout.dialog, null);
dialog=new Dialog(AuthorizeActivity.this,R.style.dialog);
dialog.setContentView(diaView);
dialog.show();
......
- 2012-01-10 00:21
- жµПиІИ 1411
- иѓДиЃЇ(0)
- еИЖз±ї:зІїеК®еЉАеПС
- жЯ•зЬЛжЫіе§Ъ
еПСи°®иѓДиЃЇ
-
EditTextиљѓйФЃзЫШеЉєеЗЇйЧЃйҐШиІ£еЖ≥
2013-02-26 23:10 1476ељУеЄ¶жЬЙEditViewзЪДactivityзђђдЄАжђ°ињЫеЕ•жЧґпЉМзђђдЄА ... -
androidдЄ≠иОЈеПЦз≥їзїЯзЫЄеЕ≥е±ЮжАІadb
2012-11-15 14:41 22041.жЯ•зЬЛз≥їзїЯзЫЄеЕ≥е±ЮжАІеПѓдї•йАЪињЗпЉЪ ¬† ¬†adb shell ... -
AndroidдљњзФ®IntentдЉ†йАТе§НжЭВеПВжХ∞еПКе§НжЭВеПВжХ∞еИЧи°®
2012-11-05 17:29 1644еИЪеЉАеІЛдЄАзЫізЇ†зїУдЇОIntentеП™иГљputеГПint, ... -
иІ£еЖ≥P6200/P6800жЙ©е±ХеН°зђђдЄЙжЦєиљѓдїґдЄНеПѓеЖЩзЪДBUG
2012-11-05 17:01 1040дїОXDAзЬЛжЭ•зЪДж≠•й™§пЉЪ1. Using a root-e ... -
android дЄ≠иЈЯactionbarзЫЄеЕ≥зЪДе±ЮжАІ
2012-10-25 17:07 2488android:uiOptions ињЩдЄ™е±ЮжАІзФ®дЇОиЃЊзљЃA ... -
source insightдљњзФ®ењЂжНЈйФЃ
2012-10-25 10:59 1567F5жМЗеЃЪи°МеПЈпЉМеЃЮзО∞и°МиЈ≥иљђпЉМеЬ®йБЗеИ∞зЉЦиѓСйФЩиѓѓзЪДжЧґеАЩпЉМиГљзЙє ... -
androidдЄ≠жО®еЗЇеЇФзФ®жѓФиЊГжЬЙжХИзОЗзЪДжЦєж≥Х
2012-10-11 16:57 1168жЈїеК†дЄАдЄ™еЕ®е±АеПШйЗПдљЬдЄЇз®ЛеЇПйААеЗЇзЪДж†ЗиЃ∞пЉИbooleanз±їеЮЛпЉЙ ... -
declare-styleableзЪДдљњзФ®
2012-10-09 13:59 1186declare-styleableзЪДдљњзФ® decl ... -
androidз®ЛеЇПеЃЙеЕ®зЪДеїЇиЃЃ
2012-09-29 14:58 5325¬† е¶ВжЮЬдњЭиѓБиЗ™еЈ±зЪДз® ... -
JavaиЗ™еЄ¶зЪДзЇњз®Л汆ThreadPoolExecutorиѓ¶зїЖдїЛзїНиѓіжШОеТМеЃЮдЊЛеЇФзФ®
2012-09-29 14:45 1082дїО Java 5 еЉАеІЛпЉМJava жПРдЊЫдЇЖиЗ™еЈ±зЪДзЇњз®Л汆гАВзЇњ ... -
androidеЇФзФ®ж£АжµЛжЫіжЦ∞дї£з†Б
2012-09-24 17:40 1863JAVAдї£з†БпЉЪ UpdateManager.java ... -
adbеСљдї§иѓ¶иІ£
2012-09-19 15:04 2908Android¬†adbзЪДеЄЄзФ®еСљдї§зХ•иІ£ Androi ... -
androidдЄ≠е±ПиФљеЕґеЃГз≥їзїЯжМЙйТЃзЪДdialog
2012-09-18 10:13 1659public class MyProgress ... -
е¶ВдљХзїЩScrollviewйЗМеЖЕеЃєжИ™е±ПеєґзФЯжИРbitmap,ж≥®жДПпЉЪScrollviewйЗМйЭҐеЖЕеЃєиЊГе§ЪжЬЙжїЪеК®дЇЖ
2012-09-18 10:07 1652дљњзФ®forеЊ™зОѓйАТељТзіѓеК†еЕґеЖЕйГ®зЪДе≠РжОІдїґзЪДйЂШеЇ¶пЉЪ p ... -
wakelockзЪДдљњзФ®
2012-09-17 11:44 10096PowerManager.WakerLockжШѓжИСеИЖжЮРSt ... -
еРѓеК®еП¶е§ЦдЄАдЄ™apk
2012-09-14 13:16 910ињЩзѓЗеНЪжЦЗдЄїи¶БжШѓиОЈеПЦеЕґдїЦapkз®ЛеЇПзЪДеРѓеК®зЪДдЄїintentпЉМ ... -
androidдЄ≠еЕ®е±ПзЪДжЦєж≥Х
2012-09-14 13:04 9771.зЫіжО•дї£з†БзЉЦеЖЩ ¬† ¬† @Override ... -
android:installLocationзЃАжЮР
2012-09-12 15:25 1129еЬ®Froyo(android 2.2,API Le ... -
е§ЦйГ®apkеРѓеК®еРѓеК®еП¶е§ЦдЄАдЄ™apk
2012-09-06 17:54 1059public class TestingBroadc ... -
listviewе¶ВдљХеЃЮзО∞еЬЖиІТ
2012-09-05 17:32 1946й¶ЦеЕИеСҐпЉМжИСдїђињШжШѓзЬЛеЗ†дЄ™з§ЇеЫЊпЉЪпЉИињЩжШѓ360жО®еЗЇзЪДдЄА搌姩ж∞ФйҐД ...






зЫЄеЕ≥жО®иНР
еЬ®AndroidеЇФзФ®еЉАеПСдЄ≠пЉМиЗ™еЃЪдєЙDialogжШѓдЄАдЄ™еЄЄиІБзЪДйЬАж±ВпЉМеЃГиГље§ЯеЄЃеК©жИСдїђеЃЮзО∞жЫіеК†дЄ™жАІеМЦеТМеКЯиГљдЄ∞еѓМзЪДдЇ§дЇТдљУй™МгАВ"иЗ™еЃЪдєЙDialogDemo"жШѓдЄАдЄ™й°єзЫЃзїДдїґпЉМдЄУйЧ®зФ®дЇОе±Хз§Їе¶ВдљХеЬ®AndroidдЄ≠еИЫеїЇеТМдљњзФ®иЗ™еЃЪдєЙеѓєиѓЭж°ЖгАВињЩдЄ™DemoжПРдЊЫдЇЖ...
ињЩзІНжЦєеЉПдЄНдїЕжПРйЂШдЇЖзФ®жИЈдљУй™МпЉМињШеПѓдї•ж†єжНЃй°єзЫЃйЬАж±ВиЗ™зФ±еЃЪеИґеК†иљљжМЗз§ЇеЩ®зЪДж†ЈеЉПпЉМдљњеЊЧеЇФзФ®жЫіеЕЈдЄ™жАІеМЦгАВеЬ®еЃЮйЩЕеЉАеПСдЄ≠пЉМеПѓдї•ж†єжНЃж†Зз≠Њ"Progress"зЪДзЫЄеЕ≥йЬАж±ВпЉМзБµжіїињРзФ®ињЩдЇЫеК®зФїжХИжЮЬпЉМдЄЇзФ®жИЈжПРдЊЫжЫідљ≥зЪДеК†иљљдљУй™МгАВ
ињЩзІНеКЯиГљйАЪеЄЄжґЙеПКеИ∞жЦЗдїґз≥їзїЯжУНдљЬпЉМе¶ВеИЫеїЇзЫЃељХгАБиѓїеЖЩйЕНзљЃжЦЗдїґз≠ЙпЉМдї•дњЭе≠ШзФ®жИЈзЪДдЄ™жАІеМЦиЃЊзљЃгАВ 6. **еЕ≥дЇОж°ЖпЉИ_frmAbout.frmпЉЙ**пЉЪињЩжШѓз®ЛеЇПдЄ≠жШЊз§ЇзЙИжЭГдњ°жБѓгАБзЙИжЬђеПЈгАБеЉАеПСиАЕдњ°жБѓзЪДйГ®еИЖпЉМдЄЇзФ®жИЈжПРдЊЫиљѓдїґзЪДеЯЇжЬђиГМжЩѓеТМиБФз≥ї...
еЬ®HTML5дЄ≠пЉМеПѓдї•дљњзФ®`<dialog>`еЕГзі†еИЫеїЇиЗ™еЃЪдєЙзЪДеЉєз™ЧпЉМйЕНеРИCSSињЫи°Мж†ЈеЉПиЃЊиЃ°пЉМдљњеЊЧеЉєз™ЧжЫіеЕЈдЄ™жАІеМЦгАВдЊЛе¶ВпЉЪ ```html <dialog id="myDialog"> 搥ињОдњ°жБѓ 搥ињОжЭ•еИ∞жИСдїђзЪДзљСзЂЩпЉБ еЕ≥йЧ≠ </dialog> document....
еЬ®ITи°МдЄЪдЄ≠пЉМеИґдљЬNPCпЉИйЭЮзО©еЃґиІТиЙ≤пЉЙйАЪеЄЄжШѓжЄЄжИПеЉАеПСзЪДдЄАйГ®еИЖпЉМе∞§еЕґеЬ®еЖТйЩ©е≤ЫињЩж†ЈзЪДзљСзїЬжЄЄжИПйЗМгАВињЩдЄ™ињЗз®ЛжґЙеПКзЉЦз®ЛпЉМзЙєеИЂжШѓдљњзФ®Javaиѓ≠и®АгАВ...йАЪињЗдЄНжЦ≠е≠¶дє†еТМеЃЮиЈµпЉМдљ†е∞ЖиГљеИЫйА†еЗЇеѓМжЬЙдЄ™жАІеТМеКЯиГљзЪДNPCпЉМдї•еПКеРЄеЉХдЇЇзЪДе∞Пз®ЛеЇПгАВ
ж≠§ж®°жЭњеЈ≤зїПйҐДиЃЊдЇЖдЄАе•ЧдЄУдЄЪдЄФзО∞дї£зЪДиЃЊиЃ°й£Ож†ЉпЉМеРМжЧґдєЯжШУдЇОи∞ГжХідї•жї°иґ≥дЄ™жАІеМЦйЬАж±ВгАВ 4. **дЉШеМЦзЪДдЇ§дЇТдљУй™М**пЉЪjQuery UI жПРдЊЫзЪДеК®зФїжХИжЮЬеТМињЗжЄ°е§ДзРЖпЉМдљњеЊЧеРОеП∞жУНдљЬжЫідЄЇжµБзХЕпЉМжПРйЂШдЇЖзФ®жИЈзЪДжї°жДПеЇ¶гАВдЊЛе¶ВпЉМжїСеК®еИЗжНҐйЭҐжЭњгАБжЄР...
QQиЃЊзљЃзХМйЭҐеЬ®ITи°МдЄЪдЄ≠жШѓдЄАдЄ™еЄЄиІБзЪДзФ®жИЈдЇ§дЇТзХМйЭҐпЉМе∞§еЕґеЬ®еЉАеПСж°МйЭҐеЇФзФ®жЧґпЉМеЃГжЙЃжЉФзЭАжПРдЊЫдЄ™жАІеМЦиЃЊзљЃгАБиі¶жИЈзЃ°зРЖз≠ЙйЗНи¶БеКЯиГљзЪДиІТиЙ≤гАВEclipseжШѓдЄАдЄ™еєњж≥ЫдљњзФ®зЪДJavaйЫЖжИРеЉАеПСзОѓеҐГпЉИIDEпЉЙпЉМеЃГжФѓжМБе§ЪзІНжПТдїґеЉАеПСпЉМеМЕжЛђеИЫеїЇињЩж†ЈзЪД...
### VS2010з®ЛеЇПеРѓеК®зФїйЭҐзЪДеИґдљЬжЦєж≥Хиѓ¶иІ£ #### ж¶Вињ∞ жЬђжЦЗе∞Жиѓ¶зїЖдїЛзїНе¶ВдљХеЬ®Visual Studio 2010 (VS2010) дЄ≠еИЫеїЇз®ЛеЇПеРѓеК®зФїйЭҐпЉИSplash...ињЩдЄНдїЕиГље§ЯжПРйЂШиљѓдїґзЪДдЄУдЄЪжАІеТМзФ®жИЈдљУй™МпЉМињШиГље§ЯдЄЇжВ®зЪДеЇФзФ®з®ЛеЇПеҐЮжЈїжЫіе§ЪдЄ™жАІеМЦеЕГзі†гАВ
еЬ®AndroidеЇФзФ®еЉАеПСдЄ≠пЉМжНҐиВ§еКЯиГљиГље§ЯдЄЇзФ®жИЈжПРдЊЫдЄ™жАІеМЦзЪДдљУй™МпЉМеҐЮеЉЇзФ®жИЈеѓєеЇФзФ®зЪДжї°жДПеЇ¶гАВжЬђжЦЗе∞Жиѓ¶зїЖиІ£жЮРе¶ВдљХдљњзФ®skin-supportеЇУжЭ•еЃЮзО∞жПТдїґеМЦжНҐиВ§пЉМеєґйАЪињЗдЄАдЄ™еРНдЄЇ"skin_demo"зЪДз§ЇдЊЛй°єзЫЃпЉМе±Хз§Їе¶ВдљХеѓєжЩЃйАЪViewгАБDialog...
гАКCSSйФБе±ПжКАжЬѓиѓ¶иІ£гАЛ еЬ®зО∞дї£WebеЇФзФ®дЄ≠пЉМзФ®жИЈзХМйЭҐзЪДеЃЙеЕ®жАІеТМйЪРзІБдњЭжК§иґКжЭ•иґКеПЧеИ∞йЗНиІЖгАВ...жАїдєЛпЉМCSSйФБе±ПжШѓдЄАдЄ™еЃЮзФ®зЪДжКАеЈІпЉМйАЪињЗеЈІе¶ЩзїУеРИCSSеТМJavaScriptпЉМжИСдїђеПѓдї•еИЫеїЇеЗЇзђ¶еРИйЬАж±ВзЪДдЄ™жАІеМЦйФБе±ПзХМйЭҐгАВ
### C# иЃ∞дЇЛжЬђеИґдљЬзЯ•иѓЖзВєиѓ¶иІ£ #### дЄАгАБеЉХи®А еЬ®зО∞дї£иљѓдїґеЉАеПСйҐЖеЯЯпЉМдљњзФ®C#иѓ≠и®АеИЫеїЇеРДзІН...еЄМжЬЫжВ®еПѓдї•еЬ®ж≠§еЯЇз°АдЄКзїІзї≠жΥ糥еТМе≠¶дє†жЫіе§ЪйЂШзЇІеКЯиГљпЉМжѓФе¶Виѓ≠ж≥ХйЂШдЇЃгАБе§Ъж†Зз≠Њй°µжФѓжМБз≠ЙпЉМдїОиАМжЙУйА†еЗЇжЫіеК†дЄ™жАІеМЦеТМеЉЇе§ІзЪДжЦЗжЬђзЉЦиЊСеЩ®гАВ
3. **йАЙй°єеѓєиѓЭж°ЖпЉИOptionsDialog.dfmпЉЙ**пЉЪзФ®жИЈеПѓдї•йАЪињЗж≠§зХМйЭҐеЃЪеИґзЉЦиЊСеЩ®зЪДи°МдЄЇпЉМдЊЛе¶Ве≠ЧдљУйАЙжЛ©гАБзЉЦз†БиЃЊзљЃгАБзХМйЭҐйҐЬиЙ≤дЄїйҐШз≠ЙпЉМеҐЮеЉЇдЇЖдЄ™жАІеМЦдљУй™МгАВ 4. **иґЕйУЊжО•жФѓжМБпЉИHyperLink.dcrпЉЙ**пЉЪзЉЦиЊСеЩ®иГље§ЯиѓЖеИЂеєґйЂШдЇЃжШЊз§ЇжЦЗжЬђ...
еРМжЧґпЉМдєЯеПѓдї•иЗ™еЃЪдєЙжОІдїґзЪДзїШеИґпЉМеЃЮзО∞дЄ™жАІеМЦзЪДжЧґйЧіжШЊз§ЇгАВ 7. **зЉЦиѓСдЄОи∞ГиѓХ**пЉЪжЬАеРОпЉМзЉЦиѓСеєґињРи°Мй°єзЫЃпЉМж£АжЯ•жЧґйТЯжШѓеР¶ж≠£еЄЄеЈ•дљЬгАВе¶ВжЮЬжЬЙйФЩиѓѓпЉМеИ©зФ®VC++зЪДи∞ГиѓХеЈ•еЕЈињЫи°Ми∞ГиѓХпЉМжЙЊеЗЇйЧЃйҐШжЙАеЬ®еєґдњЃе§НгАВ жАїзЪДжЭ•иѓіпЉМдљњзФ®VC++...
еЬ®ITи°МдЄЪдЄ≠пЉМjQueryжШѓдЄАдЄ™еєњж≥ЫдљњзФ®зЪДJavaScript...еЬ®еЃЮйЩЕй°єзЫЃдЄ≠пЉМеЉАеПСиАЕеПѓдї•ж†єжНЃйЬАж±ВйАЙжЛ©еРИйАВзЪДжПТдїґпЉМеєґзБµжіїи∞ГжХідї•жї°иґ≥дЄ™жАІеМЦзЪДйЬАж±ВгАВињЩдЇЫзїДдїґдЄНдїЕжПРйЂШдЇЖзФ®жИЈдљУй™МпЉМдєЯйЩНдљОдЇЖеЉАеПСжИРжЬђпЉМжШѓзО∞дї£WebеЉАеПСдЄ≠зЪДйЗНи¶БзїДжИРйГ®еИЖгАВ
з≥їзїЯжПРдЊЫдЇЖдЄАдЇЫйҐДеЃЪдєЙзЪДеѓєиѓЭж°Жз±їеЮЛпЉМе¶ВжЩЃйАЪеѓєиѓЭж°ЖгАБеНХйАЙеѓєиѓЭж°ЖгАБе§ЪйАЙеѓєиѓЭж°Жз≠ЙпЉМдљЖеЃГдїђзЪДж†ЈеЉПеТМеКЯиГљеЊАеЊАжЧ†ж≥Хжї°иґ≥жЙАжЬЙеЇФзФ®зЪДдЄ™жАІеМЦйЬАж±ВгАВињЩжЧґпЉМжИСдїђе∞±йЬАи¶БйАЪињЗиЗ™еЃЪдєЙеѓєиѓЭж°ЖжЭ•еЃЮзО∞жЫіе§НжЭВеТМзЛђзЙєзЪДзХМйЭҐиЃЊиЃ°гАВдЄЛйЭҐе∞Жиѓ¶зїЖ...
еЬ®AndroidдЄЦзХМдЄ≠пЉМеИЈжЬЇжШѓдЄАзІНеЄЄиІБзЪДдЄ™жАІеМЦеТМдЉШеМЦиЃЊе§ЗзЪДжЦєеЉПпЉМзЙєеИЂжШѓеѓєдЇОйВ£дЇЫеЦЬ搥жΥ糥жЙЛжЬЇеКЯиГљзЪДзФ®жИЈгАВиЗ™еЃЪдєЙROMпЉМеН≥зФ®жИЈж†єжНЃиЗ™еЈ±зЪДйЬАж±ВеЃЪеИґзЪДжУНдљЬз≥їзїЯйХЬеГПпЉМиГље§ЯжПРдЊЫжЫідЄ∞еѓМзЪДеКЯиГљгАБжЫійЂШзЪДжАІиГљжИЦжЫідљОзЪДиµДжЇРеН†зФ®гАВжЬђжЦЗ...
SkinMagicжШѓдЄАжђЊдЄУдЄЇVisual C++иЃЊиЃ°зЪДзЪЃиВ§еИґдљЬиљѓдїґпЉМе∞§еЕґйАВеРИйВ£дЇЫжГ≥и¶БдЄЇиЗ™еЈ±зЪДMFCеЇФзФ®жЈїеК†дЄ™жАІеМЦзЪЃиВ§зЪДз®ЛеЇПеСШгАВињЩжђЊеЈ•еЕЈиЩљзДґжФґиієиЊГйЂШпЉМдљЖеЫ†еЕґеКЯиГљеЉЇе§ІеТМжШУдЇОдљњзФ®иАМеПЧеИ∞дЉЧе§ЪеЉАеПСиАЕзЪДйЭТзЭРгАВ гАРSkinMagicжХЩз®Лж¶Вињ∞гАС жЬђ...
еЬ®WPFпЉИWindows Presentation FoundationпЉЙдЄ≠пЉМеЉАеПСдЇЇеСШзїПеЄЄйЬАи¶БеИЫеїЇеЕЈжЬЙзЛђзЙєдЇ§дЇТеТМиІЖиІЙжХИжЮЬзЪДжОІдїґпЉМдї•жї°иґ≥зФ®жИЈзХМйЭҐзЪДдЄ™жАІеМЦйЬАж±ВгАВжЬђиѓЭйҐШе∞Жиѓ¶зїЖжОҐиЃ®е¶ВдљХеИґдљЬдЄАдЄ™дЄЛжЛЙж†ЈеЉПзЪДиЗ™еЃЪдєЙйҐЬиЙ≤йАЙжЛ©еЩ®пЉМиѓ•жОІдїґиГље§ЯжПРдЊЫдЄ∞еѓМзЪД...
гАРSetupFactory7 дљњзФ®жХЩз®ЛгАС SetupFactory 7.0 жШѓдЄАжђЊеЉЇе§ІзЪДеЃЙи£Ез®ЛеЇПеИґдљЬеЈ•еЕЈпЉМйАВеРИеИЭе≠¶иАЕеТМдЄУдЄЪдЇЇе£ЂдљњзФ®гАВеЃГзЪДзЙєзВєжШѓжПРдЊЫдЇЖдЄАдЄ™зЫіиІВзЪДеРСеѓЉзХМйЭҐпЉМ...йАЪињЗињЩдЇЫж≠•й™§пЉМдљ†еПѓдї•ж†єжНЃйЬАж±ВеИЫеїЇдЄ™жАІеМЦдЄФеКЯиГљеЃМеЦДзЪДеЃЙи£Ез®ЛеЇПгАВ