
网站速度一直是互联网公司所关注的核心目标之一,作为SNS网站更是这样。来自世界第一大的打不开的SNS网站facebook的工程师日志中提到,BigPipe: Pipelining web pages for high performance。
HTTP协议
HTTP是一个客户端和服务器端请求和应答的标准,尽管TCP/IP协议是互联网上最流行的应用,HTTP协议并没有规定必须使用它和(基于)它支持的层。 事实上,HTTP可以在任何其他互联网协议上,或者在其他网络上实现。HTTP只假定(其下层协议提供)可靠的传输,任何能够提供这种保证的协议都可以被其使用。
在这里重新解释HTTP是为了后面做铺垫,一次http访问的过程如下:
1.打开一个连接后,客户机把请求消息送到服务器的停留端口上,完成提出请求动作;
2.服务器在处理完客户的请求之后,要向客户机发送响应消息;
3.客户和服务器双方都可以通过关闭套接字来结束TCP/IP对话。
在使用java的ServletResponse的时候,往往都是如下的操作返回结果到用户:
out.write(sb.toString());
out.flush();
out.close();
传统的WEB请求
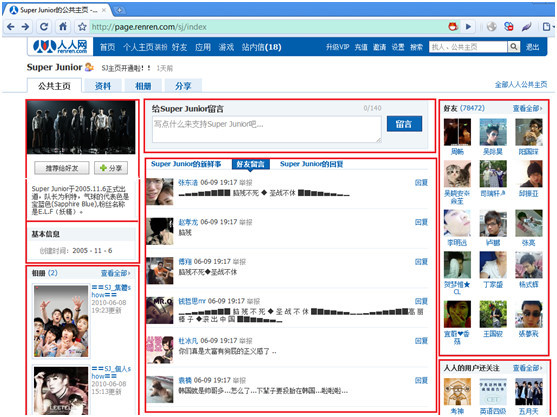
以图1为例,一个WEB项目往往由不同的部分组成,不同的格局里往往代表需要从不同的数据表里去取不同的数据。
图1 人人网公共主页页面
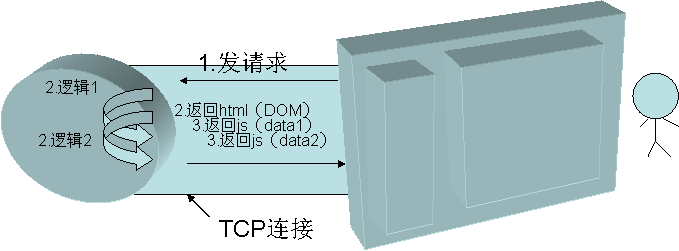
一个用户来访问这个页面,按照传统的做法,其流程图可能是如图2这样的。
图2 一个传统的http请求过程
在图2中可以看到,一次打开网站页面的过程中,请求发到后端进行了处理(1和2步),只有当后端的取数据操作(2步)全部完成的时候,才可能进入第3步,向用户返回组装好的html页。如果说图1中一共有四个模块,对应后台有四条sql语句的话,那么,必须这四条sql语句全部返回了结果,才可能让用户看到页面。
pipe
pipe技术充分利用了前后端技术。将一个页面里的多个模块分成不同的window,多线程取数据的操作,然后再充分利用http请求的连接,将原来的输出,从一次flush变成多次flush:
out.write(“基础的dom”);
out.flush();
//数据一准备好时
out.write(“js带数据一”);
out.flush();
//数据十二准备好时
out.write(“js带数据二”);
out.flush();
out.close();
其过程如图3所示:
图3 pipe的请求过程
借用big pipe的代码,第一次是输出的:
<div>
<div id=”left_column”>
<div id=”pagelet_navigation”></div>
</div>
<div id=”middle_column”>
<div id=”pagelet_composer”></div>
<div id=”pagelet_stream”></div>
</div>
<div id=”right_column”>
<div id=”pagelet_pymk”></div>
<div id=”pagelet_ads”></div>
<div id=”pagelet_connect”></div>
</div>
</div>
当有了完整的dom结构时,浏览器就会开始显示没有数据的框架了。
后面的数据每次都以js继续发送到页面中,浏览器收到即开始写入:
<script type="text/javascript">
big_pipe.onPageletArrive({id: “pagelet_composer”, content=<HTML>, css=[..], js=[..], …})
</script>
性能
这种显示方式的性能,再借用facebook的图来表示之,如图4:







相关推荐
**BigPipe技术详解** BigPipe是由Facebook开发的一种页面加载优化技术,它的主要目的是为了提高网页的加载速度,提升用户体验。在传统的网页加载过程中,浏览器会一次性下载整个页面的所有资源,这往往导致用户需要...
`BigPipe`是一种技术,最初由Facebook提出,用于提高网页加载效率,通过分割页面为多个部分并异步加载,达到类似流式传输的效果。它使得用户可以更快地看到页面的部分内容,而无需等待整个页面完全加载。在Java Web...
ASP.NET MVC 2.0 BigPipe 假想是一种优化Web应用性能的技术,灵感来源于Facebook的BigPipe。BigPipe的主要思想是将页面加载分为多个独立的部分,这些部分可以并行加载,从而显著提高页面渲染速度,提升用户体验。在...
### Bigpipe命令_V45 知识点解析 #### 一、Bigpipe 命令概览 在 Dell PowerApp.BIG-IP 参考指南中提到的 Bigpipe 命令_V45 是一系列用于管理和配置 PowerApp.BIG-IP 设备的工具集。这些命令可以帮助管理员执行各种...
Java 实现 BigPipe 技术详解(上) 在 Web 应用开发中,为了提高页面加载速度和用户体验,BigPipe 技术应运而生。它最初由 Facebook 提出,目的是将一个大页面拆分成多个小的部分(称为“管道”或“页面片段”),...
【标题】"bigPipe Net" 是一种网络优化技术,它借鉴了新浪微博的 BIGPIPE 模式,旨在提高网页加载速度和用户体验。这种技术的核心在于将一个大的页面分割成多个小的逻辑片段,然后并行加载这些片段,而不是一次性...
BigPipe是一种由Facebook提出的高效页面加载策略,它通过将一个页面拆分成多个部分(或称为“管道”),并逐个异步加载这些部分,来显著加快网页的初始展现速度。在本文中,我们将探讨BigPipe的设计原理以及如何使用...
bigpipe对应的tmsh命令及linux对应的tmsh命令,TMSH命令行操作bigpipe对应的tmsh命令及linux对应的tmsh命令
.NET BIGPIPE是一个优化Web应用程序性能的技术,特别是在ASP.NET框架下,它通过分块传输页面响应来减少页面加载时间。此技术灵感来源于Facebook的BigPipe,旨在改善用户在浏览网页时的感知速度。在.NET中实现BigPipe...
【C#实现仿新浪微博BigPipe】是一个针对网页加载性能优化的技术实践,主要目的是通过C#编程语言模仿新浪微博的高效数据加载策略——BigPipe。BigPipe是Facebook提出的一种页面加载技术,它通过将一个网页拆分成多个...
BigPipe技术是一种优化网页加载速度的方法,最初由Facebook提出,其核心思想是将一个完整的网页分割成多个小的、独立的模块,称为Pagelet,然后逐个加载这些模块,就像流水线作业一样,从而显著减少用户等待整个页面...
Facebook的BigPipe是一种高效网页加载技术,旨在提升用户体验,通过分块加载页面内容来显著减少网页的加载时间。它最初由Facebook开发,并已开源。在这个Java版本的实现中,我们有机会深入理解BigPipe如何在非PHP...
例如,`BigPipe.sln` 可能是一个包含解决方案的文件,它可能包含了多个项目,其中一个主要项目负责实现bigPipe的逻辑。`BigPipe` 文件可能是该项目的源代码或者配置文件,其中包含了如何创建管道、管理管道以及将...
BigPipe的主要思想是实现浏览器和服务器的并发执行,实现页面的异步加载从而提高页面加载速度.为了达到这个目的,BigPipe首先根据页面的功能或位置将一个页面分成若干模块(模块称作pagelet),并对这几个模块进行...
BigPipe 是一个比较激进的 Node.js 的 Web 框架。其思路是使用多个可重用的网页部件来组合整个网页。这些部件称为 Pagelets ,然后通过在服务器和浏览器上进行不同的执行方法来组合。这使得前端页面可以按进度进行...
bigpipe-example, 使用koa和组件的[DEPRECATED] BigPipe BigPipe示例 使用 koa 和组件插件构建的应用程序,实现了facebook的 BigPipe 。给定 subreddit,这里应用程序执行以下操作:一个基于 horizontal-grid-...
**大管道(BigPipe)技术简介** 大管道(BigPipe)是一种优化网页加载速度的技术,最初由Facebook开发并应用于其动态新闻feed的渲染。它的核心思想是将一个完整的网页拆分成多个部分,或者称为“页面片段”...
Webx之BigPipe技术是一种优化Web页面加载性能的方法,它借鉴了Facebook的BigPipe理念,旨在提高用户体验,尤其是在处理大量动态内容的Web应用中。Webx是一个基于Java的开源Web框架,而BigPipe则是Webx框架中的一个...
用asp.net mvc2.0 实现bigbipe技术,该版修改了异步线程flush html错乱的bug与加入了bigpipe js框架。非常感谢http://my.csdn.net/SeaSunk提供的js框架。
【BigPipe技术详解与Node.js实现】 BigPipe是由Facebook开发的一种网页加载优化技术,旨在显著提升用户在浏览网页时的加载速度。它通过将页面分割为多个独立的部分(称为Pagelets),并利用HTTP的流式传输特性,...