WebView的使用很方便。在学习WebView之前,我们现看看如何通过程序中调浏览器。
1、在程序中调起浏览器
Uri uri = Uri.parse("http://commonsware.com");
Intent intent = new Intent(Intent.ACTION_VIEW,uri);
startActivity(intent);
2、通过WebView嵌入浏览器
1)允许internet连接的访问
在上面的例子中,我们可能发现无法相关的网页,这是因为程序不具备internet连接的权限,我们需要在Androidmanifest.xml中为App设置相关的权限。
<manifest... >
... ...
<uses-permission android:name="android.permission.INTERNET" />
<application .....>
... ...
</application>
</manifest>
2)在Android XML中设置WebView控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout .... >
<WebView android:id="@+id/c131_webkit"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
3)通过WebView对象,加载某个URL
WebView browser=(WebView)findViewById(R.id.c131_webkit);
browser.loadUrl("http://commonsware.com");
我们注意到嵌入的browser没有工具栏的,因此需要通过程序来某些操作和处理,例如reload(), goBack(), canGoBack(), goForward(), canGoForward(), goBackOrForward(),负数表示回跳N次,正数表示前行N次,canGoBackOrForward(), clearCache(), clearHistory()。
4)通过WebView对象,加载自己的内容
我们可以将WebView作为自己的布局框,在里面使用HTML来表述自己的内容。
browser.loadData("<html><body><h2>Hello , world!</h2></body></html>", "text/html", "UTF-8");

3、获得触发的事件响应
我们可以通过WebViewClient在WebView中加钩子来获取触发事件和相应。下面是一个简单的例子,浏览器中显示目前的时间,并作为一个链接,当我们点击这个链接时,更新为当前最新时间。
private WebView browser= null;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.chapter_13_test1);
browser = (WebView)findViewById(R.id.c131_webkit);
browser.setWebViewClient(new WebViewClient(){
/* 这个事件,将在用户点击链接时触发。通过判断url,可确定如何操作,如果返回true,表示我们已经处理了这个request,如果返回false,表示没有处理,那么浏览器将会根据url获取网页*/
public boolean shouldOverrideUrlLoading(WebView view, String url) {
loadTime();
return true; //表示已经处理了这次URL的请求
}
});
loadTime();
}
private void loadTime(){
String page="<html><body><a href=/"clock/">" + new Date().toString() + "</a></body></html>";
/* 这里我们使用了loadDataWithBaseUrl的方式。浏览器可以通过"file:///android_asset/"来获得映用中asset/的资源。但是如果我们没有设置baseUrl,或者为空,这无法获取,想获取这些资源,baseUrl不能设置为http(s)/ftp(s)/about/javascript这些已有专属的定义。在例子中,我们baseUrl设置为"wei://base". 对于上面的那个链接地址为wei://base/clock */
browser.loadDataWithBaseURL("wei://base", page, "text/html","UTF-8", null);
}

4、丰富浏览器的设置
我们可以通过webview.getSettings()获得WebSettings对象,对浏览器进行设置。如果我们需要支持JavaScript,我们需要如下设置:
browser.getSettings().setJavaScriptEnabled(true);
有几个比较常用的,setDefaultFontSize(), setTextSize(), etJavaScriptEnabled(), setJavaScriptCanOpenWindowsAutomatically(), setUserAgent()-“1”表示使用PC浏览器,0表示使用手机浏览器,可以通知website给出相应的排版方式。
下面是一个例子,在这个例子中,我使用acivity的进度条来显示加载网页的进度条,当进度条满的时候,进度条会消失。
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final Activity activity = this; //因为方法是以final的方式,所以设置final。
//设置activity的进度条,下面一句必须在setContentView之前,否则会报错。下面的语句也可以用activity.requestWindowFeature(Window.FEATURE_PROGRESS);来替代
getWindow().requestFeature(Window.FEATURE_PROGRESS);
setContentView(R.layout.chapter_13_test1);
browser=(WebView)findViewById(R.id.c131_webkit);
browser.getSettings().setJavaScriptEnabled(true); //设置支持javascript的例子
//通过WebChromeClient可以处理JS对话框,titles, 进度,等,这个例子,我们处理,我们将websit下载的进度同步到acitity的进度条上。
browser.setWebChromeClient(new WebChromeClient(){
public void onProgressChanged(WebView view, int newProgress) {
//activity的进度是0 to 10000 (both inclusive),所以要*100
activity.setProgress(newProgress * 100);
}
});
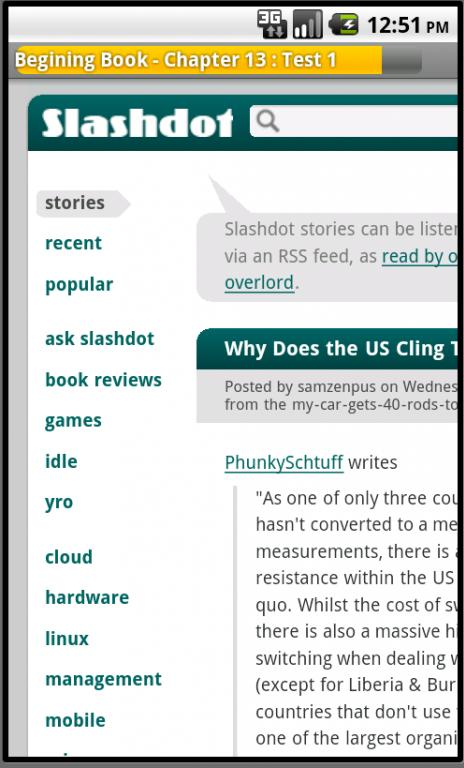
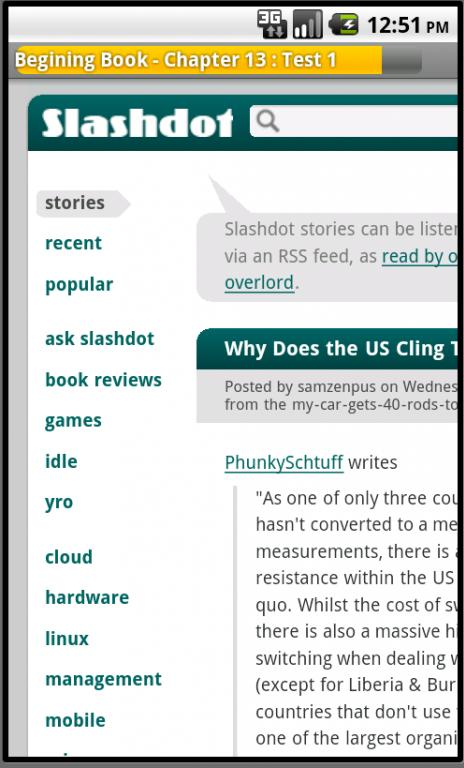
browser.loadUrl("http://slashdot.org/");
}
原文链接
http://blog.csdn.net/flowingflying/article/details/6339328
分享到:











相关推荐
Android framework 系统编译 新版WebView浏览器内核101.0.4951.61
至此,我们已经实现了一个基础的WebView浏览器,可以加载网页和保存书签。要添加更多功能,如前进/后退、分享链接等,可以继续扩展这个应用。同时,还可以考虑优化用户体验,例如通过WebViewClient和WebChromeClient...
这份名为"Android应用源码-浏览器&WebView&JS&HTML5类源代码(8例).zip"的压缩包文件,包含了一系列与Android应用程序开发相关的源代码示例,特别是聚焦于浏览器功能、WebView组件、JavaScript交互以及HTML5技术的...
为了实现与阿里云IoT Studio移动可视化功能的搭配,使用android studio工具,调用腾讯X5浏览器内核,实现了安卓APP打开之后即可显示指定页面的功能。该源代码gradle已经配置好,采用阿里云仓库,速度很快。X5内核...
以上就是一个简单的Android WebView浏览器的实现。通过这个练习,你可以学习到如何设置WebView的参数、加载网页、处理链接点击以及管理WebView的生命周期。随着技能的提升,你可以进一步优化,例如添加前进/后退按钮...
总结来说,使用Android WebView实现文件下载功能需要设置WebView的DownloadListener,使用Intent来调用系统浏览器,来实现文件下载的功能。该功能可以满足项目中的需求,例如加载一个网页,该网页中包含文件下载的...
在Android开发中,WebView是一个非常重要的组件,它允许我们在应用程序内部加载和显示网页内容,无需跳转到外部浏览器。这个“Android webview加载网页.zip”文件可能包含了一个示例项目或者教程,帮助开发者理解...
Android WebView 缓存详解 一. 两种缓存类型: 页面缓存:加载一个网页时的html、JS、CSS等页面或者资源数据,这些缓存资源是由于浏览器 的行为而产生,开发者只能通过配置HTTP响应头影响浏览器的行为才能间接地...
在Android平台上,WebView是一个至关重要的组件,它允许开发者在应用程序中嵌入网页浏览功能,而无需启动完整的浏览器应用。在给定的标题“android webview 版本69.0”中,提到的是一个特定版本的WebView,即69.0。...
【标题】:“安卓浏览器WebViewJSHTML5相关-webview支持html5视频播放实例”涉及的核心知识点主要集中在Android平台上的WebView组件,HTML5视频播放以及JavaScript与Java的交互。 【描述】中提到的内容暗示了这个...
在Android应用开发中,WebView是一个非常重要的组件,它允许开发者在应用程序内嵌入网页内容,实现类似浏览器的功能。本文将详细讲解如何在Android的WebView中播放视频,包括全屏播放的实现方法。以下是对该主题的...
本资源配套本人的博客文章《Android开发】Android Studio中进行简单的WebView构建浏览器开发1》和《Android开发】Android Studio中进行简单的WebView构建浏览器开发2》进行使用,实现了基本的浏览器功能:包括:输入...
这个“android WebView 仿照qq内置浏览器”的项目显然是为了创建一个类似于手机QQ或新浪微博内置浏览器的体验。下面我们将深入探讨如何实现这样的功能。 首先,我们需要在AndroidManifest.xml文件中为WebView应用...
在Android开发中,WebView是一个非常重要的组件,它允许我们在应用程序中嵌入网页内容,实现类似浏览器的功能。然而,对于大型或者资源丰富的网页,WebView的加载性能可能会成为用户体验的一个瓶颈。"Android实现...
Android System WebView 包名:com.android.webview 版本:95.0.4638.79 minAPI:21
在Android开发中,Webview是一个重要的组件,它允许我们在原生应用中内嵌网页内容,提供混合式应用的用户体验。然而,在使用Webview时,有时会遇到一个问题:当HTML页面中包含`<input type="file">`用于上传文件的...
【Android基于WebView的手机浏览器源码解析】 在Android开发中,WebView是一个非常重要的组件,它允许开发者在应用程序中内嵌网页浏览功能。本项目“Android基于WebView的手机浏览器源码”提供了一个简单实用的实现...
在Android开发中,WebView组件是一个允许应用显示网页的控件,它使用了WebKit渲染引擎来显示网页内容。随着移动应用越来越依赖于互联网功能,开发者需要能够处理Web内容,同时也要能够监控Web内容的变化,例如URL的...
在Android开发中,WebviewQQ登录是一种常见的社交登录方式,它允许用户通过内置的WebView组件直接使用QQ账号进行登录,并将登录后的参数回传给应用的后台系统。这种方式简化了用户的登录流程,提高了用户体验,同时...