NinePatchDrawable 绘画的是一个可以伸缩的位图图像,Android会自动调整大小来容纳显示的内容。
一个例子就是NinePatch为背景,使用标准的Android按钮,按钮必须伸缩来容纳长度变化的字符
NinePatchDrawable是一个标准的PNG图像,它包括额外的1个像素的边界,你必须保存它后缀为.9.png,并且保持到工程的res/drawable目录中。
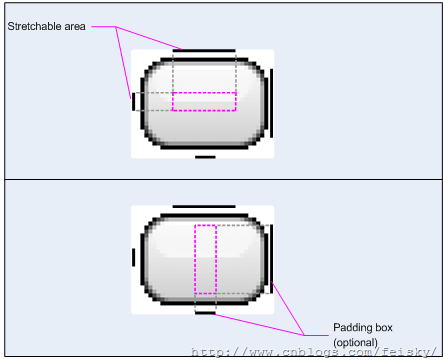
这个边界是用来确定图像的可伸缩和静态区域。
你可以在左边和上边的线上画一个或多个黑色的1个像素指出可伸缩的部分
(你可以需要很多可伸缩部分),它的相对位置在可伸缩部分相同,所以大的部分总是很大的。
你还有可以在图像的右边和下边画一条可选的drawable区域
(有效的,内边距线padding)。如果你的视图对象设置NinePath为背景然后指定特殊的视图字体,它将自行伸缩使所有的文本来适应根据右线与底部线设计好的区域(如果有的话),当然内边距线不包括其中,Android可以使用左边的线与上面的线来定义一个drawable区域。
这两条是不同的线,
左边跟顶部的线来定义哪些图像的像素允许在伸缩时被复制。
底部与右边的线用来定义一个相对位置内的图像,视图的内容就放入其中。

可以使用tools\draw9patch.bat工具来编辑*.9.png图片,可以看出该工具非常直观的展示了图片在上下或左右拉伸时的效果以及作为背景时其内容显示的位置。
用Nine Patch为按钮背景使用方法:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登陆"
android:textSize="30sp"
android:background="@drawable/btn_bg"/>
如果想要设置按钮在按下或者获得焦点时,有不同的背景图片,则可以将需要的背景图片放在drawable目录下(.9.png)格式,同时在drawable目录中新建一个xml文件(内容如下),android:background="@drawable/selector_bg",这样就可以在不同状态显示不同的背景。
<?xml version="1.0" encoding="UTF-8"?
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:state_pressed="true"
android:drawable="@drawable/button_focused" />
<item android:state_focused="false" android:state_pressed="true"
android:drawable="@drawable/button_focused" />
<item android:state_focused="true"
android:drawable="@drawable/button_focused" />
<item android:state_focused="false"
android:drawable="@drawable/button_defocused" />
</selector>
分享到:




相关推荐
在Android开发中,NinePatchDrawable是一种特殊的图像格式,主要用于创建可拉伸的UI元素,比如按钮、背景等。它允许开发者定义图像的哪部分可以拉伸,哪部分应该保持不变,从而实现自适应不同尺寸的屏幕。在某些情况...
读取非资源图片转化成 NinePatchDrawable,好用本人请测试过。解决网络下载的9.png放到sd卡上,再用那个来源于sd读取就出问题的情况。
工程里面用的.9.png在打包的时候,经过了aapt的处理,成为了一张包含有特殊信息的.png图片。而不是直接加载的.9.png这种图片。所以一般情况下我们需要自己手动的调用aapt命令来处理点9图。这是一个不用调aapt命令...
在Android框架中,Drawable有着丰富的类层次结构,包括BitmapDrawable、ShapeDrawable、NinePatchDrawable等多种类型,每种都有其特定的用途和特性。 2. BitmapDrawable BitmapDrawable是最常见的Drawable类型,...
在安卓平台上,处理大图片的显示是一个常见的挑战。由于内存限制和性能考虑,直接加载大图可能会导致应用崩溃或者运行缓慢。本篇文章将深入探讨如何在Android中有效地管理和显示大图片,确保用户能够流畅地查看高...
Android SDK提供了多种Drawable的实现类,如BitmapDrawable、NinePatchDrawable、ShapeDrawable等,每种类型都有其特定的用途和优势。 1. BitmapDrawable:这是最常见的Drawable类型,用于显示位图图像(.png, .jpg...
在Android系统中,`Drawable`是一个接口,它的实现类包括BitmapDrawable(位图图像)、NinePatchDrawable(九宫格图像,可以伸缩)和ShapeDrawable(形状图像,如矩形、圆形、线等)等。这些不同的Drawable类型使得...
`NinePatchDrawable`是一种特殊的PNG文件,允许开发者定义图像的拉伸区域,使其在内容超过原始图像尺寸时能够平滑地拉伸。这种特性对于背景图像尤其有用,尤其是那些包含固定元素(如按钮边框)和可拉伸部分(如填充...
1. **Drawable类型**:Android中的Drawable分为多种类型,包括BitmapDrawable(位图图像)、NinePatchDrawable(9宫格图像,可伸缩)、ShapeDrawable(形状绘制)、LevelListDrawable(等级列表,根据条件显示不同...
3. **NinePatchDrawable**:九宫格图,允许图片在特定区域内自由缩放而不失真,主要用于按钮、背景等需要动态调整大小的元素。使用draw9patch工具创建9-patch文件,并在XML中通过`<nine-patch>`标签指定。 4. **...
5. **动画支持**:Bitmap 也可以用于帧动画,通过 `AnimationDrawable` 或 `NinePatchDrawable` 创建序列帧动画。 6. **GPU 图像处理**:对于复杂的图像处理,可以使用 `renderscript` 或 `OpenGL ES` 将计算任务...
在这个案例中,我们只需要一张图片,这可以是一个BitmapDrawable或者NinePatchDrawable(一种支持伸缩的图片格式)。 要实现点击效果,通常我们会使用StateListDrawable。StateListDrawable允许我们根据View的状态...
Android提供了一系列类用于绘制2D图形,包括`Drawable`、`ShapeDrawable`、`NinePatchDrawable`等。 - **Drawable**:表示可以被绘制的对象,包括图标、形状等。 - **ShapeDrawable**:可以用来绘制简单的几何形状...
这部分内容主要对Drawable的分类进行了汇总,包括ColorDrawable、GradientDrawable、BitmapDrawable、NinePatchDrawable、InsetDrawable和ClipDrawable等。 以上就是Android学习教程的主要知识点,通过这些知识点的...
NinePatchDrawable是一种特殊的位图格式,它可以定义拉伸区域,使得图像在被拉伸时保持内容区域的清晰,常用于按钮、背景等需要自适应大小的元素。 ClipDrawable可以裁剪位图的一部分进行显示,对于创建视图的遮罩...
例如,`BitmapDrawable`或`NinePatchDrawable`类可以用来处理这些图形。使用9-Patch时,开发者需要注意以下几点: 1. **尺寸适配**:9-Patch图可以自动调整大小以适应不同尺寸的视图,确保元素在放大或缩小后仍保持...
3. **XML引用**:了解如何在布局文件中使用`<NinePatchDrawable>`标签引用9Patch资源。 4. **适配策略**:掌握如何根据9Patch的特性,设计适应多种屏幕尺寸的UI元素。 5. **性能优化**:9Patch可以减少内存消耗,...
主要类包括`NinePatchDrawable`和`NinePatch`,它们处理9Patch文件的解析和绘制。开发者可以通过查看源码来了解内部实现细节,如9Patch的解析机制、如何根据标记进行拉伸等。 使用9Patch需要注意以下几点: 1. 保存...
2. `NinePatchDrawable`:Android的九宫格图可以用于具有阴影效果的图片,但需要预先在图像编辑工具中创建。 3. `CardView`:这是一个自定义视图,内置了阴影效果,可通过`app:cardElevation`属性设置阴影高度,适用...
android:text="正文:A NinePatchDrawable graphic is a stretchable bitmap image." android:textColor="#000" /> ``` 在这个例子中,TextView的背景被设置为`@drawable/content`,即我们之前创建的9.png图片,...