<DIV class=cnblogs_code onclick="cnblogs_code_show('d604edb5-b6c0-422e-ae1e-fdb13734bf43')"><IMG id=code_img_closed_d604edb5-b6c0-422e-ae1e-fdb13734bf43 class=code_img_closed alt="" src="http://images.cnblogs.com/OutliningIndicators/ContractedBlock.gif"><IMG style="DISPLAY: none" id=code_img_opened_d604edb5-b6c0-422e-ae1e-fdb13734bf43 class=code_img_opened onclick="cnblogs_code_hide('d604edb5-b6c0-422e-ae1e-fdb13734bf43',event)" src="http://images.cnblogs.com/OutliningIndicators/ExpandedBlockStart.gif"><SPAN class=cnblogs_code_collapse>View Code </SPAN><DIV id=cnblogs_code_open_d604edb5-b6c0-422e-ae1e-fdb13734bf43 class=cnblogs_code_hide>
<DIV><style type=<SPAN style="COLOR: #800000">"</SPAN><SPAN style="COLOR: #800000">text/css</SPAN><SPAN style="COLOR: #800000">"</SPAN>><BR>
body {<BR>
margin:<SPAN style="COLOR: #800080">0</SPAN>;<BR>
padding: <SPAN style="COLOR: #800080">0</SPAN>;<BR>
}<BR>
#container {<BR>
<SPAN style="COLOR: #008000">/*</SPAN><SPAN style="COLOR: #008000"> IE6 不支持min-width属性,但是IE7+和W3C支持 </SPAN><SPAN style="COLOR: #008000">*/</SPAN><BR>
min-width:1000px;<BR>
<SPAN style="COLOR: #008000">/*</SPAN><SPAN style="COLOR: #008000"> 用CSS表达式让IE6也支持最小宽度 </SPAN><SPAN style="COLOR: #008000">*/</SPAN><BR>
_width:expression((document.documentelement.clientwidth||document.body.clientwidth)<<SPAN style="COLOR: #800080">1000</SPAN>?<SPAN style="COLOR: #800000">"</SPAN><SPAN style="COLOR: #800000">1000px</SPAN><SPAN style="COLOR: #800000">"</SPAN>:<SPAN style="COLOR: #800000">""</SPAN>);<BR>
margin: <SPAN style="COLOR: #800080">0</SPAN> auto;<BR>
}<BR>
#header {<BR>
<SPAN style="COLOR: #008000">/*</SPAN><SPAN style="COLOR: #008000"> IE6 不支持min-width属性,但是IE7+和W3C支持 </SPAN><SPAN style="COLOR: #008000">*/</SPAN><BR>
min-width:940px;<BR>
height: 70px;<BR>
padding-left: 30px;<BR>
padding-right: 30px;<BR>
}<BR>
<SPAN style="COLOR: #008000">/*</SPAN><SPAN style="COLOR: #008000"> Header Content的实际宽度已经为1002px了 </SPAN><SPAN style="COLOR: #008000">*/</SPAN><BR>
#header_content {<BR>
width: <SPAN style="COLOR: #800080">100</SPAN>%;<BR>
border: 1px solid #ccc;<BR>
height: <SPAN style="COLOR: #800080">100</SPAN>%;<BR>
}<BR>
#main {<BR>
padding-left:30px;<BR>
padding-right: 30px;<BR>
margin-top: 10px;<BR>
}<BR>
#main_content {<BR>
width: <SPAN style="COLOR: #800080">100</SPAN>%;<BR>
}<BR>
#left {<BR>
border: 1px solid #ccc;<BR>
width: 200px;<BR>
<SPAN style="COLOR: #0000ff">float</SPAN>: left;<BR>
}<BR>
#right {<BR>
border: 1px solid #ccc;<BR>
<SPAN style="COLOR: #0000ff">float</SPAN>: right;<BR>
min-width:700px;<BR>
}<BR>
</style><BR>
<script type=<SPAN style="COLOR: #800000">"</SPAN><SPAN style="COLOR: #800000">text/javascript</SPAN><SPAN style="COLOR: #800000">"</SPAN> src=<SPAN style="COLOR: #800000">"</SPAN><SPAN style="COLOR: #800000">http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js</SPAN><SPAN style="COLOR: #800000">"</SPAN>></script><BR>
<script type=<SPAN style="COLOR: #800000">"</SPAN><SPAN style="COLOR: #800000">text/javascript</SPAN><SPAN style="COLOR: #800000">"</SPAN>><BR>
$(document).ready(function(){<BR>
<SPAN style="COLOR: #008000">//</SPAN><SPAN style="COLOR: #008000">调用函数</SPAN><SPAN style="COLOR: #008000"><BR>
</SPAN> <SPAN style="COLOR: #0000ff">var</SPAN> pagestyle = function() {<BR>
<SPAN style="COLOR: #0000ff">var</SPAN> right = $(<SPAN style="COLOR: #800000">"</SPAN><SPAN style="COLOR: #800000">#right</SPAN><SPAN style="COLOR: #800000">"</SPAN>);<BR>
<SPAN style="COLOR: #008000">//</SPAN><SPAN style="COLOR: #008000"> 请注意这个3减去300的实际算法</SPAN><SPAN style="COLOR: #008000"><BR>
</SPAN> <SPAN style="COLOR: #0000ff">var</SPAN> w = $(window).width() - <SPAN style="COLOR: #800080">300</SPAN>;<BR>
<SPAN style="COLOR: #0000ff">if</SPAN>(w < <SPAN style="COLOR: #800080">700</SPAN>){<BR>
w = <SPAN style="COLOR: #800080">700</SPAN>;<BR>
}<BR>
right.width(w);<BR>
}<BR>
<SPAN style="COLOR: #008000">//</SPAN><SPAN style="COLOR: #008000"> 窗体加载时自适应宽度</SPAN><SPAN style="COLOR: #008000"><BR>
</SPAN> pagestyle();<BR>
<SPAN style="COLOR: #008000">//</SPAN><SPAN style="COLOR: #008000"> 注册窗体改变大小事件 </SPAN><SPAN style="COLOR: #008000"><BR>
</SPAN> $(window).resize(pagestyle);<BR>
});<BR>
<BR>
</script><BR>
<div id=<SPAN style="COLOR: #800000">"</SPAN><SPAN style="COLOR: #800000">container</SPAN><SPAN style="COLOR: #800000">"</SPAN>><BR>
<div id=<SPAN style="COLOR: #800000">"</SPAN><SPAN style="COLOR: #800000">header</SPAN><SPAN style="COLOR: #800000">"</SPAN>><BR>
<div id=<SPAN style="COLOR: #800000">"</SPAN><SPAN style="COLOR: #800000">header_content</SPAN><SPAN style="COLOR: #800000">"</SPAN>> <img src=<SPAN style="COLOR: #800000">"</SPAN><SPAN style="COLOR: #800000">http://images.cnblogs.com/logo_small.gif</SPAN><SPAN style="COLOR: #800000">"</SPAN> alt=<SPAN style="COLOR: #800000">""</SPAN>> </div><BR>
</div><BR>
<div id=<SPAN style="COLOR: #800000">"</SPAN><SPAN style="COLOR: #800000">main</SPAN><SPAN style="COLOR: #800000">"</SPAN>><BR>
<div id=<SPAN style="COLOR: #800000">"</SPAN><SPAN style="COLOR: #800000">left</SPAN><SPAN style="COLOR: #800000">"</SPAN>><BR>
<h2>Left</h2><BR>
</div><BR>
<div style=<SPAN style="COLOR: #800000">"</SPAN><SPAN style="COLOR: #800000">width: 1049px; </SPAN><SPAN style="COLOR: #800000">"</SPAN> id=<SPAN style="COLOR: #800000">"</SPAN><SPAN style="COLOR: #800000">right</SPAN><SPAN style="COLOR: #800000">"</SPAN>><BR>
<h2>Right</h2><BR>
</div><BR>
</div></DIV>
</DIV></DIV>
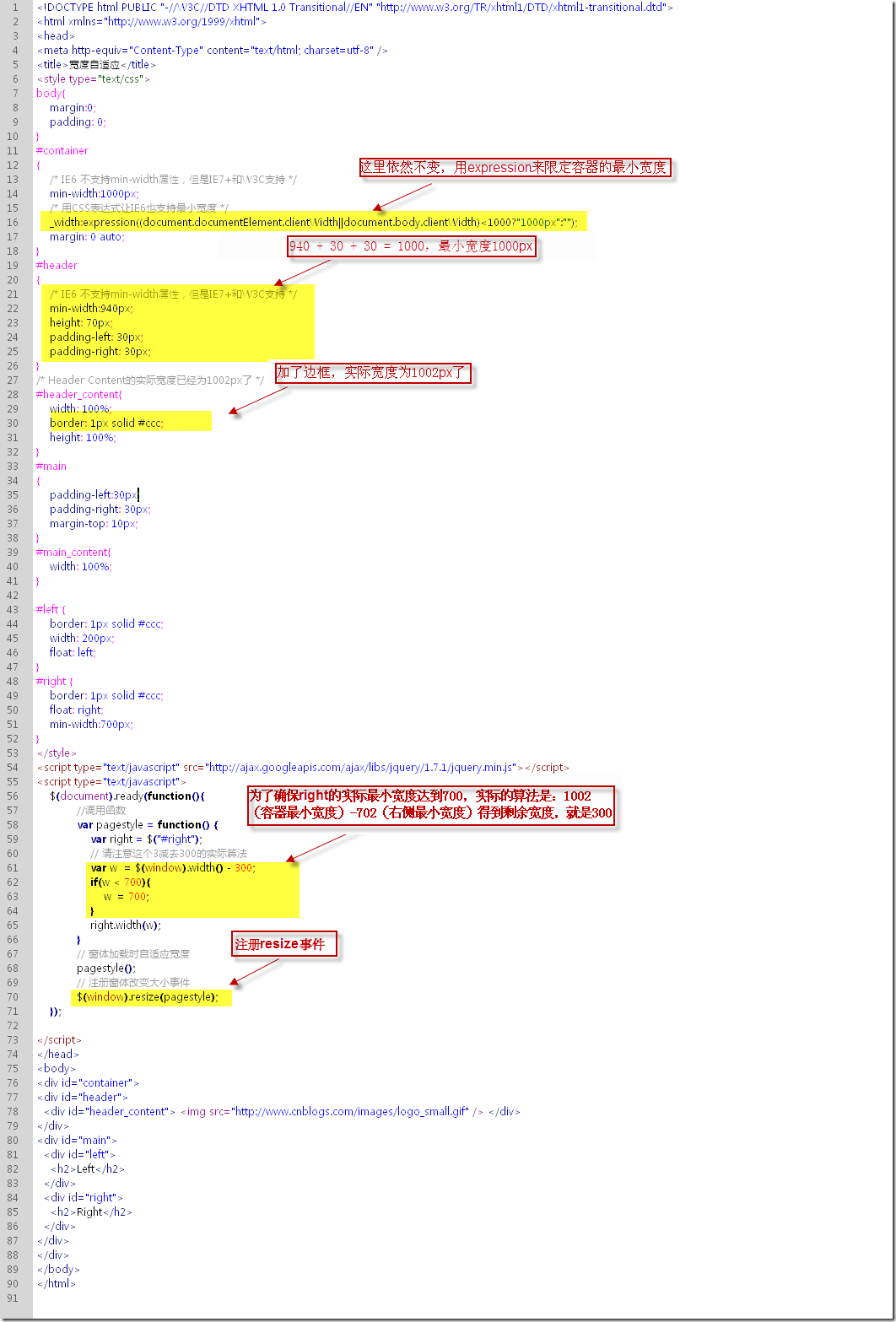
代码中有几处要注意的地方,我在下图中有标注出来,要查看运行结果,请复制上面的代码保存为html,所有url都是外部链接。












相关推荐
要让Flash自适应高度,我们可以采取以下几种策略: 1. **CSS布局调整**: 使用百分比单位来定义Flash对象的高度,这样它会根据其父容器的大小自动调整。例如,在CSS中设置`height: 100%`。但需要注意,Flash容器的...
为了解决这一问题,开发者通常会采用以下几种策略: 1. **动态计算高度**:在渲染富文本时,可以通过计算每个字符的宽度和行间距,以及考虑图片、链接等元素的大小,动态地调整文本框的高度,以确保内容完整显示且...
为了解决`iframe`自适应高度的问题,我们可以采用以下几种策略: 1. **JavaScript/jQuery 解决方案**:这是最常见的方法,通过监听`iframe`的`load`事件,获取到内容的总高度,然后设置`iframe`的高度。例如,使用...
在Web开发中,`iframe`(Inline Frame)是一种常用的HTML元素,用于在当前页面内嵌入另一个HTML文档。它能够实现页面内部局部刷新的效果,广泛应用于各种复杂的网页布局中。然而,在使用`iframe`时,如何使其高度和...
主要有以下几种布局: - **Grid**: 允许你创建灵活的网格布局,行和列可以根据内容自动调整大小。 - **StackPanel**: 沿着一个方向堆叠子元素,可以是垂直或水平方向。 - **DockPanel**: 子元素可以沿四个边缘...
以上就是关于“图文混排 label3中自适应”的几种方法,无论是iOS、Android还是Web开发,都有对应的解决方案来实现Label在图文混排中的自适应布局。在实际开发中,要根据项目需求和性能考虑选择最合适的方法。
自适应网页设计则更注重于预先定义好几种布局模式,针对特定的设备或屏幕尺寸使用不同的设计。jQuery可以帮助我们检测设备类型,并据此加载不同的CSS或JavaScript资源,实现页面的自适应。 在这个案例中,我们可以...
4. **计算宽高比**:为了保持图片的原始比例,我们需要在调整大小时计算每个图片的宽高比。这可以通过获取图片的自然宽度(`naturalWidth`)和高度(`naturalHeight`),然后根据新的容器宽度来动态设置高度。 5. *...
易语言是一种专为中国人设计的编程语言,它以简化的语法和中文编程为特色,旨在降低编程门槛,让更多的人能够参与到编程中来。本资源提供的是一个基于易语言开发的网站后台管理UI界面的源码,结合了CEF(Chromium ...
在Android开发中,面对各种不同尺寸和分辨率的设备,如何实现屏幕自适应是一个重要的课题。本文将详细解析Android系统如何处理屏幕自适应问题,并提供相应的解决策略。 首先,Android界面开发推荐使用“density-...
自适应网页设计(Responsive Web Design,简称RWD)是一种使网页在不同设备上展示良好且用户体验一致的技术。它允许网页根据用户使用的设备(如桌面电脑、平板、手机)的屏幕尺寸和方向进行动态调整。标题“制作...
在Web验证界面中,自适应设计意味着无论用户使用何种设备,界面都应该清晰易读,按钮易于点击,输入字段方便填写。对于较小的屏幕,可能会折叠某些元素,或者重新排列元素以优化用户体验。 在提供的文件中,我们...
HTML自适应页面设计是现代网页开发中的核心概念,它使得网页能够根据用户设备的不同特性,如屏幕尺寸、分辨率和方向,自动调整布局和内容显示,从而提供良好的用户体验。这一技术的发展,主要是为了应对移动设备的...
将图片的 `max-width` 设置为100%,可以确保图片不会超过其父元素的宽度,同时保持原始宽高比。`height:auto` 则让图片高度自动调整以适应宽度变化。 4. **百分比单位**: 在CSS中,使用百分比作为图片的宽度单位...
总结来说,文章讲述了在Web开发中利用JavaScript实现页面元素高度自适应窗口的方法,这不仅是一种页面响应式设计的基本技巧,而且在构建跨平台兼容的应用时至关重要。通过JavaScript代码,开发者可以动态地调整页面...
自适应布局则预先定义了几种不同宽度的布局模式。 2. 网格系统:网格系统是一种组织页面元素的方法,通过行和列创建可重复的结构,有助于保持设计一致性。Bootstrap、Foundation等框架都提供了强大的网格系统。 3....
"web布局设计demo"这个资源包显然聚焦于展示不同的布局模式和实践案例,帮助开发者理解和掌握网页布局的设计技巧。 在网页设计中,布局通常指的是如何在有限的屏幕空间内有效地组织和展示内容,包括文本、图片、...
首先,"自适应"(Responsive)是指网页设计的一种策略,它允许网页内容根据用户设备的屏幕大小和方向自动调整布局、图片大小和脚本功能。在网页小游戏领域,这意味着游戏界面应该能够灵活地适应手机、平板电脑和桌面...
自适应布局(Responsive Web Design)是一种网页设计策略,它允许网页内容根据用户设备的屏幕尺寸和方向进行自动调整,以提供最佳的用户体验。在全屏Banner的场景下,这一特性尤为重要,因为它需要在大屏幕显示器、...
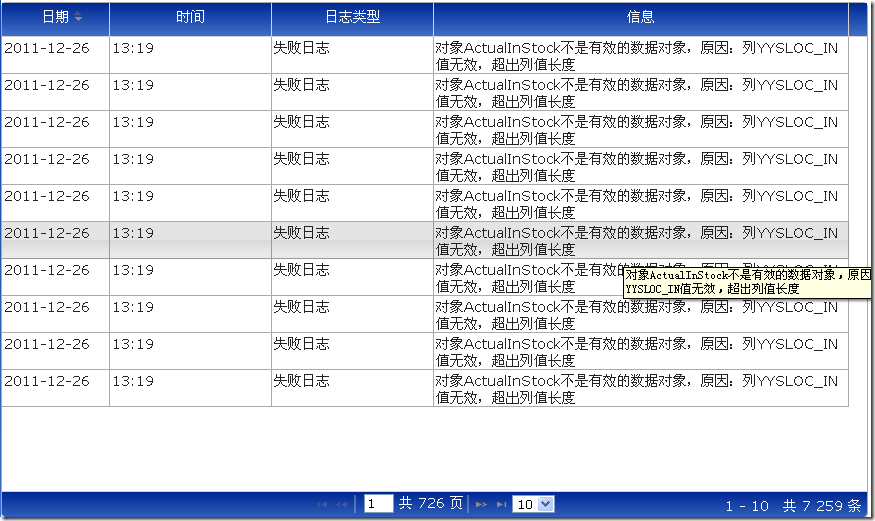
在IT领域,尤其是在Web开发中,数据展示是一个关键部分,特别是在处理大量结构化数据时。JqGrid是一款基于jQuery的数据表格插件,它提供了一种高效、可定制的方式来展示和操作表格数据。本文将深入探讨“数据表格...