MatrixTransform(矩阵变形)
MatrixTransform 可以简单理解为一个自定义的变形对象,矩阵相对于其它变形对象,更加的偏向于底层。下面是MatrixTransform的重要属性。
MatrixTransform 元素是由一个3*3的矩阵组成:
第一行包括 M11,M12
第二行包括 M21,M22
第三行OffsetX、OffsetY,是用来产生对象的偏移量,对对象坐标的移动
最右边的第三列值永远是0、0、1
XAML 值
m11
System.Double
该值位于变换Matrix的位置
(1, 1) 处。
m12
System.Double
该值位于变换Matrix的位置
(1, 2) 处。
m21
System.Double
该值位于变换Matrix的位置
(2, 1) 处。
m22
System.Double
该值位于变换Matrix的位置
(2, 2) 处。
offsetX
System.Double
该值位于变换Matrix的位置
(3, 1) 处。
offsetY
System.Double
该值位于变换Matrix的位置 (3, 2)
处。
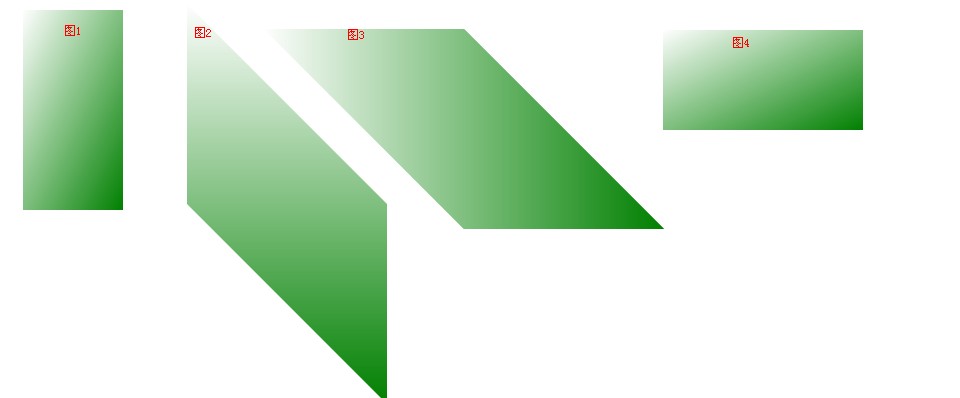
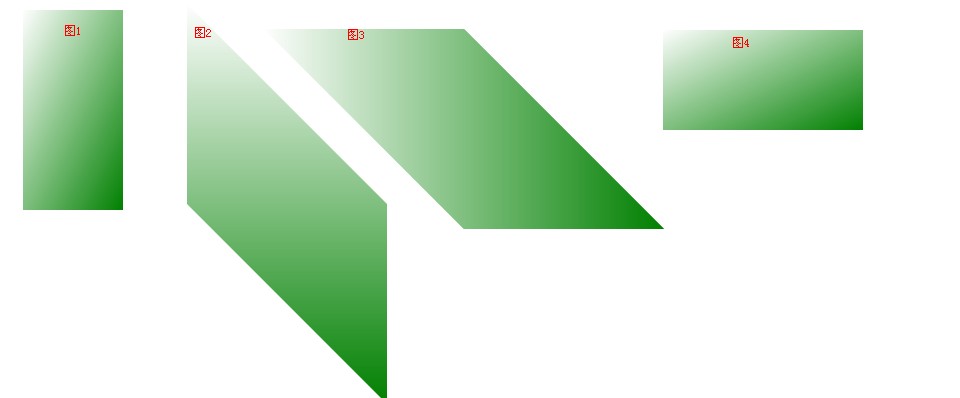
下面通过例子来分别体会M11,M12,M21,M22四个属性的作用:
代码:
根据上面四句代码,我们分别得到以下四种结果:

下面利用MatrixTransform来做一个3D效果的盒子
XAML:
运行结果:

推荐一篇讲MatrixTransform 讲的比较详细的博文:【程兴亮,博客园】http://www.cnblogs.com/chengxingliang/archive/2011/08/16/2137800.html
分享到:










相关推荐
2. **3D图形API**:通过Windows Presentation Foundation(WPF)的3D图形支持,Silverlight 5提供了更丰富的图形API,如MeshGeometry3D用于构建3D模型,MatrixTransform3D用于实现复杂的3D变换。 3. **深度缓冲和Z-...
在这个示例中,我们可能会用到`Model3D`对象来表示图片的3D模型,`Viewport3D`作为显示3D内容的容器,以及`MatrixTransform3D`和`ScaleTransform3D`等变换类来实现动态效果。 **1. 图片的3D转换** 为了将2D图片...
3. **MatrixTransform3D**:通过矩阵运算来实现复杂的3D变换,包括视角、投影和世界坐标系的设置。 4. **Viewport3DVisual**:这是承载3D内容的容器,相当于2D视图中的Canvas,可以放置3D模型和动画。 5. **故事板...
1. **3D渲染**:Silverlight 2.0虽然没有内置完整的3D图形支持,但可以通过MatrixTransform和RotateTransform等变换类实现简单的3D效果。在这个案例中,我们需要通过旋转矩阵来模拟球体的旋转,同时处理透视和深度,...
在IT行业中,Silverlight是一种由微软开发的基于浏览器的插件,主要用于创建丰富的交互式用户界面,尤其是在多媒体、动画和图形领域。它以其强大的数据可视化和媒体播放能力,一度成为Web开发的重要工具。本篇文章将...
在 Silverlight 2.0 中,开发者可以利用 MatrixTransform 类进行对象的缩放和平移,以及使用 RotateTransform 进行旋转。通过结合这些变换,可以创建出高度动态且响应灵敏的用户界面。 此外,Silverlight 2.0 引入...
Silverlight是一种由微软开发的富互联网应用程序平台,它允许开发者创建具有丰富图形、动画和交互性的Web内容。在Silverlight中,翻书控件是一种模拟真实书籍翻页效果的用户界面元素,能够带给用户沉浸式的阅读体验...
在本文中,我们将深入探讨Silverlight技术,特别是关于图片缩放的实现实例。Silverlight是Microsoft推出的一个跨浏览器插件,用于创建丰富的交互式Web应用程序,具有强大的图形处理能力和多媒体支持。图片缩放功能在...
此外,还可以使用MatrixTransform3D来简化平移操作。通过改变矩阵的Translation部分,可以直接对3D模型进行平移。这种方法的优点是更易于实现平移限制和动画效果。 在学习WPF 3D时,了解材质、纹理、光照和动画等也...
在本文中,我们将深入探讨 Blend for Visual Studio 中的 Silverlight 示例——MagnifyingGlass(放大镜)功能。 Blend 是 Microsoft 提供的一款强大的设计工具,用于创建丰富的用户体验,特别是针对 Silverlight 和...
在WPF中,你可以创建一个3D场景,添加MeshGeometry3D对象来定义3D模型,然后使用MatrixTransform3D进行旋转操作。例如: ```xml <Viewport3D> <ModelVisual3D> <ModelVisual3D.Content> <GeometryModel3D> <!--...
在Silverlight技术中,通用绘图属性是开发者用于创建丰富、动态图形的关键工具。这些属性提供了对形状、颜色、线条样式等元素的精细控制,使得开发者可以构建出具有专业视觉效果的应用程序。以下是对这些通用绘图...
在IT领域,Silverlight曾是微软推出的一种强大的富互联网应用程序(RIA)开发平台,它为构建交互性强、视觉效果丰富的Web应用提供了可能。本资料“HDI-Silverlight-2b2-GraphicsAndBrushes-CSharp.zip”正是围绕...
Silverlight是由微软开发的一种网络应用程序框架,主要用于创建和部署丰富的、互动的用户界面,特别是在Web应用上。它支持多媒体、动画、图形以及交互式设计,是XAML(eXtensible Application Markup Language)的一...
JAVA3D官方实例对于初学者来说是一份宝贵的资源,它不仅能够帮助理解JAVA3D的基本概念,还能够通过实例演示如何在Eclipse这样的集成开发环境中实际操作。 首先,JAVA3D的核心在于其面向对象的编程模型,它允许...
5. `MatrixTransform3D`和`RotateTransform3D`:用于执行3D变换,实现滑动效果。 6. `MouseEventHandler`:处理鼠标输入事件,如鼠标移动,用于改变相机视角。 此外,软件可能还涉及图片的加载和缓存策略,以优化...
通过英文版的书籍,读者可以了解到如何利用Java3D API来创建复杂的3D场景和交互式应用。Java3D是Sun Microsystems开发的一个开源库,它提供了一个基于Java语言的接口,用于在Java应用程序中构建和展示三维图形。 ...
Transform3DGroup允许你应用多个变换,并且可以通过MatrixTransform3D进行更复杂的矩阵变换操作。 创建3D场景的第一步是设置视口,即Viewport3D。这定义了3D内容的显示区域。然后,你可以添加Camera来控制观察者的...
你可以使用关键帧(Keyframe)技术和MatrixTransform3D来实现3D模型的动态变化。此外,WPF支持鼠标和键盘事件,可以实现用户与3D模型的交互,如旋转、缩放和平移。 六、性能优化 在大型3D场景中,性能优化至关重要...
WPF提供了丰富的图形渲染能力,包括2D和3D图形处理,使得实现复杂的视觉效果如“图形转换矩阵特效”成为可能。 图形转换在计算机图形学中是至关重要的,它允许开发者对图像进行平移、旋转、缩放和倾斜等操作。这些...