SlidingDrawer是自SDK 1.5才新加入的,实现
Launcher的抽屉效果。SlidingDrawer配置上采用了水平展开或垂直展开两种(android:orientation)方式,在XML里必须指定其使用的android:handle与android:content,前者委托要展开的图片(Layout配置),后者则是要展开的Layout
Content。


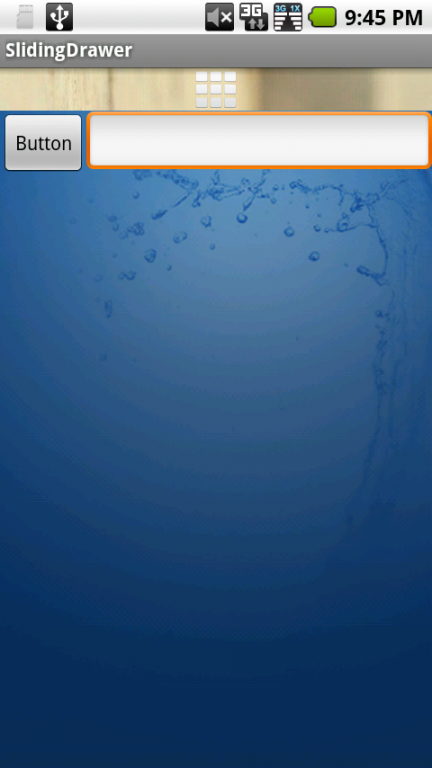
收缩时的效果展开时的效果
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/i1"
android:orientation="vertical" >
<SlidingDrawer
android:id="@+id/slidingdrawer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:content="@+id/content"
android:handle="@+id/handle"
android:orientation="vertical" >
<Button
android:id="@+id/handle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_dialog_dialer" />
<LinearLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/default_bg" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<EditText
android:id="@+id/editText"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
一、简介
SlidingDrawer隐藏屏外的内容,并允许用户通过handle以显示隐藏内容。它可以垂直或水平滑动,它有俩个View组成,其一是可以拖动的handle,其二是隐藏内容的View.它里面的控件必须设置布局,在布局文件中必须指定handle和content.
例如下面
<SlidingDrawer
android:id="@+id/slidingdrawer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:content="@+id/content"
android:handle="@+id/handle"
android:orientation="vertical" >
<ImageButton
android:id="@id/handle"
android:layout_width="50dip"
android:layout_height="44dip"
android:src="@drawable/up" />
<LinearLayout
android:id="@id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff" >
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical|center_horizontal"
android:text="这是一个滑动式抽屉的示例"
android:textColor="#000000"
android:textSize="18px"
android:textStyle="bold" >
</TextView>
</LinearLayout>
</SlidingDrawer>
二、重要属性
android:allowSingleTap:指示是否可以通过handle打开或关闭
android:animateOnClick:指示是否当使用者按下手柄打开/关闭时是否该有一个动画。
android:content:隐藏的内容
android:handle:handle(手柄)
三、重要方法
animateClose():关闭时实现动画。
close():即时关闭
getContent():获取内容
isMoving():指示SlidingDrawer是否在移动。
isOpened():指示SlidingDrawer是否已全部打开
lock():屏蔽触摸事件。
setOnDrawerCloseListener(SlidingDrawer.OnDrawerCloseListener onDrawerCloseListener):SlidingDrawer关闭时调用
unlock():解除屏蔽触摸事件。
toggle():切换打开和关闭的抽屉SlidingDrawer。
四、完整实例
1.布局文件slidingdrawer.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/default_bg"
android:orientation="vertical" >
<SlidingDrawer
android:id="@+id/slidingdrawer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:content="@+id/content"
android:handle="@+id/handle"
android:orientation="vertical" >
<ImageButton
android:id="@id/handle"
android:layout_width="50dip"
android:layout_height="44dip"
android:src="@drawable/up" />
<LinearLayout
android:id="@id/content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff" >
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical|center_horizontal"
android:text="这是一个滑动式抽屉的示例"
android:textColor="#000000"
android:textSize="18px"
android:textStyle="bold" >
</TextView>
</LinearLayout>
</SlidingDrawer>
</LinearLayout>
2.Java代码:
package com.way;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ImageButton;
import android.widget.SlidingDrawer;
import android.widget.TextView;
public class SlidingDrawerDemo extends Activity {
private SlidingDrawer mDrawer;
private ImageButton imbg;
private Boolean flag = false;
private TextView tv;
/*
* (non-Javadoc)
*
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.sildingdrawer);
imbg = (ImageButton) findViewById(R.id.handle);
mDrawer = (SlidingDrawer) findViewById(R.id.slidingdrawer);
tv = (TextView) findViewById(R.id.tv);
mDrawer.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener() {
@Override
public void onDrawerOpened() {
flag = true;
imbg.setImageResource(R.drawable.down);
}
});
mDrawer.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener() {
@Override
public void onDrawerClosed() {
flag = false;
imbg.setImageResource(R.drawable.up);
}
});
mDrawer.setOnDrawerScrollListener(new SlidingDrawer.OnDrawerScrollListener() {
@Override
public void onScrollEnded() {
tv.setText("结束拖动");
}
@Override
public void onScrollStarted() {
tv.setText("开始拖动");
}
});
}
}
分享到:





相关推荐
在Android开发中,SlidingDrawer是早期用于实现滑动抽屉效果的一个组件,它允许开发者在界面下方或上方隐藏一个可滑动的视图,通常用于显示附加菜单或操作选项。这种设计模式常见于许多应用中,如谷歌地图、电子邮件...
标题"SlidingDrawer抽屉效果可以默认显示一部分"指出,我们可以设置抽屉在初始状态下展示部分内容,而不是完全隐藏或全屏显示。 描述中提到,抽屉效果将屏幕分为上下两部分,当抽屉下面的部分(通常是隐藏的内容)...
今天我们要讨论的是一个经典的Android UI组件——SlidingDrawer,它提供了一种抽屉式的交互效果,常用于隐藏和显示额外的信息或者功能区域。SlidingDrawer的使用使得界面更加简洁,同时也增加了用户的探索乐趣。 ##...
在Android应用开发中,SlidingDrawer控件是一个非常实用的组件,它允许用户通过手势从屏幕边缘滑出隐藏的内容,通常用于实现类似抽屉的效果。本文将深入探讨Android的SlidingDrawer及其在不同场景下的应用,包括与...
总的来说,SlidingDrawer是Android应用中创建抽屉效果的一个强大工具,通过灵活地配置其属性和使用方法,可以实现丰富的交互体验。然而,需要注意的是,自Android API 21(Lollipop)开始,SlidingDrawer已经被弃用...
在Android UI开发中,SlidingDrawer是一个非常实用的组件,它允许开发者实现类似抽屉的交互效果,常见于导航栏或者设置菜单等...但若在较低版本的Android项目中,SlidingDrawer仍然是一个有效的实现抽屉效果的工具。
在Android开发中,SlidingDrawer是一个非常常见的组件,它提供了抽屉式的滑动效果,常用于隐藏或显示一些辅助操作或菜单。这个组件允许用户通过拖动一个手柄来打开和关闭一个隐藏的视图,使得用户界面更加交互性和...
在Android开发中,SlidingDrawer是系统提供的一种滑动抽屉控件,它允许开发者将内容以抽屉的形式从屏幕边缘滑出,通常用于隐藏不常用但必要的功能或信息。这个实例是专为初学者设计的,展示了如何使用SlidingDrawer...
本项目“Android之抽屉效果(上下抽屉)”实现了上下滑动的抽屉菜单,为开发者提供了更多样化的界面设计方案。 首先,我们要理解抽屉效果的基本原理。在Android中,这一效果主要通过`SlidingDrawer`组件或者自定义...
在Android开发中,`SlidingDrawer`是一个非常实用的组件,它允许用户通过手势从屏幕边缘滑动出一个隐藏的抽屉,常用于存放菜单、设置或其他附加功能。本范例程序深入展示了如何有效地实现这一功能,使得用户界面更加...
5. **自定义动画**:虽然SlidingDrawer默认提供了滑动动画,但开发者可以根据需求通过重写`onDrawOver()`方法来自定义抽屉的滑动效果。 6. **兼容性问题**:由于SlidingDrawer在新版本的Android中已不推荐使用,...
在Android应用开发中,"抽屉效果"通常指的是 DrawerLayout 的实现,它是Android设计支持库中的一个组件,用于创建导航抽屉(Navigation Drawer)效果。这个效果常见于许多应用程序,如Google Maps、Gmail等,它允许...
这个压缩包“安卓SlidingDrawer抽屉控件源码.zip”提供了这样一个控件的示例代码,对于初学者来说是一个很好的学习资源。 首先,我们来理解一下SlidingDrawer的基本概念。SlidingDrawer控件通常包含两个部分:一个...
本文将深入探讨如何在Android中实现抽屉效果,结合自定义按钮、GridView以及SlidingDrawer组件。 首先,让我们讨论自定义按钮。在Android中,我们可以通过创建自定义的View类来实现特定的视觉效果或行为。对于这个...
在Android开发中,`SlidingDrawer`是一种用于创建滑动抽屉效果的布局容器,它允许用户通过触摸屏幕边缘来展开或收起一个包含额外控件的面板。这在需要隐藏和显示额外选项或功能时非常有用,尤其是在移动应用设计中,...
总的来说,虽然SlidingDrawer在当前的Android开发中不再推荐使用,但理解它的工作原理可以帮助开发者更好地掌握Android UI组件的动画和交互设计,以及如何根据需求选择合适的组件来实现特定的界面效果。
AndroidLauncher抽屉类SlidingDrawer是一个非常有用的控件,它可以实现抽屉式的交互效果,用户可以通过点击handle来打开或关闭抽屉,里面可以放置各种控件,例如Button、EditText等。 SlidingDrawer类的使用非常...
在Android开发中,TabHost和ViewPager是两种常用的组件,用于构建多页面的用户界面,而SlidingDrawer则是一种实现滑动抽屉效果的控件。接下来,我们将详细探讨这三个核心概念及其相互之间的结合使用。 首先,...
在Android开发中,SlidingDrawer 是一个非常常见的组件,它允许用户通过拖动来显示或隐藏内容,类似于抽屉的效果。然而,标准的SlidingDrawer组件在某些情况下可能无法满足开发者的需求,比如需要部分数据始终可见。...