来自zh.wikipedia.org的JavaScript版本表
版本历史
版本
发布日期
基于
Netscape Navigator
Mozilla Firefox
Internet Explorer
Opera
Safari
Google Chrome
| 1.0 |
1996年3月 |
|
2.0 |
|
3.0 |
|
|
|
| 1.1 |
1996年8月 |
|
3.0 |
|
|
|
|
|
| 1.2 |
1997年6月 |
|
4.0-4.05 |
|
|
|
|
|
| 1.3 |
1998年10月 |
ECMA-262 1st edition / ECMA-262 2nd edition |
4.06-4.7x |
|
4.0 |
|
|
|
| 1.4 |
|
|
Netscape
Server |
|
|
|
|
|
| 1.5 |
2000年11月 |
ECMA-262 3rd edition |
6.0 |
1.0 |
5.5 (JScript 5.5),
6 (JScript 5.6),
7 (JScript 5.7),
8 (JScript 6) |
6.0,
7.0,
8.0,
9.0
|
|
|
| 1.6 |
2005年11月 |
1.5 + Array extras + Array and String generics + E4X |
|
1.5 |
|
|
3.0, 3.1 |
|
| 1.7 |
2006年10月 |
1.6 + Pythonic generators + Iterators + let |
|
2.0 |
|
|
3.2, 4.0 |
1.0 |
| 1.8 |
2008年6月 |
1.7 + Generator expressions + Expression closures |
|
3.0 |
|
|
|
|
| 1.8.1 |
|
1.8 + Native JSON support + Minor Updates |
|
3.5 |
|
|
|
|
| 1.8.2 |
|
1.8.1 + Minor updates |
|
3.6 |
|
|
|
|
| 1.8.5 |
|
1.8.1 + ECMAScript 5 Compliance |
|
4 |
9 |
|
|
|
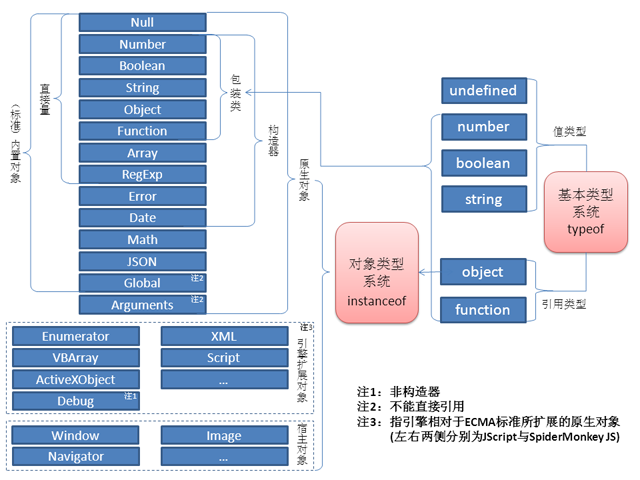
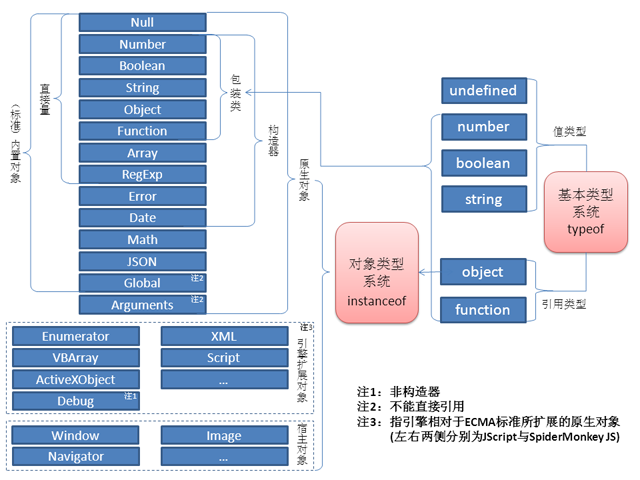
附图一张:JavaScript类型总览
来自:aimingoo老师的博客
http://blog.csdn.net/aimingoo/article/details/6676530

此外,补充一下图中用到的概念:
1、内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化阶段就被创建好的对象,是后者的一个子集;而后者包括了一些在运行过程中动态创建的对象。
2、引擎扩展对象是一个并不太大的集合,一般来说比较确定,它们也属于引擎的原生对象(但不属于ECMA规范的原生对象)。
3、宿主对象不是引擎的原生对象,而是由宿主框架通过某种机制注册到JavaScript引擎中的对象。
4、一些宿主会把自己提供的对象/构造器也称为“原生对象”,例如Internet Explorer 7就把它提供的XMLHttpRequest()称为原生的——与此相对的是在它的更早先版本中通过“new ActiveXObject('Microsoft.XMLHTTP')”这样的方法创建的对象。这种情况下,读者应注意到“宿主的原生对象”与“引擎的原生对象”之间的差异。
分享到:










相关推荐
"基于js判断浏览器是否支持webGL" 基于JavaScript判断浏览器是否支持WebGL是Web开发中一个非常重要的知识点。WebGL(Web Graphics Library)是一种基于浏览器的图形库,允许开发者使用JavaScript编写三维图形应用...
在本主题“JS实现浏览器菜单命令”中,我们将探讨如何利用JavaScript技术来创建和控制浏览器中的上下文菜单,即用户右键点击时出现的菜单。这种功能可以为用户提供自定义的快捷操作,增强网站或应用程序的用户体验。...
网页图片浏览器的JavaScript实现是一种常见的前端技术应用,它允许用户在网页上查看和浏览图片,类似于QQ相册的体验。这种功能通常是通过JavaScript库或框架,结合HTML和CSS来完成的。下面我们将深入探讨这个话题。 ...
然后,可以通过设置JavaScript对象来配置插件的行为,例如指定支持的浏览器类型和最小版本。在运行时,插件会自动检测浏览器版本并执行相应的提示逻辑。 **优化用户体验** 通过使用`badbrowser.js`,开发者不仅...
JS的执行不需要服务器支持,直接在用户浏览器上运行,极大地提高了网页的响应速度和互动性。 **二、焦点图组件原理** 焦点图切换效果通常由以下几个部分组成: 1. 图片容器:用于存放多张待切换的图片。 2. 图片...
在JavaScript编程中,浏览器对象构成了一个复杂的模型,允许开发者与用户的浏览器进行交互,提供了一系列方法和属性来操作页面元素和用户行为。本篇将详细介绍这些关键的浏览器对象。 一、对象(Object) 在...
Fabric.js是一个完全跨浏览器的2D和3D对象模型库,它提供了一个可交互的对象模型,允许用户在画布上自由添加、移动、缩放和旋转对象。Fabric.js适合创建富交互性的图形应用,如在线编辑器或设计工具。 Chart.js是一...
通过运行这些脚本,开发者可以得到一组量化指标,比如每秒执行的指令数(IPS)或其他性能指标,从而比较不同浏览器或同一浏览器的不同版本在JavaScript执行效率上的差异。这种测试对于优化网页应用性能、提升用户...
WebcamJS是一个强大的JavaScript库,专门设计用于在各种浏览器中实现摄像头拍照并上传的功能。它不仅支持HTML5的WebRTC接口,还通过Flash提供对老式浏览器的兼容性,包括Internet Explorer 8、9、10、11以及Edge。...
通过`navigator.userAgent`来分析浏览器版本,如果检测到浏览器版本较低,不支持WebGL,可以相应地不执行WebGL相关的代码,以避免出现运行时错误。这里使用了正则表达式`/chrome/i`来匹配包含"chrome"的浏览器用户...
【标题】"仿QQ浏览器 官网JS特效"所涉及的知识点主要集中在JavaScript(JS)技术和网页特效的实现上,具体来说,这是关于如何模仿QQ浏览器官方网站中的动态效果和交互功能。JavaScript是一种广泛用于网页开发的脚本...
要调试和测试这类功能,开发者需要确保其使用的Chrome版本支持`Notification` API,并且在隐私设置中启用了桌面通知。在实际应用中,为了兼容其他浏览器,应检查`Notification`对象是否存在,以及用户是否已经授予了...
JavaScript 是因特网上最流行的脚本语言,它存在于全世界所有 Web 浏览器中,能够增强用户与 Web 站点和 Web 应用程序之间的交互。 本教程是 w3school JavaScript 教程的高级版本。 本教程从 JavaScript 的历史...
- 由于老版本的IE浏览器(如IE9及以下)不支持`devicePixelRatio`,代码通过检查`navigator.userAgent`来识别IE浏览器,并使用`screen.deviceXDPI`和`screen.logicalXDPI`来计算比例。`deviceXDPI`表示设备物理像素...
"TSChartLib.js"很可能是一个自定义的JavaScript图表库,用于生成各种图形,如折线图、柱状图、饼图等。这类库通常提供了一系列API,允许开发者通过指定数据、颜色、大小等参数来创建和定制图表。开发者可以通过调用...
WebGL通过在浏览器的canvas元素上绘制,无需任何插件,为开发者提供了跨平台的3D图形支持。 **路径跟踪的实现** 在“PathTracingJS-master”项目中,核心算法可能包含以下部分: 1. **光线投射**:从相机出发,向...
JavaScript在现代Web开发中扮演着核心角色,而IE8和IE9对ECMAScript 5标准的支持有限,更不用说后来的ES6及其以上版本。这包括对`Array.forEach()`、`let`、`const`、`Promise`等语法糖的支持,以及`Object.keys()`...
在探讨JavaScript对象属性(Property)与元素属性(Attribute)及其浏览器支持情况之前,我们需要先理解这两个概念的基本含义以及它们之间的区别。接下来,我们将深入分析这两种属性的特点、应用场景以及不同浏览器...
今日,我们介绍的“结构图JS版本”正是一款用JavaScript实现的工具,其旨在提供一个直观、易用的结构图绘制和展示平台。 从项目的命名来看,“结构图JS版本”强调了其技术实现的核心——JavaScript。这种编程语言在...
7. **跨浏览器兼容**:纯JavaScript实现需要注意不同浏览器对相关API的支持程度,可能需要添加polyfill或使用条件语句来处理兼容性问题。 通过分析这些文件,开发者可以学习到如何使用原生JavaScript或jQuery处理...