- 浏览: 504848 次
- 性别:

- 来自: 上海
-

文章分类
- 全部博客 (241)
- Jscript笔记 (23)
- sql (8)
- jQuery (23)
- css (2)
- jQuery.form (2)
- struts2 (3)
- 数据库字符集 (3)
- Java (15)
- Oracle (2)
- DB2 (4)
- ResourceBundle (1)
- Exception (7)
- Windows (2)
- 数据库 (18)
- JSP (2)
- jstree (3)
- datatable (9)
- bootstrap-switch (1)
- select2 (3)
- Java.tree (1)
- JSF2 (1)
- Bootstrap (1)
- Eclipse (13)
- SVN (3)
- Eclipse插件 (5)
- myeclipse (1)
- ajax (1)
- JBOSS (2)
- data storage (1)
- Apache tiles (1)
- springMVC (15)
- mybatis (6)
- AngularJS (13)
- checkbox (1)
- J2EE (1)
- SecureCRT (7)
- tomcat (4)
- Maven (3)
- log4j (3)
- Xshell (1)
- 工具应用 (5)
- spring (12)
- Apache (5)
- books (1)
- fastjson (1)
- Standard (1)
- Mysql (1)
- MAC (1)
- Charles (1)
- LINUX (1)
- 日常开发ISSUE (0)
最新评论
-
yuchangcheng:
直接把代码 上传上来吧 这样看的很吃力呀
mybatis generator 的复合查询 -
zzd0058:
我表示报400错误
SpringMVC接收复杂集合参数 -
lihaiming:
影非弦 写道没有这个页面详细的文件么?文档地址:https:/ ...
select2.js使用 -
影非弦:
没有这个页面详细的文件么?
select2.js使用 -
影非弦:
这个select.min.css是select2提供的样式文件 ...
select2.js使用
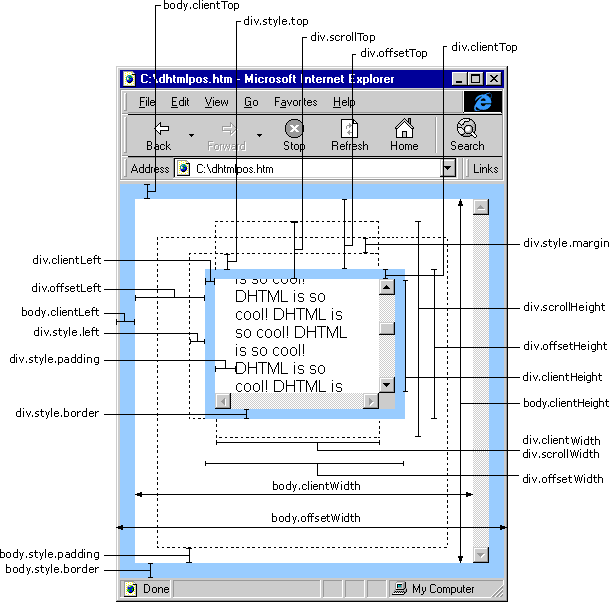
offsetLeft,Left,clientLeft的区别

假设 obj 为某个 HTML 控件。
obj.offsetTop 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算上侧位置,整型,单位像素。
obj.offsetLeft 指 obj 相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的绝对宽度,不包括因 overflow 而未显示的部分,也就是其实际占据的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的绝对高度,不包括因 overflow 而未显示的部分,也就是其实际占据的高度,整型,单位像素。
我们对前面提到的 offsetParent 作个说明。
offsetParent 获取定义对象 offsetTop 和 offsetLeft 属性的容器对象的引用。offsetTop 与 offsetParent 很复杂,不同浏览器有不同解释,浮动一下解释又不同了,所以我们一般只要理解通过二者可以获得控件在浏览器中的绝对位置即可。
以上属性在 FireFox 中也有效。
另外:我们这里所说的是指 HTML 控件的属性值,并不是 document.body,document.body 的值在不同浏览器中有不同解释(实际上大多数环境是由于对 document.body 解释不同造成的,并不是由于对 offset 解释不同造成的)
我们知道 offsetTop 可以获得 HTML 元素距离上方或外层元素的位置,style.top 也是可以的,二者的区别是:
一、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
二、offsetTop 只读,而 style.top 可读写。
三、如果没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串。
offsetLeft 与 style.left、offsetWidth 与 style.width、offsetHeight 与 style.height 也是同样道理。
clientHeight
大家对 clientHeight 都没有什么异议,都认为是内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。
scrollHeight
IE、Opera 认为 scrollHeight 是网页内容实际高度,可以小于 clientHeight。
NS、FF 认为 scrollHeight 是网页内容高度,不过最小值是 clientHeight。
简单地说
clientHeight 就是透过浏览器看内容的这个区域高度。
NS、FF 认为 offsetHeight 和 scrollHeight 都是网页内容高度,只不过当网页内容高度小于等于
clientHeight 时,scrollHeight 的值是 clientHeight,而 offsetHeight 可以小于
clientHeight。
IE、Opera 认为 offsetHeight 是可视区域 clientHeight 滚动条加边框。scrollHeight 则是网页内容实际高度。
同理
clientWidth、offsetWidth 和 scrollWidth 的解释与上面相同,只是把高度换成宽度即可。
说明
以上基于 DTD HTML 4.01 Transitional,如果是 DTD XHTML 1.0 Transitional 则意义又会不同,在 XHTML 中这三个值都是同一个值,都表示内容的实际
高度。新版本的浏览器大多支持根据页面指定的 DOCTYPE 来启用不同的解释器
scrollTop 是“卷”起来的高度值,示例:
<div style="width:50px;height:300px;background-color:#0000FF;" id="t">如果为 p 设置了 scrollTop,这些内容可能不会完全显示。</div>
</div>
<script type="text/javascript">
var p = document.getElementById("p");
p.scrollTop = 10;
</script>
由于为外层元素 p 设置了 scrollTop,所以内层元素会向上卷,这卷起来的部分就是 scrollTop。
scrollLeft 也是类似道理。
我们已经知道 offsetHeight 是自身元素的宽度,而 scrollHeight 是内部元素的绝对宽度,包含内部元素的隐藏的部分。上述中 p 的 scrollHeight 为 300,而 p 的 offsetHeight 为 100。
scrollWidth 也是类似道理。
IE 和 FireFox 全面支持,而 Netscape 8 和 Opera 7.6 不支持 scrollTop、scrollLeft(document.body.scrollTop、document.body.scrollLeft 除外)。
发表评论
-
js浮点运算bug的解决办法
2015-12-01 18:27 1178一、事件 最� ... -
a href=#与 a href=javascript:void(0) 的区别
2015-10-30 14:00 1245a href="#"> 点 ... -
JS字符串替换函数全部替换方法
2015-10-30 11:54 994JS字符串替换函数:Replac ... -
解决URL参数中的%问题(org.apache.tomcat.util.http.Parameters processParameters Paramete)
2015-10-30 11:16 1859测试最近的代码发现,有一个servlet处理通过post方式 ... -
javascript用户密码加密,js密码加密
2015-10-28 20:31 2407今天总结几种javascript用户密码加密的方法,虽然前端 ... -
JavaScript 操作 Cookie
2015-10-27 15:25 745从事web开发也有些日子了,cookie ... -
setTimeout()和setInterval()方法的区别?
2015-10-13 18:07 862因为setTimeout(表达式,延时时间)在执行时,是在载 ... -
JS验证大全
2015-05-06 14:07 897关键字:js验证表单大全,用JS控制表单提交 ,javasc ... -
js 中获得session中的值
2015-03-18 14:20 2516js中,通过el表达式获得request中的值。但是不能在j ... -
javascript
2015-02-09 14:19 1712原文 http://blog.csdn.net/yourt ... -
JS Object类通用的属性与方法
2015-01-28 18:32 1008<script type="text/ja ... -
javascript/jquery判断是否为undefined或是null!
2015-01-21 12:55 6517转自 http://blog.csdn.net/dxn ... -
js,jquery数组
2015-01-14 17:08 7591.数组的创建 var arr=new ... -
javascript数组元素的添加、删除与插入以及参数数组的使用
2015-01-14 17:01 12031、数组元素的添加 push方法在数组的尾部添 ... -
js中数组相关操作
2015-01-14 17:06 803var arr = [];//声明数组 或者 arr = ... -
JAVASCRIPT获取当前页面的URL信息
2015-01-09 17:50 991以前在做网站的时候,经常会遇到当前页的分类高亮显示,以便让用户 ... -
jQuery锚点跳转及相关操作(转)
2015-01-08 18:03 1053本文来源于:http://ygsilence.iteye. ... -
JS定位到元素所在位置
2015-01-08 17:59 5307前两天开发一个功能,显示所有记录之后,对某一条记录操作之后 ... -
js中 NaN、 null 及 undefined 的区别
2015-01-05 12:00 1055NaN:保留字(表明数� ... -
js数组与字符串的相互转化
2014-12-31 16:46 1211数组与字符串的相互转化 <script type=& ...






相关推荐
在JavaScript和Web开发中,了解DOM元素的定位属性至关重要,特别是`offsetLeft`, `left`, 和`clientLeft`之间的区别。这些属性可以帮助开发者精确地控制和计算元素在页面上的位置和大小。 首先,`offsetLeft`是元素...
style.top 和 style.left 是两个相关的属性,它们返回元素的样式中的 top 和 left 属性值。style.top 返回元素的上边缘距离,而 style.left 返回元素的左边缘距离。 例如,在 HTML 中,我们有一个 div 元素: ```...
left += parent.offsetLeft; parent = parent.offsetParent; } return { top: top, left: left }; } // 示例用法 var offsetPos = getOffset('myElement'); console.log(offsetPos); ``` ### 注意事项 1. **...
本文将详细介绍这些属性的功能、应用场景以及它们之间的区别。 #### 二、offsetTop 和 offsetLeft `offsetTop`和`offsetLeft`是两个常用的属性,用于获取一个元素相对于其父元素或最近的定位祖先元素(position...
在上面的例子中,“Child Element”的`offsetTop`和`offsetLeft`值将取决于其自身的`top`和`left`CSS属性以及父元素的尺寸。 #### 2.2 `clientTop`和`clientLeft` - **`clientTop`**:表示一个元素的上边框宽度。 ...
3. `clientTop`和`clientLeft`: 这两个属性返回元素可视区域的顶部和左侧边缘距离,不包括边框。 4. `pageYOffset`和`pageXOffset`: 在window对象上,这两个属性返回整个文档的垂直和水平滚动值。 了解这些坐标...
获取DOM元素的绝对位置通常涉及到计算元素的`offsetTop`、`offsetLeft`、`clientTop`、`clientLeft`、`scrollTop`和`scrollLeft`等属性。这些属性反映了元素相对于其最近的定位祖先元素或者视口的位置信息。 `...
3. `offsetTop`, `offsetLeft`, `offsetWidth`, `offsetHeight`:这些属性提供了元素相对于其最近的定位祖先元素的位置和尺寸,如果祖先没有定位,则相对于文档 body。例如: ```javascript var element = ...
当涉及到页面布局和元素定位时,我们需要理解几个重要的属性:offsetTop、offsetLeft、offsetWidth、offsetHeight、clientWidth、clientHeight、clientTop、clientLeft、getBoundingClientRect。下面我们来详细解释...
offest.left = node.offsetLeft + offest.left - node.scrollLeft; // position = fixed: 获取值后退出递归 if (_position === 'fixed') { return; } getOffset(node.parentNode); } } ``` 在这段代码中...
`offsetTop` 和 `offsetLeft` 能够获取相对于定位容器的位置,而 `clientTop` 和 `clientLeft` 描述的是元素的边框宽度。`getBoundingClientRect()` 则提供了一个更全面的解决方案,包括元素相对于视口的位置信息。...
获取元素几何尺寸的一个重要方法是`getBoundingClientRect()`,它返回一个对象,包含元素的left、right、top、bottom等属性,提供元素相对于视口的位置信息。 浏览器窗口滚动条的位置可以通过`window.pageXOffset`...
getBoundingClientRect()方法返回一个矩形对象,包括元素的top、right、bottom和left属性,这些属性代表了元素相对于视口左上角的位置。 在实际应用中,开发者通常会根据不同的需求选择合适的属性来获取或操作元素...
objLeft = obj.offsetLeft; objTop = obj.offsetTop; posX = event.clientX; posY = event.clientY; } function move(event) { if (isDown) { var x = event.clientX - posX + objLeft; var y = event....
left += obj.offsetLeft; top += obj.offsetTop; obj = obj.offsetParent; } } return{ left: left, top : top } }, ``` 这个方法用于获取输入框的绝对位置,以确保`label`能正确地显示在其上方。 然后是...