- 浏览: 148383 次
-

文章分类
最新评论
-
zhufoxmailcn:
有希望了!但原能解决小米二电信与4G卡的短信兼容性问题
android无法自动识别sim卡中短信中心号码(SMSC刷新error)的解决方法 -
dss16694:
hotdll 写道l楼主一不小心泄露了自己的手机号码?那是短信 ...
android无法自动识别sim卡中短信中心号码(SMSC刷新error)的解决方法 -
hotdll:
l楼主一不小心泄露了自己的手机号码?
android无法自动识别sim卡中短信中心号码(SMSC刷新error)的解决方法 -
hotdll:
hotdll 写道我的手机是E10I 分辨率为240*320的 ...
CM7最新联系人代码(追加自动IP拨号、拼音首字母快速检索等功能) -
hotdll:
我的手机是E10I 分辨率为240*320的,miniCM7, ...
CM7最新联系人代码(追加自动IP拨号、拼音首字母快速检索等功能)
原帖地址:http://blog.csdn.net/freshui/article/details/5738115
需要说明的是:刚入手android没几天,对系统还不算很熟悉,这篇文章是基于前一篇转帖做的。只是觉得他的方法有些麻烦,而且改出来的效果也不是我想要的。
由于完全改了status bar,建议先做几张png图片,加到
Frameworks/base/core/res/res/drawable
下。最好做一张背景图,替换 statusbar_background.png
另外我又加了几张icon,分别是home menu和back的正常和按下状态。
这些图片为:
stat_home.png
stat_home_pressed.png
stat_back.png
stat_back_pressed.png
stat_menu.png
stat_menu_pressed.png
修改步骤为:
一. 修改xml界面
1. 增加图标
当然,更改整个status bar避免不要要对源码大刀修一下。我的该法是:
修改status bar的layerout文件:
Frameworks/base/core/res/res/layout/status_bar.xml
在原来的linearlayout中新增三个image view
- <LinearLayout android:id="@+id/icons"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal">
- <ImageView android:id="@+id/status_home"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="top"
- android:paddingTop="6dip"
- android:paddingRight="10dip"
- android:paddingLeft="10dip"
- android:src="@drawable/stat_home" />
- <com.android.server.status.IconMerger android:id="@+id/notificationIcons"
- android:layout_width="0dip"
- android:layout_weight="1"
- android:layout_height="fill_parent"
- android:layout_alignParentLeft="true"
- android:paddingLeft="6dip"
- android:gravity="center_vertical"
- android:orientation="horizontal"/>
- <LinearLayout android:id="@+id/statusIcons"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_alignParentRight="true"
- android:paddingRight="6dip"
- android:gravity="center_vertical"
- android:orientation="horizontal"/>
- <ImageView android:id="@+id/status_menu"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="top"
- android:paddingTop="6dip"
- android:paddingLeft="10dip"
- android:paddingRight="10dip"
- android:src="@drawable/stat_menu" />
- <ImageView android:id="@+id/status_back"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="top"
- android:paddingTop="6dip"
- android:paddingRight="10dip"
- android:paddingLeft="10dip"
- android:src="@drawable/stat_back" />
- /LinearLayout>
这样做的好处就是简单。同时保证最右端是home按钮,最左端是back按钮,不受它本来的约束。这样status bar上即可看到这些按钮了。
图标的位置,可通过修改 paddingRight, paddingLeft 和paddingTop的值达到最佳视觉效果。
2. 修改status bar的高度。
既然要在status bar上增加那么几个按钮,当然是想要使用触摸操作的,android自带的status bar高度太小,不适用。对于7寸屏的话,50pixel的高度应该是差不多了。
修改高度很简单,如我转的shinning mm的博文。
修改frameworks/base/core/res/res/values/dimens.xml的status_bar_height属性
<!-- Height of the status bar -->
<dimen name="status_bar_height">50dip</dimen>
当然,如果相改title的高度,可以修改 Frameworks/base/core/res/res/values/themes.xml中的Window attributes的windowTitleSize值,不过我觉得没必要,改了反倒不好看了 :)
编译运行一下:
- ~/donut$ source ./env.sh
- ~/donut$ make –j8
- ~/donut$ emulator –skin WVGA800
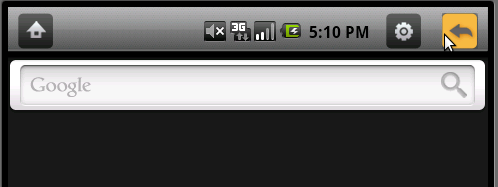
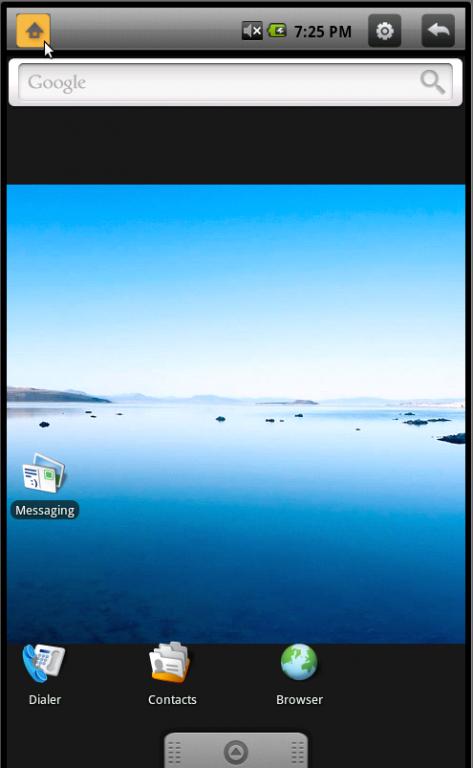
, 看状态栏是不是改变了?
二 为按钮添加动态效果
添加动态效果,就是触摸按下hilight,松开或者移出后恢复的动作。这一块,我是通过修改frameworks/base/services/java/com/android/server/status/StatusBarView.java实现的。
1. 获取statusbar中新增加的icon的handler。
在类中新增加三个成员(这需要import android.widget.ImageView;):
- ImageView mHomeIcon;
- ImageView mBackIcon;
- ImageView mMenuIcon;
同时增加三个常量,表示这些icon对应的键值(这需要import android.view.KeyEvent;)
- public static final int RESV_KEY_HOME = KeyEvent.KEYCODE_HOME;
- public static final int RESV_KEY_BACK = KeyEvent.KEYCODE_BACK;
- public static final int RESV_KEY_MENU = KeyEvent.KEYCODE_MENU;;
在onFinishInflate()中,获得实际的对象:
- mHomeIcon = (ImageView)findViewById(R.id.status_home);
- mBackIcon = (ImageView)findViewById(R.id.status_back);
- mMenuIcon = (ImageView)findViewById(R.id.status_menu);
这三个对象就是我们在status_bar.xml中添加的。
2. 添加触摸处理。
首先,应该判断是那个图标被按下,这个我们在StatusBarView.Java的onTouchEvent中来判断。
这里,我做了一个小的按键状态,已方便处理按下、弹起和移出的动作。
首先增加两个状态成员:
- int mResvKeyState = -1; //记住的上次按键状态, -1为无状态。
- int mResvKeyCode = -1; //记住的上次按键值,-1为无状态。
这样我的onTouchEvent就变成这样了:
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- if(mService.mExpanded==true || mService.mTracking==true){
- if (event.getAction() != MotionEvent.ACTION_DOWN) {
- mService.interceptTouchEvent(event);
- }
- return true;
- }
- if(mResvKeyState == -1) // remembered key state, no reserve
- {
- switch(getResvKeyArea(event)){
- case RESV_KEY_HOME:
- case RESV_KEY_BACK:
- case RESV_KEY_MENU:
- {
- mResvKeyState = event.getAction();
- mResvKeyCode = getResvKeyArea(event);
- updateResvKeyIcon(mResvKeyState, mResvKeyCode);
- }
- break;
- default:
- if (event.getAction() != MotionEvent.ACTION_DOWN) {
- mService.interceptTouchEvent(event);
- }
- }
- }else{
- mResvKeyState = event.getAction(); // new state
- if(mResvKeyState == MotionEvent.ACTION_MOVE){
- if(mResvKeyCode != getResvKeyArea(event)){
- /* out of bound, resume the icon */
- updateResvKeyIcon(MotionEvent.ACTION_UP, mResvKeyCode);
- mResvKeyCode = -1;
- mResvKeyState = -1;
- }
- }else if(mResvKeyState == MotionEvent.ACTION_UP){
- updateResvKeyIcon(mResvKeyState, mResvKeyCode);
- mResvKeyCode = -1;
- mResvKeyState = -1;
- }else{
- Log.d(TAG, "state machine error! Never be here!");
- }
- }
- return true;
- }
里面用到的两个private方法简单实现如下:
- private int getResvKeyArea(MotionEvent event)
- {
- if( (event.getX() <= mHomeIcon.getRight())
- && (event.getY() <= this.getHeight()) ){
- return RESV_KEY_HOME;
- }
- else if( (event.getX() >= mBackIcon.getLeft())
- && (event.getY() <= this.getHeight()) ){
- return RESV_KEY_BACK;
- }
- else if( (event.getX() >= mMenuIcon.getLeft())
- && (event.getY() <= this.getHeight()) ){
- return RESV_KEY_MENU;
- }else
- return -1;
- }
- private int updateResvKeyIcon(int state, int key)
- {
- if(key == RESV_KEY_BACK){
- if(state == MotionEvent.ACTION_UP){
- mBackIcon.setImageResource(com.android.internal.R.drawable.stat_back);
- }else if(state == MotionEvent.ACTION_DOWN){
- mBackIcon.setImageResource(com.android.internal.R.drawable.stat_back_pressed);
- }
- }else if(key == RESV_KEY_HOME){
- if(state == MotionEvent.ACTION_UP){
- mHomeIcon.setImageResource(com.android.internal.R.drawable.stat_home);
- }else if(state == MotionEvent.ACTION_DOWN){
- mHomeIcon.setImageResource(com.android.internal.R.drawable.stat_home_pressed);
- }
- }else if(key == RESV_KEY_MENU){
- if(state == MotionEvent.ACTION_UP){
- mMenuIcon.setImageResource(com.android.internal.R.drawable.stat_menu);
- }else if(state == MotionEvent.ACTION_DOWN){
- mMenuIcon.setImageResource(com.android.internal.R.drawable.stat_menu_pressed);
- }
- }
- return 0;
- }
同时,我不想再在按下这些icon的时候,触发下拉动作,我也改了onInterceptTouchEvent函数:
- @Override
- public boolean onInterceptTouchEvent(MotionEvent event) {
- if( (event.getX() > mHomeIcon.getRight())
- && (event.getX() < mMenuIcon.getLeft())){
- return mService.interceptTouchEvent(event)
- ? true : super.onInterceptTouchEvent(event);
- }
- return false;
- }
再编译一下,看一下结果 :) 是不是能动了?

三,添加相应事件
1. 添加新的intent
首先是新增一条intent, 在framework/base/core/java/android/content/intent.java中增加
- @SdkConstant(SdkConstantType.BROADCAST_INTENT_ACTION)
- public static final String ACTION_ICONKEY_CHANGED = "android.intent.action.ICONKEY_CHANGED";
2. 发送intent
在StatusBarView.java的OnKeyEvent中,松开按键的分支else if(mResvKeyState == MotionEvent.ACTION_UP)操作中加入发送intent的动作:
- Intent intent = new Intent(Intent.ACTION_ICONKEY_CHANGED);
- intent.addFlags(Intent.FLAG_RECEIVER_REGISTERED_ONLY);
- intent.putExtra("keycode", mResvKeyCode);
- mService.sendIntent(intent);
这个intent是只有注册的接收者才能接收。
这里,我们是通过StatusBarService来发送这个intent的。
在StatusBarService.java中新增一个方法:
- void sendIntent(Intent intent)
- {
- mContext.sendBroadcast(intent);
- }
3.接收并处理intent
这个就要修改StatusBarPolicy.java了
首先,在构造函数中加入Intent的filter,注册号这个intent的receiver。
filter.addAction(Intent.ACTION_ICONKEY_CHANGED);
然后再private BroadcastReceiver mIntentReceiver = new BroadcastReceiver() 加入Intent的receiver动作;
- else if (action.equals(Intent.ACTION_ICONKEY_CHANGED)) {
- G, "Received ACTION_ICONKEY_CHANGED");
- updateIconKeyAction(intent);
- }
方法updateIconKeyAction的定义如下:
- private final void updateIconKeyAction(Intent intent){
- int keycode = intent.getIntExtra("keycode", -1);
- if(keycode != -1){
- long now = SystemClock.uptimeMillis();
- try {
- KeyEvent down = new KeyEvent(now, now, KeyEvent.ACTION_DOWN, keycode, 0);
- KeyEvent up = new KeyEvent(now, now, KeyEvent.ACTION_UP, keycode, 0);
- (IWindowManager.Stub
- .asInterface(ServiceManager.getService("window")))
- .injectKeyEvent(down, false);
- (IWindowManager.Stub
- .asInterface(ServiceManager.getService("window")))
- .injectKeyEvent(up, false);
- } catch (RemoteException e) {
- Log.i("Input", "DeadOjbectException");
- }
- }
- }
这样,基本上就完成了。
编译一下, 由于新增了一个intent,因此要先make update-api,
- ~/donut$ source ./env.sh
- ~/donut$ make update-api
- ~/donut$ make –j8
- ~/donut$ emulator –skin WVGA800
另外,如果不是做phone,也可以在StatusBarPolicy.java中将所有phone相关的处理都删掉。

发表评论
-
读懂diff
2015-09-10 16:50 606转自http://www.ruanyifeng.com/bl ... -
【转】努比亚手机玩转双系统
2014-08-21 16:16 0转自miui论坛:http://www. ... -
Z7 MAX 原厂ROM内核修改
2014-08-21 16:04 0努比亚的Z7 MAX出厂时预装NUBIA UI,说实话不咋地 ... -
(转)boot.img的结构
2014-08-21 15:58 1010转自CSDN:http://blog.csdn.net/z ... -
android手机霍尔开关的介绍
2014-08-11 15:24 9461转自CSDN:http://blog.csdn.net/wl ... -
(转)Ubuntu11.10(32位)编译android常见错误(30种常见的)
2014-04-01 13:58 0开始正式编译,在源码目录下make即可。 make ... -
Mokee适配教程(从CM10适配)
2013-09-10 11:27 2564转自魔趣论坛,原始链接为: http://bbs.mfu ... -
ubuntu 12.04 android 编译环境搭建
2013-07-21 06:30 980参考:http://source.android. ... -
miui V5收费主题破解
2013-04-14 01:17 0看到有个家伙在淘宝上卖这东西,感觉有点过分,号称历时2个月才 ... -
Scrolling cache关闭
2013-04-14 00:51 0Scrolling cache关闭后,感觉没什么效果吧。可以用 ... -
ubuntu 12.04的代理设置
2013-04-09 15:48 1715ubuntu 12.04的代理设置 ... -
重新打包ubi镜像
2013-03-18 15:51 2266从网上了解到ubi image不能像其他格式的文件系统ima ... -
为android增加重启菜单
2013-03-17 16:06 1937转自:http://blog.csdn.net/zzp16/ ... -
小米更改第一屏
2013-03-12 11:39 914su dd if=/sdcard/emmc_appsboo ... -
远程发送开机指令
2013-02-28 15:26 1657转发一段用java发送远程开机数据包的代码: 另外,在线发 ... -
tesseract3语言训练
2013-01-06 23:26 1169http://blog.wudilabs.org/entry/ ... -
安卓窗口动画修改制作心得,定制属于你自己的特效动画
2012-12-26 13:07 2054转载自:http://www.miui.com/thread- ... -
(转)android系统特效详解和修改方法
2012-12-20 12:03 1510转自安智网:http://bbs.anzhi.com/foru ... -
socket编程
2012-08-01 17:06 1060暂时先贴下地址,省的忘记: http://duguyi ... -
CM9(4.0.4)状态栏美化(青白色风格)
2012-07-31 23:35 2975以下操作均在SystemUI.apk反编译所得文件的基础上进行 ...





相关推荐
在android的状态栏(statusbar)中增加menu,home和back快捷键的方法 framework里 修改的
在Android系统中,StatusBar是位于屏幕顶部的一条栏,通常显示时间、通知图标以及系统状态信息。在Android 2.3(Gingerbread)版本中,StatusBar默认仅包含一些基本功能,如通知和解锁控件。然而,根据您的标题和...
然而,有些开发者希望在状态栏中添加更多的功能快捷键,如Menu、Back和Home键,以提供更便捷的操作方式。本文将详细介绍如何实现这一功能,并解决在实现过程中遇到的问题。 首先,要在状态栏添加Menu、Back、Home三...
在Android开发中,自4.4版本(KitKat)开始,系统引入了透明状态栏(Translucent Status Bar)的功能,允许应用的内容延伸到状态栏下方,提供了更沉浸式的用户体验。这个特性同时也带来了自定义状态栏颜色的需求。...
在iOS开发中,状态栏(StatusBar)是显示时间、网络信号、电量等系统信息的区域。自定义状态栏可以为应用程序增添独特的视觉效果,提升用户体验。本教程将深入讲解如何在不隐藏状态栏的情况下,利用UIWindow视图来...
在`icuihai-gm-statusbar-2a8f406`这个压缩包中,很可能是包含了这个状态栏透明工具类的源代码,通过查看源码,开发者可以了解到具体的实现方法和细节,甚至可以根据自己的需求进行二次开发和定制。通常,源码会包含...
在Windows Presentation Foundation(WPF)中,状态栏(StatusBar)是一种常见的用户界面元素,用于显示应用程序的状态信息或者提示用户的相关消息。"右下角三角"通常指的是在状态栏中添加了一个可以折叠或展开的...
在Android开发中,有时我们可能需要为特定场景禁用状态栏(StatusBar),比如为了实现全屏体验或特殊界面设计。然而,通常情况下,系统权限是不允许应用直接禁用statusBar的,尤其是对于没有获取到SYSTEM_ALERT_...
本文将深入探讨如何在Unity3D 5.3.4版本中实现在Android 2.0系统上显示状态栏和虚拟按键,并支持沉浸式透明效果。 首先,我们需要理解Android的状态栏和虚拟按键。状态栏是位于屏幕顶部,显示系统时间和通知的地方...
本文实例讲述了Android编程实现禁止StatusBar下拉的方法。分享给大家供大家参考,具体如下: Android中有许多隐藏的Service,StatusBarManager就是其中一个,在Context.java中可以看到: /** * Use with {@link #...
在Android开发中,状态栏是屏幕顶部显示时间、网络连接、电量等信息的区域,它的样式和行为可以被开发者自定义以实现特定的界面效果。本教程将详细讲解如何修改状态栏的背景颜色、字体颜色,如何隐藏状态栏以及如何...
在Android开发中,为了让应用的用户体验更加统一和美观,有时我们需要自定义状态栏的颜色,使其与应用的标题栏颜色保持一致。在iOS系统中,这种效果很常见,但早期的Android版本并不支持这一特性。不过,从Android ...
在Android开发中,状态栏(StatusBar)是用户界面不可或缺的一部分,它显示了设备的状态信息,如时间、电量、网络连接等。"android状态栏一体化,沉浸式状态栏,状态栏管理类"是一个重要的主题,主要涉及到如何使...
在Android开发中,沉浸式状态栏(Immersive Status Bar)是一种常见的设计手法,它能够使应用的内容无缝地延伸到状态栏下方,提供更全面、更沉浸的用户体验。这种技术尤其在游戏和全屏应用中非常受欢迎,因为它最大...
在Android系统中,状态栏是显示系统通知和时间等信息的重要区域,而下拉状态栏则通常用于展开快捷设置和查看详细的通知。本篇将详细探讨如何通过编程方式,特别是利用反射机制来控制Android状态栏的下拉行为。 首先...
在Android开发中,沉浸式状态栏(也称为透明状态栏)是一种流行的设计趋势,它能够为应用程序提供更统一、无边界的视觉体验。沉浸式状态栏允许应用内容延伸到状态栏下,使得整个屏幕看起来更加一体化。下面我们将...
在iOS开发中,状态栏(StatusBar)是位于应用程序顶部,显示时间、网络连接状态、电量等信息的小区域。默认情况下,iOS系统会自动处理状态栏的样式和内容,但有时开发者可能需要对其进行自定义,以适应特定应用的...
在Android开发中,状态栏(StatusBar)是用户界面不可或缺的一部分,它显示了系统时间、电池状态、网络连接等重要信息。有时候,开发者需要对状态栏进行定制,例如改变颜色、图标或者隐藏/显示状态栏,以实现特定的...
在Android应用开发中,有时我们需要根据界面需求对状态栏(StatusBar)进行自定义处理,比如全屏显示或者在状态栏下方添加特殊的背景色。这时,了解如何有效地获取状态栏高度就显得尤为重要。本文将详细讲解如何在...