- 浏览: 430263 次
- 性别:

- 来自: 深圳/湛江
-

文章分类
最新评论
-
wangyudong:
很多API doc生成工具生成doc需要重度依赖代码里加注解的 ...
[ios]利用xcode自动生成项目文档 -
tiger1819:
有源码么,想学习
[android]仿360状态,类流量监控桌面浮动显示 -
119568242:
借我一双翅膀 写道大哥,求指教啊?
IOS 开发,调用打电话,发短信,打开网址 -
借我一双翅膀:
大哥,求指教啊
IOS 开发,调用打电话,发短信,打开网址 -
li247276297:
楼主 是不是要加个权限?
[android]仿360状态,类流量监控桌面浮动显示
转自:http://www.cnblogs.com/lm3515/archive/2011/3/16.html
public void setDefaultTab (String tag) 这两个函数很易懂,就是设置默认的Tab
public void setDefaultTab (int index) 通过tab名——tag或者index(从0开始)
protected void onRestoreInstanceState (Bundle state) 这两个函数的介绍可以
protected void onSaveInstanceState (Bundle outState) 参考 Activity的生命周期
TabHost
那么我们要用到的Tab载体是TabHost,需要从TabActivity.getTabHost获取。
现在看看TabHost类,它有3个内嵌类:1个类TabHost.TabSpec,2个接口TabHost.TabContentFactory和TabHost.OnTabChangeListener。后面会介绍这些类和接口。
TabHost类的一些函数:
public void addTab (TabHost.TabSpec tabSpec) 添加tab,参数TabHost.TabSpec通过下面的函数返回得到
public TabHost.TabSpec newTabSpec (String tag) 创建TabHost.TabSpec
public void clearAllTabs () remove所有的Tabs
public int getCurrentTab ()
public String getCurrentTabTag ()
public View getCurrentTabView ()
public View getCurrentView ()
public FrameLayout getTabContentView () 返回Tab content的FrameLayout
public TabWidget getTabWidget ()
public void setCurrentTab (int index) 设置当前的Tab by index
public void setCurrentTabByTag (String tag) 设置当前的Tab by tag
public void setOnTabChangedListener (TabHost.OnTabChangeListener l) 设置TabChanged事件的响应处理
public void setup () 这个函数后面介绍
TabHost.TabSpec
从上面的函数可以知道如何添加tab了,要注意,这里的Tag(标签),不是Tab按钮上的文字。
而要设置tab的label和content,需要设置TabHost.TabSpec类。 引用SDK里面的话——“A tab has a tab indicator, content, and a tag that is used to keep track of it.”,TabHost.TabSpec就是管理这3个东西:
public String getTag ()
public TabHost.TabSpec setContent
public TabHost.TabSpec setIndicator
我理解这里的Indicator就是Tab上的label,它可以
设置label: setIndicator (CharSequence label)
或者同时设置label和icon:setIndicator (CharSequence label, Drawable icon)
或者直接指定某个view: setIndicator (View view)
对于Content,就是Tab里面的内容,可以
设置View的id: setContent(int viewId)
或者TabHost.TabContentFactory的createTabContent(String tag)来处理:setContent(TabHost.TabContentFactory contentFactory)
或者用new Intent来引入其他Activity的内容:setContent(Intent intent)
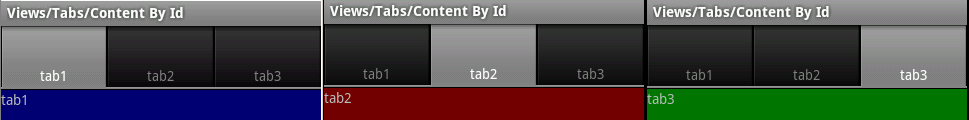
现在来看官方的Views/Tabs/Content By Id例子:

代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public class Tabs1 extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TabHost tabHost = getTabHost();
LayoutInflater.from(this).inflate(R.layout.tabs1, tabHost.getTabContentView(), true);
tabHost.addTab(tabHost.newTabSpec("tab1")
.setIndicator("tab1")
.setContent(R.id.view1));
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("tab2")
.setContent(R.id.view2));
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("tab3")
.setContent(R.id.view3));
}
} |
原来在获取TabHost后,需要用LayoutInflater来得到Layout,LayoutInflater在后面就详细介绍。R.layout.tabs1的内容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:id="@+id/view1"
android:background="@drawable/blue"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="@string/tabs_1_tab_1"/>
<TextView android:id="@+id/view2"
android:background="@drawable/red"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="@string/tabs_1_tab_2"/>
<TextView android:id="@+id/view3"
android:background="@drawable/green"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="@string/tabs_1_tab_3"/>
</FrameLayout> <! -- strings.xml <string name="tabs_1_tab_1">tab1</string>
<string name="tabs_1_tab_2">tab2</string>
<string name="tabs_1_tab_3">tab3</string>
--> |
原来是用FrameLayout的!
而让Tab1的内容显示tab1且背景为Blue,是setContent(R.id.view1)这里引用了TextView1。现在就基本明白如何添加tab以及如何设置label和content了。
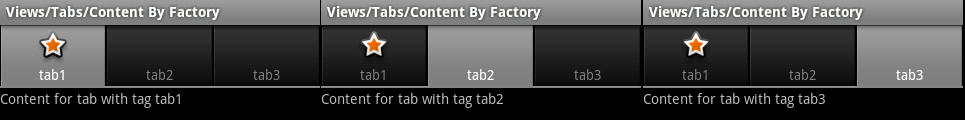
接下来看看Views/Tabs/Content By Factory的例子:

代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
public class Tabs2 extends TabActivity implements TabHost.TabContentFactory {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final TabHost tabHost = getTabHost();
tabHost.addTab(tabHost.newTabSpec("tab1")
.setIndicator("tab1", getResources().getDrawable(R.drawable.star_big_on))
.setContent(this));
tabHost.addTab(tabHost.newTabSpec("tab2")
.setIndicator("tab2")
.setContent(this));
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("tab3")
.setContent(this));
}
public View createTabContent(String tag) {
final TextView tv = new TextView(this);
tv.setText("Content for tab with tag " + tag);
return tv;
}
} |
可以看到通过override重写(重新实现)父类TabHost.TabContentFactory中的方法View createTabContent(String tag)来实现不同tab的不同content。同时在setContent的参数设置为相应的TabContentFactory。
原来createTabContent是在每个tab第一次显示时才调用的,随后再次显示该tab就不会再次调用的,我自己用Logcat查看到的!这一点很关键,就是说在createTabContent是在tab没有完全创建前调用的,这意味在createTabContent里面是不能调用getCurrentTabView等之类的函数的,否则就出错!
至于Views/Tabs/Content By Intent例子,就只是贴出代码,不给截图了:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
public class Tabs3 extends TabActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final TabHost tabHost = getTabHost();
tabHost.addTab(tabHost.newTabSpec("tab1")
.setIndicator("list")
.setContent(new Intent(this, List1.class)));
tabHost.addTab(tabHost.newTabSpec("tab2")
.setIndicator("photo list")
.setContent(new Intent(this, List8.class)));
// This tab sets the intent flag so that it is recreated each time
// the tab is clicked.
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("destroy")
.setContent(new Intent(this, Controls2.class)
.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP)));
}
} |
效果:Tab1的内容是List1的Activity,Tab2的是List8的Activity,Tab3的是controls2.Activity。
TabHost.OnTabChangeListener
TabHost.OnTabChangeListener接口只有一个抽象方法onTabChanged(String tagString),明显地,在onTabChanged(String tagString)方法里面swtich..case..来判断tagString分别处理就行了。
TabHost.setup()
在此贴出SDK doc里面的相关解释:
public void setup () Since: API Level 1
Call setup() before adding tabs if loading TabHost using findViewById(). However,You do not need to call setup() after getTabHost() in TabActivity. Example:
mTabHost = (TabHost)findViewById(R.id.tabhost);
mTabHost.setup();
mTabHost.addTab(TAB_TAG_1, "Hello, world!", "Tab 1");
//我的理解是,如果要用到findViewById来获取TabHost,然后add tabs的话,需要在addTab前call setup();
Call setup() before adding tabs if loading TabHost using findViewById(). However,You do not need to call setup() after getTabHost() in TabActivity. Example:
mTabHost = (TabHost)findViewById(R.id.tabhost);
mTabHost.setup();
mTabHost.addTab(TAB_TAG_1, "Hello, world!", "Tab 1");
//我的理解是,如果要用到findViewById来获取TabHost,然后add tabs的话,需要在addTab前call setup();
public void setup (LocalActivityManager activityGroup) Since: API Level 1
If you are using setContent(android.content.Intent), this must be called since the activityGroup is needed to launch the local activity. This is done for you if you extend TabActivity.
Parameters
activityGroup Used to launch activities for tab content.
If you are using setContent(android.content.Intent), this must be called since the activityGroup is needed to launch the local activity. This is done for you if you extend TabActivity.
Parameters
activityGroup Used to launch activities for tab content.
posted @ 2011-03-16 10:55 子非あ鱼 阅读(671) 评论(0) 编辑
何谓标签 印象最深刻的应该是这个

现在 我们将通过一系列的扩展来研究之
写道
1. 自定义TabActivity 使得标签处于屏幕下方
2. 各个标签所用布局 既可在 *.xml 中定义 也可在 *.java 中定义
3. 更改标签布局
2. 各个标签所用布局 既可在 *.xml 中定义 也可在 *.java 中定义
3. 更改标签布局
1. 标签页 在 屏幕下方
写道
一个典型的标签Activity 是由2 部分构成的 且其id都有规定 即:
* TabWidget 用于展示标签页 id=tabs
* FrameLayout 用于展示隶属于各个标签的具体布局 id=tabcontent
* TabWidget 用于展示标签页 id=tabs
* FrameLayout 用于展示隶属于各个标签的具体布局 id=tabcontent
* 基本布局如下:
xml代码
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent" android:layout_height="fill_parent" >
<LinearLayout android:orientation="vertical"
android:gravity="bottom"
android:layout_width="fill_parent" android:layout_height="fill_parent" >
<FrameLayout android:id="@android:id/tabcontent"
android:layout_width="fill_parent" android:layout_height="200dip" >
<RelativeLayout
android:id="@+id/view1"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello to Johnny.Griffin!"
android:layout_centerInParent="true"
android:textStyle="bold|italic" />
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/robot"
android:layout_toLeftOf="@id/text" />
</RelativeLayout>
<TextView
android:id="@+id/view2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="创新源于模仿!" />
<TextView
android:id="@+id/view3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="欢迎进入 droid 世界!" />
<ImageView
android:id="@+id/view4"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/robot" />
</FrameLayout><TabWidget android:id="@android:id/tabs"
android:layout_width="fill_parent" android:layout_height="wrap_content" />
</LinearLayout> </TabHost> |
* 得到TabHost tHost 仅在TabActivity中有效
* 创建4个标签 并指定所使用的布局
Java代码
public static final String Tab1 = "Tab1";
public static final String Tab2 = "Tab2";
public static final String Tab3 = "Tab3";
public static final String Tab4 = "Tab4";
public static final String Tab5 = "Tab5";
tHost.addTab(tHost.newTabSpec(Tab1).setIndicator("Tab 1", getResources().getDrawable(R.drawable.icon)).setContent(R.id.view1));
tHost.addTab(tHost.newTabSpec(Tab2).setIndicator("Tab 2", getResources().getDrawable(R.drawable.beijing_small)).setContent(R.id.view2));
tHost.addTab(tHost.newTabSpec(Tab3).setIndicator("Tab 3").setContent(R.id.view3));
tHost.addTab(tHost.newTabSpec(Tab4).setIndicator("Tab 4").setContent(R.id.view4));
|
* 设定监听器 用于监听 标签间切换事件
|
1
2
3
4
5
6
7
|
tHost.setOnTabChangedListener(new OnTabChangeListener(){
@Override
public void onTabChanged(String tabId) {
// TODO Auto-generated method stub
}
});
|
* emulator 运行情况:

2. 在 *.java 中定义标签所需布局
Java代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
public class CustomLayout implements TabHost.TabContentFactory {
Activity activity;
LayoutInflater inflaterHelper;
LinearLayout layout;
public CustomLayout (Activity a) {
activity = a;
inflaterHelper = a.getLayoutInflater();
}
/** {@inheritDoc} *///tag 标记各个标签
public View createTabContent(String tag) {
return addCustomView(tag);
}
public View addCustomView(String id){
layout = new LinearLayout(activity);
layout.setOrientation(LinearLayout.VERTICAL);
if(id.equals(Tab1)){
ImageView iv = new ImageView(activity);
iv.setImageResource(R.drawable.beijing_big);
layout.addView(iv,
new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.FILL_PARENT));
}
else if(id.equals(Tab2)){
EditText edit = new EditText(activity);
layout.addView(edit,
new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.FILL_PARENT));
Button btn = new Button(activity);
btn.setText("OK");
btn.setWidth(100);
layout.addView(btn,
new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.FILL_PARENT));
RadioGroup rGroup = new RadioGroup(activity);
rGroup.setOrientation(LinearLayout.HORIZONTAL);
RadioButton radio1 = new RadioButton(activity);
radio1.setText("Radio A");
rGroup.addView(radio1);
RadioButton radio2 = new RadioButton(activity);
radio2.setText("Radio B");
rGroup.addView(radio2);
layout.addView(rGroup,
new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT));
}
else if(id.equals(Tab3)){
LinearLayout.LayoutParams param3 =
new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.FILL_PARENT);
layout.addView(inflaterHelper.inflate(R.layout.hello, null),param3);
}
else if(id.equals(Tab4)){
TextView tv = new TextView(activity);
tv.setText("HelloTags!");
tv.setGravity(Gravity.CENTER);
layout.addView(tv);
}
return layout;
}
}
|
* 如何使用:
- CustomLayout ct = new CustomLayout(this);
- tHost.addTab(tHost.newTabSpec(Tab4).setIndicator("Tab 4").setContent(ct));
* emulator 运行结果:

3. 改变标签布局
写道
可能很多人对TabActivity 不满意 原因之一:其很不美观 而不美观的根源就是:标签的问题 其图像和文字相互覆盖 导致的
那么 我们可以自己扩展么? 当然
那么 我们可以自己扩展么? 当然
写道
TabWidget 理解:
1. TabWidget 为 horizontal 的 LinearLayout
2. 且 其包含的标签又是一个RelativeLayout
3. 每个标签RelativeLayout 里面包含2个View: TextView ImageView
1. TabWidget 为 horizontal 的 LinearLayout
2. 且 其包含的标签又是一个RelativeLayout
3. 每个标签RelativeLayout 里面包含2个View: TextView ImageView
因此 我们甚至可以推算出其布局为:
xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<RelativeLayout android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView />
<TextView />
</RelativeLayout><RelativeLayout android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView />
<TextView />
</RelativeLayout><RelativeLayout android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView />
<TextView />
</RelativeLayout><RelativeLayout android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView />
<TextView />
</RelativeLayout></LinearLayout> |
* 去掉系统默认的布局 即 在 setIndicator() 中置空 修改如下:
写道
可能有人会说:那我不调用setIndicator() 不久可以了么 不行 否则 会报错
* 自己定义布局 并 指定显示的内容
Java代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
public View composeLayout(String s, int i){ LinearLayout layout = new LinearLayout(this);
layout.setOrientation(LinearLayout.VERTICAL);
TextView tv = new TextView(this);
tv.setGravity(Gravity.CENTER);
tv.setSingleLine(true);
tv.setText(s);
layout.addView(tv,
new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT));
ImageView iv = new ImageView(this);
iv.setImageResource(i);
layout.addView(iv,
new LinearLayout.LayoutParams(LinearLayout.LayoutParams.FILL_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT));
return layout;
}
|
* 得到 TabWidget 实例 tw
* 得到 TabWidget 内的具体某个Layout 并使用上面的布局 composeLayout()
- public void updateWidgetView(int i,String text,int image){
- RelativeLayout rl =(RelativeLayout)tw.getChildAt(i);
- rl.addView(composeLayout(text,image));
- }
* emulator 运行截图 // 前面 3个是使用新布局 最后一个是使用TabActivity 默认的布局 哪个好看 大家自己选择之

发表评论
-
[android]使用 Matrix 的随触摸旋转的ImageView
2013-02-22 01:58 7952使用 Matrix 的随触摸旋转的ImageView 突 ... -
[android]动态改变按钮背景状态 StateListDrawable
2012-10-29 10:52 1488动态改变按钮背景状态 很少用到 上次和六哥聊到。 ... -
[android]ViewPage上无法通过onKeyDown()获得按钮事件
2012-08-20 04:53 1391系统无法监听到遥控器在VewPage上的按钮事件,如需 ... -
[android]待解决 lisTview 的onItemSelected 监听事件焦点的问题。
2012-08-18 21:18 2194今天遇到个问题 到目前为止 一直不理解为什么 大概描述下布局 ... -
[android]layout_weight 在layout_width 为fill_parent 与wrap_content 时的不同含义
2012-08-12 12:52 1277转自:http://hi.baidu.com/l ... -
[android]仿制新浪微博消息页面 图标切换动画
2012-08-10 17:33 4057研究了下以前不怎么用到的动画效果的实现 顺便做了一个新浪微 ... -
[android]仿制新浪微博消息页面 图标切换动画
2012-08-10 17:33 3研究了下以前不怎么用到的动画效果的实现 顺便做了一个新浪微 ... -
[android]仿制新浪微博消息页面 图标切换动画
2012-08-10 17:33 0研究了下以前不怎么用到的动画效果的实现 顺便做了一个新浪微 ... -
[android]Activity切换动画
2012-08-10 12:23 1492今天准备比赛的时候 遇到了这个问题。 查了些资料 ... -
android中ADT版本问题:无故报 java.lang.NoClassDefFoundError
2012-07-31 22:08 1816今天修改一个老项目的时候,发现在所有配置正确的情况下,代目无任 ... -
[android]仿360状态,类流量监控桌面浮动显示
2012-05-27 22:03 6059前两天看到部分音频播放器可以实现在桌面上显示歌词,360那个浮 ... -
[转]android开发问题记录 "founderapp"
2012-02-08 10:48 1083这段时间,由于某种原因,一直在做android手机开发, ... -
关于weight
2012-02-05 21:20 856layout_weight=1后,除了其它的控件之外剩 ... -
判断SD卡是否存在
2012-02-02 17:54 896android.os.Environment.getEx ... -
[转]Android文件管理器介绍
2012-02-02 16:50 3094转自:http://www.linuxidc.com/L ... -
[转]Android文件管理器介绍
2012-02-02 16:49 5转自:http://www.linuxidc.com/L ... -
[转]android 几何图形的绘制
2012-02-01 16:06 2209转自:http://byandby.iteye.c ... -
Android菜鸟日记32-游戏中的碰撞
2012-01-11 23:09 1767Android菜鸟日记 32-游戏中的碰撞 一、 ... -
Android菜鸟日记31-selector 中使用 shape
2012-01-11 23:05 1639Android菜鸟日记 31- ... -
Android菜鸟日记30-View与SurfaceView
2012-01-11 22:45 969Android菜鸟日记 30 View与Surfa ...





相关推荐
•Android---UI篇---Tab Layout(选项卡布局) • •Andorid---UI篇---TableLayout(表格布局) • •Android---UI篇---RelativeLayout(相对布局) • •Android---UI篇---GridView(网格布局) • •Android---UI篇-...
总之,这个“android tabhost --android UI源码”项目是学习Android开发中TabHost组件的宝贵资源,对于初次接触Android应用开发的学生来说,是理解和实践Android界面设计的好材料。通过深入研究这个源码,不仅可以...
《Android UI设计模式详解》 ...通过深入学习和实践这些Android UI设计模式,开发者可以构建出符合用户需求、具有出色交互体验的Android应用。无论你是初学者还是经验丰富的开发者,这份文档都将对你的工作大有裨益。
这篇博客“android tabhost --android UI 学习”很可能深入探讨了如何使用TabHost来构建一个多页面的应用程序布局。在Android开发中,TabHost通常结合TabWidget和FrameLayout一起使用,前者负责显示和管理标签,后者...
通过分析和学习这些源码,我们可以深入了解TabHost的工作原理以及如何在实际应用中有效利用它。 TabHost主要由两部分组成:TabWidget和FrameLayout。TabWidget是显示和控制各个Tab的视图,而FrameLayout则用来展示...
9. **点这里查看更多优质源码~.url**:这个URL可能指向一个资源网站或社区,提供了更多Android开发相关的代码示例和学习资料。 通过这个Demo,开发者可以学习到如何设置和管理Tab,以及如何将它们与内容视图关联...
这个Demo对于学习和理解Android中的Tab布局实现非常有价值,不仅能够帮助开发者掌握基础的Tab功能,还能启发他们如何在实际项目中进行扩展和优化,比如处理Tab的滑动手势、动态加载数据、以及响应式布局等高级话题。...
总的来说,这个"android tabhost --android UI源码"项目提供了一个学习和研究Android TabHost的实例,对于初学者或希望深入理解Android UI设计的开发者来说具有很高的价值。通过对源码的深入学习,不仅可以掌握...
在Android开发中,`android-support-v4`和`android-support-v7-appcompat`是两个非常重要的库,它们属于Google的Android Support Library(支持库),旨在为老版本的Android系统提供新API的功能,同时也帮助开发者...
- `appcompat-v7`库的主要目的是为了让开发者能够在低版本Android设备上实现Material Design设计风格,包括颜色主题、动画效果和UI组件等。 - `AppCompatActivity`是`appcompat-v7`中的核心类,它是`Activity`的一...
这个压缩包“Androidtabhost--AndroidUI源码.zip”很可能包含了一个关于如何使用TabHost进行UI设计的示例代码。 TabHost在Android中是一个容器,它负责管理和显示多个Tab。它的工作原理是通过TabWidget来展示各个...
通过阅读和理解这些源码,开发者不仅可以学习到如何创建自定义的UI组件,还能掌握如何处理Android中的事件监听和响应,以及如何利用XML资源优化代码的可读性和可维护性。 总的来说,实现Android UI中间凸起的Tab...
在Android开发中,TabHost是实现标签栏切换界面的一个核心组件。它允许用户在不同的视图之间进行导航,每个视图通常对应一个Activity或者...这个压缩包提供的源码和图片可以帮助开发者更好地学习和实践TabHost的使用。
首先,`Tab`布局是Android UI设计中用于展示多个可切换视图的一种方式。它通常位于屏幕顶部,显示不同的标签,用户可以通过点击标签在各个视图之间切换。在Android中,我们通常使用`TabLayout`这个自定义控件,它是...
包括Android布局,弹窗,配色,单击事件,UI,精美炫酷的activity切换动画和空间动画,是新手必备的源码,内含相关的Dome 25件。 - - 文件夹 PATH 列表 卷序列号为 4E8D-6931 C:. │ .txt │ Android-UI-新手必备...
这个"Android高级应用源码-Tab控件使用的最简纯净Demo.zip"压缩包提供了一个简洁、纯净的示例,旨在帮助开发者快速理解和实现Tab布局。我们将探讨其中的核心知识点,包括TabLayout、ViewPager以及自定义适配器。 1....
`android-support-v4`库中的Loader接口和管理类使得在低版本Android上也能使用此功能。 3. **ViewPager**:ViewPager允许用户在多个页面之间滑动浏览,通常用于实现水平滚动的Tab布局。`android-support-v4`库提供...