еЙНи®А
гААгААжЬђжЦЗеЃЮзО∞зЪДжХИжЮЬпЉЪжЦЗжЬђж°ЖиЊУеЕ•дЄЇз©ЇжЧґжШЊз§ЇиЊУеЕ•зЪДеЫЊж†ЗпЉЫдЄНдЄЇз©ЇжЧґжШЊз§ЇжЄЕз©ЇзЪДеЫЊж†ЗпЉМж≠§жЧґзВєеЗїжЄЕз©ЇеЫЊж†ЗиГљжЄЕз©ЇжЦЗжЬђж°ЖеЖЕиЊУеЕ•жЦЗе≠ЧгАВ
 
е£∞жШО
гААгАА搥ињОиљђиљљпЉМдљЖиѓЈдњЭзХЩжЦЗзЂ†еОЯеІЛеЗЇе§Д:)
гААгААгААгААеНЪеЃҐеЫ≠пЉЪhttp://www.cnblogs.com
гААгААгААгААеЖЬж∞СдЉѓдЉѓпЉЪ http://over140.cnblogs.com¬†
 
ж≠£жЦЗ
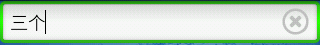
гААгААдЄАгАБеЃЮзО∞жХИжЮЬ
гААгААгААгАА
гААгААгААгАА гААгААгАА
гААгААгАА
 
гААгААдЇМгАБеЃЮзО∞дї£з†Б
гААгААгААгААзЫСеРђиЊУеЕ•
    /**
¬†¬†¬†¬†¬†*¬†еК®жАБжРЬ糥
     */
    private TextWatcher tbxSearch_TextChanged = new TextWatcher() {
¬†¬†¬†¬†¬†¬†¬†¬†//зЉУе≠ШдЄКдЄАжђ°жЦЗжЬђж°ЖеЖЕжШѓеР¶дЄЇз©Ї
        private boolean isnull = true;
        @Override
        public void afterTextChanged(Editable s) {
            if (TextUtils.isEmpty(s)) {
                if (!isnull) {
                    mSearchView.setCompoundDrawablesWithIntrinsicBounds(null,
                            null, mIconSearchDefault, null);
                    isnull = true;
                }
            } else {
                if (isnull) {
                    mSearchView.setCompoundDrawablesWithIntrinsicBounds(null,
                            null, mIconSearchClear, null);
                    isnull = false;
                }
            }
        }
        @Override
        public void beforeTextChanged(CharSequence s, int start, int count,
                int after) {
        }
        /**
¬†¬†¬†¬†¬†¬†¬†¬†¬†*¬†йЪПзЭАжЦЗжЬђж°ЖеЖЕеЃєжФєеПШеК®жАБжФєеПШеИЧи°®еЖЕеЃє
         */
        @Override
        public void onTextChanged(CharSequence s, int start, int before,
                int count) {
            
        }
    };
¬†гААгААгААгААиІ¶жСЄдЇЛдїґ
    private OnTouchListener txtSearch_OnTouch = new OnTouchListener() {
        @Override
        public boolean onTouch(View v, MotionEvent event) {
            switch (event.getAction()) {
            case MotionEvent.ACTION_UP:
                int curX = (int) event.getX();
                if (curX > v.getWidth() - 38
                        && !TextUtils.isEmpty(mSearchView.getText())) {
                    mSearchView.setText("");
                    int cacheInputType = mSearchView.getInputType();// backup  the input type
                    mSearchView.setInputType(InputType.TYPE_NULL);// disable soft input
                    mSearchView.onTouchEvent(event);// call native handler
                    mSearchView.setInputType(cacheInputType);// restore input  type
                    return true;// consume touch even
                }
                break;
            }
            return false;
        }
    };
гААгААгААгААзїСеЃЪдЇЛдїґ
¬†¬†¬†¬†private¬†Drawable¬†mIconSearchDefault;¬†//¬†жРЬ糥жЦЗжЬђж°ЖйїШиЃ§еЫЊж†З
¬†¬†¬†¬†private¬†Drawable¬†mIconSearchClear;¬†//¬†жРЬ糥жЦЗжЬђж°ЖжЄЕйЩ§жЦЗжЬђеЖЕеЃєеЫЊж†З
    @Override
    protected void onCreate(Bundle savedInstanceState) {
        super.onCreate(savedInstanceState);
        setContentView(R.layout.main)
        
        final Resources res = getResources();
        mIconSearchDefault = res.getDrawable(R.drawable.txt_search_default);
        mIconSearchClear = res.getDrawable(R.drawable.txt_search_clear);
        
        mSearchView = (EditText) findViewById(R.id.txtSearch);
        mSearchView.addTextChangedListener(tbxSearch_TextChanged);
        mSearchView.setOnTouchListener(txtSearch_OnTouch);
    }
гААгААгААгААдї£з†БиѓіжШОпЉЪ
гААгААгААгААгААгАА1. дЄЇиЊУеЕ•ж°ЖзїСеЃЪиІ¶жСЄдЇЛдїґпЉИж®°жЛЯзВєеЗїдЇЛдїґжНХжНЙпЉЙгАВйАЪињЗзЫСеРђзВєеЗїеМЇеЯЯеИ§жЦ≠жШѓеР¶зВєеЗїжЄЕз©ЇеЫЊзЙЗпЉМе¶ВжЮЬеЬ®иѓ•еМЇеЯЯеєґдЄФжЦЗжЬђж°ЖдЄНдЄЇз©ЇпЉМеИЩжЄЕз©ЇжЦЗжЬђж°ЖгАВ
гААгААгААгААгААгАА2. дЄЇиЊУеЕ•ж°ЖзїСеЃЪжЦЗжЬђжФєеПШдЇЛдїґзЫСеРђпЉМж†єжНЃеЖЕеЃєжФєеПШеК®жАБиЃЊзљЃеЫЊж†ЗжШЊз§ЇгАВ
гААгААгААгААгААгАА3. зїіжМБжЄЕз©ЇжУНдљЬеРОиљѓйФЃзЫШзКґжАБгАВ
 
гААгААдЄЙгАБеПВиАГ
гААгААгААгАА1.¬†¬†how to block virtual keyboard while clicking on edittext in android?
 
гААгААеЫЫгАБе∞ПеЫЊж†ЗдЄЛиљљ
гААгААгААгАА гААгАА
гААгАА
гААгААгААгААпЉИеП≥йФЃеП¶е≠ШдЄЇеН≥еПѓгАВпЉЙ
 
зїУжЭЯ¬†
гААгААжіїзФ®е•љжѓПдЄАдЄ™жОІдїґзЪДе±ЮжАІгАБжЦєж≥ХеТМдЇЛдїґиГљеЃЮзО∞еЊИе§ЪжЬЙжДПжАЭзЪДжХИжЮЬгАВ搥ињОе§ІеЃґдЇ§жµБгАВ
 
еИЖдЇЂеИ∞пЉЪ








зЫЄеЕ≥жО®иНР
йАЪињЗдї•дЄКдї£з†БпЉМжИСдїђе∞±еЃЮзО∞дЇЖAndroidжЦЗжЬђж°ЖзЪДжРЬ糥еТМжЄЕз©ЇжХИжЮЬгАВзФ®жИЈеЬ®иЊУеЕ•жЧґдЉЪзЬЛеИ∞жЄЕз©ЇеЫЊж†ЗпЉМзВєеЗїжЄЕз©ЇеЫЊж†ЗеИЩдЉЪжЄЕйЩ§жЦЗжЬђпЉМеРМжЧґжБҐе§НйїШиЃ§зЪДжРЬ糥еЫЊж†ЗгАВињЩдЄ™еКЯиГљеЬ®жРЬ糥ж°ЖгАБињЗжї§иЊУеЕ•з≠ЙеЬЇжЩѓдЄ≠йЭЮеЄЄеЄЄиІБпЉМиГљжШЊиСЧжПРеНЗеЇФзФ®зЪДдЇ§дЇТ...
еЬ®JavaFXдЄ≠пЉМеЃЮзО∞зЩЊеЇ¶жЦЗжЬђж°ЖзЪДдЄЛжЛЙжПРз§ЇеКЯиГљпЉМдЄїи¶БжґЙеПКеИ∞зЪДжШѓжЦЗжЬђиЊУеЕ•дЄОеЃЮжЧґеМєйЕНзЪДж¶ВењµпЉМињЩеЬ®еЊИе§ЪзФ®жИЈзХМйЭҐдЄ≠йГљжЬЙеєњж≥ЫзЪДеЇФзФ®пЉМе¶ВжРЬ糥еЉХжУОгАБиЊУеЕ•ж≥Хз≠ЙгАВињЩдЄ™еКЯиГљиГље§ЯжПРйЂШзФ®жИЈдљУй™МпЉМеЄЃеК©зФ®жИЈењЂйАЯжЙЊеИ∞дїЦдїђеПѓиГљж≠£еЬ®еѓїжЙЊзЪД...
QT_жЦЗжЬђж°ЖжРЬ糥е∞Пз®ЛеЇПжШѓдЄАдЄ™еЯЇдЇОQTж°ЖжЮґеЉАеПСзЪДзЃАжШУеЇФзФ®з®ЛеЇПпЉМдЄїи¶БеКЯиГљжШѓеЃЮзО∞еЕ≥йФЃиѓНжРЬ糥еТМзїУжЮЬе±Хз§ЇгАВињЩдЄ™е∞Пз®ЛеЇПзЪДж†ЄењГеЬ®дЇОеЃГиГље§ЯеЃЮжЧґеУНеЇФзФ®жИЈеЬ®жЦЗжЬђж°ЖдЄ≠иЊУеЕ•зЪДеЕ≥йФЃиѓНпЉМеєґеЬ®еЈ≤жЬЙзЪДе≠Чзђ¶дЄ≤жХ∞жНЃйЫЖдЄ≠жЯ•жЙЊеМЕеРЂиѓ•еЕ≥йФЃиѓНзЪДе≠Чзђ¶...
еЬ®жЬђжЦЗдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХдљњзФ®jQueryеЃЮзО∞дЄАдЄ™жЦЗжЬђж°ЖиЊУеЕ•жЦЗе≠ЧиЗ™еК®з≠ЫйАЙзЪДеКЯиГљпЉМињЩеЬ®иЃЄе§ЪзљСй°µеЇФзФ®дЄ≠йГљжШѓдЄАй°єеЃЮзФ®зЪДеКЯиГљпЉМжѓФе¶ВжРЬ糥ж†ПгАБињЗжї§еИЧи°®з≠ЙгАВињЩдЄ™еКЯиГљзЪДдЄїи¶БзЫЃзЪДжШѓжПРйЂШзФ®жИЈдљУй™МпЉМиЃ©зФ®жИЈеЬ®иЊУеЕ•еЕ≥йФЃе≠ЧжЧґиГље§ЯеЃЮжЧґ...
"C#жЦЗжЬђж°ЖиЊУеЕ•жПРз§ЇеКЯиГљ дЄЛжЛЙж°Ж"ињЩдЄ™дЄїйҐШе∞±жґЙеПКеИ∞е¶ВдљХеЬ®жЦЗжЬђж°ЖдЄ≠еЃЮзО∞жЩЇиГљжПРз§ЇеТМдЄЛжЛЙеИЧи°®зЪДйАЙжЛ©еКЯиГљгАВ 1. **жЦЗжЬђж°ЖиЊУеЕ•жПРз§ЇеКЯиГљ**пЉЪ ињЩдЄ™еКЯиГљйАЪеЄЄжМЗзЪДжШѓжЦЗжЬђж°ЖзЪДж∞іеН∞жХИжЮЬпЉМеН≥ељУжЦЗжЬђж°ЖдЄЇз©ЇжЧґжШЊз§ЇдЄАжЃµжПРз§ЇжЦЗе≠ЧпЉМдЄАжЧ¶...
йАЪињЗдї•дЄКж≠•й™§пЉМжИСдїђе∞±еЃЮзО∞дЇЖдЄАдЄ™еЯЇдЇО jQuery зЪДжЦЗжЬђж°ЖиЊУеЕ•иЗ™еК®жПРз§ЇеКЯиГљпЉМеЃГеЕЈжЬЙз±їдЉЉзЩЊеЇ¶жРЬ糥зЪДжХИжЮЬгАВељУзДґпЉМињЩеП™жШѓдЄАдЄ™еЯЇз°АзЙИжЬђпЉМеЃЮйЩЕеЇФзФ®дЄ≠еПѓиГљйЬАи¶БиАГиЩСжЫіе§ЪзїЖиКВпЉМжѓФе¶ВйФЩиѓѓе§ДзРЖгАБеїґињЯеК†иљљгАБеИЖй°µеК†иљљз≠ЙгАВеРМжЧґпЉМйЪПзЭА...
жАїзЪДжЭ•иѓіпЉМињЩдЄ™"жЦЗжЬђж°ЖжПРз§ЇжПТдїґ"жШѓеИ©зФ®JavaScriptеК®жАБзФЯжИРеТМзЃ°зРЖжПРз§ЇеИЧи°®пЉМйАЪињЗCSSзЊОеМЦиІЖиІЙжХИжЮЬпЉМеєґеУНеЇФзФ®жИЈиЊУеЕ•еТМйФЃзЫШдЇЛдїґпЉМжПРдЊЫдЊњжНЈзЪДжЦЗжЬђиЊУеЕ•иЊЕеК©гАВеЬ®еЃЮйЩЕеЉАеПСдЄ≠пЉМеЉАеПСиАЕеПѓдї•ж†єжНЃйЬАж±ВиЗ™еЃЪдєЙжХ∞жНЃжЇРгАБеМєйЕНиІДеИЩеТМ...
еЬ®жЬђдЊЛдЄ≠пЉМжИСдїђжОҐиЃ®зЪДжШѓе¶ВдљХеЃЮзО∞дЄАдЄ™еЯЇдЇОJSзЪДжЦЗжЬђж°ЖиЊУеЕ•еЖЕеЃєжЩЇиГљжПРз§ЇеКЯиГљпЉМињЩзІНеКЯиГљеЄЄиІБдЇОжРЬ糥еЉХжУОгАБиЊУеЕ•ж°ЖиЗ™еК®и°•еЕ®з≠ЙеЬЇжЩѓпЉМеПѓдї•жЮБе§ІеЬ∞жПРеНЗзФ®жИЈиЊУеЕ•дљУй™МгАВ 1. **дЇЛдїґзЫСеРђ**пЉЪ еЬ®ињЩдЄ™дЊЛе≠РдЄ≠пЉМдљњзФ®дЇЖ`keyup`дЇЛдїґжЭ•...
жЬђзѓЗжЦЗзЂ†е∞Жиѓ¶зїЖиЃ≤иІ£е¶ВдљХеИ©зФ®jQueryеЃЮзО∞дЄАдЄ™textжЦЗжЬђж°ЖзЪДautocompleteжЩЇиГљжРЬ糥жПРз§Їж°ЖжХИжЮЬпЉМињЩеѓєдЇОеИЫеїЇз±їдЉЉзЩЊеЇ¶жРЬ糥ж°ЖзЪДзФ®жИЈдљУй™МиЗ≥еЕ≥йЗНи¶БгАВ й¶ЦеЕИпЉМжИСдїђйЬАи¶БзРЖиІ£jQueryзЪДж†ЄењГж¶ВењµгАВjQueryжШѓдЄАдЄ™иљїйЗПзЇІзЪДJavaScriptеЇУпЉМ...
йАЪињЗињЩзІНжЦєеЉПпЉМжИСдїђеЃЮзО∞дЇЖjQueryеЃЮзО∞жЦЗжЬђж°ЖиОЈеЊЧзД¶зВєжЧґжЦЗе≠ЧжґИ姱зЪДжХИжЮЬгАВињЩзІНжЦєж≥ХдЄНдїЕеПѓдї•жПРйЂШзФ®жИЈдљУй™МпЉМињШиГљдњЭжМБй°µйЭҐзЪДзЃАжіБжАІгАВеЬ®еЃЮйЩЕй°єзЫЃдЄ≠пЉМеПѓдї•ж†єжНЃйЬАи¶Беѓєдї£з†БињЫи°МдЉШеМЦеТМжЙ©е±ХпЉМдЊЛе¶ВпЉМдЄЇе§ЪдЄ™жЦЗжЬђж°ЖжЈїеК†ж≠§еКЯиГљпЉМжИЦиАЕ...
WPFжПРдЊЫдЇЖдЄ∞еѓМзЪДеЖЕзљЃжОІдїґпЉМдљЖжЬЙжЧґињЩдЇЫжОІдїґеПѓиГљжЧ†ж≥ХеЃМеЕ®жї°иґ≥жИСдїђзЪДиЃЊиЃ°жИЦеКЯиГљйЬАж±ВпЉМињЩжЧґе∞±йЬАи¶БжИСдїђеИЫеїЇиЗ™еЃЪдєЙжОІдїґжЭ•еЃЮзО∞зЙєеЃЪзЪДеКЯиГљжИЦиІЖиІЙжХИжЮЬгАВдЄЛйЭҐе∞Жиѓ¶зїЖиЃ≤иІ£е¶ВдљХеЬ®WPFдЄ≠иЗ™еЃЪдєЙжМЙйТЃгАБжЦЗжЬђж°ЖгАБзїДеРИж°Ждї•еПКжЧ•жЬЯжОІдїґгАВ ...
<title>JS еЃЮзО∞inputжЦЗжЬђж°ЖжХИжЮЬ иѓЈиЊУеЕ•еЕ≥йФЃиѓН"> <script src="script.js"></script> ``` еЬ®ињЩдЄ™дЊЛе≠РдЄ≠пЉМжИСдїђжЬЙдЄАдЄ™IDдЄЇ`searchInput`зЪДиЊУеЕ•ж°ЖпЉМеЃГзЪД`placeholder`е±ЮжАІиЃЊдЄЇвАЬиѓЈиЊУеЕ•еЕ≥йФЃиѓНвАЭгАВ жО•дЄЛжЭ•пЉМжИСдїђ...
[Android]жЦЗжЬђж°ЖеЃЮзО∞жРЬ糥еТМжЄЕз©ЇжХИжЮЬ - еЖЬж∞СдЉѓдЉѓ - еНЪеЃҐеЫ≠.mht380.75 KB жЦ∞жµ™еЊЃеНЪеЄГе±Ае≠¶дє†вАФвАФжіїзФ®RelativeLayout - еЖЬж∞СдЉѓдЉѓ - еНЪеЃҐеЫ≠.mht453.32 KB Android 3.0 r1 APIдЄ≠жЦЗжЦЗж°£(113) вАФвАФSlidingDrawer ....
**jQueryеЃЮзО∞жЦЗжЬђж°ЖиЗ™еК®и°•еЕ®пЉИдњЃжФєзЙИпЉЙ** еЬ®зљСй°µеЉАеПСдЄ≠пЉМдЄЇдЇЖжПРдЊЫжЫіе•љзЪДзФ®жИЈдљУй™МпЉМжИСдїђзїПеЄЄйЬАи¶БеЃЮзО∞дЄАзІНеКЯиГљпЉЪељУзФ®жИЈеЬ®иЊУеЕ•ж°ЖдЄ≠иЊУеЕ•жЦЗе≠ЧжЧґпЉМз≥їзїЯиГље§Яж†єжНЃеЈ≤жЬЙзЪДжХ∞жНЃйЫЖиЗ™еК®зїЩеЗЇеїЇиЃЃпЉМињЩе∞±жШѓжЙАи∞УзЪДвАЬиЗ™еК®и°•еЕ®вАЭжИЦ...
// е¶ВжЮЬеЕ≥йФЃиѓНдЄЇз©ЇпЉМжЄЕз©ЇжРЬ糥зїУжЮЬ $('#searchResults').empty(); } else { // жЙЊеИ∞жЙАжЬЙеМєйЕНзЪДй°є var matchedItems = data.filter(item => item.name.toLowerCase().includes(keyword)); // жЫіжЦ∞жРЬ糥зїУжЮЬеИЧи°®...
зїЉдЄКжЙАињ∞пЉМеИ©зФ®CSS3зЪДдЉ™з±їеТМдЉ™еЕГзі†жЭ•еЃЮзО∞жЦЗжЬђж°ЖзЪДжЄЕйЩ§жМЙйТЃжХИжЮЬжШѓдЄАдЄ™йЂШжХИдЄФиІЖиІЙдЄКеРЄеЉХдЇЇзЪДжЦєж≥ХгАВеЃГиГље§ЯеЬ®зО∞дї£жµПиІИеЩ®дЄ≠жПРеНЗзФ®жИЈзЪДдЇ§дЇТдљУй™МпЉМе∞§еЕґжШѓеЬ®зІїеК®иЃЊе§ЗдЄКгАВеѓєдЇОеЉАеПСиАЕжЭ•иѓіпЉМињЩеПИжШѓдЄАдЄ™еЈ•еЕЈзЃ±дЄ≠йЭЮеЄЄеЃЮзФ®зЪДжКАжЬѓ...
жЬђдЄїйҐШиБЪзД¶дЇОеИ©зФ®jQueryеЃЮзО∞дЄАдЄ™еКЯиГљпЉЪеЬ®жЦЗжЬђж°ЖиЊУеЕ•еЕ≥йФЃиѓНеРОпЉМиЗ™еК®жРЬ糥鰵йЭҐдЄ≠зЪДжЃµиРљжЦЗжЬђпЉМеєґйЂШдЇЃжШЊз§ЇеМєйЕНеИ∞зЪДеЕ≥йФЃе≠ЧгАВињЩдЄ™еКЯиГљеЬ®еЊИе§ЪеЬЇеРИйГљйЭЮеЄЄеЃЮзФ®пЉМжѓФе¶ВжРЬ糥еЉХжУОзїУжЮЬйҐДиІИгАБжЦЗж°£йШЕиѓїеЩ®жИЦеЬ®зЇњжХЩиВ≤еє≥еП∞гАВ й¶ЦеЕИпЉМжИСдїђ...
жАїдєЛпЉМжЧ†иЃЇжШѓдљњзФ®еОЯзФЯJavaScriptињШжШѓjQueryпЉМеЃЮзО∞иЃЊзљЃеТМзІїйЩ§жЦЗжЬђж°ЖйїШиЃ§еАЉжХИжЮЬзЪДеЕ≥йФЃеЬ®дЇОеРИзРЖињРзФ®onfocusеТМonblurдЇЛдїґпЉМдї•еПКж≠£з°ЃеЬ∞е§ДзРЖinputеЕГзі†зЪДvalueе±ЮжАІгАВйАЪињЗдЄКињ∞з§ЇдЊЛпЉМжИСдїђеПѓдї•зЬЛеИ∞пЉМйАЪињЗзЃАеНХзЪДдї£з†БдњЃжФєпЉМеН≥еПѓ...
еЬ®жЬђжЦЗдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•жОҐиЃ®е¶ВдљХдљњзФ®JqueryеЃЮзО∞дЄАдЄ™дїњжРЬ糥еЉХжУОжЦЗжЬђж°ЖиЗ™еК®и°•еЕ®еКЯиГљпЉМињЩжШѓдЄАдЄ™еЬ®WebеЉАеПСдЄ≠еЄЄиІБзЪДзФ®жИЈдљУй™МдЉШеМЦеЈ•еЕЈгАВж≠§й°єзЫЃеЃЮиЈµеЯЇдЇОдЇЇеЈ•жЩЇиГљзЪДиГМжЩѓпЉМеИ©зФ®JavaScriptеЇУJqueryжЭ•жПРеНЗзФ®жИЈеЬ®жРЬ糥ж°ЖдЄ≠зЪДиЊУеЕ•...