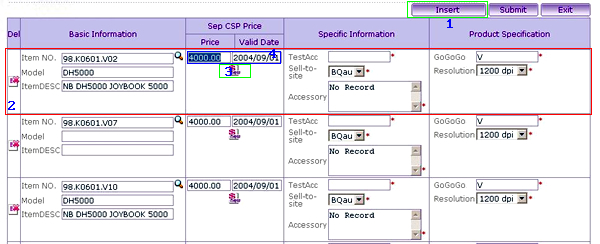
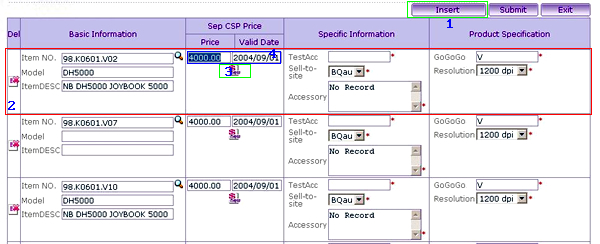
需求的产生:公司要求用系统对产品价格实现全球控管,在价格管理模块要求动态产生输入表单,其效果就像Excel的操作一样,具体见下图:

“1”控制红框范围内表单“2”的生成(不同产品线有不固定数量的产品所致)
“3”控制蓝框范围内表单“4”的生成(不同产品在同一段时间内定价策略各异)
解决方案:
“2”中除“4”部分表单采取Web控件
“4”中表单采取Html代码模拟。
经过摸索发现,动态产生的Web控制,只要控件ID相同,刷新之后是可以保留状态信息的(先在Aspx的Page中加入EnableViewState=true),所以现在要解决的问题就是需要有一个隐藏控件ItemCount记录有多少个“2”产生了,ItemCount是拉进来的非动动的控件,状态信息可以保留,所以“1”所做的动作其实就是给ItemCount的记数自加,然后在Page_Load的时候循环产生“2”,记得所有控件应该有规律(控件类型_控件意义_行号)的生成标识即控件ID。
“3”对“4”的生成需要用Hmtl代码来模拟,原本想过也用Web控件,最终研究的结果是动态控件中的动态控件没有办法保留状态信息,所以这里的状态信息以及表单本身都只能模拟出来。所以又要拖进来一个控件PriceValue来保存价格信息,存储格式“行号1,价钱1,日期1|行号2,价钱2,日期2……”,后台要完成两个动作,一个是拼出如此格式的字符串,另外就是根据数据库的价格信息模拟出价格输入表单。要注意的就是,任何一个价格表单的改动都应该触发一个客户端脚本,重新遍历一下所有的价格表单,然后重写PriceValue的信息,这样才能保证价格信息即时保存下来,才人会在页面刷新的时候丢失。
虽然上面讲的很简单,但实际开发的时候有许多细节需要考虑,比如一个简单的删除可能就会打乱规律,要作特殊处理,另外图片选择信息用户也要求保留(文件选择框一刷文件选择信息就没了,天经地义)……最后这一个页面的后台编码写了近三千行,实在是很失败,但用户想要的都实现了,用户却满意了……
分享到:











相关推荐
在Vue.js框架中与Element UI组件库结合实现动态表单生成以及表单验证是一个相当实用的技术应用场景。本文主要阐述了如何使用Vue.js和Element UI来实现表单的动态生成,并为这些动态生成的表单添加了验证功能。 知识...
本项目是一个简单的动态表单实现,覆盖了从设计表单到入库保存,再到表单的填写与展示的完整流程,虽然未进行精细调整,但作为演示(demo)足以展示核心功能。 首先,我们要理解动态表单的设计。在设计阶段,开发者...
总的来说,基于Bootstrap的动态表单实现不仅提高了开发效率,还提升了用户体验。通过拖放的方式,非技术背景的用户也能参与到表单设计中,而开发者则可以专注于更复杂的后端逻辑和数据处理。2016年的Bootstrap Form ...
在Word中,你可以利用“开发工具”选项卡中的控件来创建交互式的表单字段,如文本框、复选框和下拉列表,以便用户动态输入信息。对于动态表格,可以使用“插入”菜单中的“表格”功能,并结合VBA(Visual Basic for ...
在本文中,我们将深入探讨EXT4.3如何实现动态表单以及与之相关的动态grid功能。 1. **EXT4.3动态表单**: - **组件化设计**:EXT4.3中的表单基于组件模型,可以方便地创建、添加、删除和修改表单字段。通过`Ext....
总之,“Vue ~ element-ui 动态表单验证”项目展示了如何利用Vue.js和Element-UI的强大功能,结合动态表单和验证规则,实现一个灵活且功能丰富的后台表单系统。通过掌握这些技术,开发者可以更高效地处理各种表单...
本文将深入探讨如何使用antd-vue和Vue实现动态验证循环属性的表单,满足以下需求: 1. **名称**、**对比项**和**备注**字段为必填项,初始默认为一行,支持用户添加多行。 2. 当**名称**更改时,自动清空当前行的**...
在本文中,我们将深入探讨如何使用PHP来实现表单的动态添加和删除功能,结合一个名为jqGrid的JavaScript表格插件。jqGrid是一款强大的数据管理工具,它提供了类似迷你UI框架的功能,允许开发者轻松地创建交互式的...
在IT行业中,表单验证是前端开发中必不可少的一部分,它确保用户输入的数据符合特定的规则,从而维护数据的完整性和安全性。"根据配置动态生成有验证的表单"这一技术主题,结合使用了iview框架和async-validator库,...
在网页开发中,JavaScript(简称JS)是一种必不可少的前端编程语言,它被广泛用于实现页面交互和动态功能。本文将详细探讨"js 验证表单动态提示"这一主题,帮助开发者了解如何在用户填写表单时提供实时、动态的反馈...
在网页表单设计中,实时动态验证能够极大地提升用户体验,因为它允许用户在输入时立即得到反馈,了解其填写的信息是否符合要求,无需等待提交表单后才知道错误。这种即时验证技术通过监听用户的输入事件,实时检查...
### JavaScript 实现输入多行动态输入 在网页开发过程中,特别是在使用JSP处理用户输入时,经常需要收集用户的多行输入。本篇文章将基于提供的标题、描述和部分内容,详细阐述如何利用JavaScript实现输入多行动态...
在"动态添加表单"这个主题中,我们将深入探讨如何在ExtJS中实现表单的动态创建和管理。 首先,我们要理解表单(Form)在ExtJS中的基本概念。表单是数据输入和验证的核心组件,可以包含各种字段类型,如文本框、下拉...
动态表单的实现主要依赖于以下几个关键组件和概念: 1. **ActionForm**: 这是Struts中的一个核心类,用于封装HTTP请求参数到业务对象。在传统的静态表单中,你需要创建一个ActionForm类来对应每个HTML表单,而在...
在Vue.js开发中,Element UI是一个非常流行的前端组件库,它提供了丰富的UI组件,使得开发者可以快速构建美观的用户界面。...在具体使用时,可以根据业务需求调整表单的结构和验证规则,实现高度定制化的表单功能。
本教程将深入探讨如何利用HTML5的新特性与CSS3的高级样式来构建一个"超酷动态表单",在用户输入时能够实现高亮效果,提升用户体验。 首先,HTML5在表单方面引入了一些新的元素,如`<input type="date">`, `...
Flex的动态表单实现通常涉及以下关键步骤: - 创建一个Form或FormLayout容器:这是表单的基础,可以包含各种表单元素。 - 动态创建表单元素:根据数据模型,使用`new`关键字实例化TextField、ComboBox、CheckBox等...
本篇主要探讨如何利用反射机制实现动态表单,这在处理不确定数据结构或需要动态生成UI的场景中非常有用。 动态表单的实现通常涉及到以下几个关键知识点: 1. **Class类**: Java中的`java.lang.Class`类是每个类的...
在Web开发中,JavaScript扮演着关键角色,为表单提供了丰富的功能,如验证输入、动态添加删除字段、实时更新数据等。 1. **动态创建表单元素**:使用JavaScript,我们可以根据需求动态生成表单组件,例如`<input>`...
通过阅读和理解这个项目,你可以学习到如何在AngularJS中实现动态添加表单的完整流程,包括创建动态表单、数据模型的管理以及表单的验证和提交。 ### 5. 环境要求 注意,这个项目需要在Apache环境下运行,因为某些...