首先我们需要清楚,浏览器是如何读取选择器,以识别样式,并将相应的样式附于对应的HTML元素,达到美化页面的效果。Chris Coyier曾在《Efficiently Rendering CSS》一文中说过“浏览器读取你的选择器,遵循的原则是从选择器的右边到左边读取。换句话说,浏览器读取选择器的顺序是由右到左进行”。比如说:
div.nav > ul li a
上面的实例来说,浏览器首先会尝试在你的HTML标签中寻找“a”元素,接着在匹配“li和ul”,最后在去匹配“div.nav”。这就是前成所主的“选择器从右到左的原则”。
选择器的最后一部分,也就是选择器的最右边(在这个例子中就是a[title]部分)部分被称为“关键选择器”,它将决定你的选择器的效率如何?是高还是低。
老版本的浏览器可以过滤掉不匹配的选择器,而直接匹配更高效的选择器。记得David Hyatt在《Writing efficient CSS for use in the Mozilla UI》说过:“这个关键选择器可以大大提高选择器的性能,少检查一个给定的元素规则,就可以更有效的将样式匹配给对应的HTML元素。”那么如何让关键选择器更有效,性能化更高呢?其实很简单,主要把握一点“越具体的关键选择器,其性能越高”
那么什么样类型的选择器,其性能高?什么样的类型的选择器性能低呢?下面我们就针对两个问题来展开具体的学习。
CSS选择器的效率
如果你阅读了本站的有关于选择器类型的介绍的话,你对选择器并不会感到陌生。就算你没读过,我想CSS选择器不会让我们觉得是新东西,比如我们常用的基本选择器“元素标签选择器div”、“id选择器#header”、“类选择器.class”,或者说我们很少见的伪类选择器“:focus”以及更复杂的css3选择器“:nth-child”等等。
选择器有一个固有的效率,我们来看Steve Souders给排的一个顺序:
- id选择器(#myid)
- 类选择器(.myclassname)
- 标签选择器(div,h1,p)
- 相邻选择器(h1+p)
- 子选择器(ul > li)
- 后代选择器(li a)
- 通配符选择器(*)
- 属性选择器(a[rel="external"])
- 伪类选择器(a:hover,li:nth-child)
上面九种选择器的效率是从高到低排下来的,基中ID选择器的效率是最高,而伪类选择器的效率则是最底。详细的介绍大家还可以点击Writing efficient CSS selectors。
综合上面的顺序,我们清楚的知道,id和类名用于关键选择器上效率是最高的,而CSS3的仿伪类和属性选择器,虽然使用方便,但其效率却是最低的。我们下面一起来看几个实例的对比:
div #myid
效率要比下面的高:
#myid div
第一种选择器比第二种选择器效率高,大家或许会问为什么?其实根据前面所介绍的我们就不难理解了,因为第一个选择器的“关键选择器”使用了“ID选择器”,而第二个选择器的“关键选择器”使用的是“标签选择器”,对比下来,“ID选择器”效率高过“标签选择器”,所以说第一个选择器的效率要高于第二个选择器。
在类名或ID名前面加上标签也会致使选择器效率变低的,比如说:
div
#myid
上面两个选择的效率要高于下面的选择器:
p#mydiv
p.myclassname
来自Mozilla的几点建议
David在《Use efficient CSS selectors》中介绍了几种书写高效率的CSS选择器的方法,下面我将他们移到这里来让大家参考:
写道
1 避免普遍规则
2 不要在ID选择器前加标签名或类名
3 不要在类名选择器前加标签名
4 尽可能使用具体的类别
5 避免使用后代选择器
6 标签分类规则中不应该包含一个子选择器
7 子选择器的问题
8 借助相关继承关系
9 使用范围内的样式表
如果你不够清楚上面所讲的是什么,你可以点击这里,他会让你更容易了解这些规则。
我们应该怎么做
前面说“ID选择器”的效率是最高的,那么今天我们写样式,为了提高选择器的效率,是不是我们要在每一个文档的HTML元素中都加入ID名呢?我想这样的做法是没有的。对于一个有语义的代码编写和如何提高性能,以前他们之间如何的平衡?其实这个选择器的效率低一点,对于大多数网站来说并不会有太大的影响,但对于一个大型的网站,产生大量的流量这就会有差别了,也就很值得我们去对他进行优化。那么我们就很有必要的去了解他们是如何工作,比如说,一般情况下哪些选择器的使用效率更高。来看两个简单的例子:
#myid
上面的选择器高于下面的:
p#myid
后者的写法我发现还是有很多朋友这样写,但我不知道你为什么需要在ID前面加一个标签?难道你同一个页面会有多个相同的ID不成?
我们接下来在来看一个实例,用于列表上的,比如说我们制作导航菜单的:
#nav a
高效于:
#nav li a
上面只是介绍了两个常碰到的实例,在这里说这两个实例,主要目的是让你在今后的编写样式时,能注意这方面的的细节,从而加快你的代码效率。
测试你的选择器
Steve Souders给我们提供了一个选择器效率测试,您 可以测试不同的选择器,比较他们之间的效率。
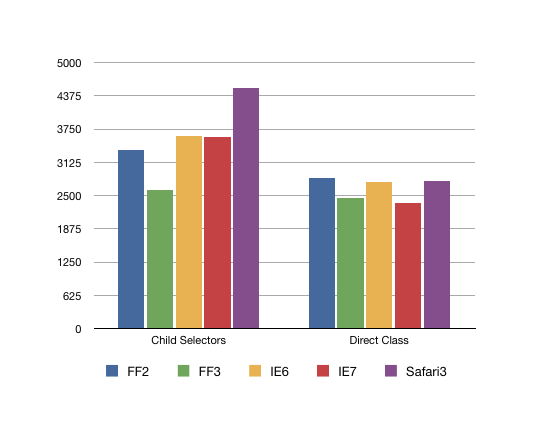
我们一起来看一个Jon Sykes在前几年对后代选择器性能做的测试的对比:
直接类选择器:
.tdxx{
background: red;
}
与后代选择器:
table tr td.tdxx{
background: red;
}
上面两个选择器所做的性能测试结果:

本来想自己写的,发现这篇文章很不错,就转过来了。转自W3CPLUS。
更多内容可以查看MDN的文章:
https://developer.mozilla.org/en-US/docs/Writing_Efficient_CSS?redirect=no#Universal_Rules
分享到:



相关推荐
类选择器效率低于 ID 选择器,一个页面可以有多个 class,并且 class 可以放在不同的标签中使用。 .error { color: red; } 4. 标签选择器 X 标签选择器可以选择页面中的某个标签样式改变。 a { color: red; } ...
### Python爬虫之CSS选择器详解 #### 一、引言 在进行Web爬虫开发时,高效地从HTML文档中提取所需数据是一项基本而重要的技能。Python作为一门功能强大的编程语言,在网络爬虫领域有着广泛的应用。CSS选择器作为一...
Scrapy是一个强大的Python爬虫框架,它...了解并熟练使用CSS选择器是提高Scrapy爬虫效率的关键,尤其是在处理结构化的HTML页面时。结合Python3和Scrapy 1.0.3版本,这个项目可以作为学习和实践Web抓取技术的良好起点。
"CSS选择器详解" CSS选择器是CSS样式语言中最基本的组成部分,它们定义了样式应用于...CSS选择器是CSS样式语言中最基本的组成部分,每种选择器都有其优点和缺点,选择合适的选择器可以提高CSS代码的效率和可维护性。
高效的CSS选择器能够提高页面渲染速度,优化用户体验,特别是在处理大型或者复杂的页面结构时显得尤为重要。本篇文章将探讨如何使用CSS选择器来优化代码,使之适用于IE7+、Firefox 3、Opera 9以及Chrome等主流浏览器...
了解并熟练掌握这些CSS选择器,能帮助开发者更加精准地控制网页的样式和布局,提高代码的可维护性和效率。在实际开发中,选择器的组合使用能实现更为复杂的样式规则,从而创建出丰富多样的视觉效果。
"前端css选择器练习diner.zip" 是一个针对CSS选择器学习和实践的资源包,名为"css-diner"。 在"css-diner"这个练习中,你可以深入理解并掌握各种CSS选择器的用法,从而提升你的前端开发技能。以下是一些关于CSS选择...
随着 Web 技术的不断发展,CSS3 带来了更为强大的选择器功能,极大地提升了网页设计的灵活性与效率。本篇文章将深入探讨 CSS3 选择器中的重要成员——`:nth` 选择器系列,并通过实例演示这些选择器的用法与应用场景...
理解并熟练运用这些CSS选择器,能够帮助开发者更有效地控制网页的样式和布局,提高代码的可维护性和效率。在实际开发中,结合CSS3的更多选择器特性,如伪类、伪元素等,可以创建出更为复杂且富有交互性的网页效果。
另外,CSS3的Flexbox或Grid布局可以方便地实现选择器的响应式设计,使其在不同屏幕尺寸上都能正常显示。 JQuery库在这当中起到了辅助作用,它简化了JavaScript的DOM操作,使得事件处理、元素操作和动画效果的实现...
SelectorGadget是一款强大的浏览器插件,专为网页开发者和设计师设计,主要功能是自动化生成CSS选择器。在网页开发过程中,我们经常需要精确地定位HTML元素以便进行样式修改或JavaScript操作,而SelectorGadget则能...
在现代网页设计中,CSS选择器的性能对页面的加载速度和渲染效率有着直接的影响。一个高效的CSS选择器能够显著提升用户体验,并增强页面性能。为了实现这一点,开发者需掌握一系列的优化策略并应用于日常的前端开发...
在可能的情况下,减少对标签选择器的依赖,转而使用类名或者ID选择器,以提高CSS的选择效率。 - **使用标签选择器**: `treehead > treerow > treecell {}` - **优化后的写法**: `.treecell-header {}` #### 11. RDF...
### CSS选择器详解 在网页开发中,CSS(层叠样式表)是用于定义HTML元素如何显示的关键技术之一。通过CSS,我们可以控制页面布局、颜色、字体等视觉表现。而CSS选择器则是用来选取HTML元素并为其应用样式的工具。...
【CSS选择器】是CSS(层叠样式表)的核心组成部分,用于精确地定位和控制HTML或XML文档中的各个元素的样式。...合理利用CSS选择器可以提高代码的可读性和维护性,是构建高效、响应式的网页设计的关键。
1. **代码提示和自动完成**:TopStyle Portable可能会提供强大的代码补全功能,能够自动完成CSS选择器、属性和值,减少输入错误并提升编写速度。 2. **实时预览**:编辑器可能集成了实时预览功能,允许开发者在编写...
在CSS中,选择器的优先级是决定样式应用的关键因素,尤其在多个选择器同时作用于同一元素时。本文将详细解析CSS选择器优先级的实战应用,帮助...理解这一机制将有助于避免样式冲突,提高CSS代码的可维护性和效率。
通过学习和熟练掌握这些CSS选择器,开发者能够更精确地控制网页布局和交互,提高代码的可读性和效率。在实际开发中,结合jQuery强大的功能,CSS选择器的应用将极大地简化DOM操作,提升开发效率。阅读并实践类选择器...
CSS(层叠样式表)是网页设计中用于控制页面元素样式的重要工具。它通过选择器来定位页面上的特定元素,并应用样式规则。...在实际项目中,结合使用这些选择器可以极大地提高CSS代码的效率和可维护性。
【CSS选择器分组】是CSS(层叠样式表)中的一个重要概念,它允许开发者将多个选择器合并成一组,以便一次性定义它们共有的样式。这样可以提高代码的可读性和效率,避免重复编写相同的样式规则。在CSS中,选择器通过...