在第7章中,我们了解使用Swing组件周围的边框。在本章中,我们将会探讨高层Swing容器,并且将会发现与相对应的AWT容器的不同。
使用Swing中的高层容器与使用高层AWT容器不同。对于AWT容器,Frame,Window,Dialog以及Applet,我们可以将组件直接添加到容器,并且我们只有一个位置来放置这些组件。在Swing世界中,高层容器,JFrame,JWindow,JDialog以及JApplet,加上JInternalFrame容器,依赖JRootPane。我们并不能将组件直接添加到容器,而只能将这些组件添加到root pane(根面板)的一部分。然后由根面板来管理这些组件。
为什么添加这个间接层呢?无论我们是否相信,这样做是为了事情的简化。根面板在层中管理其组件,从而如工具提示文本这样的元素总是显示在组件上面,而且我们不必担心拖拽某个组件在其他组件周围运动。
JInternalFrame并没有相对应的AWT组件,他也提供了一些额外的功能用于处理被放置在桌面(在JDesktopPane中)中的情况。JInternalFrame可以用作在Swing程序创建多文档界面(MDI)程序的基础。在我们的程序中我们可以管理一系列的内部框架,并且他们绝不会超出我们的主程序容器。
下面我们开始探讨新的JRootPane类,他管理所有的高层容器。
8.1 JRootPane类
JRootPane担当高层Swing容器的容器代理。因为容器只存放一个JRootPane,当我们由高层容器中添加或是移除组件时,我们并没有直接修改容器中的组件,而是间接的由JRootPane实例添加或是移除组件。事实上,高层容器担当代理的角色,由JRootPane完成所有的工作。
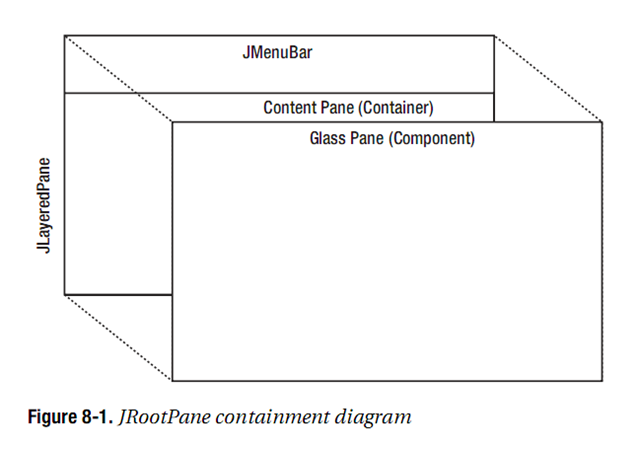
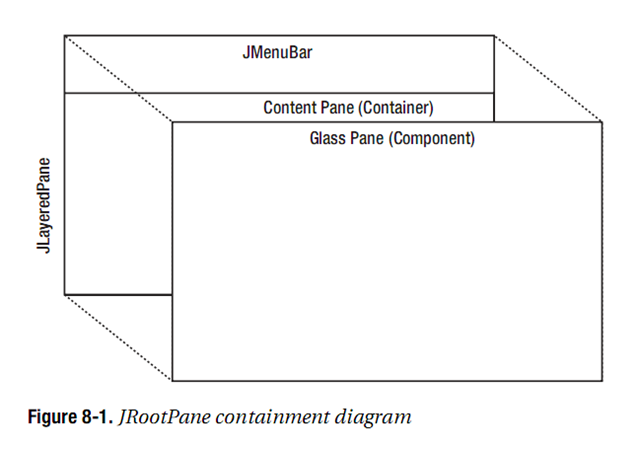
JRootPane容器依赖其内联类RootLayout进行布局管理,并且管理存储JRootPane的高层容器的所有空间。在JRootPane中只有两个组件:一个JLayeredPane以及一个玻璃嵌板(Component)。前面的玻璃嵌板可以是任意组件,而且是不可见的。玻璃嵌板保证类似工具提示文本这样的元素显示在其他的Swing之前。后面是JLayeredPane,在其上部包含一个可的选的JMenuBar,在其下面的另一层中包含一个内容面析(Container)。通常我们将组件放在JRootPane中就是放置在内容面板中。图8-1有助于我们理解RootLayout是如何布局组件的。

注意:JLayerPane也仅是一个Swing容器。他可以包含任意的组件并且具有一些特定的布局特性。JRootPane面板中所用的JlayeredPane只包含一个JMenuBar以及一个Container作为其内容面板。内容面板有其自己的布局管理器,默认情况下为BorderLayout。
8.1.1 创建JRootPane
尽管JRootPane具有一个公开的无参数的构造函数,但是通常我们并不会亲自创建JRootPane。相反,实现了RootPaneContainer接口的类创建JRootPane。然后,我们由该组件通过RootPaneContainer接口来获取根面板,我们会在稍后进行描述。
8.1.2 JRootPane属性
如表8-1所示,JRootPane有11个属性。大多数情况下,当我们为高层容器获取或是设置一个这样的属性时,例如JFrame,容器只是简单的将请求传递给其JRootPane。
JRootPane的玻璃嵌板必须是透明的。因为玻璃嵌板会占据JLayeredPane前面的整个区域,一个不透明的玻璃嵌板会将其菜单栏与内容面板渲染为不可见。而且,因为玻璃嵌板与内容面板共享相同的边界,当设置optimizedDrawingEnabled属性时会返回玻璃嵌板的可见性。
Table 8-1. JRootPane属性
属性名
|
数据类型
|
访问性
|
accessibleContext
|
AccessibleContext
|
只读
|
contentPane
|
Container
|
读写
|
defaultButton
|
JButton
|
读写绑定
|
glassPane
|
Component
|
读写
|
jMenuBar
|
JMenuBar
|
读写
|
layeredPane
|
JLayeredPane
|
读写
|
optimizedDrawingEnabled
|
boolean
|
只读
|
UI
|
RootPaneUI
|
读写
|
UIClassID
|
String
|
只读
|
validateRoot
|
boolean
|
只读
|
windowDecorationStyle
|
int
|
读写绑定
|
windowDecorationStyle属性用来描述包含JRootPane窗口的窗口装饰(边框,标题,关闭窗口的按钮)。他可以设置为下列的JRootPane类常量:
- COLOR_CHOOSER_DIALOG
- ERROR_DIALOG
- FILE_CHOOSER_DIALOG
- FRAME
- INFORMATION_DIALOG
- NONE
- PLAIN_DIALOG
- QUESTION_DIALOG
- WARNING_DIALOG
使用windowDecorationStyle设置后的实际效果要依据于当前的观感。这只是一个小提示。默认情况,这个设置为NONE。如果这个设置不为NONE,使用true值来调用JDialog或JFrame的setUndecorated()方法,并且当前观感的getSupportsWindowDecorations()方法报告true,那么则由观感,而不是窗口管理器,来提供窗口装饰。这可以使得使用高层窗口的程序看起来并不是来自于用户所用的工作平台,而是来自于我们自己的一半,但是仍然可以提供通知,最大化,最小化以及关闭按钮。
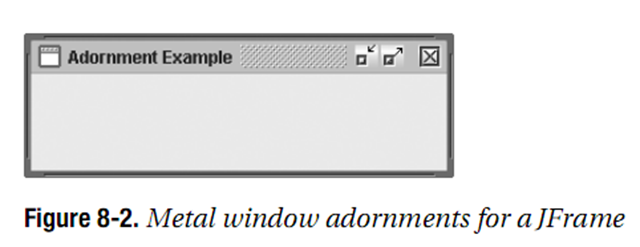
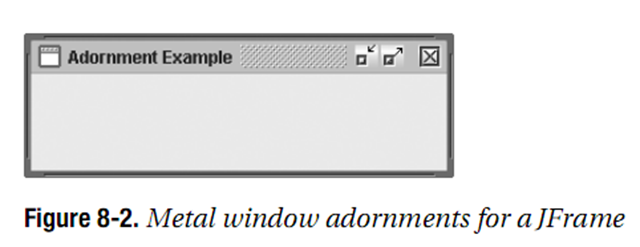
对于Metal观感(以及Ocean主题),getSupportsWindowDecorations()报告true。其他系统提供的观感类型报告false。图8-2演示了由Metal观感所提供的带有窗口装饰的框架样子。

生成图8-2的程序源码显示在列表8-1中。
package swingstudy.ch08; import java.awt.EventQueue; import javax.swing.JFrame; import javax.swing.JRootPane; public class AdornSample { /** * @param args */ public static void main(String[] args) { // TODO Auto-generated method stub Runnable runner = new Runnable() { public void run() { JFrame frame = new JFrame("Adornment Example"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setUndecorated(true); frame.getRootPane().setWindowDecorationStyle(JRootPane.FRAME); frame.setSize(300, 100); frame.setVisible(true); } }; EventQueue.invokeLater(runner); } }
8.1.3 自定义JRootPane观感
表8-2显示了JRootPane的12UIResource相关的属性。这些中的大多数属性与配置窗体装饰风格时所用的默认边框有关。
JRootPane UIResource元素
属性字符串
|
对象类型
|
RootPane.actionMap
|
ActionMap
|
RootPane.ancestroInputMap
|
InputMap
|
RootPane.colorChooserDialogBorder
|
Border
|
RootPane.defaultButtonWindowKeyBindings
|
Object[]
|
RootPane.errorDialogBorder
|
Border
|
RootPane.fileChooserDialogBorder
|
Border
|
RootPane.frameBorder
|
Border
|
RootPane.informationDialogBorder
|
Border
|
RootPane.plainDialogBorder
|
Border
|
RootPane.questionDialogBorder
|
Border
|
RootPane.warningDialogBorder
|
Border
|
RootPnaeUI
|
String
|
8.1.4 RootPaneContainer接口
RootPaneContainer接口定义了用于访问JRootPane中的各种面板以及访问JRootPane本身的setter/getter方法。
public interface RootPaneContainer { // Properties public Container getContentPane(); public void setContentPane(Container contentPane); public Component getGlassPane(); public void setGlassPane(Component glassPane); public JLayeredPane getLayeredPane(); public void setLayeredPane(JLayeredPane layeredPane); public JRootPane getRootPane(); }
在预定义的Swing组件之中,JFrame, JWindow, JDialog,JApplet以及JInternalFrame类实现了RootPaneContainer接口。对于大部分来说,这些实现简单的将请求传递给高层容器的JRootPane实现。下面的代码是RootPaneContainer的玻璃嵌板实现:
public Component getGlassPane() { return getRootPane().getGlassPane(); } public void setGlassPane(Component glassPane) { getRootPane().setGlassPane(glassPane); }
8.1.5 JLayeredPane类
JLayeredPane是JRootPane的主要组件容器。JLayeredPane管理其内部的组件的Z顺序或层。这可以保证在某些任务的情况下,例如创建工具提示文本,弹出菜单与拖拽,正确的组件可以创建在其他的组件之上。我们可以使用系统定义的层次,或者是我们可以创建自己的层次。
尽管JLayeredPane容器并没有布局管理器,但是并没有什么可以阻止我们设置容器的layout属性。
创建JLayeredPane
与JRootPane类似,我们从不亲自创建JLayeredPane类的实例。当为实现了RootPaneContainer的预定义类创建一个默认的JRootPane时,JRootPane为其主要的组件区域创建一个JLayeredPane,并添加一个初始化的内容面板。
在层中添加组件
每一个所添加的组件的层设置管理JLayeredPane中组件的Z顺序。层设置越高,则组件绘制离顶层组件就越近。当我们向JLayeredPane中添加组件时我们可以使用布局管理的限制来设置层。
Integer layer = new Integer(20); aLayeredPane.add(aComponent, layer);
我们也可以在向JLayeredPane添加组件之前调用public void setLayer(Component comp, int layer)或public void setLayer(Component comp, int layer, int position)方法。
aLayeredPane.setLayer(aComponent, 10); aLayeredPane.add(aComponent);
JLayeredPane类预定义了六个特殊值常量。另外,我们还可以使用public int currentLayer()方法来获得最顶部的当前层,使用public int lowestLayer()方法获得最底层。表8-3列出六个预定义的层常量。
JLayeredPane层常量
常量
|
描述
|
FRAME_CONTEND_LAYER
|
层-30000用于存储菜单栏以及内容面板;通常并不为开发者所用。 |
DEFAULT_LAYER
|
零层用于通常的组件层。
|
PALETTE_LAYER
|
层100用于存储浮动工具栏以及类似的组件
|
MODAL_LAYER
|
层200用于存储显示在默认层,调色板之上以及弹出菜单之下的弹出对话框
|
POPUP_LAYER
|
层300用于存储弹出菜单以及工具提示文本
|
DRAG_LAYER
|
层400用于存储保持在顶部的拖动对象
|
尽管我们可以为层次使用自己的常量,但是使用时要小心,因为系统会在需要时使用预定义的常量。如果我们的常量不正确,组件就不会如我们希望的那样工作。
图8-3可视化的显示了不同层是如何放置的。

使用内容层与位置
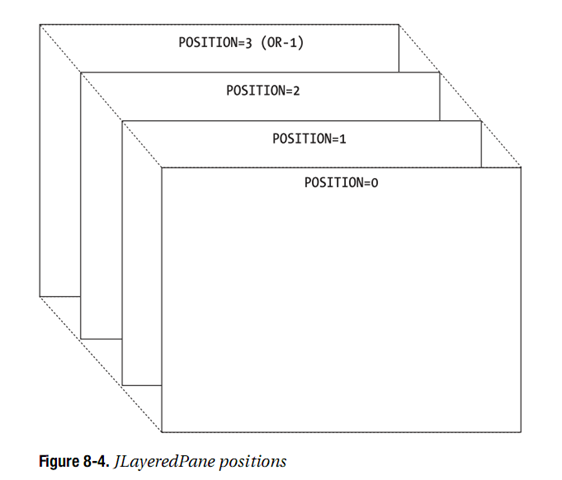
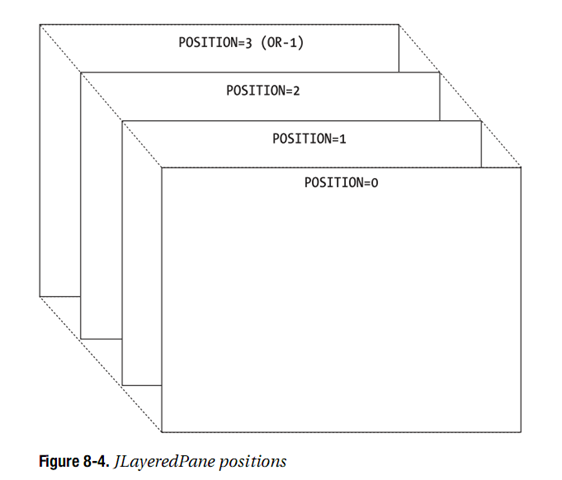
JLayeredPane中的组件同时具有层与位置。当某一层只有一个组件时,其位于位置零。当在相同的层有多个组件时,后添加的组件具有更高的位置数字。位置设置越低,显示距离顶部组件越近。(这与层的行为相反。)图8-4显示在相同层上四个组件的位置。
要重新安排一层上的组件,我们可以使用public void moveToBack(Component component)或是public void moveToFront(Component component)方法。当我们将一个组件移到前面时,他到达该层的位置0。当我们一个组件移动到后时,他到达该层的最大位置处。我们也可以使用public void setPosition(Component component, int position)方法来手动设置位置。位置-1自动为具有最高位置的底层(如图8-4)。

JLayeredPane属性
表8-4显示了JLayeredPane的两个属性。optimizedDrawingEnabled属性决定了JlayeredPane中的组件是否可以重叠。默认情况下,这个设置为true,在JRootPane的标准用法中,JMenuBar与内容面板不可以重叠。然而,JLayeredPane自动验证属性设置来反映面板内容的当前状态。
JLayeredPane属性
属性名
|
数据类型
|
访问性
|
accessibleContext
|
AccessibleContext
|
只读
|
optimizedDrawingEnabled
|
boolean
|
只读
|











相关推荐
NavigationPane是软件开发中常见的一种界面元素,尤其在Windows应用和移动应用设计中,它扮演着导航和组织内容的关键角色。NavigationPane控件通常用于创建一个侧滑菜单,用户可以通过滑动屏幕或点击按钮来展示或...
分层介绍java Swing组件,详细说明rootPane,LayeredPane,rootPane,contentPane之间的关系
【前端开源库-contacts-pane】是一个专为管理联系人而设计的开源项目,它提供了通讯簿、组和个人联系人的高效管理界面。这个库是前端开发中的一个重要工具,它旨在简化Web应用程序中的联系人数据处理,为用户提供...
【前端开源库-meeting-pane】是一款专为实现会议协作功能设计的前端库,它提供了实体兼容窗格,使得在各种设备上进行会议协同工作变得更加便捷和高效。在现代的在线会议场景中,用户需要能够在不同平台上顺畅地共享...
"source-pane"是一个这样的库,专为前端开发者设计,它提供了源窗格的功能,允许用户查看和编辑代码实体,尤其适用于调试和增强开发体验。在这个“源窗格”中,我们可以看到它被设计成一个兼容各种实体的编辑器,...
"folder-pane"就是一个这样的开源库,专门用于实现文件夹窗格功能,为用户带来类似文件浏览器的交互体验。这个库尤其适用于需要处理大量文件数据、提供文件浏览和管理的Web应用。 首先,我们要理解什么是“文件夹...
4pane_5.0.orig.tar.gz 4pane_5.0-2.debian.tar.xz 4pane_5.0-2.dsc 4pane_5.0-2_amd64.deb 4pane_5.0-2_i386.deb 4pane_5.0-2_arm64.deb 4pane_5.0-2_mips64el.deb 需要国产服务器操作系统或者服务器操作系统的...
为了解决这一问题,开发者JamesHoi在GitHub上发布了一个名为"pane-fixer-centos"的项目,专门用于修复CentOS系统中的中文乱码问题。本文将详细解析这个脚本的工作原理、使用方法以及可能遇到的问题。 首先,我们...
总的来说,“Windows-7-Navigation-Pane-Customizer”是一款实用的第三方工具,它为Windows 7用户提供了一个调整和优化导航窗格的平台,从而提升操作效率和用户体验。通过合理利用这个工具,我们可以让Windows 7更加...
解决Vue对Element中的el-tab-pane添加@click事件无效
Atom-嘿pane是一款专为Atom文本编辑器设计的插件,其主要功能是放大当前活动的窗格,提升用户在编程或文本编辑过程中的聚焦能力。Atom作为一个由GitHub开发的开源文本编辑器,利用Web技术如HTML、CSS和JavaScript...
Chat-pane 是一个专为前端开发设计的开源库,主要用于构建聊天窗口功能。它提供了一种高效、可定制的方式来实现各种类型的聊天界面,如实时通信、客户服务对话框或社交媒体的私信功能。作为一个开源项目,Chat-pane ...
FilePane是一款专为Mac OS平台设计的高效工具,它极大地简化了用户在处理文本和图片时的复制、粘贴操作。通过FilePane,你可以无需复杂的键盘快捷键,只需简单的拖放动作就能完成文件和信息的复制。这款软件特别适合...
Property name for specifying skin to be used on the specific root pane. This property can only be installed on a JRootPane and will affect all the controls in that root pane. The value must be an ...
标题中的"pane-management-源码.rar"表明这是一个关于“pane管理”的源代码压缩包,可能是某个软件或系统组件的一部分,用于处理用户界面中的pane布局和管理。然而,由于没有具体的标签来指明这是哪种编程语言或者...
本篇将详细探讨"cupertino-pane-master"项目,这是一个与iOS风格(Cupertino风格)用户界面相关的源码库。我们将从其核心功能、设计思想、主要类与方法以及如何在实际开发中应用等方面进行解析。 【源码概述】 ...
DotnetBar 8.1.0.6教程-NavigationPane 从官方网站下载的教程,是用VB演示的如何使用DotnetBar的,是英文版的。 在C#中用起来一样,但愿对大家有用。
【前端开源库-issue-pane】是一个专门用于前端开发的开源组件,它的主要功能是提供一个“问题窗格”,在这个窗格中,开发者可以方便地管理和处理项目中的问题或故障报告。这个组件尤其适用于那些需要集成问题追踪...
Vue拆分器窗格演示vue-splitter-pane是Vuejs组件,它以可调节的拆分方式(垂直或水平)呈现两个插槽。 使用Vue拆分器窗格演示vue-splitter-pane是Vuejs组件,它以可调节的拆分方式(垂直或水平)呈现两个插槽。 使用...
"Issue Pane"通常指的是一个用于管理和展示项目问题(issue)的组件,常见于代码托管平台如GitHub或GitLab。这个压缩包"前端开源库-issue-pane.zip"可能包含了一个用于前端应用的,用于显示和管理项目issue的组件库...