- 浏览: 335873 次
- 性别:

- 来自: 上海
-

文章分类
最新评论
-
xuanyuanxiaoxue:
...
Android - LayoutInflater -
柴兴博:
不错 多谢
Android 悬浮Activity并可拖动(访悬浮歌词) -
di1984HIT:
写的很好,我收藏一下。
java之动态代理模式(JDK和cglib) -
chinacssnj:
待测试,明天测,测试的结果发给大家
网络开发上传文件到服务器 -
fx_199182:
...
Android之MediaPlayer
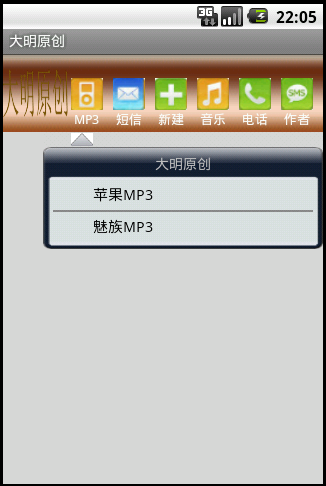
一、曾经做过一个项目,用的大概就是这种布局,title布局,title右边是ImageView,点击每一个图标,弹出PopupWin,点击其他按钮PopupWin就在原地消失。这个效果还很不错的,我挺喜欢的,所以抽空把它写了出来。现在将代码给大家提供一下,希望能给大家一些提示。先看截图:

点击MP3这个图标

点击PopupWin苹果MP3这列弹出Toast:
说明:每一个popupwin里面我都写了点击事件,就是弹一个toast,目前我就截图截了四张,给大家演示一下!
二:布局文件
1、activity_title.xml布局文件代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/title_bg_button">
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal" android:layout_width="fill_parent"
android:layout_height="78dip" android:background="@drawable/title_bg">
<RelativeLayout android:id="@+id/RelativeLayout_title"
android:layout_height="wrap_content" android:layout_width="wrap_content"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_weight="1.0">
<ImageButton android:id="@+id/title_about"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:background="@drawable/main_top_image" />
</RelativeLayout>
<LinearLayout android:id="@+id/LinearLayout_title02"
android:gravity="right" android:layout_gravity="right|center"
android:layout_marginRight="10sp" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:orientation="horizontal"
android:layout_marginTop="10dip">
<LinearLayout android:id="@+id/title_mp3"
android:paddingRight="5px"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:orientation="vertical" android:gravity="center"
>
<ImageView android:id="@+id/gridlist_image"
android:background="@drawable/title1" android:layout_width="32dip"
android:scaleType="centerInside"
android:layout_height="32dip"></ImageView>
<TextView android:id="@+id/grid_list_text"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textColor="#ffffffff" android:text="MP3"
android:textSize="13dp" />
</LinearLayout>
<LinearLayout android:id="@+id/title_phone_sms"
android:paddingLeft="5px" android:paddingRight="5px"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:orientation="vertical" android:gravity="center"
>
<ImageView android:id="@+id/title_new_doc"
android:layout_width="32dip" android:layout_height="32dip"
android:scaleType="centerInside"
android:background="@drawable/title2">
</ImageView>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textColor="#ffffffff"
android:text="短信" android:textSize="13dp" />
</LinearLayout>
<LinearLayout android:paddingLeft="5px" android:paddingRight="5px"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:orientation="vertical" android:gravity="center"
android:id="@+id/title_addnew">
<ImageView android:id="@+id/imageView1" android:background="@drawable/title3"
android:layout_width="32dip" android:layout_height="32dip"
android:scaleType="centerInside"/>
<TextView android:textColor="#ffffffff" android:id="@+id/textView1"
android:textSize="13dp" android:text="新建"
android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView>
</LinearLayout>
<LinearLayout android:id="@+id/title_music"
android:paddingLeft="5px" android:paddingRight="5px"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:orientation="vertical" android:gravity="center"
>
<ImageView android:layout_width="32dip"
android:layout_height="32dip" android:background="@drawable/title4"
android:scaleType="centerInside"></ImageView>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textColor="#ffffffff"
android:text="音乐" android:textSize="13dp" />
</LinearLayout>
<LinearLayout android:id="@+id/title_phone"
android:paddingLeft="5px" android:paddingRight="5px"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:orientation="vertical" android:gravity="center"
>
<ImageView android:layout_width="32dip"
android:layout_height="32dip" android:background="@drawable/title5"
android:scaleType="centerInside"></ImageView>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:textColor="#ffffffff"
android:text="电话"
android:textSize="13dp" />
</LinearLayout>
<LinearLayout android:id="@+id/title_author"
android:paddingLeft="5px"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:orientation="vertical" android:gravity="center"
>
<ImageView android:id="@+id/title_back_image"
android:background="@drawable/title6"
android:layout_width="32dip" android:layout_height="32dip"
android:scaleType="centerInside">
</ImageView>
<TextView android:id="@+id/title_back_text"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:textColor="#ffffff" android:text="作者"
android:textSize="13dp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
2、new_file.xml
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="280px"
android:layout_height="wrap_content">
<LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical">
<LinearLayout android:layout_width="wrap_content" android:layout_height="19dp"></LinearLayout>
<LinearLayout android:id="@+id/new_file_text" android:layout_width="280px"
android:layout_height="wrap_content" android:background="@drawable/dialog_title1">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_gravity="center_vertical"
android:gravity="center_horizontal" android:text="大明原创" />
</LinearLayout>
</LinearLayout>
<LinearLayout android:layout_width="fill_parent"
android:layout_height="19dp"
android:id="@+id/new_file_layout"
android:paddingLeft="8dip"
android:layout_marginTop="-48dp">
</LinearLayout>
<LinearLayout android:id="@+id/LinearLayout_Viewer1" android:layout_marginTop="28dp"
android:layout_width="280px" android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="10px"
android:paddingRight="10px"
android:background="@drawable/dialog_body1"
android:layout_weight="1.0">
<LinearLayout android:layout_width="fill_parent"
android:layout_height="30dip" android:background="@drawable/word_view"
android:paddingLeft="10dip" android:id="@+id/row1">
<RelativeLayout android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_gravity="center_vertical|center_horizontal">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginLeft="60dip"
style="@style/TextFormat" android:id="@+id/text1" />
</RelativeLayout>
</LinearLayout>
<LinearLayout android:layout_width="fill_parent"
android:layout_height="2dip" android:background="#ff888888" />
<LinearLayout android:layout_width="fill_parent"
android:layout_height="30dip" android:background="@drawable/word_view"
android:paddingLeft="10dip" android:id="@+id/row2">
<RelativeLayout android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_gravity="center_vertical|center_horizontal">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginLeft="60dip"
style="@style/TextFormat" android:id="@+id/text2" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout android:layout_width="280px"
android:layout_height="wrap_content" android:background="@drawable/dialog_bottom1" />
</LinearLayout>
三、MainActivity类,java类实现以上功能:
package com.cn.android;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
DisplayMetrics metrics;
int mpaddingLeft = 5;
int mviewpos[] = new int[2];
int popWidth = 280;
private View MenuView = null;
PopupWindow pop;
LinearLayout new_name;
LinearLayout new_num;
public static final int NEW_NAME1= 1;
public static final int NEW_NUM1 = 2;
public static final int NEW_NAME2= 3;
public static final int NEW_NUM2 = 4;
public static final int NEW_NAME3= 5;
public static final int NEW_NUM3 = 6;
public static final int NEW_NAME4= 7;
public static final int NEW_NUM4 = 8;
public static final int NEW_NAME5= 9;
public static final int NEW_NUM5 = 10;
public static final int NEW_NAME6= 11;
public static final int NEW_NUM6 = 12;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metrics);
setContentView(R.layout.activity_title);
//初始化ImageView
initTitlebarBtn();
}
private void initTitlebarBtn() {
ImageButton title_about = (ImageButton) findViewById(R.id.title_about);
title_about.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
//添加自己需要的代码
}
});
LinearLayout titlephone1 = (LinearLayout) findViewById(R.id.title_mp3);
titlephone1.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
mpaddingLeft = 5;
v.getLocationOnScreen(mviewpos);
if (!(mviewpos[0] + popWidth < metrics.widthPixels)) {
mpaddingLeft = mviewpos[0] - (metrics.widthPixels - popWidth);
}
MenuView = getLayoutInflater().inflate(R.layout.new_file, null);
TextView text_row1 = (TextView)MenuView.findViewById(R.id.text1);
TextView text_row2 = (TextView)MenuView.findViewById(R.id.text2);
text_row1.setText("苹果MP3");
text_row2.setText("魅族MP3");
initLayout(MenuView, R.id.title_mp3);
popMenu(MenuView, v);
}
});
LinearLayout titlephonesms = (LinearLayout) findViewById(R.id.title_phone_sms);
titlephonesms.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
v.getLocationOnScreen(mviewpos);
if (!(mviewpos[0] + popWidth < metrics.widthPixels)) {
mpaddingLeft = mviewpos[0] - (metrics.widthPixels - popWidth);
}
MenuView = getLayoutInflater().inflate(R.layout.new_file, null);
TextView text_row1 = (TextView)MenuView.findViewById(R.id.text1);
TextView text_row2 = (TextView)MenuView.findViewById(R.id.text2);
text_row1.setText("搞笑短信");
text_row2.setText("经典短信");
initLayout(MenuView, R.id.title_phone_sms);
popMenu(MenuView, v);
}
});
LinearLayout titleaddnew = (LinearLayout) findViewById(R.id.title_addnew);
titleaddnew.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
v.getLocationOnScreen(mviewpos);
if (!(mviewpos[0] + popWidth < metrics.widthPixels)) {
mpaddingLeft = mviewpos[0] - (metrics.widthPixels - popWidth);
}
MenuView = getLayoutInflater().inflate(R.layout.new_file, null);
TextView text_row1 = (TextView)MenuView.findViewById(R.id.text1);
TextView text_row2 = (TextView)MenuView.findViewById(R.id.text2);
text_row1.setText("新建联系人");
text_row2.setText("新建记事本");
initLayout(MenuView, R.id.title_addnew);
popMenu(MenuView, v);
}
});
LinearLayout titlemusic = (LinearLayout) findViewById(R.id.title_music);
titlemusic.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
v.getLocationOnScreen(mviewpos);
if (!(mviewpos[0] + popWidth < metrics.widthPixels)) {
mpaddingLeft = mviewpos[0] - (metrics.widthPixels - popWidth);
}
MenuView = getLayoutInflater().inflate(R.layout.new_file, null);
TextView text_row1 = (TextView)MenuView.findViewById(R.id.text1);
TextView text_row2 = (TextView)MenuView.findViewById(R.id.text2);
text_row1.setText("孙燕姿音乐");
text_row2.setText("周杰伦音乐");
initLayout(MenuView, R.id.title_music);
popMenu(MenuView, v);
}
});
LinearLayout titlephone2 = (LinearLayout) findViewById(R.id.title_phone);
titlephone2.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
v.getLocationOnScreen(mviewpos);
if (!(mviewpos[0] + popWidth < metrics.widthPixels)) {
mpaddingLeft = mviewpos[0] - (metrics.widthPixels - popWidth);
}
MenuView = getLayoutInflater().inflate(R.layout.new_file, null);
TextView text_row1 = (TextView)MenuView.findViewById(R.id.text1);
TextView text_row2 = (TextView)MenuView.findViewById(R.id.text2);
text_row1.setText("中国移动通讯");
text_row2.setText("中国联通通讯");
initLayout(MenuView, R.id.title_phone);
popMenu(MenuView, v);
}
});
LinearLayout titleauthor = (LinearLayout) findViewById(R.id.title_author);
titleauthor.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
v.getLocationOnScreen(mviewpos);
if (!(mviewpos[0] + popWidth < metrics.widthPixels)) {
mpaddingLeft = mviewpos[0] - (metrics.widthPixels - popWidth);
}
MenuView = getLayoutInflater().inflate(R.layout.new_file, null);
TextView text_row1 = (TextView)MenuView.findViewById(R.id.text1);
TextView text_row2 = (TextView)MenuView.findViewById(R.id.text2);
text_row1.setText("信息院软件0703");
text_row2.setText("学号:070203074");
initLayout(MenuView, R.id.title_author);
popMenu(MenuView, v);
}
});
}
public void popMenu(View menuview, View view) {
if (pop == null) {
pop = new PopupWindow(menuview, LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
pop.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
pop.setAnimationStyle(R.style.PopupAnimation);
pop.setOutsideTouchable(true);
pop.showAsDropDown(view, Gravity.CENTER_HORIZONTAL, 0);
pop.update();
} else {
if (pop.isShowing()) {
pop.dismiss();
pop = null;
} else {
pop = null;
pop = new PopupWindow(menuview, LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
pop.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
pop.setAnimationStyle(R.style.PopupAnimation);
pop.setOutsideTouchable(false);
pop.showAsDropDown(view, Gravity.CENTER_HORIZONTAL, 0);
pop.update();
}
}
}
public void initLayout(final View view, int id) {
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(new LayoutParam (LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
ImageView imageView = new ImageView(this);
imageView.setImageResource(R.drawable.dialog_arrow2);
LinearLayout aLayout;
switch (id) {
case R.id.title_mp3:
aLayout = (LinearLayout) view.findViewById(R.id.new_file_layout);
aLayout.addView(imageView, params);
aLayout.setPadding(mpaddingLeft, 0, 2, 0);
new_name = (LinearLayout) view.findViewById(R.id.row1);
fileOnClick(NEW_NAME1, new_name);
new_num = (LinearLayout) view.findViewById(R.id.row2);
fileOnClick(NEW_NUM1, new_num);
break;
case R.id.title_phone_sms:
aLayout = (LinearLayout) view.findViewById(R.id.new_file_layout);
aLayout.addView(imageView, params);
aLayout.setPadding(mpaddingLeft+8, 0, 0, 0);
new_name = (LinearLayout) view.findViewById(R.id.row1);
fileOnClick(NEW_NAME2, new_name);
new_num = (LinearLayout) view.findViewById(R.id.row2);
fileOnClick(NEW_NUM2, new_num);
break;
case R.id.title_addnew:
aLayout = (LinearLayout) view.findViewById(R.id.new_file_layout);
aLayout.addView(imageView, params);
aLayout.setPadding(mpaddingLeft+8, 0, 0, 0);
new_name = (LinearLayout) view.findViewById(R.id.row1);
fileOnClick(NEW_NAME3, new_name);
new_num = (LinearLayout) view.findViewById(R.id.row2);
fileOnClick(NEW_NUM3, new_num);
break;
case R.id.title_music:
aLayout = (LinearLayout) view.findViewById(R.id.new_file_layout);
aLayout.addView(imageView, params);
aLayout.setPadding(mpaddingLeft+8, 0, 0, 0);
new_name = (LinearLayout) view.findViewById(R.id.row1);
fileOnClick(NEW_NAME4, new_name);
new_num = (LinearLayout) view.findViewById(R.id.row2);
fileOnClick(NEW_NUM4, new_num);
break;
case R.id.title_phone:
aLayout = (LinearLayout) view.findViewById(R.id.new_file_layout);
aLayout.addView(imageView, params);
aLayout.setPadding(mpaddingLeft+8, 0, 0, 0);
new_name = (LinearLayout) view.findViewById(R.id.row1);
fileOnClick(NEW_NAME5, new_name);
new_num = (LinearLayout) view.findViewById(R.id.row2);
fileOnClick(NEW_NUM5, new_num);
break;
case R.id.title_author:
aLayout = (LinearLayout) view.findViewById(R.id.new_file_layout);
aLayout.addView(imageView, params);
aLayout.setPadding(mpaddingLeft+8, 0, 0, 0);
new_name = (LinearLayout) view.findViewById(R.id.row1);
fileOnClick(NEW_NAME6, new_name);
new_num = (LinearLayout) view.findViewById(R.id.row2);
fileOnClick(NEW_NUM6, new_num);
break;
}
}
public void fileOnClick(int index, final LinearLayout mLayout) {
switch (index) {
case NEW_NAME1:
mLayout.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast toast_new_name1 = Toast.makeText(MainActivity.this,"This is 苹果 MP3!",Toast.LENGTH_LONG);
toast_new_name1.show();
pop.dismiss();
}
});
break;
case NEW_NUM1:
mLayout.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast toast_new_num1 = Toast.makeText(MainActivity.this,"This is 魅族MP3!",Toast.LENGTH_LONG);
toast_new_num1.show();
pop.dismiss();
}
});
break;
case NEW_NAME2:
mLayout.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
/ / TODO Auto-generated method stub
Toast toast_new_name2 = Toast.makeText(MainActivity.this,"This is 搞笑短信!",Toast.LENGTH_LONG);
toast_new_name2.show();
pop.dismiss();
}
});
break;
case NEW_NUM2:
mLayout.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast toast_new_num2 = Toast.makeText(MainActivity.this,"This is 经典短信!",Toast.LENGTH_LONG);
toast_new_num2.show();
pop.dismiss();
}
});
break;
case NEW_NAME3:
mLayout.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast toast_new_name3 = Toast.makeText(MainActivity.this,"This is 新建联系人!",Toast.LENGTH_LONG);
toast_new_name3.show();
pop.dismiss();
}
});
break;
case NEW_NUM3:
mLayout.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast toast_new_num3 = Toast.makeText(MainActivity.this,"This is 新建记事本!",Toast.LENGTH_LONG);
toast_new_num3.show();
pop.dismiss();
}
});
break;
case NEW_NAME4:
mLayout.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast toast_new_name4 = Toast.makeText(MainActivity.this,"This is 孙燕姿音乐!",Toast.LENGTH_LONG);
toast_new_name4.show();
pop.dismiss();
}
});
break;
case NEW_NUM4:
mLayout.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast toast_new_num4 = Toast.makeText(MainActivity.this,"This is 周杰伦音乐!",Toast.LENGTH_LONG);
toast_new_num4.show();
pop.dismiss();
}
});
break;
case NEW_NAME5:
mLayout.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast toast_new_name5 = Toast.makeText(MainActivity.this,"This is 中国移动通讯!",Toast.LENGTH_LONG);
toast_new_name5.show();
pop.dismiss();
}
});
break;
case NEW_NUM5:
mLayout.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast toast_new_num5 = Toast.makeText(MainActivity.this,"This is 中国联通通讯!",Toast.LENGTH_LONG);
toast_new_num5.show();
pop.dismiss();
}
});
break;
case NEW_NAME6:
mLayout.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast toast_new_name6 = Toast.makeText(MainActivity.this,"This is 信息院软件0703!",Toast.LENGTH_LONG);
toast_new_name6.show();
pop.dismiss();
}
});
break;
case NEW_NUM6:
mLayout.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast toast_new_num6 = Toast.makeText(MainActivity.this,"This is 学号:070203074",Toast.LENGTH_LONG);
toast_new_num6.show();
pop.dismiss();
}
});
break;
default:
break;
}
}
}
四、设置PopupWin,设置进入和退出的的动画:
在res目录下建anim文件夹,在里面加入布局文件:
1、popup_enter.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:duration="800" android:fromYDelta="-100%"
android:toYDelta="0.0" />
<!--在原地弹出效果--><set
android:fromXScale="0.0" android:toXScale="1.0"
android:fromYScale="0.0" android:toYScale="1.0" android:pivotX="50%"
android:pivotY="50%" android:duration="1000" />
<alpha android:interpolator="@android:anim/decelerate_interpolator"
android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="1000" />
-->
</set>
2、ppup_exit.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale android:fromXScale="1.0"
android:toXScale="0.5"
android:fromYScale="1.0"
android:toYScale="0.5"
android:pivotX="50%"
android:pivotY="50%"
android:duration="500"/>
<alpha android:interpolator="@android:anim/decelerate_interpolator"
android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="500"/>
</set>
五、在Values加入一个style.xml样式的xml文件:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="TextFormat">
<item name="android:textSize">15dip</item>
<item name="android:textColor">#ff000000</item>
</style>
<style name="PopupAnimation" parent="android:Animation" mce_bogus="1">
<item name="android:windowEnterAnimation">@anim/popup_enter</item>
<item name="android:windowExitAnimation">@anim/popup_exit</item>
</style>
</resources>
1、里面有个word_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/button_middle_sel" />
<item android:state_selected ="true" android:drawable="@drawable/button_middle_sel" />
</selector>
转自:http://blog.csdn.net/wdaming1986/article/details/6636112#reply
评论
2 楼
warnerhit
2011-12-23
<LinearLayout android:layout_width="fill_parent"
android:layout_height="19dp"
android:id="@+id/new_file_layout"
android:paddingLeft="8dip"
android:layout_marginTop="-48dp">
</LinearLayout>
这个,没看java代码的时候看半天不知道干嘛的, android:layout_marginTop="-48dp"为什么要这样用啊
android:layout_height="19dp"
android:id="@+id/new_file_layout"
android:paddingLeft="8dip"
android:layout_marginTop="-48dp">
</LinearLayout>
这个,没看java代码的时候看半天不知道干嘛的, android:layout_marginTop="-48dp"为什么要这样用啊
1 楼
warnerhit
2011-12-23
帮我解决了一个问题,太感谢了。。果断收藏!
发表评论
-
Android 漂亮的 Dialog (弹出框)
2012-02-13 23:35 4350在新浪微博Android客户端的开发的课程中呢要用的得自定义的 ... -
ListView的分页显示
2012-01-13 11:22 1253package com.anddev.ListMore.Tes ... -
ProgressBar的圆形和长条形设置
2012-01-12 15:02 0默认的progresbar是圆形的旋转动画: <Pro ... -
把TextView中的文字添加阴影效果及Style的使用
2012-01-12 15:00 2142<TextView android:id=" ... -
GridView动态加载数据情况下,选中状态的实现
2012-01-12 14:57 1542GridView使用AdapterView动态加载数据情况下, ... -
Android中的透明属性的设置
2012-01-12 14:50 1330ui设计时,需要指定某个元素的drawable时,有时候需要告 ... -
简单实现ImageView的加边框颜色的方法
2012-01-12 14:48 2397对于一个ImageView,如果我们要加上边框,比如宽为3dp ... -
Android之PopupWindow弹出对话框
2011-12-03 09:40 4132Android 的 对话框常� ... -
CursorTreeAdapter 详解
2011-12-02 17:44 2233CursorTreeAdapter 通过该适配类可以用一连续的 ... -
Android 应用程序窗体显示状态操作(requestWindowFeature()的应用)
2011-12-02 09:43 811我们在开发程序是经常会需要软件全屏显示、自定义标题(使用按钮等 ... -
Android GestureDetector 手势基础
2011-12-01 16:34 13291. 当用户触摸屏幕的时候,会产生许多手势,例如dow ... -
Android GestureDetector手势识别类
2011-12-01 14:26 2820为了加强鼠标响应事件,Android提供了GestureDet ... -
android之Tabhost深入讲解二
2011-11-29 09:18 2711之前一直认为TabHost不够灵活而使用Activit ... -
android之Tabhost深入讲解一
2011-11-28 21:46 1716大家都知道Tabhost中Tabwidget的布局是图标在上, ... -
Android中的view
2011-11-21 15:02 1213View类是Android的一个超类,这个类几乎包含了所有的屏 ... -
Android自定义View之一:初探实例 .
2011-11-21 14:53 872Android自定义View实现很简单 继承View,重写构 ...






相关推荐
在Android开发中,有时我们希望实现类似iOS应用UC浏览器中长按图片时出现的弹出窗口(PopupWindow)效果,这种交互方式可以提供用户更多的操作选项。本教程将详细介绍如何在Android中创建一个仿UC浏览器长按图片弹出...
在Android开发中,`PopupWindow` 是一个非常实用的组件,它可以用来创建各种弹出式菜单或对话框。本文将详细介绍如何使用`PopupWindow`在Android应用中模仿微信右上角的弹出菜单效果。 首先,我们需要理解`...
在Android开发中,`PopupWindow` 是一个非常实用的组件,它允许开发者创建浮动、可定制的窗口,常用于实现各种弹出式效果,如底部菜单、上下拉选择器等。本篇将深入探讨如何利用`PopupWindow`来实现一个自定义的底部...
在Android开发中,给ImageView添加点击后的边框效果是一种常见的交互设计,它可以增强用户的操作反馈。这个主题主要涉及以下几个知识点: 1. **Android ImageView**: ImageView是Android SDK中的一个视图组件,主要...
在Android应用开发中,PopupWindow是一个非常实用的组件,它能帮助我们实现各种形式的弹出窗口,如下拉菜单、提示信息等。本教程将详细介绍如何使用PopupWindow来实现弹出菜单。 首先,理解PopupWindow的基本概念。...
在标题“android imageview点击图片磁贴效果 很炫”中提到的“点击图片磁贴效果”,通常指的是当用户点击ImageView时,图片会呈现出类似Windows 8磁贴的动态效果,这种效果增加了用户体验的互动性和趣味性。...
1. **Popupwindow**:Popupwindow是Android中一个轻量级的弹出窗口组件,它可以在屏幕任意位置显示,并且可以设置背景透明,常用于快捷菜单、下拉选择等场景。在Popupwindow中展示图片并实现缩放,需要处理触摸事件...
android 将Imageview 将view生成图片后保存到本地相册的实现生成图片后保存到本地相册的实现,android 将Imageview生成图片后保存到本地相册的实现 android 将Imageview生成图片后保存到本地相册的实现, 有需要的朋友...
PopupWindow是Android中的一个类,它允许开发者创建可弹出的窗口,可以显示在屏幕的任意位置。它可以包含任意View,如自定义布局,按钮等。在本案例中,我们将使用PopupWindow来显示底部菜单。 2. 自定义布局: ...
Android中ImageView实现平铺多张图片Android中实现平铺图片有两种方式:在drawable中定义平铺的Bitmap然后在ImageView中引
在Android开发中,实现ImageView点击后缩放的效果是一种常见的交互设计,可以提升用户体验。这个功能主要涉及以下几个关键知识点: 1. **手势识别**:Android提供了`GestureDetector`类,可以帮助我们识别用户的...
在Android开发中,ImageView是用于显示图像的基本组件。它能够加载和显示来自各种来源的图片,如本地资源、网络资源或者应用的Asset目录。在这个"android demo,imageview的使用的源代码"中,我们可以深入理解如何在...
android自定义ImageView,圆角和圆形,抗锯齿.亲测可用。直接拷贝代码就行。
android 园形ImageView 可以描边,工程中使用,很方便。
本篇文章将聚焦于“android自定义view-强大的点击灰色背景imageview”,这是一个用于增强ImageView点击反馈效果的自定义控件。当我们点击一个ImageView时,该控件会自动切换到灰色背景,以突出显示被点击状态,从而...
在Android开发中,ImageView是用于显示图像的常见组件,它广泛应用于各种场景,如加载网络图片、设置自定义尺寸和实现圆角效果等。本文将详细介绍如何在Android中动态地为ImageView设置尺寸和圆角,以及如何加载网络...
首先,我们需要创建一个新的类,继承自Android的内置ImageView类。这个新类将作为我们自定义的旋转动画ImageView。在Java代码中,可以这样定义: ```java public class RotateImageView extends ImageView { // .....
一个Android登录界面的制作范例,以Android dialog方式实现的弹出式登录框,并包括了帐号密码保存、加密算法等模块源码。本登录源码将对密码信息进行AES加密算法加密后保存,有些功能需要服务器配合才能看到,比如...
在安卓(Android)开发中,`ImageView`是一个非常基础且重要的组件,它用于显示图片资源。这个`Android源码——imageView.rar`压缩包可能包含了`ImageView`类的源代码,让我们来深入探讨一下`ImageView`及其相关的...
在Android开发中,PopupWindow是一种常用的UI组件,它可以在屏幕上的任意位置弹出一个窗口,通常用于显示一些临时的信息或者菜单。在这个特定的场景中,我们关注的是如何在PopupWindow中实现图片的缩放功能。这涉及...